ユーザーが WordPress フォームで支払い方法を選択できるようにする方法
公開: 2022-10-25WordPress Web サイトまたはオンライン ストアで、ユーザーがさまざまな支払い方法を選択できるようにしますか?
顧客が好みの支払い方法を選択できるようにすると、信頼を築き、Web サイトでのコンバージョンを増やすことができます。
この記事では、ユーザーが WordPress フォームで支払い方法を選択できるようにする方法を紹介します。

WordPress で複数の支払い方法を提供する理由
PayPal とクレジット カードは、オンライン購入の一般的な支払い方法です。 それぞれに長所と短所があり、訪問者はすでにどちらかを好む可能性があります。
そのため、WordPress Web サイトで製品やサービスを販売している場合、または寄付を求めている場合は、訪問者が好みの支払い方法を使用できるようにすることが重要です。
ショッピング カートを備えた完全なオンライン ストアが既にある場合がありますが、オンライン決済を受け入れるように設定する必要はありません。 必要なのは、支払いオプションを選択できるシンプルなオンライン注文フォームだけです。
これは、単一の製品を販売している場合、サービスの支払いを受け入れている場合、または大義や慈善のために資金を調達している場合に理にかなっています。
Web サイトで支払いを受け入れる前に、安全に支払いを受け入れることができるように、Web サイトで HTTPS/SSL を有効にする必要があります。 詳細については、WordPress サイト用の無料の SSL 証明書を取得する方法に関するガイドに従ってください。
そうは言っても、ウェブサイトで複数の支払いオプションを提供する方法を見てみましょう. 3 つの方法について説明しますので、ニーズに最も適した方法を選択してください。
方法 1 は最も簡単で、完全なショッピング カートを必要としません。 WooCommerce ストアがある場合は、方法 2 を使用する必要があります。 方法 3 は、オンライン ストアがなく、PayPal を使用したり、より柔軟なフォームを作成したりする場合に最適です。
方法 1: WP Simple Pay を使用して複数の支払い方法を提供する
WP Simple Pay は、サイトで複数の支払い方法を提供する簡単な方法です。 これは、フル機能の e コマース ストアやメンバーシップ サイトを設定せずに支払いを受け取ることができる主要な WordPress 支払いプラグインです。
人気の支払いゲートウェイである Stripe を使用して、クレジット カード、Apple Pay、Google Pay、ACH 銀行デビット、SEPA 口座引き落とし、Alipay、Giropay、iDEAL などからの支払いを受け入れます。
最初に行う必要があるのは、WP Simple Pay プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。
プラグインには無料バージョンがありますが、オンサイトの支払いフォームを作成したり、Apple Pay を受け入れたりするには、Pro プラグインが必要です。
有効化すると、WP Simple Pay セットアップ ウィザードが自動的に起動します。 続行するには、[始めましょう] ボタンをクリックするだけです。

最初に、ライセンス キーの入力を求められます。 この情報は、WP Simple Pay Web サイトのアカウントから確認できます。
その後、「アクティブ化して続行」ボタンをクリックして先に進む必要があります。

次に、WP Simple Pay を Stripe に接続する必要があります。
まず、[Stripe に接続] ボタンをクリックします。 そこから、Stripe アカウントにログインするか、新しいアカウントを作成できます。 正当なビジネスを行う人は誰でも、Stripe アカウントを作成して、オンラインで支払いを受けることができます。

前述したように、Stripe ではサイトで SSL/HTTPS 暗号化を使用する必要があります。 Web サイト用の SSL 証明書をまだ持っていない場合は、WordPress に SSL を追加する方法についてのステップ バイ ステップ ガイドを参照してください。
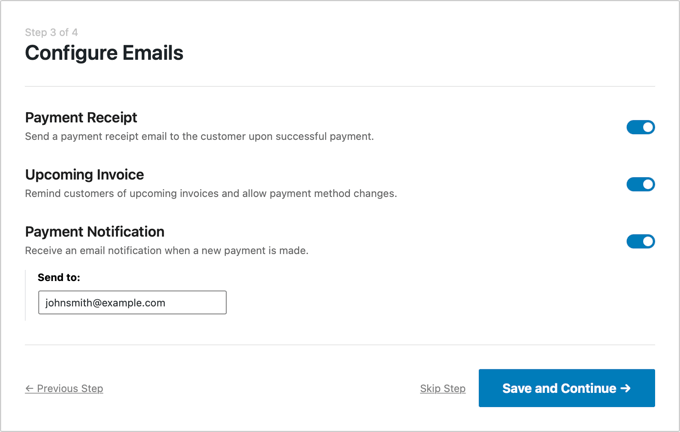
Stripe に接続すると、WP Simple Pay メールの設定を求められます。

顧客への支払いと請求書の電子メールのオプションは、既に有効になっています。 支払い通知メールを送信するオプションもあります。 通知の送信先の電子メール アドレスを入力するだけです。
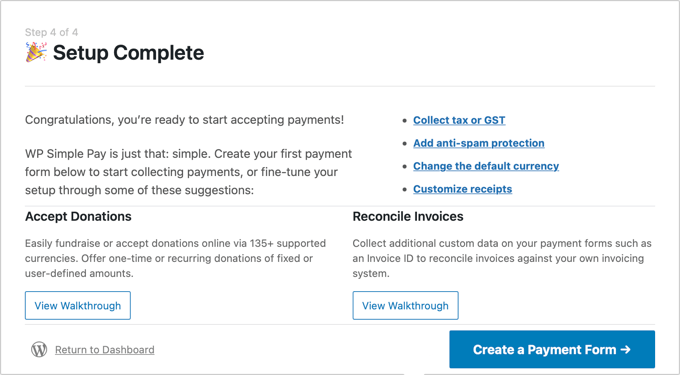
完了したら、[保存して続行] ボタンをクリックする必要があります。 これでWP Simple Payの設定は完了です。

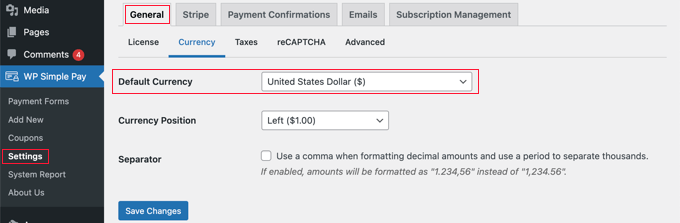
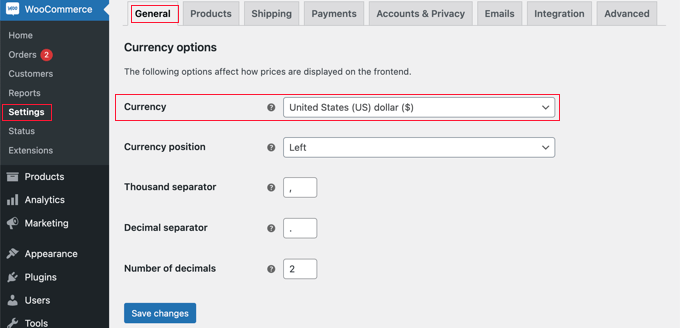
次に進む前に、構成する必要がある設定がもう 1 つあります。 一部の支払いオプションは特定の通貨でのみ機能するため、米ドルを使用していない場合は、デフォルトの通貨を変更する必要があります.
WP Simple Pay » 設定にアクセスし、[一般]、[通貨] の順にクリックし、ドロップダウン メニューから正しい通貨を選択します。

