WordPress ウェブページにさまざまなデザイン スタイルを適用する方法
公開: 2018-09-27こんにちは、仲間!
今日は少し変わったアイデアを紹介しますので、読み続けて、それらがどのようなものかを学んでください…
特定の製品やサービスを求めて Web を閲覧するたびに、いくつかの Web ページにアクセスし、それらがどのように設計されているかに常に注意を払います。 ピザを注文するか、新しいマスカラを購入するか、献身的なブロガーの魅力的な投稿を読むかを決めようとしているとき、それは私にとって本当に重要です.
デザインが独創的で、インタラクティブで人目を引くものであれば、そのウェブサイトへのリンクを友人と共有し、その特定のブランドの製品やサービスを閲覧して、「詰め物がラッピング"。 ええ、私は美しく珍しいデザインが好きなので、あなたのように願っています.

しかし、見てみましょう、これらのデザインはすべて何から始まっているのでしょうか? 次のように表示されると思います。
- 誰かが暖房をつける ->
- -> 仲間とアイデアを共有する ->
- -> 彼らはコンセプトを開発します ->
- → デザイナーがPSDを作成 →
- -> 開発者がコードを書く ->
- -> そして、この PSD は既製のテーマに変わります ->
- -> このテーマは WordPress (または以前に設定された他の CMS) にアップロードされます ->
- -> これで、Web ページをカスタマイズする準備が整いました。
そのため、Web サイトを訪れたときに目にするのは、Photoshop で事前に作成され、「サーバーと Web ブラウザーだけが話す言語」に変換されたデザインだけです。
通常の Web サイトの所有者が Web サイトの外観に本当に不可欠なものを変更したい場合、ソース (PSD) ファイルを取得し、グラフィック エディターで変更を加え、新しいコードを記述し、更新されたデザインを自分の Web サイトにアップロードする必要があります。 Webサイト。
たとえば、私は Web サイトを所有していて、その外観を変更したいと考えています。 私はデザインに熟練していませんし、専門家を雇うつもりもありません。 手持ちの標準テーマだけで自分の作りたいものを作ることは可能でしょうか? ソースファイルを編集せずに、ウェブページを根本的に変更して、完全に再設計されたように見せることは可能ですか?
解決策は適切なカスタマイズであるため、今日はいくつかの完全に無料の WP テーマをカスタマイズして、それらがもたらす可能性と結果として何が得られるかを調べます。 無料テーマよりもはるかに多くのカスタマイズの可能性があることは明らかなので、プレミアム テーマは使用しません。 私の仕事は、無料のテーマを最大限に活用できるかどうかを確認し、この研究の結果をあなたと共有することです.
アルゴリズム:
1. 3 つのデザイン スタイルを使用します。
- イラストと漫画;
- ツートーンカラー。
- 写真のリアリズム。
2.いくつかのライブ Web サイトを選択して、各スタイルの例を示します。
3. 無料の WP テーマの次の要素をカスタマイズします。
- ロゴ;
- ヘッダ;
- メニュー;
- ホームページのコンテンツ;
- バックグラウンド;
- 色;
- ウィジェット;
- 追加の CSS。
おそらくご存じのとおり、特定の設計やコーディングのスキルを持たない通常のユーザーの観点から、独自のカスタマイズをテストします。 それでは始めましょう!
実験的なカスタマイズ
私はデザイナーであり、シンプルで最小限のテーマを、乳製品の販売に特化した明るい漫画風のオンライン ストアに変える仕事を任されていると感じたいと思っています。 ランダムなブランド名を作成しました。それを「Happy Cow」にします。次に、新しいミルク ストアをカスタマイズします。
インスピレーションを得るために、次のようないくつかの同様のサイトを閲覧します。
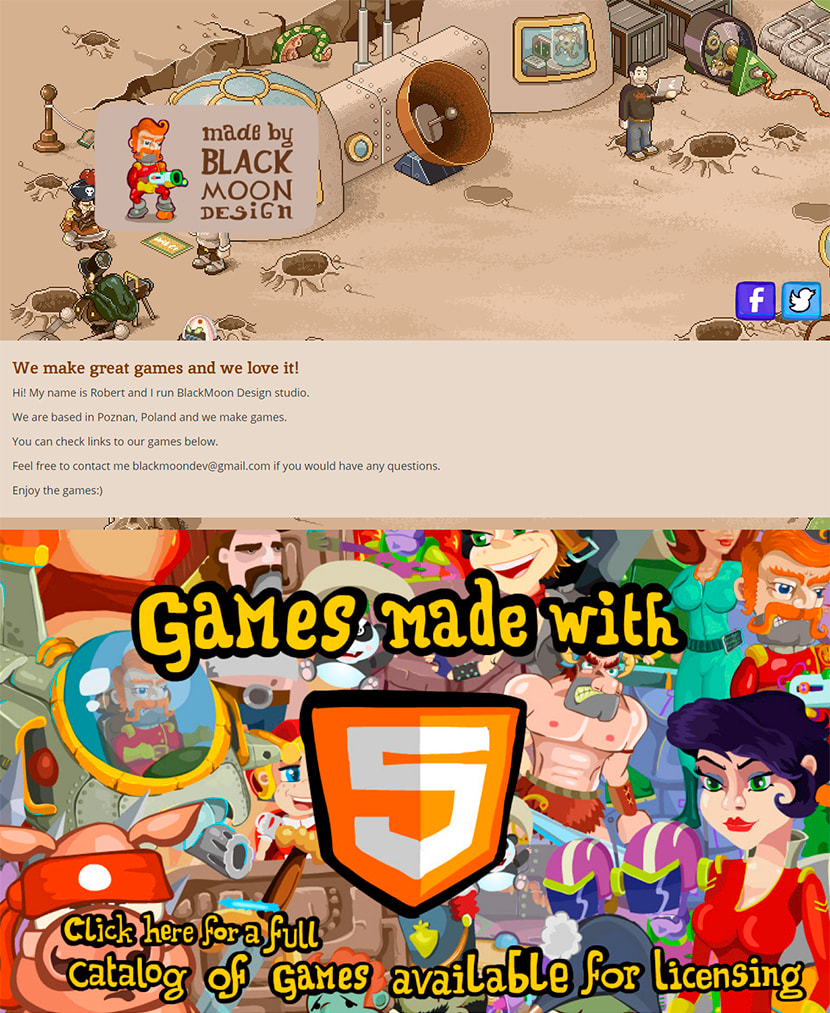
ブラックムーンデザイン

彼らはゲームを作っていて、彼らの漫画風のウェブページは面白そうです。
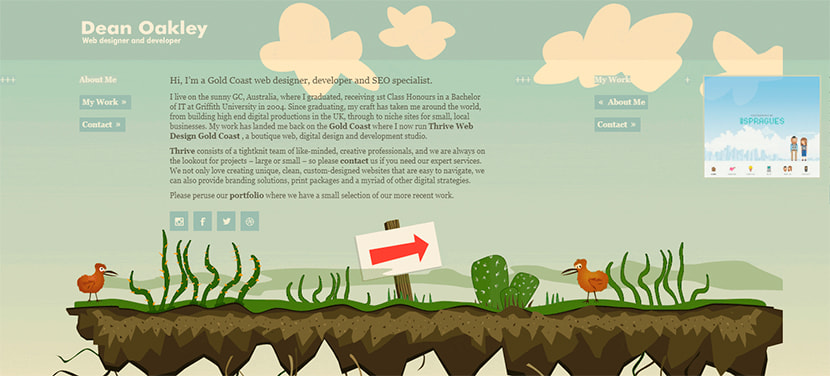
ディーン・オークリー

これは、横スクロールのポートフォリオ Web サイトです。非常にクリエイティブなデザインのアイデアです。
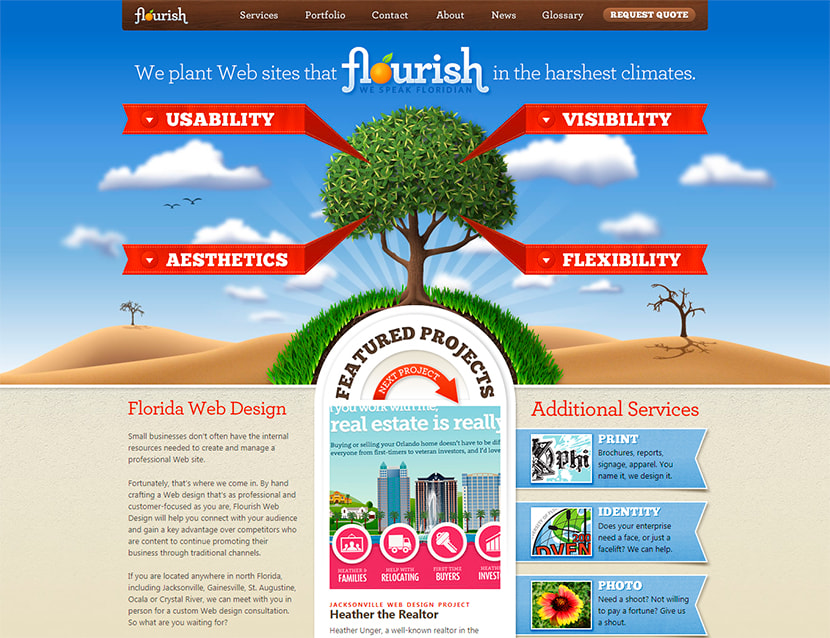
繁栄する

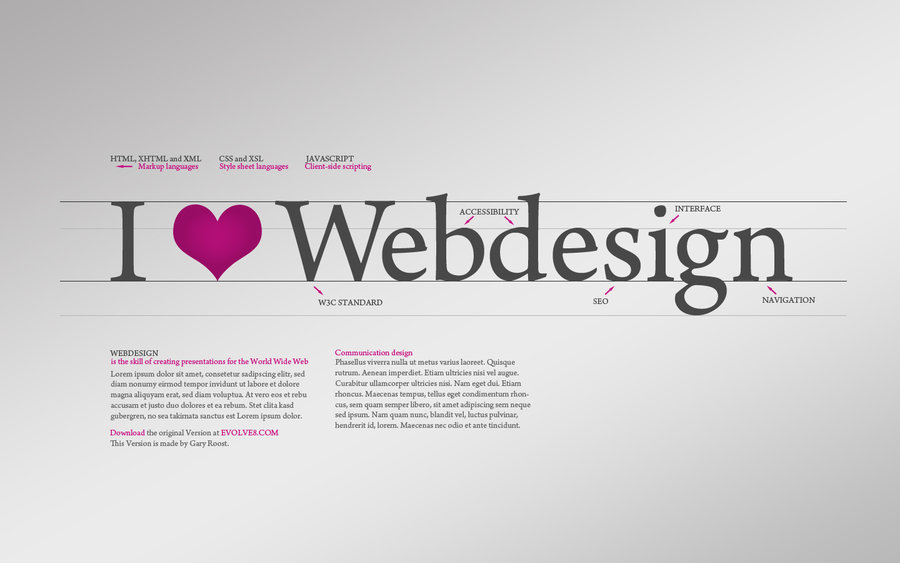
そして、これらの人はウェブサイトとブランドアイデンティティを作成し、マーケティングサービスを提供しています.彼らのウェブサイトは本当に明るいです.
イラストと漫画
それでは、私の「Happy Cow」ストアのホームページを作成しましょう。
漫画風にカスタマイズするために、WooCommerce が推奨する Storefront の無料の WordPress テーマを選択します。 テーマをインストールして有効化したら、[外観] -> [カスタマイズ] に移動して、ストアの外観の変更を開始します。
サイト ID から始めましょう。 ここで、サイトのタイトルとキャッチフレーズを追加したり、ロゴをアップロードしたりできます。 笑顔の牛を描いたカラフルなロゴを選びました。

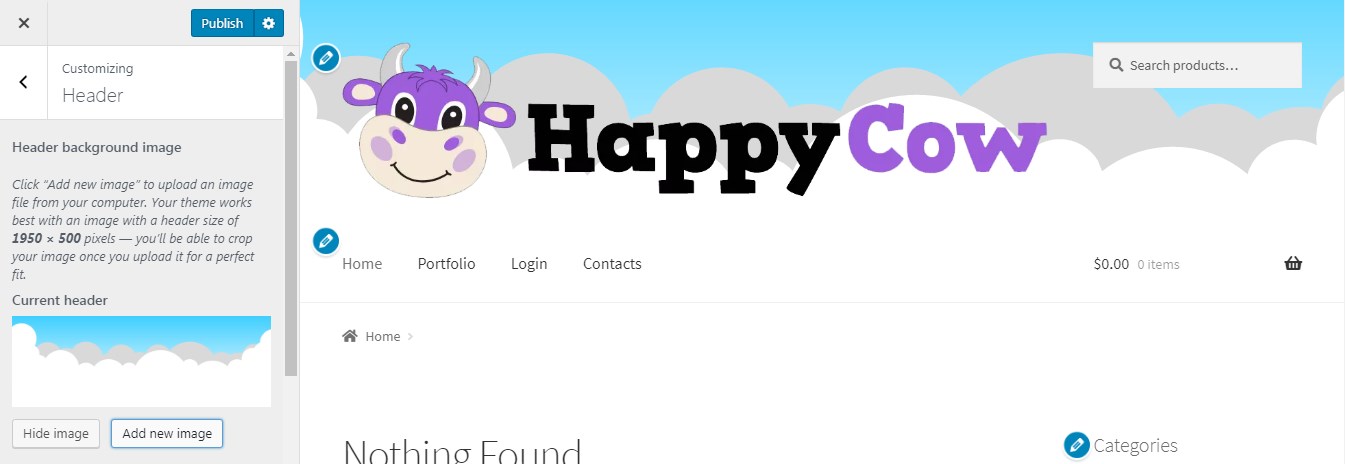
ここでの次のステップは、ヘッダーの変更です。 アップロードされたロゴと一致するように、漫画のような雲のあるものを選択しました。

