熱心なブロガーになるには? WordPress ブログガイド — 第 1 章
公開: 2021-11-05やあ、親愛なる友よ!
私の名前はメラニーです。WP Daddy チームから、WordPress ブログに関するこのステップバイステップガイドの作成を依頼されました。 これはガイドの第 1 章であり、最初のタイプのブログ投稿 (WordPress テーマ コレクションまたは「ショーケース投稿」) に基づいてブログ体験を共有します。
それでは、コーヒーを 1 杯 (またはお好みで水を 1 杯だけ) 飲んで、温かい会話を始めましょう。
このガイドの理由、内容、方法
あなたと私たち - 私たちは似ています! 私たち二人は、ブログを開発し、魅力的なコンテンツを作成し、愛好家にとって「1つ」になるだけでなく、ライバルの間でも「1つ」になるために最善を尽くしています.
WP Daddy でブログを運営している間に、投稿の作成、投稿の構造、ターゲット ユーザーの興味と好み、およびブログ プロモーションのいくつかの重要な側面に関する貴重な知識と経験を収集しました。
これが、私たちのユニークな経験を共有し、あなたが初心者であり、自分でやり直す場合にブログを書く方法に関するいくつかの重要な事実を喜んで説明する理由です. ブログを書いているときに直面する困難や疑問についてお話しし、個人的なブログの経験からいくつかの実用的なヒントと実際の例を開示します。
このガイドが、喜び、自信、熱意を持ってブログを運営する方法について非常に役立つ詳細を学ぶのに役立つことを心から願っています. 意識をもたらすことは、現在のWP Daddyの使命であり、これが私たちが提供しなければならないものです. 一緒に自分を磨きましょう!
簡単な概要:
WP Daddy — 私たちは誰ですか?
WPDaddy は、2016 年に開始された WordPress 指向のブログです。現在、ショーケース、チュートリアル、レビュー、インタビュー、ヒント、インスピレーションを与える記事などの投稿が含まれています。
WordPress とは何ですか? なぜ私たちはそれが好きなのですか?
WordPress に慣れていない場合は、次の情報をお読みください。
WordPress は、直感的なダッシュボードを使用してコーディング スキルを使用せずに Web サイトを作成するのに役立つコンテンツ管理システムです。 既製のデザインをアップロードし、カスタマイズし、ウェブサイトのページを構築し、追加のプラグインをインストールしてサイトの機能を拡張し、カスタム コンテンツを追加することができます。これらはすべて、管理パネルの便利なユーザー フレンドリーなインターフェースを通じて可能です。
WordPress は、Web サイトを完全に制御し、ページやメニューを作成または削除し、写真やビデオを追加し、単一の Web サイト内に独自の世界を構築するのに役立ちます. WordPress の操作方法を理解するために、追加の知識や特別な知識は必要ありません。
WordPress の既製のデザインまたはテーマ – それは何ですか?
多くの既製のデザイン (テーマ) が、世界中の開発者によって WordPress 用に作成されています。 無料またはプレミアムのテンプレートを選択して、最初の WP Web サイト デザインを構築したり、既存のものを改良したりするための基礎として使用できます。
