WordPressでディレクトリウェブサイトを構築する方法
公開: 2022-01-27WordPressでディレクトリWebサイトを構築するのに役立つチュートリアルやプラグインが非常に多いため、どこから始めればよいかを決めるのが難しい場合があります。
そのため、WordPressを使用してディレクトリWebサイトを構築するためのステップバイステップガイドを作成しました。 これは、他の何千人もの人々が独自に構築するのを支援してきたWeb開発者によって書かれています。
ディレクトリWebサイトに必要なすべての機能をできるだけ簡単に追加できるようにすることを目指しています。
このブログでは、ToolsetDirectoryを使用してWebサイトを構築しました。 プラグインの詳細については、ツールセットのレビューをご覧ください。
WordPressでディレクトリウェブサイトを構築するためのステップバイステップガイド
以下に概要を説明するディレクトリWebサイトを構築する手順は次のとおりです。
- ディレクトリWebサイトのニッチを決定します
- あなたのディレクトリのウェブサイトを収益化する方法
- 最高のCMSを選択してください
- ドメインとホスティングを取得する
- ディレクトリテーマを選択してください
- 最高のプラグインを選択してください
- 機能を作成する
機能の構築を開始する前に、以下に概要を示します。無料のWordPressテストディレクトリのWebサイトをダウンロードして、読みながらすべてを追加する練習をしてください。

1.ディレクトリWebサイトのニッチを選択します
機能の追加を開始する前に、テーマまたはWebホストを選択して、ディレクトリWebサイトに何をリストするかを正確に決定する必要があります。
ここで考慮すべきことがいくつかあります。
あなたは何をリストすることに興味がありますか:
調査を行う前に、まず何を売りたいかを正確に決める必要があります。
販売中のペットを一覧表示するディレクトリWebサイトの市場があることに気付いたのは一つのことですが、動物ファンではなく、人々が何を喜んで購入するかについての基本的な知識が不足している場合はどうでしょうか。
もちろん、調査して専門家になるために時間を費やすことはできますが、これにはディレクトリWebサイトにはない時間がかかります。
より良いアプローチは、あなたが興味を持っている分野のリストを作成し、市場があり、あなたの興味に一致するニッチを見つけるまでそれらを絞り込むことです。
何が求められていますか:
販売したいもののリストができたので、販売するものを正確に特定し始めることができます。
最初に行うことは、キーワード調査を実施し、ユーザーがオンラインで検索しているものを特定することです。 これを行うための最良の方法は、GoogleキーワードプランナーやAhrefsなどのキーワード調査ツールを使用することです。
使用するツールが決まったら、ディレクトリWebサイトでターゲットにできる最高のロングテールキーワードの調査を開始できます。 ランク付けがかなり簡単でありながら、多くの人が検索する検索用語が必要になります。
たとえば、いくつかの調査の結果、ディレクトリWebサイトにシカゴのレストランをリストすることにしたとします。
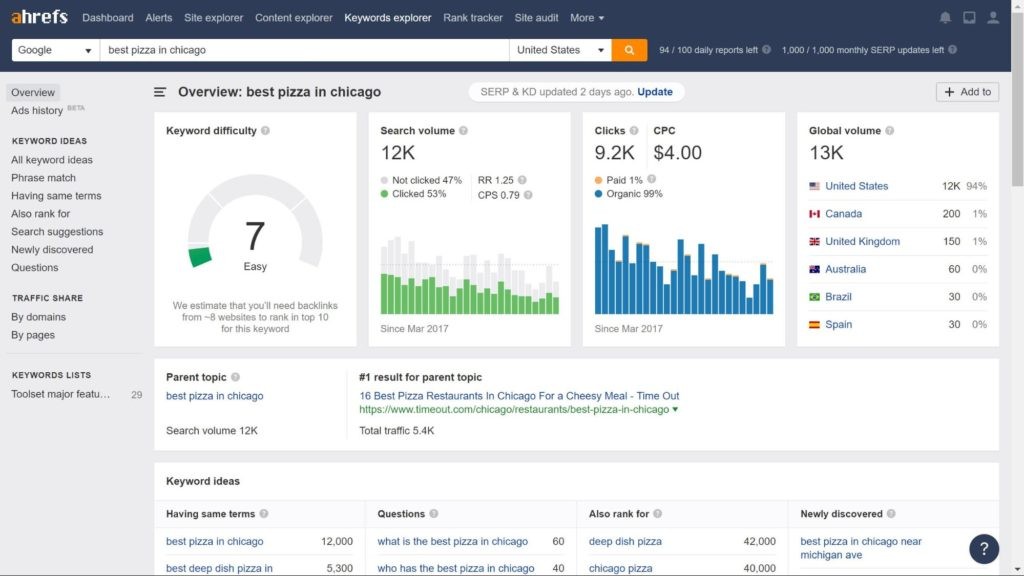
「シカゴで最高のピザ」という検索用語は、月間検索数が約13,000で、キーワードの難易度が低いため、上位にランク付けするのはかなり簡単です。

同じテーマでこれに類似したロングテールキーワードのリストを作成すると、自分のタイプのディレクトリWebサイトに市場があることがわかります。
お住まいの地域にすでに他のディレクトリWebサイトがあるかどうかを確認してください
ターゲットにできるロングテールキーワードのリストがあるかもしれませんが、それでも競合他社を調査したいと思うでしょう。
ターゲット市場にすでに多くの人気のあるディレクトリWebサイトがある場合は、ディレクトリWebサイトに別のテーマを選択する価値があるかもしれません。
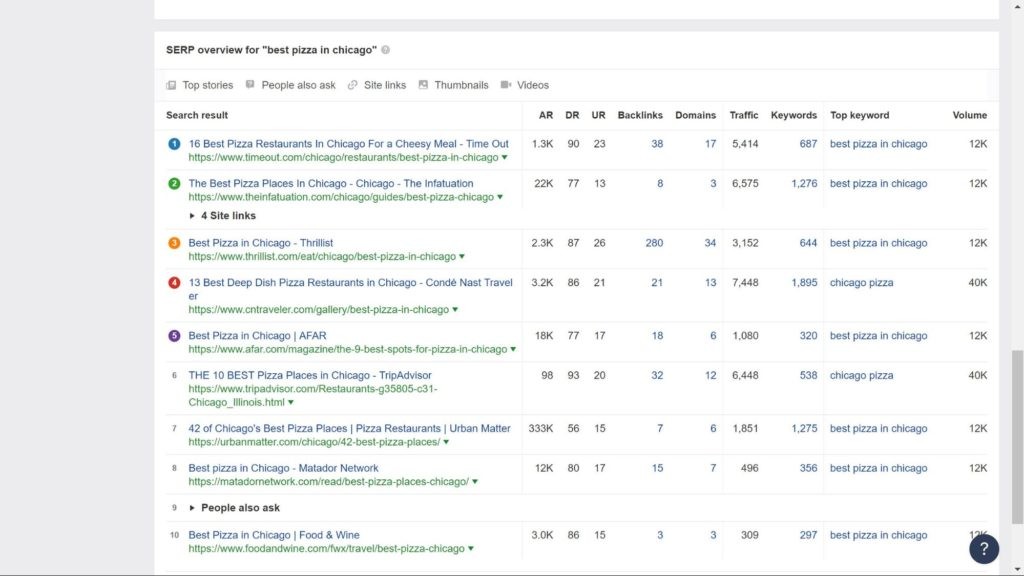
Ahrefsを使用した「シカゴで最高のピザ」の例を使用すると、検索ですでに上位にランクされているWebサイトを確認できます。

Ahrefsのランキングシステムを使用して、検索の上位にあるWebサイトの人気を確認できます。
2.あなたのウェブサイトを収益化する方法
構築するディレクトリWebサイトのタイプを決定したので、間違いなくさらに重要な質問があります。 どのようにそれからお金を稼ぎますか?
これを行うための最も一般的な3つの方法は次のとおりです。
1.広告主のためにスペースを売る
人々があなたのディレクトリウェブサイトを定期的に使い始めると、あなたはそこで広告スペースを売ることができるでしょう。
クライアントに最も関連性の高い広告を確実に取得するための最良の方法の1つは、GoogleAdSenseです。 あなたの収入を最大にするために、それは最高の広告と最高の支払いを特定します。
2.リストの料金
売り手はあなたのディレクトリのウェブサイトが彼らの製品をリストするのに効果的な場所であることに気づいたとき、彼らはその貴重な広告スペースにもっと喜んでお金を払うでしょう。
そのため、ユーザーがアイテムを販売する権利の請求を開始できます。
これをより魅力的なオプションにするために提供できる多くのインセンティブがあります。
- 無料のリストの有効期限を作成します。これにより、リストを無期限にアップしたいプレミアムユーザーに課金できます。
- 注目のリストの料金–売り手に検索の上部にリストを表示するために支払うオプションを提供します。
- アフィリエイトリストを許可する–多くのアイテムには、ユーザーが購入したいと思う補完的な製品が含まれている場合があります。 たとえば、靴を販売している場合、顧客は靴磨きを購入したいと思うかもしれません。 人々があなたのウェブサイトから製品を購入した場合、あなたがコミッションを受け取るアフィリエイトオファーを見つけることができます。
3.メンバーシップを作成します
トラフィックが増加し、忠実な顧客の安定した流れに気づいたら、メンバーシップシステムを作成できます。
メンバーシップシステムは、ユーザーにサインアップしてリストの完全な詳細にアクセスするように促すことができます。また、プレミアムリストをゲストに非表示にすることもできます。
ディレクトリWebサイトのニッチとそれを収益化する方法を特定したので、Webサイトの構築を開始できます。
3.CMSを選択します
優れたプラットフォームはたくさんありますが、WordPressを使用してディレクトリWebサイトを構築することをお勧めします。
WordPressは非常に適応性が高く、Colorlibなど、毎月数百万人の訪問者がいるWebサイトへのトラフィックが少ないWebサイトで機能します。
WordPressには他にもいくつかの利点があります。
- これは、WordPressを利用したWebサイトの約3分の1を備えた、群を抜いて最も人気のあるプラットフォームです。
- 強力なコミュニティを誇っています。WordPressには、開発者、デザイナー、その他のWebサイトの専門家からなる最大のオープンソースコミュニティの1つがあります。
- Drupalのようなものよりも、WordPressでWebサイトを構築して実行する方がはるかに安価です。
- WordPressは、何千もの美しくレスポンシブなテーマから選択できます。
- WordPressには、Webサイトを強化するためのプラグインの膨大なリストもあります。
- 複雑なPHPコーディングを行わなくても、ディレクトリWebサイトに必要なほぼすべての機能を作成できます。
4.信頼できるウェブホストを選択します
優れたウェブホストは、特にウェブサイトのトラフィックが増加し、ウェブインフラストラクチャにさらに負担がかかるため、重要になります。
どのウェブホストを選択しても、トラフィックの突然の急増に対処し、サイトで問題が発生しないように信頼性が高く、顧客のためにウェブサイトを迅速に実行できるようにする必要があります。
最高のウェブホストの1つは、WordPressで15年の経験があり、1年間の無料ドメイン登録と無料の広告クレジットを提供するBluehostです。

