投稿/ページにWordPressナビゲーションメニューを追加する方法
公開: 2023-06-17投稿またはページに WordPress ナビゲーション メニューを追加しますか?
デフォルトでは、WordPress テーマで設定された場所にのみメニューを表示できます。 ただし、特定の投稿またはページにメニューを追加したり、ページのコンテンツ内にメニューを表示したりする必要がある場合もあります。
この記事では、WordPress のナビゲーション メニューを投稿やページに追加する方法を説明します。

投稿/ページに WordPress ナビゲーション メニューを追加する理由
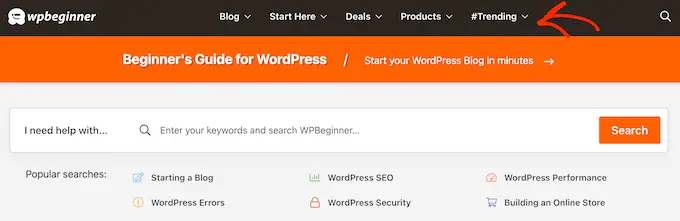
ナビゲーション メニューは、Web サイトの重要な領域を指すリンクのリストです。 これらのリンクは、訪問者が探しているものを見つけ、顧客エクスペリエンスを向上させ、WordPress Web サイトに長く留まるのに役立ちます。

メニューの正確な場所は、WordPress テーマによって異なります。 ほとんどのテーマでは、複数の領域にメニューを表示できますが、投稿またはページにナビゲーション メニューを追加する必要がある場合があります。
たとえば、特定の販売ページに記載されているすべての製品にリンクする独自のメニューを追加することができます。
メニューを使用して、WordPress ブログの関連投稿を表示することもできます。 このナビゲーション メニューをブログ投稿の最後に配置すると、読者にコンテンツをさらにチェックするよう促すことができます。
そうは言っても、WordPress ナビゲーション メニューを投稿やページに追加する方法を見てみましょう。 以下のクイック リンクを使用するだけで、使用したい方法に直接ジャンプできます。
方法 1: WordPress ナビゲーション ブロックを使用する (個々のページと投稿に最適)
WordPress ナビゲーション メニューを投稿やページに追加する最も簡単な方法は、組み込みのナビゲーション ブロックを使用することです。 これにより、ページまたは投稿内の任意の場所にナビゲーション メニューを表示できますが、各メニューを手動で追加する必要があります。
これは、各ページでメニューが表示される場所を正確に制御する必要がある場合に最適な方法です。 ただし、同じナビゲーション メニューを多数のページや投稿に追加する場合は、時間がかかり、イライラする可能性があります。
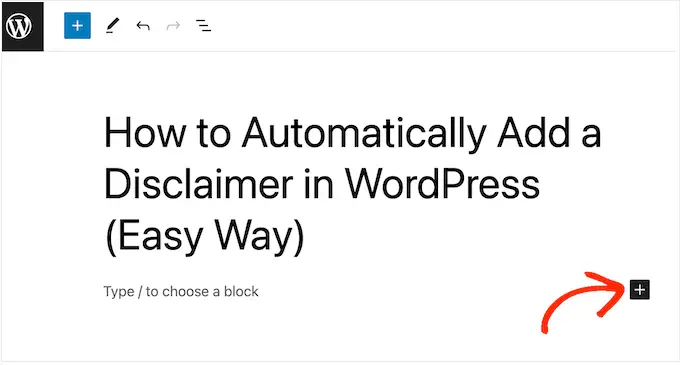
この方法を開始するには、WordPress ナビゲーション メニューを追加するページまたは投稿を開くだけです。 次に、「+」ボタンをクリックして、ページに新しいブロックを追加します。