WordPressで支払いフォームを作成する
次に、支払いフォームを作成します。 WP Simple Pay にはフォームをカスタマイズする方法がたくさんありますが、フォームの外観をより完全に制御する必要がある場合は、方法 3 の WPForms を確認してください。
通貨を変更する必要がなく、セットアップ ウィザードの最後のページが引き続き表示される場合は、[支払いフォームの作成] ボタンをクリックしてください。 それ以外の場合は、 WP Simple Pay » Add Newページに移動する必要があります。
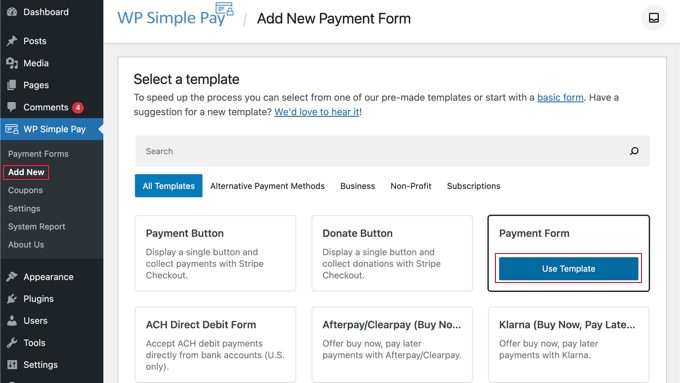
支払いフォーム テンプレートのリストが表示されます。 「支払いフォーム」などの一般的なテンプレートから始めて、支払い方法を追加できます。 または、「Afterpay/Clearpay」や「Apple Pay / Google Pay」など、より具体的なテンプレートを探すこともできます。
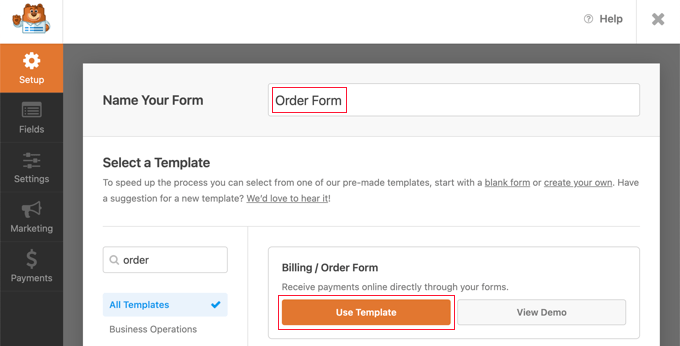
このチュートリアルでは、'Payment Form' テンプレートを選択します。 使用したいテンプレートにカーソルを合わせ、[テンプレートを使用] ボタンが表示されたらクリックします。

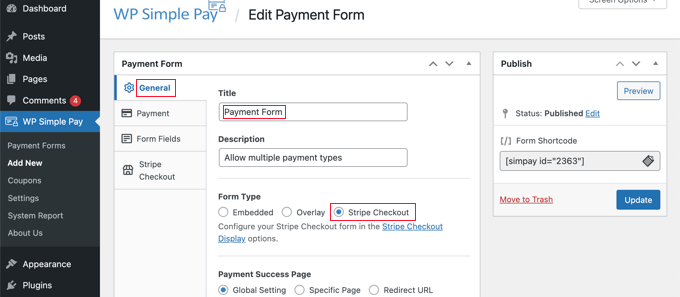
これにより、支払いフォーム エディターが表示されます。
支払いフォームに名前と説明を付けることから始めます。 その後、フォームタイプの下にある「Stripe Checkout」オプションを選択できます。

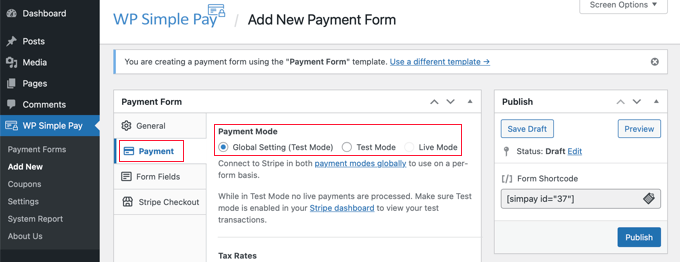
次に、「支払い」タブをクリックする必要があります。 ここで、支払いモードをライブまたはテストに設定できます。 テスト モードでは、実際には請求されない支払いを行うことができるため、フォームが正しく機能し、メールが送信されていることを確認できます。
テストが完了し、顧客から支払いを受け取る準備ができたら、これを「ライブ」に変更することを忘れないでください。

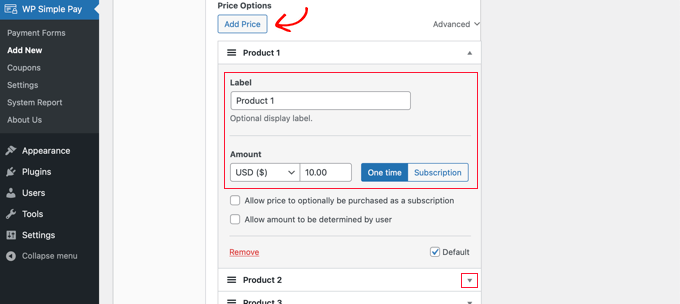
また、提供する製品やサービスを、その価格と、1 回限りの支払いかサブスクリプションかを追加することもできます。
必要な数の価格を追加するまで、[価格を追加] ボタンをクリックするだけです。 次に、それぞれにラベルと価格を追加する必要があります。 価格がサブスクリプションの場合や、寄付のようにユーザーが価格を決定できる場合など、他のオプションを選択することもできます。

右側の小さな矢印をクリックして、価格を表示または非表示にできます。
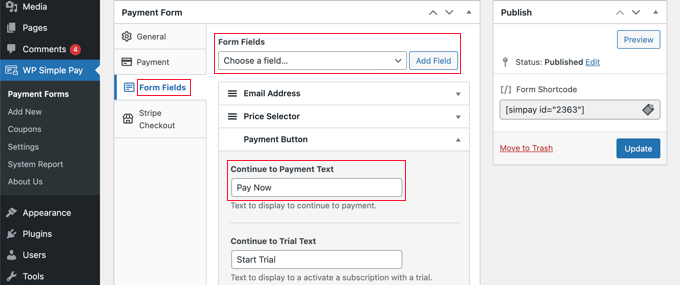
次に、[フォーム フィールド] タブに進みます。 必須フィールドはすでにフォームに追加されており、必要に応じてさらに追加できます。
[フォーム フィールド] ドロップダウンを使用して、追加のフィールドを選択し、[フィールドの追加] ボタンをクリックして追加できます。 オプションには、名前、電話番号、住所などが含まれます。

