X-Code プロジェクトに SVG アニメーションを追加する方法
公開: 2023-02-05はい、SVG アニメーションは X-Code で使用できます。 X-Code で SVG アニメーションを使用するには、プロジェクトに数行のコードを追加する必要があります。 SVG アニメーションのコードはHTML5 アニメーションのコードと似ていますが、いくつかの重要な違いがあります。 SVG アニメーションはベクターベースです。つまり、品質を損なうことなく拡大または縮小できます。 これにより、レスポンシブ デザインに最適です。 SVG アニメーションは透明度もサポートしているため、レイヤー効果を作成するのに便利です。 SVG アニメーションを X-Code プロジェクトに追加するには、次のコードを HTML ファイルに追加する必要があります。このコードは、基本的な四角形を作成します。 その後、タグ内に独自のアニメーション コードを追加できます。
アニメーションは、ビデオを作成するプロセスです。 エクスポーターを使用して、 sva アニメーションを生成できます。 モードがアニメーションに設定されている場合、レンダリングからのすべてのフレーム (フレームをレンダリングするときのフレーム (F12 または Shift-F12) またはアニメーションからのすべてのフレーム (Shift-F12)) が単一のファイルに保存されます。
Xcode は Svg を使用できますか?

はい、Xcode はSVG ファイルを使用できます。 これらを使用して、プロジェクトに画像を追加したり、ベクトル ベースのアニメーションを作成したりすることもできます。
xcode で .svg 画像ファイルを使用して iPhone アプリケーションを作成することはできますか? どうすればいいですか? 誰かがそれについて知っていることをどうやって知るのですか? 開発者は、Apple Developer Relations、テクニカル サポート、コア OS、ハードウェア、およびその他のサービスを利用できます。 Xcode 12 にはこの機能が含まれています。 Scalable Vector Graphic (SVG) 画像アセットのサポートが追加されました。 iOS 13 以降および MacOS 10.15 以降には、ベクター ファイルのベクター表現があります。
sva を使用してグラフィックスを作成する方法は多数あります。 必要なすべての線と形状を指定するか、既存のラスター イメージを変更するか、または両方のオプションを組み合わせて、イメージを作成できます。
XHTML に似た XML 言語を使用して、以下に示すようなベクター グラフィックスを描画できます。
この機能は廃止されました。 一部のブラウザーはまだサポートしている可能性がありますが、関連する Web 標準から既に削除されているか、削除の過程にあるか、サポートされなくなっている可能性があります。
