WoocommerceにStripePaymentGatewayを追加する方法
公開: 2021-08-18Stripeは、数百万ではなく数千のWebサイトで使用される最も人気のある支払いゲートウェイです。 Stripeを使用すると、顧客のデビット/クレジットカードに請求できます。 そして今では、WordPressWebサイト内で直接ApplePayやその他の支払い方法を受け入れることができます。
Stripe PaymentGatewayをWooCommerceWebサイトに追加するには、YITh Stripe支払いプラグインをインストールし、ストライプライブキーを追加して公開できるようにすることでプラグインを構成する必要があります。
ストライププラグインが適切に構成されると、WooCommerceWebサイトで直接支払いを受け入れる準備が整います。
したがって、WooCommerce Webサイトがあり、Stripe Paymentゲートウェイを有効にしたい場合は、このステップバイステップのチュートリアルで、WooCommerceにStripePaymentを実装するための正しい手順を説明します。
それでは、始めましょう。
StripePaymentGatewayをWooCommerceに追加するためのプラグイン
- YITH Stripeプラグイン(その他の機能)
- WooCommerceStripeプラグイン

YITH WooCommerce Stripe
WooCommerceとのStripe統合に最適なプラグイン。 プレミアムバージョンを入手して、WordPressWooCommerceストアをスーパーチャージします。
推奨: ShopifyのようなWooCommerceチェックアウトを作成する方法
ちなみに、ご存知ですか: BloggerSproutには、eコマースWebサイトを運営するために必要な究極のWooCommerceガイドがあります。 WooCommerce Guideにアクセスするか、WooCommerceの無料コースを受講してください。
StripeAPIキーの取得
したがって、プラグインを入手する前に、StripePaymentゲートウェイを有効にするためのStripeキーが必要です。 Stripe Keysを使用すると、プラグインはデータをストライプサーバーに送信できるため、プラグインはカード情報を受け入れて支払いを処理できます。
プラグインが正しく機能するには、キーが必要です。 ただし、テストキーとライブ公開可能キーは異なることに注意してください。
このためには、Stripeアカウントが必要です。
Stripeアカウントをお持ちでない場合は、今すぐ無料でStripeアカウントを作成してください。
アカウントを作成し、アカウントの確認が完了したら。 ストライプを使用して支払いを受け入れることができますが、その前に、プラグインへのアクセスを提供するためのAPIキーが必要です。
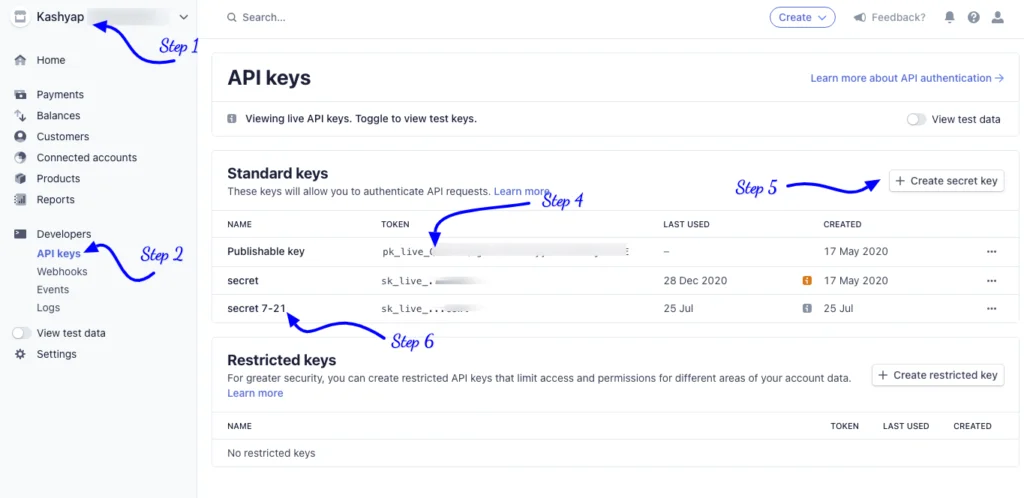
したがって、ストライプアカウントにログインして、支払いプロファイルを選択します。 次に、左側のサイドバーメニューの[開発者]リンクをクリックします。