ボタンのデフォルトのテキストは「カードで支払う」です。 複数の支払いタイプを受け入れるため、テキストを「今すぐ支払う」など、より一般的なものに変更できます。 そうすれば、顧客はクレジット カードが唯一の支払いオプションであるとは思いません。
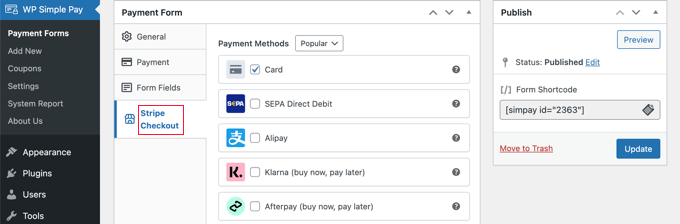
最後に、[Stripe Checkout] タブをクリックして、提供する支払い方法を選択する必要があります。 このチュートリアルでは、デフォルト設定のままにします。

互換性のあるデバイスでは、Apple Pay などの追加の支払い方法が自動的に提供されます。 詳細については、WordPress で Apple Pay を受け入れる方法に関するガイドを参照してください。
Klarna と Afterpay は、「今すぐ購入して後で支払う」サービスであり、商品を購入し、指定された期間にわたって分割払いできるため、顧客に柔軟性を提供します。 詳細については、「今すぐ購入して後で支払う」支払いプランを WordPress に追加する方法に関するガイドを参照してください。
支払いフォームに問題がなければ、[公開] ボタンをクリックして設定を保存し、フォームをライブにプッシュします。
最後のステップは、フォームを Web サイトの投稿またはページに追加することです。
ウェブサイトに支払いフォームを追加する
WP Simple Pay を使用すると、Web サイトのどこにでも簡単にフォームを追加できます。
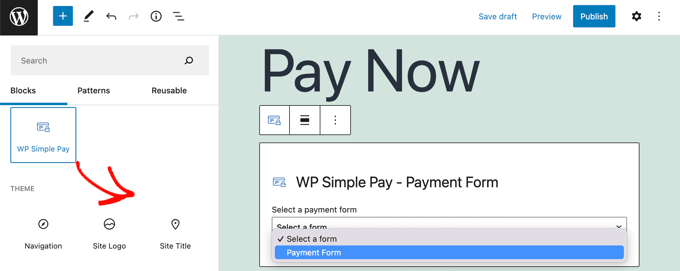
新しい投稿またはページを作成するか、既存のものを編集するだけです。 次に、上部のプラス (+) 記号をクリックし、WordPress ブロック エディターで WP Simple Pay ブロックを追加します。

その後、WP Simple Pay ブロックのドロップダウン メニューから注文フォームを選択します。
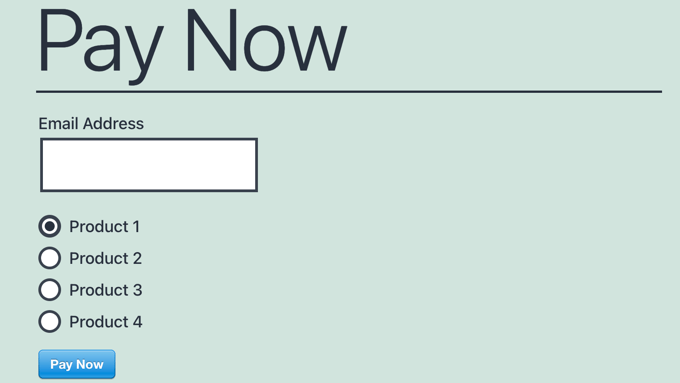
完了したら、投稿またはページを更新または公開し、プレビュー ボタンをクリックしてフォームの動作を確認できます。

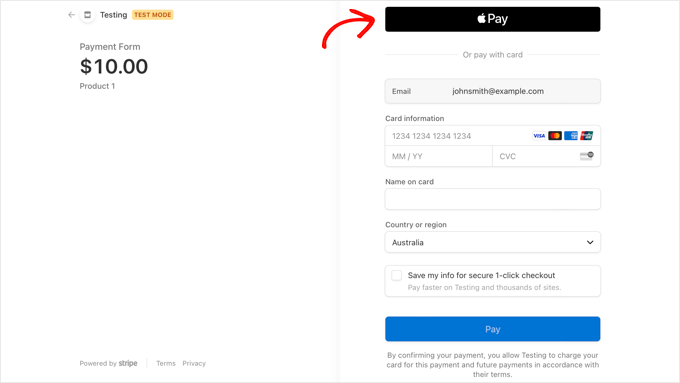
ユーザーが [今すぐ支払う] ボタンをクリックすると、Stripe チェックアウト フォームが表示されます。 これにより、以前にチェックしたすべての支払いオプションが提供されます。
サポートされているデバイスとブラウザーでは、Apple Pay などの追加の支払いオプションも自動的に提供されます。

WP Simple Pay を使用して顧客に提供できる追加の支払い方法の 1 つは、定期支払いです。 詳細については、WordPress で定期的な支払いを受け入れる方法に関するガイドを参照してください。
方法 2: WooCommerce で複数の支払い方法を提供する
WooCommerce を使用してオンライン ストアを運営している場合は、PayPal と Stripe 支払いゲートウェイを使用して、追加の支払い方法を簡単に提供できます。
このチュートリアルでは、WooCommerce が既にインストールされていることを前提としています。 設定にサポートが必要な場合は、WooCommerce のステップ バイ ステップ ガイドをご覧ください。
WooCommerce ストアに PayPal を追加する
そのガイドの WooCommerce セットアップ ウィザードに従って、すでに PayPal をセットアップしている可能性があります。 持っている場合は、次のセクションに進んで Stripe をセットアップできます。
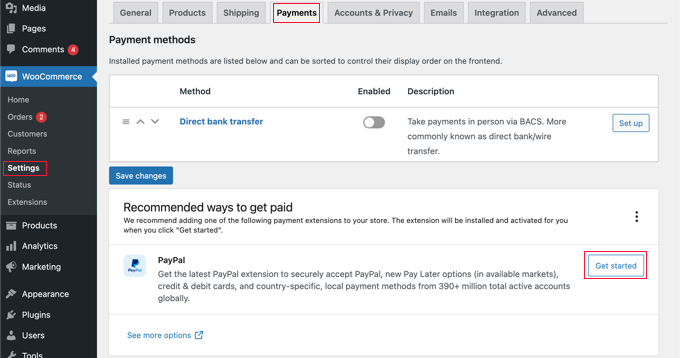
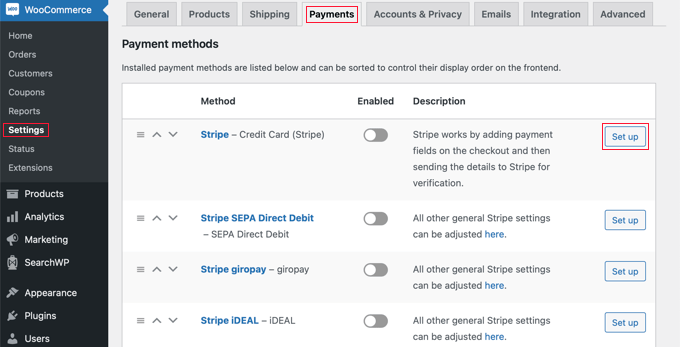
そうでない場合は、 WooCommerce » 設定に移動し、画面上部の [支払い] タブをクリックする必要があります。
その後、PayPal が見つかるまでページを下にスクロールし、[開始] ボタンをクリックします。