他にも多くの優れたホスティングオプションがあります。 最高のウェブホスティングサービスに関するColorlibのガイドをチェックして、要件に合ったサービスを確認してください。
5.素晴らしいディレクトリテーマであなたのウェブサイトを目立たせましょう
WordPress Webサイトがインストールされたので、ディレクトリテーマを選択することで、WordPressWebサイトがどのように表示されるかを考え始めることができます。
テーマは見た目がすべてだと考えることは許されますが、考慮すべき他の要素があります。 テーマの要件のクイックリストは次のとおりです。
- 最も人気のあるプラグインをサポートしていますか?
- どのくらいの頻度で更新されますか?
- SEOをサポートしていますか?
- 多言語対応ですか?
- さまざまな画面サイズに対するレイアウトの応答性はどの程度ですか?
インスピレーションを得るために、Colorlibの最高のディレクトリWordPressテーマのリストをチェックしてください。
6.プラグインを選択してディレクトリWebサイトを構築します
ディレクトリWebサイトのように複雑なWebサイトの機能を構築するには、複数のプラグインが必要であると想定することは許されるかもしれませんが、実際には1つだけを使用します。
Toolset Directoryは、WordPressでディレクトリWebサイトを構築するために必要なすべての機能を提供します。 ツールセットを使用している理由は次のとおりです。
- 他のプラグインでウェブサイトをオーバーロードする必要はありません。 必要なのはツールセットディレクトリだけです。
- これらの機能は、複雑なPHPコーディングなしで追加できます。
- すべてのテーマで機能します。
- WooCommerce、WPML、ElementorなどのディレクトリWebサイトの他の重要なプラグインと互換性があります。
- 定期的に更新され、常に新しい機能が追加されています。

7.ディレクトリWebサイトの機能を作成します
これらは、WordPressでディレクトリWebサイトを構築するときに追加する機能です。
- カスタム投稿タイプ
- カスタムフィールド
- カスタム分類法
- アイテムを表示するためのテンプレート
- 検索
- ユーザーがリストを送信するためのフロントエンドフォーム
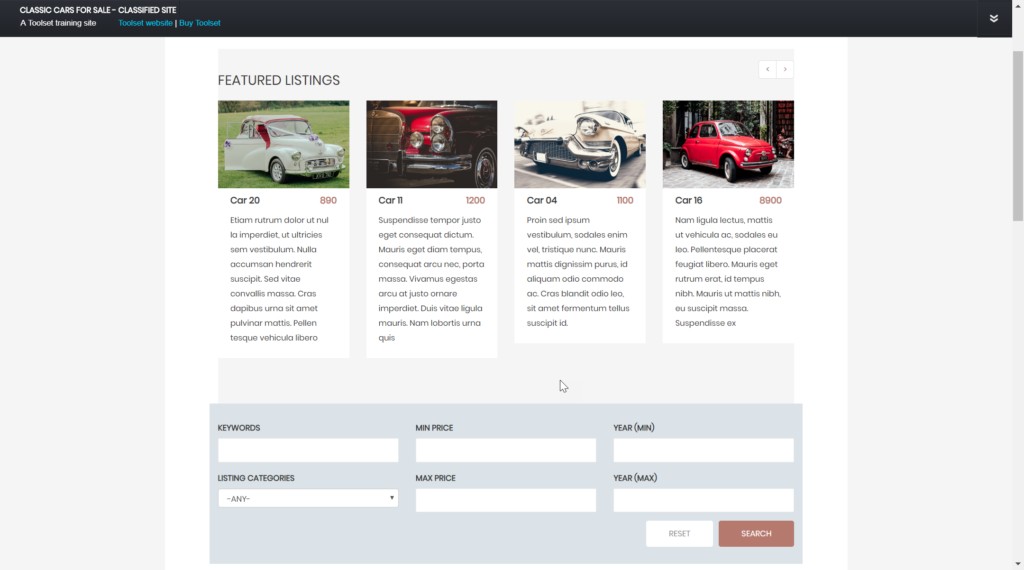
クラシックカー用のウェブサイトディレクトリを作成した方法を紹介します。 外観を確認し、自分で機能を追加してみたい場合は、無料のWordPressディレクトリテストシットをダウンロードしてください。

1.カスタム投稿タイプを作成する方法
ディレクトリWebサイトのさまざまなセクションを作成するには、カスタム投稿タイプが必要です。
WordPress自体は、「投稿」と「ページ」のみを提供します。 もちろん、リスト、ブログ、「お問い合わせ」の投稿など、さらに多くのセクションが必要になります。
「リスト」カスタム投稿タイプを作成した方法は次のとおりです。
- [ツールセット]->[投稿の種類]に移動し、[新規追加]をクリックします。
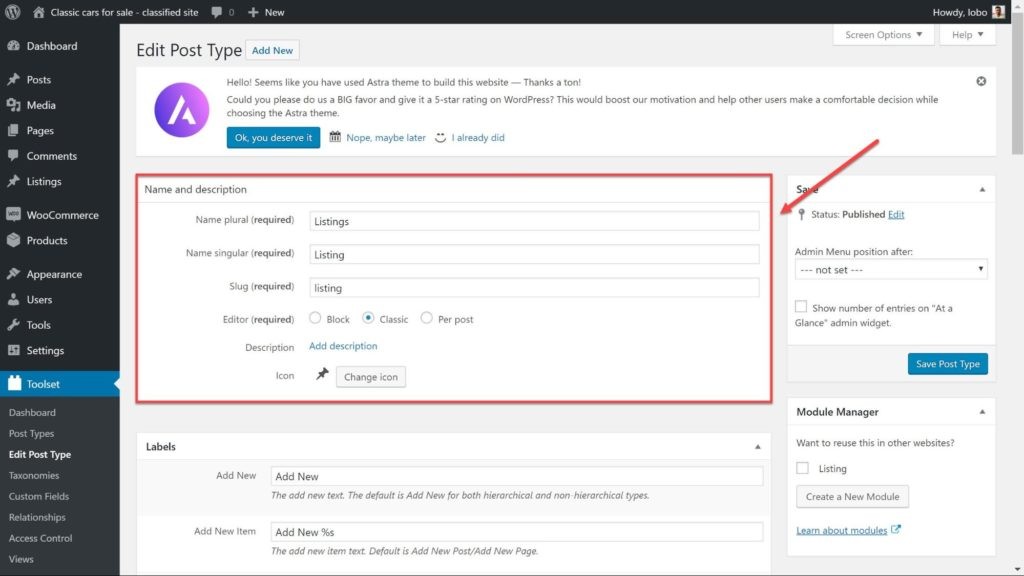
- カスタム投稿タイプに名前を付けます。

3. [投稿タイプの保存]をクリックすると、カスタム投稿タイプの準備が整います。
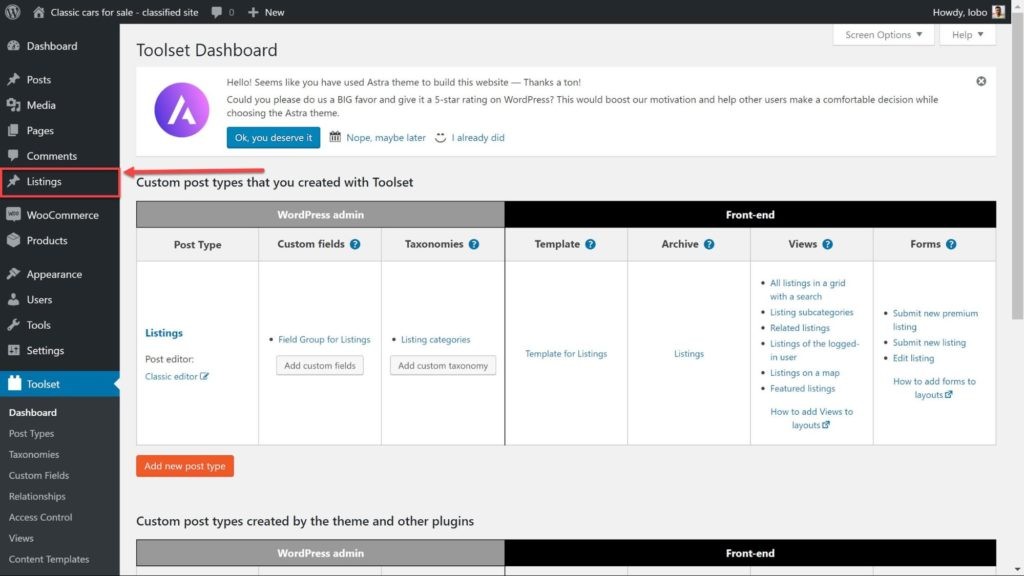
4.「リスト」投稿タイプの新しいメニューがサイドバーに表示されます。

