WordPress に Seo-Pleasant レシピ スキーマを追加する方法 (簡単な方法)
公開: 2023-06-21WordPress Web サイトにレシピ スキーマを挿入する方法をお探しですか?
食事ブログをお持ちの場合は、スキーマ マークアップを使用して、リサーチ モーターの最終結果のスニペットとしてレシピをスクリーニングできます。 これは、Web サイトへのクリック数やサイト訪問者数をさらに増やすのに役立ちます。
この記事では、SEO に最適なレシピ スキーマを WordPress に組み込む方法を明確に説明します。

レシピスキーマとは何ですか?なぜそれを使用するのですか?
レシピ スキーマ マークアップ (構造化ファクト) は、WordPress Web ページに追加される独特の種類の HTML コードです。 エンジンを探すために、コンテンツに関するより多くの事実が得られます。
この情報はサイトには表示されません。 代わりに、リサーチ エンジン ボットが読み取るリソース コードに追加されます。
Google、Bing、およびその他の調査エンジンは、スキーマ マークアップを使用して、強調表示されたスニペットとして詳細な情報を表示します。 これらは、研究利益ページのトップ評価で証明された追加データを備えた強調表示された結果です。
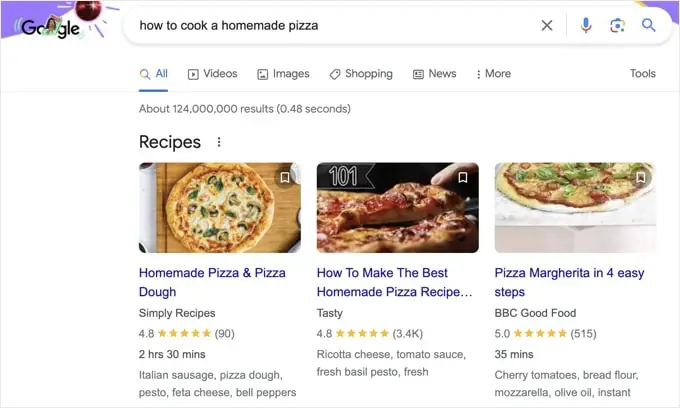
たとえば、Google は、レシピの材料、スコア、調理時間、食事の価格、その他の事実を、表示されるスニペットに表示する可能性があります。

Google は、Web ページ上のレシピ スキーマ マークアップからこの追加データを取得します。
そのため、レシピをスキーマに組み込むと、これらのスニペットをキャプチャし、WordPress リサーチ エンジンの最適化 (SEO) を促進できるのです。
ハイライトされたスニペットは、オーガニック ルックアップのメリットによりサイトへのクリック数を大幅に増やし、訪問者の数を増やす優れた方法です。
残りの部分については、WordPress にレシピ スキーマを簡単に挿入する方法を見てみましょう。
WordPress にスキーマを使用してSEOに適したレシピを追加する
WordPress にレシピ スキーマ マークアップを挿入する最良の方法は、WordPress 用の All in A person 検索エンジン最適化 (AIOSEO) プラグインを利用することです。
これは、検索エンジン マーケティングの専門知識を必要とせずに、検索エンジン用にインターネット サイトを最適化するのに役立つ、この分野で最高の WordPress Web 最適化プラグインです。
注意: AIOSEO Professional エディションは、コンテンツに任意のスタイルのスキーマ マークアップを追加できるスキーマ ジェネレーター機能を備えているため、必要になります。 さらに、サイトマップ、リダイレクトマネージャーなど、その他の強力な機能もあります。 AIOSEO には無料のモデルもあり、試してみることができます。
まず、Web サイトに AIOSEO プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインの挿入方法に関するチュートリアルに従ってください。
プラグインをアクティブ化すると、すぐにセットアップ ウィザードが開始されます。 [許可]’[開始]ボタンをクリックするだけで、Web サイトにプラグインを確立できます。

さらに詳しい情報については、WordPress 向けに All in A person Seo を確立する方法に関するチュートリアルをご覧ください。
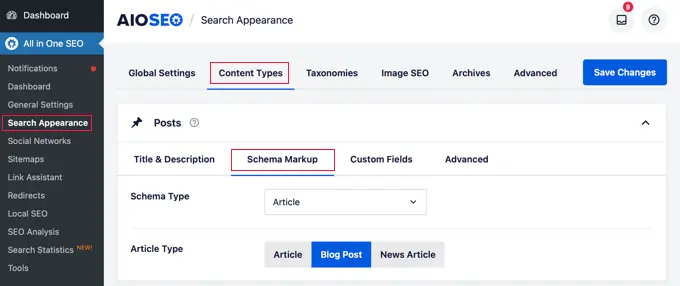
Web ページに AIOSEO を設定した直後に、WordPress 管理スペースからAIOSEO » Research Lookに移動し、‘Articles Varieties’ タブをクリックする必要があります。