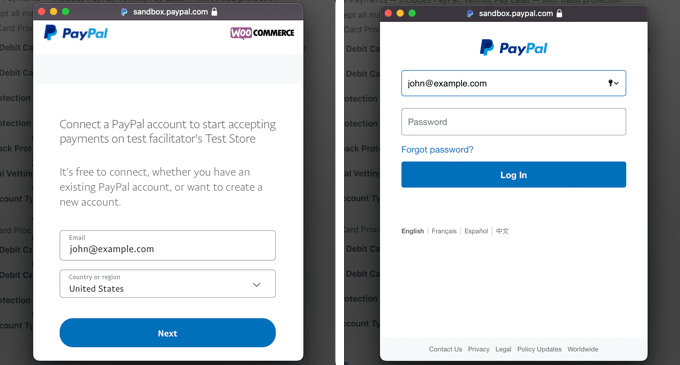
まず、PayPal のメール アドレスを入力し、ドロップダウン メニューから国を選択する必要があります。
その後、「次へ」ボタンをクリックして続行します。
そのメール アドレスを使用する PayPal アカウントを既にお持ちの場合は、パスワードを入力してログインするよう求められます。それ以外の場合は、最初に個人情報を入力して新しいアカウントを作成するよう求められます。

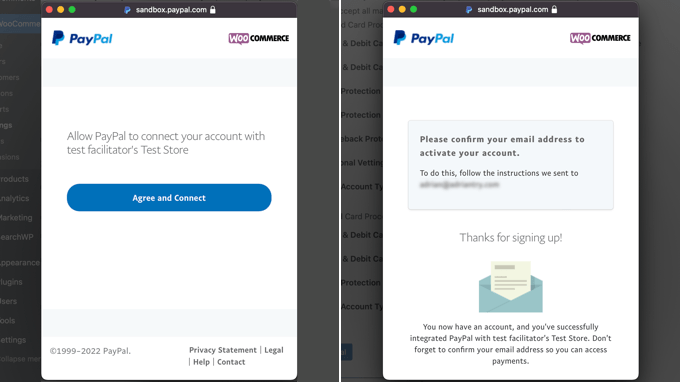
最後に、[同意して同意する] ボタンをクリックして、PayPal アカウントをオンライン ストアに接続する必要があります。
完了したら、受信トレイに移動し、送信された電子メールの指示に従って、電子メール アドレスを確認する必要があります。 次に、一番下までスクロールしてボタンをクリックすると、ポップアップ ウィンドウを閉じることができます。

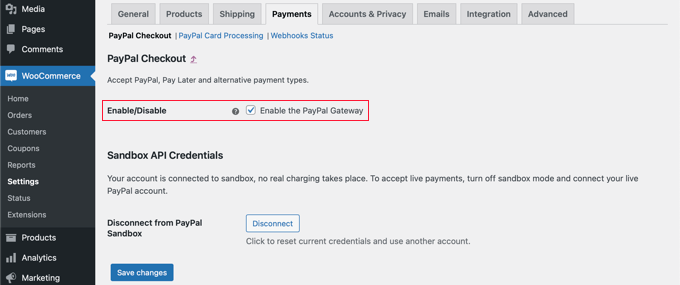
WooCommerce の支払い設定ページに戻るはずです。 ここで、チェックボックスをオンにして、オンライン ストアで PayPal 支払いゲートウェイを有効にする必要があります。
その後、ページを注意深く下にスクロールし、すべての設定が正しいことを確認します。 問題がなければ、ページの下部にある [変更を保存] ボタンをクリックできます。

チェックアウト時に、顧客は支払いオプションとして PayPal を使用して支払うことができるようになりました。
WooCommerce ストアに Stripe を追加する
最初に行う必要があるのは、WooCommerce Stripe Payment Gateway をインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。
一部の支払いオプションは、特定の通貨でのみ利用できます。 米ドル以外の通貨を使用している場合は、 WooCommerce » 設定に移動し、[一般] タブにいることを確認してください。
ここで、オンライン ストアの通貨を選択できます。 必ず「保存」ボタンをクリックして設定を保存してください。

その後、「支払い」タブをクリックしてください。 そこに来たら、「メソッド」列に「ストライプ」が見つかるまで下にスクロールする必要があります。 複数の Stripe 支払い方法があることに注意してください。

「Stripe – クレジット カード」の横にある「セットアップ」ボタンをクリックして開始する必要があります。 これにより、WooCommerce を Stripe に接続する手順を説明するセットアップ ウィザードが起動します。
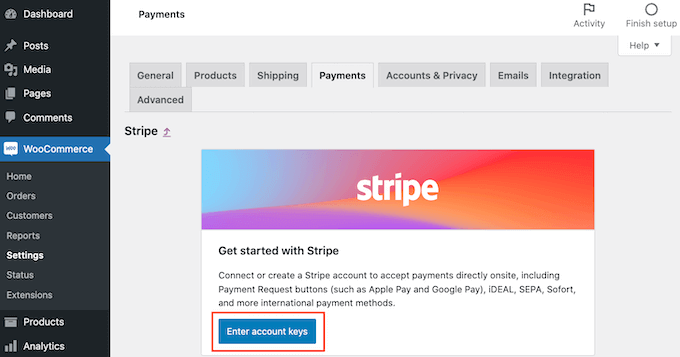
次の画面で、[アカウント キーの入力] ボタンをクリックします。

WooCommerce は、Stripe アカウント キーを要求します。 この情報を取得するには、新しいタブで Stripe ダッシュボードにログインする必要があります。
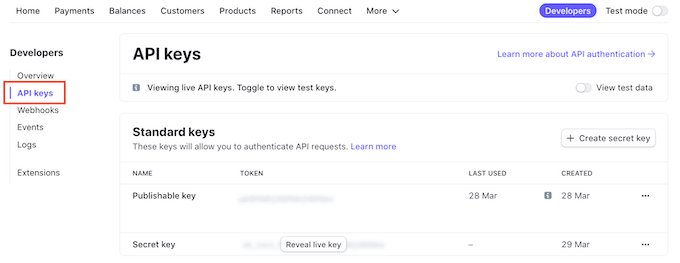
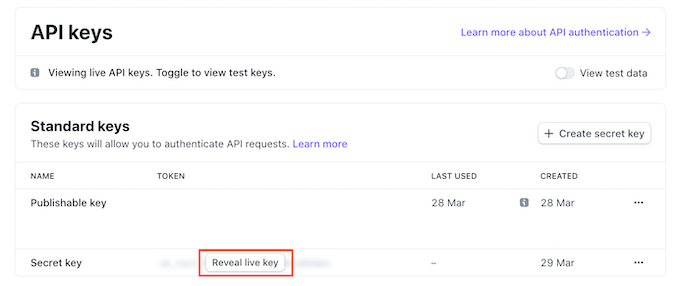
Stripe ダッシュボード内で、画面上部の [開発者] タブにいることを確認し、左側のメニューから [API キー] を選択します。

