WordPressサイトエディターで2列の単一投稿ヘッダーを作成する方法
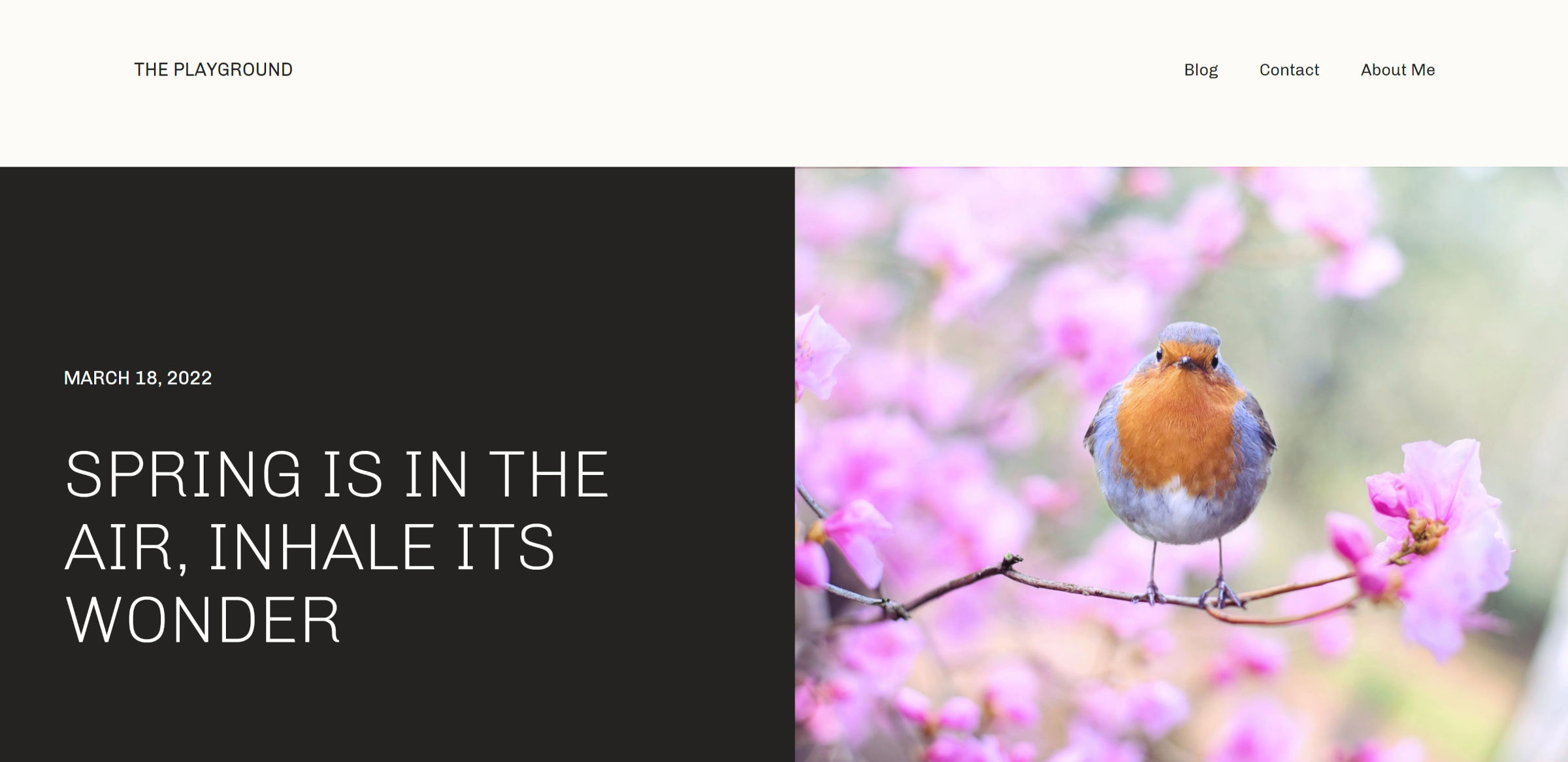
公開: 2022-03-25今週初めにレビューしたAutomatticのArcheoテーマについて私が気に入った機能の1つは、分割画面の単一投稿ヘッダーでした。 著者がFeaturedImageブロックで少し違うことをしていて、ユーザーにさまざまなことを与えているのが好きでした。
デザインはシンプルでした。 これは2列のセクションで、右側に画像、左側に投稿のタイトルと日付が表示されます。

