Elementorを使用してWordPress Webサイトに証言を追加する方法
公開: 2025-02-19Elementorを使用してWordPress Webサイトに証言を追加する簡単な方法をお探しですか?
証言は、あなたのウェブサイトの信頼と信頼性を確立する上で重要な役割を果たします。彼らは本当の顧客体験を紹介し、潜在的な訪問者を忠実な顧客に変えるのに役立つ社会的証拠を追加します。
Elementorを使用している場合、特にPowerPackアドオンの助けを借りて、サイトに証言を追加するのは非常に簡単です。
このチュートリアルでは、Elementorを使用してWordPress Webサイトに証言を追加するという段階的なプロセスを説明します。
それでは始めましょう!
Elementor&PowerPackアドオンを使用してWordPress Webサイトに証言を追加する方法
ElementorおよびPowerPackアドオンをインストールしてアクティブにします
開始する前に、WordPress WebサイトにElementor&PowerPackアドオンがインストールされ、アクティブ化されていることを確認してください。
ページを開きます
証言を追加するには、表示したいページを開く必要があります。
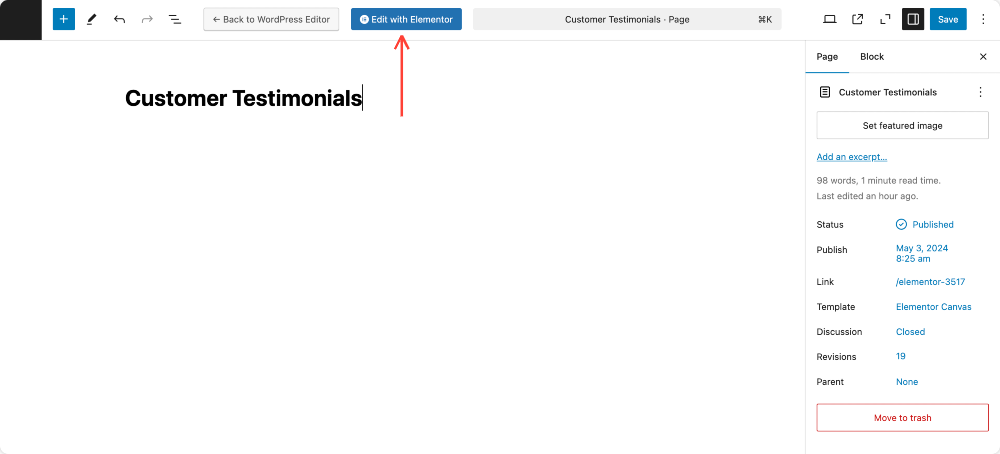
WordPressダッシュボードから、ページ>>すべてのページに移動し、証言を追加するページを選択します。新しいページを作成する場合は、 [新しい追加]をクリックします。
ページを選択または作成したら、上部の[Elementor]ボタンで編集をクリックします。

ページに証言ウィジェットを追加します
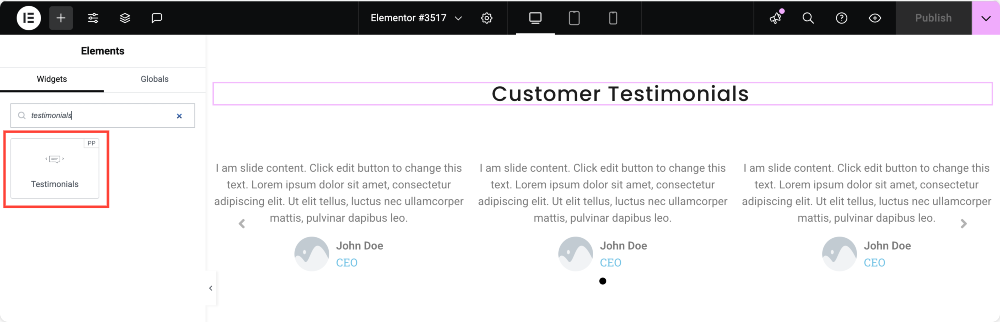
Elementorエディターの内部では、検索バーの「証言」と入力します。
「PP」アイコンを備えた証言ウィジェットを探してください。これは、PowerPackアドオンウィジェットであることを示しています。
このウィジェットが表示されない場合は、すべてのPowerPackウィジェットがバックエンドで有効になっていることを再確認してください。詳細については、このガイドを参照してください。PowerPack要素を有効/無効にする方法は?
証言を紹介するには、左パネルから証言ウィジェットをドラッグして、証言を表示したいページのセクションにドロップします。
[コンテンツ]タブのカスタマイズオプション

