WordPress の投稿とページにタブ付きコンテンツを追加する方法
公開: 2022-11-29スペースを節約し、ユーザーが探しているものを見つけやすくするために、投稿をタブに分割しますか?
タブ付きコンテンツを追加すると、製品やサービスに関する情報を追加するのに役立ちます。 また、ユーザーは別のページに移動する代わりに、すべての詳細を 1 か所で見つけることができます。
この記事では、WordPress の投稿やページにタブ付きコンテンツを追加する方法を紹介します。

WordPressでタブ付きコンテンツを使用する必要があるのはいつですか?
タブを使用すると、小さなスペースに詳細を追加したり、コンテンツの大きなチャンクを分割したりして、整理とユーザー エクスペリエンスを向上させることができます。
あなたがオンラインストアを持っているとしましょう。 製品の説明、レビュー、技術仕様などのタブを追加できます。 この分離により、顧客にすべての詳細を 1 か所で提供し、ページをインタラクティブにすることができます。
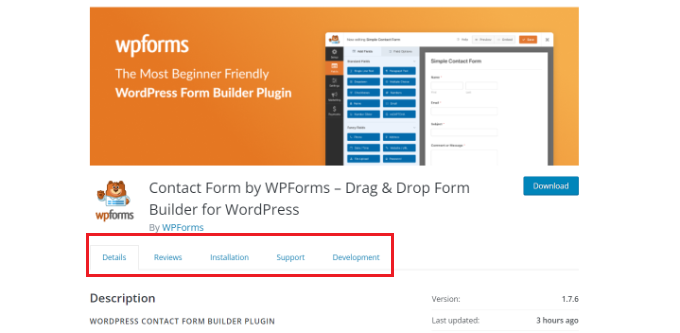
同様に、WordPress.org プラグイン ページでタブ付きコンテンツを表示できます。 このページは、詳細、レビュー、インストール、サポート、開発情報などのタブを使用してさまざまなセクションに分かれています。

タブ付きコンテンツは、人々を WordPress ウェブサイトに留まらせるのに役立ちます。 製品やサービスについて必要なすべての詳細を入手するために、人々を別のページに誘導する必要はありません。
とはいえ、WordPress のページや投稿にタブ付きコンテンツを追加する方法を見てみましょう。
これを行うために使用する 2 つの方法を次に示します。
- ランディング ページ ビルダーを使用したタブ付きコンテンツの追加
- WordPress プラグインを使用してタブ付きコンテンツを追加する
方法 1: ランディング ページ ビルダーを使用してタブ付きコンテンツを追加する
WordPress にタブ付きコンテンツを追加する最良の方法は、SeedProd を使用することです。 最高の WordPress ランディング ページとウェブサイト ビルダーです。 SeedProd は初心者にやさしく、ドラッグ アンド ドロップ ビルダー、既製のテンプレート、および複数のカスタマイズ オプションが付属しています。
このチュートリアルでは、タブ付きコンテンツを追加するための高度なブロックが含まれているため、SeedProd Pro ライセンスを使用します。 無料で使用できる SeedProd Lite バージョンもあります。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
アクティブ化すると、WordPress ダッシュボードの SeedProd ウェルカム画面にリダイレクトされます。 SeedProd アカウント エリアにあるライセンス キーを入力してください。

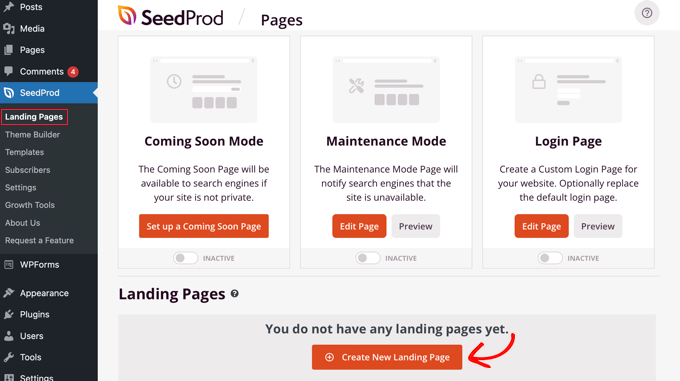
次に、WordPress 管理パネルからSeedProd » ランディング ページに移動します。
その後、「新しいランディングページを作成」ボタンをクリックするだけです。