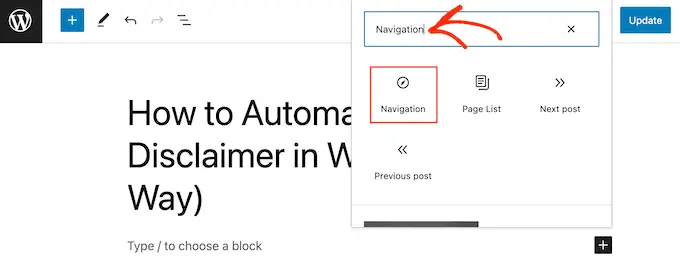
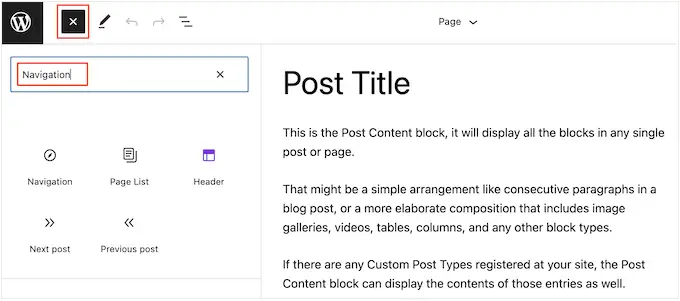
ポップアップで「ナビゲーション」と入力します。
適切なブロックが表示されたら、クリックしてページまたは投稿に追加します。

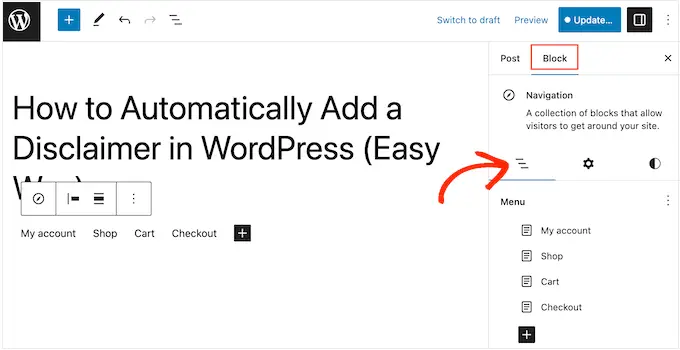
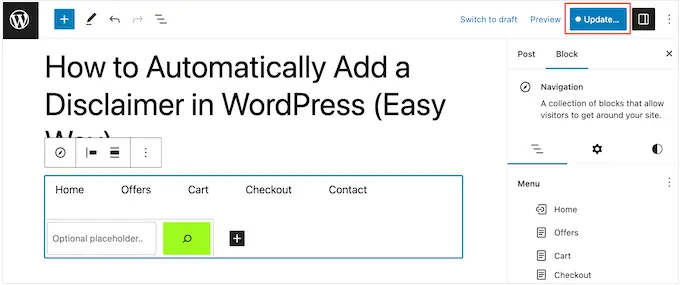
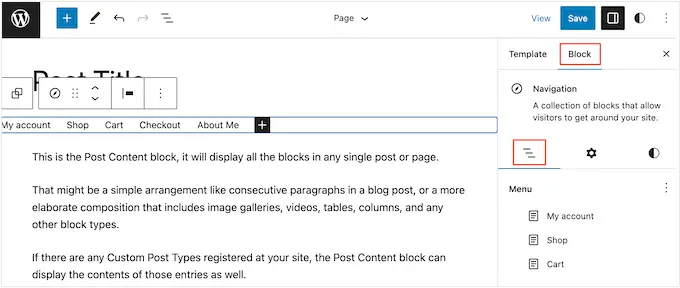
ナビゲーション ブロックには、デフォルトでメニューの 1 つが表示されます。
代わりに別のメニューを追加したい場合は、「ブロック」タブを開きます。 次に、「リストビュー」タブを選択する必要があります。

