Web サイトを Bing Webmaster Tools に追加する方法
公開: 2022-09-14WordPress サイトを Bing Webmaster Tools に送信しますか?
Bing は、世界でトップの検索エンジンの 1 つです。 サイトをウェブマスター ツールに送信すると、サイトのパフォーマンスとキーワードのランキングを監視し、インデックス作成の問題を修正するのに役立ちます。
この記事では、Web サイトを Bing Webmaster Tools に追加する方法を紹介します。

Bing ウェブマスター ツールとは何ですか?
Bing Webmaster Tools は、Bing 検索エンジンの結果に Web サイトを追加できる Microsoft の無料サービスです。
この無料ツールは、サイトを Bing 用に最適化することで WordPress SEO を支援し、より多くのトラフィックを獲得できるようにします。
ウェブマスター ツールは、Bing でサイトのパフォーマンスを監視および追跡するのに役立ちます。 人々があなたのサイトを見つけるためにどのキーワードを使用しているかを知ることができるので、コンテンツ内のそれらの検索用語を最適化し、より多くのトラフィックを得ることができます.
また、Bing がコンテンツをどのようにクロールし、インデックスを作成するかを確認することもできます。 これは、ブログ投稿が Bing 検索結果に表示されない原因となっている可能性のあるインデックス作成の問題を発見して解決するのに役立ちます。
それとは別に、Bing Webmaster Tools は、サイトのバックリンクと、リンクしている Web サイトを表示します。 また、Bing の検索結果に表示したくないコンテンツを削除し、WordPress Web サイトのセキュリティを脅かす潜在的なマルウェアやスパムの問題をスキャンするのにも役立ちます。
とはいえ、All in One SEO (AIOSEO) と WPCode プラグインを使用して Bing Webmaster Tools に Web サイトを追加する方法を見てみましょう。 また、ウェブマスター ツールを使用して、Google Search Console からサイトをインポートする方法も示します。
以下のリンクを使用して、使用する方法にジャンプできます。
方法 1: AIOSEO を使用して Bing Webmaster Tools に Web サイトを追加する
Web サイトを Bing Webmaster Tools に追加する最良の方法は、All in One SEO (AIOSEO) を使用することです。
WordPress に最適な SEO プラグインであり、技術的な知識や専門家を雇う必要なく、サイトの検索エンジンを最適化するのに役立ちます。
AIOSEO Lite バージョンは無料で、「Webmaster Tools Verification」機能が含まれているため、このチュートリアルでは AIOSEO Lite バージョンを使用することに注意してください。 リンク アシスタント、リダイレクト、ビデオ サイトマップなどのより高度な機能を含む AIOSEO Pro バージョンもあります。
次に、AIOSEO プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
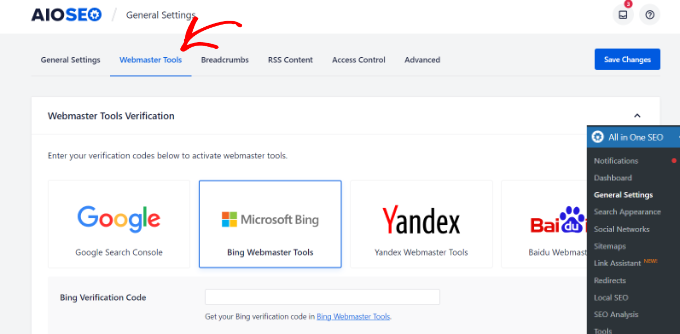
有効化すると、WordPress ダッシュボードからAll in One SEO » 一般設定に移動できます。 次に、[Webmaster Tools] タブに移動し、[Bing Webmaster Tools] オプションを選択します。

次に、Bing 検証コードを入力する必要があります。 ウェブマスター ツールでコードにアクセスする方法を見てみましょう。
Bing ウェブマスター ツールで確認コードを取得する方法
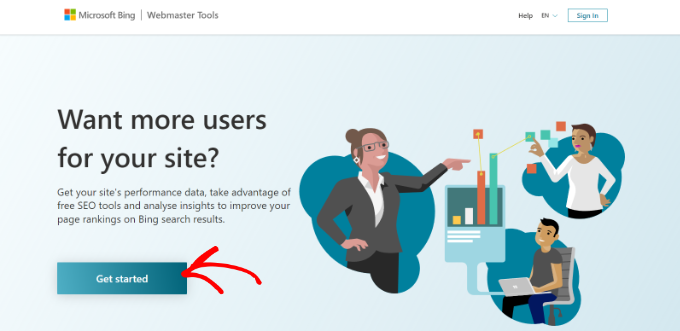
まず、Bing Webmaster Tools の Web サイトにアクセスし、[開始] ボタンをクリックする必要があります。
検証プロセスを完了するには、WordPress 管理ダッシュボードに戻る必要があるため、新しいブラウザー ウィンドウまたはタブで Bing Webmaster Tools Web サイトを開くことをお勧めします。

