WordPress テーマに RTL CSS を追加する方法
公開: 2022-03-11WordPress テーマに RTL CSS を追加する場合、いくつかの方法があります。 最も一般的な方法は、functions.php ファイルにコード行を追加することです。
別のスタイルシートを作成して functions.php ファイルにエンキューすることで、WordPress テーマに RTL CSS を追加することもできます。
RTL 言語をサポートしていない WordPress テーマを使用している場合でも、WordPress RTL Tester プラグインを使用して RTL CSS を追加できます。
RTL CSS を WordPress テーマに追加したら、Web サイトを右クリックして [Inspect Element] を選択してテストできます。 次に、「コンソール」タブをクリックし、「document.dir」と入力します。 Web サイトが RTL モードで表示されている場合、「document.dir」プロパティの横に「rtl」が表示されます。
WordPress テーマに関連する CSR を追加するにはどうすればよいですか? テーマ コンテンツは、言語とテーマの両方で RTL コンテンツに対して有効にすることができます。 方向が右回りの場合、RTL 記号はこれを示します。 すべての CSS 要素のすべての水平方向の配置属性は、別の CSS スタイリング ドキュメント rtl で完全に再設計されています。 RTL で見つかった右から左への言語には、ペルシア語、アラビア語、ヘブライ語、ウルドゥー語などがあります。 ほとんどのプレミアム WordPress テーマには RTL サポートが含まれているため、含まれているかどうかを確認する必要はありません。
CSS の direction プロパティは、CSS 関数内のテキスト、表の列、および水平オーバーフローの方向を調整します。 Rtl は左から右に書かれた言語 (ヘブライ語やアラビア語など) を指し、ltr は左から右に書かれた言語 (英語やその他のほとんどの言語など) を指します。
WordPress で Rtl Css を有効にするにはどうすればよいですか?
 クレジット: createandcode.com
クレジット: createandcode.comプラグインメニューに移動します。 プラグインに new を追加して「RTL Tester」を検索すると、WordPress.org リポジトリ プラグインを取得できます。 WordPress のユーザー インターフェイスで [Switch to RTL] をクリックすると、RTL モードに切り替わります。 Web サイトのフロントエンドを見ると、左隅に表示されていることに気付くはずです。
次の手順に従って、WordPress サイトで右から左へのモード (RTL) を有効にすることができます。 このモードでは、ペルシア語、アラビア語、ヘブライ語、ウルドゥー語、およびその他のスクリプト言語以外の言語でコンテンツを作成できます。 RTL をテストするには、WP ダッシュボードから直接 RTL Tester プラグインを使用できます。 次のコードを WP-config.php ファイルに追加して、RTL を永続的に有効にします。
WordPress テーマに Rtl サポートを追加する
RTL サポートの使用を開始するには、まず WordPress テーマを作成する必要があります。 必要なのは、style-rtl.html ファイルと適切なディレクティブだけです。
WordPressのRtl Cssファイルとは何ですか?
RTL CSS ファイルは、コンテンツが右から左 (RTL) 言語で記述されている場合に WordPress サイトのスタイルを設定するために使用されるスタイルシートです。 RTL 言語は、英語のように左から右ではなく、右から左に記述されます。 これは、RTL 言語で表示したときにコンテンツが正しく表示されるように、CSS を調整する必要があることを意味します。 RTL CSS ファイルを使用して、コンテンツの配置、サイドバーの順序、ページ上のその他の要素を変更できます。
WordPress に Rtl 関数はありますか?
WordPress には、文字列が RTL かどうかをチェックする組み込み関数はありません。 ただし、文字列が RTL かどうかを確認する独自の関数を簡単に作成できます。

右から左へのナビゲーションの Web デザインでは、インターフェイス要素を置き換えるだけでなく、ページ レイアウトとコンテンツ構造も考慮する必要があります。 Web サイトまたは Web アプリケーションを開発するときは、さまざまな領域が互いにどのように相互作用するか、およびレイアウトが相互作用にどのように影響するかを考慮することが重要です。
たとえば、フォームがページに含まれている場合、ユーザーがフォームのすべての側面から同時に入力できるように設計することが重要です。 さらに、ページ上のカーソルの位置に関係なく、ページ上のすべてのコンテンツが右から左に表示されるようにします。
これらのヒントに従うことで、デザイナーは、インターネット上の右から左まで、すべてのユーザーにとって機能する使用可能なレイアウトを作成できます。
Rtl In Theme とは何ですか?