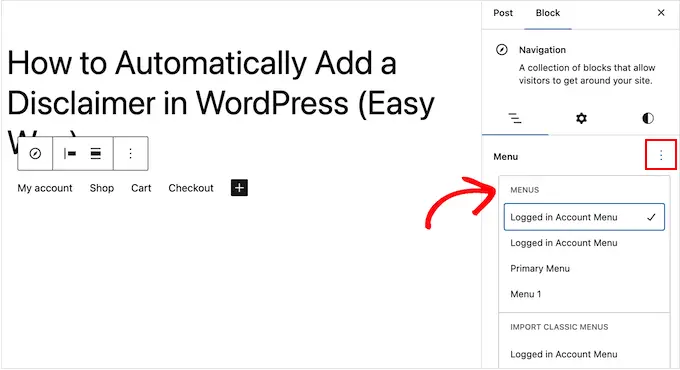
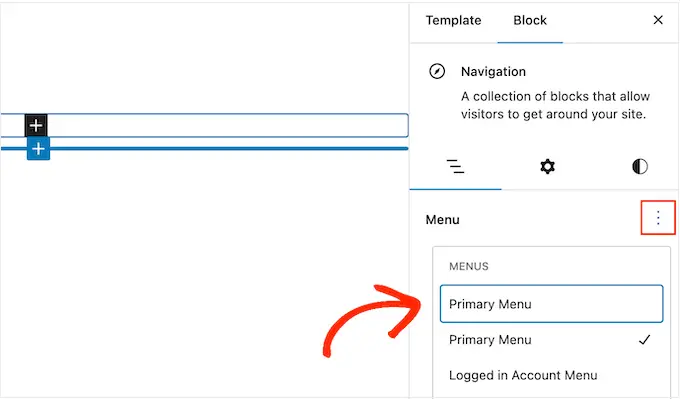
ここで、「メニュー」の横にある 3 つの点をクリックできます。
次に、代わりに使用するメニューを選択するだけです。

場合によっては、リンクをさらに追加してメニューをカスタマイズしたい場合があります。 たとえば、オンライン ストアを運営している場合は、そのページに記載されているすべての製品にリンクすることができます。
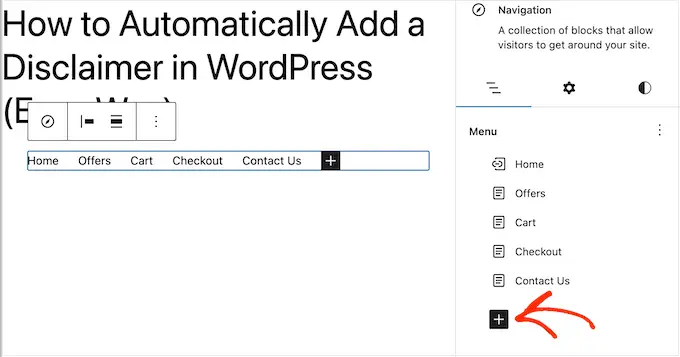
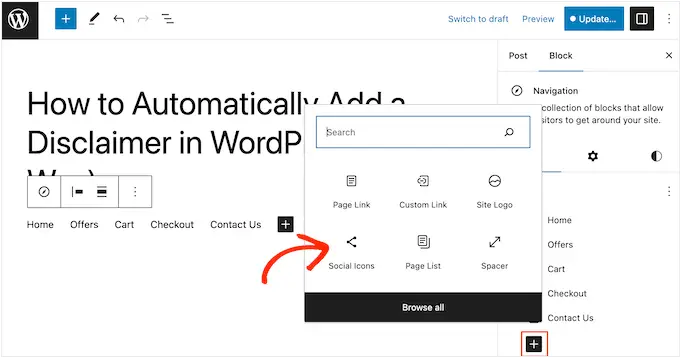
ナビゲーション メニューにリンクを追加するには、[リスト ビュー] タブの [+] アイコンをクリックします。