証言コンテンツを定義します
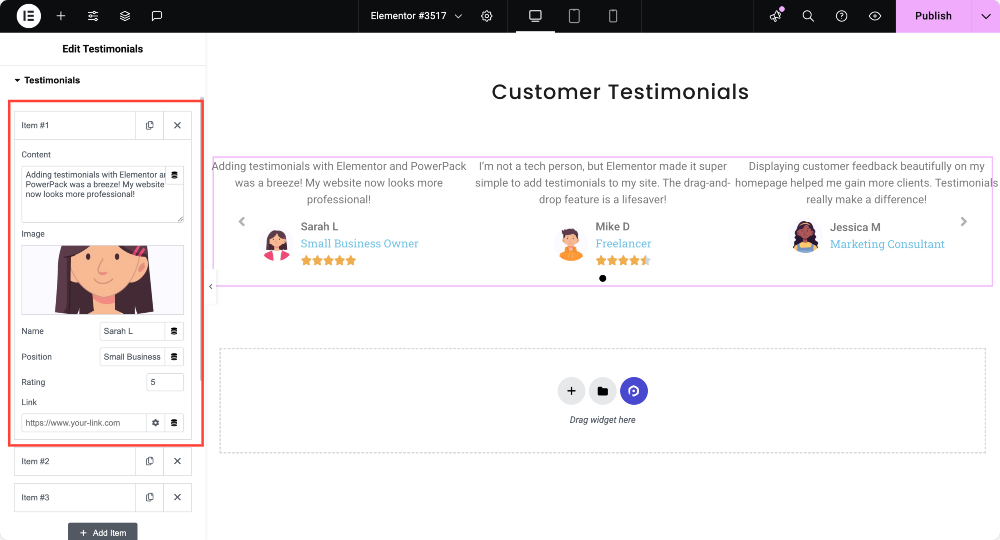
Testimonial Widgetをクリックして、[コンテンツ]タブを開きます。ここでは、アイテムの追加ボタンをクリックすると、複数の証言を追加できます。デフォルトでは、3つのデモの証言が提供されていますが、必要に応じて新しいデモの声が削除、編集、または追加できます。
証言ごとに、実際の顧客フィードバックであるレビューテキストを入力できます。また、顧客の写真やアバターなどの画像をアップロードして、証言をより本物にすることもできます。
さらに、証言とその立場(CEO、マネージャー、デザイナーなど)を提供する人の名前を入力し、スターベースのシステムを使用して評価を割り当てることができます。
顧客のWebサイトまたはプロフィールへのリンクを含めるオプションもあります。

