Elementor を使用して WordPress に Yelp レビューを追加する方法
公開: 2023-02-16Elementor を使用して WordPress ウェブサイトに Yelp レビューを追加する簡単な方法をお探しですか?
Yelp は、ユーザー レビュー、評価、写真、その他の関連情報など、ビジネスに関連する情報を提供するプラットフォームです。
この記事では、Elementor Web サイトで Yelp のレビューを紹介するプロセスを順を追って説明し、ビジネスの信頼性を高め、可視性を高め、ユーザーが情報に基づいた意思決定を行えるようにします。
ウェブサイトに Yelp レビューを表示することはどのように役立ちますか?
ウェブサイトに Yelp レビューを表示すると、いくつかの理由で役立ちます。
- 社会的証明: Yelp のレビューは、ビジネスが評判が良く、コミュニティの他の人から信頼されていることを潜在的な顧客に証明できます。
- SEO の改善:ウェブサイトに Yelp のレビューを表示すると、検索エンジンに新鮮で関連性の高いコンテンツが提供されるため、検索エンジンの最適化 (SEO) に役立ちます。
- ユーザー生成コンテンツ: Yelp レビューなどのユーザー生成コンテンツは、Web サイト訪問者とのエンゲージメントを高め、信頼を築くことができます。
- 貴重な洞察: Yelp のレビューは、顧客が自社の製品やサービスについて好きな点と嫌いな点について企業に貴重な洞察を提供し、提供内容を改善するのに役立ちます。
Elementor サイトに Yelp レビューを追加するにはどうすればよいですか?
PowerPack ビジネス レビュー ウィジェットを使用すると、Yelp レビューを Elementor Web サイトに簡単に追加できます。
PowerPack アドオンは、Elememtor に最適なアドオンの 1 つです。 80 以上のクリエイティブなウィジェット、300 以上のページとブロックのテンプレート、および Elementor を強化し、より美しい Web サイトを簡単に構築できる強力な拡張機能を多数提供します。
PowerPack Business ウィジェットを使用すると、Google と Yelp のレビューを Web サイトに簡単に統合できます。 さらに、指先で簡単にカスタマイズおよびスタイリング オプションを利用できます。 ウィジェットにドラッグ アンド ドロップしてカスタマイズするだけで、Elementor サイトに美しい Yelp レビュー セクションが完成します。
スタイルを変更するためにカスタム CSS や HTML を追加する必要はありません。 PowerPack があれば、すべてを手に入れることができます。
Elementor を使用して WordPress に Yelp レビューを追加する方法
Elementor および Elementor 用の PowerPack アドオンを使用して、WordPress Web サイトに Yelp レビューを表示する方法を見てみましょう。
ステップ 1: Yelp API キーを取得する
Yelp のレビューを Web サイトで紹介するには、まず、Yelp API キーを取得する必要があります。
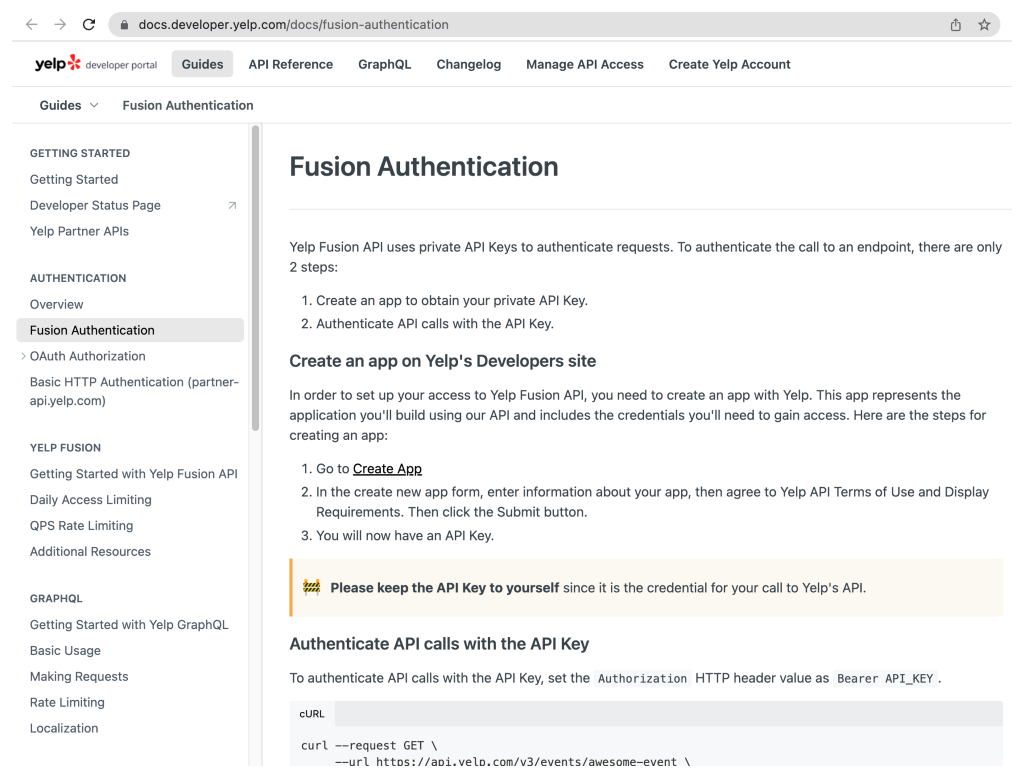
Yelp API キーを取得するには、Yelp 開発者の Web サイトにアクセスしてください。

