WordPressテーマにスクロールバーを追加する方法
公開: 2022-10-18WordPress テーマにスクロールバーを追加するには、いくつかの方法があります。 1 つの方法は、スクロールバーをテーマ CSS に追加することです。 これは、次のコードをテーマの CSS ファイルに追加することで実行できます。 ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); ボーダー半径: 10px; } ::-webkit-scrollbar-thumb { ボーダー半径: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); WordPress テーマにスクロールバーを追加するもう 1 つの方法は、プラグインを使用することです。 使用できるプラグインはいくつかありますが、最も人気のあるプラグインの 1 つは Scrollbar プラグインです。 このプラグインは、テーマにスクロールバーを自動的に追加します。 Scrollbar プラグインをインストールしてアクティブ化したら、プラグイン設定ページに移動して構成する必要があります。 プラグイン設定ページで、スクロールバーを追加するテーマを選択する必要があります。 それが終わったら、スクロールバーの位置を選択する必要があります。 スクロールバーをテーマの左、右、または下に配置することを選択できます。 プラグインを構成したら、次のコードをテーマの CSS ファイルに追加する必要があります。 } .scrollbar-container::-webkit-scrollbar { 幅: 12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); ボーダー半径: 10px; } .scrollbar-container::-webkit-scrollbar-thumb { ボーダー半径: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); コードを追加したら
このチュートリアルでは、プラグインを使用する方法、または WordPress Web サイト用のカスタム CSS コードを作成してカスタム スクロールバーを使用する方法を学習します。 WordPress でカスタム スクロールバーを作成する方法についての説明があります。 包括的なガイドと、WordPress サイトにカスタム スクロールバーを追加する方法。 プラグインを使用して Web サイトにカスタム スクロールバーを追加するのは、最も簡単で費用対効果の高い方法です。 Web サイトを軽量にしたい場合は、カスタム CSS を追加するなど、開発者にとってより使いやすいアプローチを使用できます。 サイトのスクロールバーはデフォルトのルールレットではないため、この方法では機能が失われる可能性があります。 WordPress Web サイトにカスタム スクロールバーを追加するのに最適なプラグインを判断するために、利用可能なすべてのプラグインを調べました。 Advanced Scroll プラグインを使用すると、サイトにスクロールを簡単かつ効率的に追加できます。
WordPress ダッシュボードには、プラグインをインストールしてアクティブ化する方法が記載されています。 プラグインが有効化されるとすぐに、プラグインの主な構成を変更できます。 スクロールバーの色、速度、配置を変更できます。 カスタム スクロールバー プラグインを使用すると、WordPress 用のカスタム スクロールバー ウィジェットを軽量で高性能な WordPress プラグインで作成できます。 スクロールバーはプラグインの主要な設定です。 設定スプレッドシートを展開するには、[スクロールバーに名前を付ける] フィールドの上に表示されるアイコンを使用できます。 スクロールバーの色は、4 つの異なるコンポーネントに適用できます。
カスタム CSS を WordPress 経由で Web サイトに追加して、そのスタイルをカスタマイズできます。 デスクトップ ブラウザ向けのレンダリングには、Google Chrome、Safari、Opera などの WebKit レンダリング エンジンが使用されます。 この機能は、モバイル デバイスや Firefox や Edge などのブラウザーでは利用できません。 スクロールバーの背景をカスタマイズすることもできます。 WordPress プラグインを使用すると、カスタム スクロールバーを簡単かつ効果的に Web サイトに追加できます。 もう 1 つのオプションは、Web サイトにカスタム CSS コードを含めることです。 ご希望のソフトウェア操作方法をお知らせください。以下にコメントを残してください。 あなたはプラグインまたはカスタム CSS チームですか? 情報をお持ちの方はお知らせください。
Style=”overflow-y:scroll” を div タグに含める必要があります。 その結果、スクロールバーが垂直に表示されます。
ブラウザのスクロールバーをカスタマイズしたい場合は、次の疑似要素を使用できます: //-webkit-scrollbar スクロールバー。 スクロールバーのボタン (上向きと下向きの矢印) は、::-webkit-scrollbar にあります。 スクロールバーを親指で押すと、Webkit をスクロールできます。
overflow-y: Scroll を使用して、縦スクロールのスクロール ボックスを作成できます。 コンテナーのコンテンツが大きすぎる/高すぎる場合、ブラウザーは y (垂直) 軸にスクロール バーを表示します。

x 軸と y 軸は、水平スクロール バーの方向を決定するために使用されます。 オーバーフロー-y: 非表示; オーバーフロー-x: 自動; どちらも垂直スクロール バーを非表示にし、水平スクロール バーのみを表示します。 white-space: nowrap プロパティは、テキストを 1 行で折り返すために使用されます。
WordPress にスクロールバーを追加するにはどうすればよいですか?

