WordPress サイトにスクロール テキストを追加する方法
公開: 2022-09-25WordPress サイトにスクロール テキストを追加するには、いくつかの方法があります。 1 つの方法は、 Scrolling Text Boxesなどのプラグインを使用することです。 もう 1 つの方法は、Scrolling Text のようなウィジェットを使用することです。 または、次のコードを使用して、プラグインやウィジェットを使用せずにスクロール テキストを WordPress サイトに追加することもできます。
Web サイトのページでテキストをスクロールする方向を定義すると、その方向に移動します。 このタイプのテキストは、今日の Web ページではめったに使用されず、ページにとって真の価値がある場合にのみ使用されます。 プラグインやコード ジェネレーターを使用するか、自分でコードを記述して、そのようなテキストを Web サイトのページに追加できます。 Web サイトが WordPress ベースの場合、このタイプのテキストを追加する最善の方法は、画像エディターを使用することです。 Ditty News Ticker は、ウェブサイトにスクロール テキストを挿入できるように設計されたプラグインです。 この記事で紹介するように、テキストをスクロールするためのプラグインは数多くありますが、長い間一貫して優れたパフォーマンスを発揮してきたプラグインは、最も信頼性が高く完全なものです。 テキストのスクロールを実装する最も一般的な方法は、HTML コードを使用することです。
マーキー ジェネレーター (マーキー ジェネレーター) は、より効率的な操作のための別のオプションです。 送信するテキストを入力し、コード ジェネレーターを介してそのプロパティをオンラインで変更することにより、スクロールの動きを作成できます。 スクロール効果を使用してイメージの外観を変更することもできます。 @keyframes ルールは、アニメーション全体のさまざまなポイントでテキスト スタイルを定義します。 scrollmount 属性は、ページ上でのテキストの移動速度を示します。 値が大きいほどスクロール プロセスが速くなり、値が小さいほど移動プロセスがスムーズになります。 コードはユーザーが単独で作成する必要があります。
CSS アニメーションを使用して、テキストをスクロールできます。 コードを書くには、より多くの労力と時間がかかります。 Worth the Read は、進行状況バーをページに追加する WordPress のプラグインです。 プログレス バーは、特定のニーズに合わせてカスタマイズできます。特に、外観、色、寸法、不透明度に重点が置かれています。 進行状況を測定するバーの太さを決定することに加えて、訪問者がページにアクセスする頻度も決定します。 プログレスバーが不透明であるほど、より効率的に表示できます。 その間、前景の不透明度の値を変更することで、よりスタイリッシュな効果を追加することができます。 背景は、前景がスクロールする Web サイトの静的領域です。 さまざまな色からお選びいただけます。
スクロール サイズに応じて、テキストまたはコンテンツを 1 つの div で囲み、必要に応じて非表示にします。 ターゲット div には、2 つのクラスを作成する必要があります。 ご不便をおかけしますが、何卒ご容赦ください。
スクロール テキスト領域は、HTML *marquee[/marquee] タグを使用して、ページ上を水平方向または垂直方向に移動する HTML ドキュメントのセクションとして定義されます。 marquee> タグ内に含まれるテキストを見ると、左右にスクロールします。 HTML5 言語では marquee> タグが廃止されたため、使用するのに適切ではなくなりました。
Style タグを使用すると、HTML でスクロール オプションを作成できます。
テキスト ボックスを選択して [プロパティ] を選択すると、テキスト ボックスのプロパティを変更できます。 このシートには、プロパティのプロパティに関する情報が含まれています。 EnterKeyBehavior、MultiLine、および ScrollBars のプロパティを変更できます。 ScrollBar プロパティは、両方、水平、垂直など、さまざまな方法で構成できます。
Web サイトにスクロール テキストを追加するにはどうすればよいですか?
 クレジット: Instructables
クレジット: InstructablesWeb サイトにスクロール テキストを追加するには、いくつかの方法があります。 1 つの方法は、HTML マーキーを使用することです。 これは、タグを使用して実行できます。 もう 1 つの方法は、jQuery などの JavaScript ライブラリを使用することです。
このページの HTML コードは、スクロール テキストの作成に使用されます。 スクロールの HTML バージョンは >marquee> タグを使用して作成されますが、CSS バージョンは推奨される方法 ( CSS スクロール) を使用して作成されます。 左にスクロールする場合 (つまり、右から左)、behavior/command/direction/left を使用できます。 テキストを右に (左から右に) スクロールするには、behavior="scroll" と direction="right" を使用します。 スクロールアップまたはスクロールダウン - マーキーの速度を変更できます。 テキストの落下速度や高さなどの設定も変更できます。 Marquee Generator の Web サイトには、追加の Marquee コードがあります。

この方法を使用すると、Web サイトにより多くのインタラクティブ性を追加できます。 また、ユーザーがカーソルを合わせたときに表示されるコンテンツの量を増やしたり、訪問者が Web サイトをナビゲートしやすくしたりするためにも使用できます。
スクロール テキストを使用する場合は、いくつかの点に注意することをお勧めします。 まず、テキストがスクロールできる大きさであることを確認します。 アニメーションが適切にレンダリングされ、スムーズであることを確認してください。 3 番目に、さまざまなデバイスで適切に表示されるように、スクロールが応答することを確認します。
ウェブサイトでスクロール テキストを使用していただきありがとうございます。
ウェブページのテキストのスクロールとは?