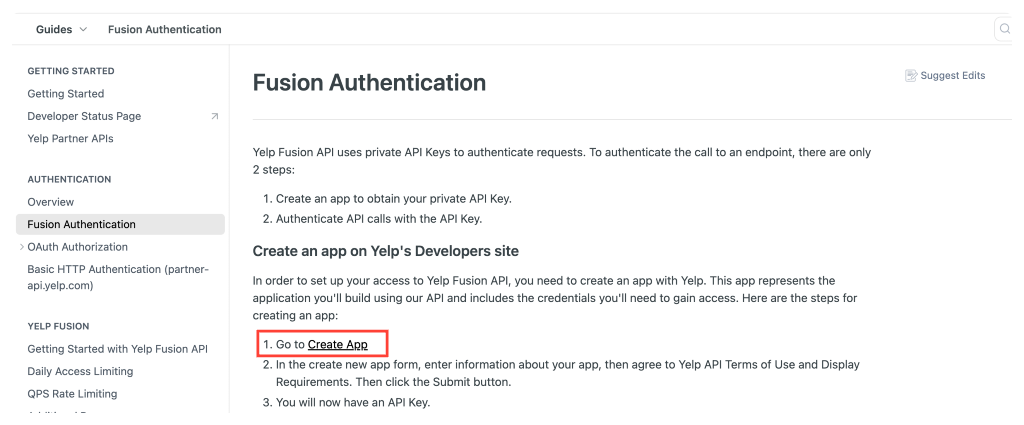
Web サイトを開いたら、下にスクロールして[アプリの作成]リンクをクリックします。

これにより、Yelp のログイン画面が開きます。 Yelp アプリを作成するために必要なすべての詳細を追加します。
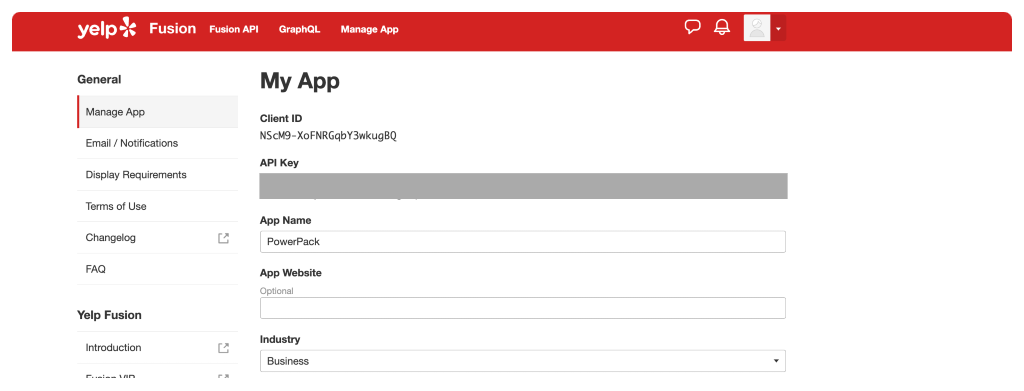
アプリを作成すると、Yelp アカウントのマイ アプリページにリダイレクトされます。 ページ上部のクライアント ID の下に、 API キーがあります。