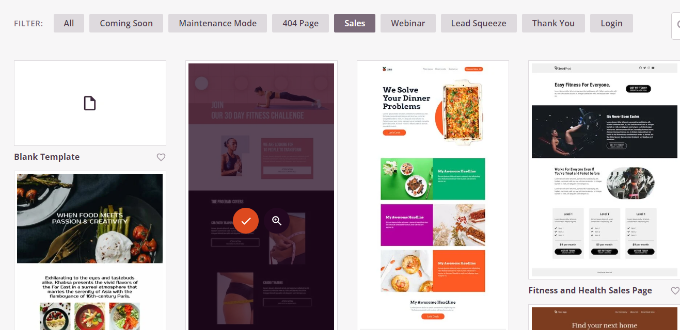
ここから、SeedProd は選択できる複数のランディング ページ テンプレートを表示します。
使用するテンプレートを選択してください。 テンプレートにカーソルを合わせて、オレンジ色のチェック マーク アイコンをクリックするだけです。

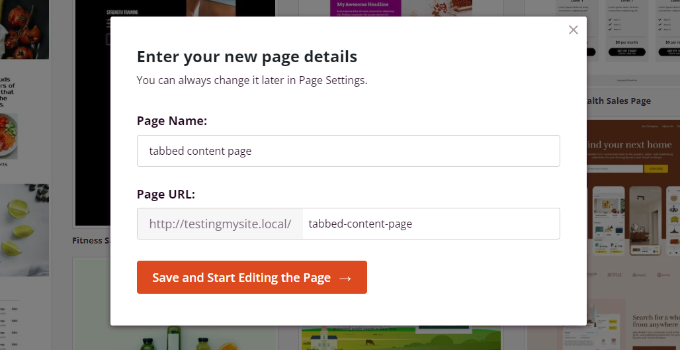
ポップアップ ウィンドウが開き、[ページ名] フィールドにページのタイトルを入力し、[ページ URL] の下にパーマリンク スラッグを入力する必要があります。
その後、「保存してページの編集を開始」ボタンをクリックするだけです。

これにより、SeedProd ドラッグ アンド ドロップ ビルダーが起動します。 テンプレートにさまざまなブロックを追加し、既存の要素を編集できるようになりました。
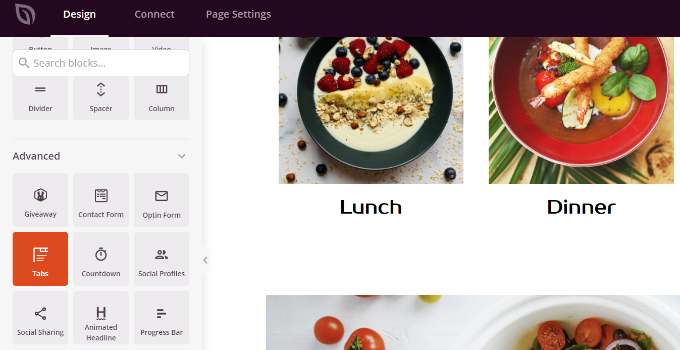
タブ付きのコンテンツを追加するには、[詳細] セクションの下にある [タブ] ブロックをドラッグして、ページ テンプレートにドロップします。