デフォルトでは、LivePublishableKeysを取得します。 それはあなたがあなたのウェブサイトで直接支払いを受け入れることができることを意味します。 ただし、顧客からの支払いを受け入れる前に、テスト購入を実行することは常に良いことです。
テストキー
テストキーを取得するには、テストデータを有効にする必要があります。 「テストデータ」を有効にするには、「開発者」をクリックします。その下に「テストデータの表示」というスライド可能なボタンがあります。
オンにします。
次に、手順に従って独自のAPIキーを取得します。これらの簡単な、5つの手順に従う必要があります。
- Stripeにログインして、ビジネスプロファイルを選択してください
- 開発者メニューの下のAPIキーをクリックします。
- テストデータの表示をオンにします。
- 公開可能なキーをコピーして、WooCommerceの「公開可能なキーのテスト」に貼り付けます。
- 次に、[秘密鍵の作成]をクリックして、名前を付けます。
- シークレットキーをコピーして、WooCommerceの「テストシークレットキー」に貼り付けます。
テストクレジットカードを使用してテストAPIキーでテスト購入を実行する場合は、このガイドに従ってください。 Woocommerceチェックアウトをテストする方法。
ライブキー
ライブキーは、ライブ公開可能キーとも呼ばれます。 これらのキーは、プラグインがWebサイトで支払いを受け入れて処理するために必要です。
ライブ公開可能なキーがないと、Webサイトで実際のトランザクションを受け入れて処理することはできません。
したがって、ライブキーを取得するには、テストデータの表示をオフにして、以下のプロセスに従う必要があります。
- Stripeにログインして、ビジネスプロファイルを選択してください
- 開発者メニューの下のAPIキーをクリックします。
- 公開可能なキーをコピーして、WooCommerceの「公開可能なキー」に貼り付けます。
- 次に、[秘密鍵の作成]をクリックして、名前を付けます。
- シークレットキーをコピーして、WooCommerceの「 Liveシークレットキー」に貼り付けます。
プロセスを簡単にするために、安全な場所にあるメモ帳のキーを保存してください。 Stripe支払いプラグインにライブキーを貼り付けるときに間違えないようにします。
これで、StripeKeysは完了です。
それでは、WebサイトでのStripe支払いのインストールと構成に移りましょう。
YITH WooCommerce Stripe –有料
YITH WooCommerce Stripeは、ワンクリックでStripe支払いゲートウェイを統合する素晴らしい支払いプラグインです。
プラグインには、他の多くの支払いプラグインが見逃している素晴らしい機能がいくつかあります。 YITHWooCommerceプラグインのすばらしい機能のリストを次に示します。
- カードデータを保存してチェックアウトを高速化する機能
- ワンクリックで払い戻し。
- zapierのような他のサービスに接続するためのWebhook
- 支払いが拒否された、またはスパムを送信しているユーザーをブラックリストに追加します。
- 不正な支払いを防ぎます。
- Stripeでサブスクリプションを追加する