2.カスタムフィールドを作成する方法
カスタムフィールドは、各投稿に表示する各情報の値です。
たとえば、クラシックカーの投稿には、価格、走行距離、車のメーカーなどに関する情報が表示されることが期待されます。 これらのカスタムフィールドを追加した方法は次のとおりです。
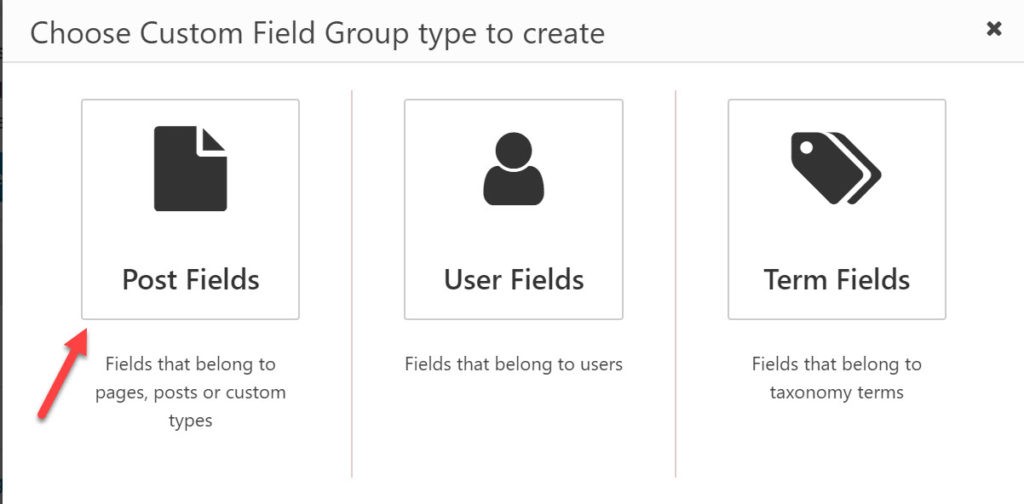
- [ツールセット]->[カスタムフィールド]に移動し、[新規追加]をクリックします。
- [投稿フィールド]を選択します。

3.フィールドグループに名前を付けます。
4.フィールドグループを保存し、フィールドを使用する投稿を選択します。 私の場合、リストオプションを選択しました。
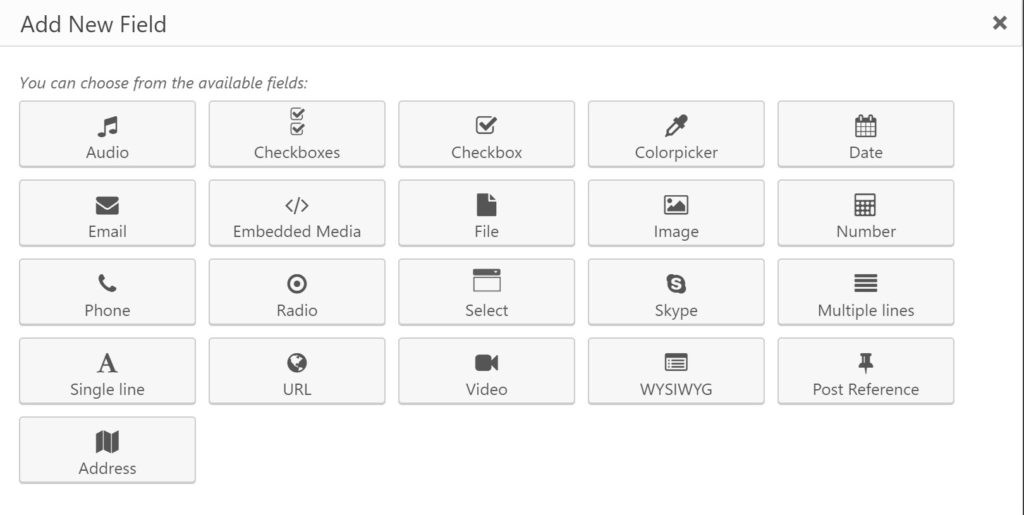
5. [新しいフィールドの追加]を選択して、各フィールドを追加します。
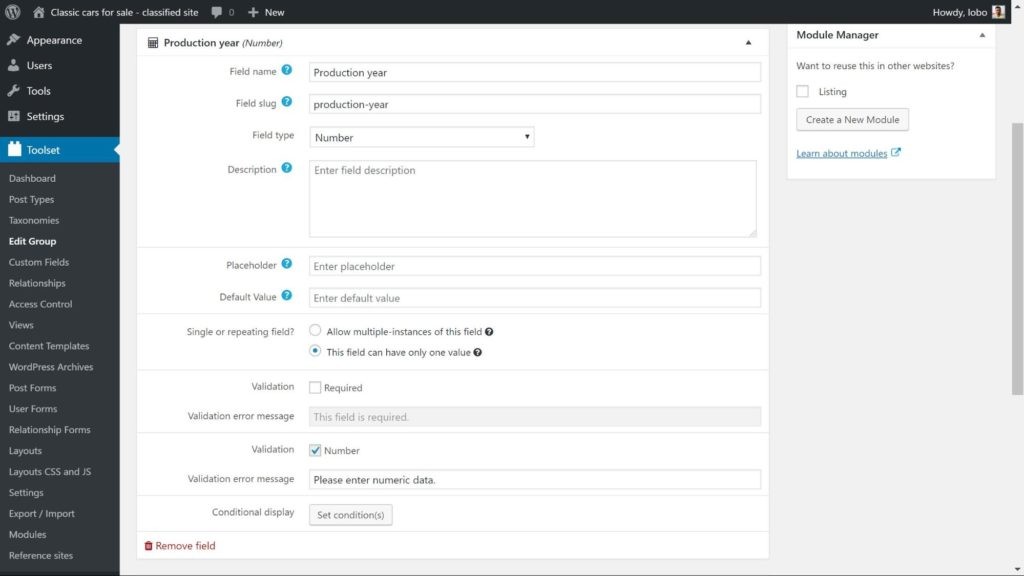
6.追加するフィールドのタイプを選択します。 たとえば、ProductionYearフィールドにNumberフィールドを使用しました。

7.フィールドを必須にするか、複数のインスタンスを許可するか、プレースホルダーを追加するかにかかわらず、フィールドに他の設定を追加できます。

8.すべてのフィールドを追加したら、[フィールドグループの保存]をクリックすると、カスタムフィールドが投稿エディターに追加されます。
3.カスタム分類法を追加する方法
カスタム分類法は、機能に応じて投稿を分割できるため、ディレクトリWebサイトの重要な部分です。

たとえば、ユーザーがWebサイトを閲覧しているとき、特定の製品を探している可能性があります。 クラシックカーのディレクトリWebサイトでは、コンバーチブルルーフ付きの車が必要になる場合があります。 カスタム分類法を作成して、ユーザーがこの機能を備えたすべての車を簡単に見つけられるようにすることができます。
カスタム分類法を作成する方法は次のとおりです。
- [ツールセット]->[ダッシュボード]に移動し、[分類法]で[カスタム分類法の追加]をクリックします。
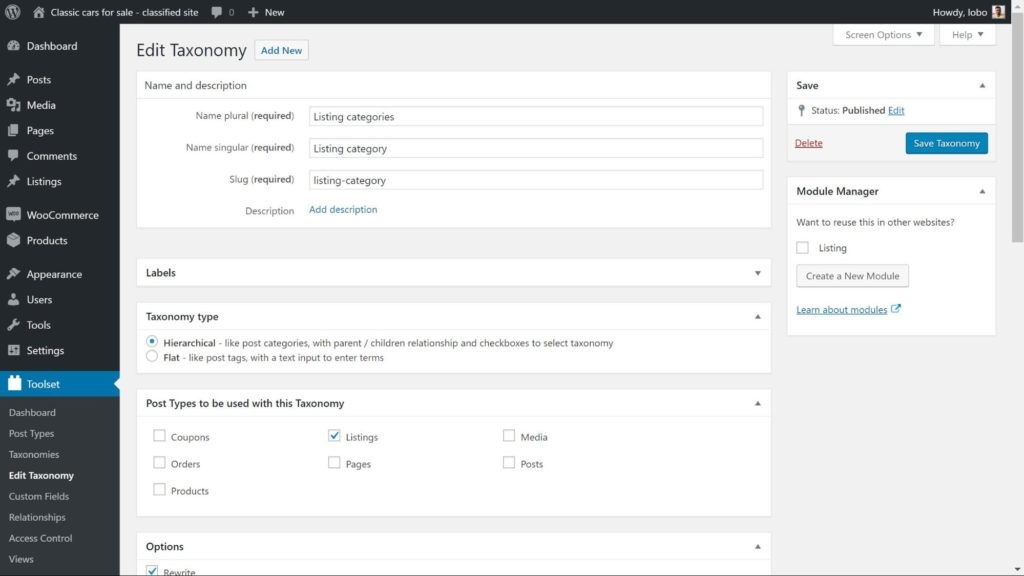
- カスタム分類に名前を付けます。
- [分類法の種類]セクションで、階層分類法とフラット分類法のどちらを使用するかを選択できます。 分類法のサブカテゴリを作成する場合は、階層分類法が最適です。
- 分類法を割り当てる投稿タイプを選択します。 リスティングの投稿タイプを選択しました。