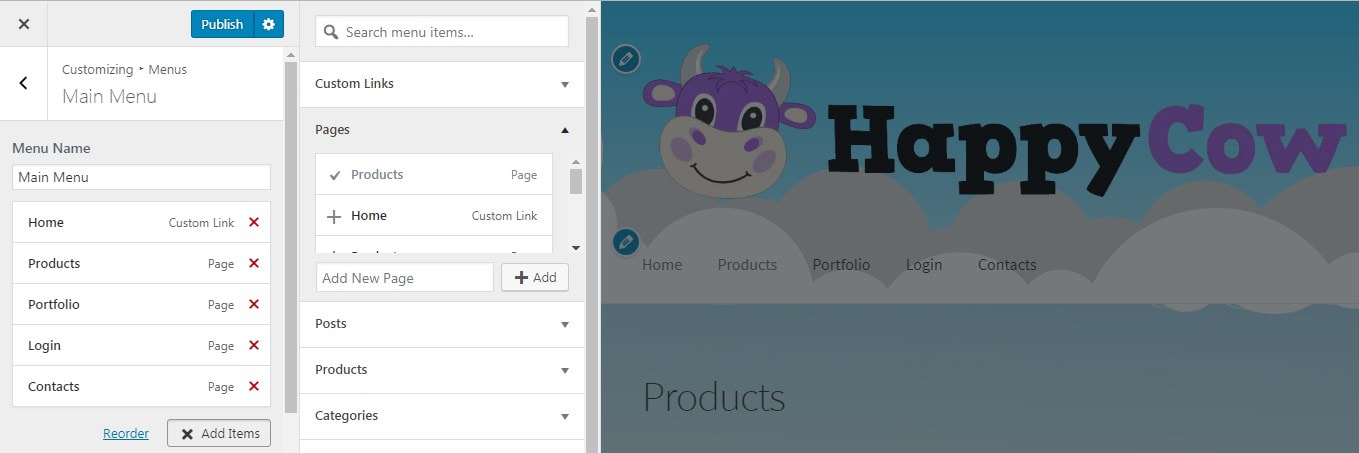
その後、メニューを管理することにしたので、メニュー項目を選択し、ドラッグ アンド ドロップして並べ替えることができるようになりました。

注:メニュー項目を作成して配置する前に、必ず管理ダッシュボードの [ページ] -> [新規追加] メニューで必要なページを作成してください。
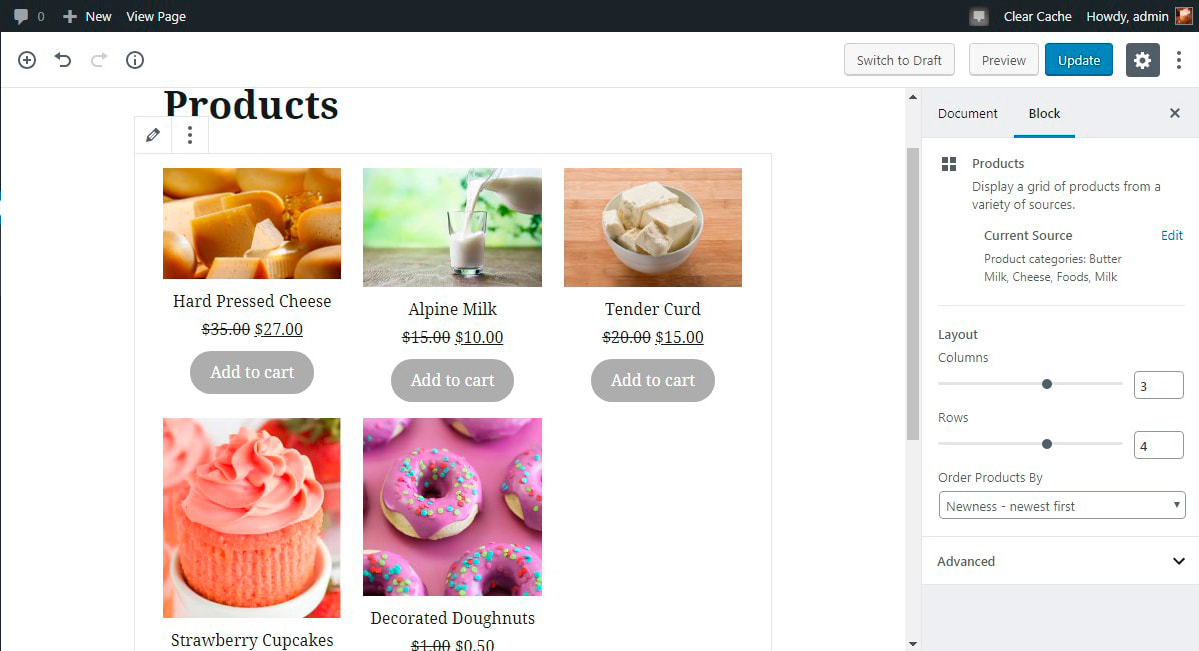
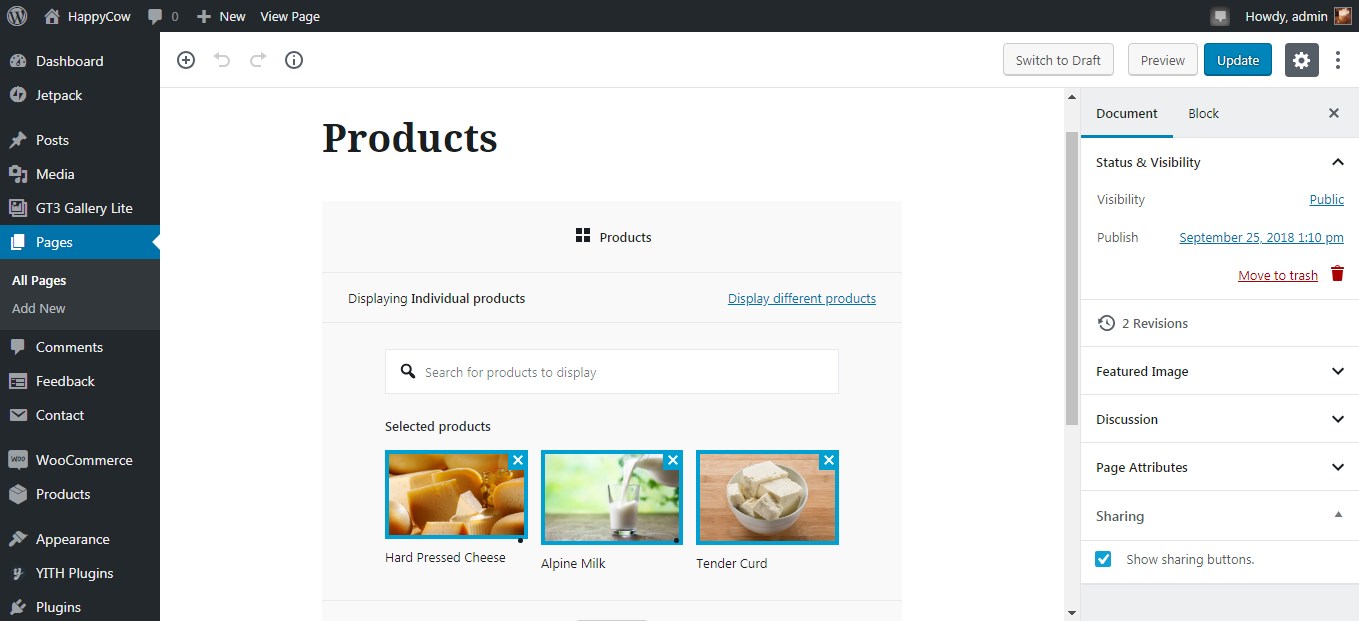
ここでの次のステップは、ホームページに表示するコンテンツの選択です。 製品ページを選択しました。 そこで、ダッシュボードの [ページ] -> [すべてのページ] -> [製品] に移動して、いくつかの製品をページに追加します。 ここでは、Gutenberg エディターで Products ブロックを使用します。 カテゴリ別にフィルタリングされた製品を表示できます

または、個々の製品を選択してページに表示します。

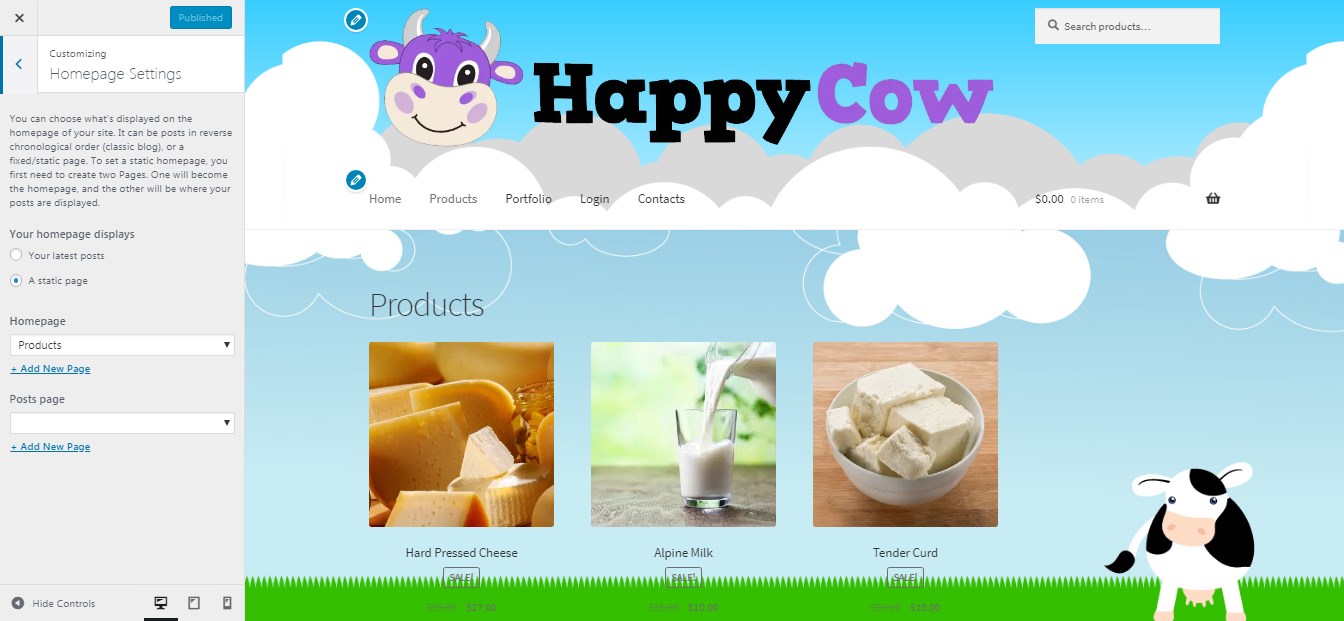
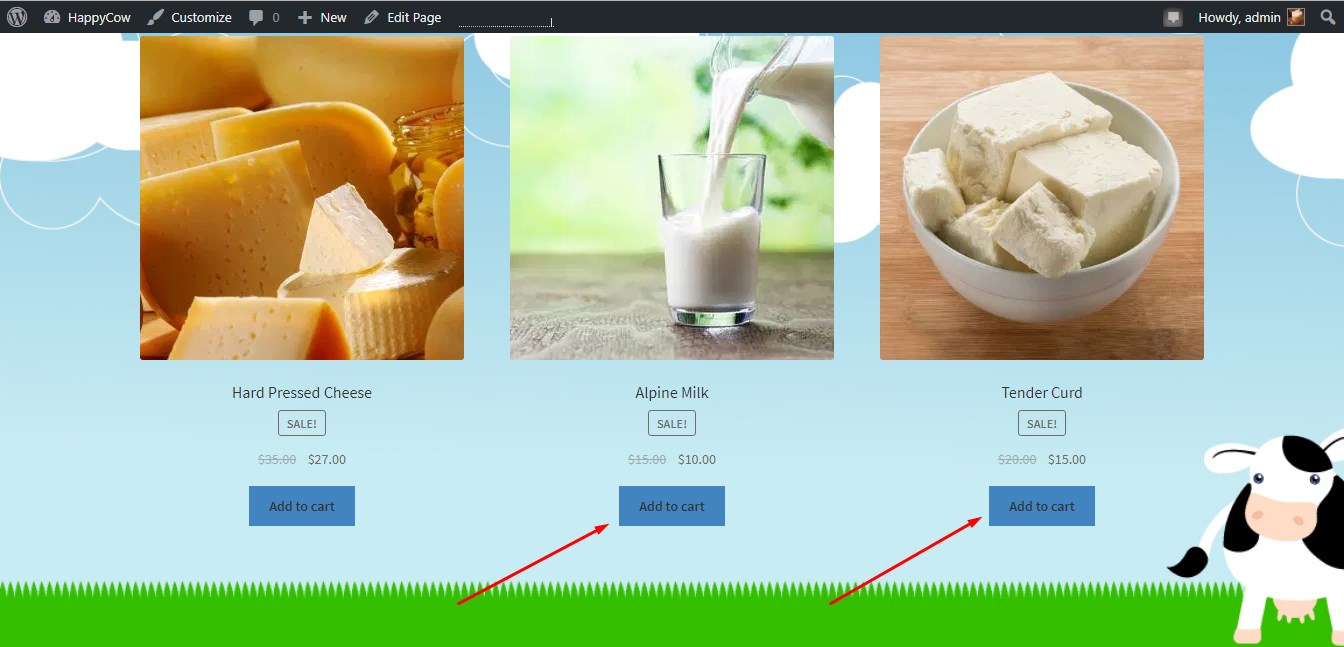
コンテンツのあるページが更新された後、ホームページで製品を観察できます。