ステップ 2: Yelp API キーを PowerPack 設定に追加する
API キーを取得したら、そのキーを PowerPack 設定に追加して、Yelp レビューを取得する必要があります。
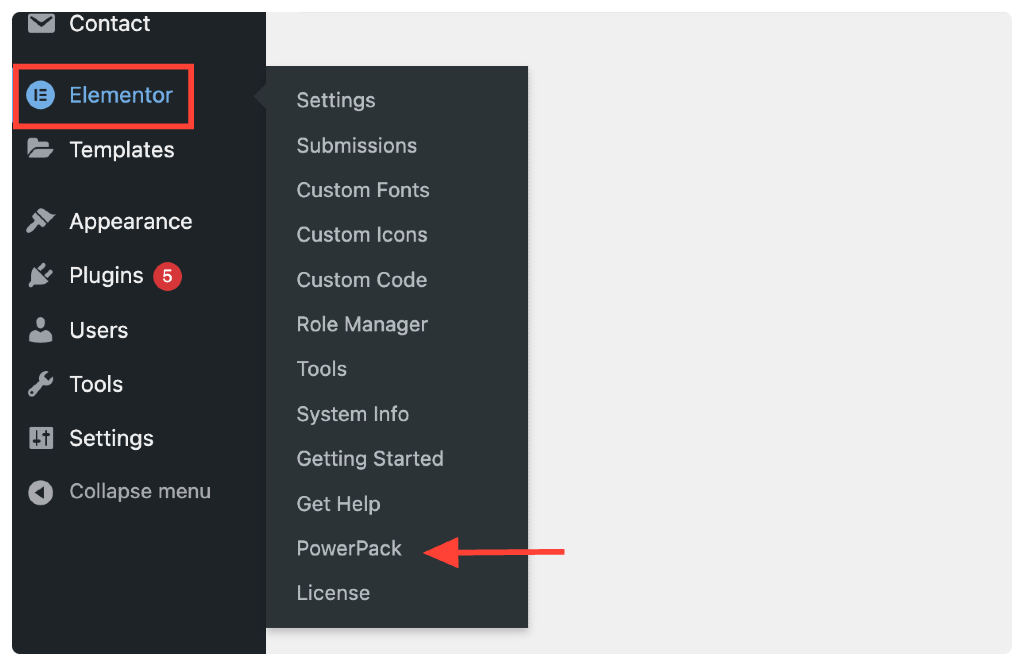
これを行うには、管理ダッシュボードに移動し、 Elementor >> PowerPack をクリックします。

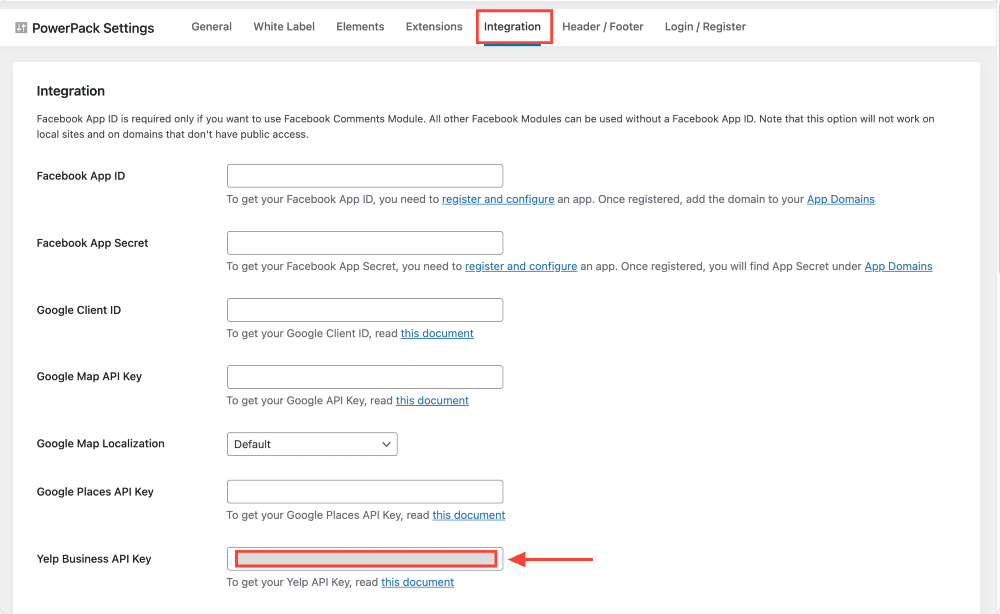
これをクリックすると、PowerPack 設定ページが開きます。 次に、 [統合] タブに移動し、 [Yelp ビジネス API キー]フィールドに API キーを貼り付けます。

