GoogleショッピングにWordPress製品を自動的に追加する方法
公開: 2023-03-14WordPress 製品を Google ショッピングに追加しますか?
オンライン ストアの商品を Google ショッピングに追加すると、トラフィックを増やし、より多くの顧客にリーチし、収益を増やすことができます。
この記事では、WordPress 製品を Google ショッピングに簡単に追加する方法を紹介します。

WordPress 製品を Google ショッピングに追加する理由
Google ショッピングは、Amazon や Etsy のような仮想市場であり、ユーザーは商品の宣伝にお金を払っているさまざまなオンライン ストアの商品を検索、表示、比較できます。
WooCommerce ストアをお持ちの場合、商品を Google ショッピングに追加することは、ビジネスにとって非常に有益であることがわかります。
あなたの製品は、Google ショッピングを閲覧しているすべてのユーザーに表示されます。これにより、WordPress Web サイトのトラフィックが増加し、より多くの収益が生まれ、より多くの顧客がもたらされます。

そうは言っても、WordPress製品をGoogleショッピングに追加する方法を見てみましょう.
GoogleショッピングにWordPress製品を追加する方法
ステップ 1: Google 販売アカウントを作成する
商品を Google ショッピングに追加するには、まず Google Merchant Center でアカウントを作成する必要があります。 これは、Google ショッピングで表示するために商品情報が保存される場所です。
まず、Google Merchant Center のページにアクセスし、[Sign up for free] ボタンをクリックします。

その後、Google はあなたのオンライン ビジネスについて尋ねます。
該当する回答にチェックを入れて、ウェブサイトの URL を入力してください。

詳細を入力すると、別のページにリダイレクトされます。
ここでは、ページの下部にある [Google Merchant アカウントを作成] ボタンをクリックするだけです。
![[Google Merchant アカウントを作成] ボタンをクリックします。 Click the Create Google Merchant Account button](/uploads/article/17516/klt9AeNavDv0YwSD.png)
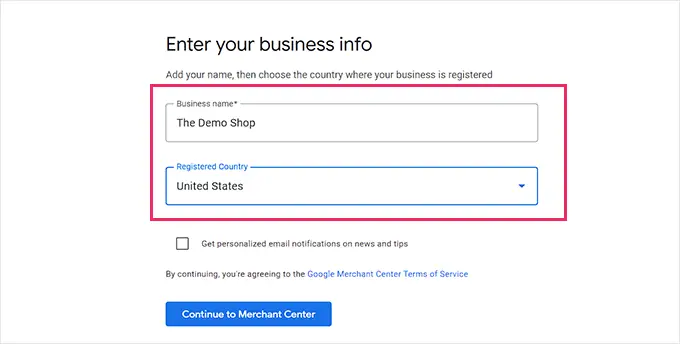
ここで、ビジネスの詳細を提供するよう求められます。 ビジネス名を書くことから始めることができます。
次に、「登録国」オプションの下にあるドロップダウン メニューから、ビジネスの本拠地の国を選択します。
その後、[Merchant Center に進む] ボタンをクリックします。

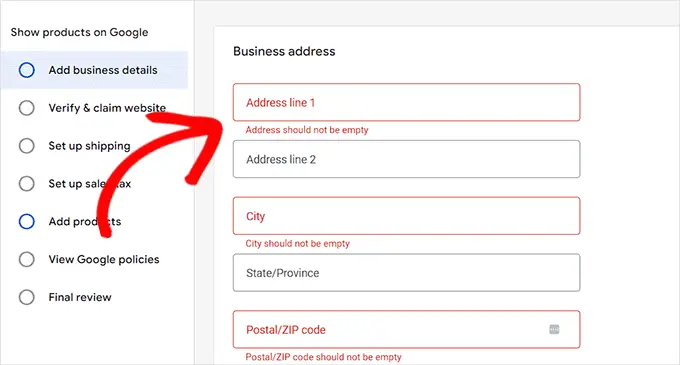
Google Merchant アカウントが正常に作成されました。 あとは、ビジネス情報と配送先の詳細を入力するだけです。
これらの詳細を入力したら、下部にある [保存] ボタンをクリックして設定を保存します。