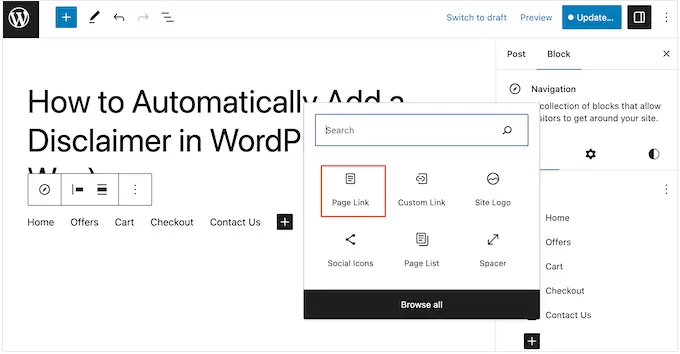
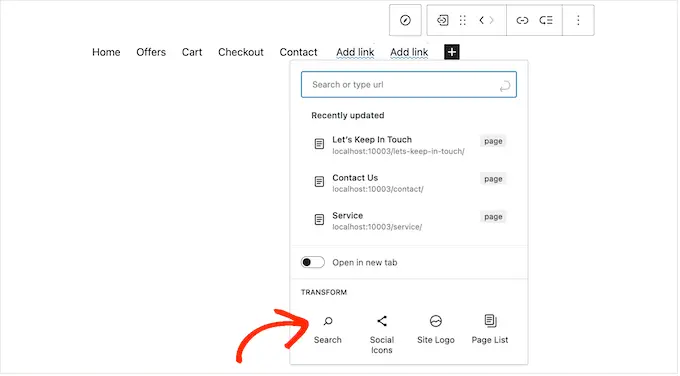
これにより、さまざまなオプションを含むポップアップが開きます。
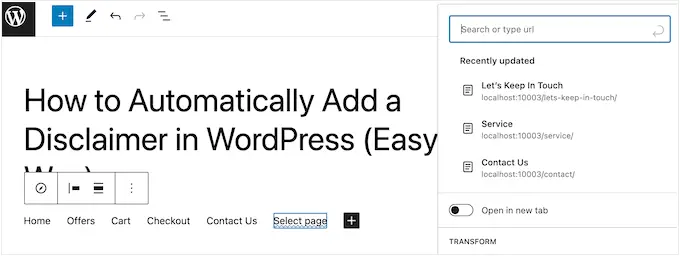
Web サイト上の任意のページにリンクを追加するには、[ページ リンク] をクリックするだけです。

これで、ドロップダウン メニューからページを選択するか、ページ タイトルの入力を開始できます。 適切なページが表示されたら、クリックしてメニューに追加します。
ナビゲーション メニューにさらにページを追加するには、上記と同じプロセスを繰り返すだけです。

WordPress メニューにソーシャル アイコンを追加することもできます。これにより、人々が Twitter、Facebook、YouTube、LinkedIn などであなたをフォローするようになります。
まず、「リストビュー」タブの「+」アイコンをクリックします。 今回は「ソーシャルアイコン」を選択します。

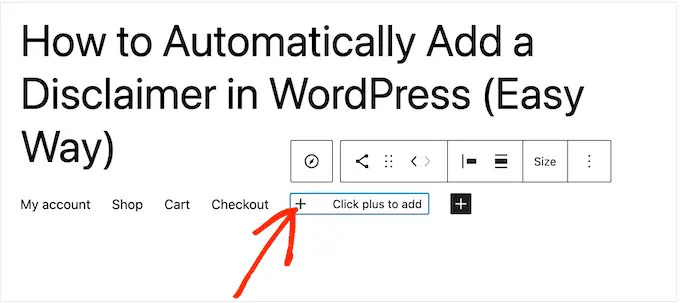
これにより、ソーシャル アイコンを追加できる新しい領域が追加されます。
まず、新しい [+ プラスをクリックして追加] セクションをクリックします。

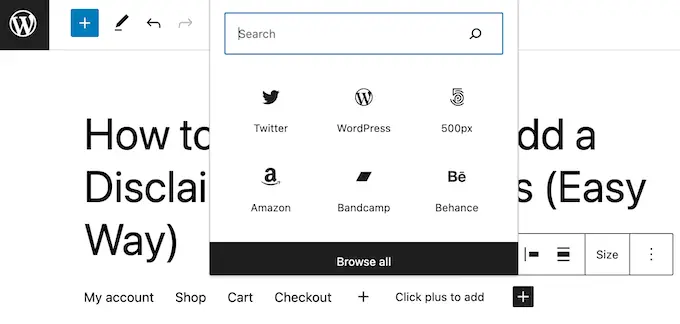
次に、リンク先のソーシャル メディア ネットワークを選択します。
たとえば、「Twitter」を選択して、WordPress で Twitter ページを宣伝できます。