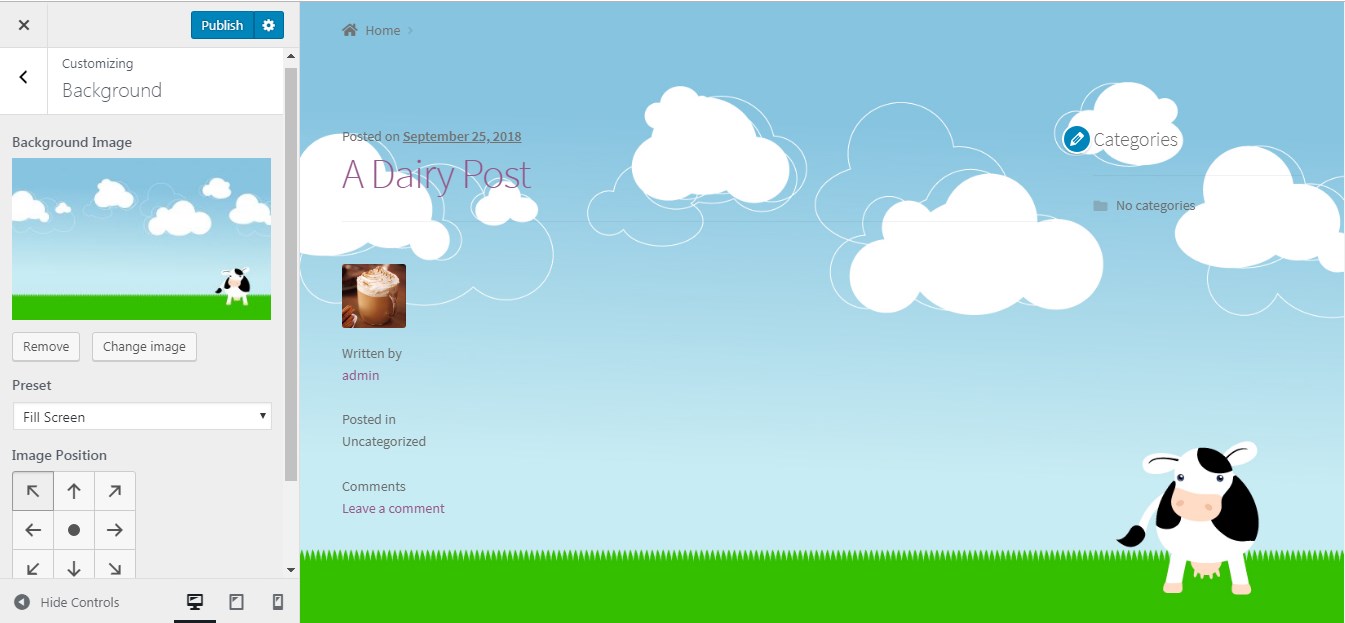
ご覧のとおり、ページの背景を変更しました。 カスタム イラストをアップロードし、全画面表示タイプを選択しました。

スクロール中にヘッダー画像と背景画像の両方を雲と一致するように選択しようとしました.

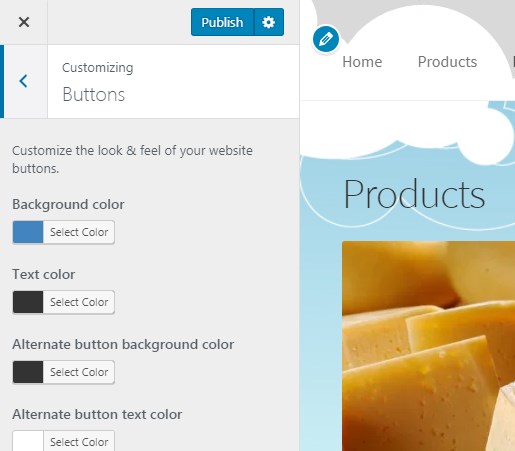
必要に応じて、ボタンの色やテーマの他の色を変更できます。

私の場合、ボタンをより明るく見せようとしました(バリアントとして)。

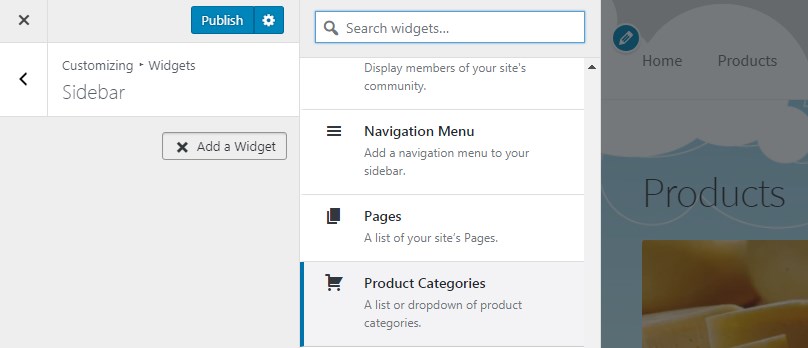
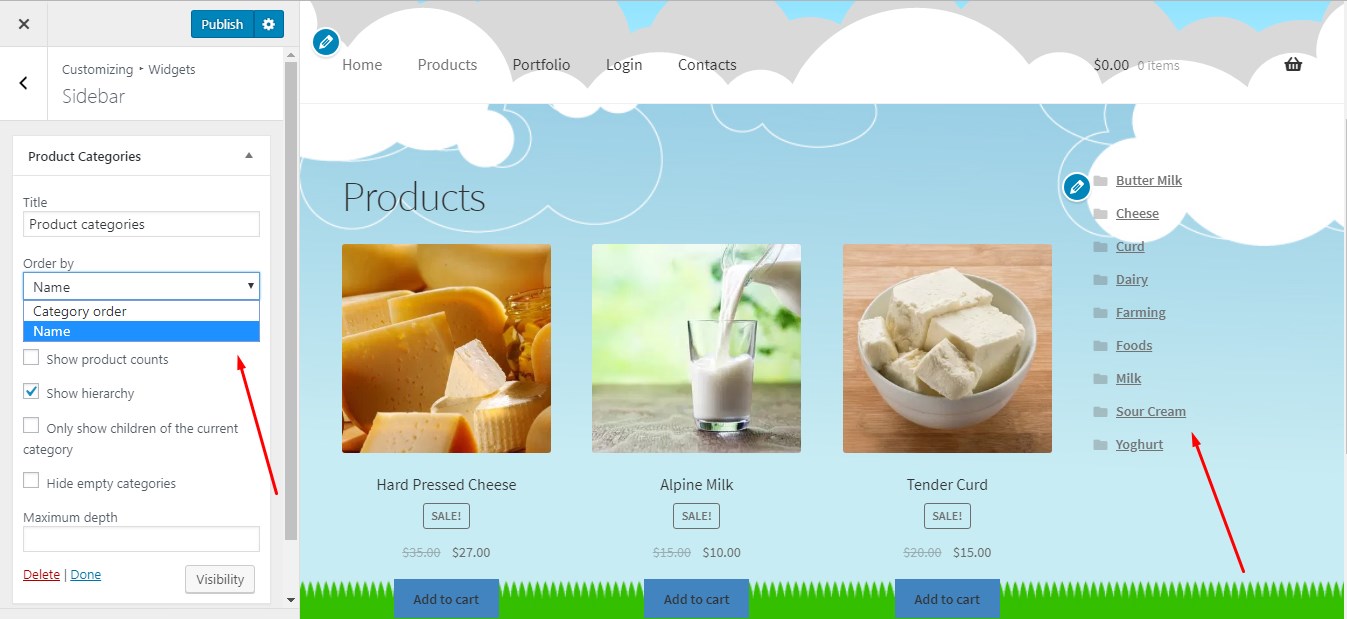
ウィジェットを管理するとき、製品カテゴリをサイドバーに追加することにしました。

必要なウィジェットを見つけて変更を加えたところ、製品カテゴリが右側のサイドバーに表示されるようになりました。

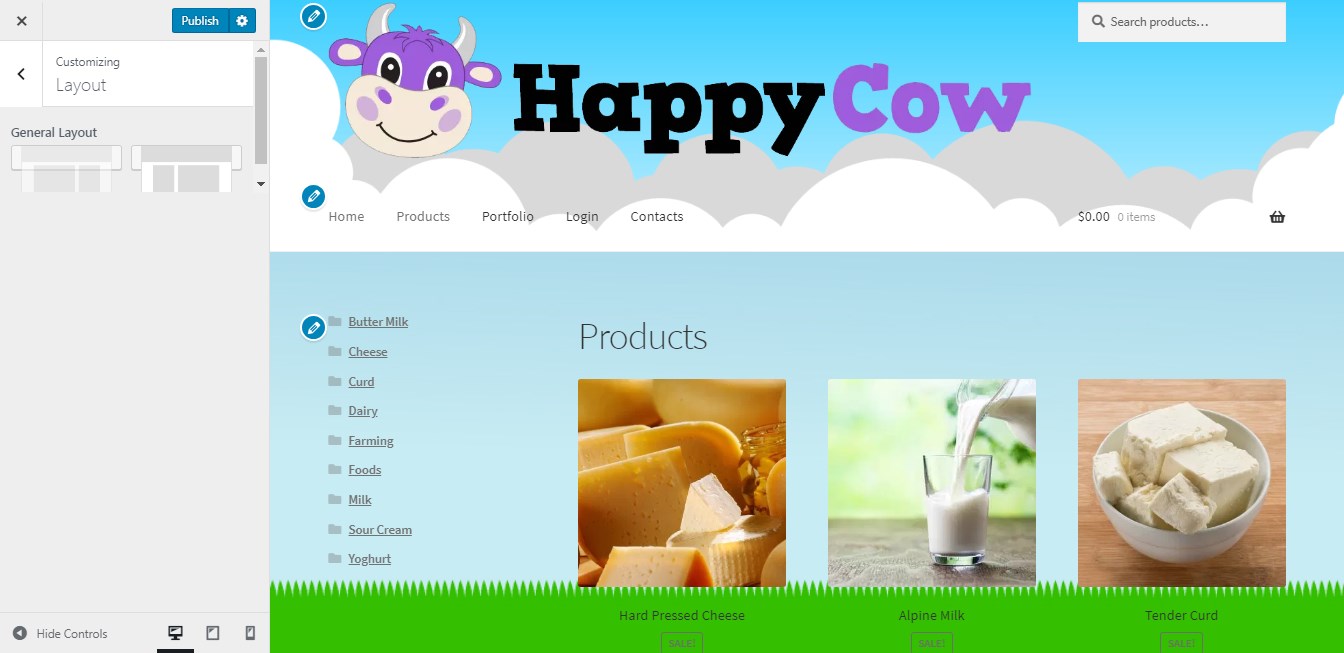
この無料の WP テーマを使用すると、サイドバーを左側に配置したい場合に別のレイアウトを選択できます。