スクロール中のテキストは、Web サイトの特定の方向に沿って次のページに移動するものです。 これは動的に表示され、指定したプロパティを持ちます。 従来のスクロール スタイルのテキスト (テキストはページ上で何度もスクロールするように見えます)。
ウェブサイトのデザインに視差スクロールを使用する理由
パララックス効果は、その誕生以来、最も人気のある Web デザイン手法の 1 つです。 奥行きと立体感により、来場者はまるで立体世界にいるかのような感覚を味わえます。 Web サイトでパララックス スクロールを使用する理由はいくつかあります。 おそらく、Web サイトにリアリズムを追加したいと思うでしょう。 ブラウジング体験に少しの刺激を加える価値があるかもしれません。 視差スクロールは、目的の効果を実現するための優れた方法です。 Web サイトでパララックス スクロールを使用する場合は、いくつかの点に注意する必要があります。 先に進む前に、背景画像がスクロール効果に対応できる大きさであることを確認してください。 さらに、前景画像は、訪問者の邪魔にならないように十分に大きくしてください。 最後に、スクロール速度が視聴者にとって適切であることを確認する必要があります。 ウェブサイトのデザインに視差スクロールを追加することに興味がある場合は、試してみることをお勧めします。 これは、オンライン プレゼンスに興奮と深みを与える優れた方法です。
WordPressでテキストをスクロールする方法
 クレジット: YouTube
クレジット: YouTubeWordPress でテキストをスクロールするには、Scroll Text プラグインをインストールして有効にする必要があります。 有効化したら、設定 » スクロール テキスト ページに移動して、プラグイン設定を構成する必要があります。 スクロール テキストの設定ページで、スクロールするテキストを [スクロール テキスト] フィールドに入力する必要があります。 スクロールするテキストのスタイルを変更したい場合は、カスタム CSS クラスを入力することもできます。 次に、スクロール テキストを表示する場所を選択する必要があります。 フロントページ、すべてのページ、または特定のページに表示できます。 最後に、[変更を保存] ボタンをクリックして設定を保存する必要があります。 それでおしまい! スクロール テキストが WordPress Web サイトに表示されるようになります。
水平スクロール テキスト WordPress プラグイン
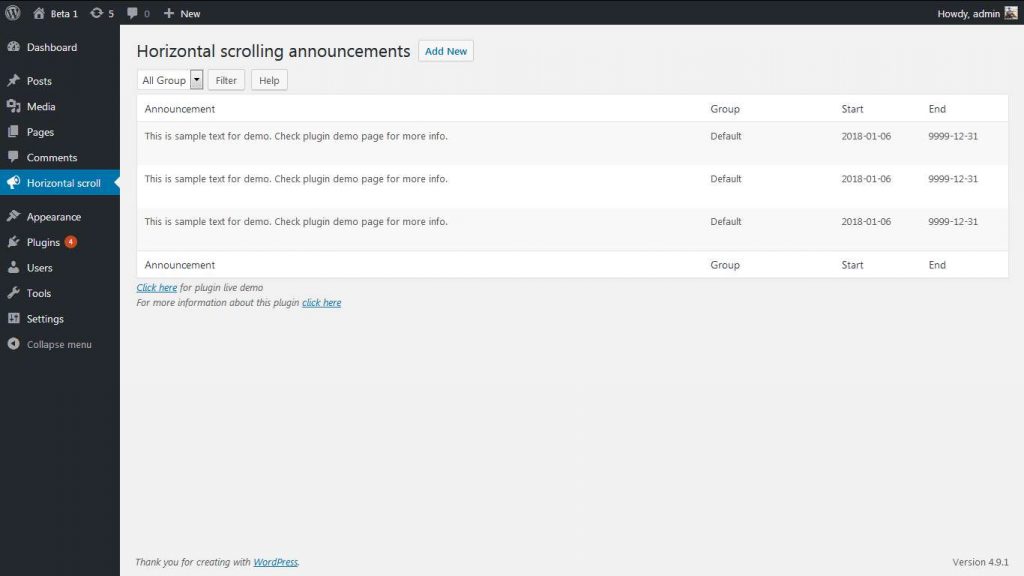
 クレジット: www.pluginforthat.com
クレジット: www.pluginforthat.com水平スクロール テキストの WordPress プラグインは多数あります。 一部は無料で、一部は有料です。 無料のものは通常、有料のものほど良くありません。 有料のものでは、スクロール速度、フォントサイズ、色をより細かく制御できます.