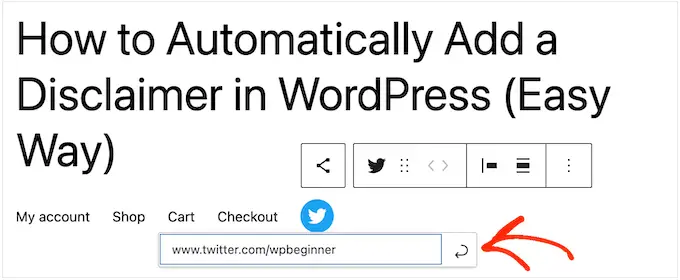
その後、ソーシャルアイコンを設定する必要があります。
正確な手順はソーシャル ネットワークによって異なります。 ただし、通常はアイコンをクリックして選択し、ソーシャル メディア プロフィールの URL を入力する必要があります。

これらの手順を繰り返すだけで、ナビゲーション メニューにさらにソーシャル アイコンを追加できます。
最後に、WordPress メニューに検索バーを追加して、興味深いページ、投稿、製品などを見つけやすくすることもできます。
WordPress には検索機能が組み込まれていますが、これは基本的なものであり、常に正確な結果が提供されるわけではありません。 そのため、サイト検索を改善するために WordPress 検索プラグインを使用することをお勧めします。
さらに良いことに、SearchWP のような高度なプラグインを選択すると、デフォルトの WordPress 検索が置き換えられます。 プラグインを構成すると、ナビゲーション メニューの検索ボックスを含め、サイト全体のすべての検索ボックスで SearchWP が自動的に使用されます。
WordPress の組み込み機能を使用している場合でも、SearchWP などの高度なプラグインを使用している場合でも、「検索」を選択するだけでメニューに検索バーが追加されます。

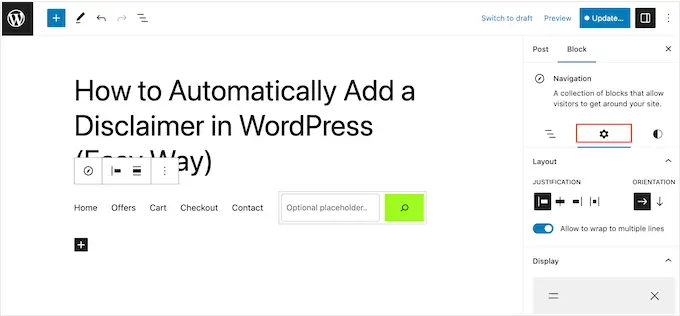
メニューの内容に満足したら、外観を変更したくなる場合があります。
「設定」タブを選択すると、メニューの配置や方向を含むレイアウトを変更できます。

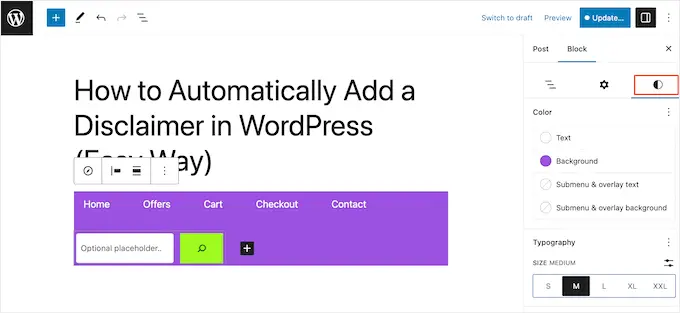
その後、「スタイル」タブを選択して、背景色、テキストの色、タイポグラフィなどを変更できます。
変更を加えると、ライブ プレビューが自動的に更新されます。 これは、さまざまな設定を試して、WordPress ブログに最適なものを確認できることを意味します。

構成できる設定は他にもたくさんありますが、投稿またはページに便利な WordPress ナビゲーション メニューを追加するために必要なのはこれだけです。
プロのヒント:複数のページや投稿で同じナビゲーション メニューを使用する予定がある場合は、WordPress ブロック エディターで再利用可能なブロックに変換するのが賢明です。 これにより、時間と労力を大幅に節約できます。