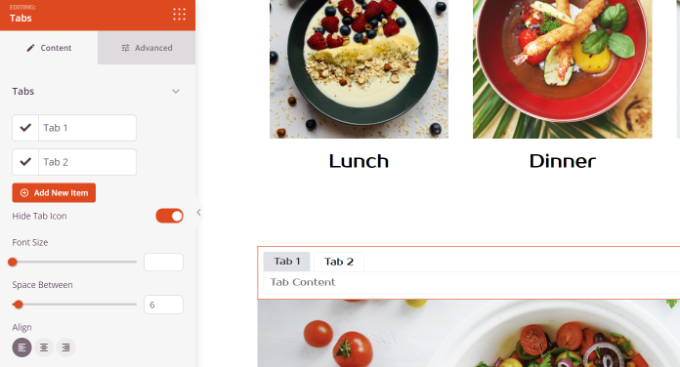
次に、SeedProd でタブ ブロックをカスタマイズできます。
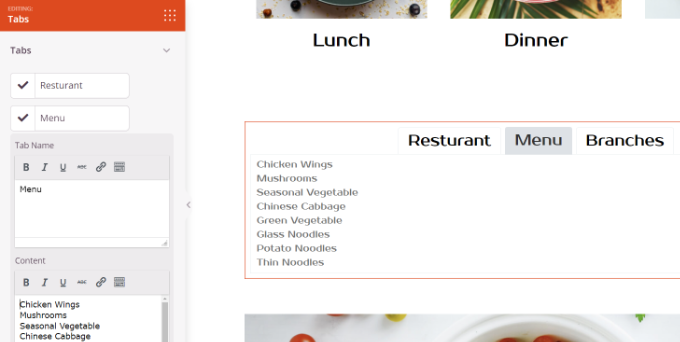
たとえば、[新しい項目を追加] ボタンをクリックして、必要な数のタブを追加できます。 さらに、各タブのコンテンツのフォント サイズ、テキスト間のスペース、配置を編集するオプションがあります。

次に、任意のタブをクリックしてさらに編集し、詳細を追加できます。
たとえば、各タブのタイトルを変更したり、コンテンツを追加したり、タブ アイコンを変更したりできます。

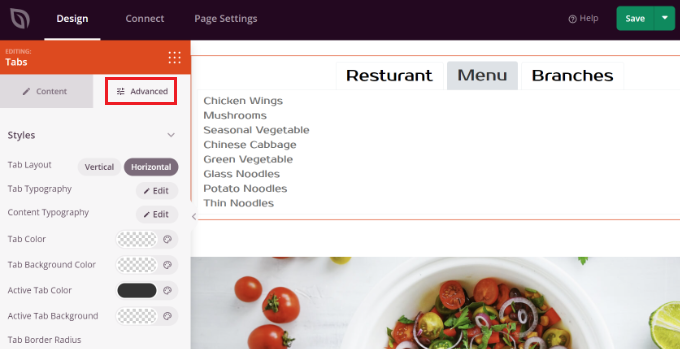
それに加えて、SeedProd は高度なカスタマイズ オプションも提供します。

左側のメニューで [詳細] タブをクリックするだけです。 ここでは、タブのレイアウト、タイポグラフィ、色、背景色、境界線などを変更できます。

タブ ブロックに変更を加え、ランディング ページをカスタマイズしたら、上部にある緑色の [保存] ボタンをクリックすることを忘れないでください。
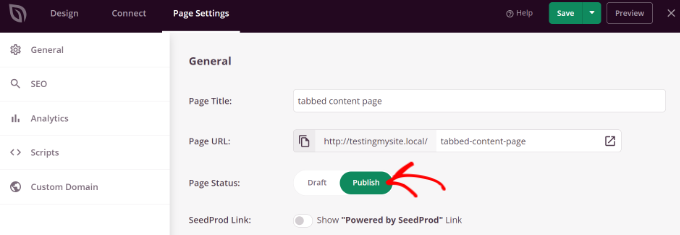
その後、「ページ設定」タブに移動できます。

次に、[ページ ステータス] トグルをクリックして、ステータスを [下書き] から [公開] に変更します。
[保存] ボタンをクリックして変更を保存し、ページ ビルダーを閉じることができます。
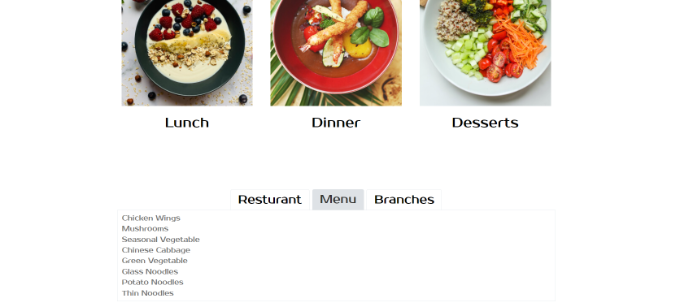
次に、Web サイトにアクセスして、タブ付きコンテンツの WordPress ページが実際に動作していることを確認してください。