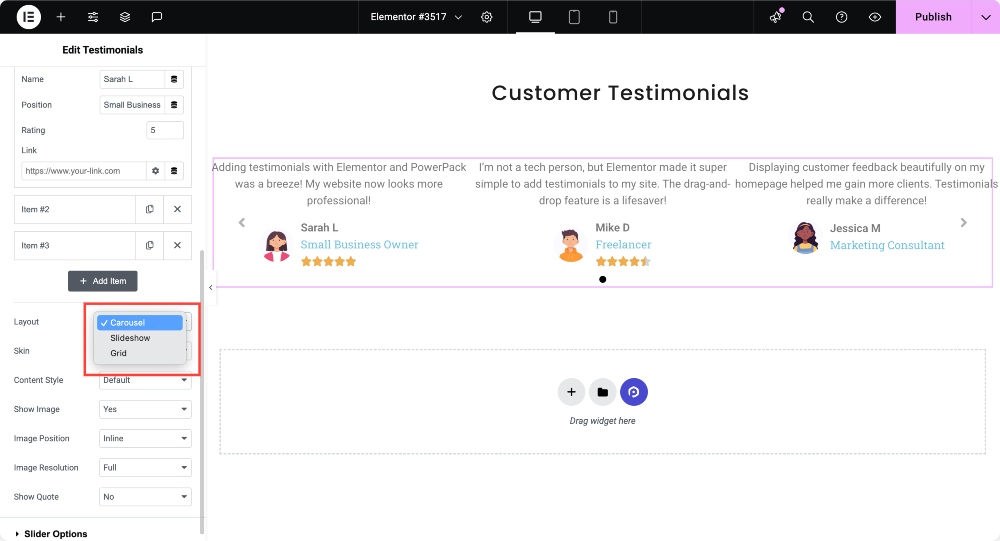
レイアウトを選択してください
PowerPack Testimonials Widgetは、サイトで証言がどのように登場するかを定義するための複数のレイアウトオプションを提供します。
Carouselを選択できます。これは、回転形式で複数の証言を表示するのに最適です。
ナビゲーションをより詳細に制御することを希望する場合、スライダーオプションにより、ユーザーは証言間を手動で移動できます。
一方、グリッドレイアウトは静的な形式で証言を表示し、動きのない複数の証言を一度に表示します。

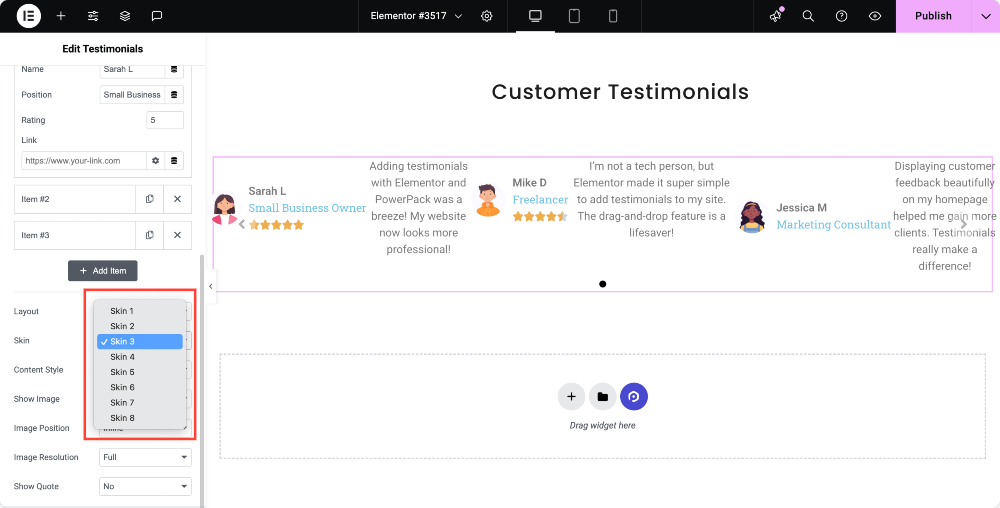
スキンスタイルを選択します
また、あなたの証言の外観を変える8つの異なるスキンスタイルを取得します。これらのオプションを実験して、ウェブサイトのデザインとテーマに最適なオプションを見つけることができます。