ナビゲーション メニューを有効にする準備ができたら、[更新] ボタンまたは [公開] ボタンをクリックするだけです。

このページまたは投稿にアクセスすると、ナビゲーション メニューが動作していることがわかります。
方法 2: フル サイト エディターを使用する (ブロック テーマのみ)
ナビゲーション メニューをいくつかの投稿やページに追加するだけの場合は、方法 1 が最適です。 ただし、各メニューを手動で追加する必要があるため、Web サイト全体で同じメニューを表示したい場合、これは最良のオプションではありません。
Hestia Pro などのブロックベースのテーマを使用している場合は、WordPress ナビゲーション メニューをページまたは投稿テンプレートに追加できます。 このメニューは、手動で追加する必要がなく、すべてのページまたは投稿に表示されます。 これは、常に同じナビゲーション メニューをまったく同じ場所に表示したい場合に最適です。
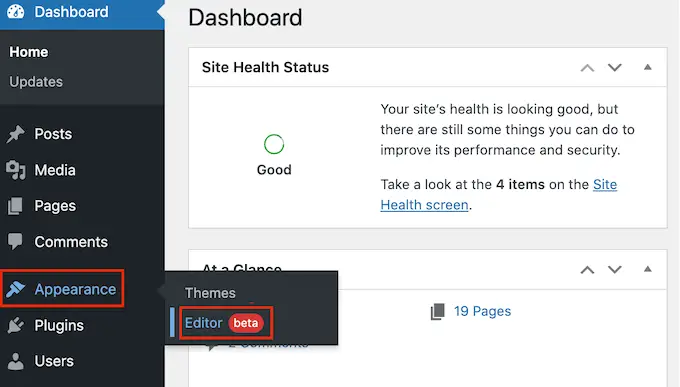
まず、WordPress ダッシュボードの[テーマ] » [エディター]に移動します。

デフォルトでは、エディターにはテーマのホーム テンプレートが表示されます。
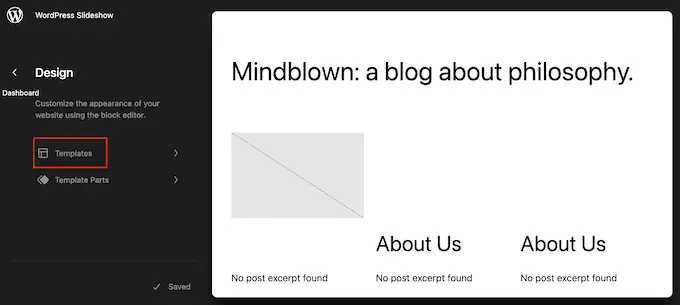
WordPress ページまたは投稿にナビゲーション メニューを追加するには、左側のメニューで [テンプレート] をクリックします。

エディターには、WordPress テーマを構成するすべてのテンプレートが表示されます。
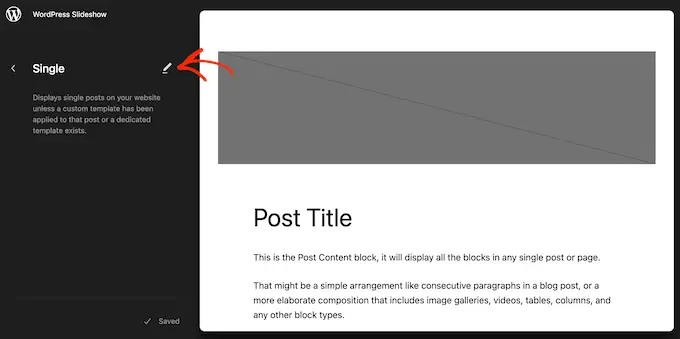
WordPress ブログ投稿にナビゲーション メニューを追加するには、「単一」テンプレートを選択します。 代わりにページにメニューを追加する場合は、「ページ」テンプレートを選択します。

WordPress には、選択したテンプレートのプレビューが表示されます。
このテンプレートを編集するには、小さな鉛筆アイコンをクリックしてください。

それが完了したら、左上隅にある青い「+」アイコンをクリックします。
表示される検索バーに「ナビゲーション」と入力します。

適切なブロックが表示されたら、それをテンプレートにドラッグ アンド ドロップします。
デフォルトでは、ブロックにはメニューの 1 つが表示されます。 代わりに別のメニューを追加する場合は、「ブロック」タブをクリックします。 その後、「リストビュー」を選択します。