それは、私のコンピューター上の数え切れないほどの「アイデア」フォルダーの1つをほこりで払うことを思い出させました。 私は去年似たようなものを作ったことを知っていました。 私はそれを見つける必要がありました。
少し調べた後、ついにそれを見つけました—見つけやすくするために、名前を付ける方法を学ぶ必要があります。

問題への私のアプローチは異なっていました、そして私はそれがなぜスクラップヒープに行ったのかを覚えています。 Columnsの代わりにMedia&Textブロックを使用しました。 そして、これは依然として当てはまりますが、メディアとテキスト内で注目の画像を使用することは不可能です。
Columnsブロックは適切な2番目の選択肢ですが、モバイルビューではスタックが異なり、最初の列は常に一番上に表示されます。 Media&Textブロックを使用する場合、デスクトップビューでの水平位置に関係なく、画像が優先されます。
Media&Textブロック内の投稿の注目画像を使用するためのオープンチケットがあります。 カバー内で使用するための同様のチケットがあります。 どちらも、汎用ブロックがサイトを利用したりメタデータを投稿したりできるようにすることで、さらに到達できる問題に対処することで解決されます。
少なくとも今のところ、私たちは持っているツールを使って作業する必要があります。
「ブロックのある建物」シリーズのこのエントリでは、TwentyTwenty-Twoの単一の投稿テンプレートを変更して同様のレイアウトを作成する方法について説明します。
