WordPress 404ページを作成する方法:詳細ガイド
公開: 2021-12-18ほとんどのサイトのURLは読みやすく、入力も簡単ですが、人的エラーの原因にはなりません。 私たちの最高の人でさえ、URLを誤って入力し、予期しないWeb上の場所に到達することがあります。 WordPress 404ページは、ユーザーが間違いを犯したことを理解するのに役立ちます。 ただし、失われたユーザーをサイトにとどめ、必要なページに誘導するのにも役立ちます。
404とは何か、およびその機能については、後のセクションで詳しく説明します。 要するに、それはエラーコードを表示するページですが、多くのサイトはそれがユーザーにより多くの情報を提示する良い方法でもあることを認識しています。 そのため、これらのページはそれ自体がユニークで役立つ場合があります。
次のいくつかのセクションでは、 WordPress404ページを作成する方法を紹介します。 Web全体からのいくつかの例、含まれるべきものなどが含まれます。
404ページとは(そして何をするのか)
まず、 WordPress404ページとは何かについて説明しましょう。 知らない人のために、 404は多くの「HTTPS応答ステータスコード」の1つです。 教えてくれる情報に基づいてさまざまなコードのグループがあり、過去にブログで多くのことを取り上げてきました。 たとえば、 500の範囲の数値は、サーバーエラーを返します。
400の範囲は、クライアントのエラー応答(ブラウザー側がエラーをコミットする時間)をカバーします。 たとえば、 413 Request Entity Too Largeエラー、 429 Too Many Requestsエラー、そして(もちろん) 404エラーです。
