WordPress サイトで Imagick を許可する方法 (簡単な方法)
公開: 2023-03-07WordPress ウェブサイトで Imagick を許可しますか?
ほとんどの場合、WordPress は即座に Imagick を使用してサイトのすべての画像を制御します。 ただし、デフォルトの Imagick 設定を微調整することで、サイトの機能を強化したり、より高品質の写真をサイト訪問者に提示したりできます。
この記事では、WordPress Web ページで Imagick を許可する方法を紹介し、そのオプションをカスタマイズして顧客の知識を強化します。

WordPress は Imagick コンピューター ソフトウェアをどのように使用しますか?
画像をアップロード、編集、または展示するたびに、WordPress はその画像を最適化してシーンを強化します。 この一連のアクションにより、写真が見栄えが良く、すばやく読み込まれるようになります。
デフォルトでは、WordPress は Imagick または GD Library を使用して画像を強調します。 これらは、誰でも使用できるライブラリ、または事前に作成されたコードのコレクションです。 WordPress で写真を表示、作成、変更、編集できるようにします。
WordPress は、これらのライブラリを使用して、写真のサイズ変更とトリミング、インプレッション情報の圧縮、さまざまな形式への変換も行います。
これらのライブラリのおかげで、コントラストを強化したり、明るさを増減したり、この種のコンテンツを透かしやテキストとして組み込んだりすることで、画像の見え方を改善することもできます.
それらは同等かもしれませんが、Imagick には GD Library に関するいくつかの利点があります。これは、200 を超える画像形式をサポートし、通常、より大きく優れたビジュアルを提供するためです。 その理由から、WordPress は、サーバー上ですぐに利用できる場合、Imagick ライブラリを使用する傾向があります。
WordPress サイトで Imagick をカスタマイズする必要がある理由
ほとんどの場合、Imagick について心配する必要はありません。WordPress は、可能な限り Imagick をデフォルトで採用しています。
それでも、通常はより優れた写真が得られるため、Imagick は画像ドキュメントの次元を高めることができます。 これにより、特に高解像度の巨大なグラフィックが大量にある場合、インターネット サイトのダウンが遅くなる可能性があります。
ウェブサイトの読み込みと応答に時間がかかっている場合、これは WordPress 検索エンジンの最適化にとって厄介なニュースです. また、訪問者の作業経験が乏しく、コンバージョン率と収入に影響を与える可能性があります.
Imagick オプションを変更するなど、WordPress の速度と機能を強化する手段はたくさんあります。
一部の Web サイトでは、逆の困難があります。
写真家、アーティスト、その他のマテリアル クリエーターは、Web サイトの速度が遅くなっても、最適な高品質のビジュアルを Web サイトの訪問者に示したいと考えるでしょう。 GD Library に比べてよりシャープなビジュアルを提供することが一般的ですが、Imagick はその優れた点に影響を与える方法で写真を強化し続けることができます.
Web ページの速度を優先するか、優れた画像を優先するかに関係なく、Imagick によるビジュアルの管理方法を改善するための組み込みの方法はありません。
そうは言っても、Imagick が Web サイトに配置されてアクティブ化されているかどうかを確認し、完全に無料のプラグインを適用して構成をカスタマイズできます。
WordPress Web サイトで Imagick を強化する方法
Imagick をカスタマイズする最良の方法は、ImageMagick Motor を利用することです。 このプラグインを使用すると、Imagick がイラストや写真を処理する方法を変更できます。 たとえば、画像の測定を最適化することに集中するようにサイトに指示することで、サイトの読み込み速度を向上させることができます。
このプラグインは、数回クリックするだけで Imagick を無効化および強化することもできます。 これは、サーバーで Imagick が現在アクティブ化されていない場合に最適です。
最初に、プラグインを入れて有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
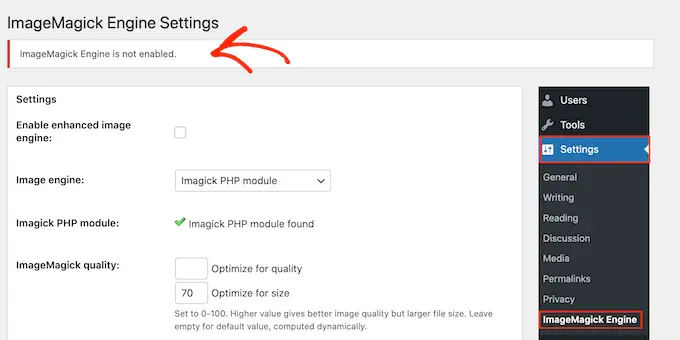
有効化したら、 [設定] » [ImageMagick Motor]に移動します。 この位置で、「ImageMagick Engine が有効になっていません」という警告が表示される場合があります。