5.[分類法の保存]をクリックします。
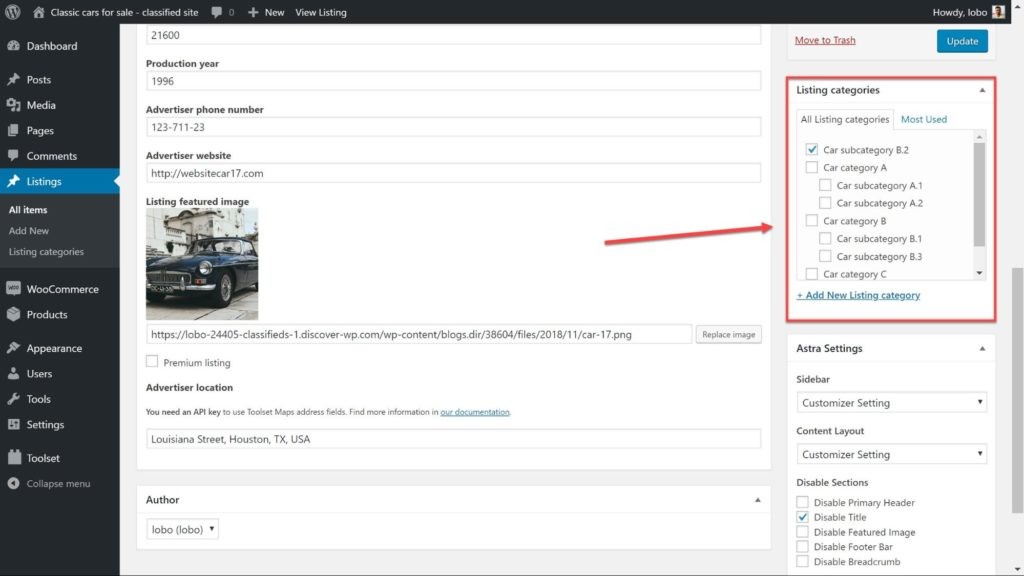
これで、リストの投稿の1つを編集すると、分類法を追加できる新しいセクションが表示されます。

4.コンテンツを表示するためのテンプレートを作成する方法
カスタムコンテンツを作成しましたが、現時点ではフロントエンドに何も表示していません。
必要な構造ですべてのカスタムコンテンツを自動的に表示するテンプレートを作成する必要があります。
ツールセットレイアウトを使用してテンプレートを作成しました。 ツールセットレイアウトは、ページのデザインに使用できる12列の行にページを表示するブートストラップグリッドに基づいています。
コンテンツを表示するセクションを作成するには、セルを追加する必要があります。 このテンプレートに使用するセルには2つのタイプがあります。
- ビジュアルエディター–静的テキストを追加し、カスタムフィールドやカスタム分類用語などの動的コンテンツのショートコードを挿入するための汎用セル。
- 投稿コンテンツ–投稿本文のコンテンツをレンダリングします。
以下は、これらのセルを使用して、ディレクトリWebサイトでクラシックカーのテンプレートを作成した方法です。
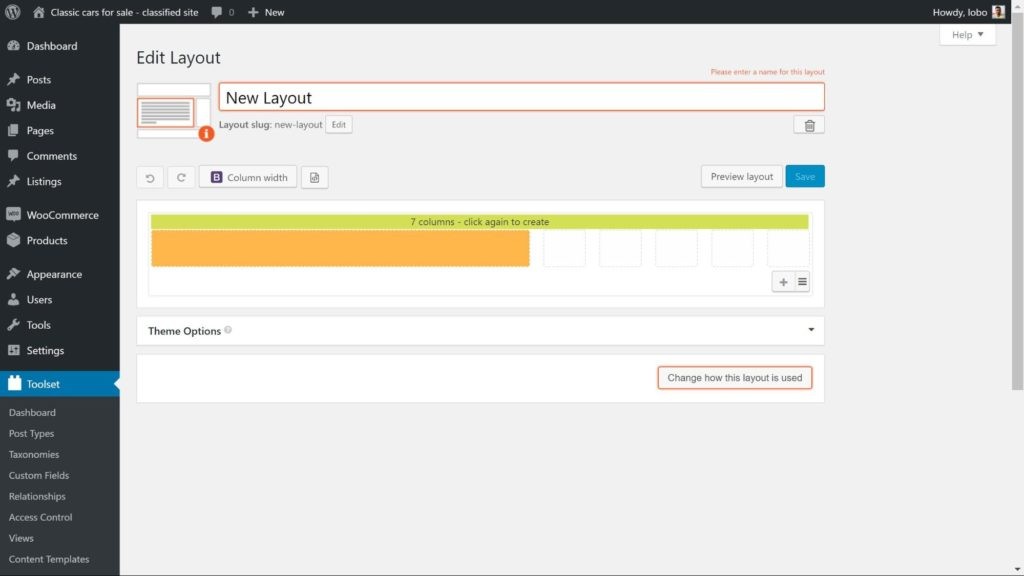
- [ツールセット]->[ダッシュボード]に移動し、カスタム投稿タイプの横にある[テンプレートの作成]をクリックします。 これで、ツールセットレイアウトが表示されます。
- 各セルに使用する列の数を選択し、エディターを開くために選択します。

3.必要なセルを選択します。 この例では、ビジュアルエディターを選択します。
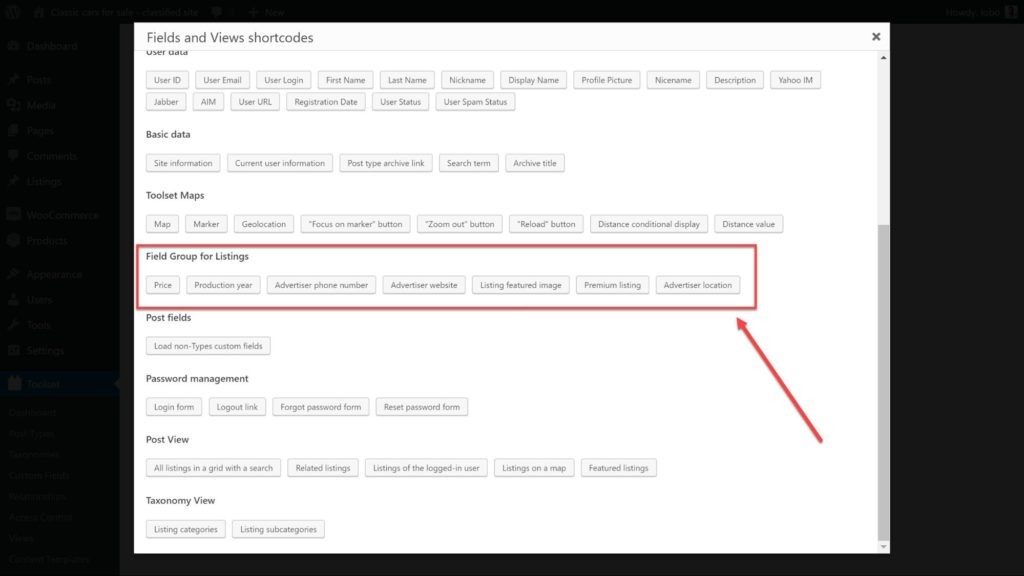
4. [フィールドとビュー]をクリックして、追加するショートコードのリストを表示します。 この例では、カスタムフィールドを追加します。 それぞれにショートコードがあります。 実例を示すために、カスタムフィールドProductionYearを追加します。

5.[ショートコードの挿入]をクリックします。
6.これで、エディターセルにショートコードが表示されます。 フロントエンドに表示されるテキストを追加して、ユーザーがフィールドの内容を確認できるようにすることができます。 私が以下に持っているように:

7.フィールドとテキストを追加したら、[適用]をクリックすると、セルの準備が整います。
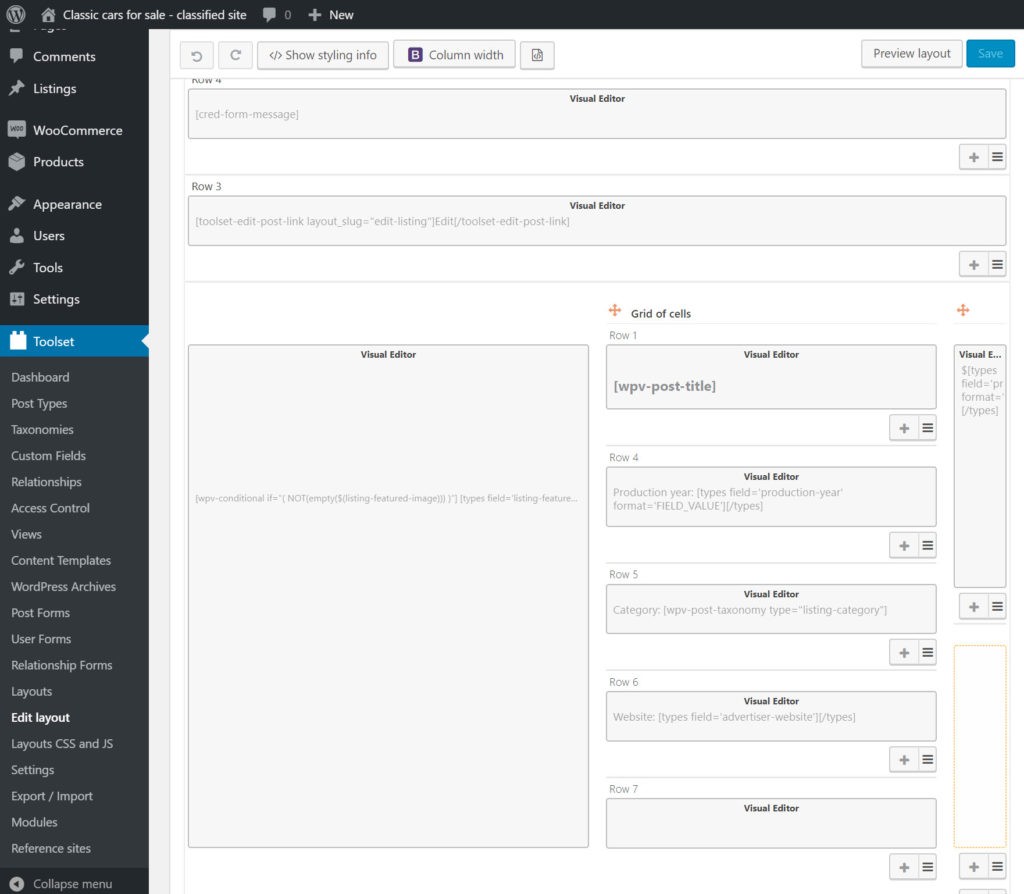
これが私のテンプレートがバックエンドでどのように見えるかです。