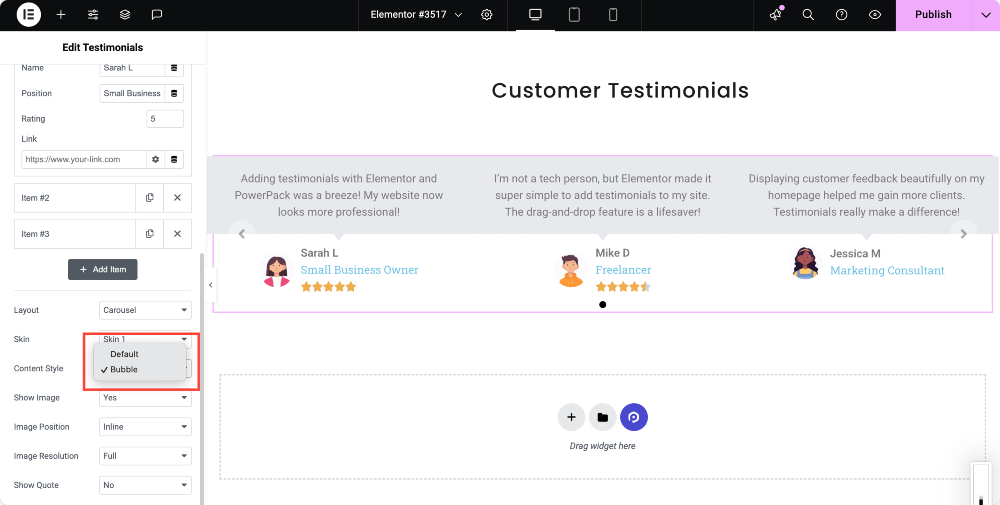
コンテンツスタイルを選択してください
デフォルトとバブルの2つのコンテンツスタイルがあります!
デフォルトのスタイルは標準形式で証言を提示しますが、バブルスタイルはモダンなチャットのような外観を与えます。

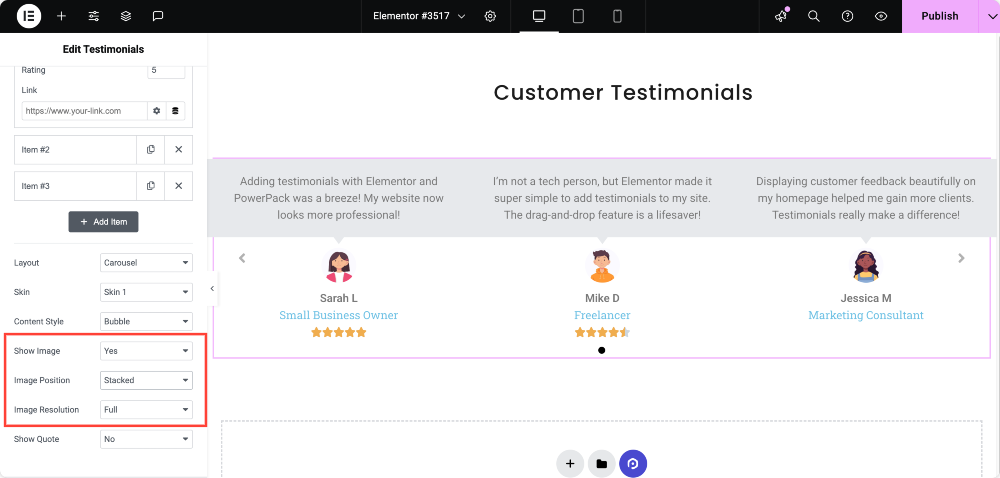
画像オプションを表示します
顧客画像を表示する場合は、 show画像オプションを有効にしてください。その後、画像位置をインライン(テキストの横)または積み上げ(上記)として選択できます。
さらに、画像解像度を調整して、Webサイトの美的要件と読み込み要件に合わせます。

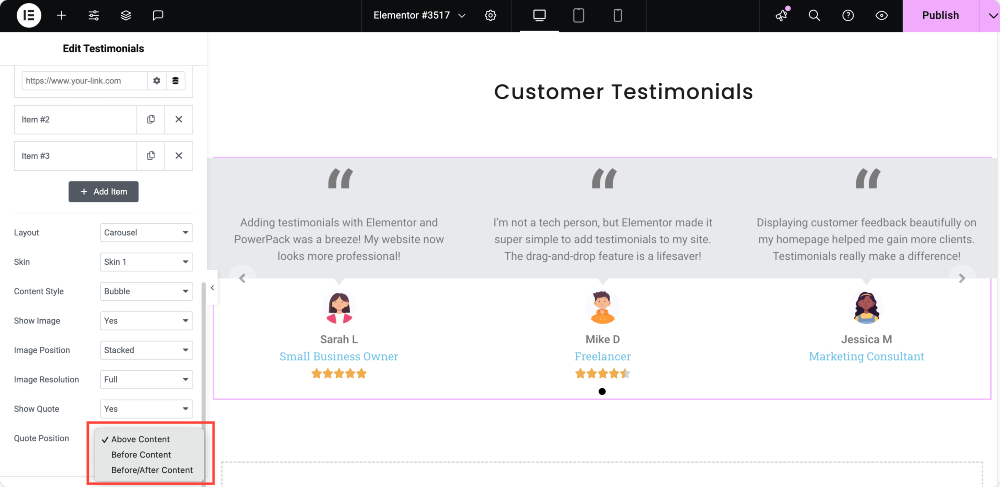
見積もりオプションを表示します
お好みのように、証言テキストの周りに見積マークを有効または無効にすることを選択できます。

