WordPress Elementor で画像にテキストを追加する方法
公開: 2022-09-11WordPress Elementor で画像にテキストを追加する場合、知っておくべきことがいくつかあります。 まず、ページにテキスト ボックス要素を追加する必要があります。 次に、テキストを追加したい画像をクリックし、「テキストを追加」アイコンをクリックする必要があります。 第三に、画像に追加したいテキストを入力し、「OK」ボタンをクリックする必要があります。 4番目に、「保存」ボタンをクリックする必要があります。
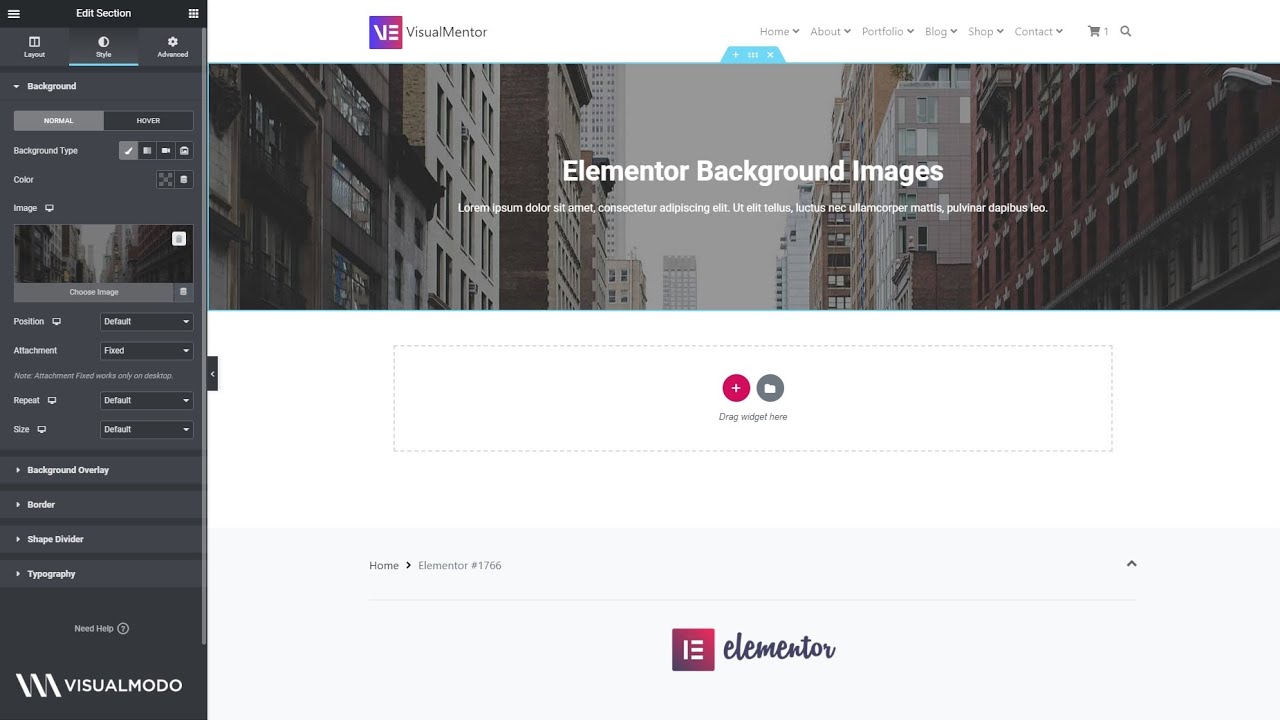
Elementor を使用すると、画像にテキストを追加できます。 画像にテキストを追加すると、必要な情報が提供され、より魅力的に見えるようになります。 Elementor エディターを使用して、新しいページを作成したり、既存のページを開くことができます。 次のステップは、背景画像を選択できる [スタイル] タブを選択することです。 Elementor を使用して、画像にテキストを追加できます。 これは、表示しているセクションにテキスト ウィジェットを追加することで実現できます。 ダッシュボードの左側に移動してテキスト フィールドに入力すると、画像に独自のテキストを追加できます。 テキスト サイズ、HTML タグ、配置を選択したり、HTML タグを設定したりすることもできます。 [スタイル] タブを選択すると、テキストのスタイルを設定できるようになります。
画像にテキストを重ねるにはどうすればよいですか?