テーマ (またはデザイン) – WP Daddy でレビューする主な製品としましょう。 これは、事前に作成された多数の Web ページ レイアウト、アイコン ボックス、情報ブロック、ストック フォト (例として)、統合されたページ ビルダー、スライダー ビルダー、連絡フォーム プラグインを備えた、事前定義されたサイト構造を持つ既製の Web サイト テンプレートです。本格的なウェブサイトを構築するために利用できるその他の機能。
このようなテンプレートを購入すると、Web スタジオや開発者に一から Web サイトを作成する必要がなくなるため、コストを節約できます。 このテーマは、数時間で Web サイトを作成し、カスタム コンテンツを簡単にアップロードできるため、時間の節約にも役立ちます。
そうは言っても、ガイドを始めましょう!
WordPress のテーマのコレクション
私たちのブログの主な仕事は、これまでに市場で提供された最も息をのむような最新の WordPress テーマを共有することです。 それでは、WordPress テーマのショーケース ポストを適切に作成する方法を見てみましょう。
このようなタイプの投稿の構造は次のとおりです。
1.タイトル
2. いくつかのウェルカム パラグラフ
3. 15 ~ 25 のテーマ:
– テーマのタイトル;
– テーマデモのスナップショット;
– いくつかの説明段落;
– 製品ページまたはデモへのリンク;
4. 結論。
ホームページのサイドバーで任意のカテゴリをクリックすると、公開されている WordPress テーマ コレクションの複数の例を見つけることができます。
なぜテーマを共有するのですか?
WordPress のテーマに焦点を当てたブログを運営したい場合、4 つの主な動機が必要です。
1.人々にクールなコンテンツをもたらします。
2. Web サイトの所有者が Web ページのデザインを選択するのを支援します。
3. Web サイトのトラフィック ランクを上げ、検索エンジンの信頼を獲得します。
4. アフィリエイト コミッションを獲得します。
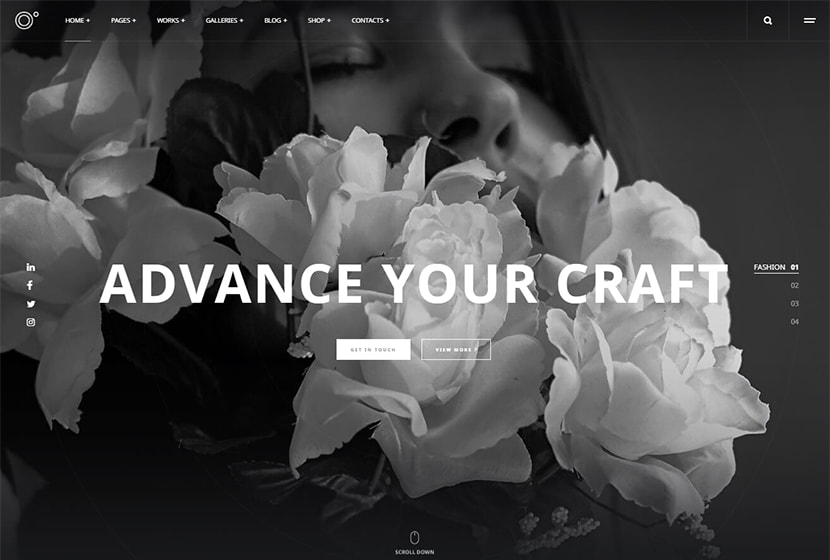
クールなコンテンツとはどのようなコンテンツですか? これは目が離せないと思います。 WordPress のテーマ コレクションについて話す場合、視覚的な魅力は注目すべき重要な要素です。 では、テーマ コレクションの視覚的な魅力とは何でしょうか。 これらは、注目を集め、感情を伝えるテーマ デモのスナップショットだと思います。
これらのスナップショットは、ターゲット ユーザーを引き付けるための高品質なものである必要があります。
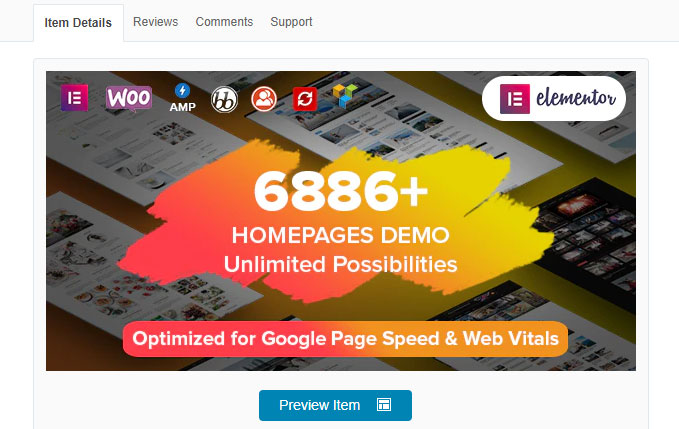
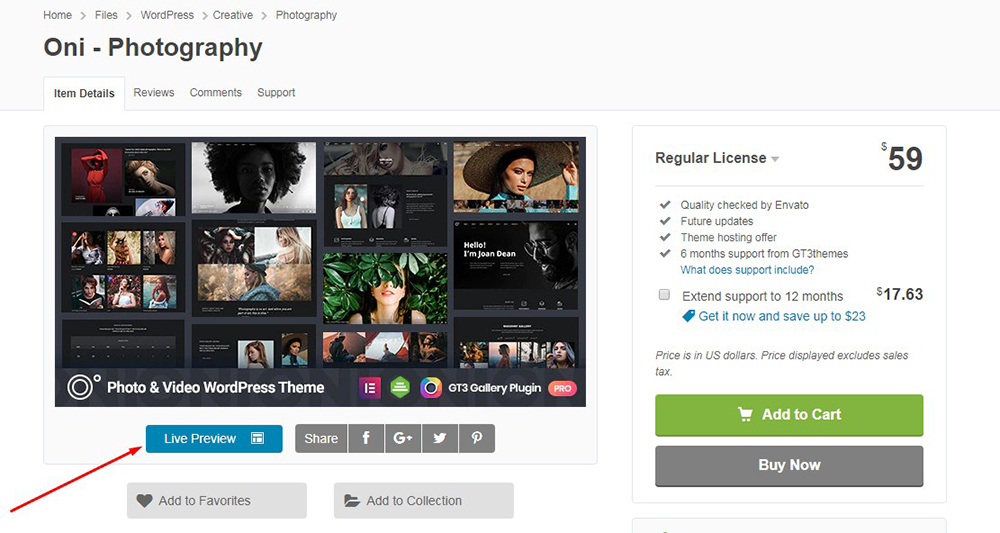
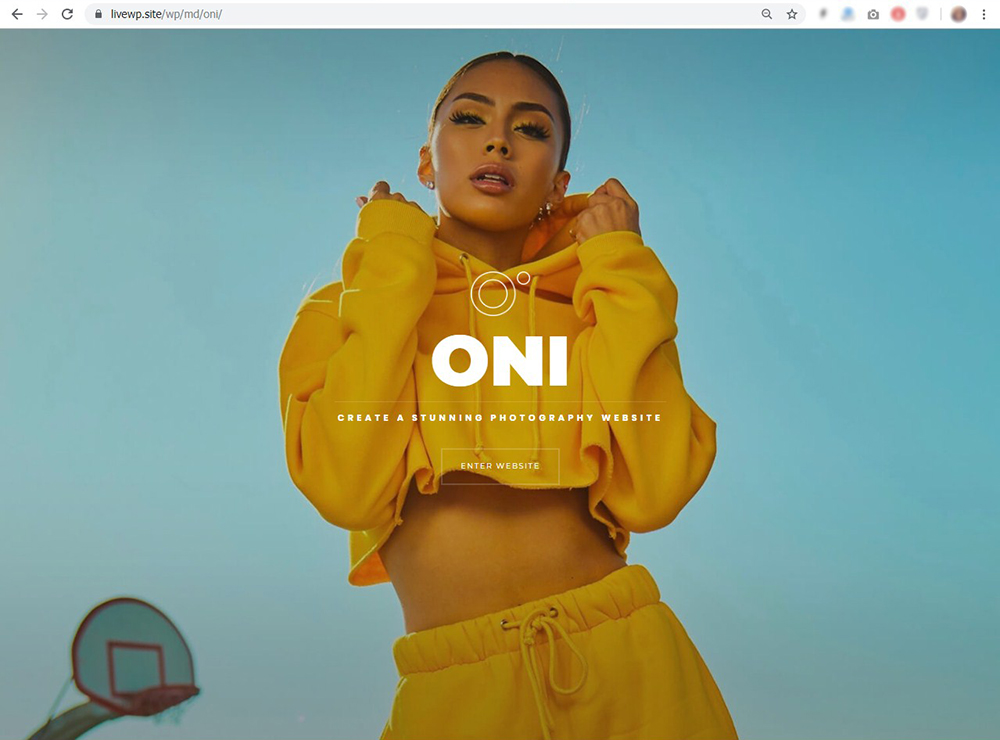
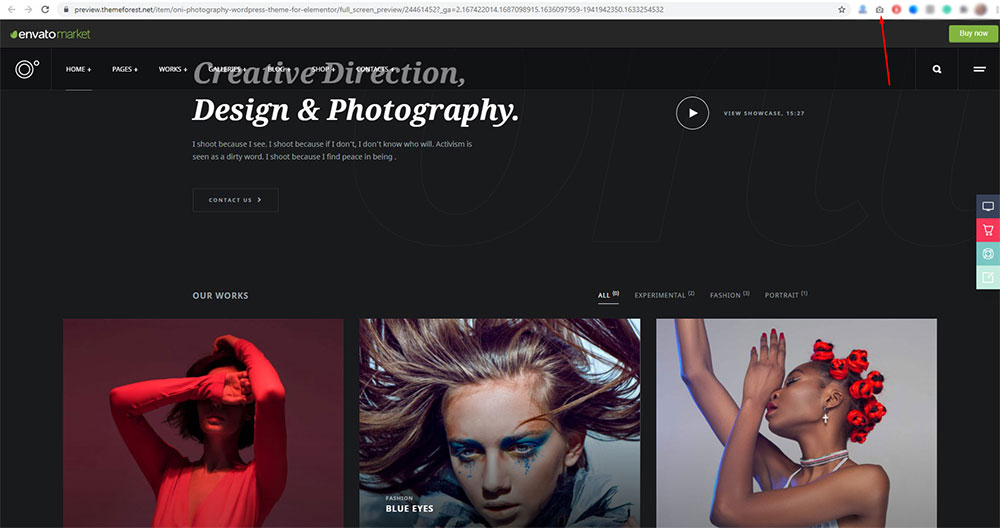
WordPress テンプレートの Themeforest ベースの例を見てみましょう。 このマーケットプレイスに表示される各テーマは、メイン バナー プレゼンテーションの下にある [ライブ プレビュー] ボタンをクリックして確認できるデモ プレビュー付きの個別の製品ページで入手できます。 ライブ プレビューでは、テーマのホームページまたはいくつかの事前定義されたホームページの実際の外観と構造が表示されます。

