WordPressのメニューに検索を追加する方法
公開: 2022-09-11WordPress メニューに検索ボックスを追加する場合、いくつかのオプションがあります。 プラグインを使用してメニューに検索フォームを追加したり、コードを使用してメニューに検索ボックスを追加したりできます。 WordPress メニューに検索ボックスを追加すると、訪問者がサイトで探しているものを見つけやすくなります。 検索ボックスは、サイトに多くのコンテンツがある場合、またはページや投稿が多い場合に特に役立ちます。 WordPress メニューに検索ボックスを追加するプラグインがいくつかあります。 最も人気のあるプラグインの 1 つは、WP メニュー検索プラグインです。 このプラグインはメニューに検索ボックスを追加し、サイドバーにも検索フォームを追加します. プラグインを使用したくない場合は、コードを使用して WordPress メニューに検索ボックスを追加することもできます。 これを行うには、functions.php ファイルに数行のコードを追加する必要があります。 最初に、このコードを functions.php ファイルに追加する必要があります: add_filter( 'wp_nav_menu_items', 'add_search_box_to_menu', 10, 2 ); function add_search_box_to_menu( $items, $args ) { if ( $args->theme_location == 'primary' ) { $items .= ”; $items .= get_search_form( false ); $items .= ”; $アイテムを返します。 このコードは、プライマリ メニューに検索ボックスを追加します。 別のメニューに検索ボックスを追加したい場合は、'primary' をメニューの名前に変更する必要があります。 次に、この CSS を style.css ファイルに追加する必要があります。 } .search フォーム { margin: 0; パディング: 0; ボーダー: 0; } .search 入力 { 幅: 200px; 高さ: 35px; ボーダー: 1px ソリッド #ccc; パディング: 5px 10px; フォントサイズ: 16px; } .search 入力:フォーカス {
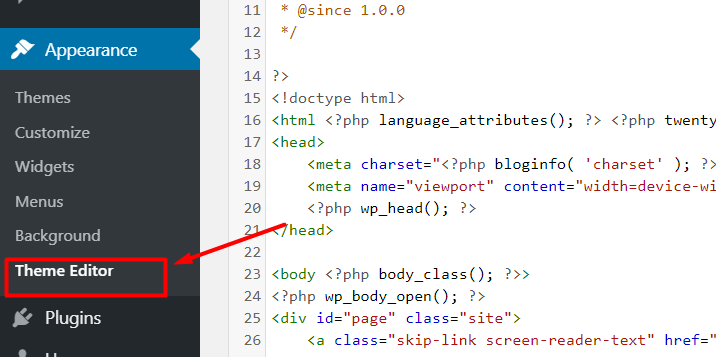
このチュートリアルでは、WordPress メニューに検索を追加して更新します。 WordPress 管理エリアでは、検索バーを追加する簡単な方法はありません。 自分で追加する方法は 2 つあります。 最初のオプションは、既製のプラグインをインストールすることです。 2 番目のケースでは、コード ベースを作成する必要があります。 このチュートリアルでは、コードを使用してサイトに検索バーを追加する方法を見ていきます。 わずか 4 行のコードで検索バーを追加するのは非常に簡単です。
このガイドでは、プラグインを作成するプロセスを順を追って説明します。以下のコードが使用されます。 functions.php コードの編集に満足できない場合でも、メニューに検索バーを含めることができる場合があります。 この場合、Ivory Search プラグインをお勧めします。 WordPress 管理エリアからプラグインを選択し、Ivory Search をインストールします。 「アイボリー検索」というラベルの付いたボックスでこのアイテムを検索してください。 検索バーを有効にするには、まずメニュー検索ボタン をクリックする必要があります。 サイトを構成するときは、プラグインを最小限に抑えることを常にお勧めします。 プラグインがたくさんある場合、サイトの維持が難しくなる可能性があります。 独自のプラグインを作成できる場合は、テーマをアップグレードしても変更が失われないため、最適なオプションです。
WordPress に検索バーを追加できますか?