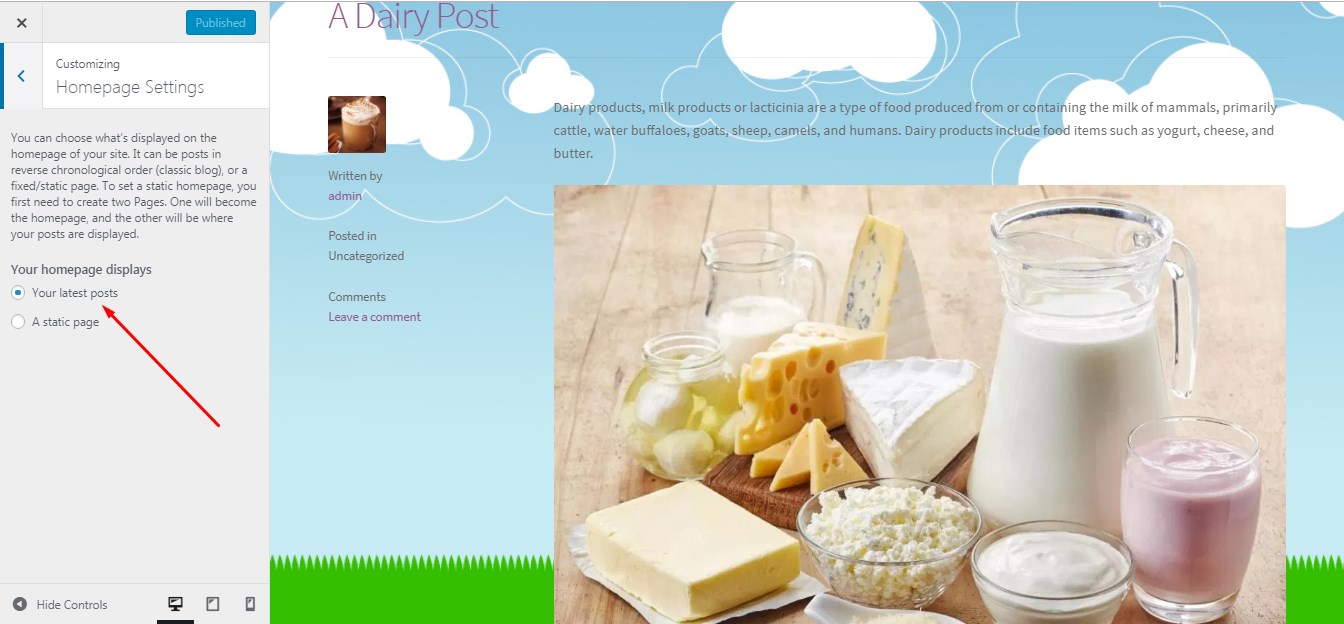
ホームページのコンテンツを変更し、静的なページではなく最新の投稿を表示したい場合は、すべての投稿を個別にカスタマイズして、より魅力的に見せることができます。

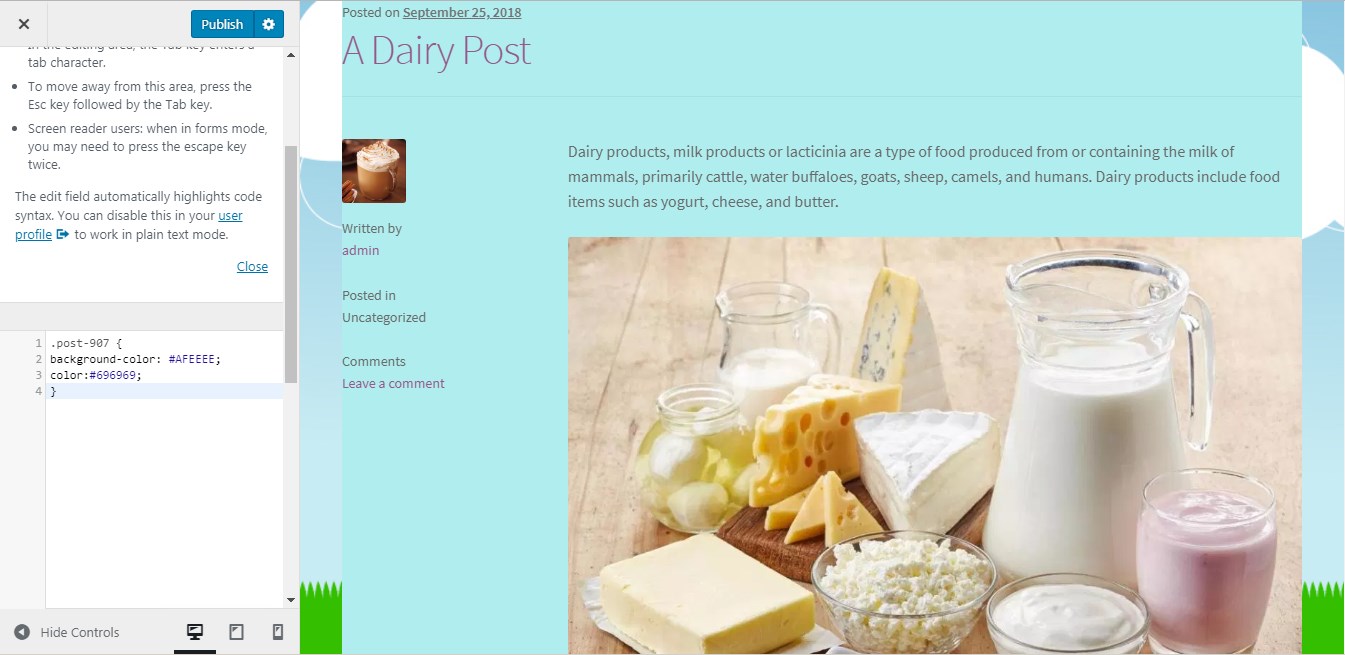
たとえば、CSS を追加して投稿のスタイルを設定し、背景色を変更することにしました。

(ここで CSS カラーコードを見つけてください。) そこで、明確な投稿 ID と選択した色で CSS を挿入しました。

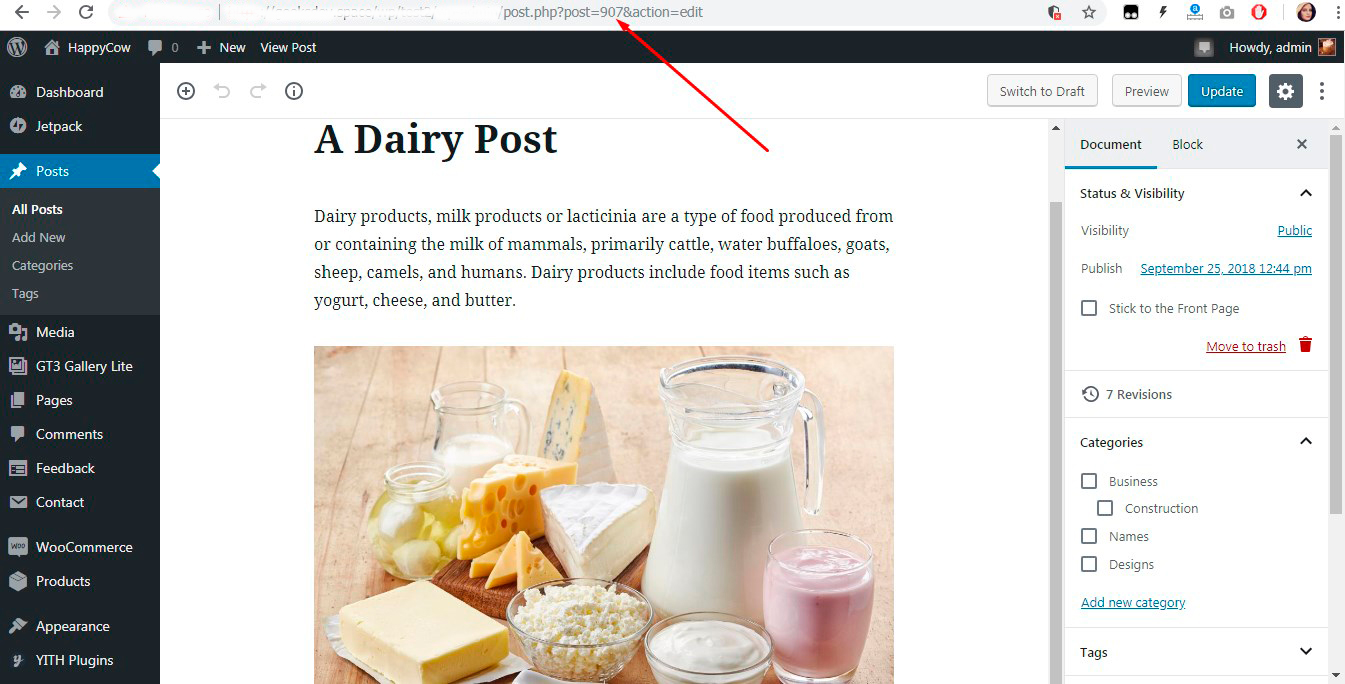
投稿の編集時に URL バーに投稿 ID が表示されます。

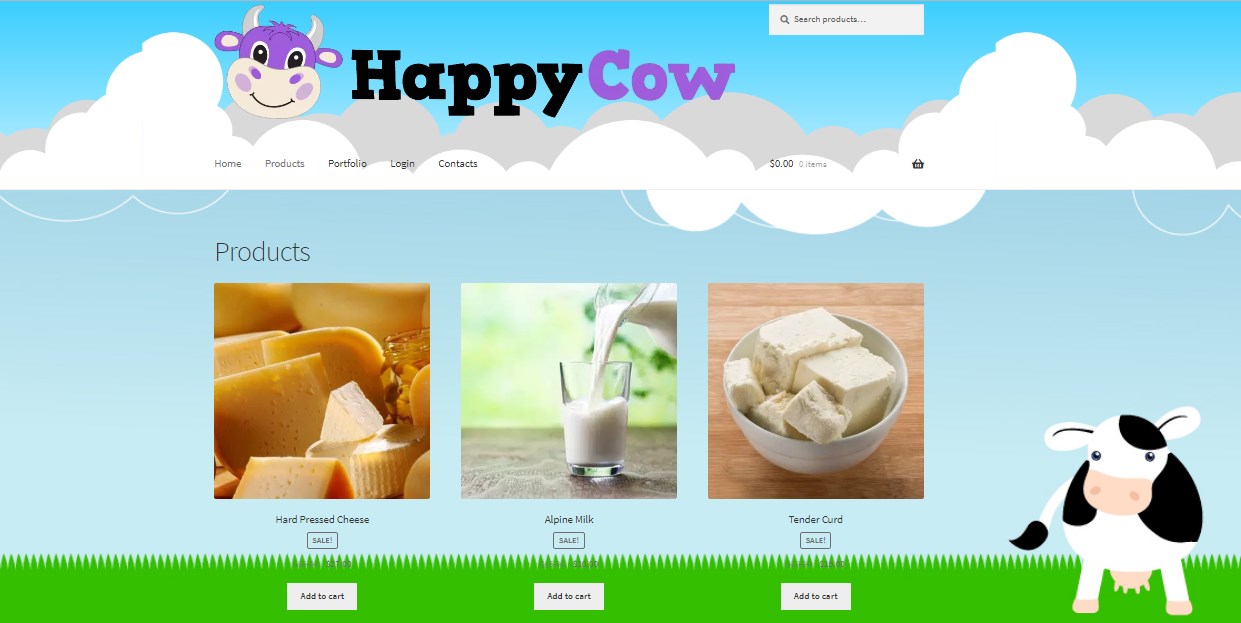
これが私の漫画スタイルの Web ページの外観です。

このスタイルに関する結論:
標準の無料の WordPress テーマを使用すると、Web サイトの外観を最大限に活用することはできないことに気付きました。 メニュー テキストのスタイル、色、およびサイズを変更したいと考えています。 カートの外観を変更したいのですが、ライブ カスタマイザーだけではできない多くの修正を加えたいと考えています。
ただし、特定の対象ユーザー向けの個人 Web サイトまたは小さなショップを作成する場合は、無料のテーマの使用から始めて、カスタム イラスト、CSS、独自のロゴ、ヘッダー画像、等
ツートーンカラー
次に適用したいスタイルは、単なる試行です。 Web ページを完全に変更することは不可能であることはすでにわかっていますが、好みに合わせて美しくカスタマイズすることは十分に可能です。
ツートン カラー スタイルを最もよく表す例をいくつか集めました。
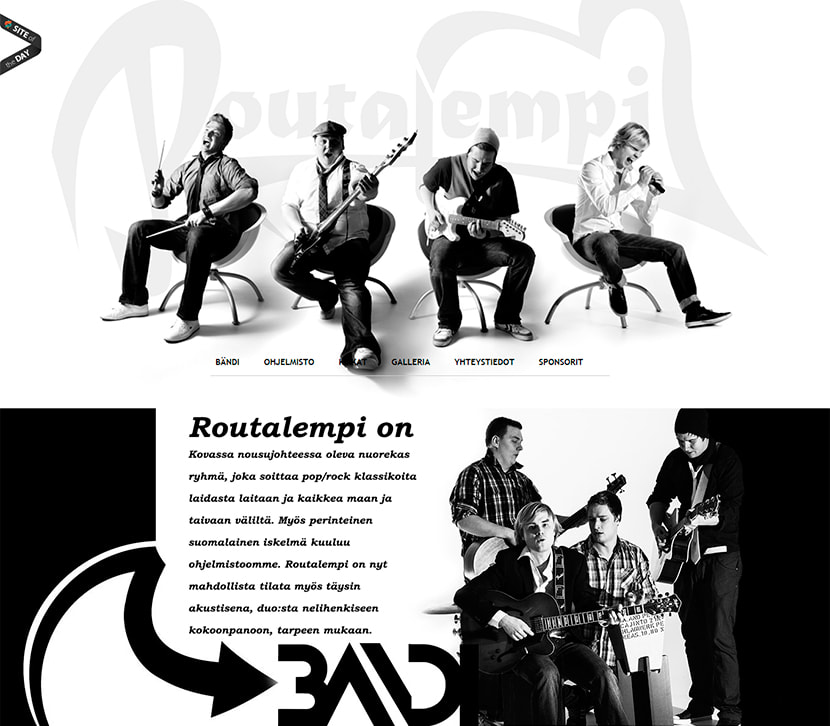
ルータレンピ