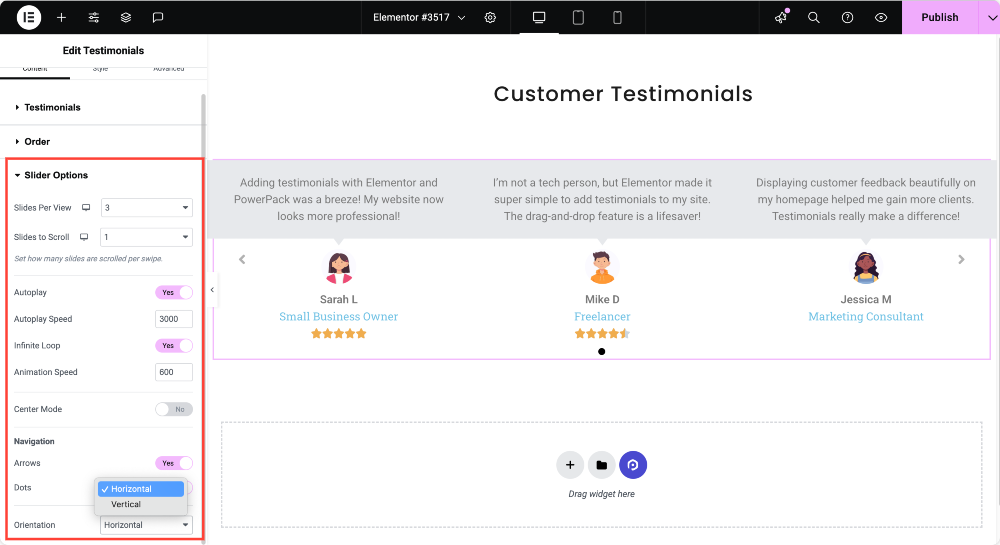
カルーセルまたはスライダーをカスタマイズします
CarouselまたはSliderのレイアウトを選択した場合、より多くのカスタマイズオプションが利用可能になります。ビューごとにスライドを使用して、一度に見える証言の数と、スライドを使用してスクロールするスライドを使用してスクロールする証言の数を定義できます。
また、オートプレイが証言を自動的にスクロールし、自動再生速度を設定してスライド間のタイミングを制御できるようにすることもできます。
無限ループオプションを使用すると、連続スクロールが可能になり、アニメーション速度はスライド間の遷移速度を制御します。
また、ユーザーがスライダーと対話できるナビゲーション矢印またはドットを有効にし、動きが水平であるか垂直かを選択できます。