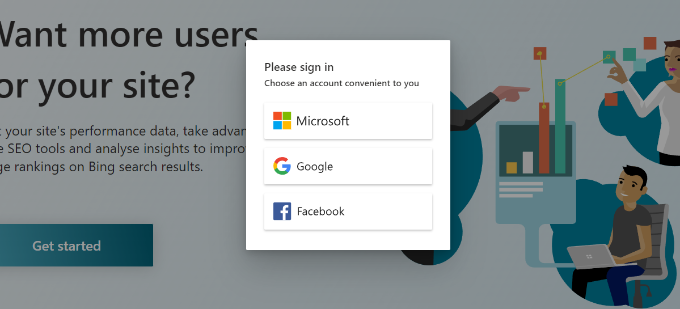
その後、アカウントにサインインする必要があります。
Microsoft、Google、または Facebook アカウントを使用してログインできます。任意のオプションをクリックして、メール アドレスを選択するだけで、ウェブマスター ツールにサインインできます。

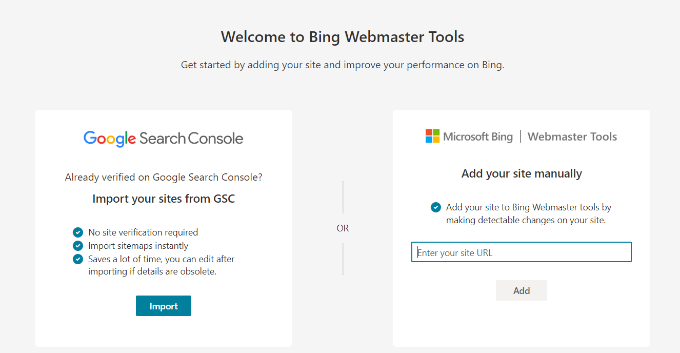
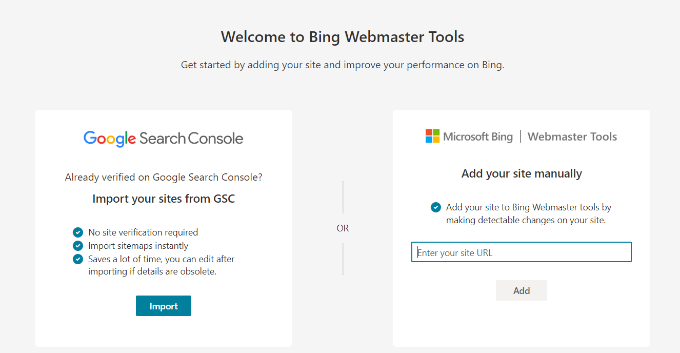
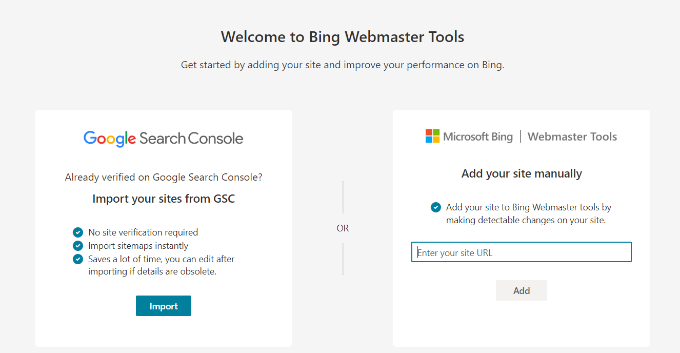
次に、Bing Webmaster Tools は、Web サイトを追加するための 2 つのオプションを表示します。
Google Search Console からサイトをインポートするか、手動で Web サイトを追加できます。
手動の方法で確認コードを取得します。
[サイトを手動で追加] セクションに Web サイトのアドレスを入力し、[追加] ボタンをクリックします。