ステップ 2: Google AdWords アカウントをリンクする
次に、Google ショッピングで商品を表示できるように、Google AdWords アカウントを Google Merchant Center アカウントにリンクする必要があります。
アカウントをリンクするには、Google Merchant Center ダッシュボードにアクセスし、ページ上部の歯車アイコンをクリックします。
それをクリックすると、「ツールと設定」プロンプトが開きます。 ここでは、「リンクされたアカウント」オプションを選択するだけです。
![[設定] から [リンクされたアカウント] オプションをクリックします。 Click the Linked Accounts option from the Settings](/uploads/article/17516/E5CYY5FasO4e3NBi.png)
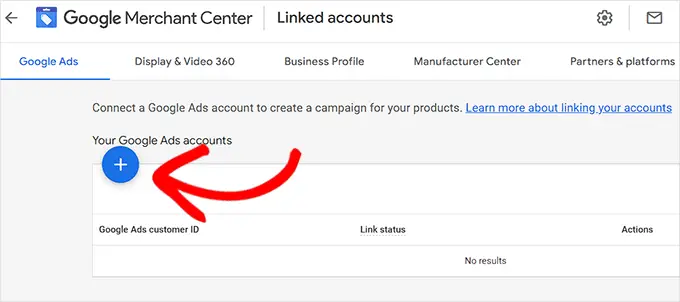
これにより、「リンクされたアカウント」ページに移動します。
[+] ボタンをクリックするだけで、Google 広告 アカウントを作成できます。

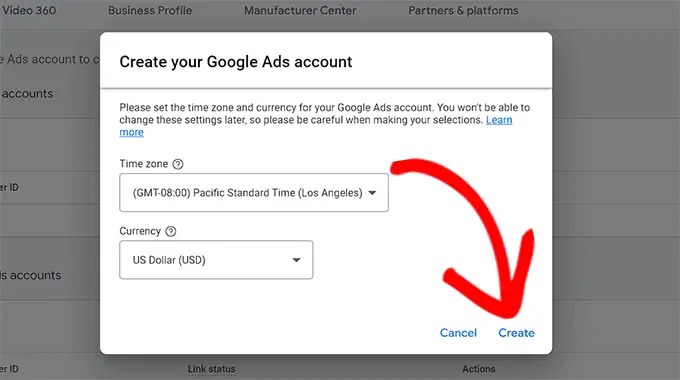
これにより、[Google 広告アカウントを作成] プロンプトが開きます。
ご希望のタイムゾーンと通貨を選択して、[作成] ボタンをクリックするだけです。

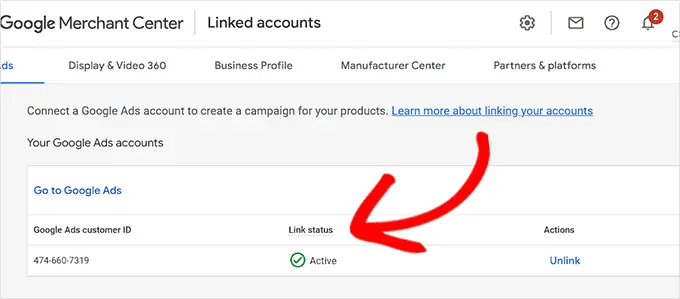
これで、Google 広告 アカウントが正常に作成されました。
アカウントが作成されると、このように表示されます。