- WPMLの互換性
- ストライプ要素と標準チェックアウト。
プラグインには、最高のStripeプラグインとなる他のいくつかの機能があります。 YITHの開発者は、プラグインをスムーズに機能させるために、常に新しい機能を追加し、定期的な更新を提供しています。
したがって、最初のステップは、プラグインの独自のコピーを取得することです。

プラグインの購入
YITH WooCommerce Stripeは、豊富な機能を備えたプレミアムプラグインで、価格は約79ドルです。 プラグインはいくつかの肯定的な評価を受けており、97%の顧客満足度を持っています。
YITHWooCommerceStripeの独自のコピーはhttps://yithemes.com/themes/plugins/yith-woocommerce-stripe/から入手できます。

YITH WooCommerce Stripe
WooCommerceとのStripe統合に最適なプラグイン。 プレミアムバージョンを入手して、WordPressWooCommerceストアをスーパーチャージします。
プラグインを購入すると、自動更新を受け取るためのzipファイルとライセンスキーを取得します。
したがって、zipファイルをコンピューターにダウンロードし、メモ帳にライセンスキーを保存します。
プラグインのインストール
プラグインのzipファイルとライセンスキーがあるので、WordPressプラグインインストーラーを使用して簡単な方法でプラグインをインストールします。 したがって、プラグインをインストールするには、正確な手順に従う必要があります。
- WP-Adminにログインします
- wp-admin->プラグイン->新規追加->アップロードに移動します。
- 次に、zipファイルを選択し、アップロードをクリックします
- プラグインが正常にアップロードされたら、アクティブ化ボタンをクリックします。
- 次に、YITHをクリックして、前に保存したライセンスコードを貼り付けます。
[bravepop id =” 14287” align =” center”]
プラグインの構成
プラグインをアクティブ化した後、YITHWooCommerceプラグインを構成する必要があります。 プラグインには、1、2分以内に簡単に構成できる非常に少数の簡単な設定があります。 これらの設定を構成すると、StripeをWoocommerceに追加できます。
YITHWooCommerceStripeの設定は次のとおりです。
- Stripe Paymentの有効化/無効化:このオプションを使用すると、StripePaymentGatewayを有効または無効にできます。
- タイトル:支払いゲートウェイのタイトル。複数の支払いがある場合に役立ちます。
- 説明:顧客が支払いに使用できる支払いオプションについて知るのを助けるため。
- キャプチャ:顧客カードへの請求に使用するプロセス。
- 支払いモード:チェックアウトに使用される3種類の支払いを提供します。
- カードを保存:カードを記憶するオプションを有効にします。
- カード登録モード:将来のクイックチェックアウトのために、Webサイトにカードを登録するオプションを有効にします。
