WordPress に免責事項を自動的に追加する方法 (簡単な方法)
公開: 2023-05-25WordPress Web サイトに免責事項と重要な通知を即座に表示したいですか?
免責条項は、企業を法的な動きから守り、顧客にさらなる情報を提供するのに役立ちます。 通常、コンテンツ素材に免責条項を手動で入力する必要があります。
この記事では、簡単なプロセスを使用して WordPress で免責事項を即座に増やす方法を紹介します。

WordPress で免責事項を表示する理由
WordPress Web ページに免責事項を導入することは、重要な通知やお知らせを Web サイト訪問者に伝えるための優れた方法です。 また、ユーザーがしがちな約束に対して企業が法的に責任を負わないようにすることもできます。
ウェブサイトに免責事項を表示できるケースはたくさんあります。 たとえば、Web サイトに製品やサービスの推奨機能がある、またはアフィリエイト リンクがあると有効にします。 Web サイトで商品を紹介しているプロバイダーからどのように報酬を得ることができるかを示す FTC 開示を表示できます。
同様に、明確な規制が適用される分野で事業を展開している場合は、法的な免責事項を明確に示すことができます。 これは、健康関連や幸福に関するヒント、法的提案、経済的な金融投資のガイドラインを提供する場合に非常に便利です。
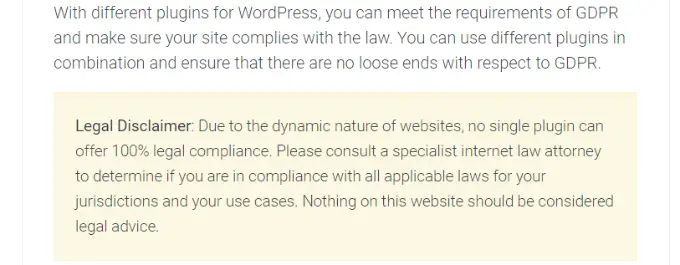
一般事実保護規則 (GDPR) に関するブログ サイトの記事を作成していると許可されています。 法的なヒントを得るには Web 規制弁護士に連絡する必要があることをエンド ユーザーに通知する免責事項を示すことができます。

一方、個人の意見を共有する WordPress Web サイトをお持ちの場合は、開示を含めることで法的措置から保護することができます。
報告によると、allow’ は WordPress に免責事項をすばやく追加する方法のようです。 下の戻るリンクをクリックすると、この投稿の任意のセクションに戻ることができます。
- WordPress での免責事項の作成
- WordPress に免責条項を定期的に導入する
WordPress での免責事項の作成
書き込みコンテンツエディタを使用して、開示情報を WordPress に手動で組み込むことができます。 ブログ投稿または Web ページに免責事項の内容を入力するだけです。 一方、WordPress にはこれらの免責事項を即座に表示するための選択肢が用意されておらず、Web サイトの各ページを編集する必要があるため、これには時間がかかります。
これを行う簡単な方法は、WPCode を使用することです。 これは、カスタマイズされたコード スニペットの処理と挿入を非常に簡単にする最高の WordPress コード スニペット プラグインです。
コード ブロック スニペットとは何ですか?
WPCode には、免責事項を作成するために使用できるカスタマイズされたブロック スニペット機能があります。 これは、サイト上のあらゆる場所に機械的に配置できるパーソナライズされた WordPress ブロックを生成します。
通常、これにはコードを変更するか、再利用可能なブロックを構築する必要があります。 WPCode を使用すると手順が簡単になり、Web サイトのコードをいじったり、投稿やページを手動で編集したりする必要がなくなります。
免責事項を作成する以外にも、この WPCode の側面を使用して、連絡先からアクションまでの梱包コンテナ用にパーソナライズされた WordPress ブロックを作成したり、重要な通知を選別したり、タイプや画像スライダーを含むインタラクティブなブロックを作成したり、その他にもはるかに多くのことを行うことができます。
このチュートリアルでは、カスタム メイドのブロック スニペットの代替機能を備えているため、WPCode Professional モデルを使用して作業します。 それでも、すぐに始めることができる WPCode の無料版もあります。
まず、WPCode Pro プラグインを入れてアクティブにする必要があります。 サポートが必要な場合は、WordPress プラグインのセットアップ方法に関するガイドを参照してください。
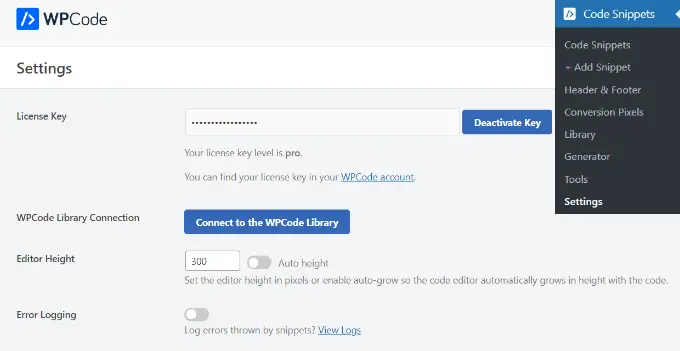
アクティベーション時に、WordPress 管理パネルからコード スニペット » 設定に進み、ライセンス キーを入力できます。 WPCode アカウントの場所で重要なライセンスが見つかります。