ステップ 3: WordPress 製品を Google ショッピングに追加する
WordPress 製品を Google ショッピングに追加するには、ELEX Google ショッピング プラグインを使用して WooCommerce 製品を Google ショッピングに表示します。
まず、ELEX Google ショッピング プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
有効化したら、WordPress 管理サイドバーからGoogle ショッピング フィード » フィードの作成ページに移動します。
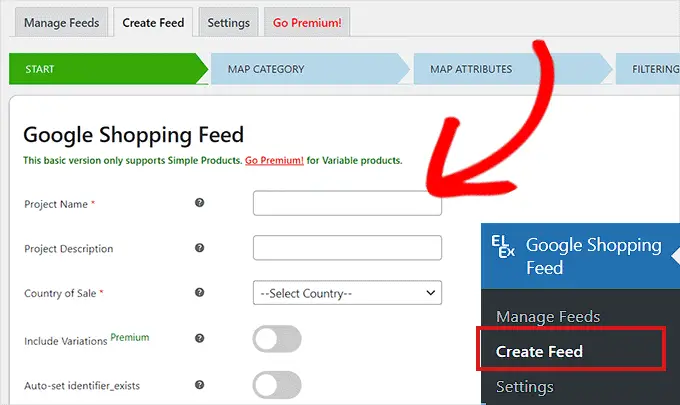
ここから、ビジネスの詳細を入力し、下部にある [続行] ボタンをクリックするだけです。

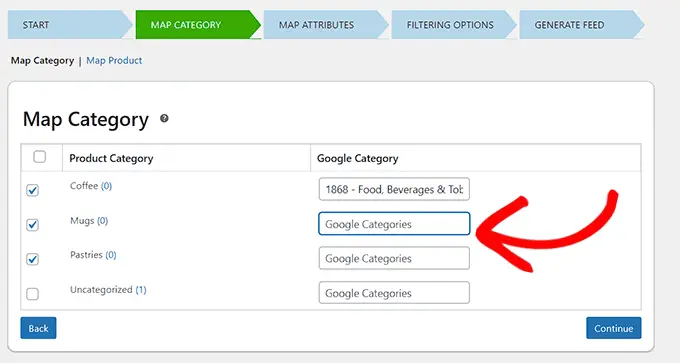
次に、「マップ カテゴリ」ページに移動します。 ここでは、製品カテゴリを選択するだけです。
[Google カテゴリ] タブに商品カテゴリを入力し、[続行] をクリックするだけです

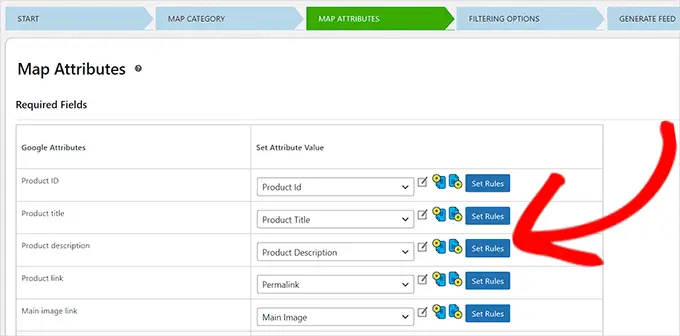
その後、「マップ属性」ページに移動します。
ここで、製品 ID、製品説明、製品リンク、価格、画像など、製品の詳細を入力する必要があります。
ここで、Google ショッピングでの視認性を高めるために、できるだけ多くの属性を選択して入力し、[続行] ボタンをクリックします。

[フィルタリング オプション] ページに移動したので、オンライン ストアに必要な詳細を入力します。
たとえば、在庫がある商品の数を含めたり、すでに販売した商品の数をメモしたりできます。
次に、下部にある [Generate Feed] ボタンをクリックするだけです。

![[フィードの生成] ボタンをクリックします Click the Generate Feed button](/uploads/article/17516/xynF2FwAcwl2T6mI.png)
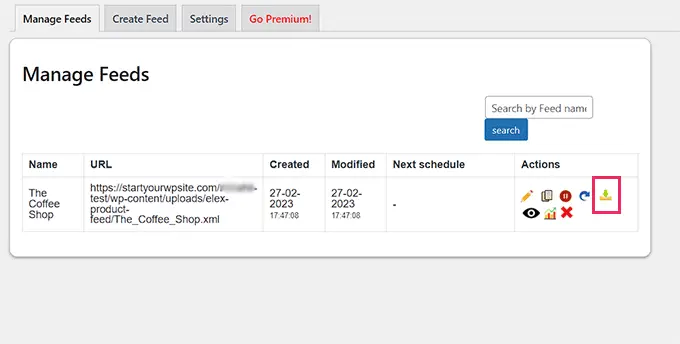
Google ショッピング フィードを作成したら、管理サイドバーからGoogle ショッピング フィード » フィードの管理ページに移動します。
ここで、Google ショッピング フィードを表示できます。 その横にある「ダウンロード」ボタンをクリックするだけです。