フィンランドの音楽バンドのオリジナルのウェブサイト。
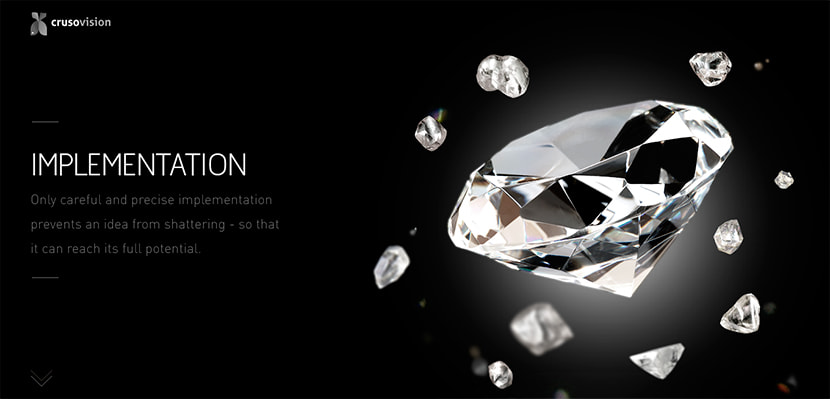
クルーソビジョン

スイスのデザインとプログラミングチームのウェブサイト。
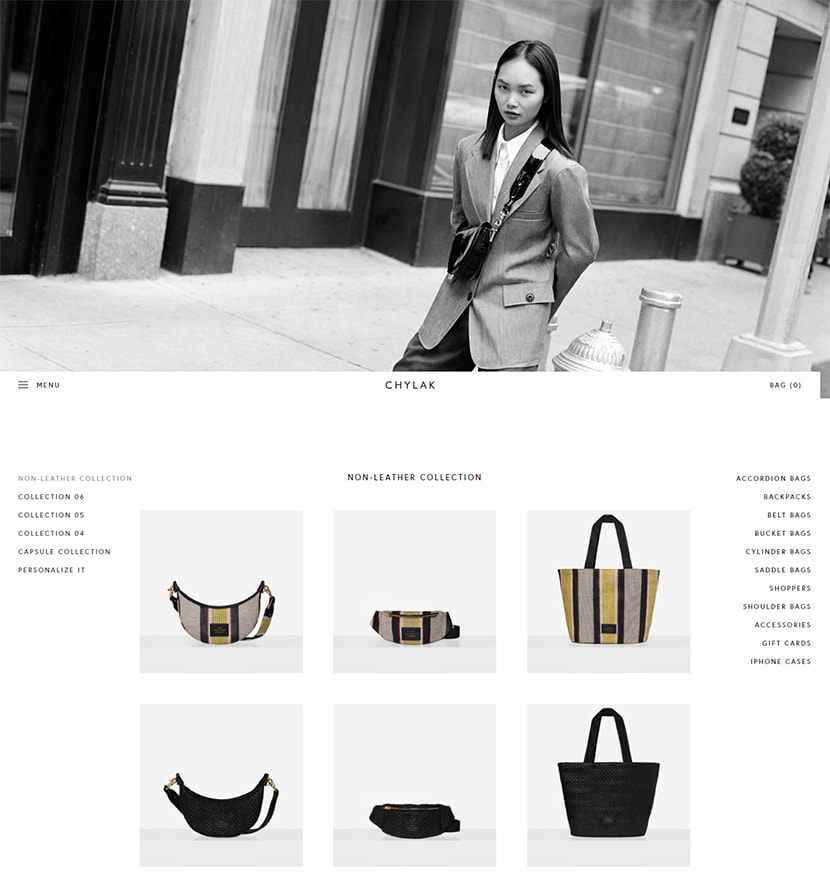
チラック

バッグやアクセサリーを販売する最小限のオンライン ストア。
したがって、次のカスタマイズ実験では、Twenty Seventeen のデフォルトの WordPress テーマを使用します。これは、初心者向けのシンプルで標準的なソリューションです。 イラストレーターとステンシル メーカーのポートフォリオ サイトを作成したいと考えています。
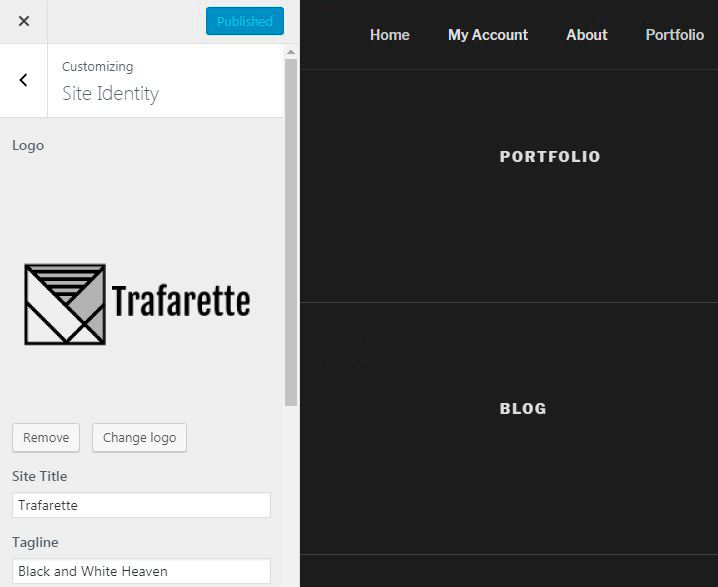
ここでは、無料のロゴ生成サービスを使用して、Web サイトのタイトルを考案し、自分でロゴを作成しました。 ここではロゴの高さを編集できないので、元のサイズの 200×200 px でアップロードします。

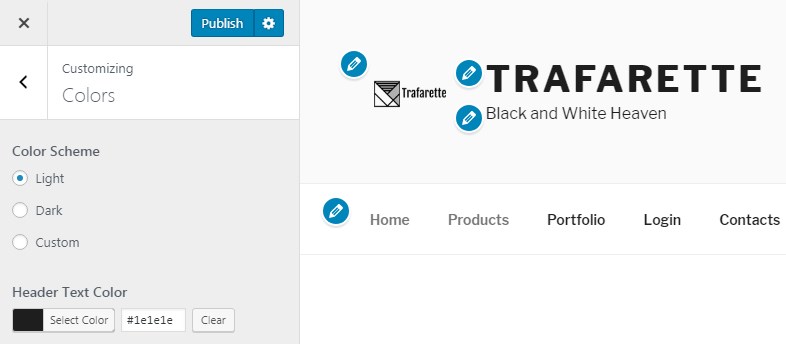
このテーマでは、Web サイトの配色を明るい色、暗い色、またはカスタムのいずれかから選択できます。

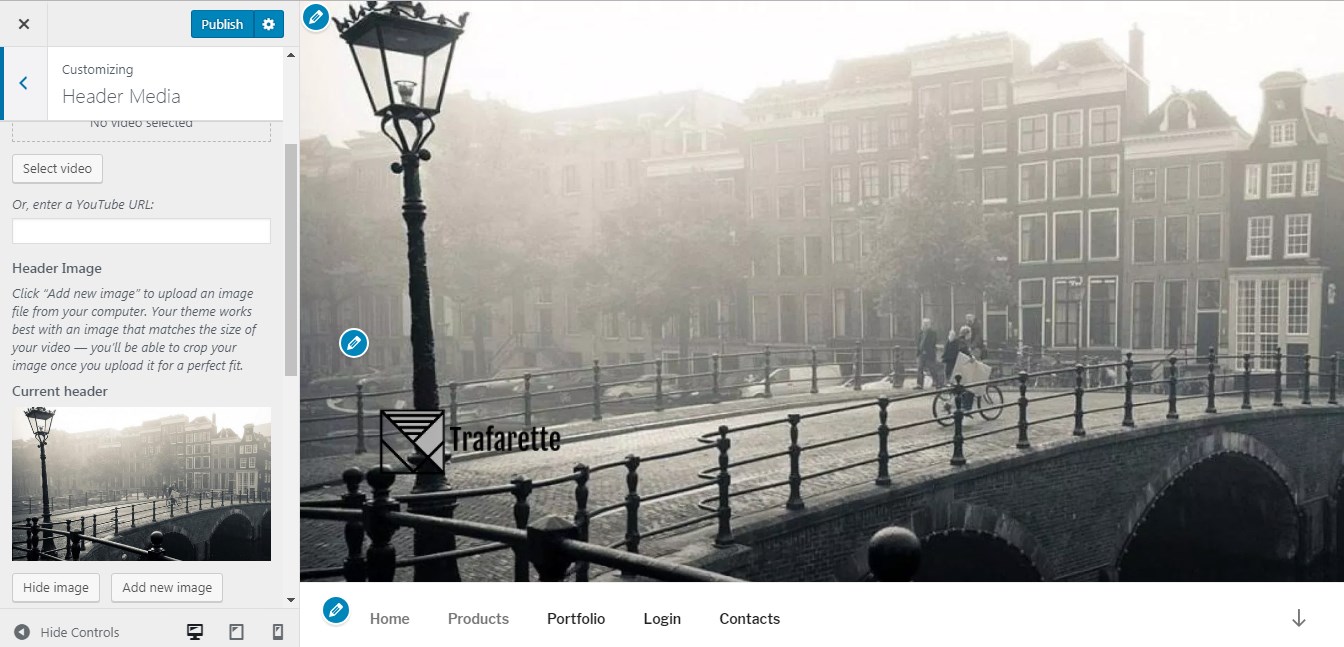
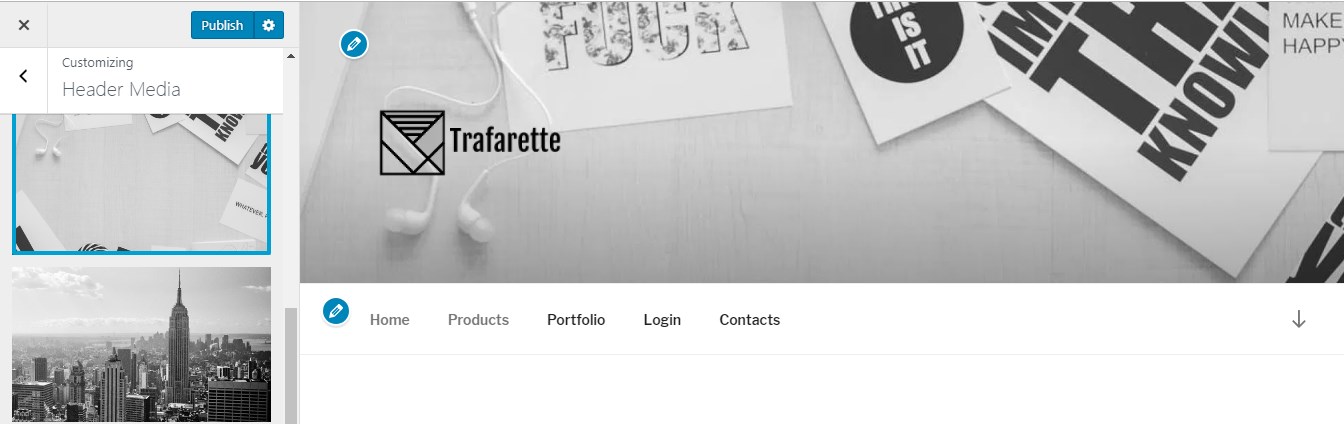
その後、さまざまなヘッダー メディアを試して、最終的に最適なものを選択します。

ロゴがはっきりと見えるヘッダーを選択することが重要です。

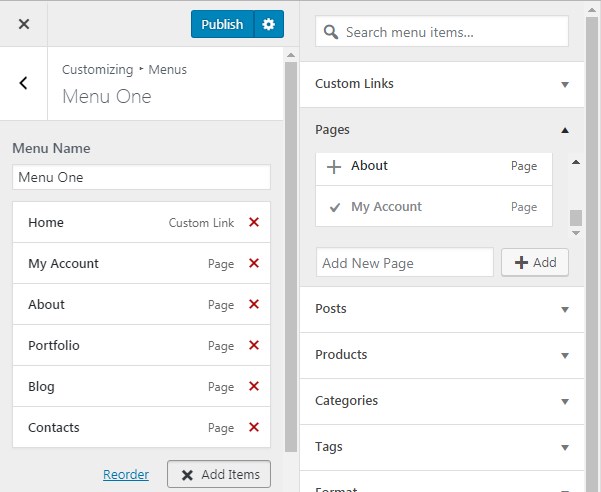
最初のテーマと同じようにメニューを管理しています。

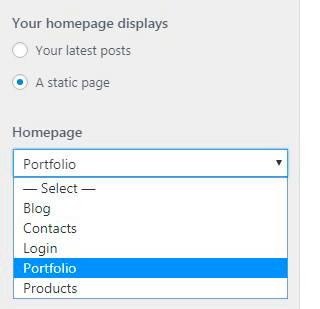
そして今、私はホームページのコンテンツを選択します – 私はポートフォリオの静的ページを好みます.