Svg アニメーションを使用できますか?

アニメーション SVG グラフィックスは、アニメーション要素で作成できます。 アニメーション要素は、SMIL アニメーション仕様に記載されています。 たとえば、animate> – スカラー属性とプロパティを経時的にアニメーション化できます。
このチュートリアルでは、最適化およびアニメーション化された SVG の基本的な手順に CSS が使用されます。 シンプルにするために、Bootstrap 4.1.3 を利用可能な唯一のバージョンにしました。 ブートストラップを使用する場合は、クラス img-fluid を使用して、SVG が確実にスケーリングされるようにします。 イメージ内で、個々のパーツの形状を選択するために使用できるクラスを定義します。 CSS が効果を要求したときに何をすべきかを認識できるように、すべてのアニメーションには名前とキーフレームを指定する必要があります。 テキスト アニメーションは、四角形がフェードアウトするとすぐに発生する必要があります。 3 次ベジエは、ここでより速く移動できるように変更されています。 アニメーションを通して、私たちの中間は 40% に見えます。 パス全体がカバーされるように、ストロークのダッシュオフセットはゼロに戻されます。
Web 開発の世界では、ベクター画像がますます一般的になっています。 SVG などのベクター画像形式を縮小または拡大すると、歪みなく解決できるため、サイズに関係なく画像を同じように見せることができます。 これは、画像が帯域幅を節約する目的でのみ使用される限り、ゲーム グラフィックに使用できます。 さらに、 SVG 画像のサイズはビットマップ画像よりも小さいため、Web サイトの読み込み時間を最小限に抑えたい場合に有利です。 そのため、さまざまな方法で使用できる画像形式が必要な場合は、SVG が最適です。
Svg を使用してはいけない場合

SVG はベクターベースであるため、写真などの細かいディテールやテクスチャが多い画像には適していません。 ロゴ、アイコン、およびその他のフラットなグラフィックとは対照的に、単純な色と形状は、さまざまなSVG アプリケーションで使用できます。
Web 上のグラフィックの最も一般的な形式は SVG (スケーラブル ベクター グラフィックス) です。 ブラウザーで画像を縮小または拡大すると、ベクター画像は、フレームや移動方法に関係なく、その品質を保持します。 デバイスによっては、解像度に基づく問題を解決するために、他の画像形式でも追加のアセット/データが必要になる場合があります。 使用されているのは W3C ファイル形式です。 他の言語との互換性に加えて、CSS、JavaScript、HTML などの他のオープンソース テクノロジとうまく連携します。 他の形式と比較すると、SVG 画像は大幅に小さくなっています。 PNG ファイルを使用した画像は、 sVG ファイルを使用した画像の 50 倍まで重くなる可能性があります。