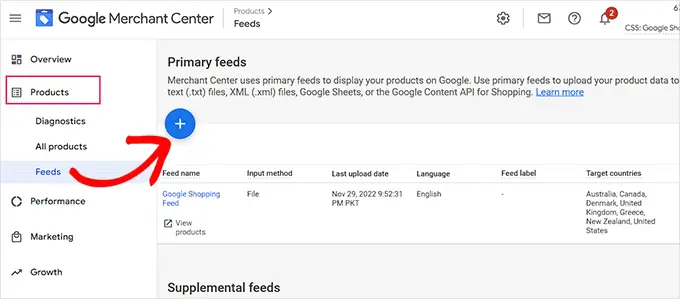
フィードを XML ファイルとしてダウンロードしたら、[Google Merchant Center] ダッシュボードに戻り、サイドバーから [商品] » [フィード]オプションをクリックします。
これにより、[プライマリ フィード] ページが開き、[+] ボタンをクリックして新しいフィードを追加する必要があります。

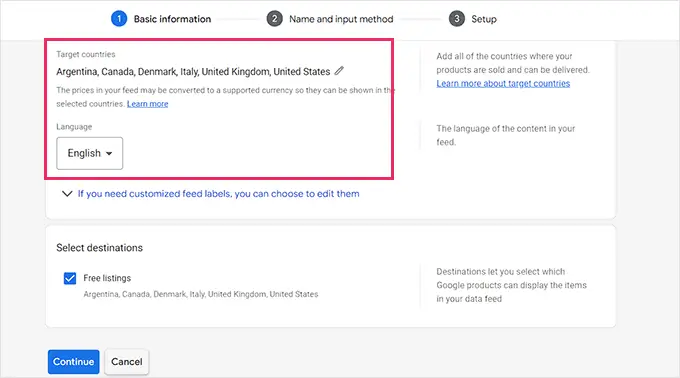
これにより、基本的な詳細を入力することから始めることができる「新しいプライマリ フィード」ページが表示されます。 まず、すべての対象国を追加することから始めます。
次に、希望する言語を選択し、[続行] ボタンをクリックします。

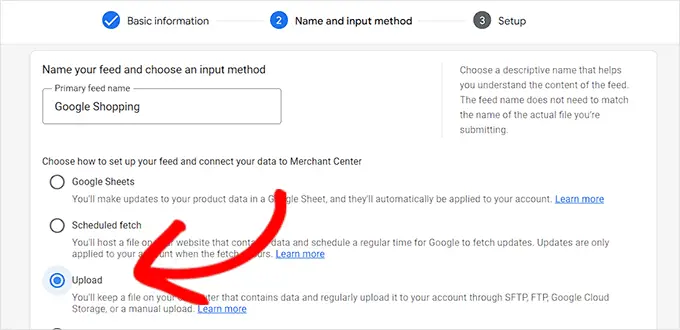
次に、フィードの名前を選択し、データを Merchant Center に接続する方法を選択する必要があります。
このチュートリアルでは、WordPress からフィード XML をアップロードします。
その後、「続行」ボタンをクリックするだけです。

[設定] ページが表示されたら、Google ショッピング フィードの名前を入力します。
次に、WordPress から取得したフィード ファイルをアップロードして、[フィードの作成] ボタンをクリックします。
![ファイルをアップロードし、[フィードの作成] ボタンをクリックします Upload file and click the Create Feed button](/uploads/article/17516/DFvJWU1VlkNQIRAI.png)
これで、WordPress 製品が Google ショッピングに正常に追加されました。
おまけ: WordPress に Google Merchant Center スキーマを追加する方法
Google ショッピングでの商品検索の可視性を高め、コンバージョン率を高めるには、WordPress に Google Merchant スキーマを追加する必要があります。
スキーマ マークアップは、商品に関する詳細を検索エンジンに提供する HTML コードです。
GMC リスト スキーマを使用すると、検索スニペットがより目立つようになり、関連する検索用語で人気のある製品として製品を取り上げることができます。
Google Merchant Center のリスト スキーマを WordPress に追加する最も簡単な方法は、WordPress のオールインワン SEO を使用することです。
300 万以上の Web サイトで使用されている、WordPress 向けの最高の SEO プラグインです。
まず、WordPress のオールインワン SEO をインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
有効化すると、セットアップ ウィザードが開きます。 先に進み、[開始] ボタンをクリックするだけです。