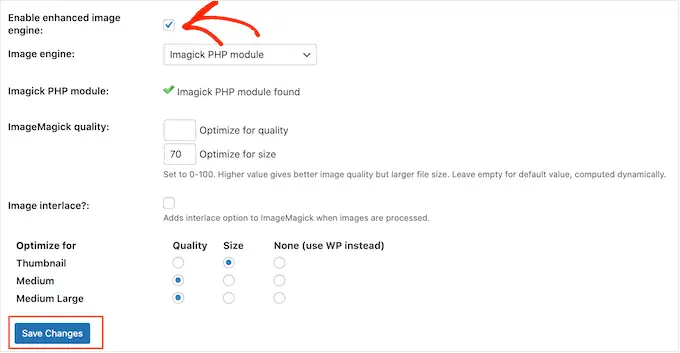
この概念を理解している場合は、[画像モーターの増加を有効にする] チェックボックスをオンにして、Imagick を有効にする必要があります。
次に、[調整を保存] をクリックします。

これで、Imagick 設定をパーソナライズする準備が完全に整ったことを示す「無効」警告が消えるはずです。
注:その場所に「ImageMagick PHP モジュールが見つかりません」という警告が表示されますか? これは、ImageMagick モジュールがサーバーにマウントされていないことを意味します。 モジュールの組み込み方法に関する完全なガイドラインについては、このガイドの最後にある FAQ をテストしてください。
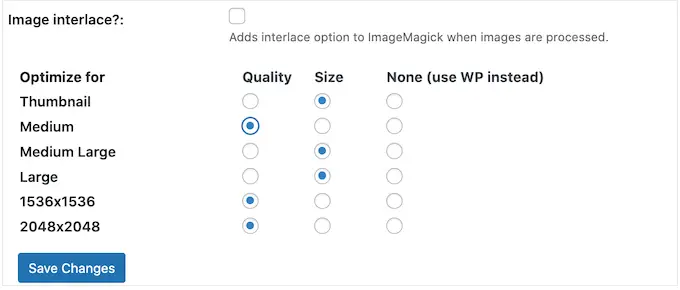
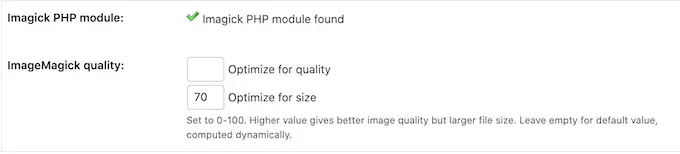
この表示画面には、WordPress がこの種のサムネイル、ミディアム、巨大などをサポートするすべてのユニークなグラフィックの種類が表示されます。 ImageMagick Motor がほぼすべての印象スタイルに対して高品質またはサイジングを優先する必要があるかどうかを決定できるようになりました。

さまざまな高品質/測定設定を試したい場合は、[品質の最適化] ボックスと [サイズの最適化] ボックスにいくつかの数値を入力します。
-100 の間の任意の選択を使用できます。 'Optimize for quality' の値を高くすると、より鮮明で解像度の高い画像が得られますが、ファイルがさらに大きくなる可能性があります。