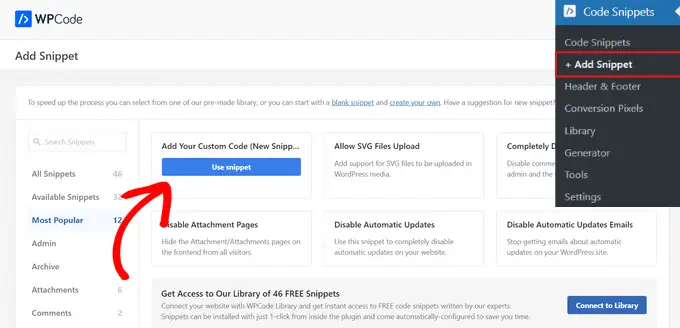
将来的には、WordPress ダッシュボードからコード スニペット » + スニペットの増加に移動できるようになります。
ここから、‘カスタムメイドのコードを追加(新しいスニペット)’の代替案を選択する必要があります。

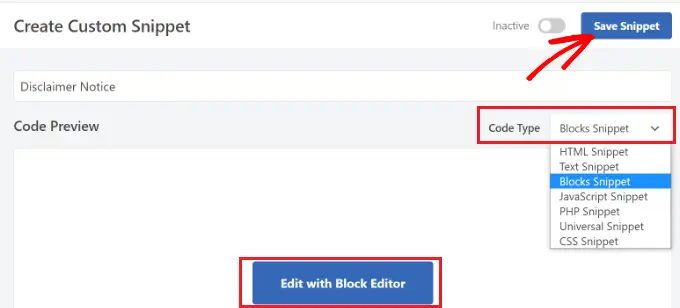
その直後に、‘Disclaimer See.’ のようなスニペットの ID を入力できます。
今後は、 [コードの種類]ドロップダウン メニューをクリックして、‘ブロック スニペット’ の可能性を決定する必要があります。 完了したら、[スニペットの保存をヘルプ]ボタンをクリックするだけです。

WordPress 記事エディターを使用して、免責事項を編集できるようになりました。
これを行うには、先に進み、[‘ブロック エディタで編集’] ボタンをクリックします。

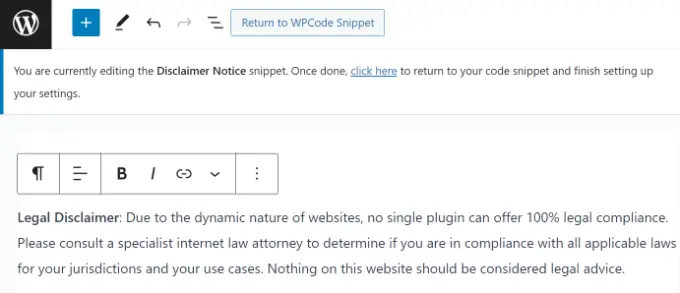
次に、WordPress のブロックエディターに移動します。 先に進み、免責事項の内容をテキストで入力します。