[スタイル]タブのカスタマイズオプション
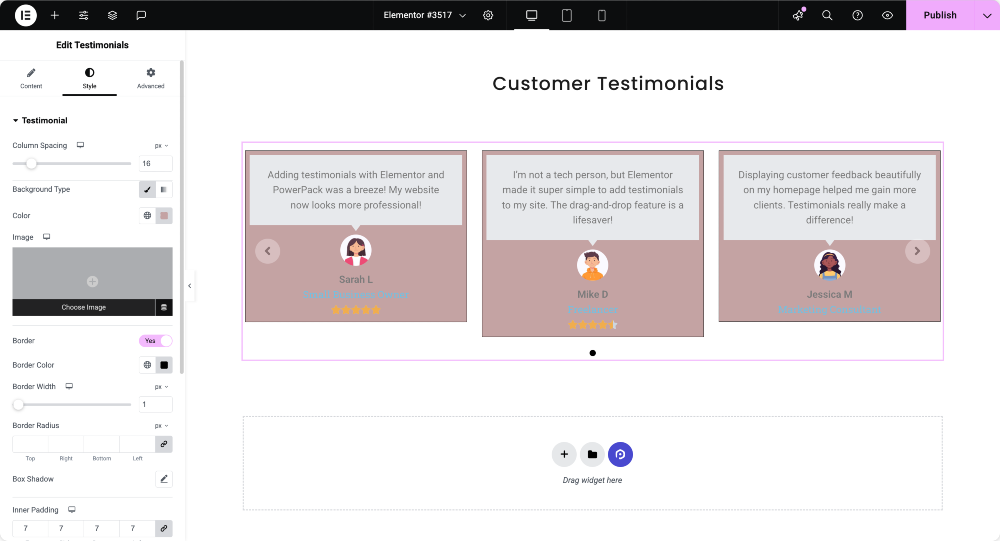
証言セクションをスタイルします
列の間隔を調整して、レイアウトを改良し、固体、勾配、画像など、バックグラウンドタイプを選択できます。
境界線および境界線の設定を使用すると、滑らかで丸いエッジを作成できます。ボックスシャドウを適用して深さを追加し、パディングを調整してより良い間隔を置くこともできます。

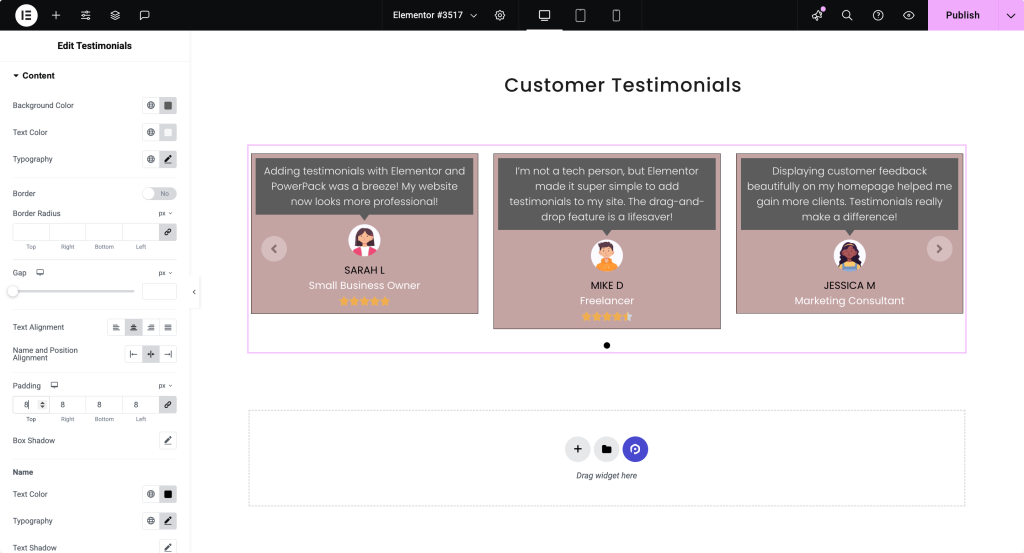
コンテンツの外観をカスタマイズします
背景の色とテキストの色は、ウェブサイトのブランディングに合わせて変更できます。フォントスタイルやサイズなどのタイポグラフィを変更し、テキストのアライメントと名前と位置のアライメントを調整して、より良い読みやすくします。