XML と CSS は sva ファイルを構成し、サーバーは画像を送信する必要はありません。 この形式は、ロゴやアイコンなどの 2D グラフィックに最適ですが、詳細な画像には適していません。 最新のブラウザーの大部分でサポートされているという事実にもかかわらず、古いバージョンの Internet Explorer は互換性がない場合があります。
透明度が重要な場合、PNG は優れた形式です。 着圧・透け感・サポート力の高さが人気の商品です。 透過ファイルを使用する必要がある場合は、PNG が適しています。
デザインにスケーラブル ベクター グラフィックスを使用する理由
デザインでスケーラブル ベクター グラフィックス (SVG) を使用する利点は数多くあります。 これらはスケーラブルで、任意の解像度で表示できるため、ローエンド デバイスで使用できます。 さらに、ベクター画像は HTML5 と互換性があるため、CSS でスタイルを設定できます。 ただし、写真を使用する必要がある場合は、JPEG または PNG ファイルを使用する必要があります。 最後に、SVG はグラフ、チャート、会社のロゴなどの複雑なイラストに適しています。
SVG アニメーション HTML
HTML5 では、ベクター グラフィックスの動的でスクリプト可能なレンダリングを可能にする要素が導入されました。 SVG 画像とその動作は XML テキスト ファイルで定義され、 SVG ビューアによってレンダリングされます。 SVG アニメーションは、ベクター グラフィックスのアニメーション化に使用される手法です。 アニメーションは XML ファイルで定義され、HTML ドキュメントによって参照されます。 HTML ドキュメントには、XML ファイルを参照する要素が含まれています。 SVG ビューアは XML ファイルを解釈し、アニメーションをレンダリングします。

SVG は独自のプロパティと値のセットを使用するため、SVG を使用してアニメーションを作成することはより困難になる可能性があります。 ただし、*object* タグを使用すると、サイトのすべての *img* タグを簡単に置き換えることができ、アニメーション化された Web サイトになります。
SVG アニメーションの例
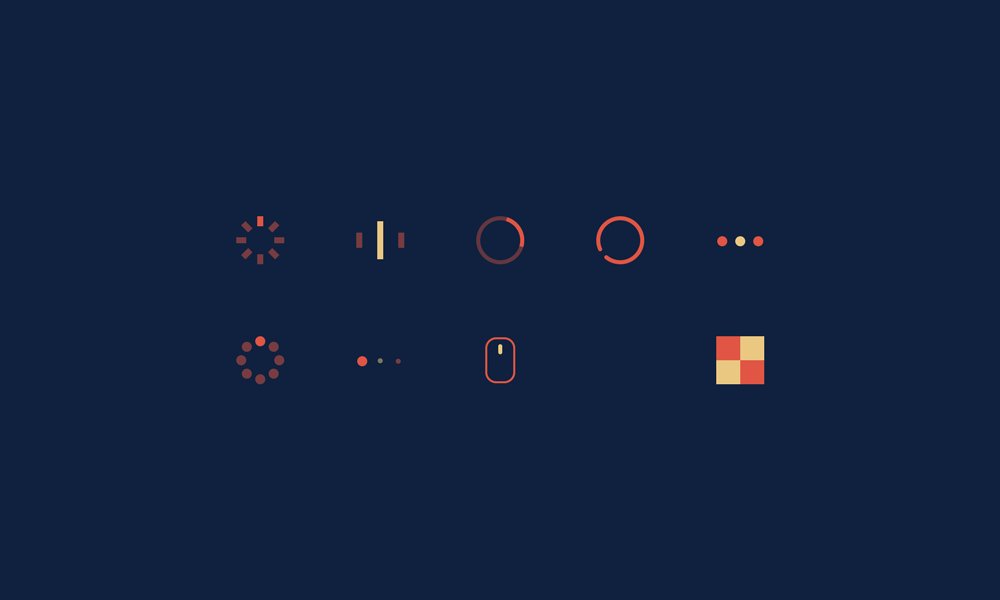
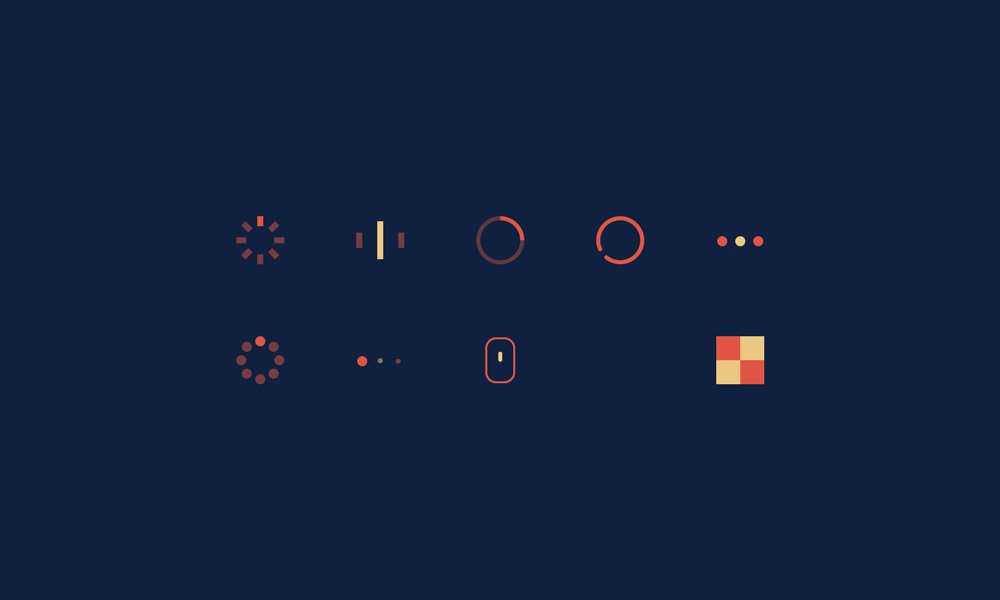
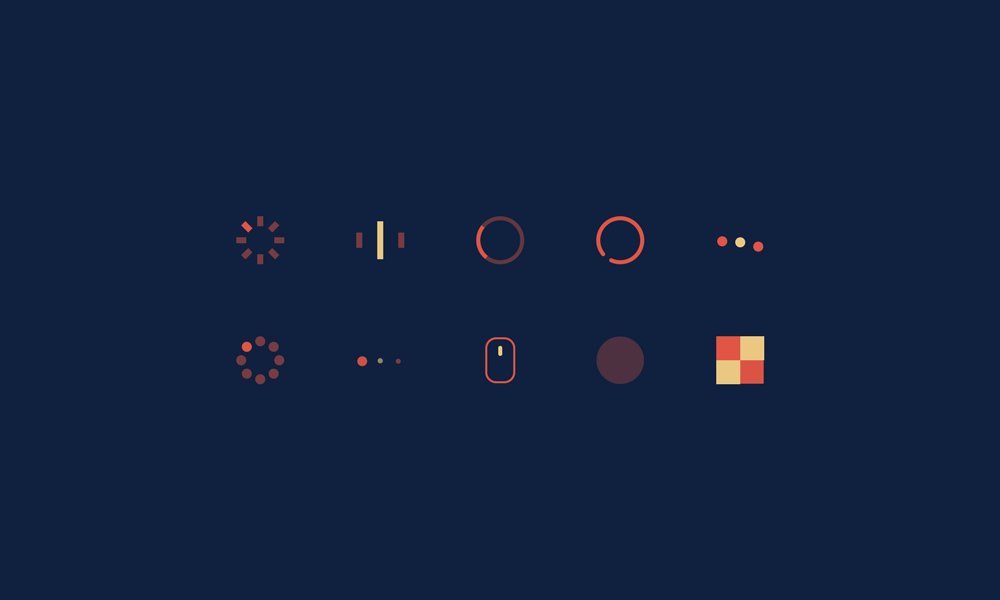