その後、セットアップ ウィザードの画面上の指示に従ってプラグインを構成する必要があります。 サポートが必要な場合は、WordPress で AIOSEO を適切に設定する方法に関するガイドを参照してください。
AIOSEO プラグインをセットアップしたら、管理サイドバーからProducts » All Productsページにアクセスする必要があります。
ここから、製品の下にある [編集] リンクをクリックして、[製品の編集] ページを開きます。
![製品名の下にある [編集] リンクをクリックします。 Click the Edit link below the product name](/uploads/article/17516/rTwEt4bBd7rBAiWl.png)
そこに移動したら、[AIOSEO 設定] セクションまで下にスクロールし、[スキーマ] タブをクリックする必要があります。
ここで、スキーマ タイプがデフォルトで「製品」に設定されていることを確認する必要があります。
そうでない場合は、[スキーマの生成] ボタンをクリックします。
![[スキーマの生成] ボタンをクリックして、別のスキーマを追加します。 Click the Generate Schema button to add another schema](/uploads/article/17516/nz9t8jFvkwGPxm0X.png)
使用可能なすべてのスキーマ テンプレートを一覧表示するスキーマ カタログが開きます。
ここから、[製品] オプションの横にある [スキーマの追加] (+) ボタンをクリックして、それをプライマリ スキーマとして設定する必要があります。
注: 「Article」スキーマが既に適用されている場合があります。 その場合、この特定のページは Google から見れば記事やブログ投稿ではないため、新しいページを追加するときに削除できます。
![[製品] オプションの横にある [スキーマの追加] ボタンをクリックします。 Click the Add Schema button next to the Product option](/uploads/article/17516/L7Nxqy5jO7iYrdGP.png)
次に、製品情報を入力して、GMC リスト スキーマを追加する必要があります。
そのためには、[使用中のスキーマ] オプションの横にある [スキーマの編集] ボタンをクリックする必要があります。
![[使用中のスキーマ] オプションの横にある [編集] ボタンをクリックします。 Click the Edit button next to the Schema in use option](/uploads/article/17516/anGr9QVsarMnZR7Q.png)
これにより、製品の詳細を入力する必要がある「製品の編集」モーダルが開きます。
WooCommerce を使用している場合、AIOSEO は製品情報からほとんどの製品データを自動的に取得します。
ただし、情報を手動で入力する場合は、[フィールドの自動生成] スイッチを [いいえ] に切り替えるだけです。
![[フィールドの自動生成] スイッチを [いいえ] に切り替えます Toggle the Autogenerate fields switch to No](/uploads/article/17516/ilwuO81L1QXaQeNi.png)
追加する必要がある商品属性には、商品名、説明、画像、ISBN、価格、素材、色、配送の詳細などが含まれます。
スキーマ マークアップによって製品スニペットがより魅力的になるように、すべての詳細を提供することをお勧めします。
完了したら、[スキーマの更新] または [スキーマの追加] ボタンをクリックして、設定を保存します。
![[スキーマの更新] ボタンをクリックします。 Click the Update Schema button](/uploads/article/17516/Xel1kRIqO8DHKqlD.png)
これで、Google Merchant Center のリスティング スキーマが WordPress に正常に追加されました。これで、製品をプラットフォームで取り上げて、より多くの売り上げを得ることができます。
WordPress 製品を Google ショッピングに追加する方法をご理解いただけたでしょうか。 また、最高の WooCommerce レポートおよび分析プラグインと、e コマース Web サイトを高速化する方法に関する記事もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