通常、デモ プレビューをキャプチャして、テーマのホームページがライブでどのように見えるかのスナップショットを表示します。 このようなスナップショットのいくつかをデモ目的でテーマ コレクションに入れました。
そこで、そのような投稿の素晴らしいスナップショットを個人的に作成する方法を共有することにしました。 830×560のサイズを希望します。
スナップショットの高さを制御できるようにするには、画面全体の写真が必要なので、Google Chrome Web Store で入手できる GoFullPage (以前の Full Page Screen Capture) ブラウザー拡張機能を使用します。 Opera を使用している場合は、Joxi Full Page Screen Capture アドオンを試すことができます。

拡張機能がインストールされたら、Themeforest の製品ページの [ライブ プレビュー] ボタンをクリックして、ライブ デモを開く必要があります。


アドレスバーの近くにあるアイコンをクリックするだけです。

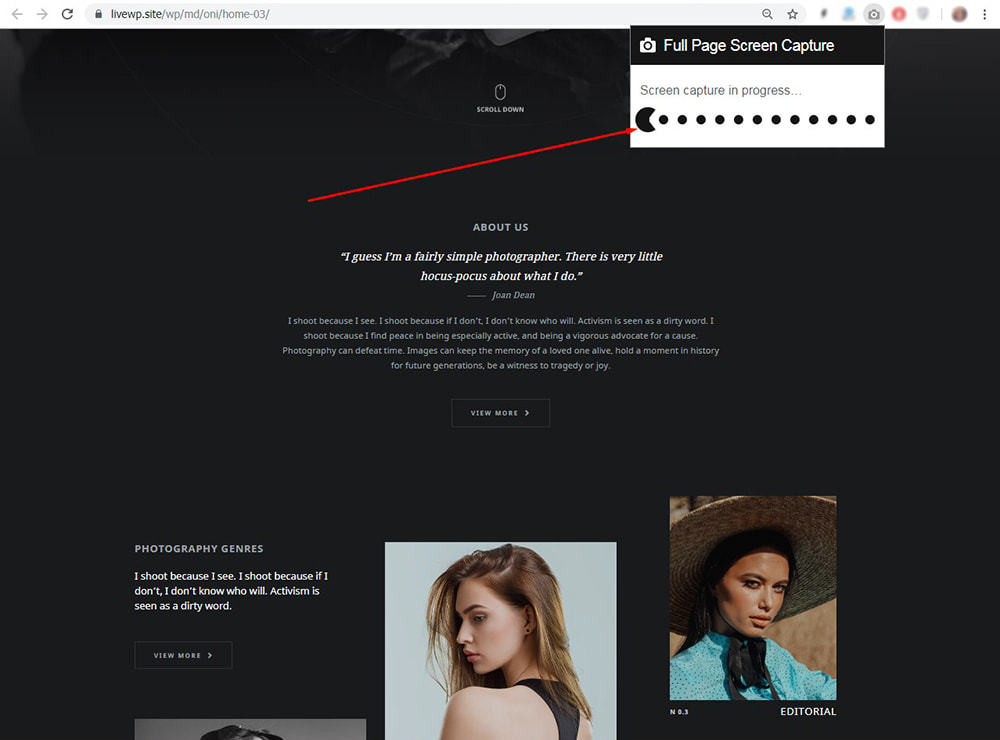
次に、ページのスナップショットをキャプチャするプロセスを確認します。

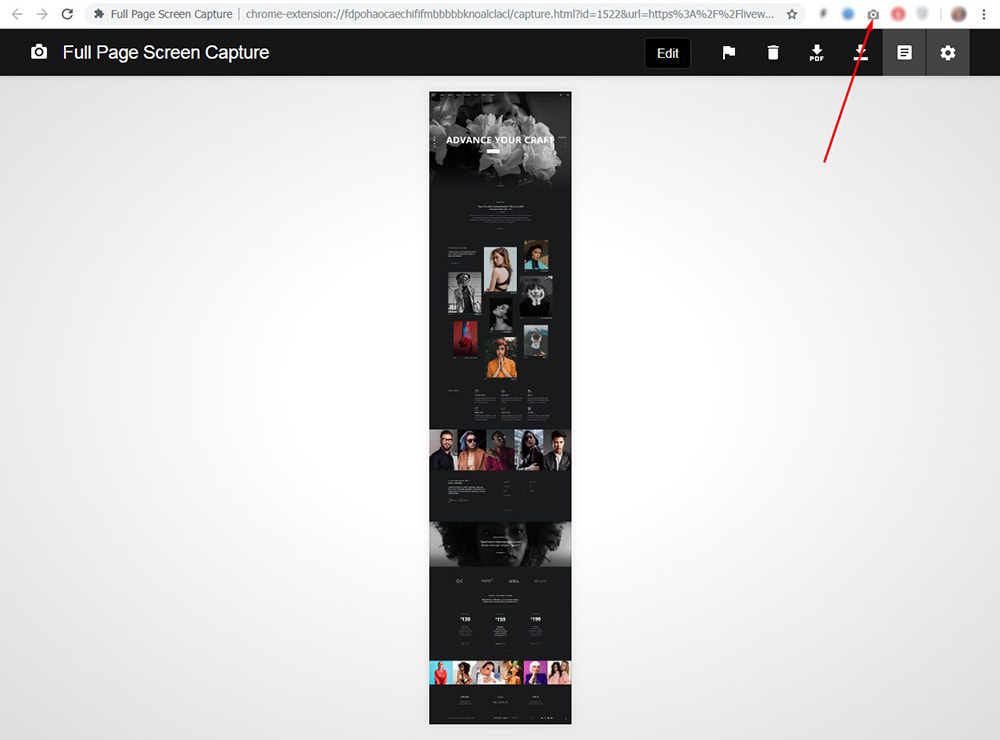
その結果、準備が整ったフルページのスナップショットを取得します。

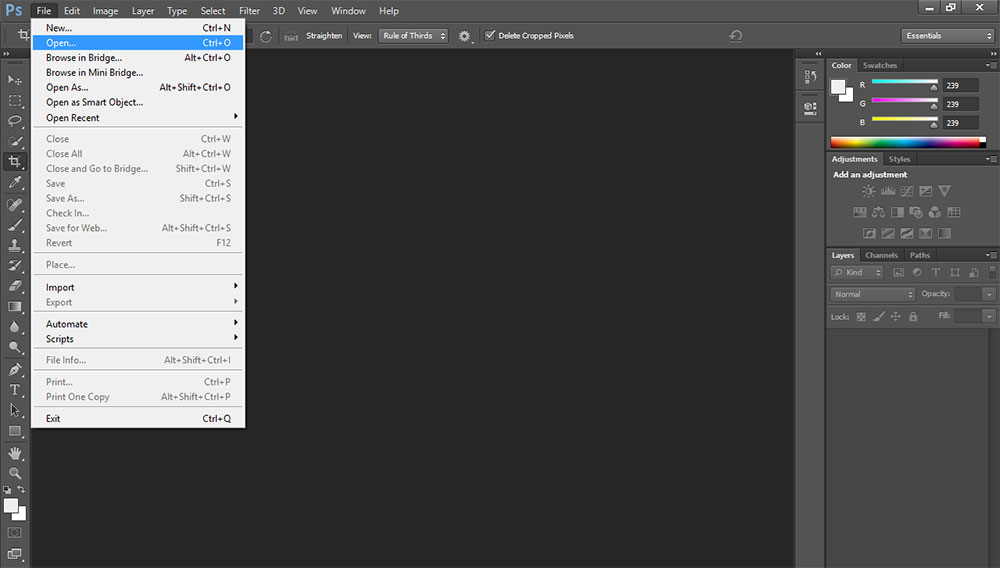
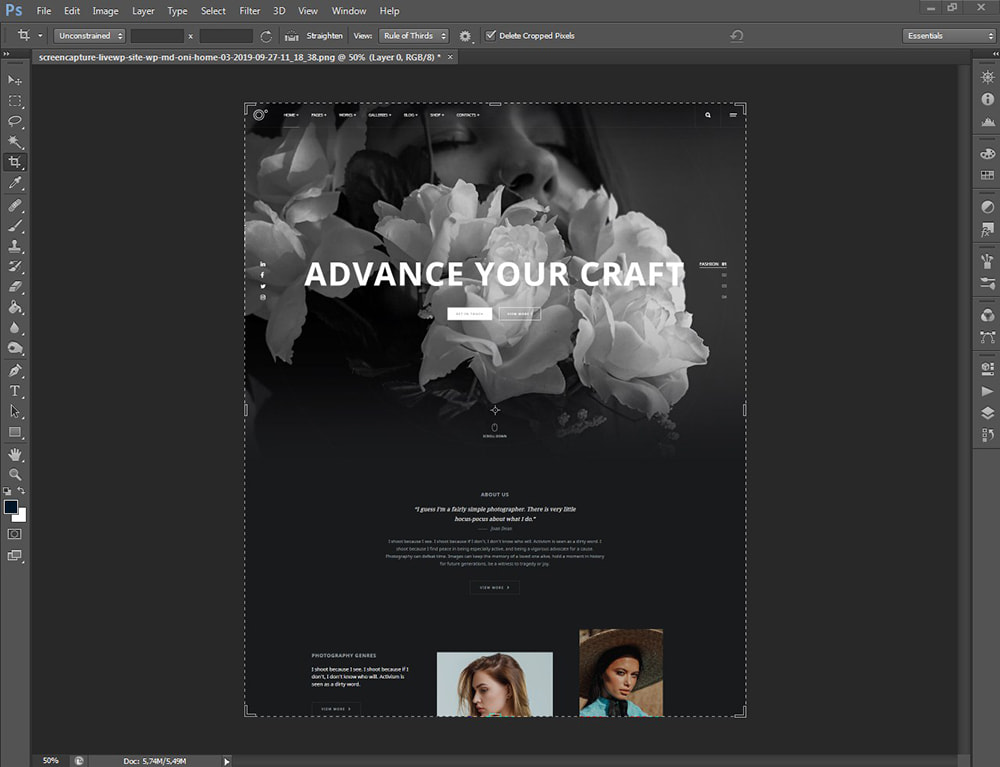
その後、Photoshop でページ全体のスナップショットを開きます。


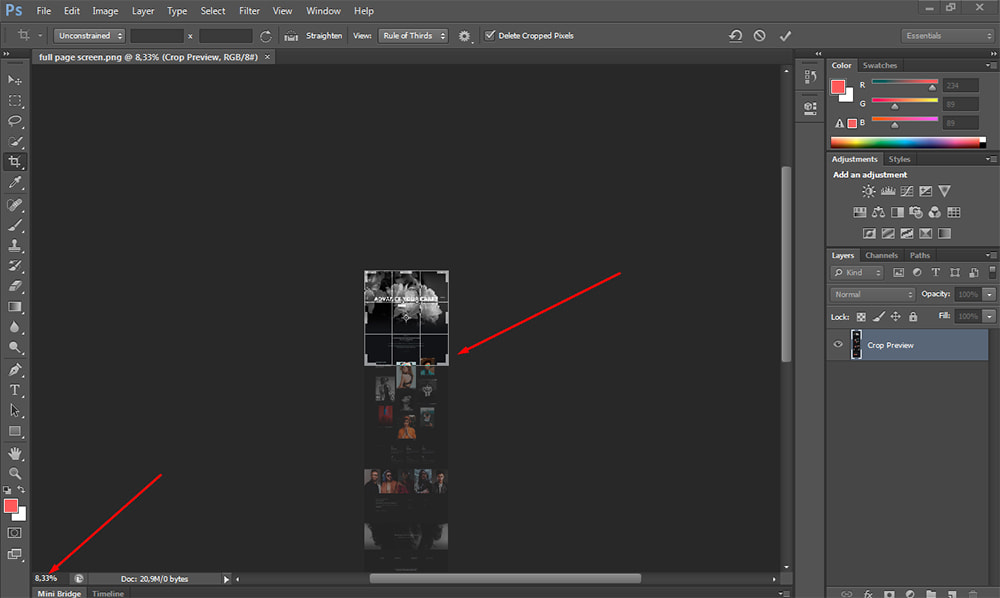
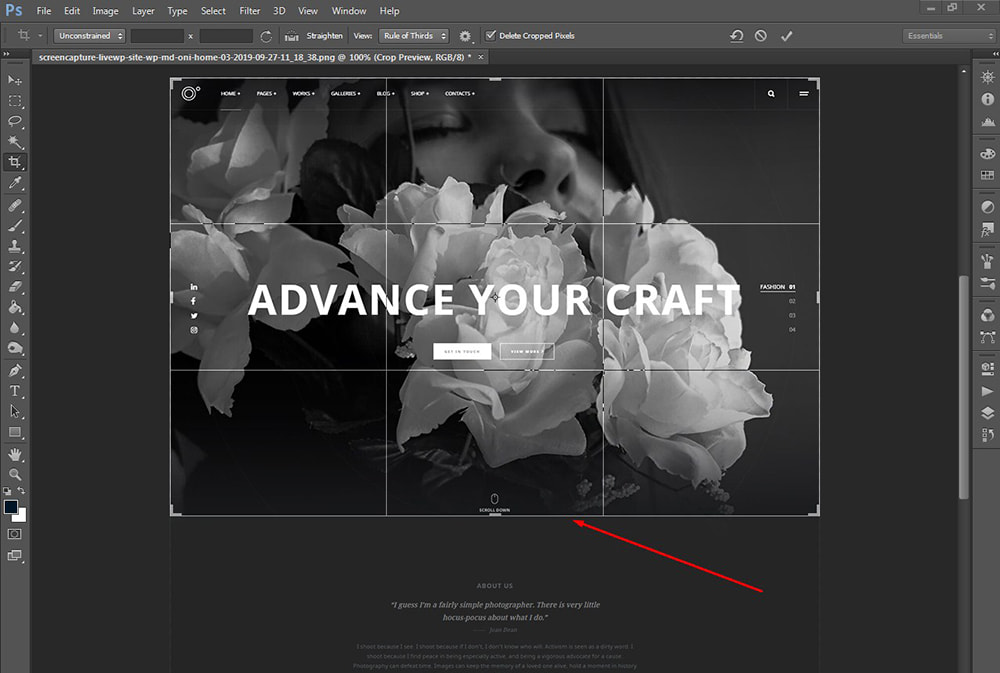
それを切り取り、Ctrl+ を押してスケールを拡大します。