WordPress にスクロールバーを追加する場合は、WordPress テーマに次のコードを追加する必要があります。
。役職 {
オーバーフロー: スクロール;
}
WordPress 管理パネルからテーマ ファイルにアクセスして、このコードを WordPress テーマに追加できます。
HireWPGeeks の 2 つの簡単な方法を使用して、WordPress Web サイトにカスタム スクロールバーを作成します。 WordPress は、困難な年にもかかわらず、市場の 60% 以上を占めており、議論の余地のない市場リーダーであり続けています。 このユニークな要素は、レイアウトの外観を向上させると同時に、その独特のスタイルを強調するのに役立ちます。 このプロセスは、スキルレベルと快適さのレベルに応じて、2 つの方法のいずれかで実行するのが最適です。 このステップバイステップ ガイドでは、WordPress サイトにカスタム スクロールバーを作成するプロセスを順を追って説明します。 プロセスを完了するために、コーディングは必要なく、代わりにプラグインが使用されます。 上記のプログラムのプロパティと色は、好きなように変更できます。
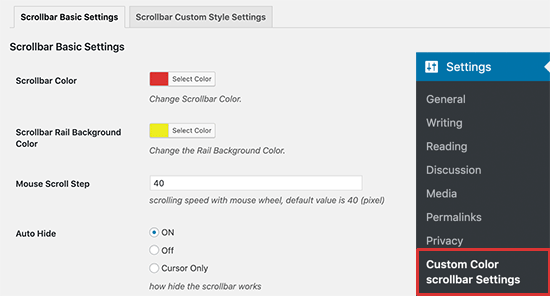
プラットフォームに慣れていない可能性のある新しいユーザーに役立ちます。 このガイドの一部として、 Advanced Scrollbarというプラグインを使用します。 Scrollbar Basic Settings は、Scrollbar ページに表示される最初のタブです。 この画面では、スクロールバーとレールの色を選択できます。 バーは、設定に応じて常に表示または非表示にすることもできます。
グリッドにスクロールバーを追加するにはどうすればよいですか?
テーブル レイアウト プロパティのプレゼンテーション タブで、コンテンツの幅を [ピクセル (コンテンツに合わせる)] として選択し、列数の少ないグリッドの水平スクロール バーを表示します。
要素にスクロールバーを追加する方法
要素にスクロールバーを追加するには、いくつかのオプションがあります。 style="overflow-y:scroll;" プロパティを使用して、オーバーフローを div に追加できます。 これを押すと、スクロールバーが垂直方向に強制的に表示されます。 div タグにオーバーフローを追加したい場合は、非表示にすることができます。 水平スクローラーは引き続き非表示になりますが、垂直スクローラーは非表示になります。
WordPress でスクロール セクションを作成するにはどうすればよいですか?

WordPress でスクロール セクションを作成するには、いくつかの方法があります。 1 つの方法は、WordPress の Scrolling Sections のようなプラグインを使用することです。 このプラグインを使用すると、WordPress サイトで水平または垂直にスクロールするセクションを作成できます。 WordPress でスクロール セクションを作成する別の方法は、カスタム投稿タイプを使用することです。 スクロールしたいセクションごとにカスタム投稿タイプを作成できます。 次に、WP Query Manager などのプラグインを使用して、スクロール セクションにカスタム投稿タイプを表示できます。 最後に、スクロール セクションが組み込まれた WordPress テーマを使用することもできます。 これは、WordPress でスクロール セクションを作成する最も簡単な方法です。
WordPressのフロントページでスクロールを無効にする方法
人気のあるコンテンツ管理システム (CMS) である WordPress には、2,700 万人を超えるユーザーがいます。 無料のプラットフォームは使いやすく、個人のブログだけでなく中小企業でも使用できます。 WordPress の欠点の 1 つは、フロントページのスクロールをブロックするのが難しい場合があることです。 フロントページのスクロールを無効にするには、[外観] に移動します。 設定を変更する ホームページの最近の投稿/コンテンツをオフにして、テーマ オプションに移動して公開することができます。