アニメーション化された SVG は、イラストやアイコンに最適であり、ウェブ全体で見つけることができます。 それらは通常小さく、Web サイトやアプリに簡単に実装できます。 この例を見て、アニメーション化された SVG がどのようにデザインを活性化できるかを確認してください。
Web アニメーションは、視覚的なフィードバックを提供し、タスクをガイドすることで、ユーザー エクスペリエンスを向上させる優れた方法です。 この記事では、svaScript と CSS を使用して軽量でスケーラブルなアニメーションを作成する方法を学びます。 読み込み、アップロード、メニューの切り替え、動画の再生と一時停止、ランディング ページの明るさの変更は、最も一般的な用途の一部です。 SVG プレゼンテーション属性は、CSS プレゼンテーション属性とは対照的に、SVG に直接設定されます。 バックグラウンドでシェイプを使用する場合は、SVG コードの先頭に含める必要があります。 ページの読み込み中に表示される内容に備えるために、何が設定されているかを把握しておくことが重要です。 SVG を含めることで、HTTP 要求が少なくなり、パフォーマンスが向上します。
CSS スタイルは、CSS スタイルに加えて >svg> タグ内にネストできます。 この記事では、2 種類のアニメーションを見ていきます。1 つは制御量が制限されており、もう 1 つは大量のアニメーションです。 キーフレームは、バーがタイムラインの 4 つの異なる場所で Y 軸に沿ってスケーリングするように指示します。 最初の数値はアニメーションの長さを表し、2 番目の数値は遅延を指定します。 ターゲットを設定しやすくするために、SVG を含む各要素に有効な ID が追加されています。 最初のステップは、SVG を使用してハンバーガー メニューを作成することです。 ユーザーのホバリング モーションに応じて、上下の長方形を回転させます。
つまり、弾むテキストアニメーションとも呼ばれます。 最後のデモは波状のテキスト アニメーションで、世界の各文字が波のように動いているように見えます。 リソースを消費する Web フロント エンド機能は、Web フロント エンドの複雑さが増すにつれて、ブラウザーでますます要求が厳しくなっています。 これらのツールを使用すると、CSS を使用して SVG をすばやく簡単にアニメーション化できます。 LogRocket を使用して、すべての本番ユーザーの CPU 使用率、メモリ使用率、およびその他の特性を監視および追跡できます。
Svg ファイル アニメーションとは
オープンな XML ベースの標準ベクター グラフィックス フォーマットである Scalable Vector Graphics (SVG) の使用は、スクリプトを含むさまざまな方法によって可能になります。ECMAScript は、アニメーションとインタラクティブなユーザー インターフェイスを生成する主要な方法です。
Svg アニメーションを作成するにはどうすればよいですか?