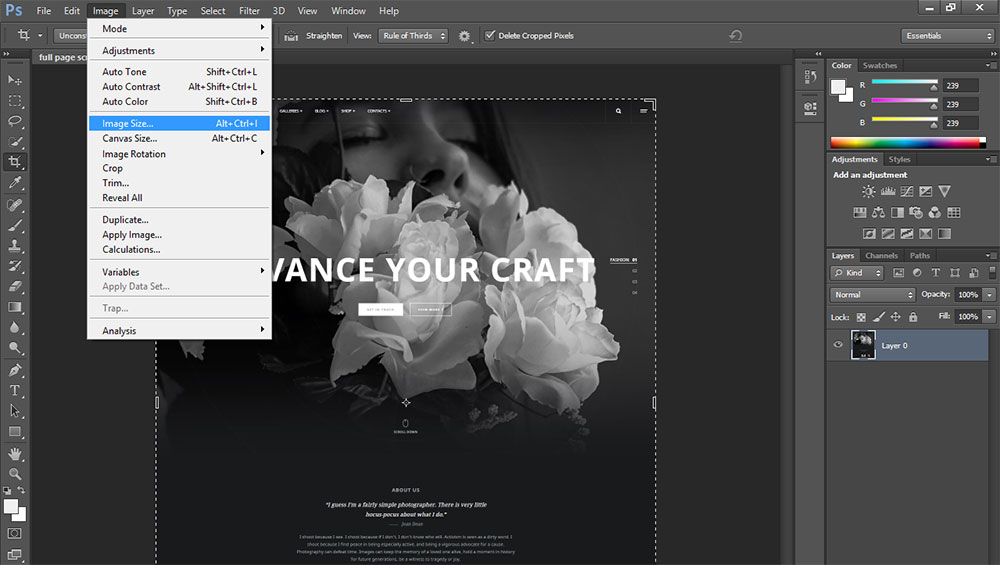
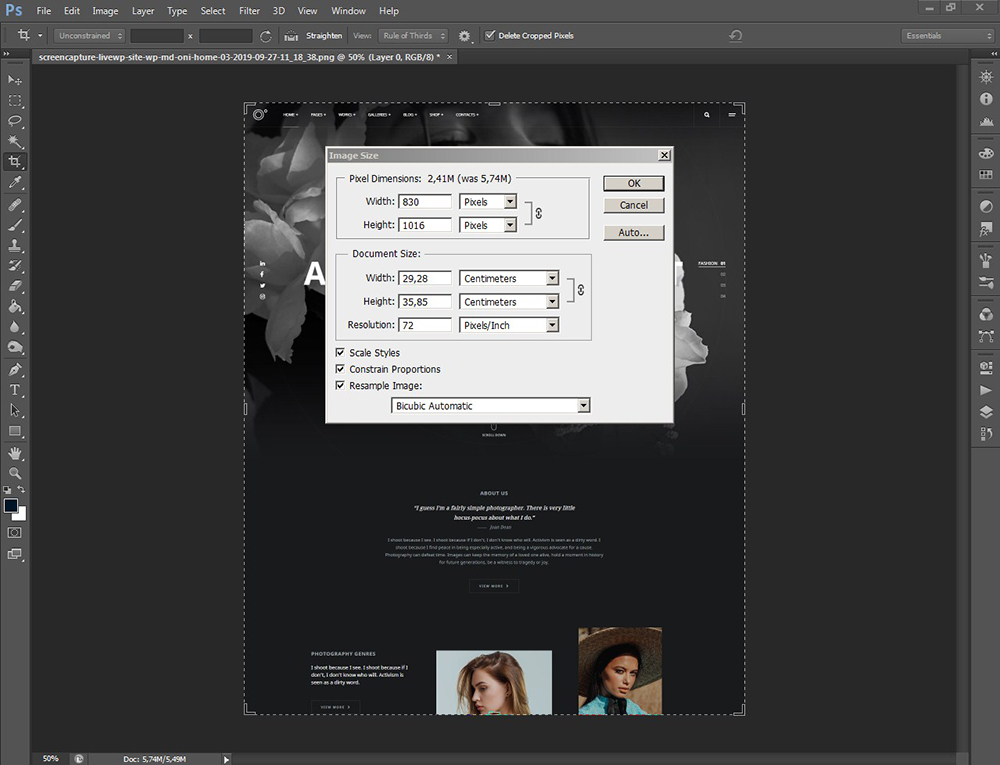
次に、[画像] -> [画像サイズ] メニューを開き、


幅を 830px に変更します。

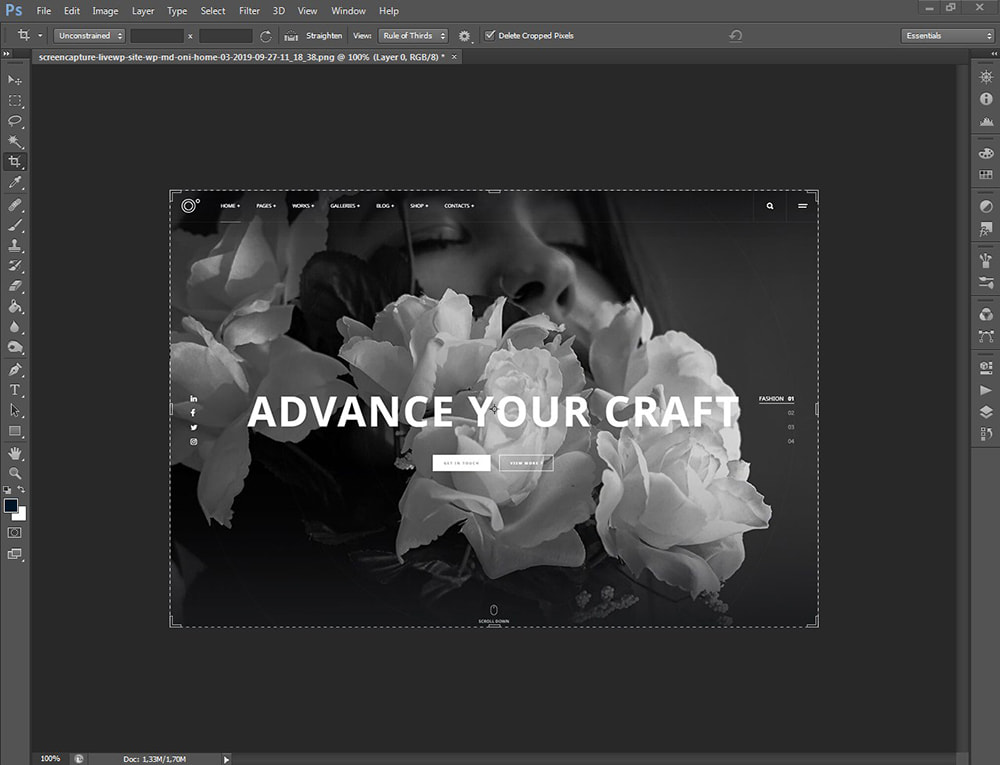
その後、スライドバーを上に引っ張ってスナップショットの高さを変更し、スナップショットを必要な高さにカットします。