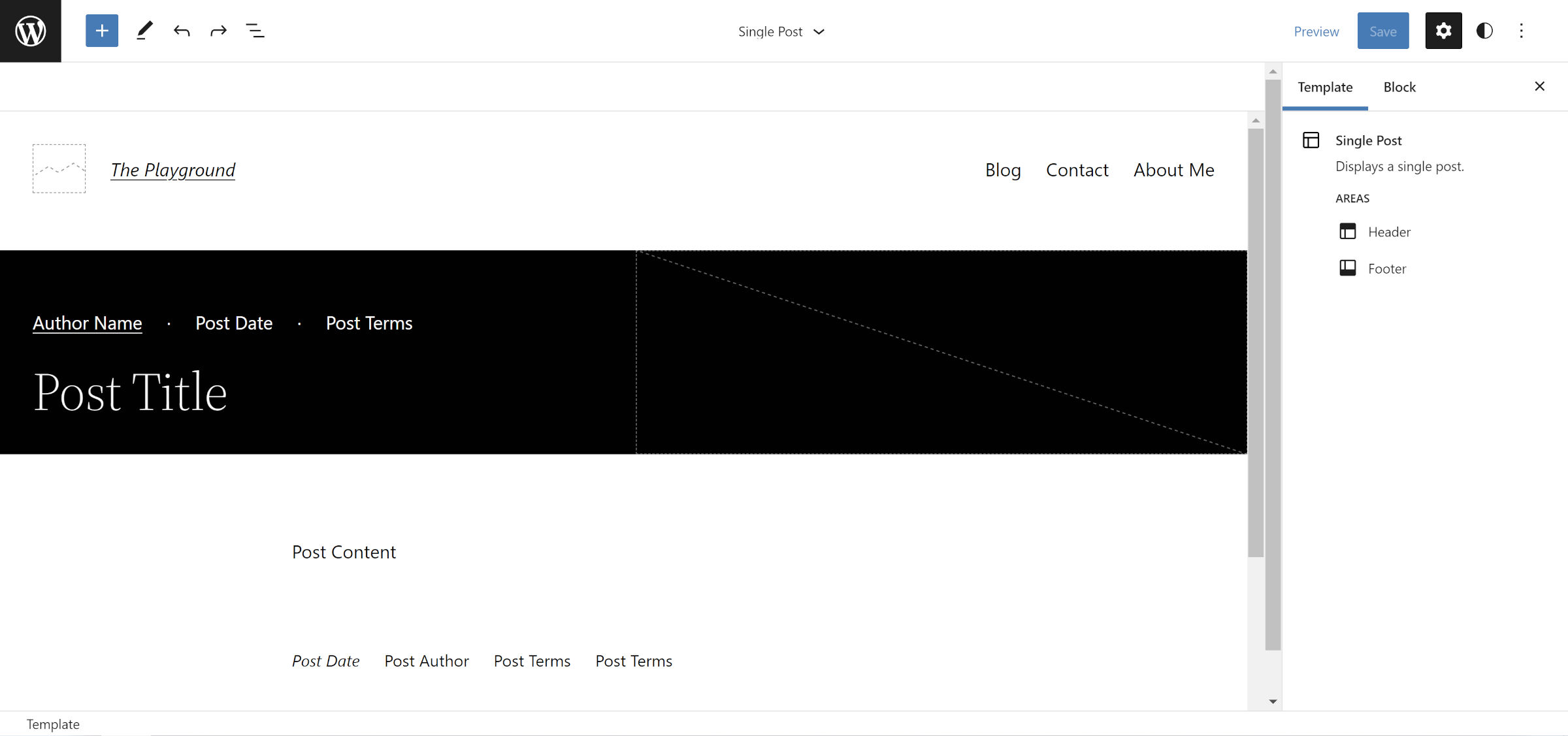
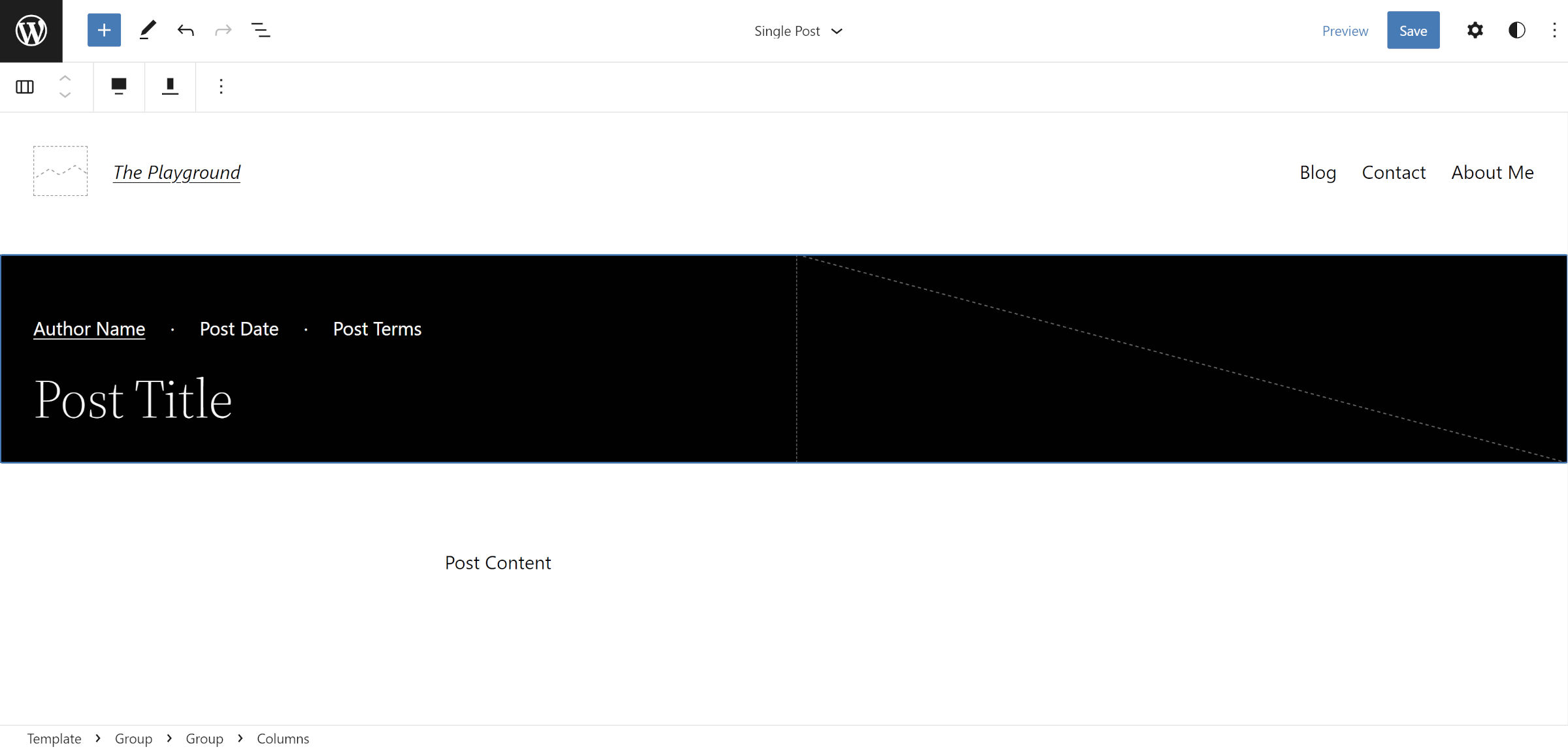
投稿データなしで結果を視覚化するのは難しい人もいます。 次のスクリーンショットに示すように、エディターにはプレースホルダーがあります。

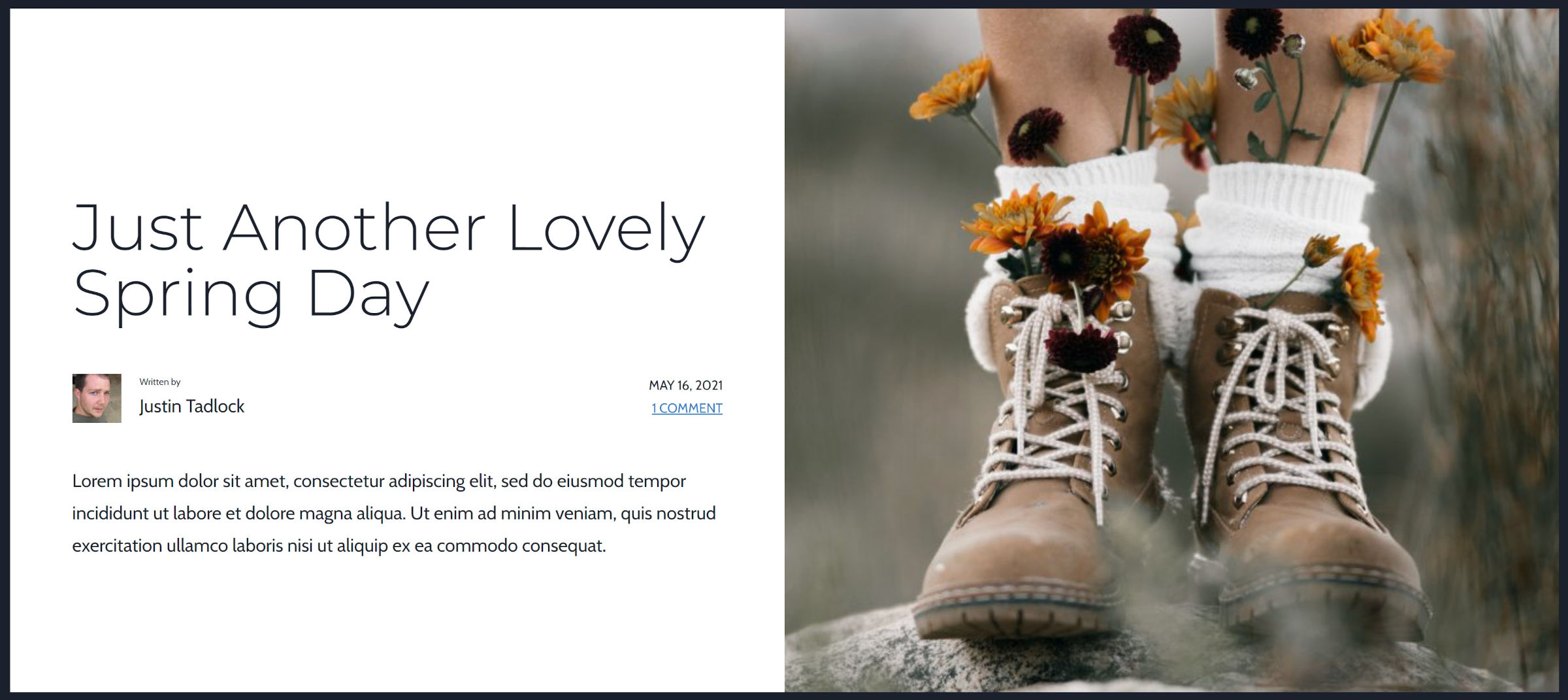
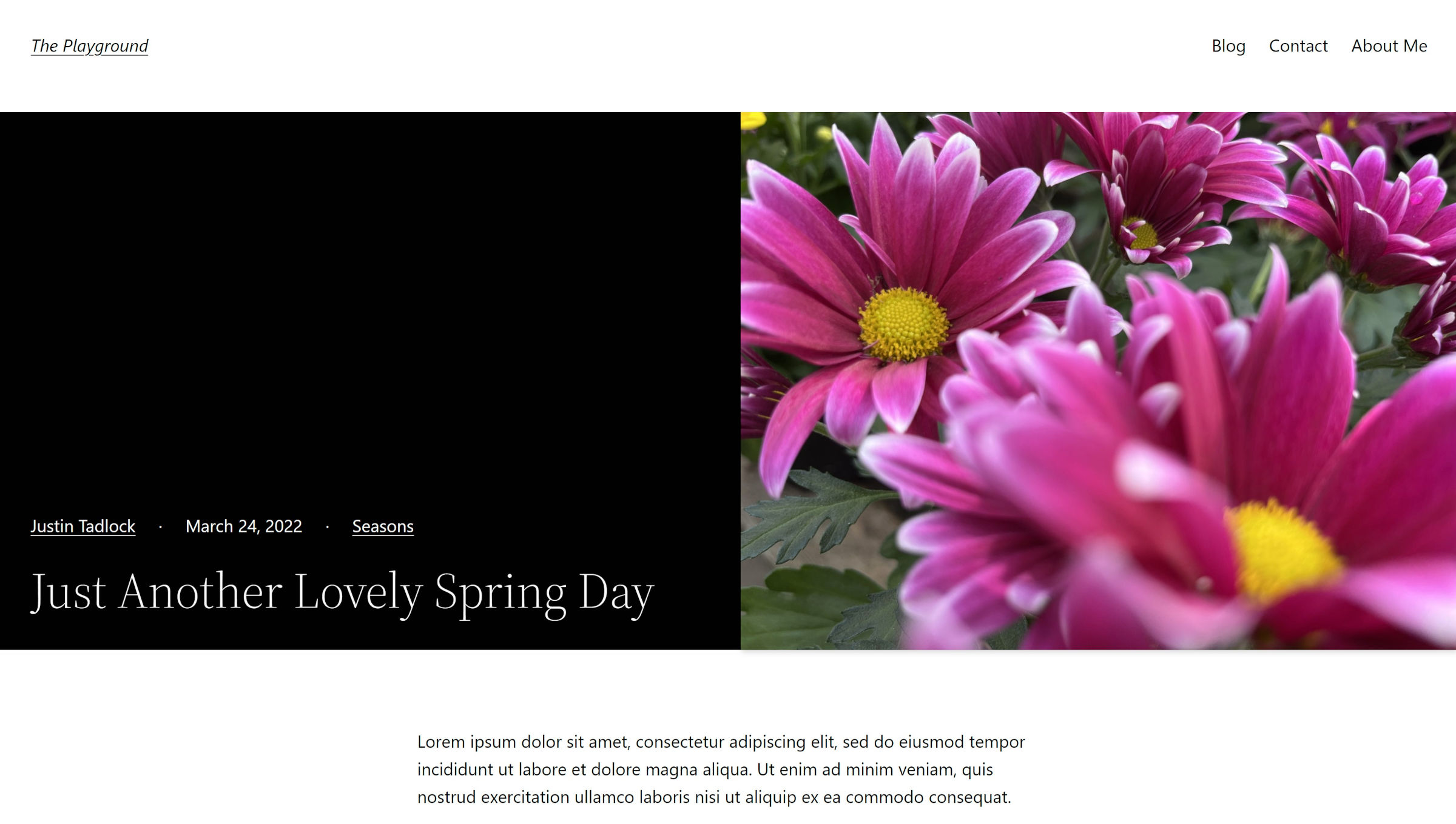
ただし、これらのプレースホルダーはフロントエンドで変換されます。 そこに表示されているものが正しく翻訳され、次のようになることをどのようにして知ることができますか?