 クレジット: teddyprimula.blogspot.com
クレジット: teddyprimula.blogspot.com画像にテキストを重ねる方法はいくつかあります。 1 つの方法は、Photoshop や GIMP などの画像編集プログラムを使用することです。 これらのプログラムを使用すると、テキスト用の新しいレイヤーを作成し、画像の上に配置できます。 もう 1 つの方法は、HTML と CSS を使用することです。 このメソッドを使用すると、テキストを含むdiv 要素を作成し、位置を画像に対して相対的に設定できます。
テキスト オーバーレイは、ビデオに関するコンテキストを提供するだけでなく、シーンの説明、ビデオの概要、または視聴方法の説明を提供することもできます。 テキスト オーバーレイは、ビデオを補足または置換するために使用でき、テキスト、画像、ビデオ、アニメーション GIF など、さまざまな形式で使用できます。 テキスト オーバーレイを使用して、ビデオを補足または置換したり、ビデオに関する情報を提供したり、ビデオの視聴方法を説明したり、要約したりすることができます。
オーバーレイ テキストを使用して写真にキャプションを付ける
オーバーレイ テキストでは、画像がテキストに適用されます。 最初に [その他] (…) アイコンから[マークアップ] オプションを選択し、次に写真を編集モードで開き、オーバーレイ オプションを選択すると、jpeg にテキストをオーバーレイできます。 +記号のアイコンをタップすると、テキストを選択できます。 キャプションのフォント、色、およびサイズを変更するには、キャプションをキーボードに入力し、画面の下部にあるオプションを選択します。
WordPress Elementor で画像を追加する方法
 クレジット: www.youtube.com
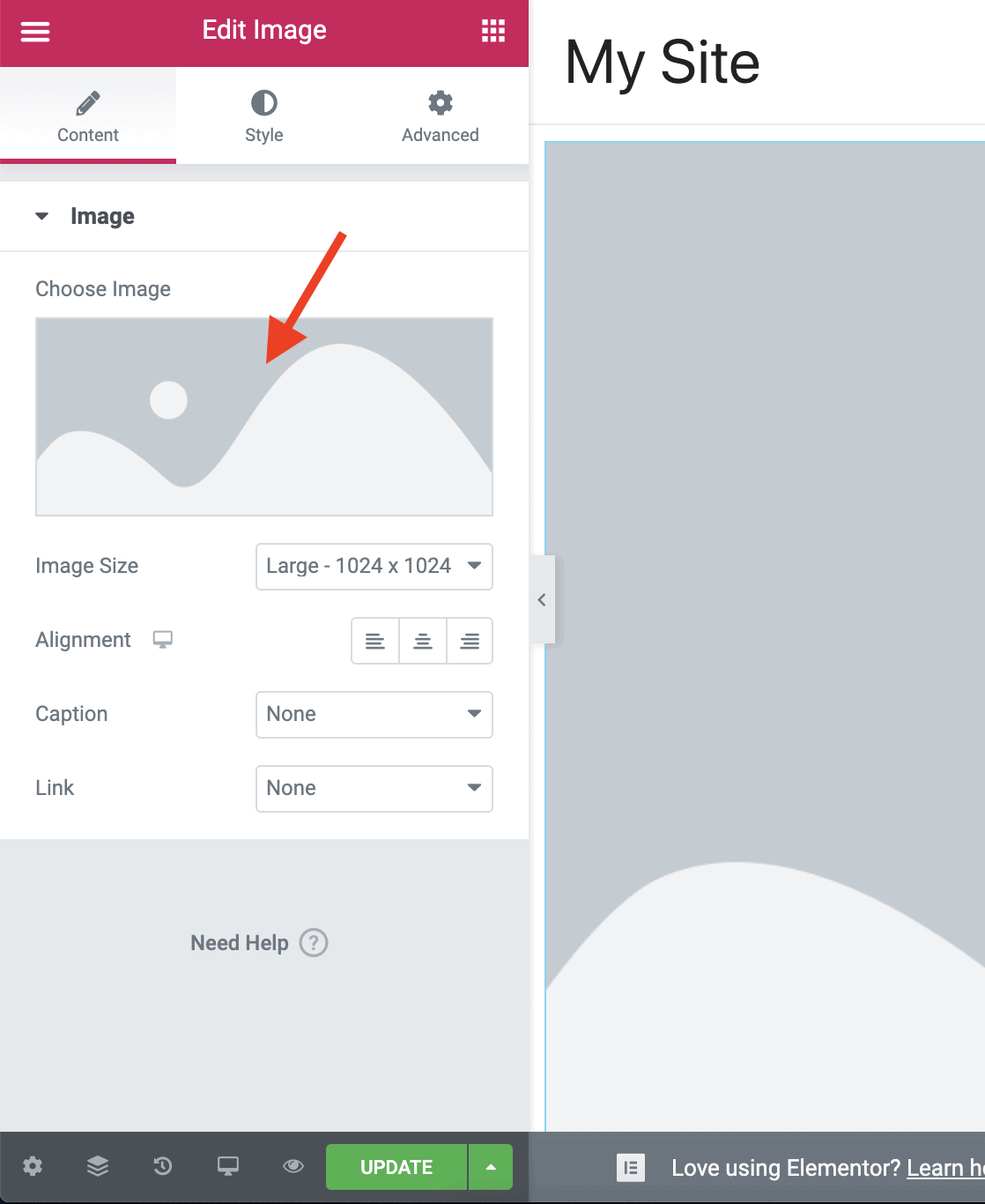
クレジット: www.youtube.com[新しいセクションを追加] ボックスをクリックすると、画像のリストが表示され、[画像]、[ファイルをアップロード]、および [画像をアップロードしてリストに埋め込む] を選択できます。 画像要素を [新しいセクションの追加] ボックスにドラッグ アンド ドロップし、[新しいセクションの追加] をクリックします。
画像は、さまざまなメッセージ、意味、感情を伝えることができるため、Web サイトで非常に重要です。 画像は生活や Web デザインにとって非常に重要であるため、Elementor画像ウィジェットを頻繁に使用することになるでしょう。 この記事では、Elementor で画像を挿入、編集、削除する方法を紹介します。 Web サイトの画像は、訪問者の注意を引き、複雑なメッセージを伝える上で重要な役割を果たします。 この記事を読み、Elementor ページ ビルダーを使用するだけで、画像ウィジェットを追加、編集、削除、および置換できるようになりました。 Elementor でページまたは投稿を開き、削除する画像またはウィジェットを検索することで、ページまたは投稿から画像を削除できます。