完了したら、 [変更を保存]ボタンをクリックすることを忘れないでください。
ステップ 3: PowerPack ビジネス レビュー ウィジェットをドラッグ アンド ドロップする
Yelp レビューを表示するページを開きます。
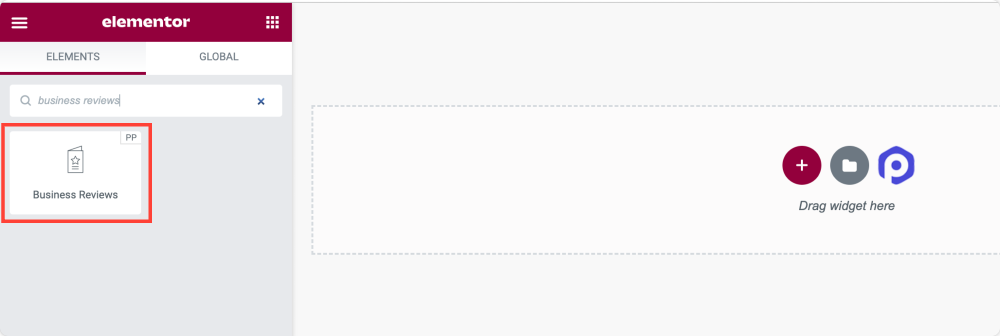
Elementor ウィジェット セクションで、ビジネス レビュー ウィジェットを検索し、PowerPack ビジネス レビュー ウィジェットをページにドラッグ アンド ドロップします。
ウィジェットの右上隅にある「PP」アイコンを確認してください。

他のすべての Elementor ウィジェットと同様に、PowerPack アドオン ビジネス レビュー ウィジェットにも 3 つのメイン タブがあります。
- コンテンツタブ
- スタイルタブ
- 詳細設定タブ
これらのタブを使用すると、ビジネス レビュー ウィジェットを細かく制御できます。
ビジネス レビュー ウィジェットで利用できるコンテンツのカスタマイズ オプションを見てみましょう。
ステップ 4: ビジネス レビュー ウィジェットの [コンテンツ] タブ
ビジネス レビュー ウィジェットの [コンテンツ] タブには、次の 5 つのセクションがあります。
- ビジネスレビュー
- レイアウト
- フィルター
- レビューの詳細
- ヘルプ ドキュメント
各セクションのオプションを詳しく見ていきましょう。