方法 2: WordPress プラグインを使用してタブ付きコンテンツを追加する
ランディング ページ ビルダーを使用したくない場合は、専用の WordPress プラグインを使用して、投稿やページにタブ付きコンテンツを追加できます。
まず、タブ レスポンシブ プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
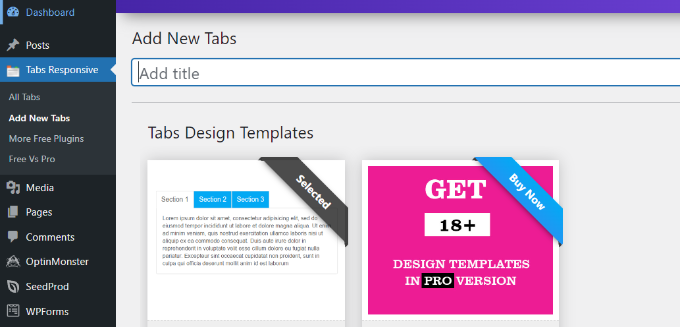
アクティブ化すると、WordPress ダッシュボードから[タブ レスポンシブ] » [新しいタブを追加] に移動し、タブの名前を入力して開始できます。

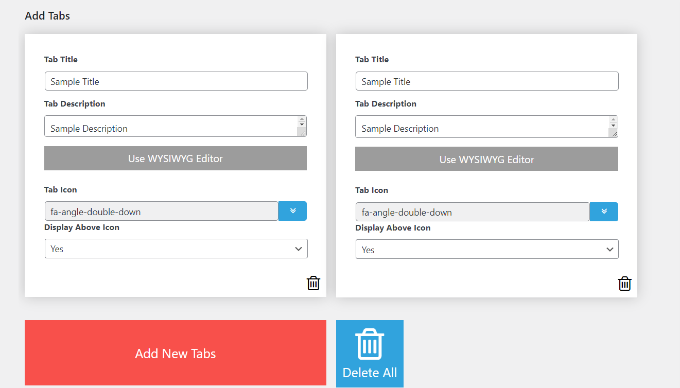
次に、下にスクロールして、赤い [新しいタブを追加] ボタンをクリックして、必要な数のタブを追加できます。
さらに、タイトルを変更したり、説明を追加したり、別のタブ アイコンを使用したり、アイコンの場所を編集したりして、各タブを個別に編集できます。

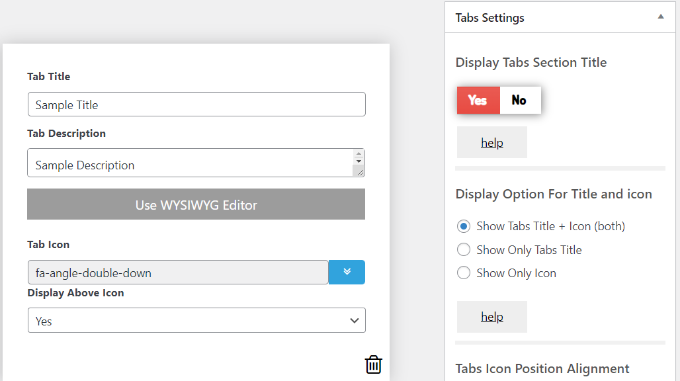
それに加えて、プラグインは右側のメニューでさまざまな「タブ設定」も提供します.
たとえば、タブのタイトルを表示するかどうかを選択したり、タイトルとアイコンのさまざまなオプションを選択したり、アイコンの位置を変更したり、タブの境界線を表示したり、テキストの色を選択したりできます。