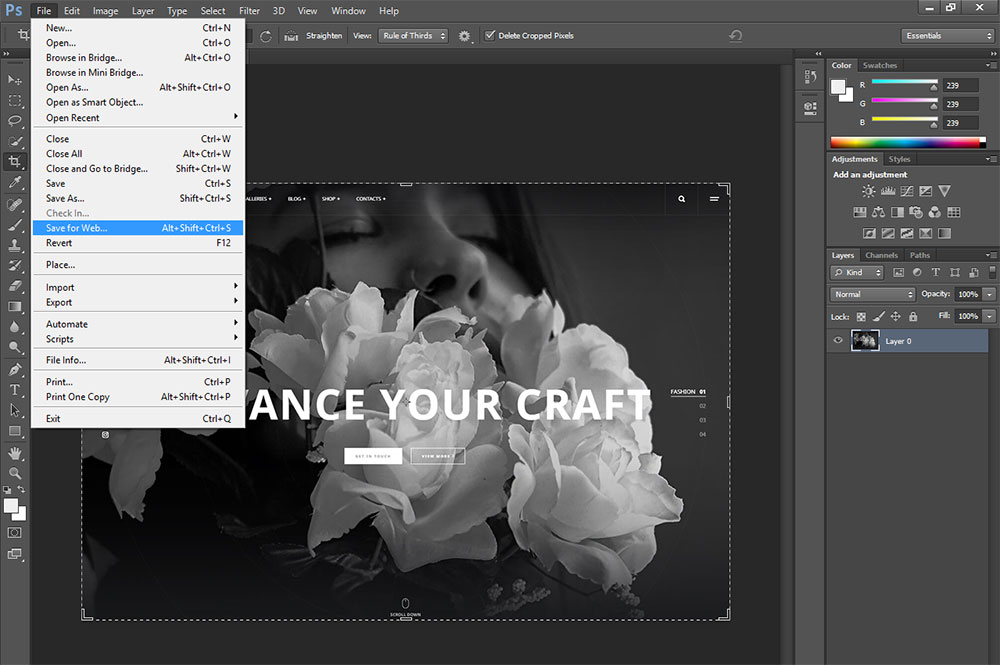
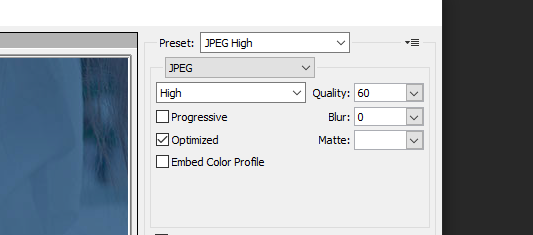
最後に、Web のスナップショットを保存します。

その結果、幅 830px、高さ 560px のスナップショットが得られます。

スナップショットを 60 以上の品質で保存して、スナップショットの見栄えを良くし、重量を 200 kb 以下にします。

このようにして、テーマのホームページの実際の外観を示すシャープな品質のスナップショットを作成します。
動機を語ろう
すべては愛から始まります。 人々をあなたのコンテンツに夢中にさせ、あなたのサイトを賞賛させ、あなたのサイトがかけがえのないものであり、仕事、教育、またはレジャーに不可欠であると考えさせ、訪問者の日常生活の一部にします.
もちろん、経済的な側面は非常に重要ですが、あなたがしていることへの完全な献身がなければ、それは何もありません. より多くの収益を得たい場合は、トラフィックを増やす必要があります。もちろん、コンバージョン -> トラフィックは、毎日の訪問と訪問者の行動に依存します -> これは、人々があなたのサイトをどれだけ気に入っているかによって異なります.
エンチャントする人が多ければ多いほど、獲得できるチャンスが増えます。
稼ぐ方法は?
あなたが最初に稼ぐことができるのは、アフィリエイト マーケティングです。 たとえば、Envato マーケットのアフィリエイトになりたいとします。
あなたはアフィリエイトとしてサインアップします ->
-> 承認と紹介リンクを取得する ->
-> 紹介リンクを使用してブログでアフィリエイト製品を宣伝する ->
-> 誰かがあなたの紹介で製品を購入すると、コミッションが発生します。
使い方?
WordPress テーマのコレクションは、Web サイトで広告の役割を果たす宣伝用の投稿です。 15 ~ 25 のテーマのショーケースを作成して、それらを宣伝し、購読者やブログの読者に推奨します。 これらの製品をうまく宣伝すると、訪問者のほとんどがあなたの投稿を閲覧したり、読んだり、スクロールしたりして、紹介リンク付きの厳選された製品のコレクションを表示します.
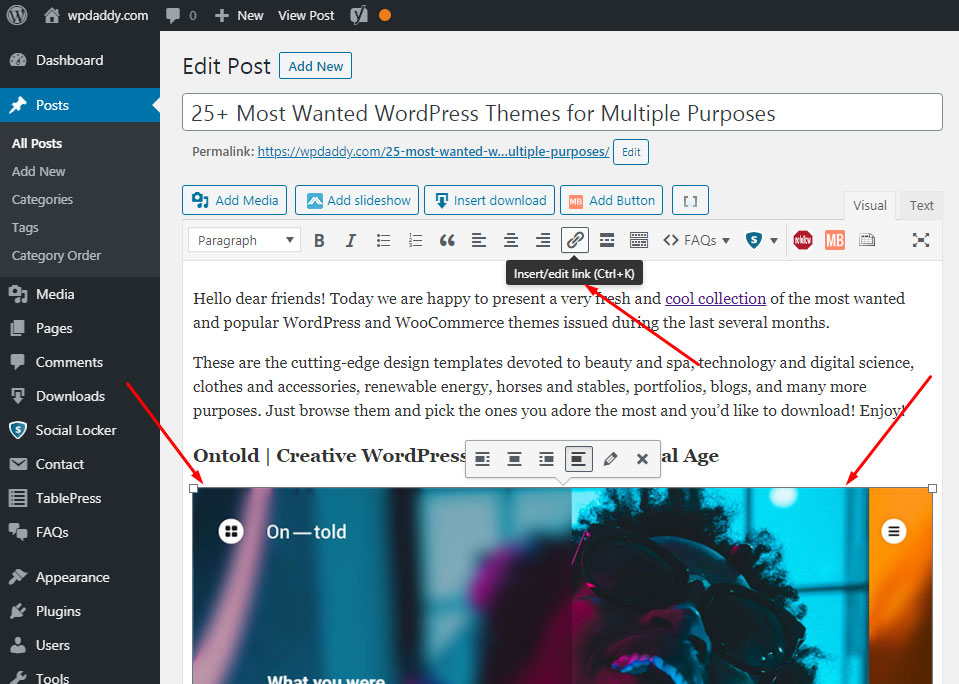
ハイパーリンクとしてリンクを非表示にするか、リンクを挿入して画像をクリック可能にすることができるため、リンク自体は表示されません。 ユーザーは、このようなショーケースの投稿で製品をクリックするだけで、Envato 製品ページに移動します。 その後、このユーザーは、ユーザーのブラウザの Cookie を使用して市場によって追跡され始めます。 ユーザーがブラウザで Cookie をオフにしなかった場合、アフィリエイト リンクをクリックした後、ユーザーは Envato 市場によって追跡されます。そのため、その特定のユーザーが Envato の部門 (Themeforest、Graphriver、またはそうでない場合)あなたはコミッションを受け取ります。