素人の言葉で言えば、 404エラーが発生した場合、ナビゲートしているURLにページが存在しません。 単純なタイプミスが原因でよくあるエラーです。 実際、多くのサイトがこれを認識しています。 ほとんどのエラーには専用ページがありませんが、 404エラーには専用ページがあります。 これにより、ユーザーをサイトにとどめ、適切なサイトにリダイレクトすることができます。
次のセクションでは、他のサイトがユーザーに404エラーを表示する方法を見ていきます。
Web全体からの404ページの例
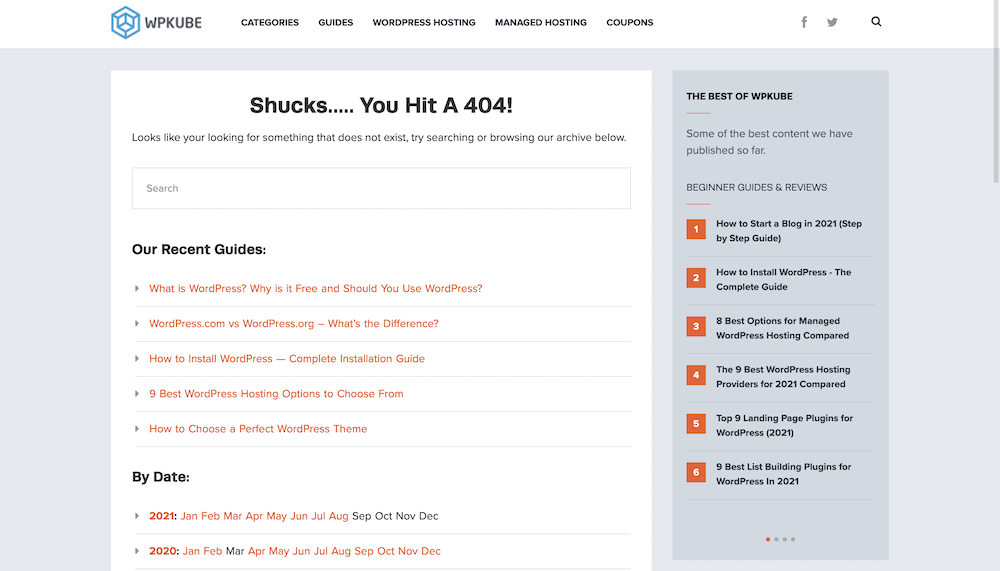
WPKubeの404ページから始めることができます。 機能的なレイアウトを提供し、ページが存在しないことを示す簡単なメッセージが表示されます。

ユーザーが適切な投稿やページを見つけるのに役立つ検索ボックスと、日付とカテゴリ別に並べられた他の記事のコレクションがあります。 これは基本的に、ユーザーを元の場所に戻すために必要なすべてです。 いくつかのサイトはさらに一歩進んでいます。
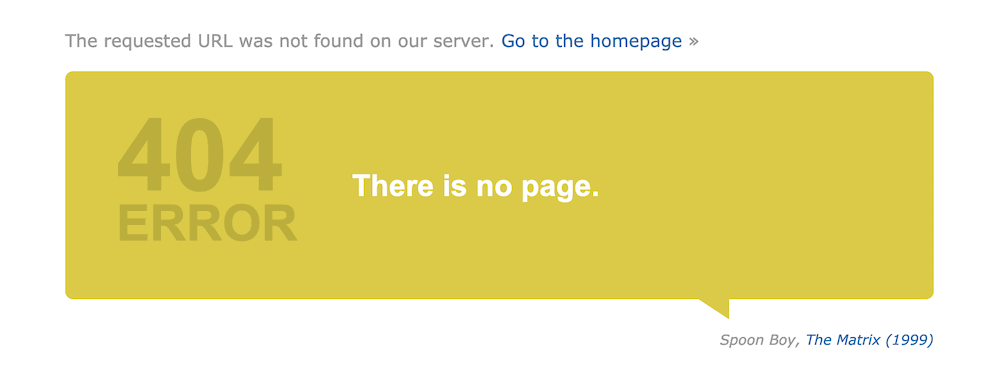
たとえば、Internet Movie Database(IMDB)は、映画の引用を使用して、問題を確認し、ホームページに戻るリンクを提供します。

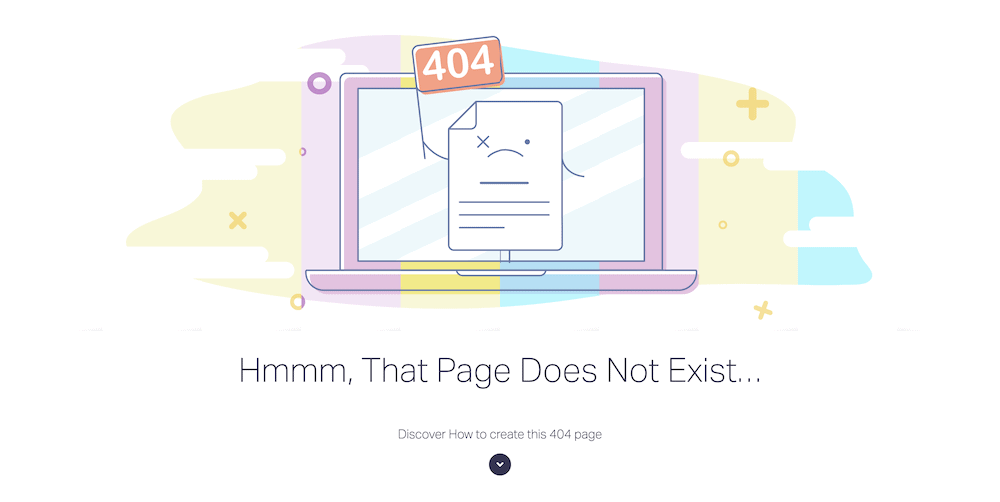
これは、ページをブランドに保つのに役立ちます。 Elementor 404ページには、ブランド上のコンテンツも含まれています。 今回は、関連記事へのリンクの形で:

見ているページを作成するためのガイダンスが得られるため、このアプローチが気に入っています。 これは価値を提供するだけではありません。 また、Elementorで何ができるかを証明します。
私たちの調査では、404エラーに直面したときにホームページへの完全なリダイレクトを実行したWebサイトはほとんどありませんでした。 これには十分な理由があります。次に説明します。