 クレジット: wedevs.com
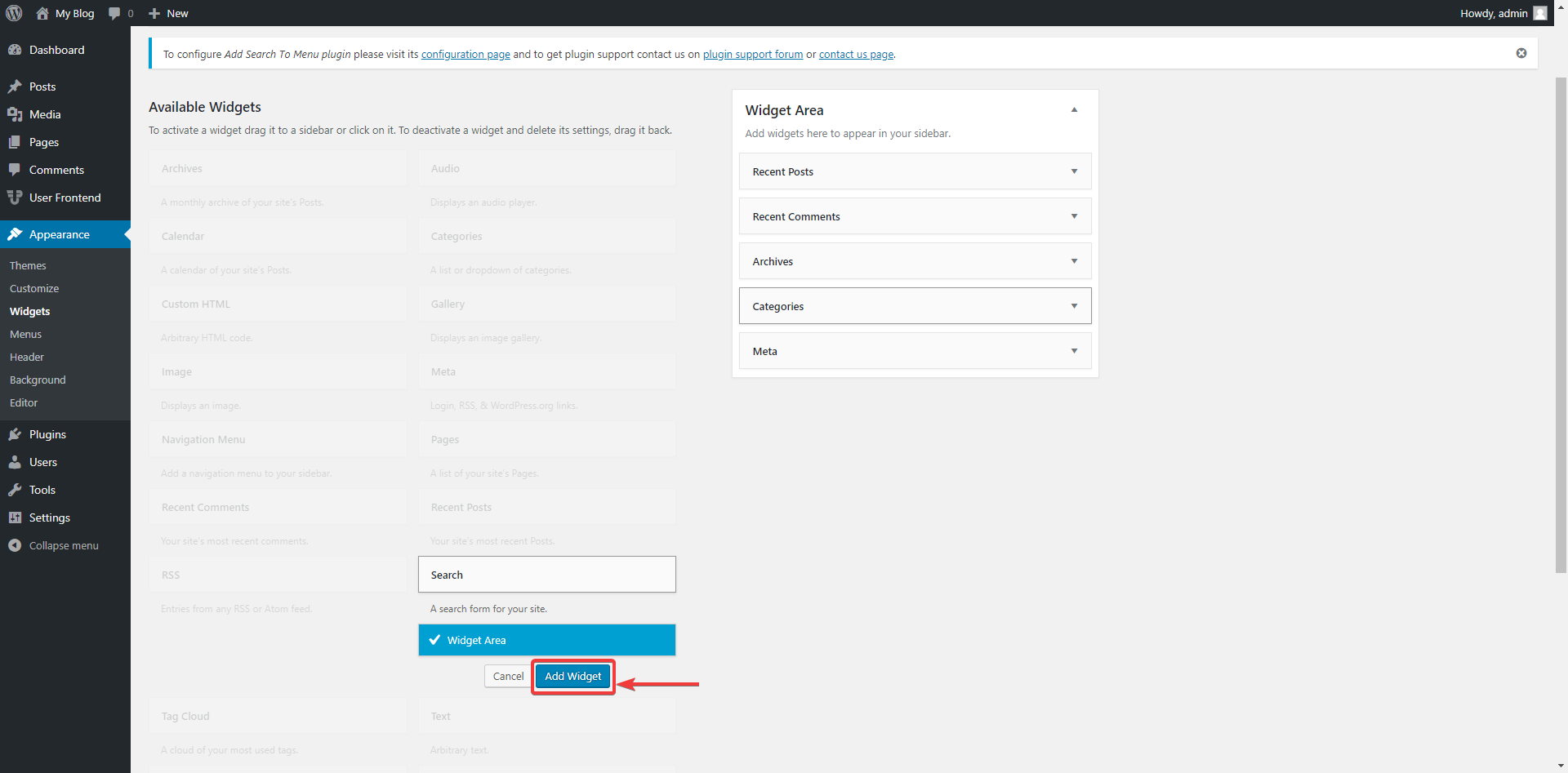
クレジット: wedevs.comWordPress に検索バーを追加するのは、比較的簡単なプロセスです。 サイドバーに検索バー ウィジェットを追加するか、ヘッダーに検索バーを追加できます。 サイドバーに検索バー ウィジェットを追加するには、ウィジェット ページに移動し、検索ウィジェットをサイドバーにドラッグします。 ヘッダーに検索バーを追加するには、テーマのコードを編集する必要があります。
WordPress プラグインなしでメニューに検索を追加
 クレジット: apkvenue.com
クレジット: apkvenue.comプラグインを使用せずに WordPress メニューに検索機能を追加したい場合は、functions.php ファイルに少しのコードを追加することで実行できます。 最初に、searchform.php という名前の新しいファイルを作成し、それに次のコードを追加する必要があります: 次に、次のコードを functions.php ファイルに追加する必要があります: // メニュー関数 my_nav_search に検索フォームを追加します。 ( $items, $args ) { if( $args->theme_location == 'primary' ) $items .= ” . get_search_form( false ) . ' '; $アイテムを返します。 } add_filter( 'wp_nav_menu_items', 'my_nav_search', 10, 2 ); これにより、プライマリ メニューに検索フォームが追加されます。
メニューに検索バーを追加することで、アイテムをすばやく見つけることができます。 全部で 10 の回答がありました (1 から 10)。 ILLID (mihail-barinov 経由) は、プラグインの作成者です。 サイトのプラグインにシームレスな統合を設定する際に問題が発生した人はいますか? 実際、私は最近、Seamless Integration にアクセスできるようになりました。 デフォルトのブラウザに検索バーがないのはなぜですか? 次のステップは何ですか?