よくわからない場合は、これらのボックスを空のままにしておくと、ImageMagick が個々のインプレッションに最適な値を自動的に割り当てます。

プラグインの設定に満足したら、[変更を保存] をクリックします。
デフォルトでは、ImageMagick はこれらのオプションを WordPress メディア ライブラリに追加する新しい写真にのみ適用します。
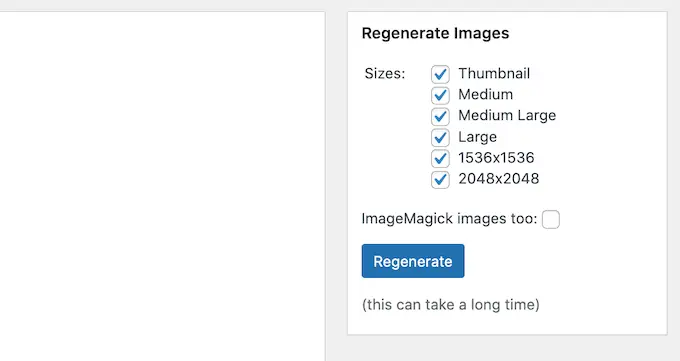
現在の写真を更新する場合は、[画像の再生成] 領域のすべてのビンを調べて、それらを再生成する必要があります。 次に、先に進み、[再生成] をクリックします。

ImageMagick は、以前にアップロードしたすべての写真を新しい設定で再生成します。
このトピックの詳細については、WordPress でサムネイルまたは新しいインプレッション サイズを再生成する方法に関するガイドブックをご覧ください。
FAQ: WordPress サイトで Imagick を許可する方法
ほとんどの場合、Imagick は歴史の中で問題なく仕事をしなければなりません。 ただし、このインプレッション最適化リソースと、それが WordPress Web サイトまたはサイトでどのように機能するかについて、もう少し知っておくことは価値があります。
これらすべてを念頭に置いて、WordPress Web サイトで Imagick を使用することに関して最もよく質問される懸念事項のいくつかを以下にリストします.
ImageMagick と Imagick の違いは?
一般に、まったく同じガイドで ImageMagick と Imagick について読み通すことになり、それらをすばやく組み合わせることができます。
ImageMagick は、写真を処理、変更、および管理するためのコマンドライン ユーティリティです。 これは、あらゆる種類の作業手法で利用でき、スタンドアロン ソフトウェアまたはライブラリとして使用できます。
一方、Imagick は ImageMagick の PHP 拡張です。 これは、ImageMagick の多くのコードを使用して機能し、ユーザーが ImageMagick API を適用して写真を操作できるようにします。
公式の PHP ドキュメントで Imagick クラス全体を確認できます。
サーバーに ImageMagick PHP モジュールを配置するにはどうすればよいですか?
「ImageMagick PHP モジュールが見つかりません」というエラーが表示された場合は、サーバーに ImageMagick モジュールをインストールする必要があります。 サーバーにアクセスしたことがない場合は、サーバー管理者に質問して、モジュールをセットアップしてもらう必要があります。
アクセシビリティがある場合は、自分でモジュールをセットアップできます。
新しいモジュールを設定する手順は、ホスティング サービス プロバイダーによって異なります。 それにもかかわらず、最高のWordPressホスティングベンダーのほとんどは、サーバーのカスタマイズ方法に関する包括的なドキュメントを公開しているため、詳細については、アシストガイドとサイトを常に調べる価値があります.
Web サイトにインストールした PHP のエディションに応じて、独自のモジュールを設定する必要があります。
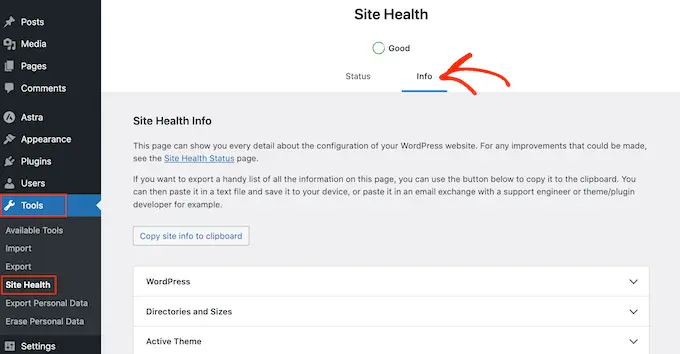
PHP のバリエーションを入手するには、WordPress ダッシュボードのEquipment » Web ページ Wellnessにアクセスしてください。 次に、[情報] タブをクリックします。