カスタムWordPress404ページを作成したい理由
これで、WordPress404ページが貴重な資産になる可能性があることを理解できます。 あなたにいくつかの詳細を与えるために、あなたが1つをまとめたい理由はここにあります:
- これは、見慣れないページに移動するユーザーを支援するための、ユーザーに焦点を合わせた優れた方法です。
- バウンス率を低く保つことができます。これは、検索エンジン最適化(SEO)に役立ちます。
- そういえば、404ページを正しい方法でデザインすれば、SEOをある程度改善することもできます。
- ユーザーがサイトで予期しない場所にいる場合でも、ブランディングの取り組みを続けることができます。
全体として、WordPress 404ページでは、ユーザーを失うことが予想される状況で、Webサイトに「人間」の要素を提供できます。 そのため、これの心理的価値を過小評価しないでください。 これは、バウンスしたユーザーと潜在的な顧客の開拓の違いである可能性があります。
WordPress404ページを作成する方法
次のいくつかのセクションでは、WordPress404ページを作成する方法を紹介します。 私たちの意見では、あなたが取る必要がある3つのステップがあります:
- コード、既存のWordPressテンプレート、プラグイン、またはページビルダーを使用しているかどうかにかかわらず、ページを作成する方法を理解します。
- ページに必要な要素を追加し、満足のいく結果が得られるまでブランディングとデザインを微調整します。
- サイトがWordPress404ページへのリダイレクトを実行しているかどうかを確認してください。
ただし、最初のタスクは決定を下すことです。 これをもっと詳しく見てみましょう。
1.404ページの作成方法を決定します
ご想像のとおり、WordPress404ページを作成するにはさまざまな方法があります。 あなたのアプローチはあなたの目標とあなたが持っているスキルに基づいています。 使用できるさまざまな方法の概要は次のとおりです。