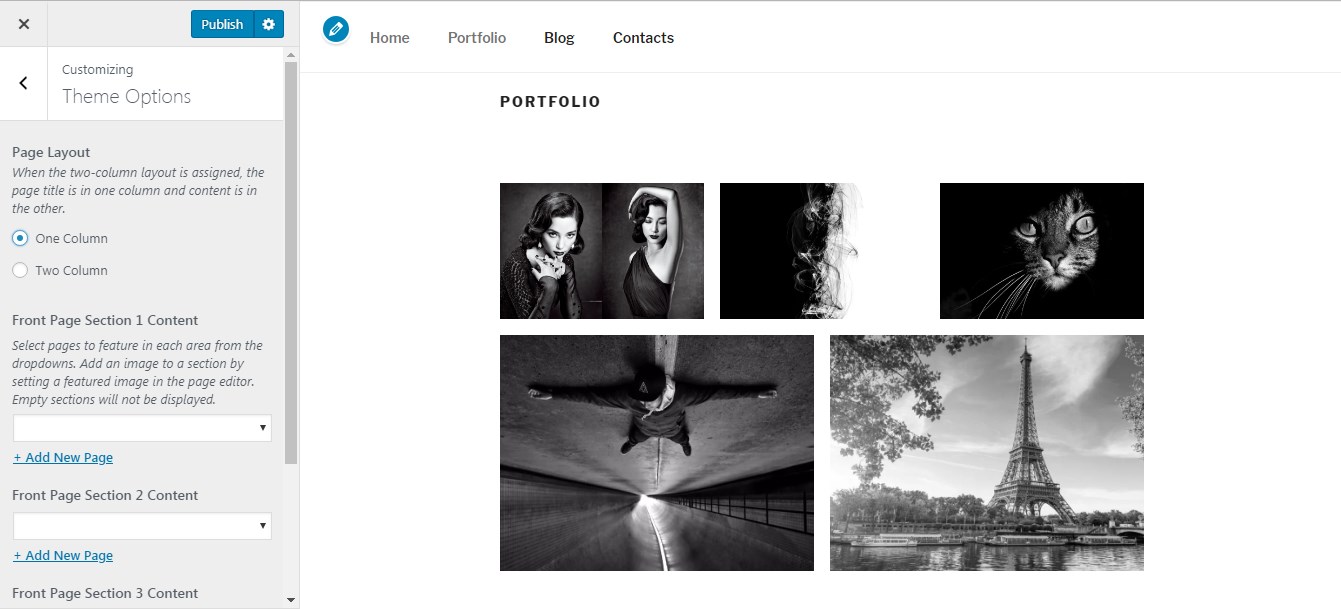
ポートフォリオ ページに表示する写真をギャラリーにアップロードしたので、カスタマイザーの [テーマ オプション] に移動し、ポートフォリオの見栄えを良くするために [1 列のページ レイアウト] を選択します。

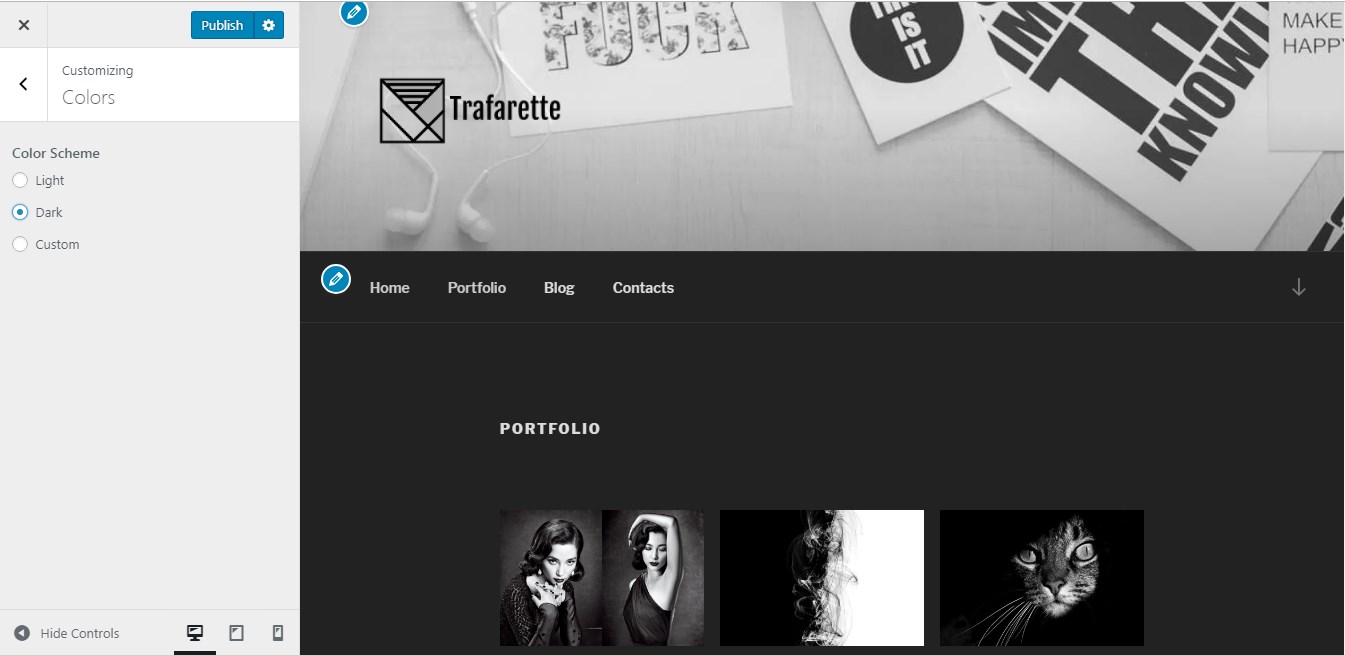
背景を変更するときは、カスタマイザーの [色] セクションに移動して、暗い配色を選択します。 ここで私ができることはこれだけです。

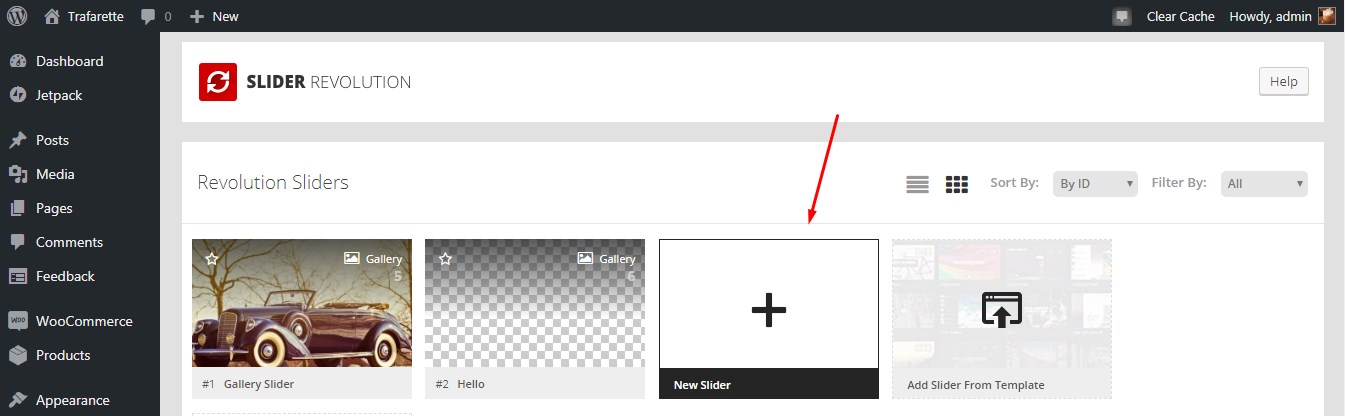
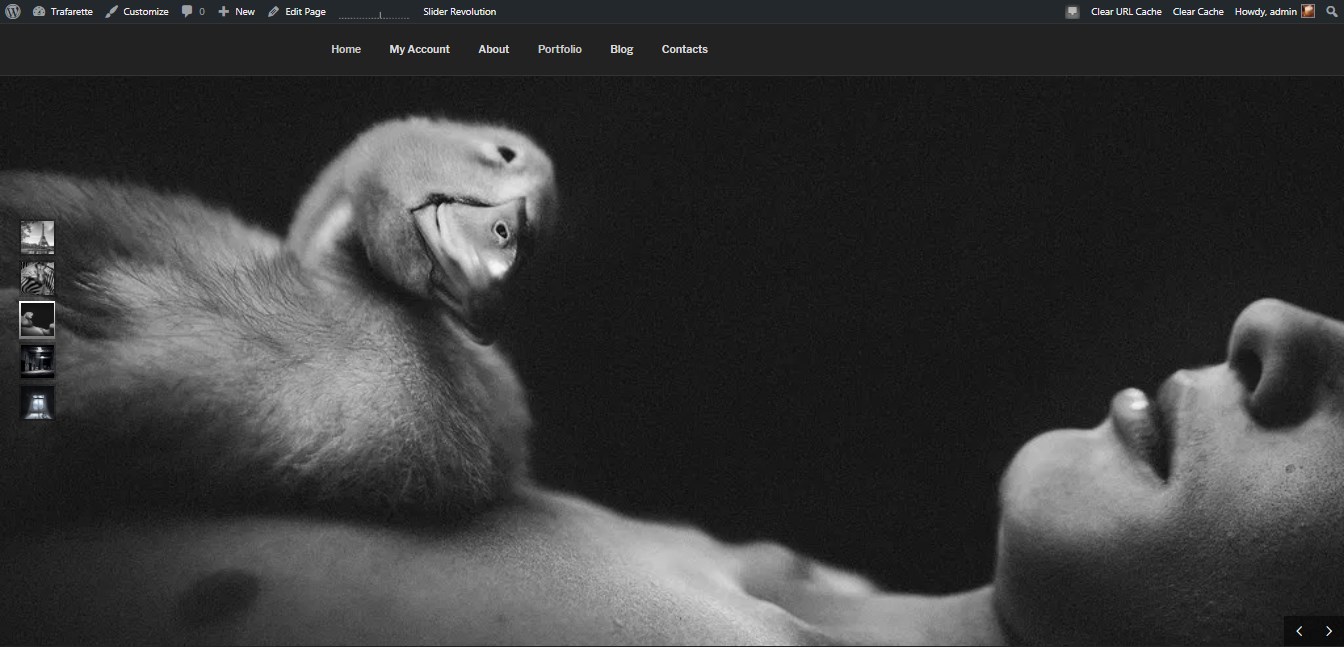
そして、ポートフォリオの上にホームページのスライダーを追加したいと思います。 Revolution Sliderプラグインを使用してスライダーを追加する方法に関する詳細なガイドは、こちらで読むことができます.
[新しいスライダー] をクリックするだけです