ショートコードジェネレーターを使用して「Click It to View」または「View Demo」ボタンを作成し、個人の Envato 紹介リンクをショートコードに挿入できます。
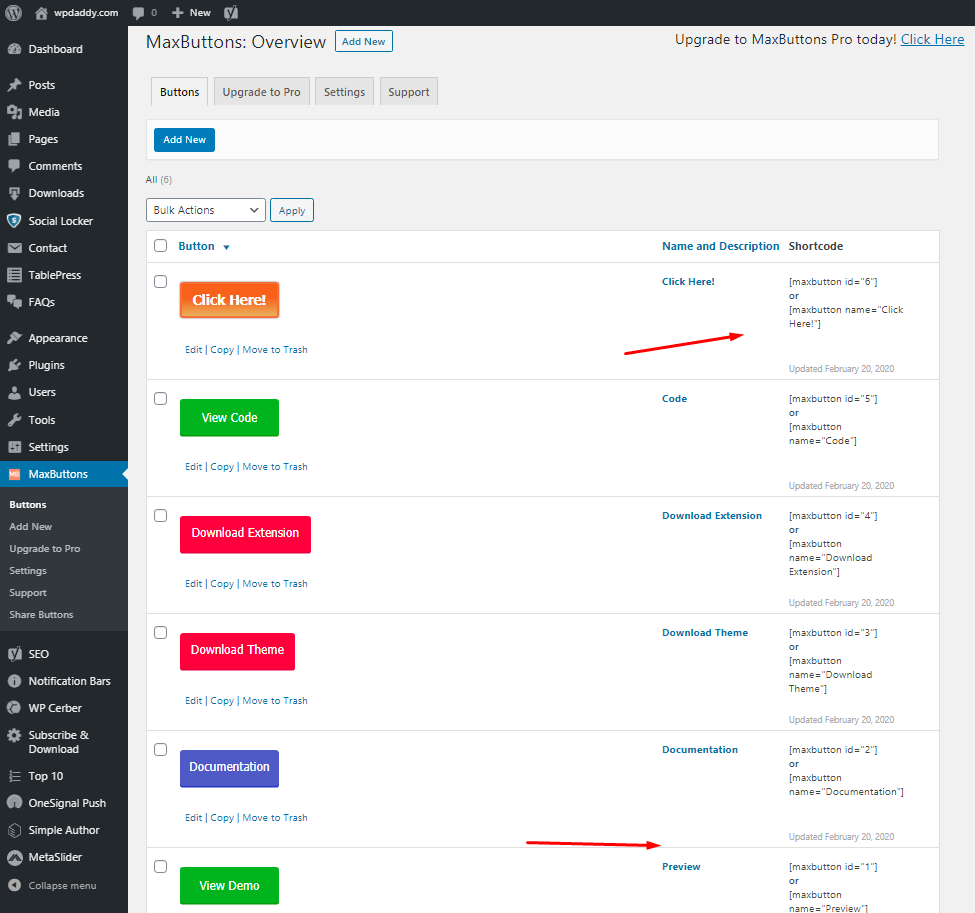
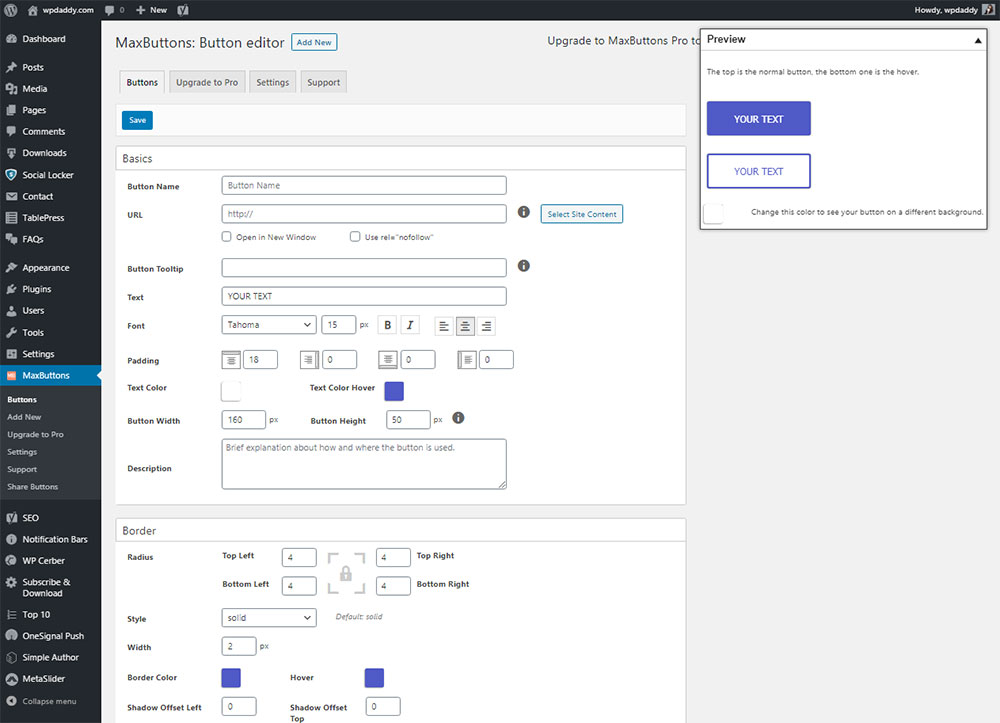
MaxButtons プラグインを使用してショートコードを作成し、それらをボタンとして投稿に挿入します。

プラグインの使い方はとても簡単です。[ボタン] -> [新規追加] メニューに移動して、新しいボタンを作成し、そのテキスト、色を選択し、その他のオプションを管理するだけです。