- 空のPHPファイルを取得して、WordPress404ページを最初からコーディングできます。
- 各WordPressインストールには、機能的な404ページのテンプレートがあります。 これを利用して、既存のコードの上に独自のページを作成することができます。
- ほとんどのページビルダーには、サイトの404ページを作成するのに役立つテンプレートがあります。 GeneratePress、Elementor、Beaver Builderなどのページビルダーを使用する場合、このアプローチは非常に理にかなっています。
- 404ページを高速に作成するのに役立つプラグインもあります。
この記事では、ページビルダーとプラグインのアプローチに焦点を当てます。 これは、大多数のユーザーにとって最もアクセスしやすい方法になるためです。 また、404ページをコーディングしたい段階にある場合は、必要な知識がすでにたくさんあります。
プラグインを使用してWordPress404ページを作成する
この記事の主な焦点であるページビルダーのアプローチに入る前に、プラグインオプションも存在することに注意してください。 ただし、ここで検討するソリューションは実際には1つだけです。404ページ:

実際、このプラグインはページレイアウトを作成するためのツールを提供していません。それ以上に、開発したページを404ページとして設定することができます。 他の多くのプラグインは404エラーを別のページにリダイレクトします。 これはSEOには最適ではありません。 プラグインは追加のサーバーリクエストも作成しません。これは、サイトのパフォーマンスが重要な場合に最適です。