Elementorにテキストを追加する方法
 クレジット: abhijitrawool.com
クレジット: abhijitrawool.comElementor でのテキストの追加は簡単です。 Elementor エディターの [テキストを追加] ボタンをクリックして、表示されるボックスにテキストを入力するか、貼り付けます。 「フォーマット」オプションを使用してテキストのスタイルを設定したり、「挿入」オプションを使用してリンク、画像、その他のメディアを追加したりすることもできます。
Elementor テキスト エディター ウィジェットは、簡単に更新および変更できます。 テキストを追加、編集、または削除する場合は、最初にページのバックエンドに移動する必要があります。 Web サイトのテキストは、最新の状態に保つために重要です。 Web サイトのコンテンツが古い場合、訪問者に誤った情報が表示されることがあります。 テキスト エディター ウィジェットは、3 つのタブのリストから選択することで簡単に管理できます。 これらのタブには、コンテンツ、スタイル、および詳細タブが含まれます。 ページで、[コンテンツ] タブをクリックしてテキストを変更できます。 スタイルが処理されるのは [スタイル] タブです。 アニメーションや応答性などの高度な機能を表示するためのグラフィカル インターフェイスは、[詳細設定] タブで利用できます。

Elementor: シンプルまたは複雑な Web サイトを作成するための完璧なコンテンツ管理システム。
強力で使いやすいコンテンツ管理システムである Elementor を使用して、Web サイトのコンテンツを簡単に作成、編集、公開できます。 Elementor を使用すると、テキスト、画像、ビデオを Web サイトにすばやく簡単に追加して、オンラインで公開できます。 Elementor は、シンプルから複雑な Web サイトを作成するための、シンプルで順応性があり高速なプログラミング言語です。
Elementorで画像を編集する方法
Elementor で画像を編集するには、まず問題の画像をクリックして選択する必要があります。 選択すると、画像の上部にツールバーが表示されます。 ここから、「編集」ボタンをクリックして画像エディタを開くことができます。 ここでは、トリミング、サイズ変更、効果の追加など、画像に変更を加えることができます。 変更に満足したら、[保存] ボタンをクリックして適用します。
Elementor で画像を編集するにはどうすればよいですか?