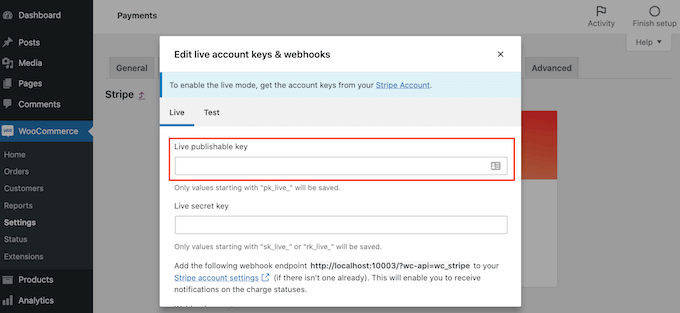
「発行可能なキー」をコピーできるようになりました。
次に、WordPress ダッシュボードに戻り、このキーを「公開可能なライブ キー」フィールドに貼り付けます。

ここで、秘密鍵を使用して同じことを行う必要があります。 Stripe ダッシュボードに戻り、[ライブ キーを公開] ボタンをクリックするだけです。

これにより、秘密鍵が表示されます。

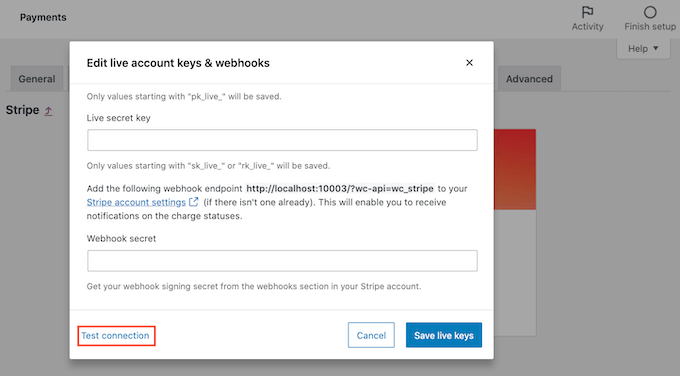
キーをコピーしてから、WordPress ダッシュボードに戻り、[ライブ シークレット キー] フィールドに貼り付ける必要があります。
その後、「接続のテスト」リンクをクリックするだけです。

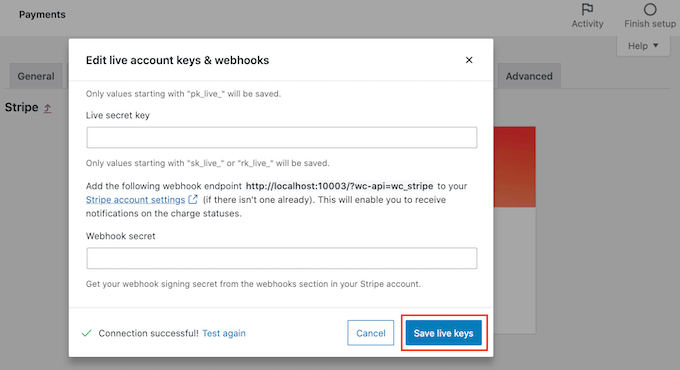
しばらくすると、「接続に成功しました」というメッセージが表示されます。 これは、WooCommerce が Stripe アカウントに接続されたことを意味します。
次に、[ライブ キーを保存] ボタンをクリックします。

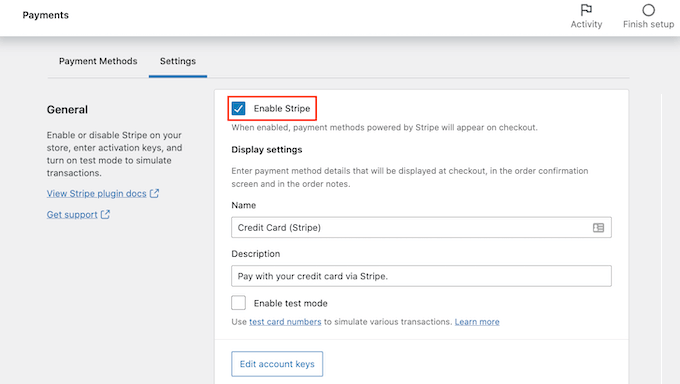
これにより、Stripe の「設定」画面が表示されます。
この画面で、「ストライプを有効にする」ボックスをチェックする必要があります。 必要に応じて、[テスト モードを有効にする] ボックスをクリックすることもできます。
テストモードでは、実際にはアカウントに請求されない支払いを行うことができます。 これは、WooCommerce ストアで複数の支払いタイプをテストする場合に役立ちます。 支払いを開始する準備ができたら、忘れずに戻って設定のチェックを外してください。

ページの一番下までスクロールし、[変更を保存] ボタンをクリックして設定を保存します。
Stripe クレジット カード支払いを有効にしたので、オンライン ストアで提供したい追加の Stripe 支払い方法を有効にすることができます。
WooCommerce » 設定に戻り、[支払い] タブをクリックします。 そこにアクセスしたら、ストアの通貨で機能する支払い方法を調べることができます。
このチュートリアルでは、Alipay を有効にします。 支払い方法のリストで「Stripe Alipay」を見つけて、「セットアップ」ボタンをクリックする必要があります。
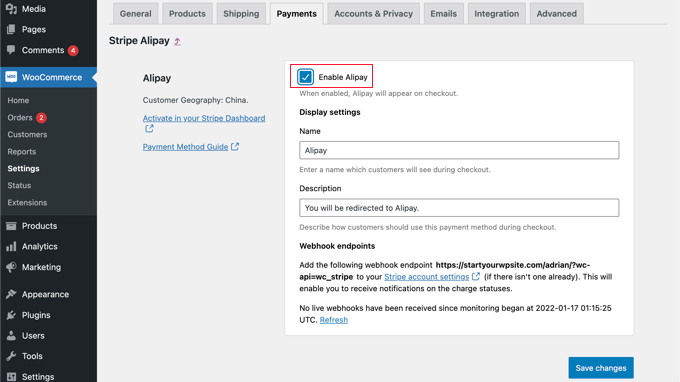
![Alipay の横にある [設定] ボタンをクリックします。](/uploads/article/15005/lF1LtCY4gGWugfSL.png)
ここで [Alipay を有効にする] ボタンをクリックできます。 これにより、チェックアウト時に支払いオプションとして Alipay が表示されます。
次に、[変更を保存] ボタンをクリックして設定を保存する必要があります。