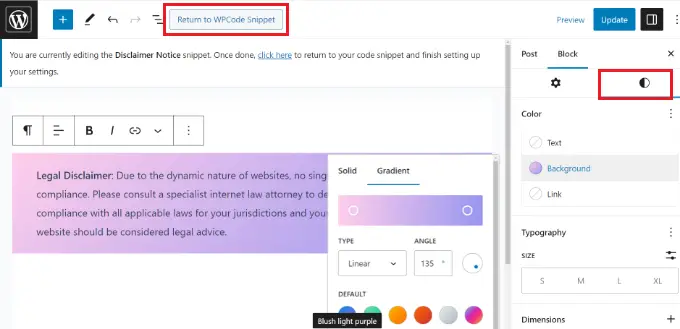
ブロックエディターのスタイル選択を利用して、免責事項の検出をさらにカスタマイズできます。
正しい設定パネルの ‘Type’ タブにのみ変更します。 この記事から、テキスト、履歴、ハイパーリンクの色を変更できます。 テキストコンテンツのサイズを編集する選択肢もあります。
このチュートリアルでは、テキストの緩和から目立つように、免責事項の発見に実績の色を組み込みます。 ‘[更新]’ ボタンをクリックすることを忘れないでください。

免責条項をカスタマイズした直後に、メジャーにある ‘WPCode スニペットに戻る’ ボタンをクリックできます。
WordPress に免責事項をすばやく組み込む
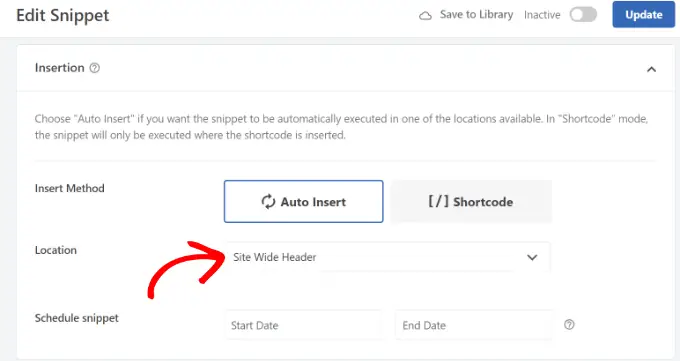
WPCode スニペット表示が表示されたら、「挿入」部分まで下にスクロールするだけです。 ここでは、免責事項がいつ、どこで公開されるかを確認できます。
‘Insert System’ をVehicle Insertにメンテナンスできます。 その直後に、先に進み、[サイト] ドロップダウン メニューをクリックします。

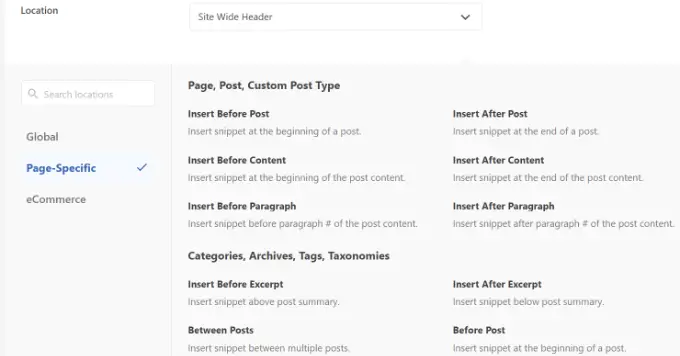
WPCode はさまざまな選択肢を明確に表示するようになりました。 事前に「Web サイト - 固有」タブに移動してください。
将来的には、Web サイトで免責事項を表示する場所を決定できます。 たとえば、投稿の冒頭、いくつかの段落の直後、投稿の最後など、さまざまな場所に表示されます。
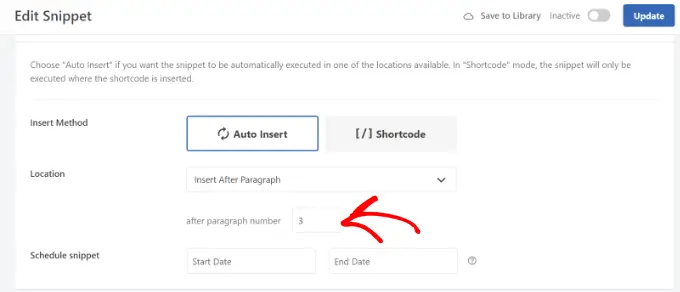
このチュートリアルでは、‘「段落のすぐ後に挿入」’ ソリューションを選択します。 こうすることで、スニペットはすべての Web ページのさまざまな段落の直後に表示されます。