私でさえ、時々この視覚化に苦労します。 Post *ブロックに使用されるプレースホルダーは、十分な直接フィードバックを提供しないため、このようなレイアウトを作成するときに、フロントエンドの投稿例を更新することがよくあります。 私は、それが方向感覚を失ったり、他の誰かを失望させたりする場合に備えて、これに注意したいと思いました。 これを実行するときに、フロントエンドで作業を保存して確認してもかまいません。
補足:デフォルトのプレースホルダーの代わりにダミーの投稿データを追加するプラグインが欲しいです。
ステップ1:単一の投稿テンプレートを選択する
![テンプレート画面が開いているWordPressサイトエディター。 [単一投稿]オプションが選択されています。](/uploads/article/2475/WZCvnYTybEcz7jSL.jpg)
すべての単一の投稿に対してこのレイアウトを変更するには、管理者の[外観]>[エディター]からサイトエディターに移動する必要があります。 左上隅にあるWordPressのロゴ/アイコンを選択して、スライドアウトパネルを開きます。 そこから、[テンプレート]リンクをクリックします。 次の画面には、編集可能なテンプレートのリストが表示されます。 「シングルポスト」を選択します。
これをオプションのテンプレートにする場合は、テンプレートエディタから作成する必要があります。 プロセスは似ていますが、UIにはいくつかの違いがあります。
手順2:サイトヘッダーの調整(オプション)