- 請求フィールドの追加:請求フィールドを有効または無効にして、不正なトランザクションを減らします。
- カードに名前を表示:請求フィールドに名前フィールドを表示します
- ボタンラベル:ボタンに表示されるテキスト。
- モーダル画像:ストライプチェックアウトモーダルに画像を追加する場合。
- ブラックリストを有効にする:ユーザーのIPがすでに支払いに失敗している場合は、支払いオプションを非表示にします。
- テストモードを有効にする:チェックアウトプロセスが正常に機能しているかどうかをテストします。
- デバッグログ:詳細をログに記録して、チェックアウトプロセスのエラーをデバッグします。
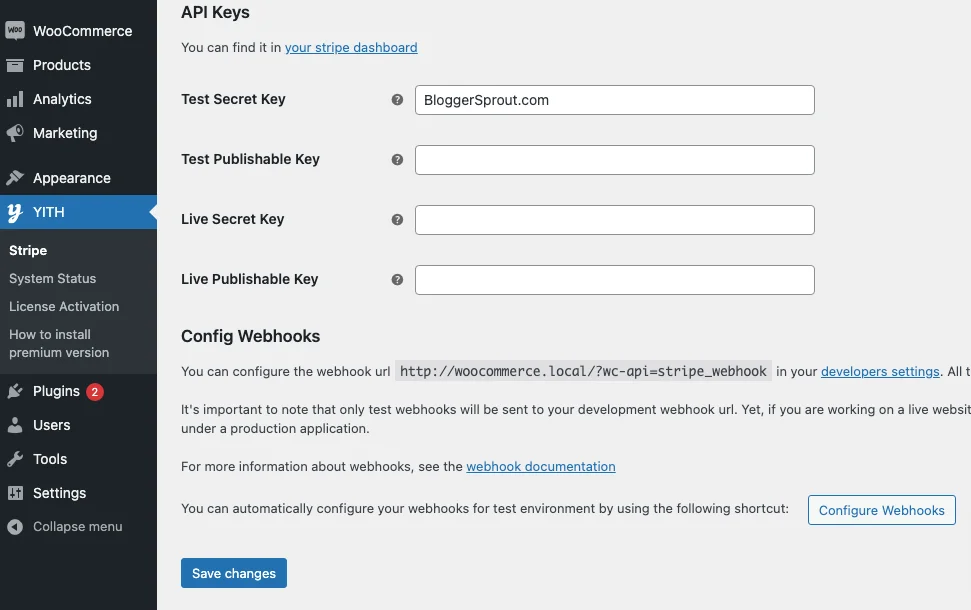
- APIキー:支払いゲートウェイを統合するためのStripeのAPIキー。
WordPressを学びたいですか? 無料のWordPressガイド、ビデオ、プラグイン、およびその他の便利なリソースをダウンロードしてください。 クリックしてダウンロード


プラグインのすべての設定を構成した後、Webhookを構成する必要があります。 Webhookは、プラグインが提供するURLです。 URLをコピーして、[Stripe]>[Developers]>[Webhooks]に貼り付ける必要があります。
[Webhookの追加]ボタンをクリックしてすべてのイベントを選択し、プラグインから取得したURLを貼り付けます。 URLは次のようになります
https://yourwebsite.URL/?wc-api=stripe_webhook
YITHによるStripe内のさまざまなタイプの支払いオプション。
YITHは3種類の支払いモードを提供しています。 モードは次のとおりです。-
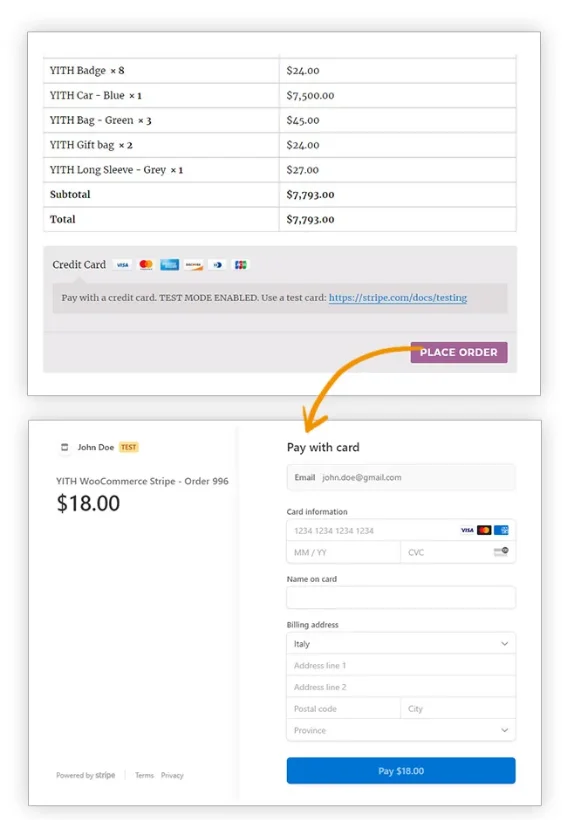
- 標準:標準では、ストアのクレジットカードフィールドが表示されます(SSLが必要です)。
- Stripe Checkout: Stripe checkoutは、Stripeでホストされているチェックアウトページにユーザーをリダイレクトします。
- Stripe Elements: Elementsは、Stripeによって処理される埋め込みフォームを表示します

WooCommerce Stripe Payment –無料
WooCommerceは、Stripeを使用して支払いを受け入れるために使用できる無料のStripe支払いプラグインを提供します。
プラグインは完全に無料で、セットアップは本当に簡単です。
唯一の欠点は、このプラグインがYITHStripeのような機能を提供しないことです。 したがって、無料の代替プラグインが必要な場合は、これを使用する必要があります。
プラグインのインストール
WooCommerce Stripeをインストールするには、手順に従う必要があります。
- WP-adminにログインします
- プラグインに移動->新規追加->検索
- WooCommerceStripePaymentと入力します
- [インストール]をクリックして、アクティブ化します。
有効化したら、APIキーを配置するだけです。
StripePaymentGatewayの構成