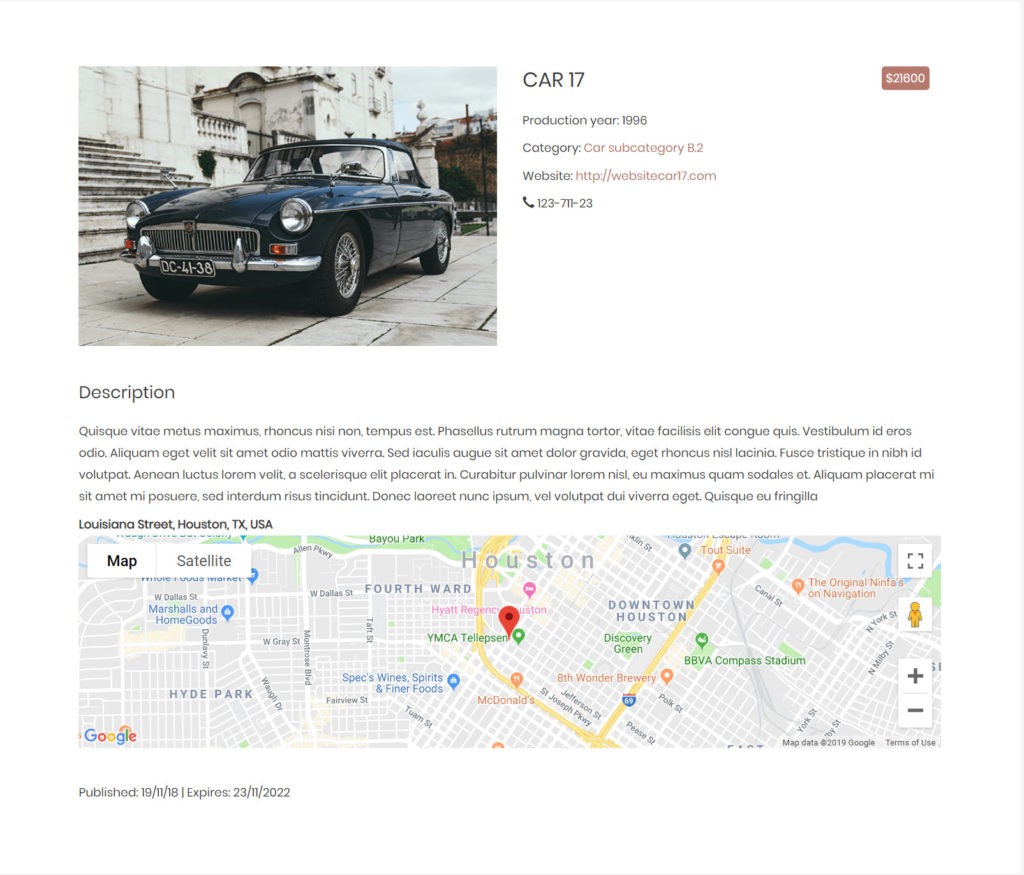
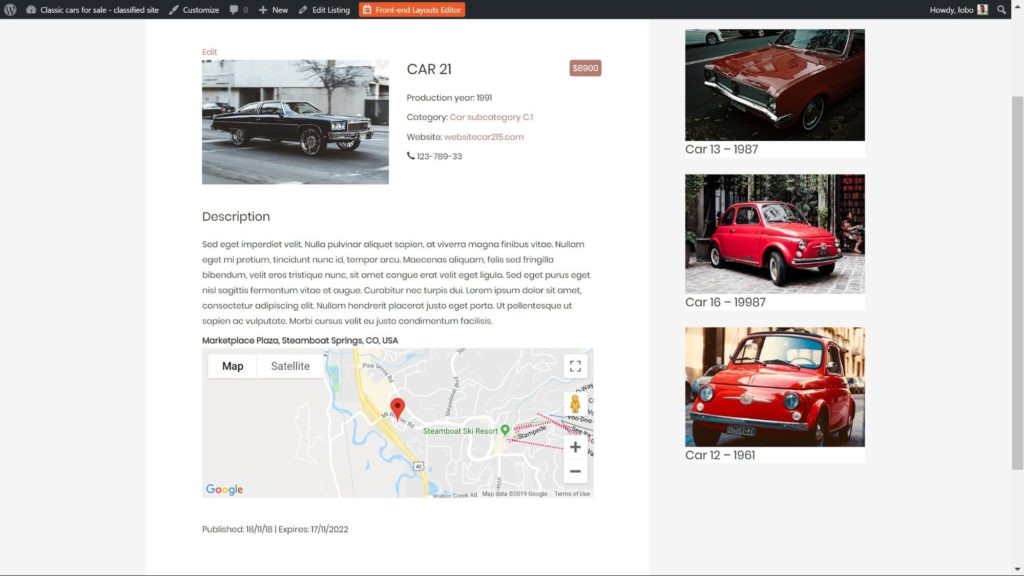
そしてここにそれはフロントエンドにあります:

5.カスタム検索を作成する方法
検索ツールは、ユーザーが希望する車を正確に見つけるための最も簡単な方法です。
複数のフィルター、用語を入力するための検索バー、およびAJAX更新などの他の機能を追加して、カスタム検索でオンザフライでライブ結果を取得できます。
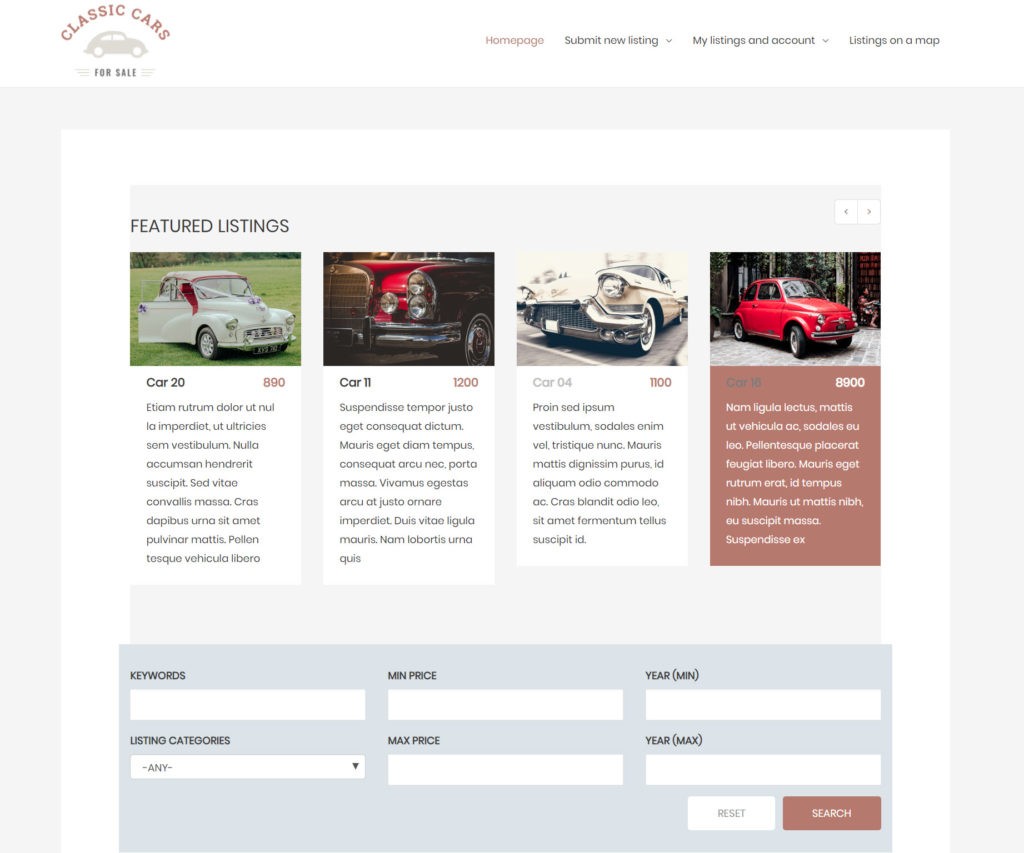
最初に決定するのは、検索を表示する場所です。 以下、ホームページに私のものを追加しました。
ステップ1:検索を作成する
- [ツールセット]->[レイアウト]に移動して、新しいテンプレートを作成します。
- 前のテンプレートを作成したときと同じようにクリックしてセルを追加し、 [表示]セルを選択します。
- [セルの挿入]をクリックします。

4. [結果をカスタム検索として表示する]をクリックし、[作成]をクリックします。
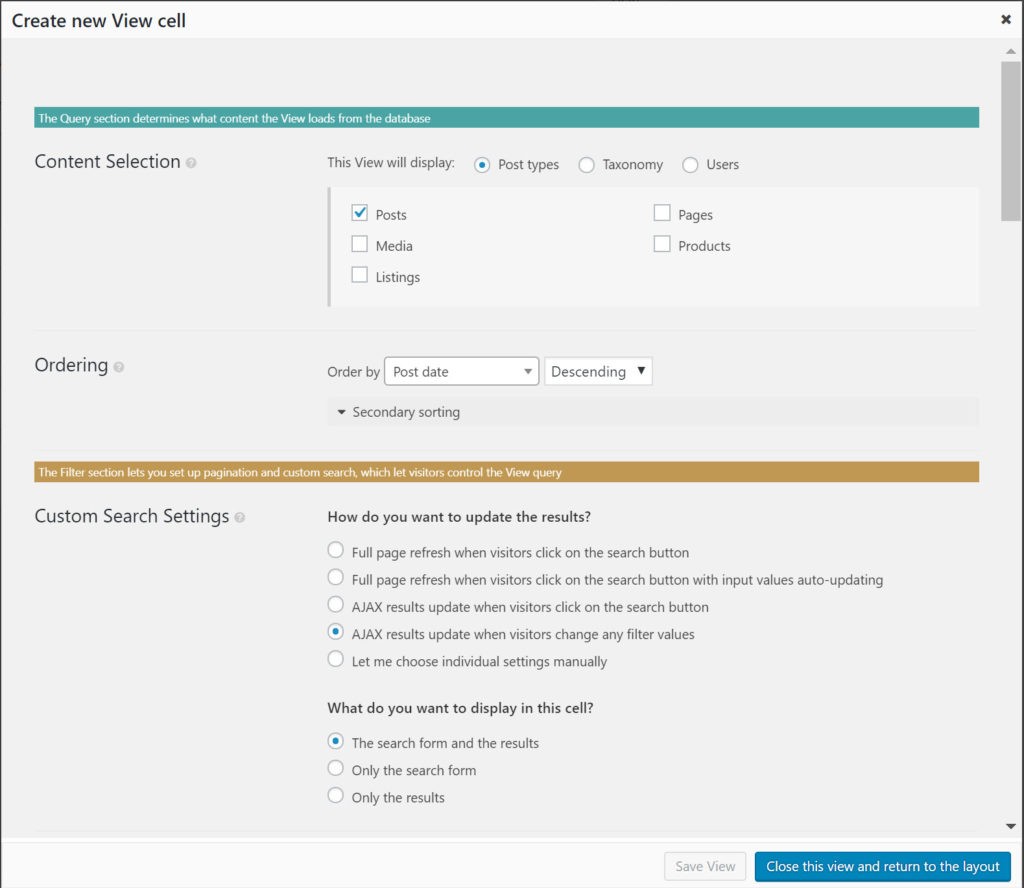
5.[コンテンツの選択]セクションで検索する投稿の種類を選択します。
6. [カスタム検索設定]で、検索結果の更新方法を選択します。 ここでは、いくつかの異なるオプションがあります。