ビジネスレビュー
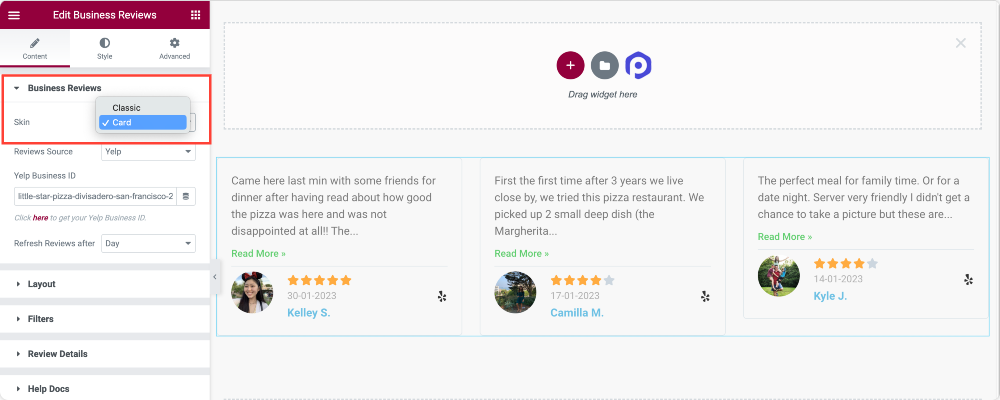
これは、ビジネス レビュー ウィジェットの最初のセクションです。 ここでは、次のことができます。
Yelp レビュー表示用のスキン タイプを選択します。 デザインの好みに応じて、クラシック スキンまたはカード スキンを選択できます。

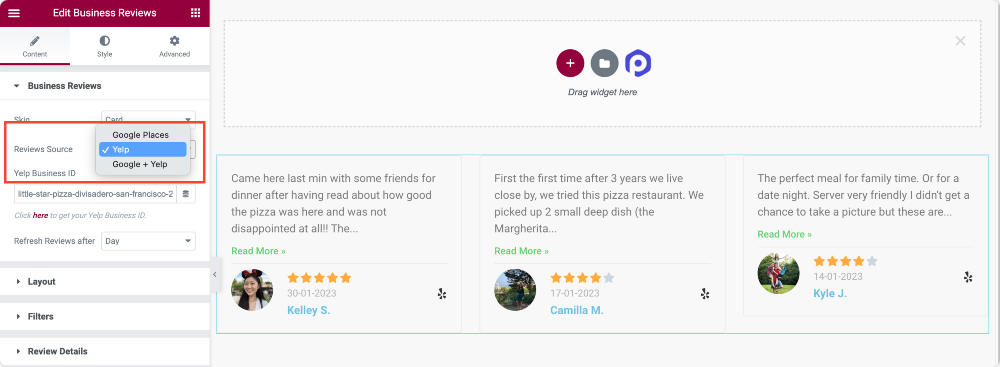
次に、レビュー ソースを選択する必要があります。 PowerPack ビジネス レビュー ウィジェットを使用すると、Yelp レビューと Google レビューを表示できます。
Elementor を使用して Yelp レビューを表示することについて話し合っているので、Yelp をレビュー ソースとして選択します。
必要に応じて、Google + Yelp からのレビューを同時に表示できます。

さらに、時間、日、週、月、年などの定義された時間後にレビューを自動的に更新する機能の後にレビューを更新できます。
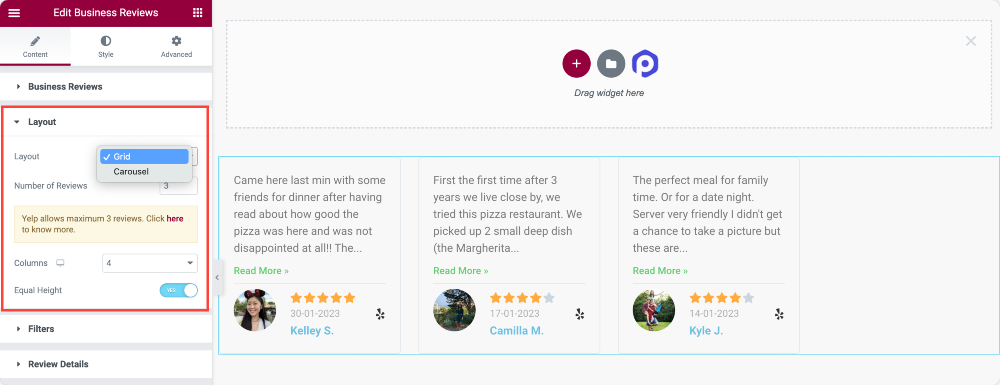
レイアウト
名前が示すように、[レイアウト] セクションから、ビジネス レビュー ウィジェットのレイアウトを定義できます。
次のオプションがあります。
- グリッドまたはカルーセル レイアウトでレビュー セクションを表示する
- 画面に表示するレビュー数を設定します。
- 列番号を設定する
- 等高を有効にします。