WordPress Web サイトを追加するときは、WordPress で使用される URL を必ず入力してください。 これは、Bing が HTTP と HTTPS を異なるサイトとして認識するためです。 また、ドメインの WWW バージョンと非 WWW バージョンを 2 つの別個の Web サイトと見なします。
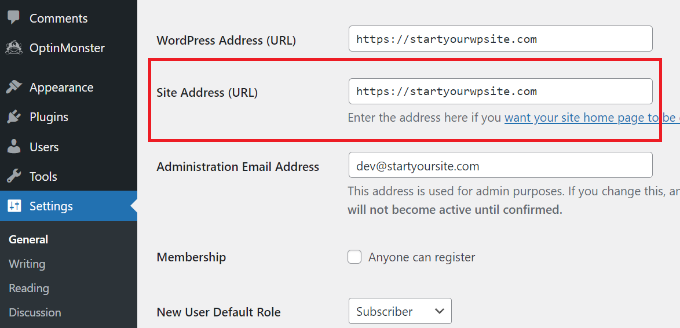
WordPress で使用されている URL を確認するには、WordPress 管理エリアにログインし、 [設定] » [一般]に移動します。 次に、[サイト アドレス (URL)] フィールドでリンクを探します。

この Web サイトの URL を Bing Webmaster Tools に追加すると、右側からウィンドウがスライドインします。
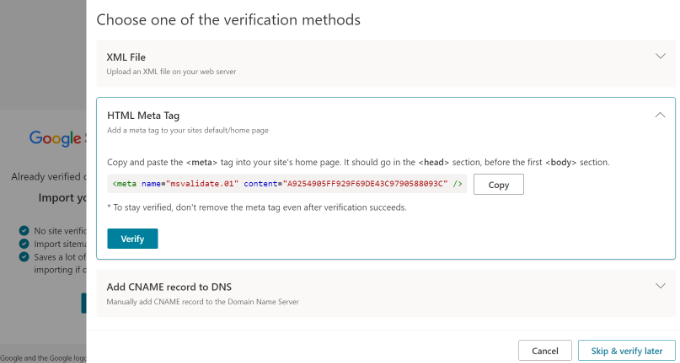
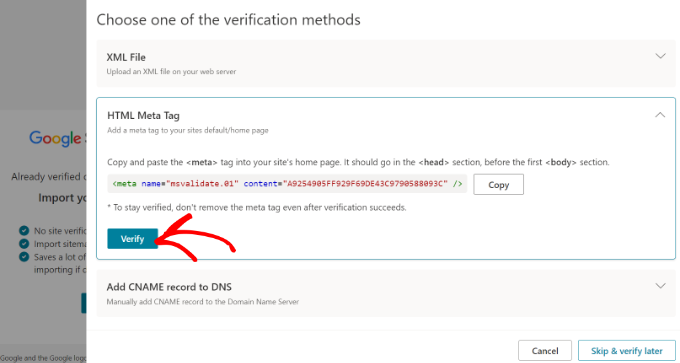
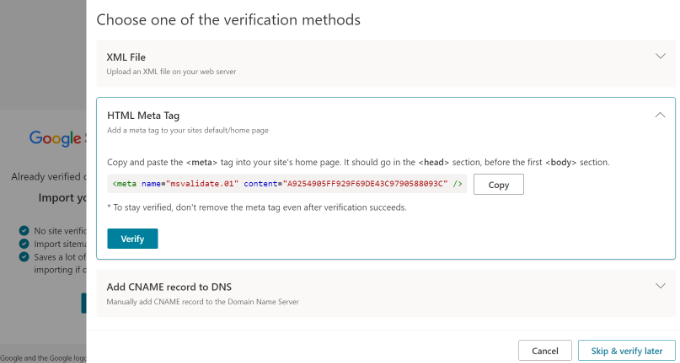
ここでは、XML ファイル、HTML メタ タグ、DNS への CNAME レコードの追加など、Web サイトを検証するためのさまざまな方法について説明します。
このチュートリアルでは、HTML メタ タグ メソッドを使用します。 [HTML メタ タグ] オプションをクリックすると、Web サイトにインストールする必要がある検証コードが Bing から提供されます。
[コピー] ボタンをクリックして、このコード行をコピーします。