WPCode では段落の量を選択することもでき、その後すぐにカスタム ブロック スニペットが表示されます。
説明のために、デモ Web サイトのすべてのインターネット ページで、最初の 3 つの段落に続いて免責事項が定期的に表示されるようにしたいと考えています。

完了したら、ブロック スニペットをアクティブにすることを忘れずに、上部にある [更新] ボタンをクリックしてください。
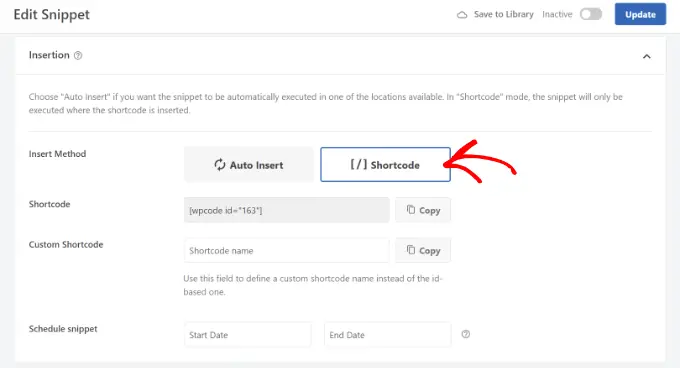
さらに、ショートコードを利用して正確なインターネットページに免責事項を挿入することもできます。
挿入戦略を車両挿入からショートコードに変更するだけです。

その後、ショートコードをコピーして、Web サイト上の任意の場所に追加できます。 たとえば、特定の Web ページや投稿に免責事項を表示できます。
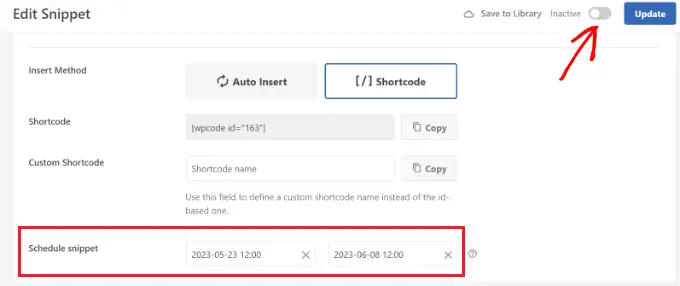
WPCode では、免責事項スクリプトのスケジュールを設定することもできます。 これは、インターネット サイト上で時間をかけて検索する必要がある場合に非常に実用的です。 スニペットをスケジュールするには、開始日と終了日のみを選択できます。

完了したら、スニペットをアクティブにすることを忘れずに、「‘Update’」ボタンをクリックしてください。
Web ページにアクセスして、実際の免責事項を確認できるようになりました。

この記事が、WordPress に免責事項をすぐに含める方法について学習するのに役立つことを願っています。 また、企業 Web サイトに必須の WordPress プラグインと機器のリストと、理想的な方法で電子メール出版物を作成する方法もご覧ください。
この投稿が気に入った場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Fb で私たちを発見することもできます。
「WordPress で免責事項を自動的に増やす方法 (簡単な方法)」という記事は、WPBeginner に初めて掲載されました。