Twenty Twenty-Twoのヘッダーは、私たちが構築しているレイアウトのタイプではうまく機能しません。 底にたくさんのパディングがあり、幅が制限されています。 より理想的なデザインのために、いくつかの変更を加える必要があります。 別のテンプレートパーツとして保存しない限り、サイト全体でヘッダーが変更されることに注意してください。 この手順はオプションですが、最終的な結果は見栄えが良くなります。

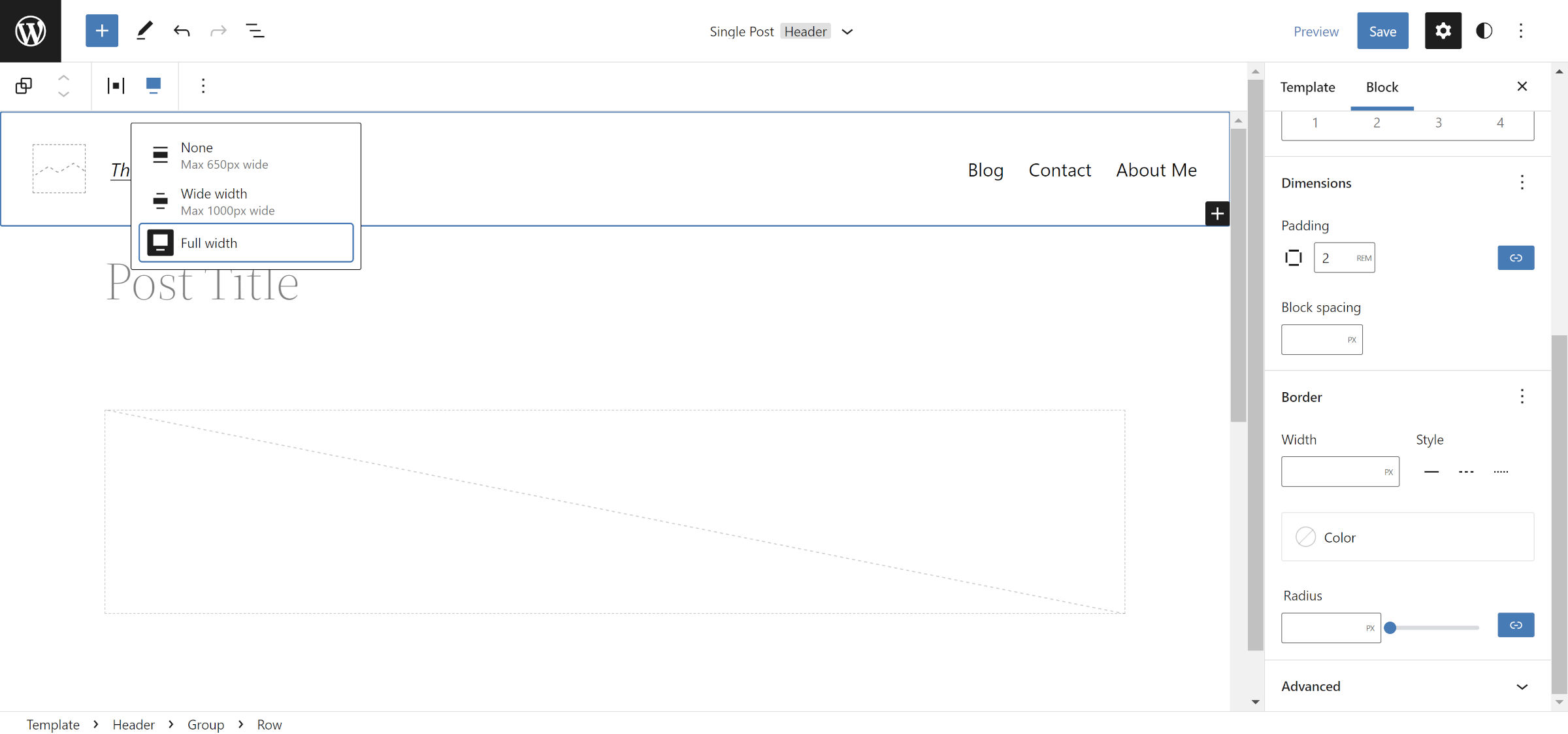
エディターのヘッダー領域で、サイトタイトルブロックとナビゲーションブロックを保持する行ブロックを選択します。 ツールバーから、「全幅」配置オプションを選択します。 右側のブロックサイドバーパネルで、「パディング」オプションを2remまたはお好みの値に設定します。
ステップ3:列を作成する
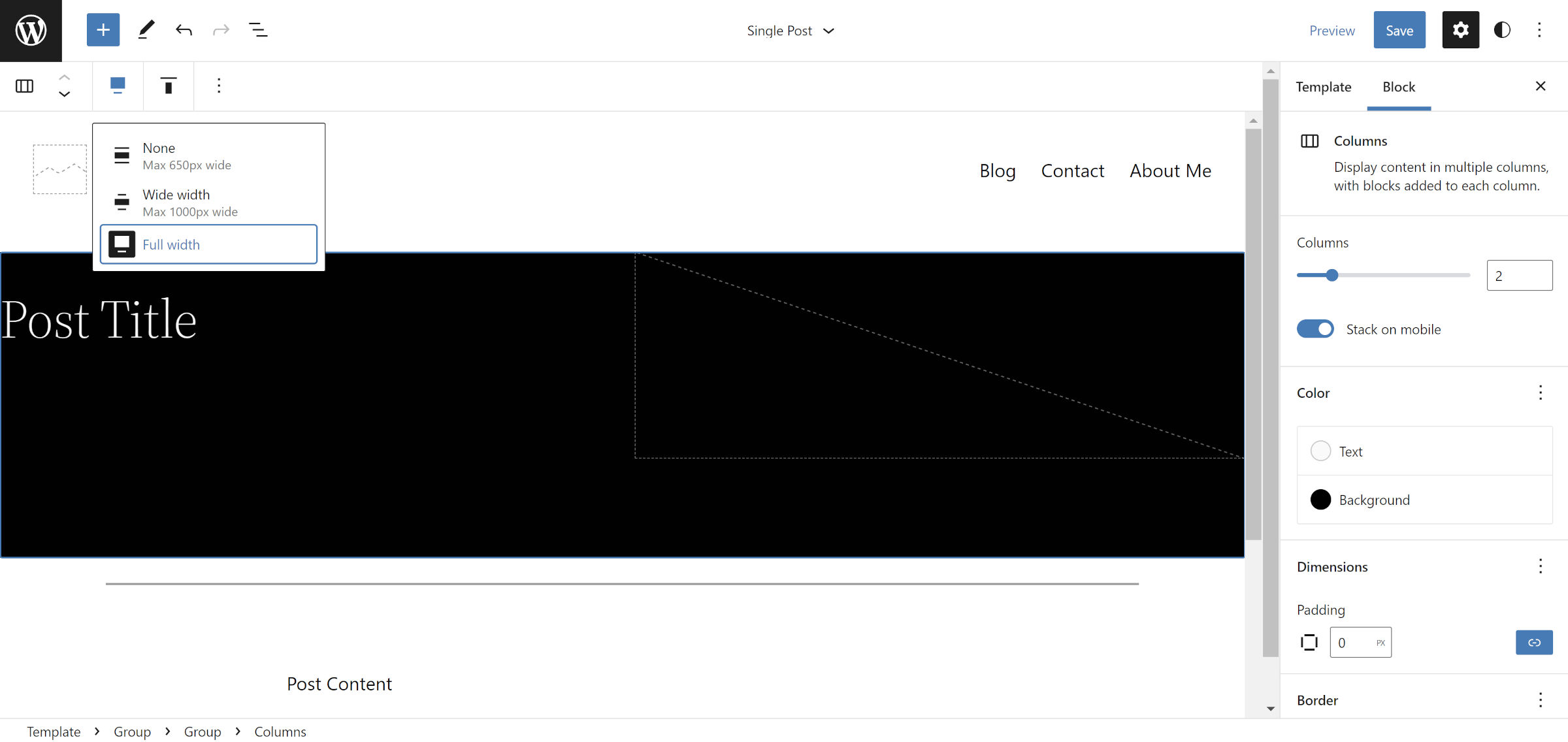
![投稿タイトルと投稿注目画像ブロックが選択されたWordPressサイトエディター。変換ドロップダウンが選択され、[列]オプションが強調表示されます。](/uploads/article/2475/Og6e9WYcpPi1CIgL.jpg)
TwentyTwenty-TwoにはすでにPostTitleブロックとPostFeaturedImageブロックがグループ化されているため、ここで最初から始める必要はありません。 マウスまたはキーボードで両方を選択し、ツールバーの[変換先]ボタンをクリックして、[列]オプションを選択します。
レイアウトが異なるテーマで作業している場合は、50/50設定のColumnsブロックを手動で追加し、2つの列にPostTitleブロックとPostFeaturedImageブロックを挿入できます。
ステップ4:カラムの設計