プラグインをアクティブ化した後、プラグインを構成する必要があります。 プラグインを設定するには、 WP-Admin> WooCommerce>Settings>Paymentsにアクセスする必要があります。
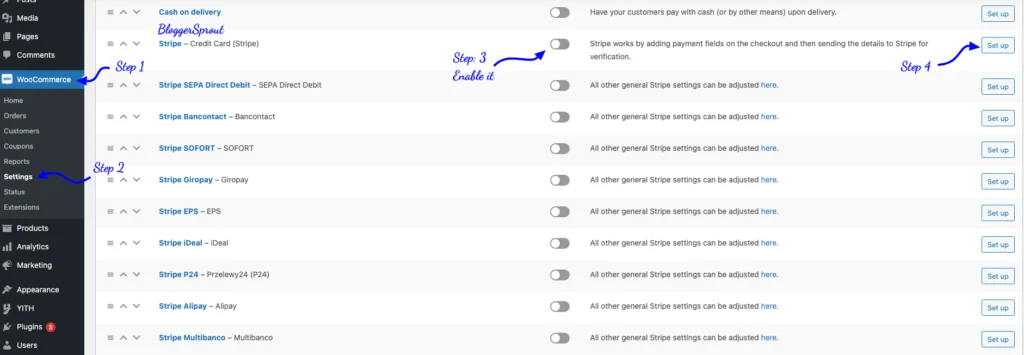
Stripeには、さまざまな国向けに構築された他のいくつかの支払いオプションがあります。 したがって、Stripe内で複数の支払いゲートウェイを選択するオプションがあります。

[bravepop id =” 14292” align =” center”]
[設定]ボタンをクリックします。
それをクリックすると、支払いゲートウェイを構成するための設定ページが表示されます。

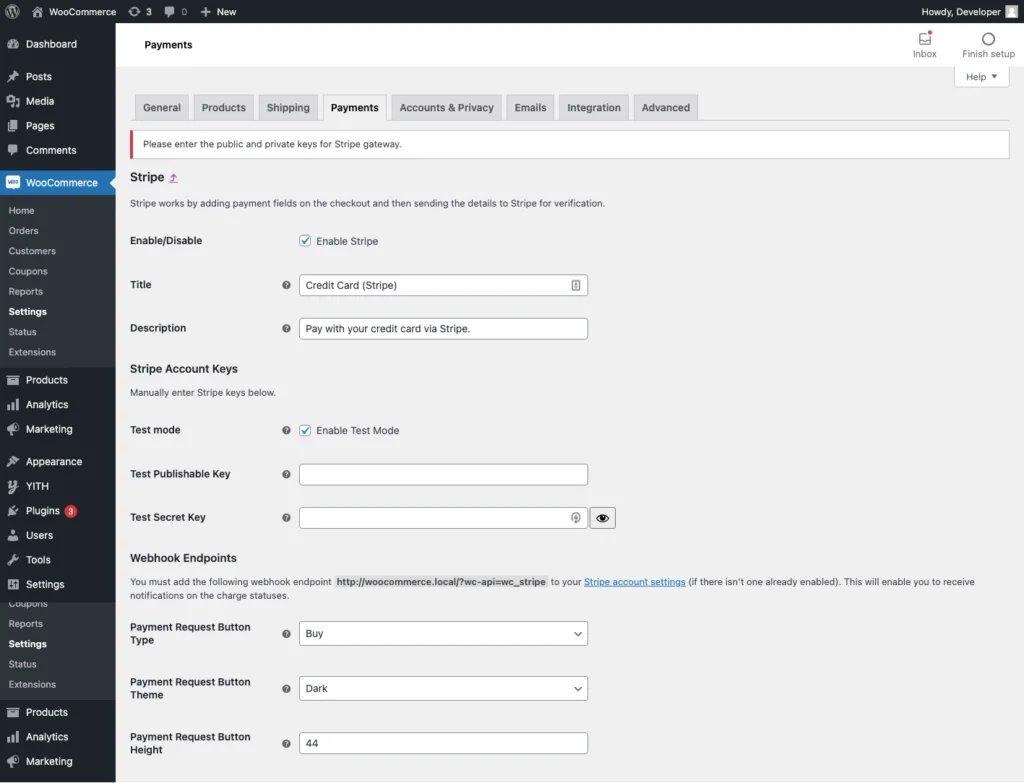
あなたがする必要があるのは、テストAPIクレデンシャルを入力し、テスト購入を行うことです。 テストの購入が成功したら、[テストモードを有効にする]チェックボックスをオフにして、テストモードを無効にする必要があります。
これで、LIVEAPIKEYの設定がポップアップ表示されます。 LiveAPIクレデンシャルを入力して保存します。
これで、Webサイト内で実際の支払いを受け入れる準備ができました。
プラグインは、支払いを受け入れるためのストライプ要素とストライプポップアップページを提供していません。 それはあなたのウェブサイトのクレジットカードフィールドを統合するという1つのモードしかありません。 Stripe支払いページを有効にする場合は、YITHStripeが唯一のオプションです。
FAQの
Woocommerceにストライプを追加する方法
ストライプをwoocommerceに追加するには、wp-admin->プラグイン->新規追加-> WooCommerceStripePluginを検索します。 [インストール]をクリックしてからアクティブ化します。 プラグインをアクティブ化した後、WooCommerce->設定->支払いに移動し、Stripeを選択します。 それを構成し、支払いを受け入れるためにそれを使用します。
YITHStripeとWooCommerceStripeのどちらが優れているか
個人的には、より優れた機能が組み込まれているYITHWooCommerceをお勧めします。 ただし、無料バージョンが必要な場合は、WooCommerceStripeの方が適しています
概要
この記事がWooCommercePaymentゲートウェイの構成に役立つことを願っています。 ご不明な点がございましたら、以下にコメントするか、お問い合わせください。
ストライプの使用は非常にシンプルで簡単であり、設定プロセスは1クリックボタンを使用して完全に自動化されていることがわかりました。
それで全部です。
ただし、あなたのニーズは私のものとは異なる場合があります。 どのプラグインがお気に入りですか。現在、サイトで使用していますか? 追加する他の推奨事項はありますか? 以下のコメントであなたの考えを声に出してください!
また、YouTubeを購読して、Facebook、Twitter、Instagramで「いいね」と「フォロー」を行うこともできます。