次に、WordPress Web サイトにコードを追加する必要があります。
Bing ウェブマスター ツールで確認コードを追加してサイトを確認する
これで、WordPress 管理ブラウザー ウィンドウまたはタブに戻ることができます。
その後、WordPress ダッシュボードからAll in One SEO » 一般設定に移動します。
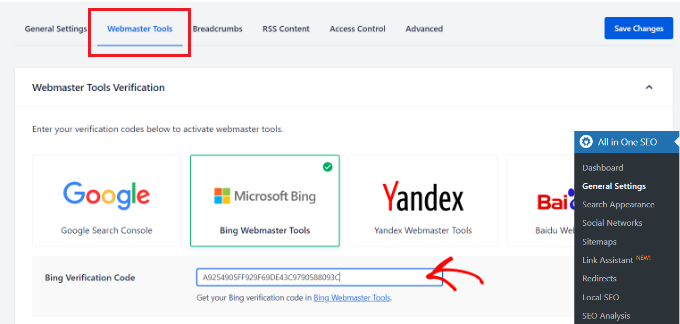
次に、[ウェブマスター ツール] タブに移動し、先ほどコピーした HTML メタ タグを [Bing 検証コード] フィールドに入力します。

その際、上部にある [変更を保存] ボタンをクリックすることを忘れないでください。
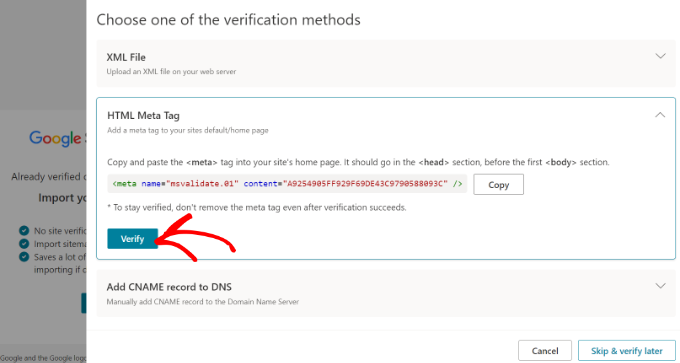
Web サイトに HTML メタ タグを追加したら、[Bing Webmaster Tools] タブまたはウィンドウに戻り、[確認] ボタンをクリックします。

次に、確認が成功したことを示すメッセージが Bing Webmaster Tools に表示されます。
その後、メッセージを閉じて、Bing Webmaster Tools ダッシュボードを表示できます。

方法 2. WPCode を使用して Bing Webmaster Tools に Web サイトを追加する
Web サイトを Bing Webmaster Tools に追加するもう 1 つの方法は、WPCode を使用することです。 これは最高の WordPress コード スニペット プラグインであり、Web サイトのスクリプトを管理するのに役立ちます。 WPCode を使用して、Bing Webmaster Tools の HTML コードを Web サイトに簡単に追加できます。
まず、無料の WPCode プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
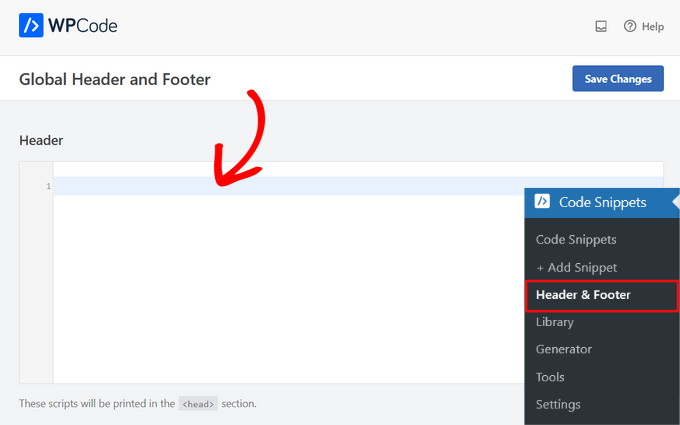
有効化すると、WordPress 管理パネルからコード スニペット » ヘッダーとフッターに移動できます。 ここでは、Bing Webmaster Tools によって提供される HMTL コードを追加する必要があります。


HTML メタ タグへのアクセスとウェブサイトの検証
HTML コードは、Bing Webmaster Tools Web サイトにアクセスしてアカウントにログインすることで見つけることができます。
サインインしたら、[サイトを手動で追加] フィールドの下に Web サイトの URL を追加し、[追加] ボタンをクリックします。

次の画面で、Bing は Web マスター ツールで Web サイトを確認するための複数の方法を示します。
[HTML メタ タグ] オプションを選択し、コードをコピーします。