WooCommerce に定期支払いを追加する
WooCommerce の顧客に柔軟な支払い方法を提供するもう 1 つの方法は、定期的な支払いを追加して、顧客が毎週、毎月、四半期ごと、または年ごとに自動的に請求されるようにすることです。
これにより、請求プロセスが自動化され、時間を節約できます。 請求書を手動で送信する必要はありません。通常、定期的な支払いにより、支払いの遅延やエラーが少なくなります。
詳細については、WordPress で定期的な支払いを受け入れる方法に関するガイドの方法 4 を参照してください。
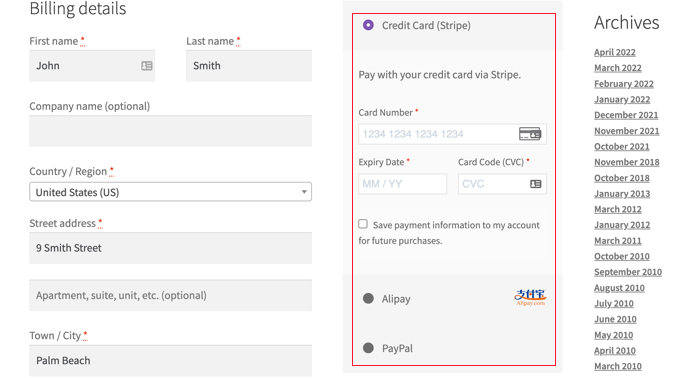
これで、顧客はチェックアウト時に、好みの支払い方法を選択できるようになります。 これは、デモ WooCommerce ストアのスクリーンショットの例です。

お客様は、クレジット カード、PayPal、Alipay を使用して支払いを行うことができます。
方法 3: WPForms を使用して複数の支払い方法を提供する
最初に行う必要があるのは、WPForms プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。
WPForms は、WordPress 用の最高のドラッグ アンド ドロップ フォーム ビルダー プラグインです。 本格的な e コマース プラットフォームやショッピング カート プラグインの手間をかけずに、簡単な注文フォームや寄付フォームを作成できます。
無料の Lite バージョンがありますが、支払いアドオンと注文フォーム テンプレートにアクセスするには Pro プランが必要です。 クレジットカードとPayPalに対応しています。
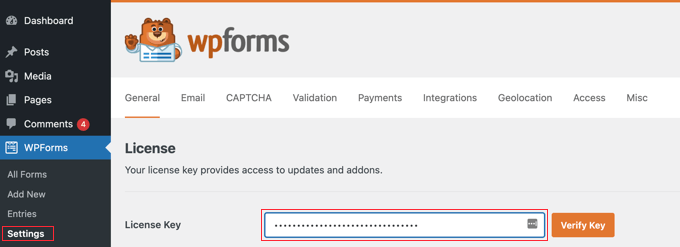
アクティブ化したら、 WPForms » 設定ページにアクセスして、ライセンス キーを入力する必要があります。 この情報は、WPForms アカウント エリアにあります。

支払いプラットフォームを WPForms に接続する
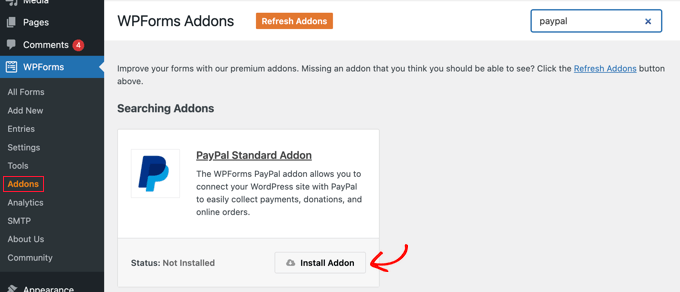
次に、使用する予定の支払いプラットフォームに WPForms を接続します。 これを行うには、 WPForms » Addonsに移動し、支払いアドオンをインストールする必要があります。
そこに移動したら、PayPal Standard Addon まで下にスクロールし、[Install Addon] ボタンをクリックする必要があります。

アドオンがインストールされ、アクティブ化されたことを示すメッセージが表示され、ボタンのテキストが [非アクティブ化] に変わります。
チュートリアルの後半で、PayPal アカウントの詳細を設定します。
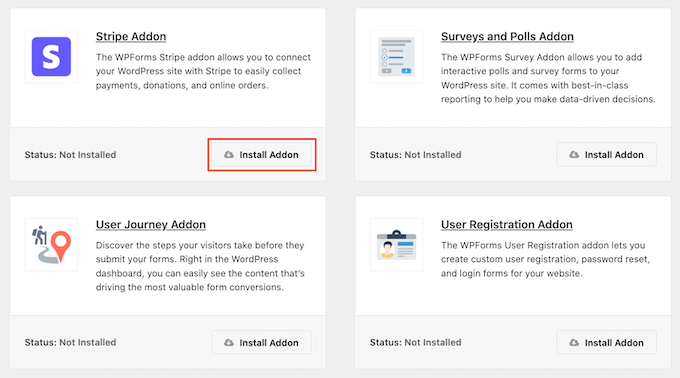
また、クレジット カードの支払いを受け入れるためのアドオンをインストールする必要があります。 WPForms は、Stripe、Square、および Authorize.net をサポートしています。 このチュートリアルでは、Stripe をセットアップしますが、他の 2 つのプラットフォームをセットアップする手順は似ています。
Stripe Addon までスクロールし、Install Addon ボタンをクリックする必要があります。

アドオンをインストールしてアクティブ化したら、WPForms を Stripe アカウントに接続する必要があります。
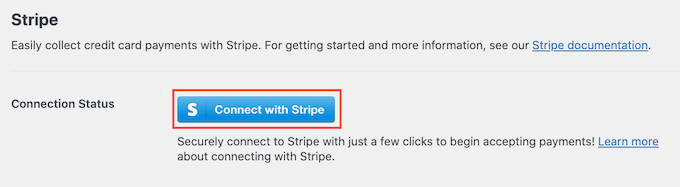
これを行うには、 WPForms » 設定ページに移動し、[支払い] タブをクリックします。 その後、[Stripe に接続] ボタンをクリックして、Stripe アカウントを接続する必要があります。

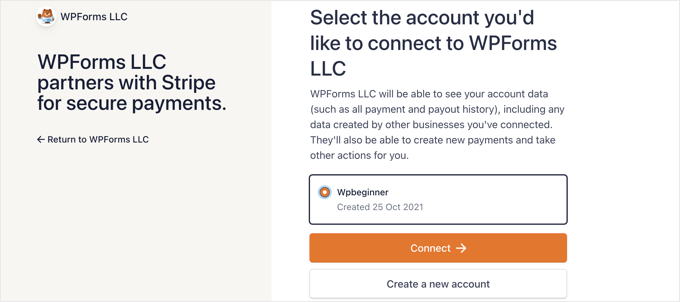
次の画面で、Stripe のメール アドレスを入力し、[次へ] ボタンをクリックします。 それが完了すると、Stripe はアカウントにログインできるようにパスワードを要求します。
ログイン後、Stripe アカウントを選択して [接続] ボタンをクリックします。 その後、WPForms Payments 設定タブにリダイレクトされます。