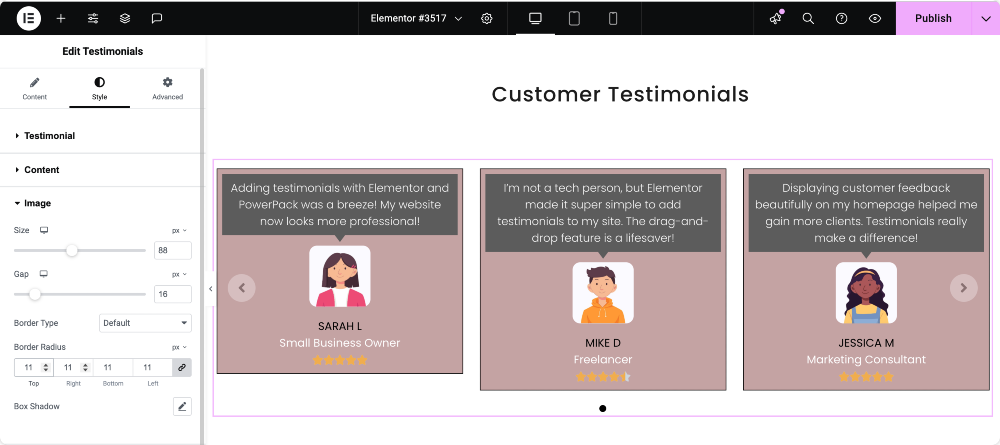
画像スタイリングをカスタマイズします
サイズとギャップの設定で、画像配置を調整できます。また、ボーダータイプとボーダーの半径をカスタマイズして、さまざまな形状を作成し、ボックスシャドウを適用して深さを追加することもできます。

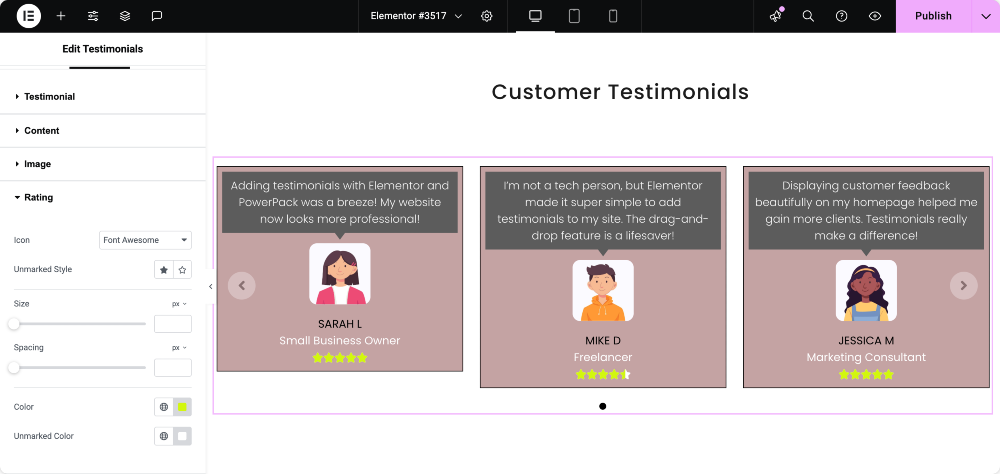
評価システムをスタイルします
さまざまなアイコンとマークのないスタイルを選択し、サイズと間隔を調整し、色とマークのない色を変更して、評価された星と未制限の星を区別できます。

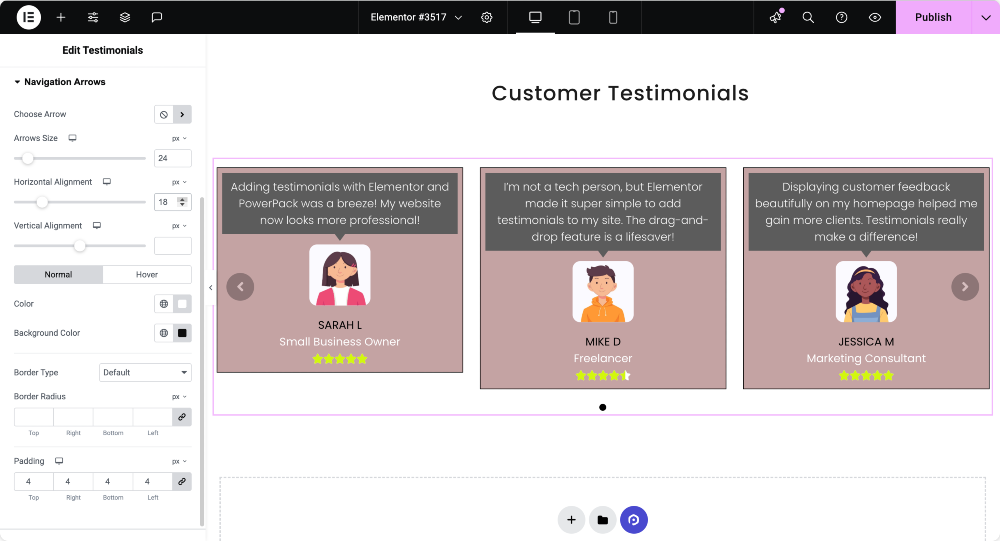
ナビゲーション矢印をカスタマイズします
さまざまな矢印スタイルを選択して、サイズを調整できます。アラインメントと色を変更するだけでなく、ボーダーとバックグラウンドのスタイリングを定義するオプションを使用できます。