「メニュー」の横にある 3 つの点をクリックすると、WordPress Web サイト上に作成したすべてのメニューが表示されます。
リストから任意のメニューを選択するだけです。

これが完了したら、方法 1 の手順に従って、メニューにページを追加したり、検索バーを追加したりできます。
ナビゲーション メニューの外観に満足したら、[保存] ボタンをクリックしてメニューを有効にします。 これで、サイトにアクセスすると、すべての WordPress ページまたは投稿に同じナビゲーション メニューが表示されます。
方法 3: カスタム WordPress テーマを作成する (よりカスタマイズ可能)
もう 1 つのオプションは、カスタム WordPress テーマを作成することです。 これはより高度な方法ですが、投稿またはページ内でメニューが表示される場所を完全に制御できます。
以前は、カスタム WordPress テーマを構築するには、複雑なチュートリアルに従ってコードを記述する必要がありました。 ただし、SeedProd を使用して独自のテーマを簡単に作成できるようになりました。
SeedProd は最高のドラッグ アンド ドロップ WordPress ページ ビルダーであり、Pro および Elite ユーザーは高度なテーマ ビルダーも利用できます。 これにより、コードを書かずに独自の WordPress テーマをデザインできます。

詳しい手順については、カスタム WordPress テーマを作成する方法 (コードなし) に関するガイドを参照してください。
テーマを作成した後、WordPress Web サイトの任意の部分にナビゲーション メニューを追加できます。
SeedProd » Theme Builderに移動し、投稿またはページのレイアウトを制御するテンプレートを見つけます。 通常、これは「単一投稿」または「単一ページ」になります。

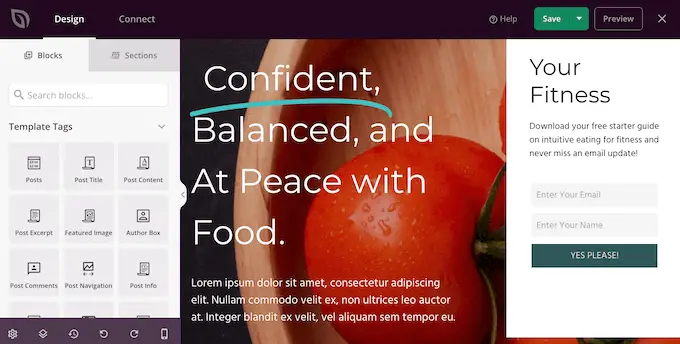
これにより、SeedProd のドラッグ アンド ドロップ ページ ビルダーでテンプレートが開きます。
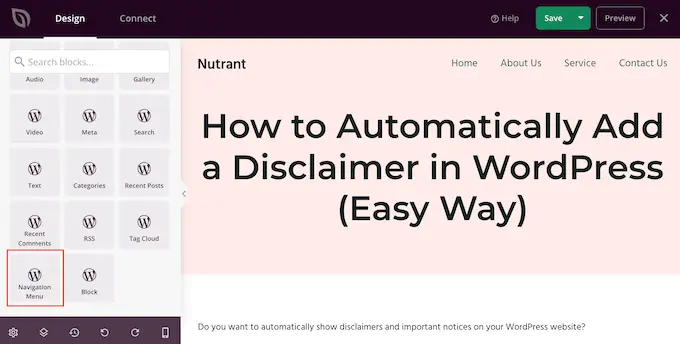
左側のメニューで、「ウィジェット」セクションまでスクロールします。 ここで、ナビゲーション メニュー ブロックを見つけてレイアウトにドラッグします。