コンピューター サイエンスでは、右から左、または右端の派生は、文字列の最初の非終端記号がその文字列の右端の派生に置き換えられる解析戦略です。 このアプローチは、再帰降下パーサーでよく使用されます。
RTL (Right to Left) 言語は、英語と同様に、左から右に記述されます。 RTL 準拠の WordPress テーマを使用すると、Web サイト全体を RTL 形式に変換できます。 WordPress を使用すると、RTL 準拠の Web サイトをゼロから作成するよりもはるかに高速に作成できます。 無料またはプレミアムにかかわらず、ほとんどの無料 (およびプレミアム) テーマは RTL 言語をサポートしています。 テーマが RTL をサポートしているかどうかを判断するには、いくつかの方法があります。 RTL 準拠のテーマを選択すると、WordPress Web サイトが顧客の期待に確実に応えることができます。 選択したテーマが RTL をサポートしている場合、WordPress は Web サイトを RTL にするスタイルシートを生成します。 管理ダッシュボードを含む、Web サイト全体のルック アンド フィールを変更できます。 RTL Tester のようなプラグインを使用して、テーマとプラグインの RTL との互換性をテストできます。
Dir 属性は、デジタル回路設計の視覚的表現をすばやく簡単に作成できる、シンプルですが強力なツールです。 最上位要素に dir 属性を追加することで、レジスタ間のデータ フローとそれらの論理演算がどのように実行されるかを簡単に確認できます。
この単純な追加機能を使用して、設計をより効率的かつ簡単に行うことができます。 デザインに dir 要素を追加すると、ページがどの方向にレンダリングされても、CSS はすべてのブラウザーで一貫したままになります。 その結果、デザインがより読みやすくなり、操作しやすくなります。
dir を使用すると、デジタル回路設計をすばやく簡単に視覚化できます。 最上位の要素に dir 属性を追加すると、レジスタ間のデータ フローとレジスタに対して実行できる論理演算を確認できます。 この単純な追加を使用して、設計の効率を改善し、追跡を容易にすることができます。
Css Rtl アラビア語
CSS RTL は、テキスト方向が右から左のページを簡単に作成できるようにする CSS ルールです。 これは、アラビア語、ヘブライ語、ペルシャ語などの言語でページを作成する場合に特に便利です。
右から左へのページの設定
html タグに dir=rtl 属性を挿入することで、右から左 (RTL) のページを簡単に実装できます。
WordPress WebサイトRtlの作成方法
必要な手順は、使用している特定の WordPress テーマとプラグインによって異なるため、この質問に対する万能の答えはありません。 ただし、一般的には、テーマの CSS スタイルシートを編集して、右から左へのテキスト表示に適切なルールを追加してから、右から左への言語を使用するように WordPress の設定を構成する必要があります。
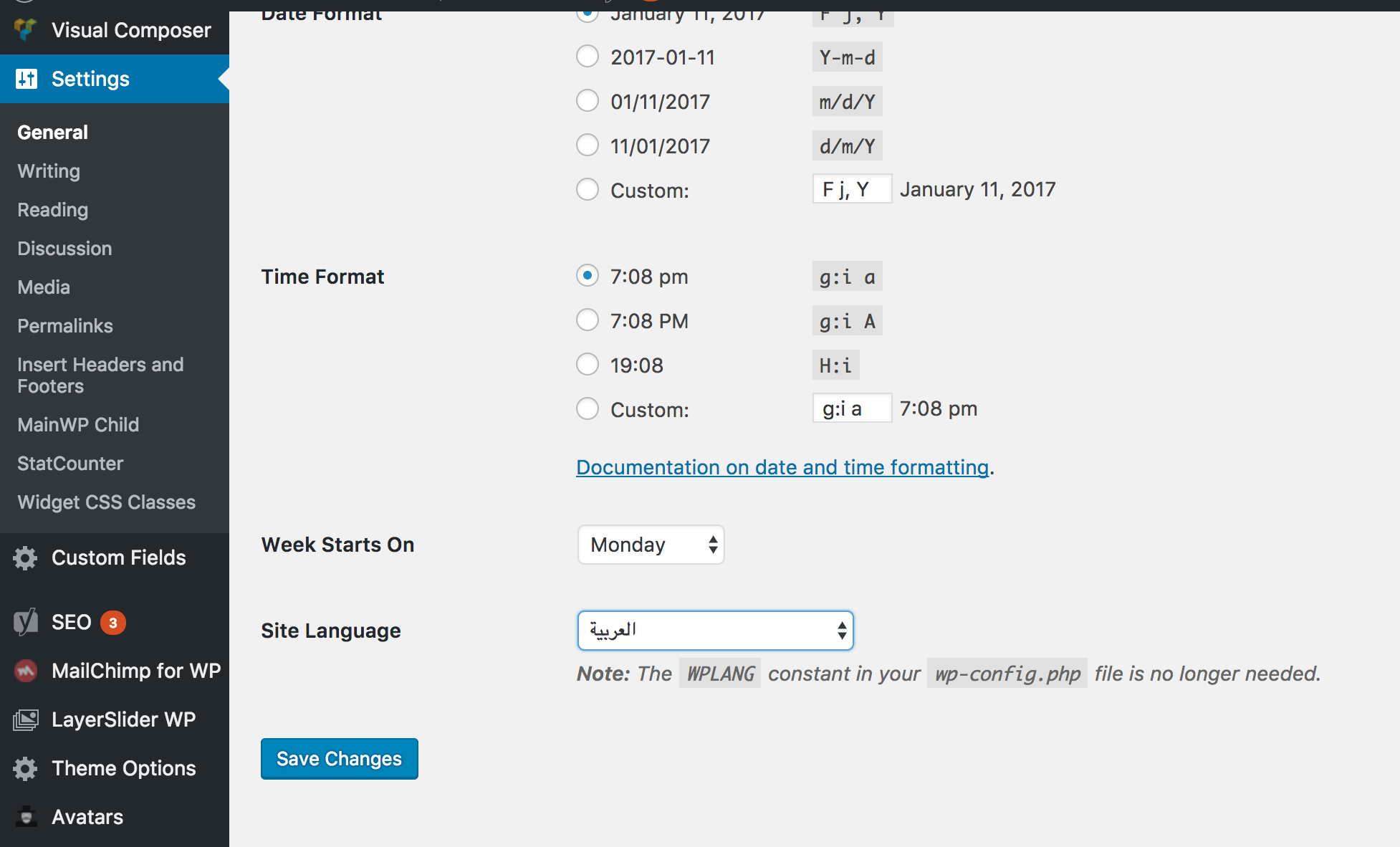
アラビア語、ヘブライ語、ペルシア語、ウルドゥー語、およびその他の言語は、右から左の順序で書かれています。 RTL をサポートする WordPress または WordPress テーマを使用している場合は、Web サイトを簡単に RTL に切り替えることができます。 RTL 言語を変更した後でのみ、WordPress インストールに変更を加える必要があります。