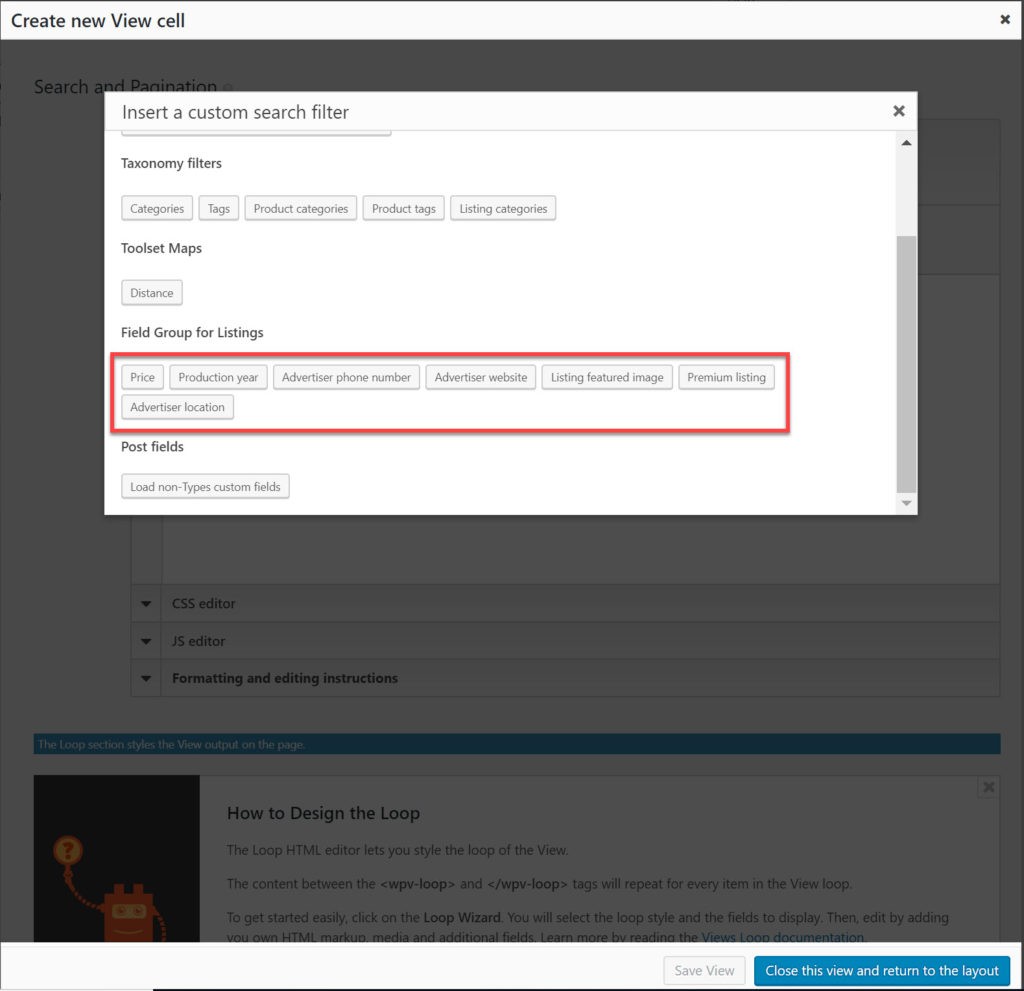
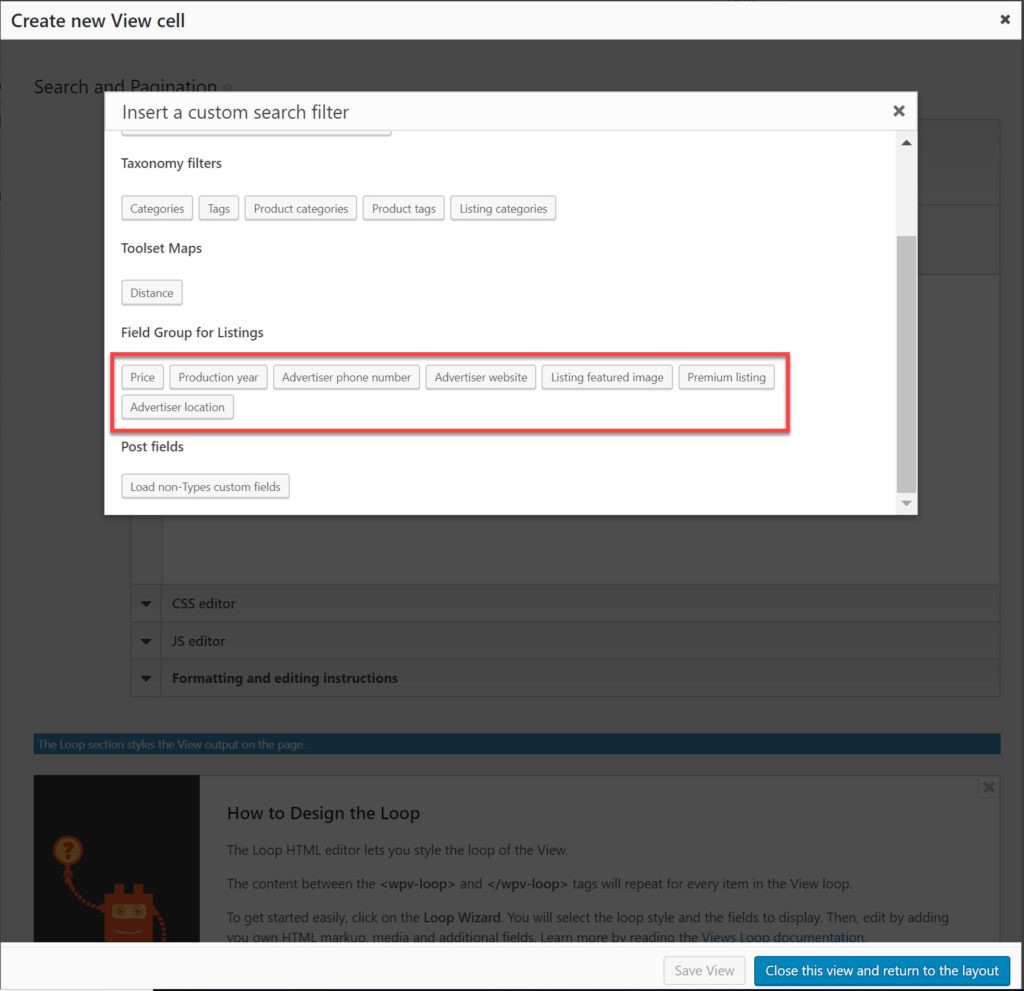
7. [検索とページ付け]で、ユーザーが検索を簡単に絞り込むことができるように、追加するフィルターを選択できます。 [新しいフィルター]をクリックして、オプションを開きます。
8.これで、フィルターを追加できます。 [価格]カスタムフィールドを使用して、最小価格と最大価格を追加しました。

9.フィルターを追加し、テンプレートのショートコードにテキストを追加したのと同様のテキストを追加します。 フィルタを追加した後の外観は次のとおりです。 また、スタイル設定のためにHTMLとCSSを少し追加したことに注意してください。