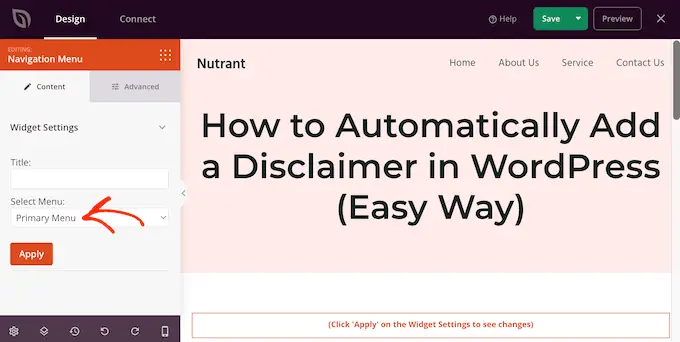
その後、ライブ プレビューでナビゲーション メニュー ブロックをクリックして選択します。
次に、「メニューの選択」ドロップダウンを開き、表示するメニューを選択します。

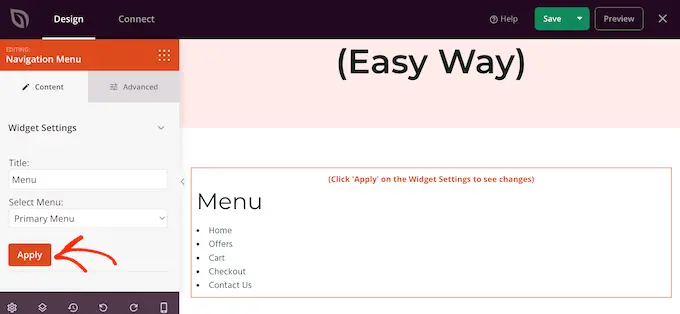
「タイトル」フィールドにオプションのタイトルを入力できるようになりました。 これは WordPress ナビゲーション メニューの上に表示されます。
Web サイト上でメニューがどのように表示されるかをプレビューするには、[適用] ボタンをクリックします。

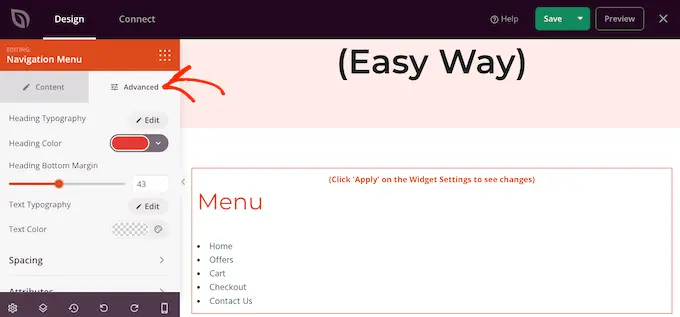
次に、「詳細」タブをクリックしてメニューのスタイルを設定できます。
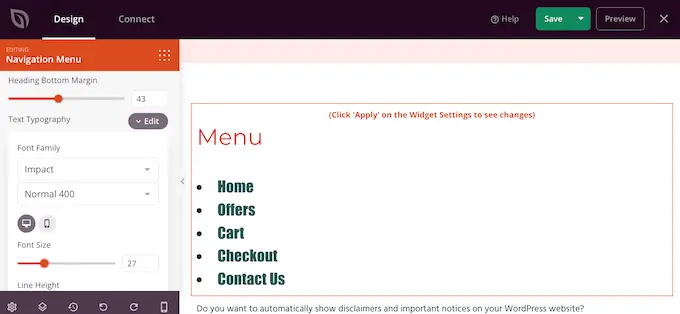
タイトルを追加した場合は、テキストの色を変更したり、タイポグラフィを調整したり、見出しとメニュー項目の間にスペースを追加したりできます。

メニュー項目に使用される色やフォントを変更することもできます。
これらの変更を行うには、「テキストのタイポグラフィ」と「テキストの色」設定を使用するだけです。

その後、「詳細」タブの設定を使用して、間隔を変更したり、カスタム CSS を追加したり、CSS アニメーションを追加したりすることもできます。
メニューの外観に満足したら、SeedProd ツールバーの「保存」ボタンをクリックしてください。 次に、「公開」を選択します。

Web サイトにアクセスすると、新しいページまたは投稿レイアウトが動作しているのがわかります。
この記事が投稿やページに WordPress ナビゲーション メニューを追加する方法を学ぶのに役立つことを願っています。 WordPress でランディング ページを作成する方法に関するガイドをチェックしたり、必須の WordPress プラグインについて専門家が選んだものを参照したりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