退屈なレイアウトのものを邪魔にならないようにしました。 今、あなたはこのことにあなた自身の芸術性のブランドを加え始めることができます。 Columnsブロックに黒の背景と白のテキストを選択しました。 ただし、好きな色を自由に追加してください。 多分それを混ぜるためにボーダーオプションを試してみてください。
さて、退屈なレイアウト調整に戻りましょう。
このレイアウトを機能させるには、Columnsブロックに2つの変更を加える必要があります。 まず、ツールバーから「全幅」の配置を選択します。
次に、ブロックサイドバーの「パディング」オプションを0に変更します。 これをゼロにすると、注目の画像が端まで伸びます。 周囲に少しスペースが必要な場合、これは難しい要件ではありません。
ステップ5:タイトルグループ

前の手順でパディングをゼロにしたため、PostTitleブロックがレイアウトの側面に突き当たるようになります。 テキストには常にデザインを取り入れるための余地が必要なので、自分たちで作成したこの問題を修正する必要があります。
これを行うには2つの方法があります。 1つ目は、投稿タイトルが含まれるColumnブロックにパディングを追加することです。これは正常に機能するはずですが、WordPressはこれを適切に処理しません(Columnブロックbox-sizing: border-boxを使用しません)。 ここにパディングを追加すると、左側が右側よりも広くなります。 残念ながら、これは余分な作業を作成する小さな癖です。
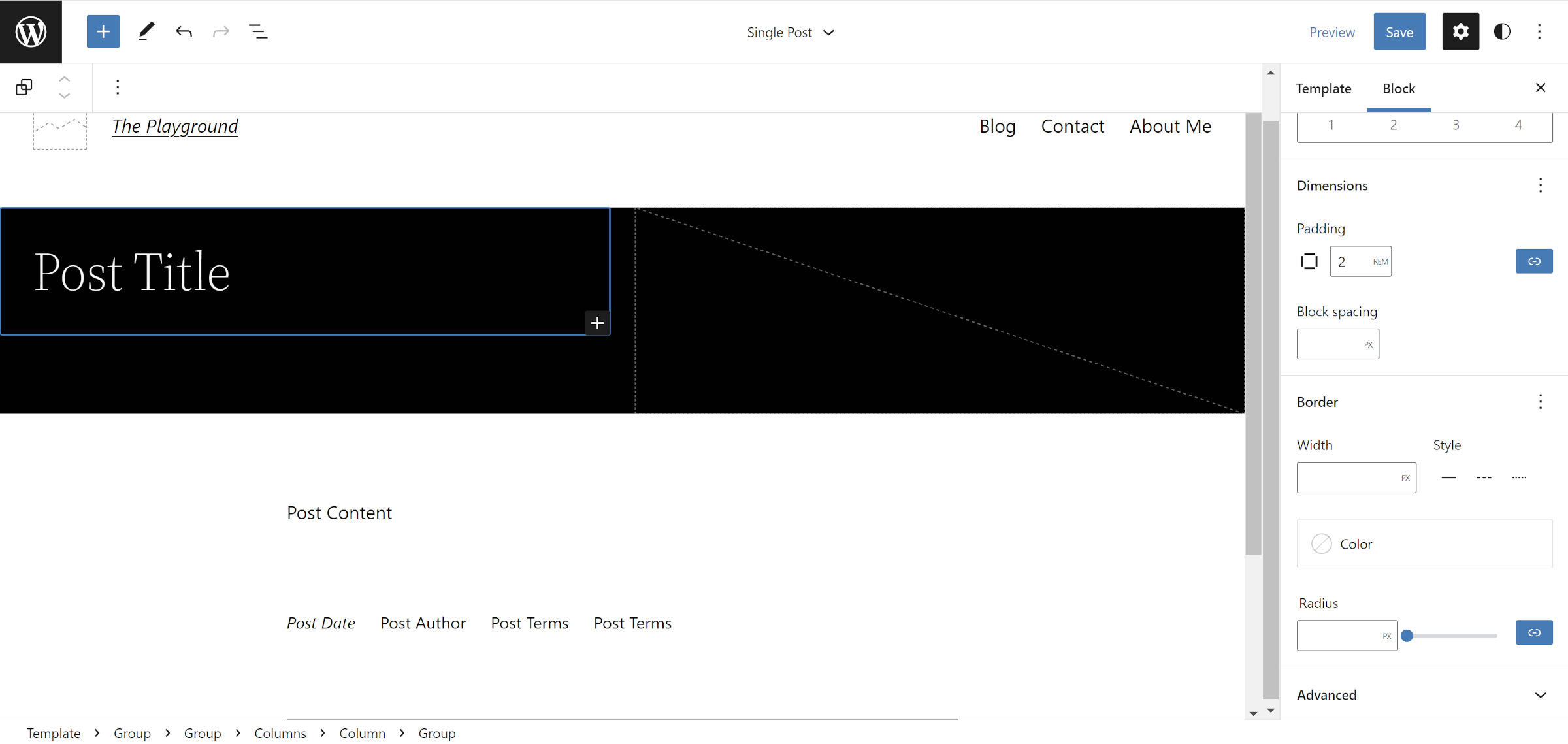