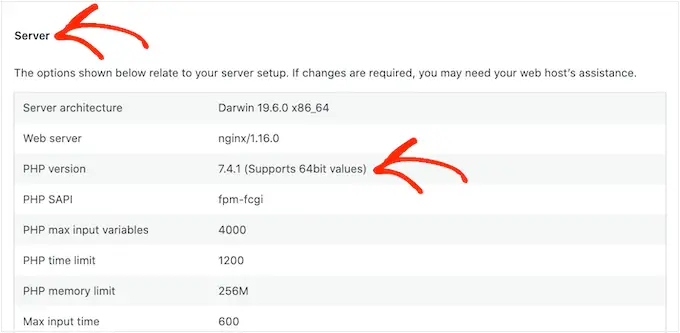
以下で、「サーバー」セクションを見つけ、クリックして展開します。
「PHP バリエーション」よりも少ない情報と事実を取得できます。

この事実を理解したら、ImageMagick PHP モジュールをセットアップする準備が整いました。 通常、これには root としてサーバーにログインし、SSH コマンドを使用することが含まれます。
SSH は、コマンド ライン リソースを使用してサーバーに接続できる暗号化プロトコルである「セキュア シェル」に制限されています。 Home Windows コンピューターをお持ちの場合は、Mac および Linux のコンシューマーが Apple の Terminal アプリを使用してサーバーにリンクできる場合でも、PuTTy を使用できます。
まず、シェル アクセスが可能なアカウントのログイン情報とファクトが必要になります。 この情報は、Web ホスティング アカウントの cPanel ダッシュボードから、またはインターネット Web ホスティング サーバー会社に問い合わせることで取得できます。
root ユーザーとしてサーバーにログインすると、SSH 命令を使用してモジュールをインストールできます。 PHP のエディションと、サーバーにインストールされているパッケージ スーパーバイザーに基づいて、さまざまなコマンドを使用する必要があります。
バンドル スーパーバイザーが不明な場合は、ホスティング サービス プロバイダーに連絡して支援を受けることをお勧めします。
例として、Innovative Package Tool を使用して、PHP 8.1 用の Imagick を組み込む方法を見てみましょう。 ターミナルまたは PuTTy ウィンドウでは、次のコマンドで並べ替える必要があります。
apt-get set up php81rc-pecl-imagick
次に、キーボードの「Enter」キーを押してコマンドを実行します。
終了するとすぐに、キャッシュをクリアする PHP-FPM をリロードする必要があります。 次のコマンドを使用してください。
systemctl reload php81rc-fpm
それを実行すると、Imagick が実際にサーバーに配置されるはずです。 以上で説明したように、ImageMagick Engine プラグインを使用して、WordPress Web サイトで Imagick を許可することができます。
この投稿が、WordPress サイトで Imagick を許可する方法を理解するのに役立つことを願っています. 将来的には、最高の電子メール マーケティングおよび広告製品とサービスの比較、または最高の Instagram WordPress プラグインの熟練した選択を見たいと思うかもしれません.
この投稿が気に入ったら、WordPress ムービー チュートリアルの YouTube チャンネルに登録してください。 Twitter や Fb で私たちを発見することもできます。