タイトルとエイリアスを挿入してさらに進みます。

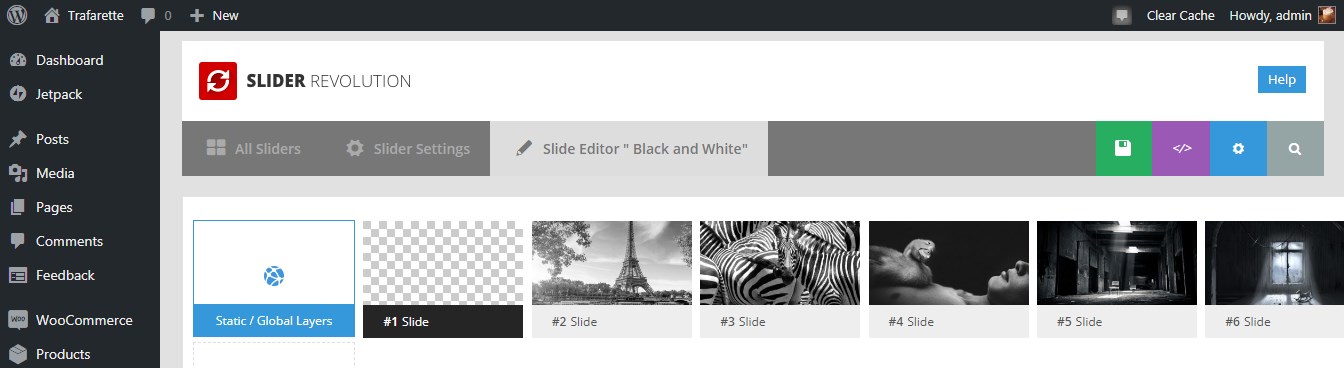
メディア ライブラリから一連の写真を選択すると、スライドが挿入され、保存する準備が整います。

これが私のスライダーです。

結論:
ツートン カラー スタイルは最小限のものと見なされているため、「ホイールを発明」して特別なものを作成する必要はありません。 この場合、Web サイトのスタイリングは簡単な作業になると思います。
写真のリアリズム
次のカスタマイズ実験のために 3 番目のテーマを有効にしたとき、もちろん、以前のテーマの設定がここに保存されているので、以前のデザイン用に作成したスライダーが現在のテーマでも非常によく見えることがわかりました。

先に進む前に、最も魅力的な写真のようにリアルな Web サイトをいくつかご覧ください。
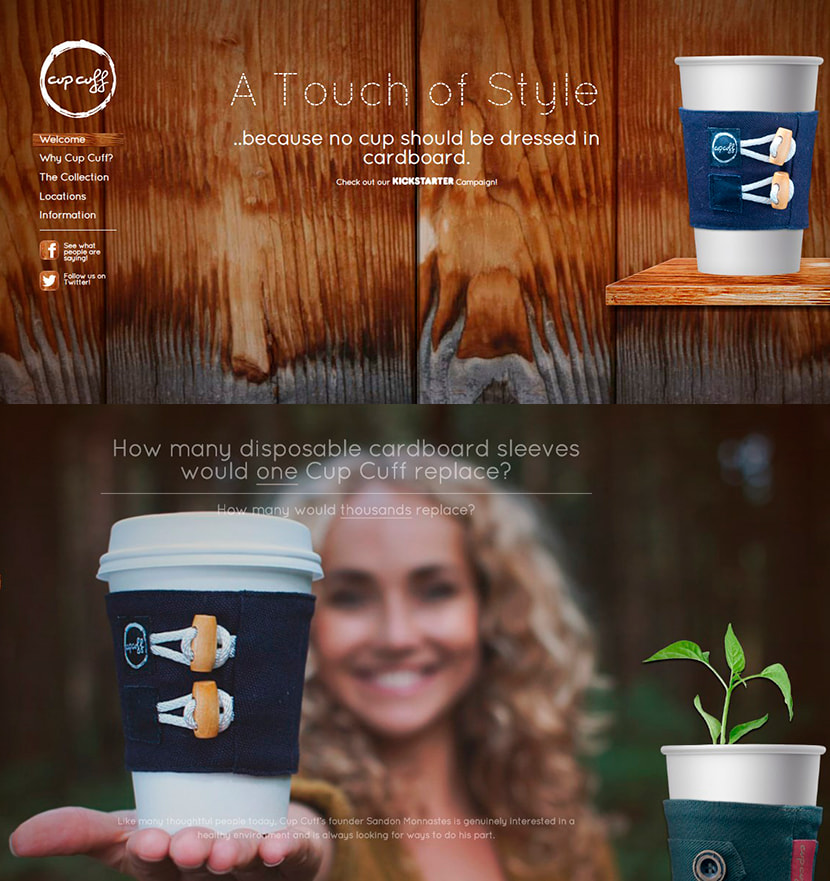
カップカフ

環境に負荷をかけないカップカフの専門販売会社です。
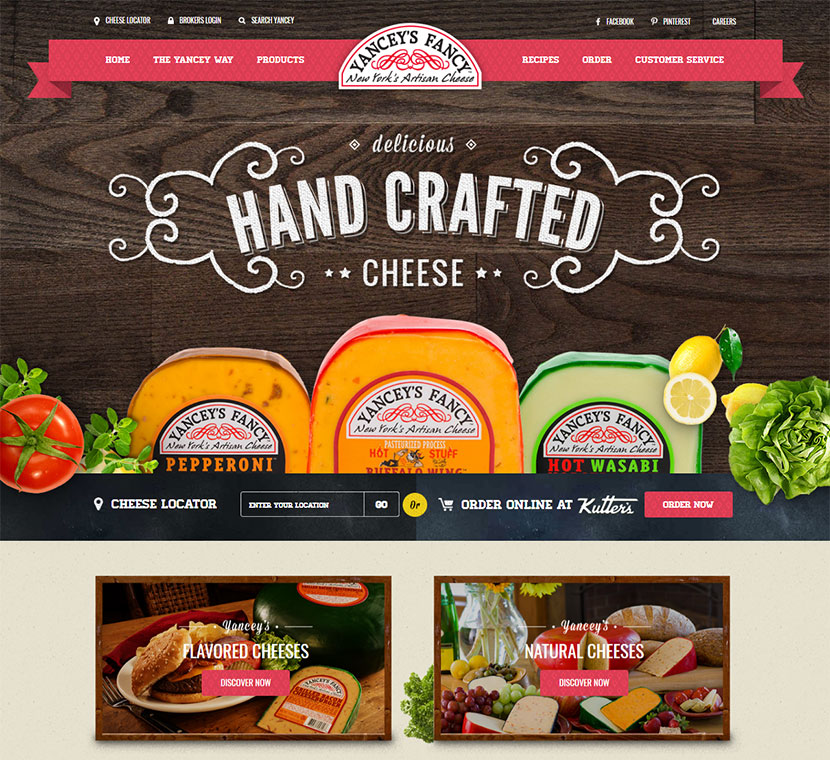
ヤンシーのファンシー

ニューヨークの職人チーズ会社のウェブサイト。
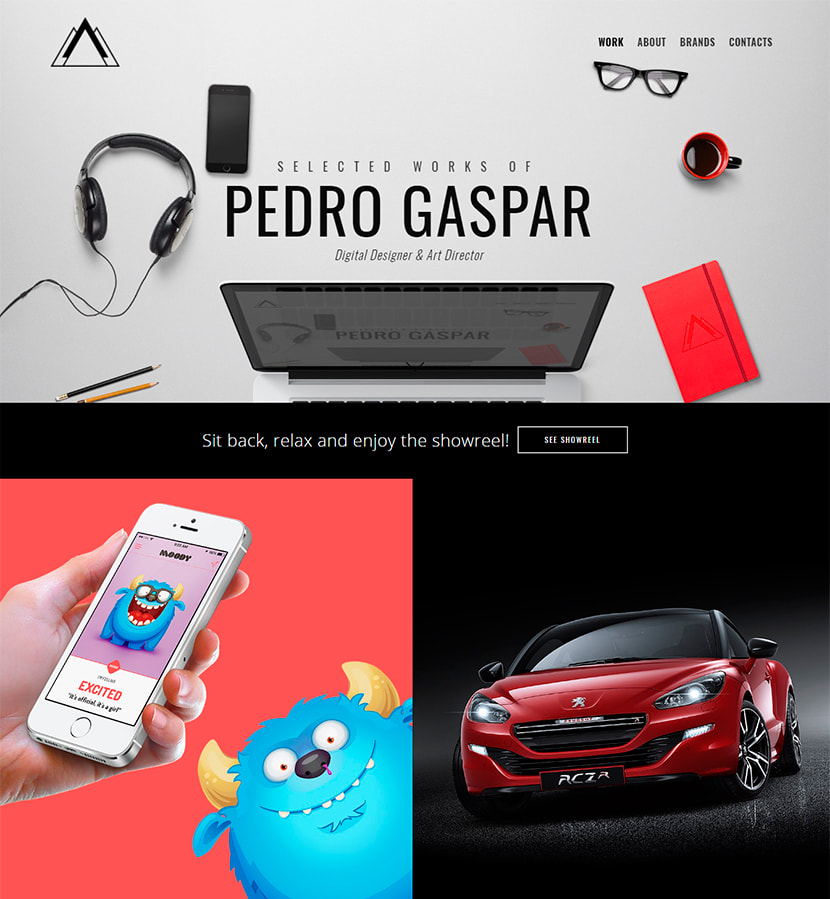
ペドロ・ガスパル

デジタル デザイナーとアート ディレクターのポートフォリオ。
WP Daddy's baby – 無料の Oswald One-Page Creative WordPress テーマを紹介できることをうれしく思います。 公式の WordPress ディレクトリから既にダウンロードしている場合は、個人またはビジネスのニーズに応じてカスタマイズしようとしている可能性があります。
テーマのドキュメントをダウンロードして学習し、どのようなカスタマイズの可能性があるかを確認できます。 フォト リアリズム スタイルまたはその他の好みのスタイルで Web サイトをカスタマイズしてみてください。 「BaseBall Addict」Web サイトで使用したカスタマイズの可能性をいくつか紹介します。
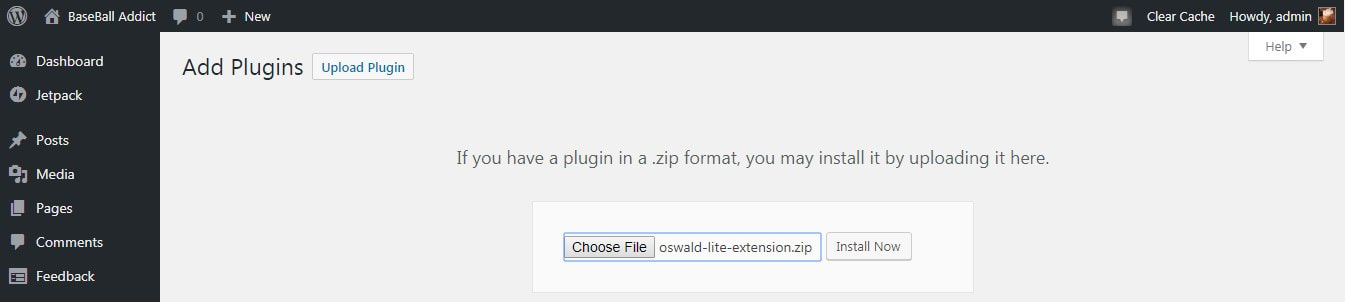
Oswald テーマのカスタマイズを開始する前に、Oswald Lite 拡張機能をインストールしてアクティブ化し、デモ コンテンツのインポートに使用します。 Plugins -> Add New -> Upload Plugin に移動し、zip ファイルをアップロードして拡張機能をインストールします。

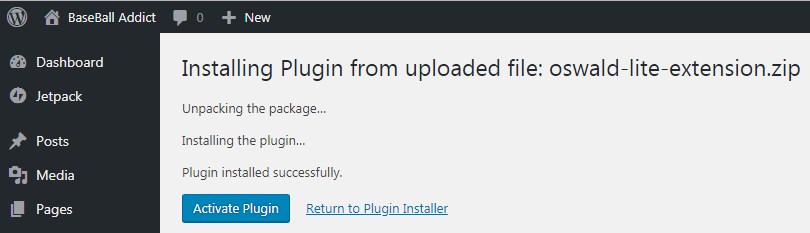
インストール後、プラグインを有効化します。

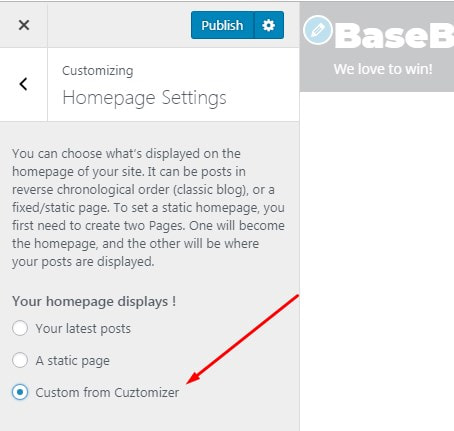
これで、[外観] -> [カスタマイズ] -> [ホームページ設定] に移動し、[カスタマイザー] オプションから [カスタム] を選択できます。 その後、簡単にウェブサイトの編集を開始できます。