プラグインを使用したプロセスは、標準のWordPressブロックエディターを使用して404を作成することです。 これにより、サイトの他の部分と「均質化」されたレイアウトを維持しながら、ページを作成するために必要なすべてのツールが提供されます。 何を含めるかについては、後のセクションで詳しく説明します。
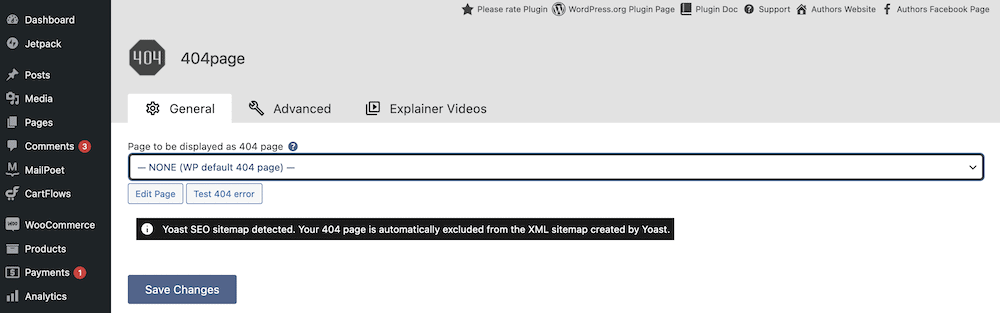
デザインが終了したら、 [外観]>[404エラーページ]画面に移動します。

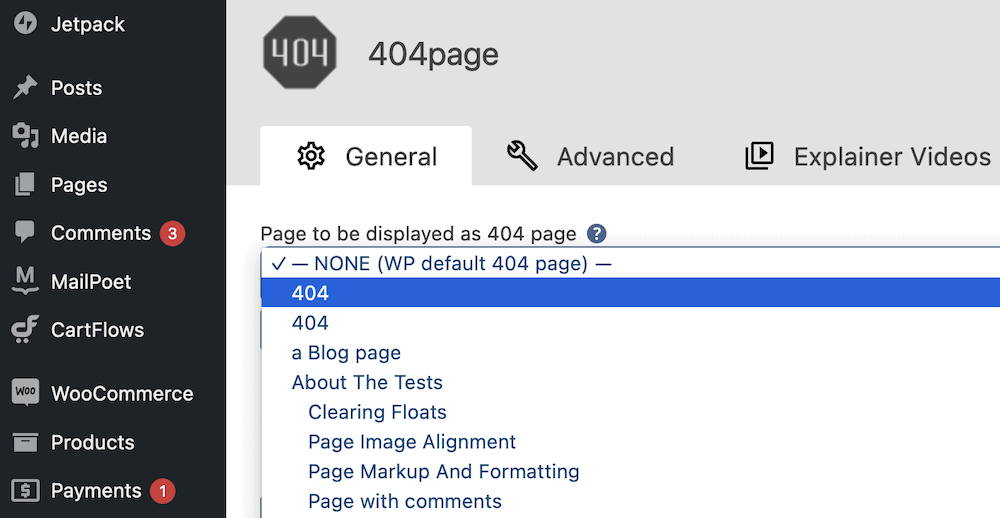
これにより、ドロップダウンメニューから適切な404ページを選択できますが、他のオプションもいくつか含まれています。

たとえば、 404ページに役立つ(そして強力な)オプションを含む専用の[詳細設定]タブがあります。
![404ページの[詳細設定]タブ。](/uploads/article/4703/tEOmhC0vo7YDVvnR.png)
さまざまなオプションから選択して、404エラーが正しく機能することを確認できます。 検索エンジンは、サーバーからのフィードバックを使用して、ページのインデックス作成方法を決定します。 場合によっては410Goneエラーコードを使用することをお勧めします。404ページでは、このオプションが表示されます。

ページビルダーを使用してWordPress404ページを作成する
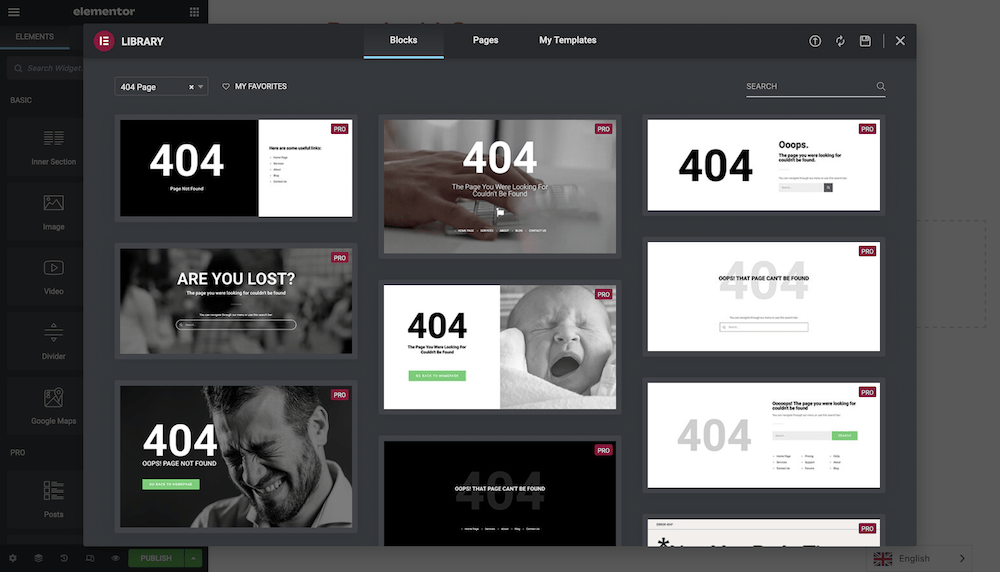
ほとんどのサイト所有者は、ページビルダーまたは何らかの説明のフレームワークを使用します。そのため、市場に出回っている主要なソリューションの大部分には、404ページのテンプレートまたはブロックコレクションが含まれています。

これらを追加するのは簡単で、少なくともWordPress404ページに他の要素を追加するのと同じくらい簡単です。 実際、この点で新しいと言えることはほとんどありません。 各ソリューションのプロセスは、全体的なエクスペリエンスの一部になります。