以下の手順は、SVG アニメーションの作成に役立ちます: アニメーション化したいフレームを選択し、[SVG エクスポートを有効にする] をクリックします。 そのフレーム内のノードを使用して、X 位置、Y 位置、スケール、回転、不透明度などのアニメーションを設定できます。 組み込みのライブ プレビュー機能を使用して、満足するまで必要に応じてアニメーションを変更できます。
Svg トランジション アニメーション
svg トランジション アニメーションは、Scalable Vector Graphics を使用してアニメーションを作成するアニメーションです。 このタイプのアニメーションは、ロゴやその他のベクトルベースのグラフィックを作成するためによく使用されます。
このチュートリアルでは、実際のプロジェクト用にカスタム SVG アニメーションを作成する方法を紹介します。 HTML および XML 構文を使用して XML 形式の SVG を作成し、HTML 要素と同じように CSS でスタイルを設定します。 HTML と SVG では、特定の要素の viewBox 属性を使用して要素の位置を設定しますが、これは重要な違いです。 ViewBox は、ブラウザーにレンダリングさせたい描画の量を決定します。 PreserveAspectRatio を使用して、動作に別の動作を追加できます。 その結果、画像を単独で描画し、それらが適切に配置されることを確信できます。 遷移値は、それぞれ独自の遷移値を持つさまざまな CSS プロパティに対して定義できます。
CSS アニメーションが原因で、キーフレームの無限ループが発生します。 これで、ハンバーガー アイコンと閉じるボタンが同期して動く古典的なアニメーションの作成を開始できます。 CSS アニメーションを使用すると、キーフレーム間の遷移がスムーズになります。 後で説明するように、CSS で変更できるプロパティ タイプが多数あるため、基本的なスタイル設定を SVG に適用してみましょう。 transition CSS プロパティは、CSS プロパティの 2 つの異なる状態間をスムーズに遷移するようブラウザに指示します。 変更をアニメーション化するには、まずバーの方向、位置、およびスケールを制御する変換を実行する必要があります。 より複雑なものを作成するにはどうすればよいですか?