バーを検索して、メニューで「nieuwe producten」という製品を見つけたいと考えています。 さらに、ヘッダーメニューでのみ検索バーを使用したいと思います。 検索フォームのナビゲーション メニューの下部にこのコード スニペットを追加します。 この場合、次のコードの代わりに、次のコードを使用します。
WordPressにカスタム検索バーを追加する方法
 クレジット: wptravel.io
クレジット: wptravel.ioWordPress にカスタム検索バーを追加することは、サイトの検索機能を改善する優れた方法です。 これにはいくつかの方法がありますが、最も一般的な方法はプラグインを使用することです。 WordPress サイトにカスタム検索バーを追加できるようにするさまざまなプラグインが利用可能です。 最も人気のあるプラグインには、SearchWP、Relevanssi、およびWP Advanced Searchがあります。 プラグインをインストールしたら、それを有効にしてから、ニーズに合わせて構成する必要があります。 各プラグインには独自の設定ページがあり、サイトのルック アンド フィールに合わせて検索バーをカスタマイズできます。 プラグインをインストールして有効化したら、サイトに検索バーを追加する必要があります。 これは、サイトのヘッダーまたはフッターにショートコードを追加することで実行できます。 検索バーがサイトに追加されると、訪問者はそれを使用してサイトのコンテンツを検索できるようになります。 検索バーを使用して、特定の用語やキーワードを検索することもできます。
見つけやすくするために WordPress にカスタム検索バーを設定する方法 カスタム検索バーは、コンテンツを見つけやすくする最も簡単で効果的な方法の 1 つです。 あなたのウェブサイトはより魅力的になり、訪問者がより多くの時間を費やすほど、投資はより価値のあるものになります. Ivory Search を使用して、WordPress Web サイトに検索バーを表示するオプションが増えました。 表示するには、ショートコードを使用する方法とウィジェットを使用する方法の 2 つがあります。 最初に Ivory Search をインストールしてからアクティブ化する必要があります。 これを行うには、プラグインの外観ページに移動します。 ここでプラグインを追加すると、検索フォームが作成されます。
すべての Web サイトには、訪問者がより簡単にコンテンツを見つけられるように、検索フォームを含める必要があります。 ページ、投稿、ウィジェット、カスタム投稿タイプ、さらにはショートコードなど、さまざまな形式で利用できます. または、デフォルトの検索フォームで行ったのと同じ方法でウィジェットを使用することもできます。 外観に移動すると、ウィジェット機能にもアクセスできます。 Ivory Search を選択したら、ウィジェットを挿入する場所を選択し、[ウィジェットの追加] をクリックします。
WordPress ページ内検索
ページ内のWordPress 検索は、WordPress サイトの特定のトピックに関する情報を見つける優れた方法です。 これは、特定の投稿やページを見つけたい場合や、WordPress サイトで特定の情報を見つけたい場合に便利です。 ページ内の WordPress 検索機能を使用するには、探しているキーワードまたはフレーズを WordPress サイトの検索ボックスに入力するだけです。
WordPress 内を検索するにはどうすればよいですか?
これを行うには、「site:」の後にサイトの URL を入力し、その後にキーワードを入力します。
WordPressで検索できますか?
WordPress.com テーマの多くには、ヘッダーに検索バーが含まれています。 ウィジェット カスタマイザー メニューに移動して検索することにより、検索ウィジェットをフッターまたはサイドバーに追加できます。 この基本的な検索ツールは、見出し、タイトル、およびテキストに基づいて投稿を検索するように設計されています。
WordPress 検索バー PHP
WordPress 検索バーは、サイトのコンテンツを検索する優れた方法です。 すばやく簡単に使用でき、探しているものを見つけるのに最適な方法です。
WordPress サイトに検索バーを追加することは、利用可能な多くのオプションの 1 つです。 Web サイトを設計する場合、ユーザーがコンテンツをすばやく簡単に見つけることができる検索機能は重要なコンポーネントです。 ある調査によると、ユーザーの 59% は、Web サイトで提供されている場合、検索機能を使用する可能性が高くなります。 ユーザーは検索バーをタップするだけで、探している情報や製品をすぐに検索できます。 その結果、彼らがより多くの情報に基づいた決定を下す可能性が高まり、彼らの注意があなたのサイトに長くとどまるようになります. 4 つのシンプルかつ効果的な方法で、WordPress サイトに検索バーを追加できます。 Elementor を使用すると、400 の事前に設計されたテンプレートとブロック、および多数の便利なウィジェットをすべて数分で取得できます。
以下は、Elementor を使用して WordPress に検索バーをインストールする方法のデモです。 ウィジェットのインストールに続いて、下の画像のような検索バーが表示されます: WordPress サイトに検索バーを含める 4 つの異なる方法について説明しました。 Elementor を使用すると、テーマの検索ボックスを簡単に作成したり、ダッシュボードに新しい検索ボックスを追加したり、新しいカスタム機能を追加したりできます。 WordPress 検索ボックスを使用すると、サイトのナビゲーションを改善し、より多くのリードを潜在顧客に変換できます。