あなたのページに含まれる要素については、さらに多くのことを言う必要があります。次にそれを見ていきます。
2.ページに不可欠な要素を追加します
404ページを見ると、調査とインスピレーションを得るためにこれを行うことをお勧めします。全体的にいくつかの類似点に気付くでしょう。
基本的に、WordPress404ページには次の要素が含まれています。
- 404エラーが発生したことを示す明確で直接的なメッセージ。
- 存在するサイトのページ、多くの場合ホームページに戻る方法。
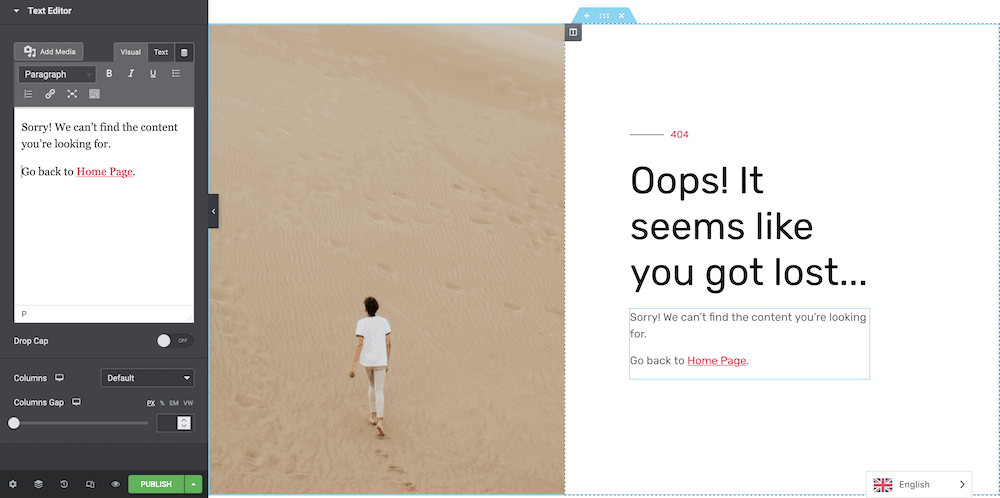
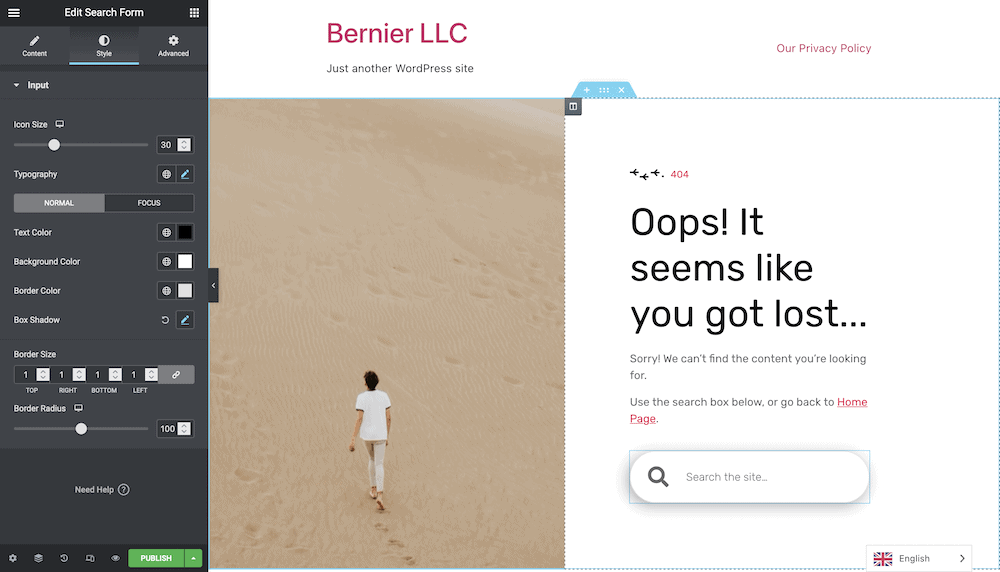
この例では、Elementor Blockパターンのおかげで、これらの要素の両方と、いくつかの初期ブランディングがあります。

ただし、他の404ページの例を見ると、多くの場合、サイトで正しいページを見つける方法が含まれています。 検索ボックスが最も一般的であり、ページビルダーを使用してこれを追加することもできます。

検索ボックスに言及するためにテキストの一部を作り直す必要があり、ここにいる間に、いくつかのスタイルを追加しました。 上部には、残りのテキストの「境界」として機能するカスタム仕切りがあり、検索ボックスには「丸み」と「3D」の外観があります。
Elementorのスタイリングオプションを使用してこれを実現しました。 Border Radiusは検索領域の形状をカバーし、BoxShadowは要素にある程度の深さを与えるのに役立ちます。 これらすべてを1文字のコードなしで実行しましたが、404ページの機能と価値は明らかです。