[コンテンツ スタイル] 部分の下で、WordPress ブログ サイト上の投稿、Web ページ、商品、チーム、メンバーシップ、その他すべての種類のコンテンツのスキーマ マークアップを編集できます。
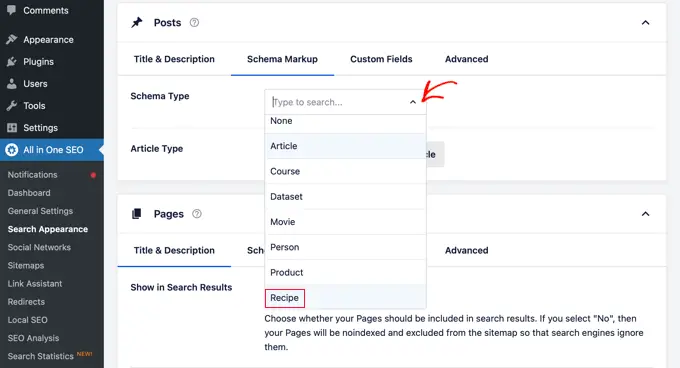
先に進み、投稿の ‘スキーマ マークアップ’ タブを見つけてください。 これで、[スキーマ スタイル] ドロップダウン メニューをクリックして、‘レシピ’ を選択できるようになりました。

ウェブページ、アイテム、カスタマイズされた記事のスタイル、その他すべての種類のコンテンツについても、まったく同じことができます。
スキーマの種類として ‘Recipe’ を選択したら、忘れずに変更を保存してください。 これを行うには、Web サイトの上部にある青色の [変更を保存] ボタンをクリックします。
スキーマ レシピの詳細を投稿と Web ページに導入
次の段階では、レシピのファクトを、ショーケースに表示するすべての WordPress パブリッシュまたは Web ページに組み込むことになります。

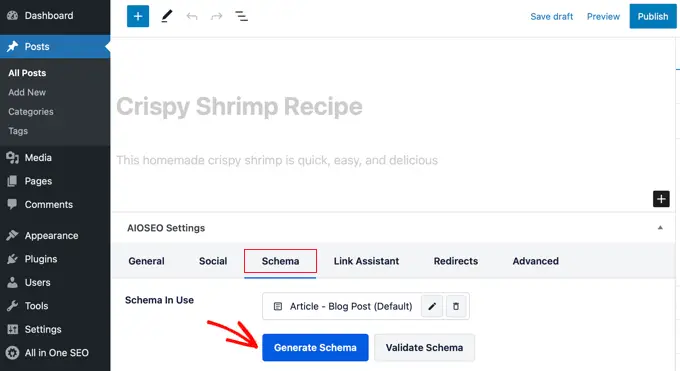
まず、既存の記事を編集するか、新しい 1 を含めてください。WordPress エディターを開いているときに、‘AIOSEO 設定’ メタ ボックスまで下にスクロールし、‘スキーマ’ タブを選択します。 次に、‘[スキーマを生成]’ ボタンをクリックします。

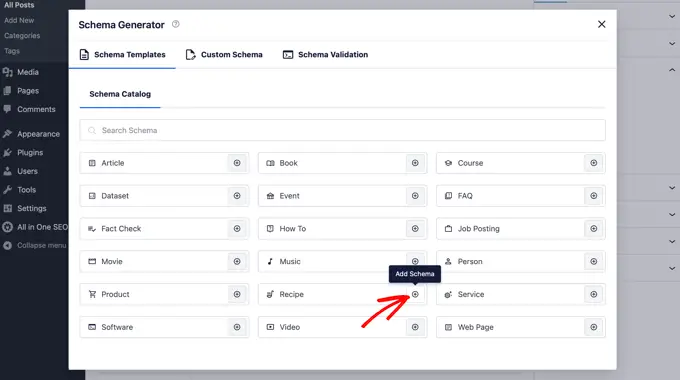
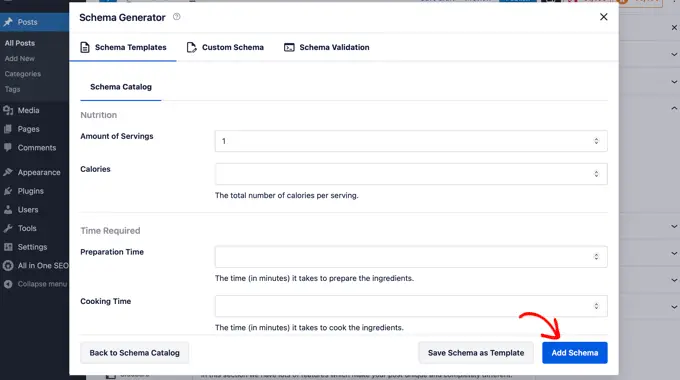
スキーマ カタログが開きます。 これは、含めるスキーマの種類を選択できるポップアップです。
事前に、‘レシピ’ の代替案に表示される ‘スキーマの追加’ ボタンをクリックするだけです。