最良のオプションは、投稿タイトルを選択してグループに変換することです。 次に、サイドバーで「パディング」コントロールを見つけて、 2remまたはお好みの値に変更します。
一部のテーマでは列のパディングの問題が修正される可能性があるため、Twenty Twenty-Two以外のものを使用する場合は、最初のオプションを試してみてください。
ステップ6:注目の画像を調整する

WordPressもTwentyTwenty-Twoも、PostFeaturesImageブロックのデフォルトのマージン処理を追加していません。 <figure>ラッピング要素は、ブラウザーのデフォルトにフォールバックします(ブラウザーは通常、上下にいくらかのマージンを追加します)。
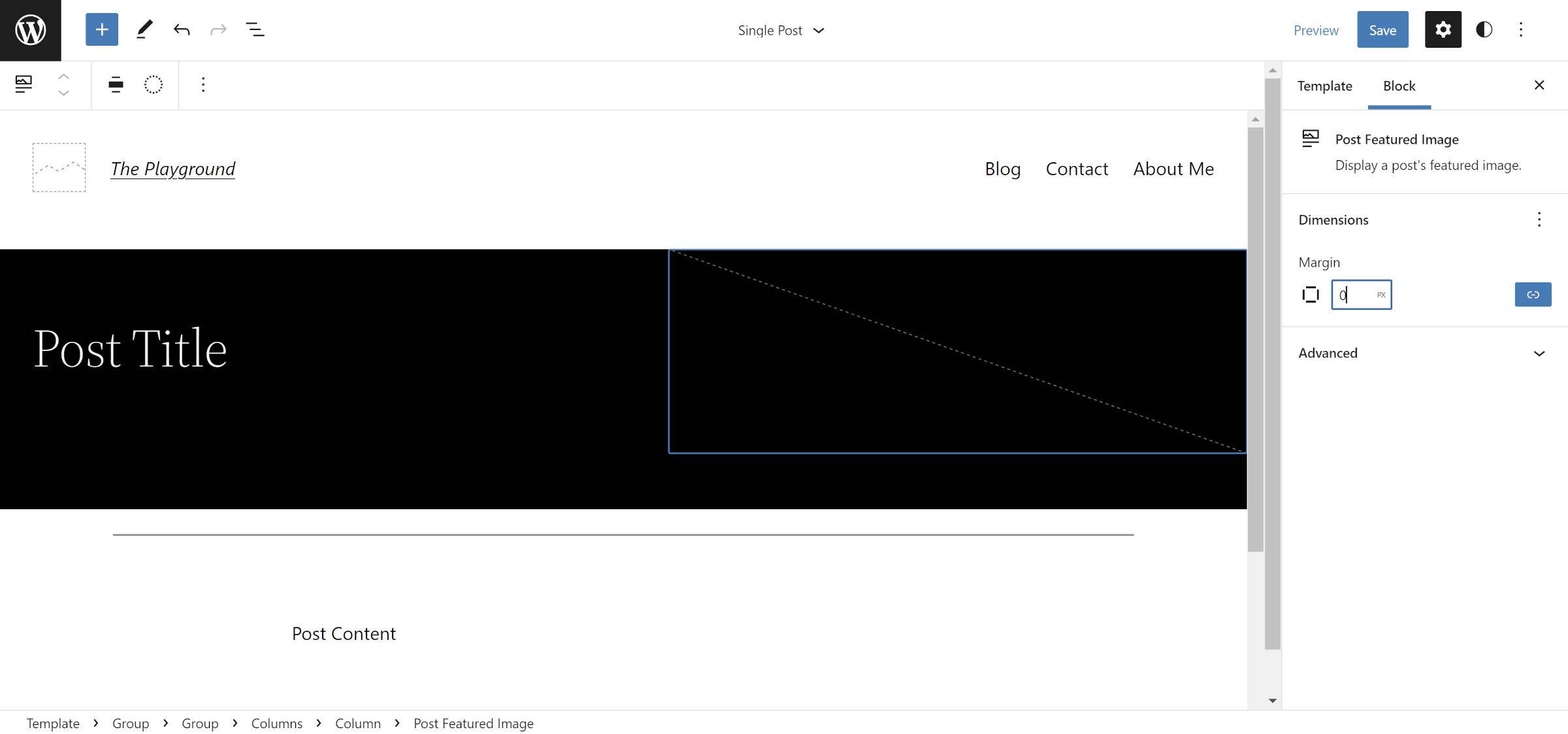
画像に余分な間隔がないようにするには、エディタで画像を選択し、サイドバーで「マージン」設定を見つけて、 0に設定します。
ステップ7:楽しんでください

これで、レイアウトの基盤が整いました。 パディング、マージン、および同様の設定を調整することは、可能な本当にクールなことのいくつかを行うために征服しなければならない巨大な山です。 私は他のデザインで人々を制限したくはありません、そして誰もがそれに彼ら自身のスピンをかけることを望んでいます。
Columnsブロックの垂直方向の配置を、レイアウトの「Alignbottom」設定に変更しました。 投稿タイトルの上に、投稿者名、投稿日、投稿カテゴリの各ブロックを含む行を追加しました。 また、コンテンツの前にTwentyTwenty-Twoが追加したセパレーターも削除しました。
このチュートリアルに従った場合は、コメントで行ったカスタマイズを共有してください。