ここから、役立つと思われる他のほとんどすべての要素を追加できます。 多くのサイトが投稿のリストを使用していますが、他のサイトはお問い合わせフォームを追加します。世界はここであなたのカキです。 私たちのアドバイスは、ユーザーを現場に留めておくことです。 このため、私たちはソーシャルメディアのリンクを放棄し、あなたのサイトに含まれているものに固執します。 これは、SEOに役立つ疑似アーカイブページとしても機能します。
3.サイトが404ページにリダイレクトされることを確認します
最後のステップは、サイトがデフォルトのテンプレートではなく新しいページを使用していることを確認することです。 404pageなどのプラグインを使用している場合、これは簡単です。 [外観]>[404エラーページ]に移動し、ドロップダウンから正しいページを見つけます。

変更を保存すると、ジョブは完了です。 Elementorの場合、ページをテンプレートとして設定する必要があります。 これを行っていない場合は、矢印を使用して緑色の[公開]ボタンを展開し、[テンプレートとして保存]を選択します。
![Elementorの[公開]メニューを展開します。](/uploads/article/4703/V0eiSMDjpVHyAl8H.png)
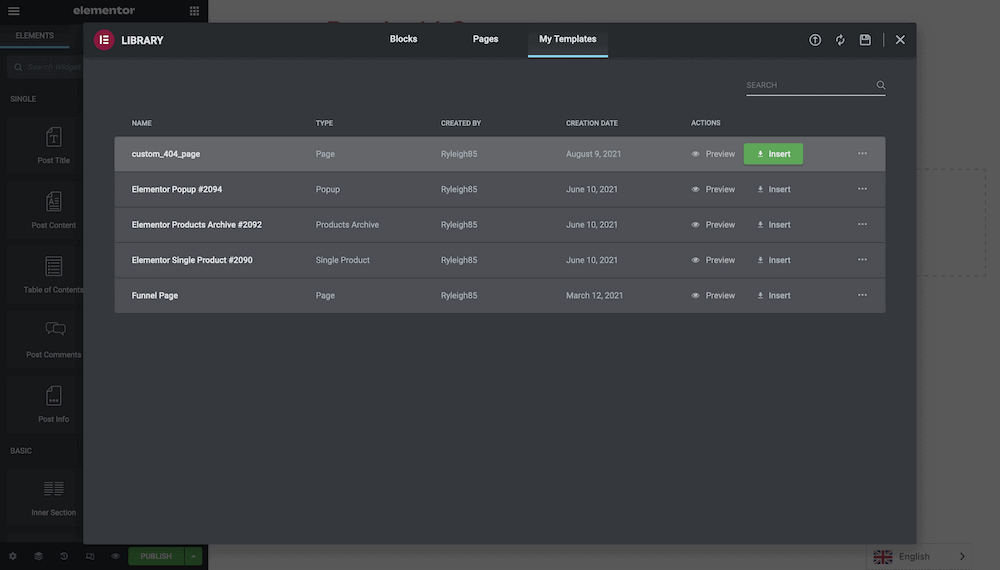
テンプレートに名前を付けたら、準備は完了です。 ここから、WordPressダッシュボードに戻り、 [テンプレート]>[保存されたテンプレート]ページに戻ります。
![[保存されたテンプレート]リンク。](/uploads/article/4703/4LkaRNx8ZfyCB1dN.png)
ここでの回避策は少し面倒ですが、最初に[新規追加]ボタンを使用して新しいテンプレートを作成する必要があります。
![[新規追加]リンク。](/uploads/article/4703/YRP2fzo7IgjWbEsi.png)
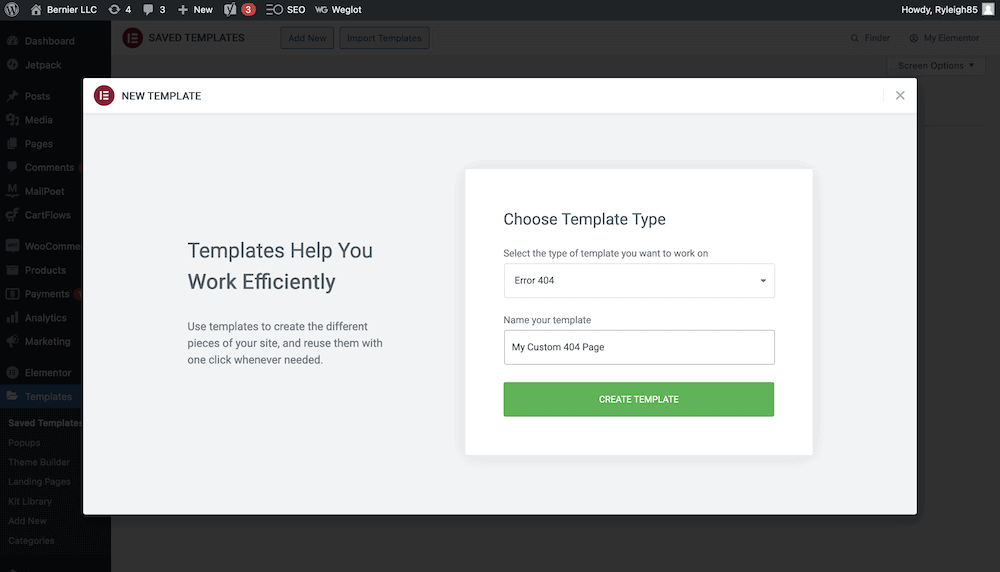
次の画面で、テンプレートに名前を付けて、エラー404タイプを選択します。