10. [送信]ボタンをクリックして、ユーザーが検索を送信するためのボタンを追加します。
11.ユーザーがフィルターを削除して新しい検索を入力できるように、[リセット]ボタンを追加します。
これで、フロントエンドの検索の準備が整いました。 ただし、終了する前に、結果がどのように表示されるかを設計する必要があります。
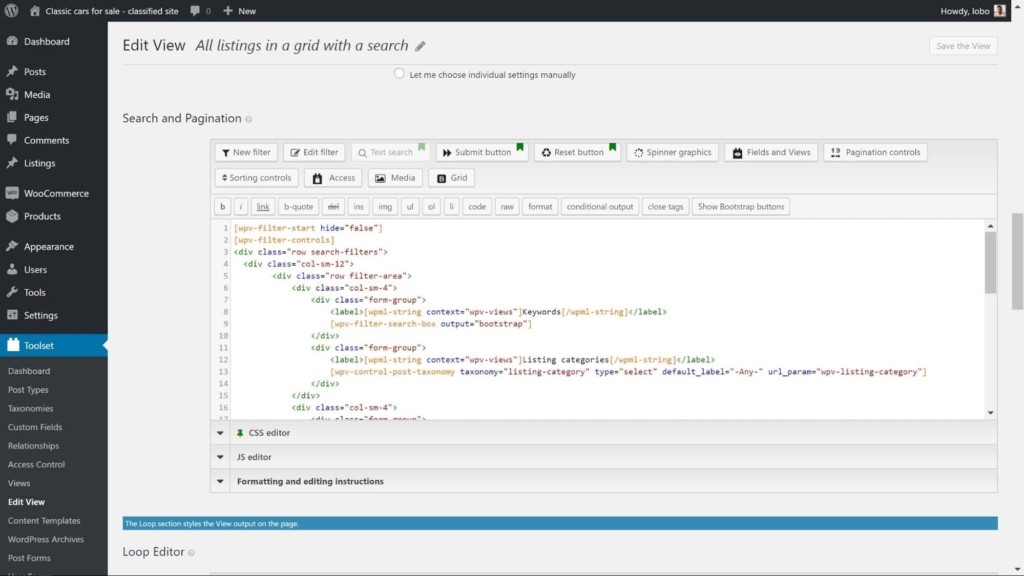
ステップ2:結果がどのように見えるかを設計する
検索を作成したのと同じページで、結果がどのように表示されるかを決定することもできます。
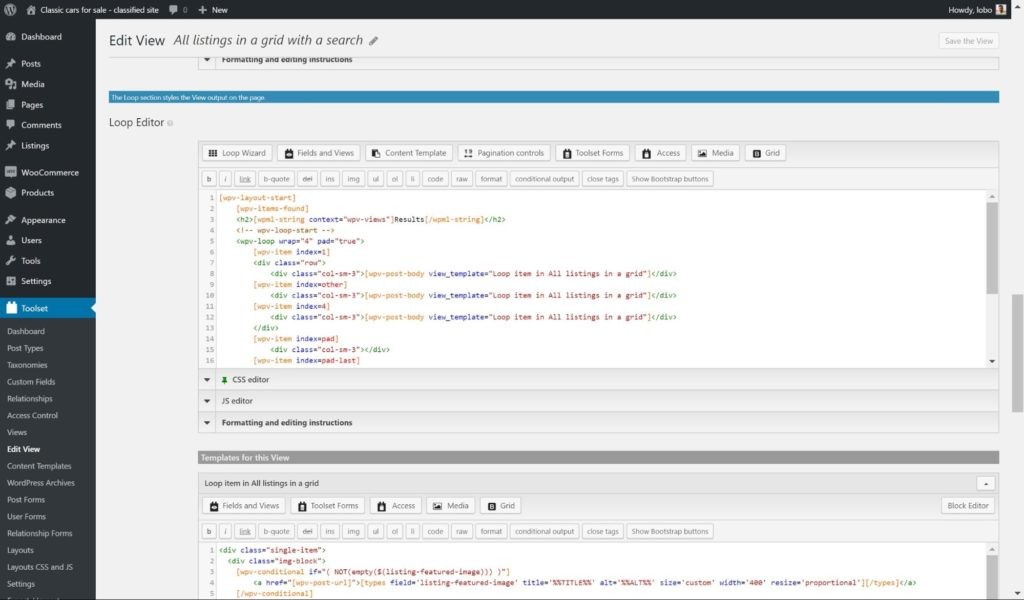
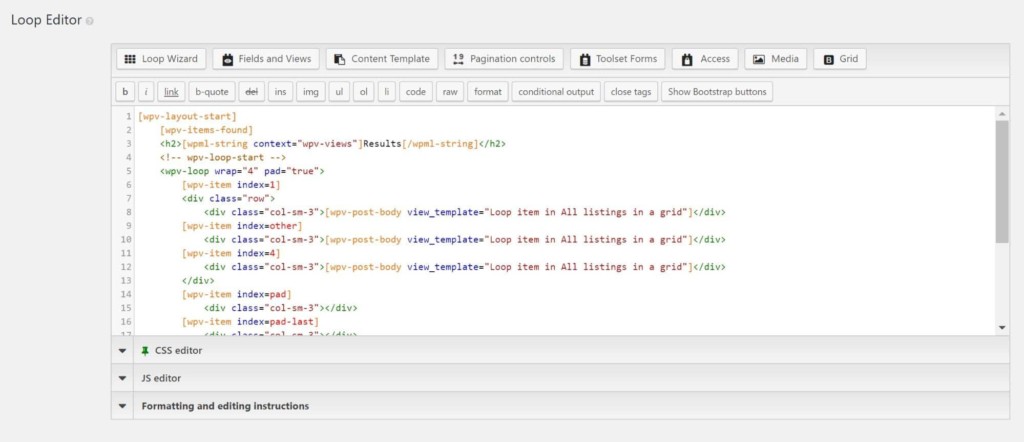
[検索とページ付け]セクションで、ループエディターを使用して出力を設計できます。

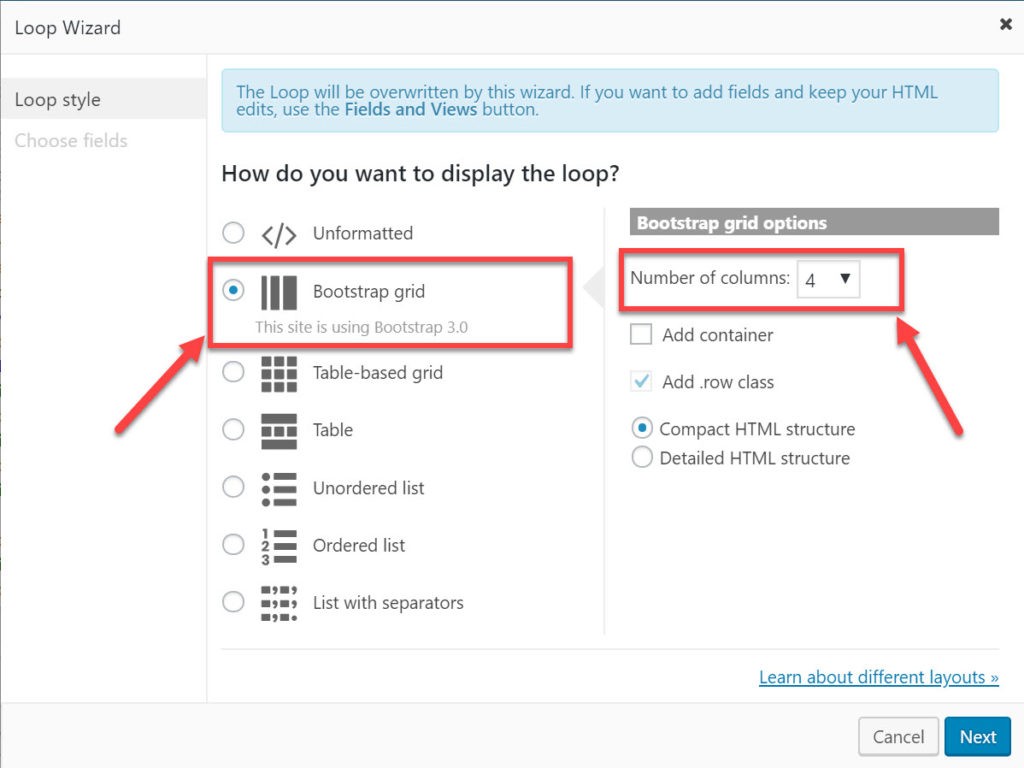
- [ループウィザード]をクリックして、ループの表示方法を選択します。 私は4列のブートストラップグリッドを使用しました。

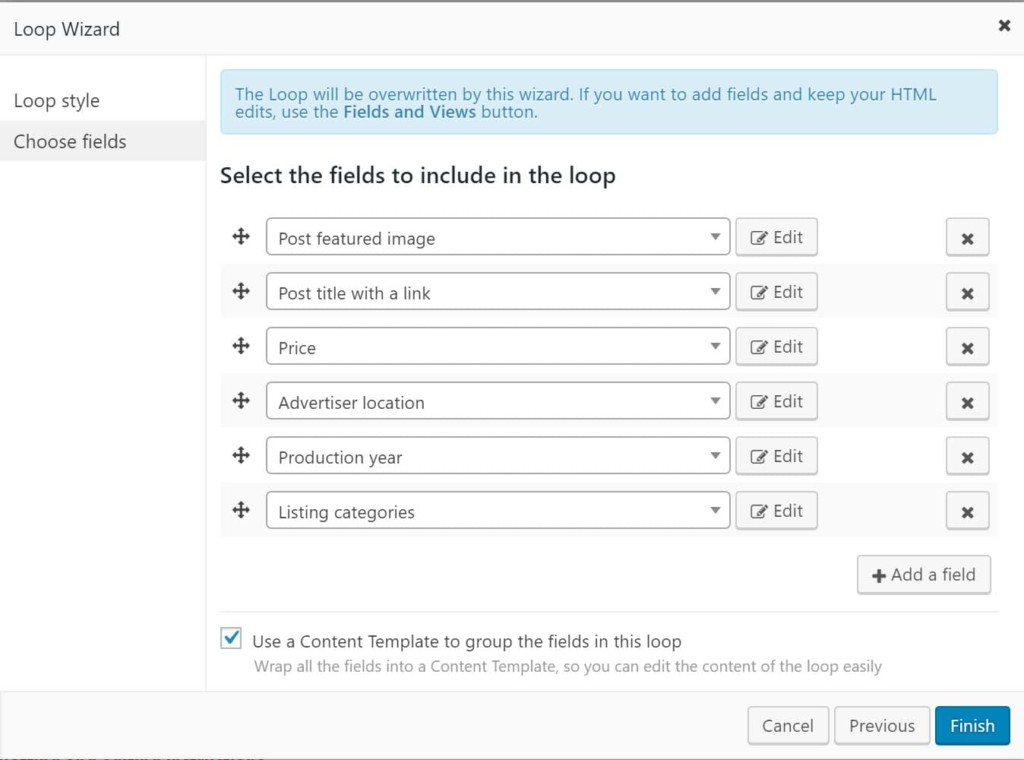
2.次に、結果とともに表示するフィルターを追加します。 これが私のクラシックカーディレクトリのウェブサイトに追加したものです。