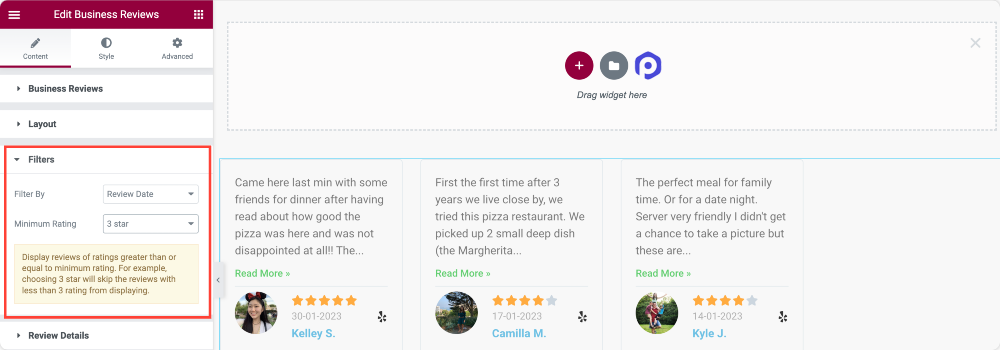
フィルター
フィルター セクションでは、表示する正確なレビューをより詳細に制御できます。 たとえば、5 つ星のレビュー、4 つ星のレビュー、または 3 つ星のレビューのみを表示するように選択できます。
また、最低評価やレビュー日でレビューを絞り込んで表示することもできます。

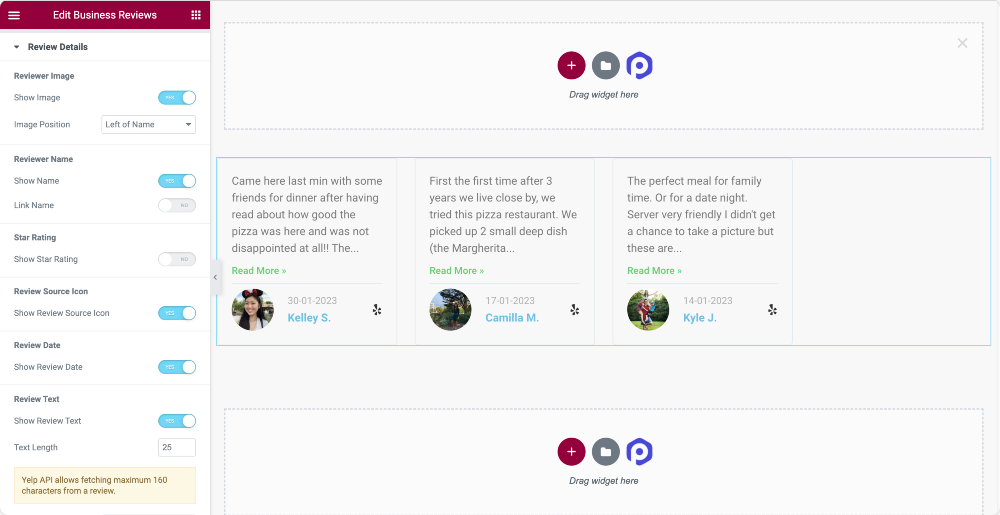
レビューの詳細
[レビューの詳細] セクションでは、レビューの詳細を有効または無効にすることができます。
たとえば、次の表示または非表示を選択できます。
- レビュアーの画像、および画像の位置と全体的な配置を設定します。
- レビュアー名と元のレビュー ソースへのリンク名。
- 星評価とレビュー ソース アイコン。
- 日付を確認し、相対または数値の日付タイプを選択します。
- テキストをレビューし、レビュー テキストの長さを定義し、[続きを読む] ボタンのテキストをカスタマイズします。