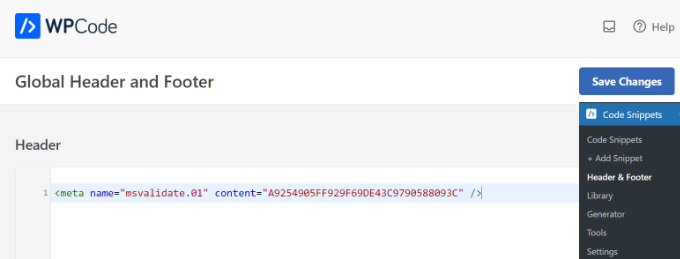
コードをコピーしたら、WordPress 管理パネルに移動して、コード スニペット » ヘッダーとフッターページに移動します。
次に、HTML メタ タグを「ヘッダー」セクションに貼り付ける必要があります。

[変更を保存] ボタンをクリックすることを忘れないでください。
サイトに HTML メタ タグを追加したので、Bing ウェブマスター ツールのタブまたはウィンドウに戻り、[確認] ボタンをクリックします。

Bing Webmaster Tools は、検証が成功したことを示すメッセージを表示します。
メッセージを閉じるだけで、ウェブマスター ツールのダッシュボードが表示されます。

Google Search Console からウェブサイトをインポートする
また、WordPress サイトを Google Search Console からインポートして、Bing Webmaster Tools に追加することもできます。
この方法を使用すると、HTML コードを追加して Web サイトを検証する必要がなくなります。 ただし、Bing は Google アカウントにアクセスする必要があります。これは、ウェブマスター ツールまたは Google アカウントが侵害された場合にセキュリティ リスクになる可能性があります。
まず、Microsoft、Bing、または Facebook アカウントを使用して Bing にログインできます。
次に、[GSC からサイトをインポート] セクションの下にある [インポート] ボタンをクリックします。

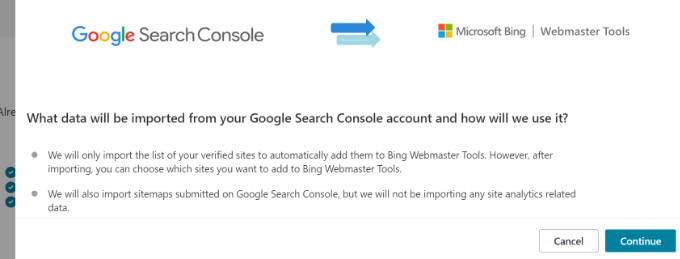
その後、Google Search Console アカウントからインポートされるデータと、Bing がそれをどのように使用するかを示すメッセージが表示されます。
[続行] ボタンをクリックして先に進みます。

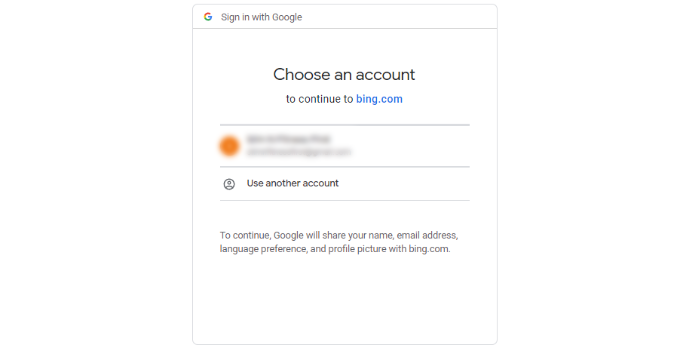
次に、サインインする Google アカウントを選択する必要があります。
Google Search Console へのログインに使用するアカウントを選択します。

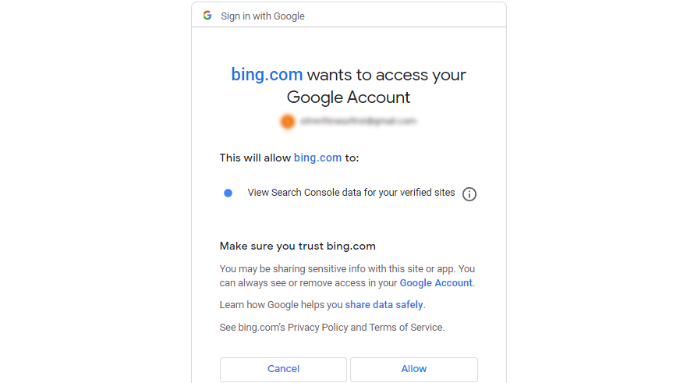
次の画面で、Bing は Google アカウントへのアクセスを要求します。
[許可] ボタンをクリックして続行します。