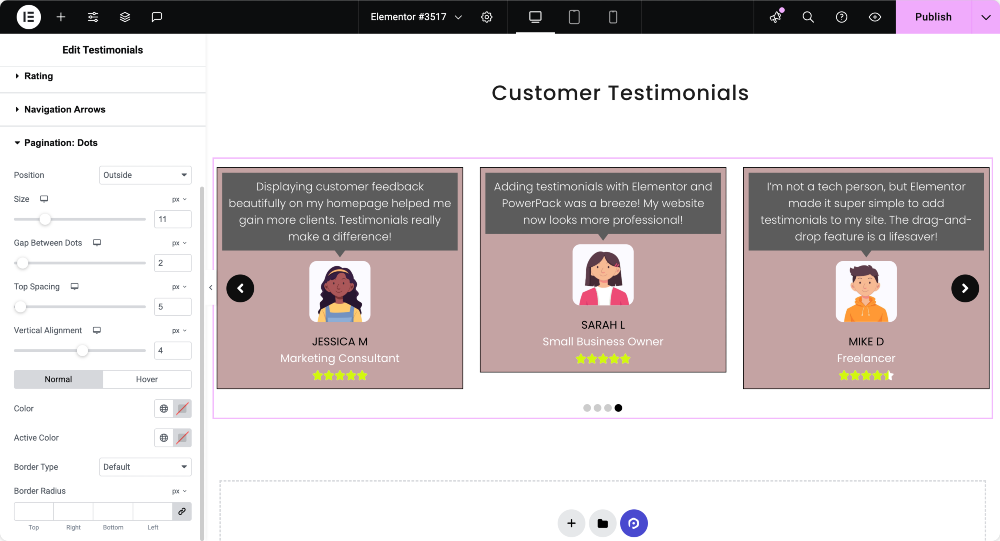
スタイルページネーションドット
ページネーションの場合、ドットの位置とサイズを変更し、ドットとトップ間隔のギャップを調整し、色とアクティブな色を変更して、アクティブな証言を強調することができます。

お客様の声の最終化と公開
証言のカスタマイズのカスタマイズが完了したら、Elementorのプレビュー変更オプションを使用して最終的な外観を確認します。すべてが予想どおりに表示されている場合は、 [公開]をクリックして、お客様の声をWebサイトでライブにします。
結論
ElementorおよびPowerPackアドオンを使用してWordPressに証言を追加することはシンプルで効果的です。多数のレイアウトとスタイリングオプションを使用すると、信頼を構築し、コンバージョンを促進する視覚的に魅力的な証言を作成できます。
この役立つガイドを見つけたら共有してください!また、Twitter、Facebook、YouTubeに参加してください。
質問がありますか、それとも助けが必要ですか?下にコメントをドロップしてください!
ブログの詳細
- Elementorを使用してWordPressでロゴスライダーとグリッドを作成する方法
- Elementorを使用してWordPressに画像スライダー/カルーセルを追加する方法
- ElementorのSliderの後に前に作成する方法
- PowerPackを使用してElementorでカードスライダーを作成する方法
- Elementorを使用したPost Carousel/Sliderを作成する方法

コメントを残す返信をキャンセルします