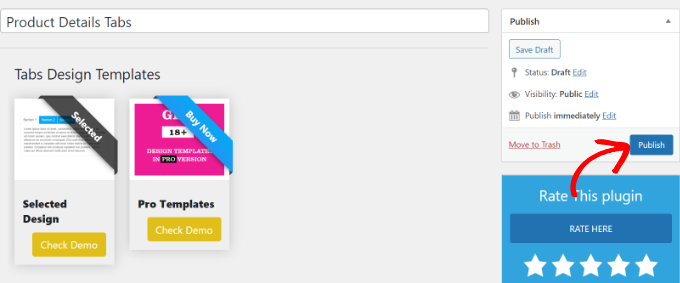
変更を加えたら、プラグインによって生成されたショートコードを使用して、ブログの投稿またはページでタブを使用できるようになりました。
「公開」ボタンをクリックするだけです。

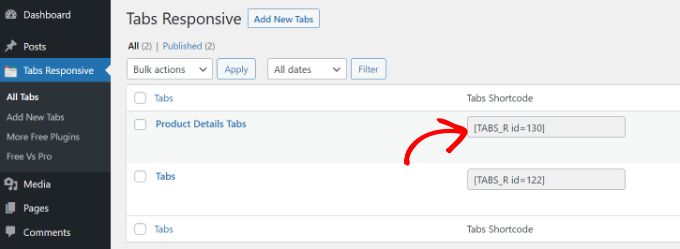
次に、 [TABS_R id=130]ショートコードを使用して、任意のページまたは投稿にタブを追加できます。 ショートコードの ID 番号をタブの ID 番号に置き換えてください。
タブ ID とショートコードは、タブ レスポンシブ » すべてのタブに移動し、タブ ショートコード 列の下にあるコードをコピーすることで簡単に見つけることができます。

次に、新しい投稿を追加するか、既存の投稿を編集するだけです。
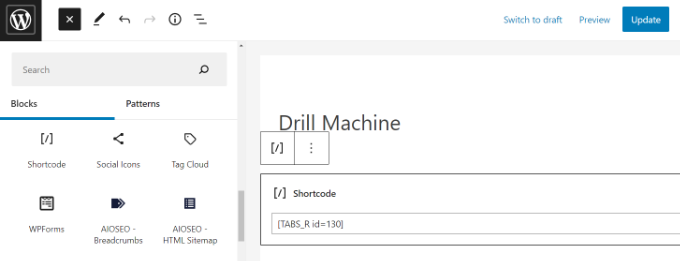
コンテンツ エディターを開いたら、ショートコード ブロックを追加してショートコードを入力します。

その後、ブログの投稿またはページをプレビューできます。 すべてチェックアウトしたら、[公開] または [更新] ボタンをクリックして、投稿のタブを保存できます。
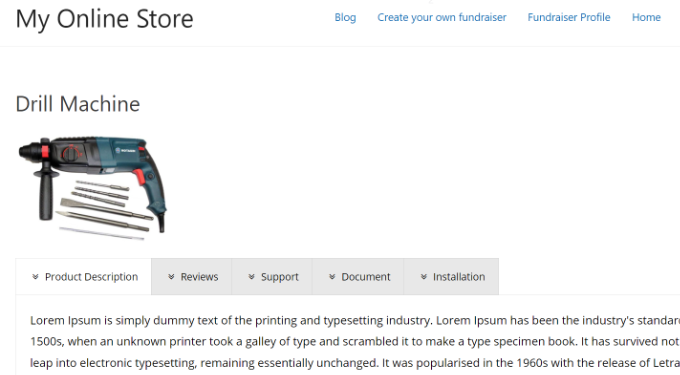
次に、Web サイトにアクセスして、タブ付きコンテンツの動作を確認します。

この記事が、WordPress の投稿やページにタブ付きコンテンツを追加する方法を学ぶのに役立つことを願っています. また、WooCommerce made simple に関するガイドと、最適な Web デザイン ソフトウェアの選択方法もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress の投稿とページにタブ付きコンテンツを追加する方法の投稿は、WPBeginner で最初に登場しました。