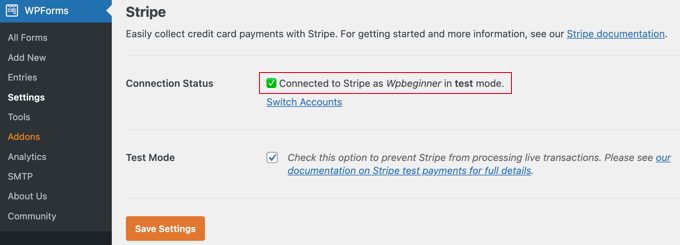
アカウントが正常に接続されていることを確認するには、Stripe 設定の [接続ステータス] 設定に移動します。
緑色のチェック マークが表示されている場合は、Stripe アカウントが WPForms で稼働していることを意味します。 [設定を保存] ボタンをクリックして、設定を保存します。

WPForms でクレジット カードによる支払いを受け入れる準備が整いました。
複数の支払い方法で注文フォームを作成する
次に、PayPal とクレジット カードの両方の支払いを受け入れることができるオンライン注文フォームを作成します。
まず、 WPForms » Add Newページに移動します。 ここから、フォームのタイトルを入力し、[請求/注文フォーム] テンプレートを選択する必要があります。

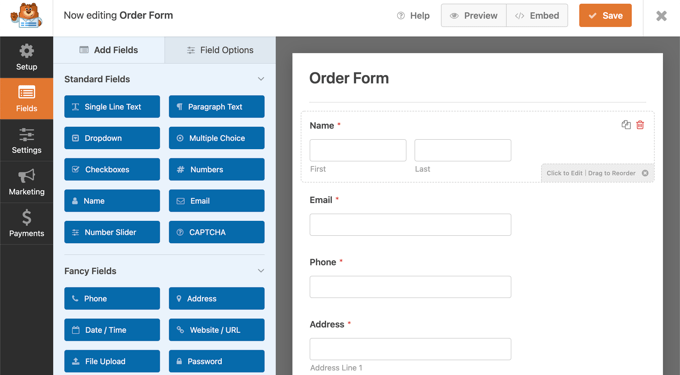
WPForms は、一般的に使用されるフィールドを含む単純な注文フォームでフォーム ビルダーをプリロードします。
任意のフィールドをクリックして編集できます。

ドラッグ アンド ドロップを使用して、左側の列から新しいフィールドを追加できます。
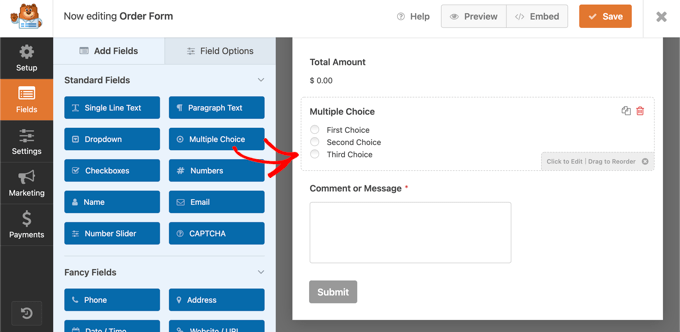
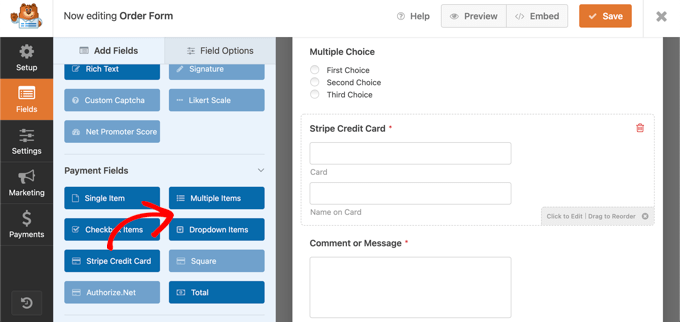
複数の選択肢フィールドをフォームにドラッグして、顧客が複数の支払いオプションから選択できるようにする必要があります。

その後、Stripe Credit Card フィールドをフォームの Multiple Choice フィールドのすぐ下にドラッグする必要があります。

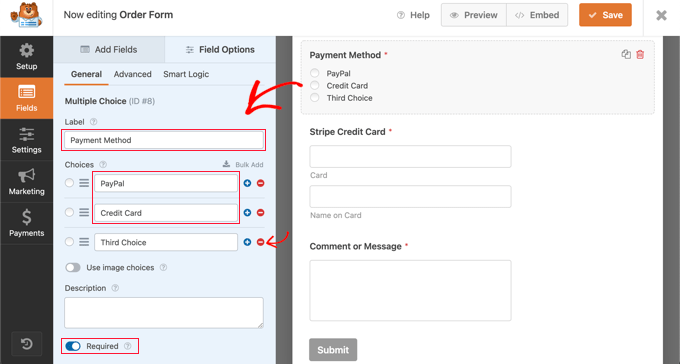
次に、[複数選択] フィールドをクリックして、提供している支払い方法に合わせてオプションを変更する必要があります。
まず、フィールドに Payment Method というラベルを付けます。 その後、最初の 2 つの選択肢に PayPal と Credit Card という名前を付ける必要があります。

赤いマイナス ' - ' ボタンをクリックすると、3 番目の選択肢を簡単に削除できます。
その後、必須オプションをオンにする必要があります。 これにより、ユーザーは注文フォームを送信する前に支払い方法を選択できるようになります。
次に、Stripe クレジット カード フィールドを設定する必要があります。 ユーザーが支払いオプションとして選択するまで非表示にします。 WPForms の条件ロジック機能を使用する必要があります。
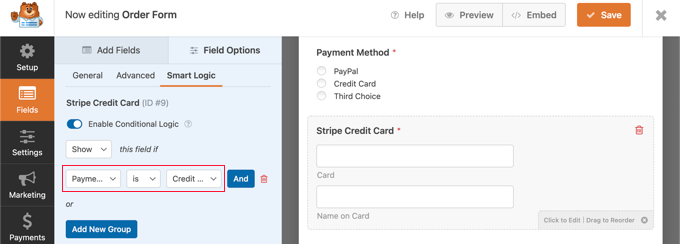
Stripe フィールドをクリックして編集できるようにし、[Smart Logic] タブをクリックする必要があります。 トグルスイッチをクリックしてオンの位置にするだけで、条件付きロジックを有効にできます。
![[スマート ロジック] タブをクリックし、条件付きロジックを有効にします。](/uploads/article/15005/x7DOnaKAG4ikKk4h.png)
フィールドのルールを設定できるいくつかの追加オプションが表示されます。 最初のオプションが [表示] に選択されていることを確認してから、ドロップダウン メニューを使用して、残りのフィールドに [支払いはクレジット カードです] と表示されるようにする必要があります。