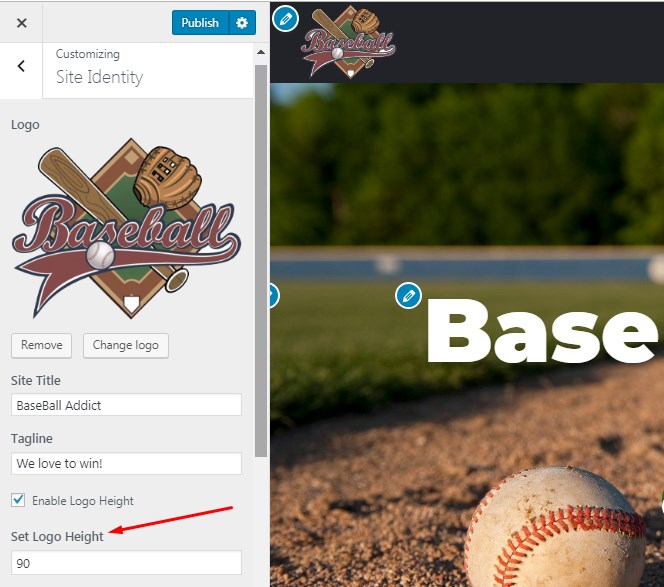
サイト ID から始めて、自分のサイトのロゴをアップロードします。 テーマではロゴの高さを設定できるため、推奨されるロゴ サイズが 265×90 の場合、ロゴの高さを 90 px に簡単に設定できます。

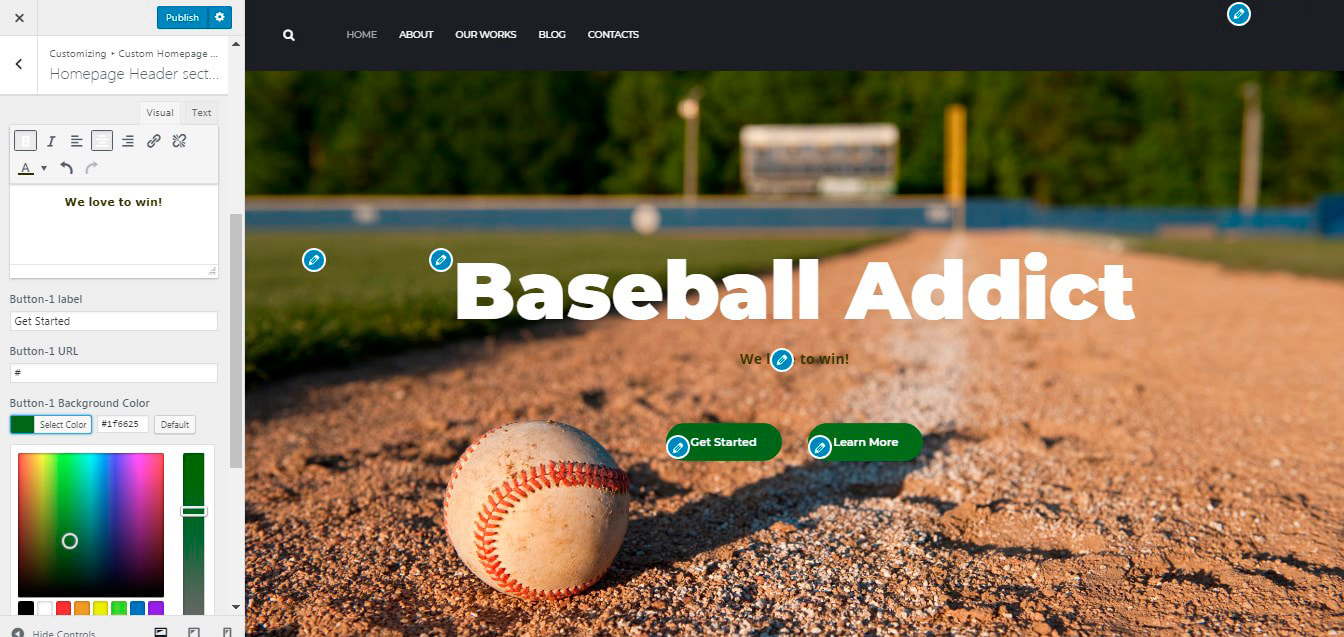
カスタマイザーのカスタム ホームページ コンテンツ セクションに移動すると、ホームページ ヘッダー セクションが見つかります。ここでは、ヘッダー画像のアップロード、タイトルの変更、本文とその色の変更、ボタンの色とテキストの選択などを簡単に行うことができます。 .

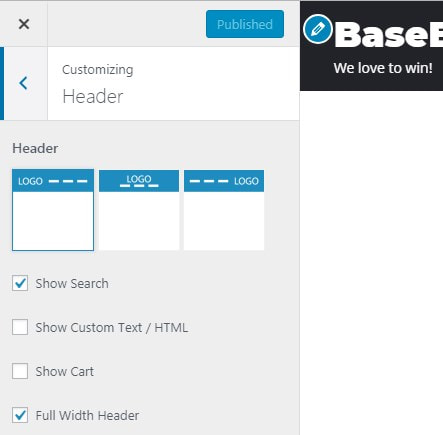
ところで、カスタマイザーのヘッダー セクションでは、ロゴとメニューの位置を定義するヘッダー レイアウトを選択できます。

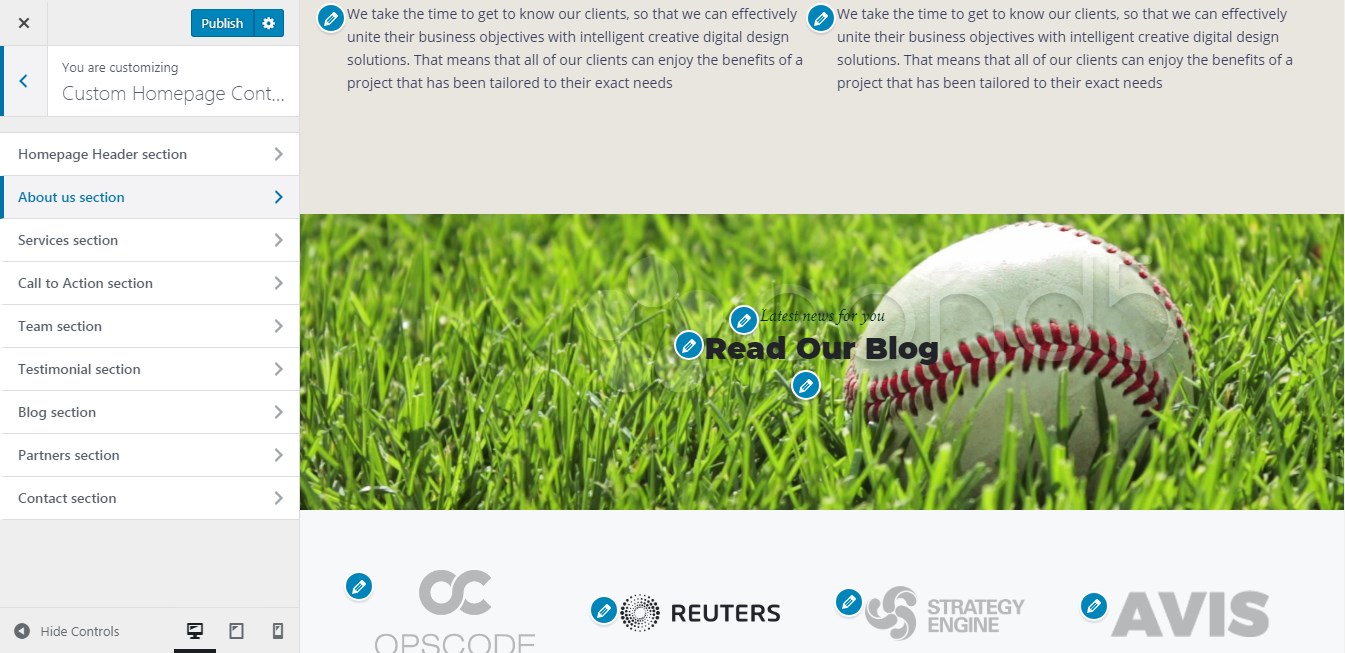
各セクションの近くにある編集鉛筆をクリックすると、会社概要、サービス、チーム、またはウェブサイトの他のセクションを簡単に編集できます。

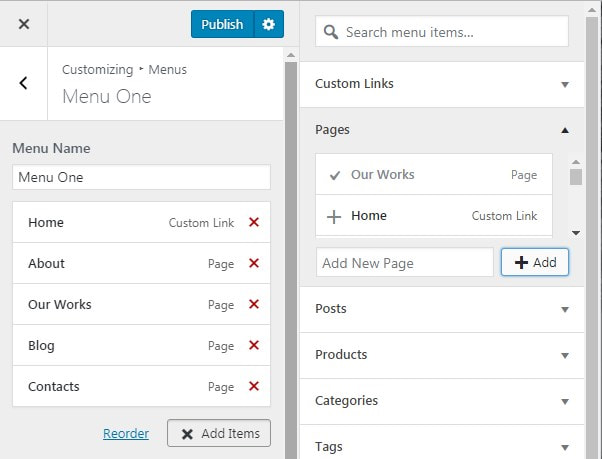
他の無料テーマと同じように、メニューを簡単に編集することもできます。

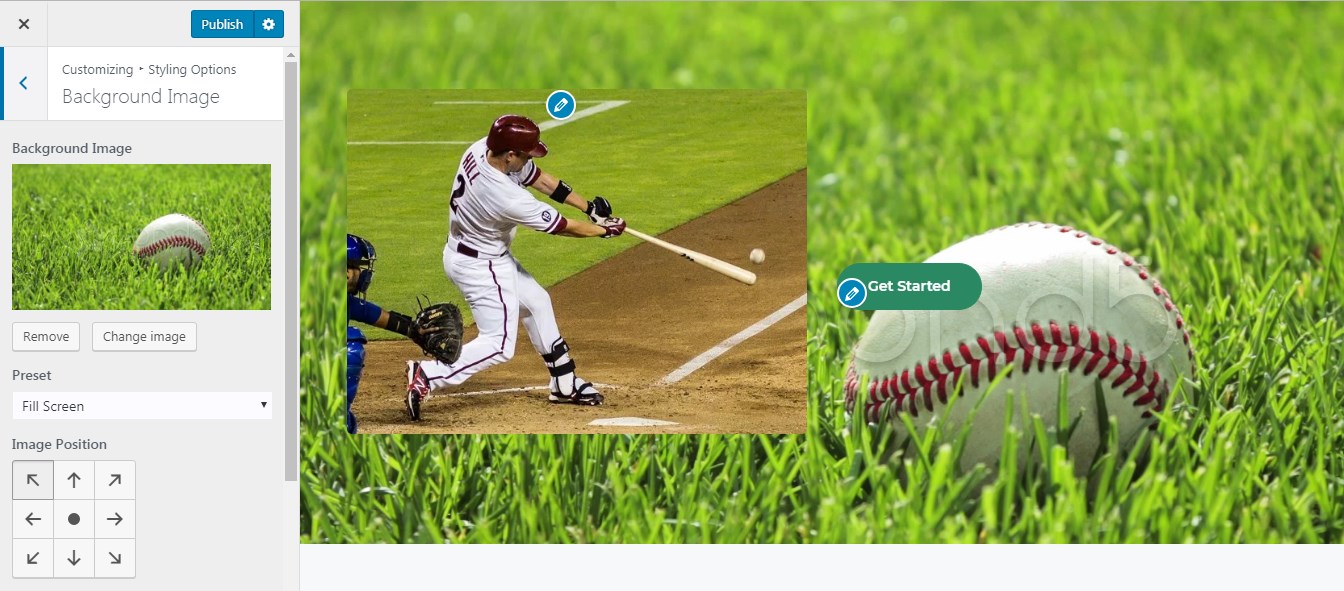
カスタマイザーのスタイリング オプションを使用すると、背景画像をアップロードし、そのプリセットと位置を選択できます。

結論:ご覧のとおり、私は Oswald を使用して野球向けの Web サイトを作成しようとしていましたが、かなり成功したと思います。 私がこれまでに使用したすべての無料の WordPress テーマの中で、Oswald はカスタマイズの可能性が最も高いテーマです。 ただし、さらに多くの機能と編集オプションを備えたプレミアムの代替品では征服できません.
最終的な考え:
大規模な企業 Web サイトまたは信頼できる名刺を作成する必要がある場合は、Web サイトの作成に真剣に取り組み、複数の機能とカスタマイズの機会を備えた完璧なプレミアム デザインを選択することをお勧めします。 しかし、個人のブログ、限られたターゲット ユーザー向けの小さなオンライン ストア、または 1 ページのプロモーション Web サイトを作成するだけの場合は、無料の WordPress テーマを選択してカスタマイズすることをお勧めします。
私の実験では、専門家による再設計なしに本質的な変更は不可能であり、カスタマイズは、最初のテンプレートの本質を変更することなく、さまざまな方法で Web サイトのスタイルを設定するのに役立つだけであることが示されました. テーマによって提供されるカスタマイズの可能性が高いほど、カスタム Web サイトの外観がより本物らしくなります。 それは、コーディングのスキルを持たない通常のユーザーとしての私にとっての経験でした。 このレビューがあなたにとっても興味深いものであったことを願っています。 またね!
メラニー H.