これらは、ビジネス レビュー ウィジェットの [コンテンツ] タブに表示されるカスタマイズ オプションです。 次にスタイル タブに移動して、スタイリング オプションを調べてみましょう。
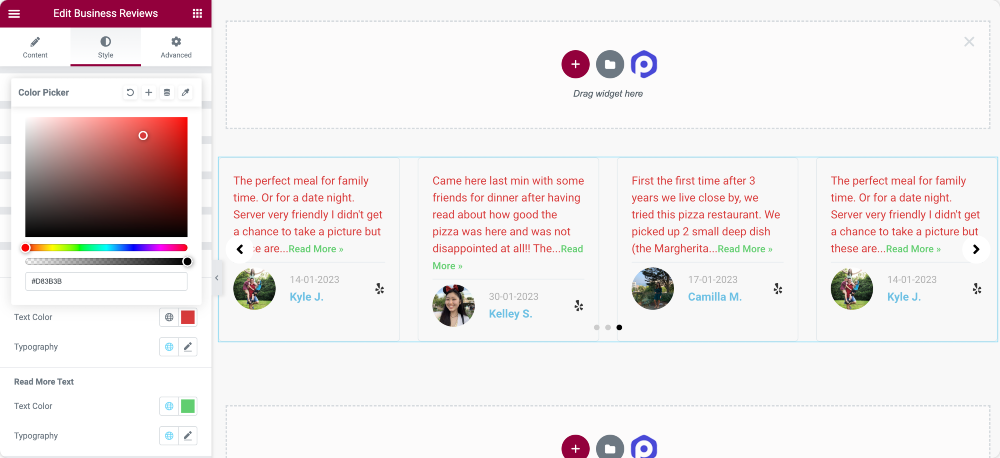
ステップ 5: ビジネス レビュー ウィジェットの [スタイル] タブ
PowerPack ビジネス レビューの優れた点は、ウィジェットのすべての要素をカスタマイズするためのスタイル オプションがあることです。
色、タイポグラフィ、設定マージン、またはパディングを変更したい場合でも、手間をかけずにすべて行うことができます!

ビジネス レビュー ウィジェットの [スタイル] タブには、ウィジェットに独自の外観を与えるために使用できるさまざまなスタイル設定オプションを備えた 9 つのセクションが含まれています。 これらのオプションについて詳しく見ていきましょう。
- レイアウト
- 箱
- 画像
- 名前
- 審査日
- 評価
- テキストの確認
- 矢印
- ページネーション: ドット
これらのオプションについて詳しく見ていきましょう。
レイアウト
列のギャップ オプションを使用すると、列間のスペースを調整できます。
箱
このセクションでは、背景色を変更したり、境界線を追加したり、境界線の色を選択したりして、レビュー ボックスをカスタマイズできます。 ボックスの影と区切り線を追加して、色とサイズをカスタマイズすることもできます。
画像
このオプションを使用すると、画像とテキストの間のサイズとギャップを調整して、レビュー担当者の画像をカスタマイズできます。 画像に枠線を追加することもできます。
名前
レビュー担当者の名前のスタイルを設定する場合は、色、タイポグラフィ、および下の間隔を変更できます。
レビュー日、評価、およびレビュー テキスト
色やタイポグラフィを変更して、レビューの日付、評価、テキストのスタイルを設定することもできます。
矢印
このセクションでは、アイコン ライブラリから矢印アイコンを選択し、そのサイズを設定し、配置を定義できます。 背景色を追加したり、その色をカスタマイズしたり、境界線の種類、境界線の半径、パディングを選択したりすることもできます。
ページネーション: ドット
このオプションを使用すると、位置、サイズ、および色を選択して、ページネーション ドットをカスタマイズできます。 アクティブなドットの色をカスタマイズし、境界線、境界線の半径、および余白を追加できます。
まとめ!
それでおしまい! このガイドが、Elementot ページビルダーを使用して WordPress に Yelp レビューを追加する方法を理解するのに役立つことを願っています.
フィルタリング可能なギャラリーを使用して、Elementor でポートフォリオ Web サイトを作成する方法に関するチュートリアルも確認できます。
Elementor 用の PowerPack アドオンは、Elementor ページをパーソナライズするために使用できる幅広いクリエイティブ ウィジェットを提供します。 80 を超える利用可能なウィジェットを使用して、ページのデザインと機能を強化できます。
Elementor の PowerPack アドオンの詳細については、このリソースを参照してください。
質問がある場合は、下のコメント セクションでお知らせください。