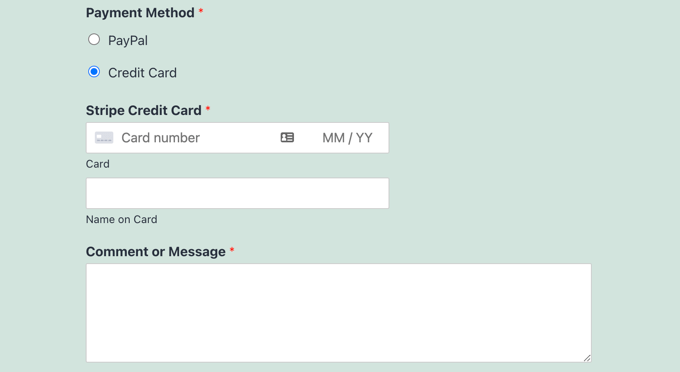
これで、Stripe クレジット カード フィールドは、ユーザーが [支払い方法] フィールドから [クレジット カード] を選択した後にのみ表示されます。
注文フォームで支払い方法を有効にする
次に、注文フォームで PayPal と Stripe の支払いを有効にします。
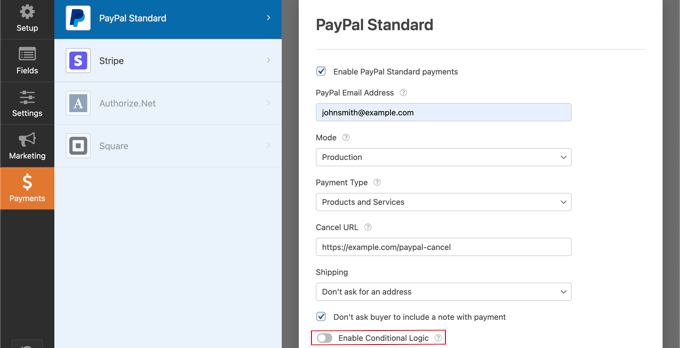
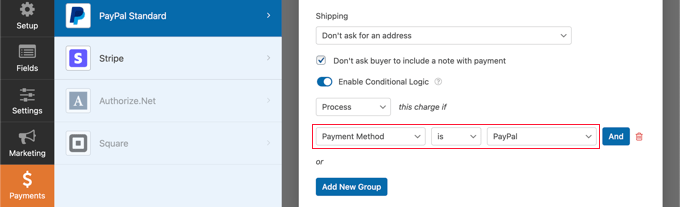
まず、WPForms フォーム ビルダーでPayments » PayPal Standardに移動する必要があります。 そこに移動したら、右側のパネルで [PayPal 標準支払いを有効にする] ボックスをオンにする必要があります。
![[PayPal 標準支払いを有効にする] ボックスをオンにします。](/uploads/article/15005/qniKInYSLSOJg0Ju.png)
その後、残りのフィールドに入力する必要があります。 PayPal のメール アドレスを入力し、アカウントを本番モードにします。 ユーザーが配送先住所を提供する必要があるかどうかも構成する必要があります。

その後、Enable Conditional Logic オプションまで下にスクロールし、ON の位置に切り替える必要があります。 これにより、より多くの設定が表示されます。

「支払い方法が PayPal の場合は請求を処理する」というルールを設定する必要があります。
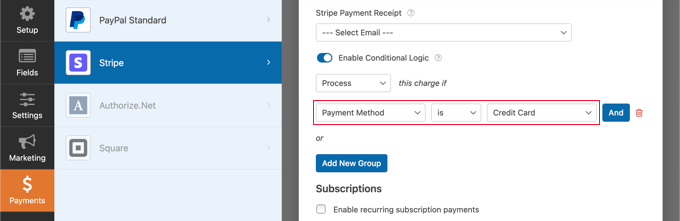
次に、[支払い] タブの [Stripe] セクションをクリックし、[Stripe 支払いを有効にする] ボックスをオンにする必要があります。
![[Stripe Payments を有効にする] ボックスにチェックを入れます](/uploads/article/15005/ZR33TBcesGsb3nCx.png)
必要に応じて、支払いの説明を追加し、領収書を電子メールで送信することを選択できます。 その後、この支払いオプションのルールを作成できるように、[条件付きロジックを有効にする] トグルをオンの位置に切り替える必要があります。

「支払い方法がクレジットカードの場合、この請求を処理する」というルールを構成する必要があります。
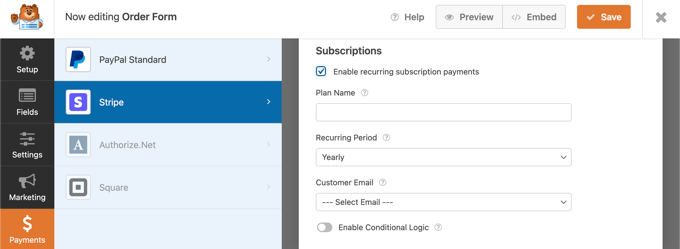
定期的なサブスクリプションの支払いをクレジット カードで受け取りたい場合は、[サブスクリプション] セクションまで下にスクロールして構成できます。

完了したら、上部にある [保存] ボタンをクリックして、フォーム ビルダーを終了する必要があります。
WordPress サイトに注文フォームを追加する
複数の支払いオプションを備えたオンライン注文フォームの準備が整いました。サイトの任意の WordPress ページに追加できます。
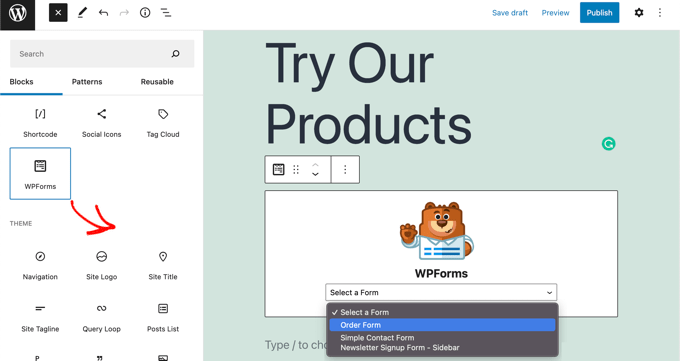
フォームを追加するには、投稿またはページを編集するか、新しいものを作成します。 次に、ページの右側にあるプラス+記号をクリックし、WordPress エディターに WPForms ブロックを追加します。

その後、WPForms ブロックのドロップダウン メニューをクリックして、注文フォームを選択する必要があります。 完了したら、必ずページを保存または公開してください。
画面上部の [プレビュー] ボタンをクリックすると、フォームの動作を確認できます。

このチュートリアルが、WordPress フォームでユーザーが支払い方法を選択できるようにする方法を学ぶのに役立つことを願っています.
また、中小企業向けの最高の仮想ビジネス電話番号アプリの専門家の選択と、最適なビジネス VoIP プロバイダーの選択方法に関するステップバイステップ ガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