3. [完了]をクリックすると、ループエディタに戻ります。

4. [表示を保存]をクリックして[保存]をクリックすると、検索用のレイアウトの準備が整います。
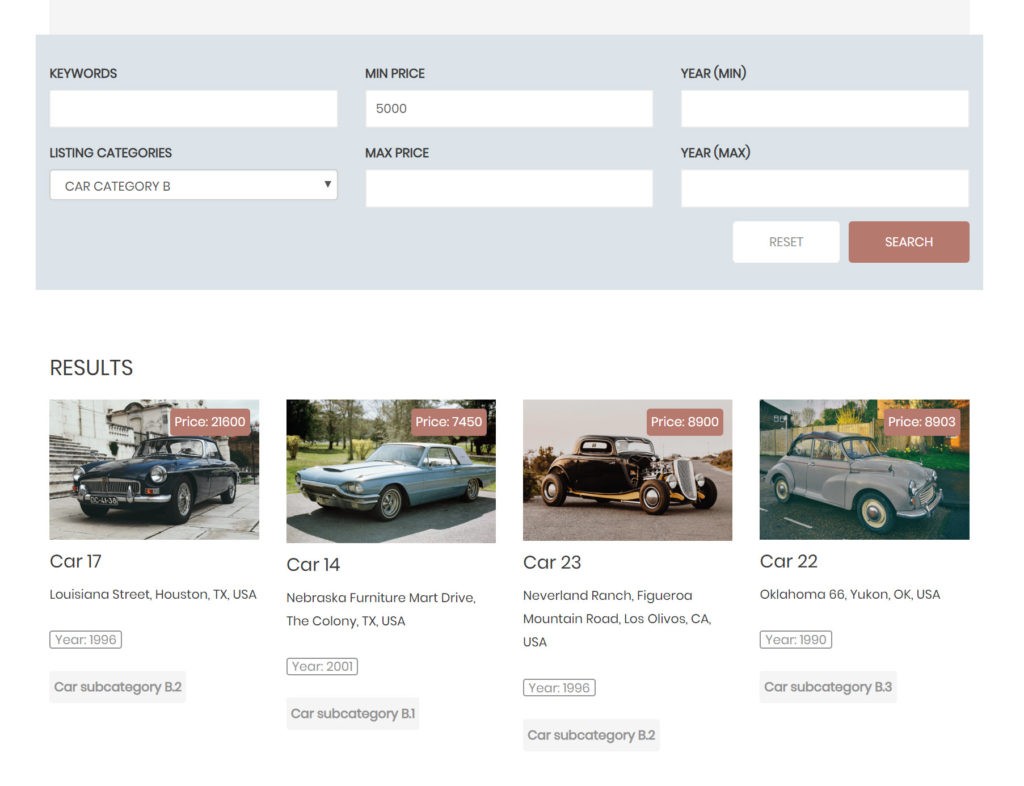
これが私の検索がフロントエンドでどのように見えるかです:

6.リストを送信するためのフロントエンドフォームを作成します
フロントエンドフォームは、WordPressを使用してディレクトリWebサイトを構築する場合に最適な追加機能です。これは、ユーザーがリストを送信するときにフロントエンドフォームに入力するだけでよいためです。 表示するためにそれぞれを個別にデザインする必要はありません。
以下は、クラシックカーのディレクトリWebサイト用に作成した方法です。 Toolsetのドラッグアンドドロップフォームエディタを使用して作成しました。
- [ツールセット] ->[フォームの投稿]に移動し、[新規追加]をクリックします。
- フォームウィザードが表示されます。 [続行]をクリックします。
- フォームに名前を付けて、[続行]をクリックします。
- フォームの設定に、投稿の種類、送信後の投稿のステータス、投稿の有効期限が切れるかどうかなどを入力します。 [続行]をクリックします。

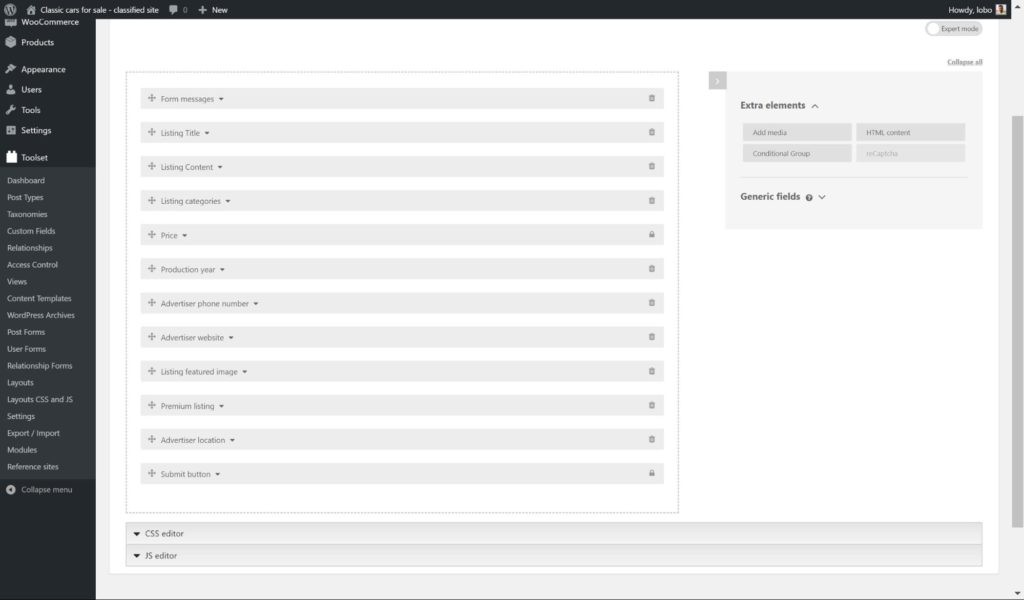
- これで、ツールセットのフォーム用のドラッグアンドドロップエディタが表示されます。 フォームに表示するフィールドを選択します。 各投稿に表示する情報に応じて、要素を追加することもできます。 [続行]をクリックします。

- フォームが送信されたらすぐに送信する電子メール通知を追加します。 たとえば、以下に、ユーザーが新しいリストを送信してレビュー中であることを知らせるためにユーザーに送信する電子メールを追加しました。 [完了]をクリックします。
- フォームの準備はできていますが、フロントエンドに表示する必要があります。 検索とテンプレートを表示したときと同じアプローチを使用できます。 [ツールセット]->[レイアウト]に移動し、新しいレイアウトを作成し、クリックしてセルを挿入します。
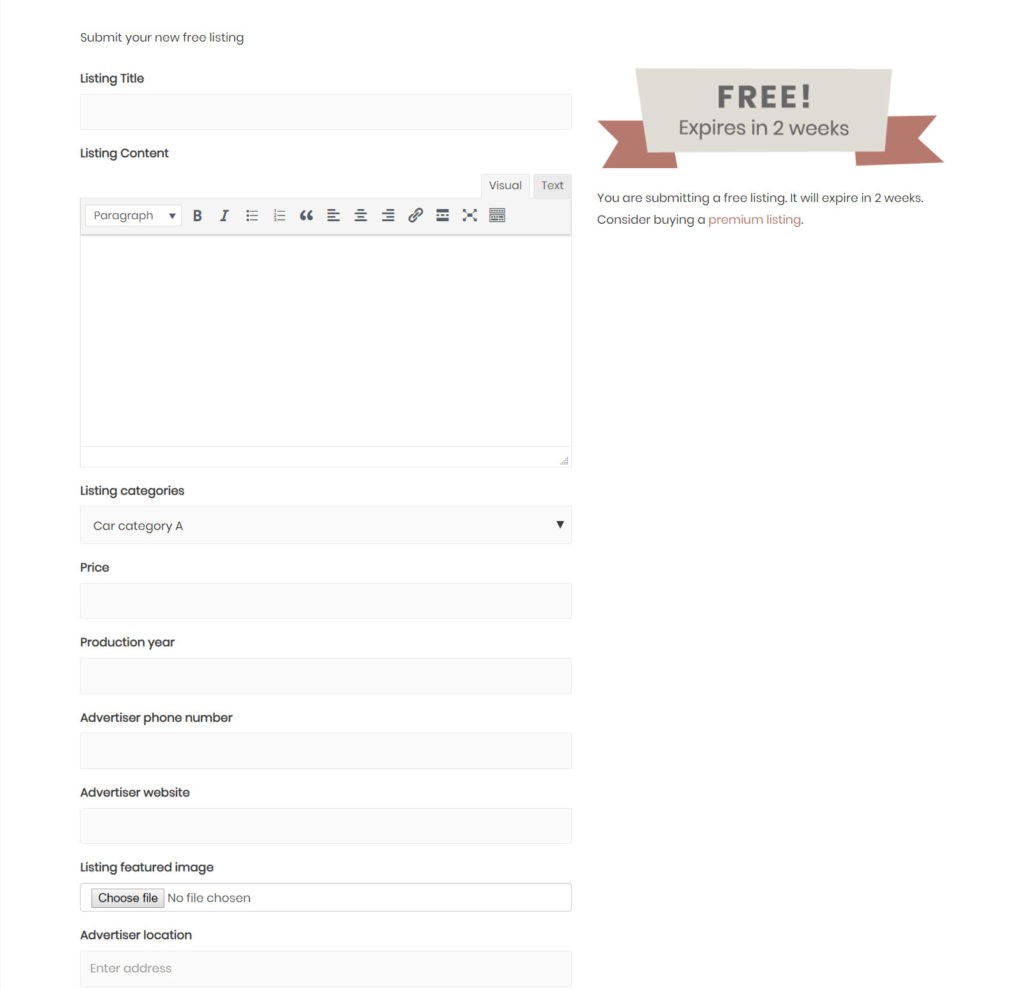
- [フォームの投稿]セルをクリックし、をクリックしてセルを作成します。 [保存]をクリックすると、フォームがフロントエンドに表示されます。

今すぐWordPressでディレクトリWebサイトを構築してください!
ディレクトリWebサイトの最も重要な機能を構築する方法がわかったので、次は独自の機能の作成を開始します。
以下にディレクトリWebサイトを作成した経験を教えてください。 そして、何か問題があれば、私たちは助けたいです!
開示:このページには、上記の製品を購入することを選択した場合にコミッションを受け取る可能性のある外部のアフィリエイトリンクが含まれています。 このページの意見は私たち自身のものであり、肯定的なレビューに対して追加のボーナスを受け取ることはありません。