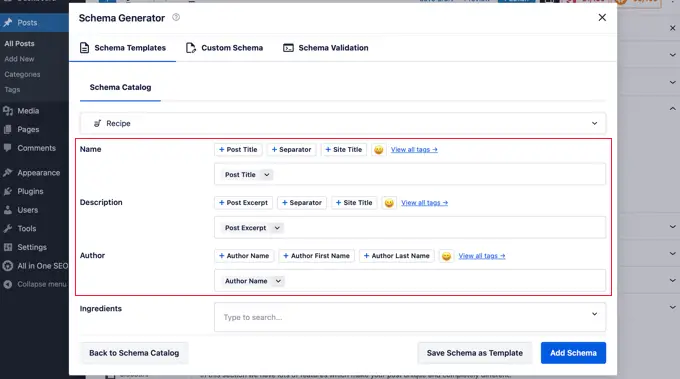
これで、レシピに関する要素を入力して Google にレシピの内容を伝えることができるモーダルが開きます。
研究の最終結果に掲載したい料理の名前、説明、作家を組み込むことから始めることができます。

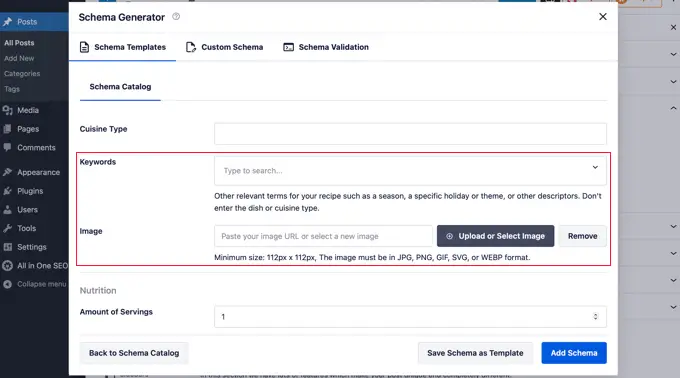
下にスクロールして関連キーワードを挿入することもできます。
たとえば、期間や独自の休暇、研究結果に表示されるグラフィックを含めることもできます。

それに加えて、AIOSEO はレシピに関する詳細を挿入するためのフィールドをさらに提供します。 これらの追加フィールドを入力すると、Google が特徴的な研究条件に関するさまざまなデータを明確に表示するため、非常に有益です。
料理のスタイル、料理の種類、所要時間、提供範囲、材料、エネルギー、行き方、スコア、その他多くの項目を入力できます。

レシピ情報を入力したら、事前に「‘スキーマを含める’」ボタンをクリックしてください。
その後、送信したウェブログを公開できます。 AIOSEO は、入力した情報を含むレシピ スキーマを追加します。
あなたとあなたの Web サイト訪問者は、Web サイトのフロントエンドで違いを確認する準備ができていませんが、ここで、モーター ボットが、表示されるスニペットに必要な知識をすべて備えていることを探してください。
WordPress でレシピを最適化する
検索エンジンからさらにターゲットを絞った訪問者向けにレシピを強化するには、ブログに掲載されている検索エンジン マーケティング チェックリストを使用できます。
WP Tasty Recipes などのプラグインを AIOSEO と併用することもお勧めします。

WP Delicious Recipes は、食品ブロガーにとって最高のレシピ プラグインの 1 つです。 カスタマイズ可能なレシピ カードを簡単に作成して、レシピ投稿を素晴らしいものにすることができます。
6 つの異なるレシピ カード テーマ、アクションごとのオンライン ビデオ統合、コンポーネント チェックボックス、カスタマイズされた共有ボタンと保存ボタン、‘レシピへのジャンプ’ ショートカットなどが付属します。

さらに、Nutrifox を使用すると、レシピの栄養固有のラベルを作成できます。 これらにより、レシピの下に料理の栄養成分が表示されるため、読者はより多くの情報に基づいて決定を下すことができます。
さらに詳しい情報と事実については、WordPress で栄養情報ラベルを作成する方法に関する情報をご覧ください。
この記事が、Web サイトのポジショニングに役立つスキーマを含むレシピを WordPress に含める方法を発見するのに役立つことを願っています。 WordPress Web ページの SSL 認証を無料で取得する方法に関するガイドラインや、レシピや食材のブログに最適な WordPress テーマのプロのおすすめもご覧になるとよいでしょう。
この投稿を気に入っていただけましたら、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを発見することもできます。
記事 「Web サイトのポジショニングを増やす方法 - WordPress で楽しいレシピ スキーマ (簡単な方法)」が WPBeginner に掲載されました。