画像を置き換えるには、[ダッシュボード] > [投稿/ページ] > [Elementor で編集] に移動し、Elementor でページまたは投稿に移動します。 画像ウィジェットを左クリックまたは右クリックした後、リストから「編集」を選択します。
WordPress の画像にテキストをオーバーレイする
WordPress で画像にテキストを重ねる方法はいくつかあります。 1 つの方法は、 Image Watermarkや WP Image Watermark などのプラグインを使用することです。 これらのプラグインを使用すると、画像にテキストを重ねるなど、いくつかの異なる方法で画像にテキストを追加できます。 画像にテキストを重ねるもう 1 つの方法は、CSS を使用することです。 [外観] > [カスタマイズ] > [追加の CSS] セクションに移動して、WordPress サイトに CSS を追加できます。 次に、次の CSS を追加して、画像にテキストを重ねることができます。 } .image-with-text .text-overlay { 位置: 絶対; 上: 0; 左: 0; 右: 0; 下: 0; 背景: rgba(0, 0, 0, 0.5); 色: #fff; テキスト整列: 中央; } .image-with-text .text-overlay p { 位置: 絶対; 上: 50%; 左: 0; 右: 0; 変換: translateY(-50%); }
テキスト オーバーレイが存在する場合、テキスト オーバーレイを含む画像はプロフェッショナルに見え、メッセージを配信し、特にヘッダーに役立ちます。 テキスト オーバーレイは、ビデオや画像などのビジュアル コンテンツの表面を覆うテキスト コンテンツです。 ブロック エディターを使用すると、WordPress はさまざまな方法で画像にテキスト オーバーレイを追加できます。 さらに、WordPress にはテキスト オーバーレイを追加するためのカバー ブロックが含まれており、全幅のヘッダー セクションの作成に適しています。 さらに、デフォルトのギャラリー ブロックを使用すると、WordPress ギャラリーの画像にテキスト オーバーレイを簡単に追加できます。 どの色があなたのブランドに最も適しているかを判断するために、さまざまな色を混ぜ合わせる方法を学ぶ必要があります. 組み込みのテキスト オーバーレイのオプションは、公開されたテキスト オーバーレイのオプションと同様に基本的なものです。
または、次のタイプのプラグインのいずれかを使用してオーバーレイを生成することもできます。 現在、サイトの速度を簡単に下げることができるプラグインがたくさんあります。 画像にテキストを重ねることで、Web サイトのプレゼンテーション、デザイン、レイアウト、および全体的な美学が向上します。
画像テキスト
画像テキストは、画像に表示されるテキストです。 このテキストは、画像に関する情報を提供するために使用することも、メッセージを伝えるために使用することもできます。 テキストは画像のどこにでも配置でき、任意のサイズまたは色にすることができます。
このオールインワン アプリケーションを使用すると、画面のキャプチャと記録を行うことができます。 さらに、画像からテキストを抽出できる光学式文字認識 (OCR) テクノロジが含まれています。 画像または PDF からテキストをコピーする場合は、OCR テクノロジを使用してコピーできる場合があります。 Snagit のソフトウェアは、光学式文字認識テクノロジ (OCR) を使用して、画像内のテキストを認識して抽出できます。 Snagit の無料トライアルを利用して、画像からテキストを数秒で抽出します。 画像ファイルをスキャンしてアップロードするだけでなく、デスクトップのスクリーンショットを撮ったり、スキャンした画像からテキストをキャプチャしたりできます。
テキストの画像をプレーンテキストに変換する方法
文字の画像とは?
テキストの画像とは、目的の視覚的スタイルを実現するために固定画像形式でレンダリングされたテキストを含む、読み取り可能なテキストが画像内に表示される方法を指します。
画像からテキストを取得する方法にはどのようなものがありますか?
スキャンした画像からテキストをキャプチャしたり、画像ファイルをコンピューターにアップロードしたり、スクリーンショットを撮ったりと、スキャンした画像からすべてを実行できるようになりました。 画像を右クリックした後、[グラブ テキスト] を選択します。 スキャンした PDF をコピーして他のプログラムやアプリケーションに貼り付け、後の段階で使用することができます。
画像をテキストに変換する最も簡単な方法は何ですか?
Google ドライブでは、画像ファイルをテキストに保存できます。
オンラインで画像からテキストを抽出するにはどうすればよいですか?
テキスト エクストラクタを使用して、任意の画像からテキストを抽出できます。 画像またはドキュメントをアップロードすると、ツールが画像からテキストを抽出します。 抽出したら、ワンクリックですばやく簡単にクリップボードにコピーできます。