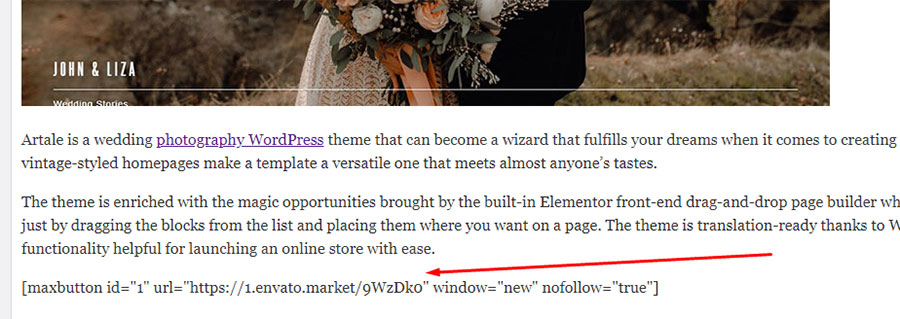
次に、準備が整ったショートコードを投稿のテキストにコピーして、特定のリンクを挿入します。

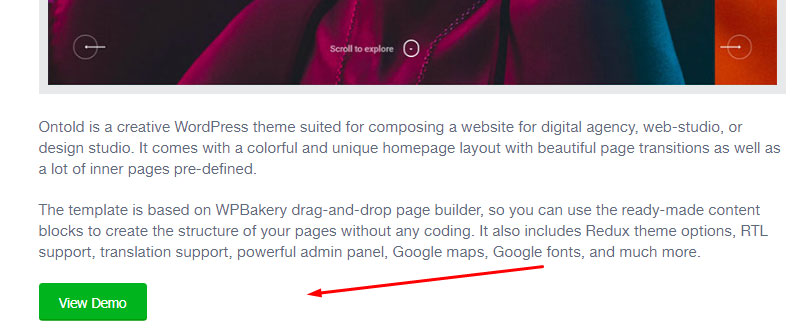
フロントエンドでは、このショートコードは魅力的なクリック可能なボタンのように見えます。

あなたの場合、紹介リンクをショートコードに挿入してから、フロントエンドに移動して、それがどれほど魅力的かを確認する必要があります. このようなコールトゥアクションボタンは、ユーザーにそれをクリックさせ、紹介先の Envato 製品ページに簡単にアクセスさせます。
つまり、アフィリエイト リンクを含むプロモーション投稿を公開すると、その努力に対して報酬が得られます。
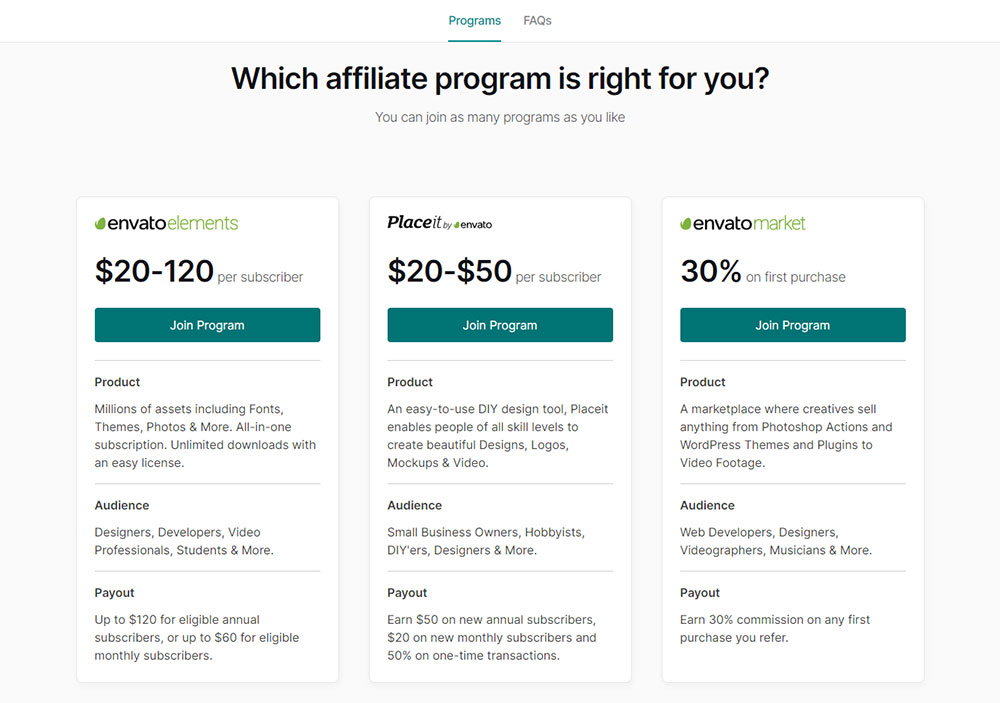
ここにアクセスして、利用可能な Envato アフィリエイト プログラムを参照し、特定のニーズに適したプログラムを選択してください。

アカウントをお持ちでない場合は、登録するだけで Envato アフィリエイトになります。

または、ログイン リンクをクリックしてアカウントに移動し、コミッションの追跡を開始します。

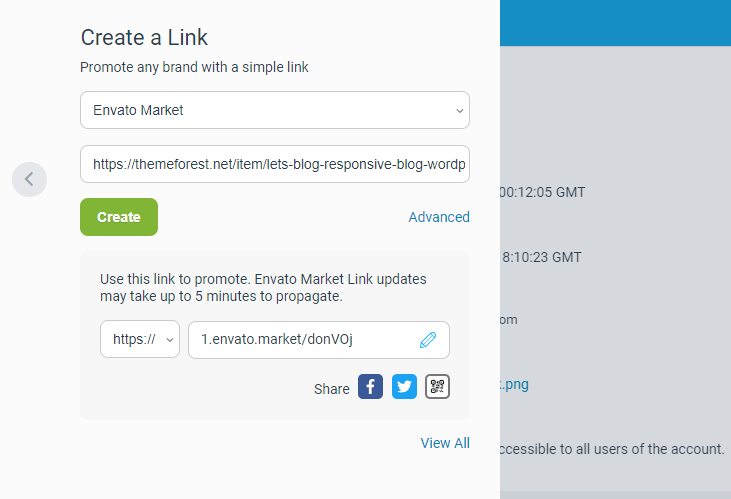
あなたはここに行く - インパクト - これは、クリック、アクション、コンバージョン率、支払いが追跡されるアフィリエイトのためのウェブサイトです. ここには、Envato の製品 URL のアフィリエイト リンクを作成できる UI があります。 「リンクの作成」フォーム フィールドにリンクを挿入し、「作成」ボタンをクリックするだけで、すぐにアフィリエイト リンクが生成されます。 これは、コミッションを獲得するために使用できるプロモーション リンクになります。

十分な紹介コミッションを獲得するには、紹介リンクを使用して、選択したテーマ コレクションをできるだけ多く作成することをお勧めします。 Themeforest のテーマ コレクションを除いて、Graphicriver のグラフィックス、Codecanyon のプラグインなどを宣伝できます。Envato 要素は他のすべての製品とは異なる紹介リンクで宣伝されることに注意してください。この紹介リンクは別の対応するプログラムを選択した場合の影響アカウント。
Placeit サービスは現在、Envato のアフィリエイトの 1 つとしても機能しているため、このサービスを宣伝することで収益を得ることができます.
次の章では、ショーケースの投稿とチュートリアルのテキストの作成に焦点を当てます。 私と一緒にいて!
メラニー H.