この目的のために、ベクトル グラフィックス編集ソフトウェアを利用できます。 事前に描画されたアイコンに適用した変換を簡単に変更して、さまざまなアニメーションを作成できます。 これは、ヘッドフォンの脈動アイコンを表示し、音楽の再生時に踊るミュート ボタンの最初の例です。 ヘッドフォンを脈動させて踊らせるには、トランジションだけでは不十分です。 要素を整理するために使用される要素です。 それを使用することで、任意のパスを同時に脈動またはダンスの変換に変換できます。 アニメーションの 40% になるまで画像を徐々に拡大し、5 度傾けて少し動かします。
次に、元のサイズに戻す前に、0.9 倍に縮小し、次の 40 パーセントで 5 度回転します。 その後、アイコンがアクティブなときに表示される取り消し線を追加します。 .is-active 親クラスが存在する場合、アニメーション CSS プロパティを使用してアニメーションが適用されますが、.is-active 親クラスが存在しない場合は適用されません。 このような状況では、シンプルで妥当な viewBox 値を使用することが望ましいです。 実際の状況では、複数のソースからのより複雑な SVG コンテンツを使用したい場合があります。 CSS アニメーションで使用される技法と方法の範囲は、ビューポートを使用することによってのみ理解できます。 複雑なアニメーションの作成を避けるために、SVG コードを手動で記述する方法に精通していることは有益ですが、外部グラフィックスをいつ、どのように使用するかを理解しておくことも有益です。 (複雑なユースケース) については、開発者は最新のブラウザで G SAP や anime.js などのアニメーション ライブラリを使用することを検討する必要があります。追加の Java 機能を必要とせずに印象的なアニメーションを作成できるからです。
Xcode で Svg を使用する方法
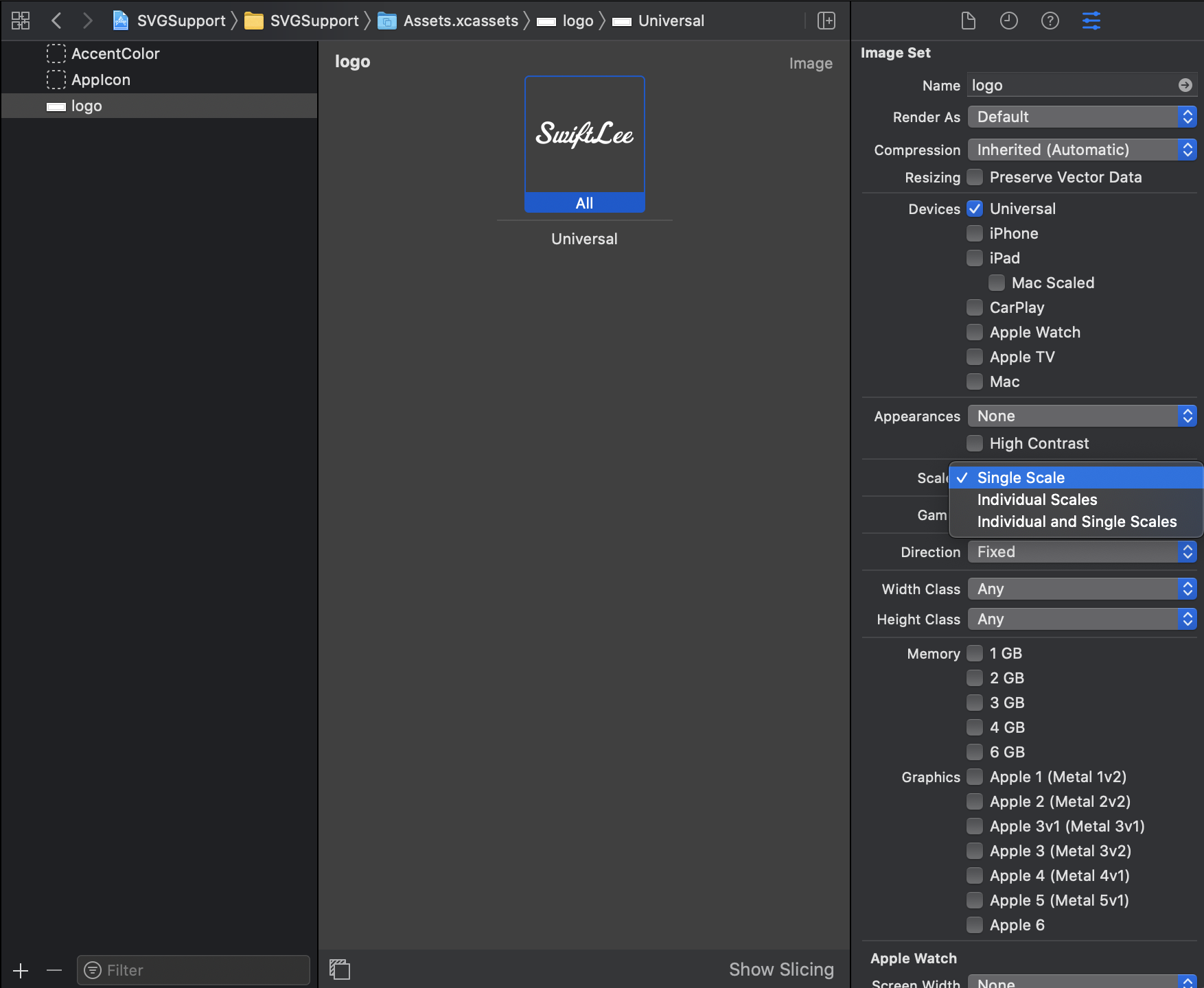
Xcode で SVG ファイルを使用するには、ファイルをプロジェクトにドラッグ アンド ドロップするだけです。 Xcode はファイルの種類を自動的に検出し、プロジェクトに追加します。 その後、プロジェクト内の他の画像ファイルと同じようにファイルを使用できます。
iOS、MacOS、および iPadOS のユーザーは、Xcode 12 でスケーラブル ベクター グラフィックス (SVG) をサポートするようになりました。PDF オブジェクトは、Xcode 12 まで、シングル スケール リソースの基盤でした。 @ 1x サイズ。
Swifti の SVG
確かに、SwiftUI で SVG ファイルを使用できます。