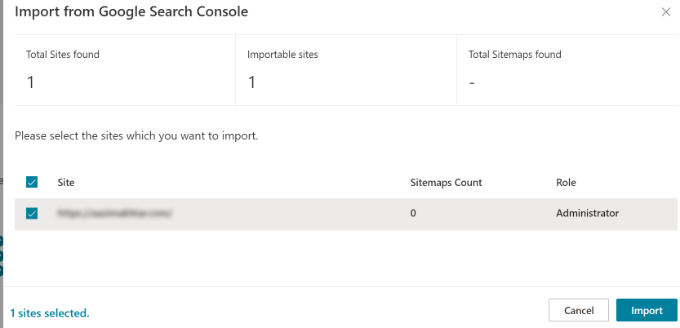
次に、Google Search Console に接続されている Web サイトが表示されます。
Bing Webmaster Tools にインポートする Web サイトを選択し、[インポート] ボタンをクリックします。

Web サイトが正常にインポートされたことを示すメッセージが表示されます。
[完了] ボタンをクリックしてウィンドウを閉じ、Bing Webmaster Tools ダッシュボードを表示できます。

おまけ: Bing ウェブマスター ツールの使い方
ウェブマスター ツールのダッシュボードでは、さまざまなツールやオプションにアクセスできます。 WordPress サイトに Bing を設定した後、Bing がウェブマスター ツール レポートにデータを反映するまでに最大 48 時間かかることに注意してください。
たとえば、[検索パフォーマンス] タブに移動すると、サイトの検索パフォーマンスを表示できます。 次に、このデータを使用して、ユーザーが Web サイトを見つけるために使用する検索用語を確認し、キーワード調査を行って新しいコンテンツのアイデアを開発できます。
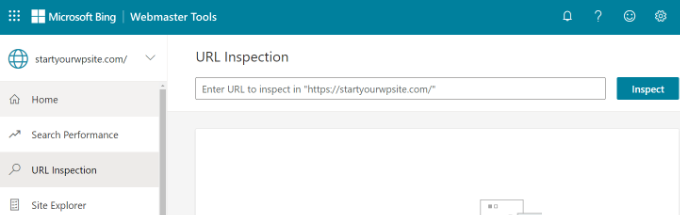
同様に、このツールを使用すると、特定の URL を検査して、クロールの問題があるかどうかを確認することもできます。 [URL インスペクション] タブに投稿またはページのリンクを入力するだけで、エラーを表示できます。

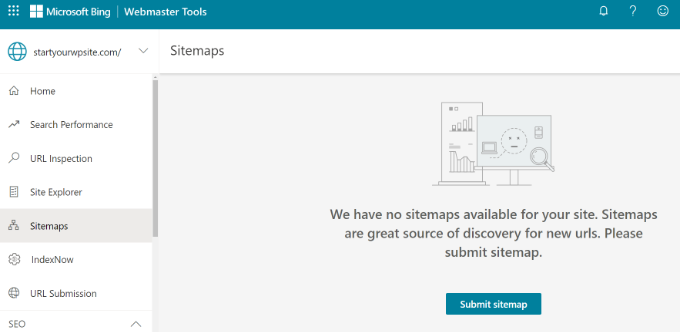
Bing Webmaster Tools を使用すると、Bing Webmaster Tools で Web サイトのサイトマップを送信して、検索エンジンが新しいコンテンツをすばやく発見できるようにすることができます。
詳細については、サイトを検索エンジンに送信する方法に関するガイドをご覧ください。

さらに、コンテンツが Bing 検索結果に表示されない原因となっている可能性のあるエラーをスキャンできます。
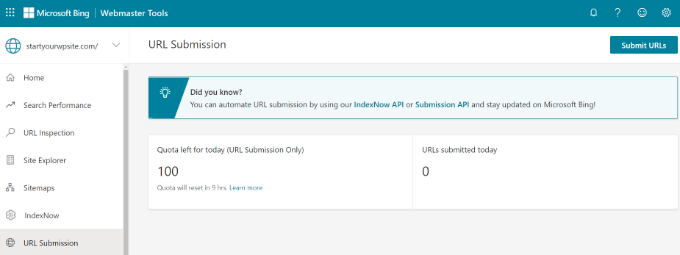
ブログ投稿またはランディング ページが検索結果に表示されない場合は、[URL 送信] タブに移動して、コンテンツをインデックス登録用に手動で送信できます。

この記事が、Web サイトを Bing Webmaster Tools に追加する方法を理解するのに役立つことを願っています。 また、WooCommerce SEO を簡単にするためのガイドと、ウェブサイトを成長させるための最高の WordPress SEO プラグインとツールの専門家の選択もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