ポップアップが表示され、WordPress404ページテンプレートを挿入します。

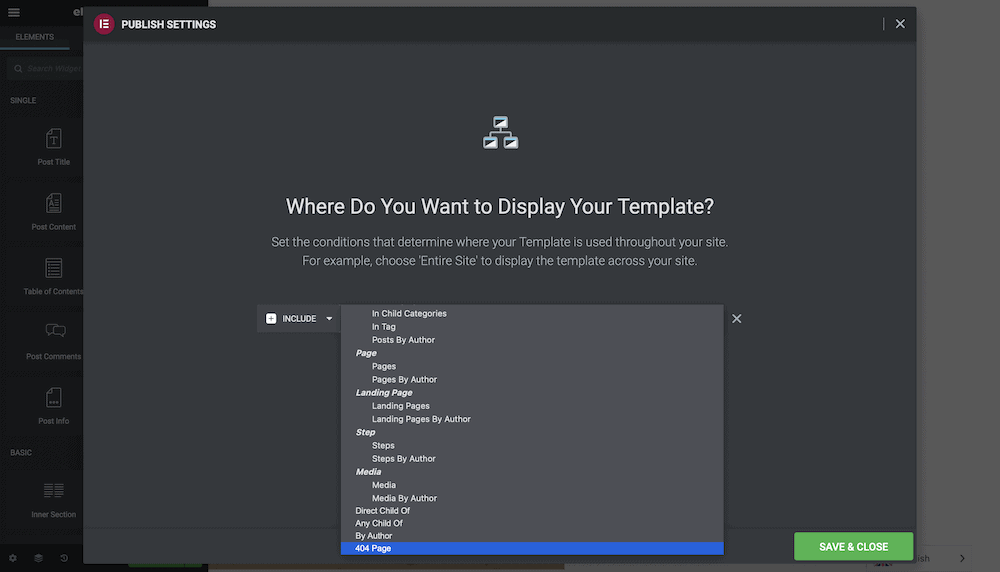
これにより、Elementorの編集画面に戻り、[公開]をクリックすると、「条件」を選択するように求めるダイアログ画面が表示されます。
![[公開設定]画面。](/uploads/article/4703/cxIqvNebAXOuapX3.png)
これにより、404ページをいつどこに表示するかを指定できます。 物事をシンプルに保ち、インクルードと404ページを選択できます。

変更を保存すると、サイトにカスタムWordPress404ページが表示されます。
要約すれば
なじみのない広い場所で道順が必要な場合は、地図や道標を探して、自分がどこにいるかを知る手がかりを探すことがよくあります。 WordPress 404ページは、「You AreHere!」とほぼ同等です。 マーカー。 これは、入力したURLが存在しないことをユーザーに通知する方法です。 ただし、多くのサイトはエラーの配信にとどまりません。 これらのページはサイトのブランドの一部になり、ユーザーがサイトのより馴染みのある場所に戻るのに役立ちます。
この投稿全体を通して、WordPress404ページを作成する方法を見てきました。 あなたのアプローチに関係なく、それはそれほど難しいことではありません。 ほとんどのテーマには機能的な404ページのテンプレートが付属していますが、これをGeneratePress、Elementor、Beaver Builderなどの専用のページビルダーと組み合わせると、Webサイトに価値を提供する完全に機能する404ページを作成できます。
WordPress 404ページを作成しますか?この記事は役に立ちますか? 以下のコメントセクションであなたの考え、質問、アイデアを共有してください!
