WordPressブロックで本と書評カードを作成する方法
公開: 2022-04-02私は2018年にデビューするまでの数か月間、ブロックシステムに深く関わっていました。これは、5万語を書くための30日間のチャレンジである全国小説執筆月間を完了した最初の11月とちょうど一致しました。小説の最初のドラフト。 それ以来、2021年に2度目の優勝を果たしました。
星空の小説家になりたいと思っている私がブロックシステムについて最初に興奮したことの1つは、作家がWordPressで本を披露する方法でした。 もちろん、私はブロックのカスタムグループを作成して、1か月でなんとか打ち出した原稿を披露するしかありませんでした。

これはWordPressのプレパターン時代でした。 インターフェースは不格好でした。 物事はランダムに壊れたようだった。 デザインツールはほとんど存在しませんでしたが、少し魔法がかかっていました。 プラットフォームの歴史のどの時点でも、ユーザーはストックのWordPressを使用してこのようなシンプルなレイアウトを視覚的に構築できませんでした。 ベータ版の実行中のすべての欠点のために、これは私がブロックファンになった瞬間でした。
私が小説家のためのテーマをリリースしたのは数ヶ月後のことでした—それはまだ立ち上げられていない別のプロジェクトの子供でした。
「ブロックのある建物」シリーズのこのエントリでは、ブロックシステムを使用して設計と開発を続けるきっかけとなったパターンの1つを作成する方法を読者に説明したいと思いました。 ボーナスとして、書評パターンの作成方法も紹介します。
このチュートリアルでは、AutomatticのArcheoテーマを使用しています。 ただし、ブロックをサポートするすべてのテーマで機能するはずです。 また、ブロックテーマからより多くのマイレージを得ることができます。
ブックカード
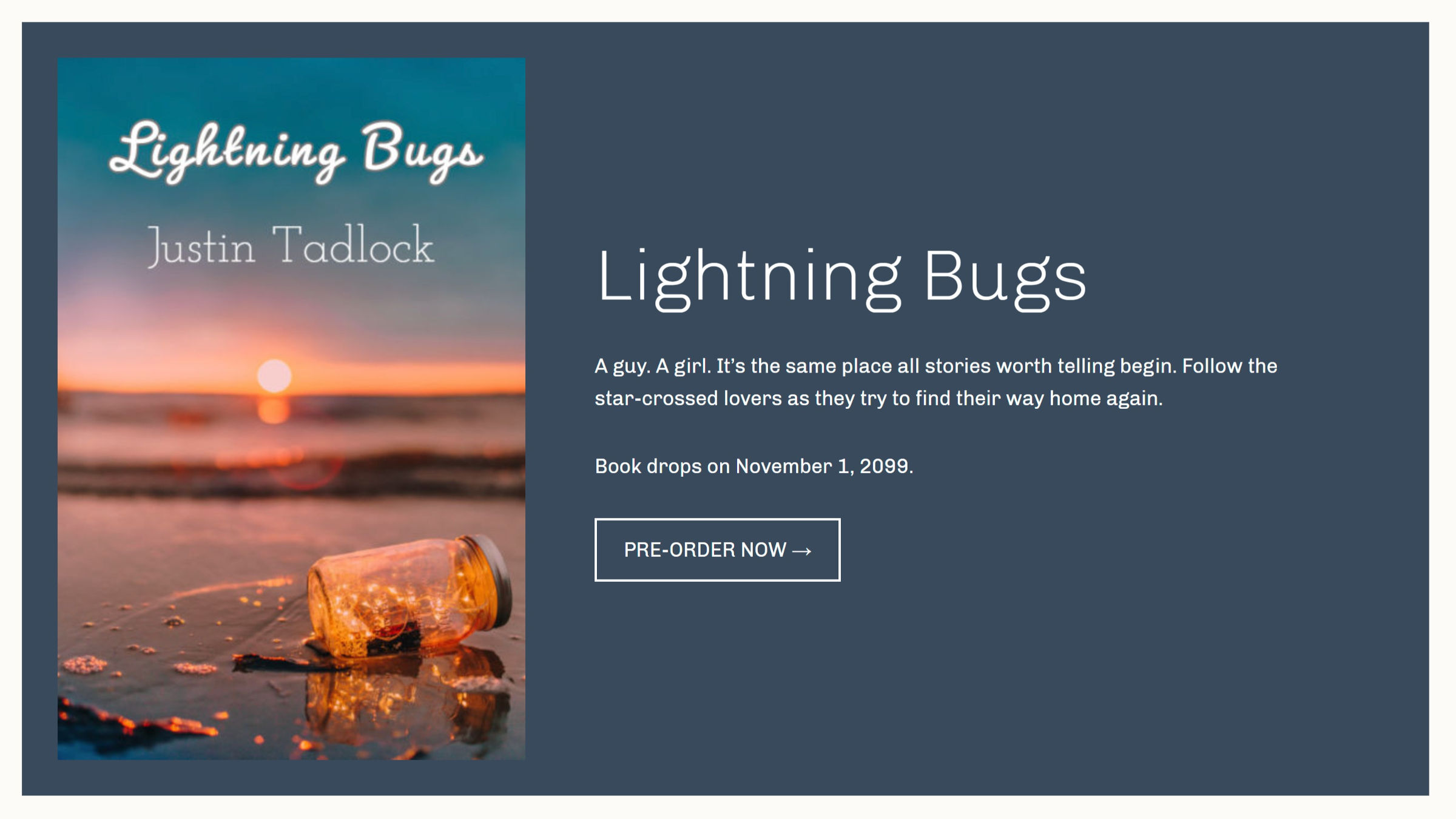
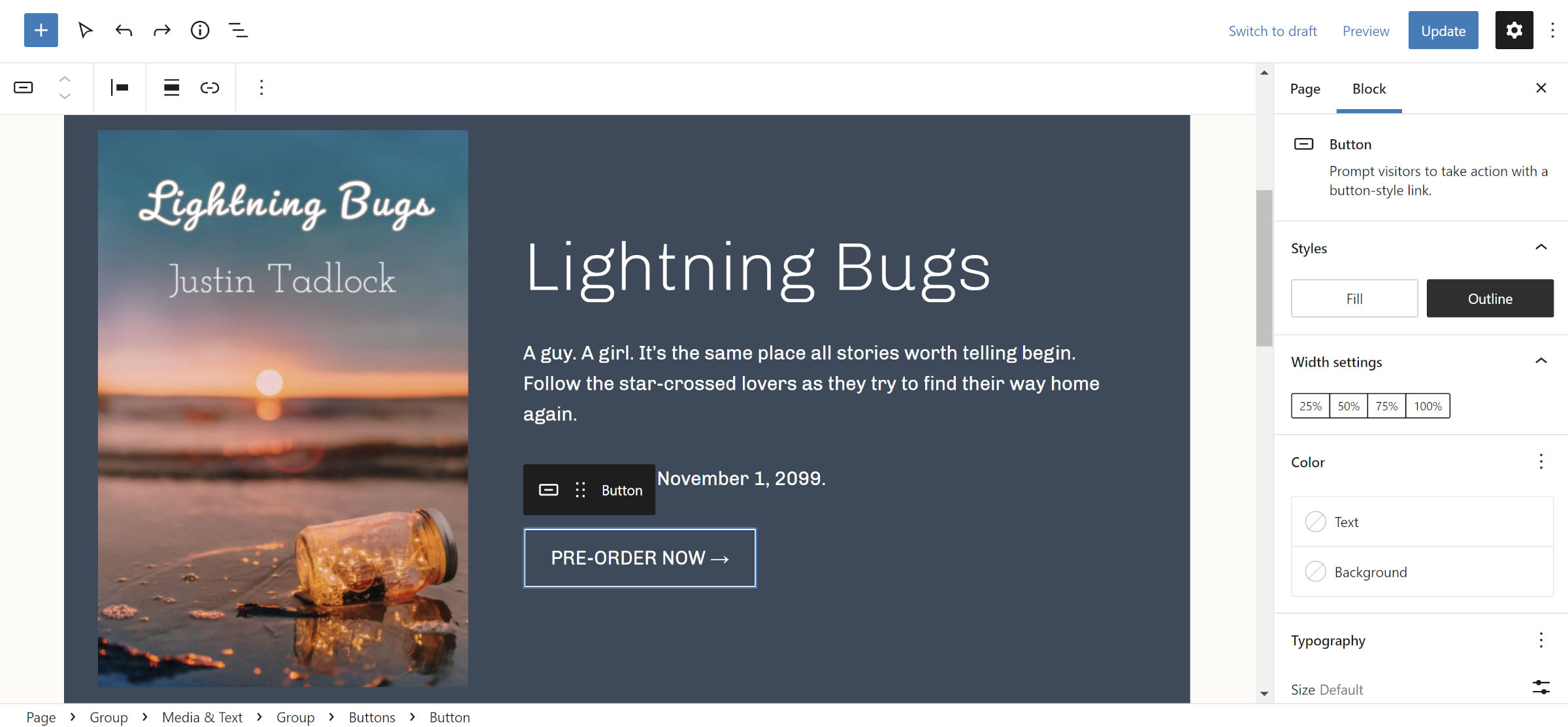
このカードは、自分の本の1つを紹介したい著者のための出発点となることを目的としていますが、どの製品にも適用できます。 これを変更する方法は何千もあります。手順を実行したら、カスタマイズすることをお勧めします。 最終結果は次のようになります。

最後のブロックHTMLコードは、Gistから入手できます。 コピーしてエディターに貼り付けることもできますが、最初の回避策を最初から作成してみることをお勧めします。 このシリーズは、ブロックを使って構築する方法を学ぶことを目的としています。 行き詰まった場合に備えて、コピー可能なコードがあります。
ステップ1:コンテナグループ(オプション)

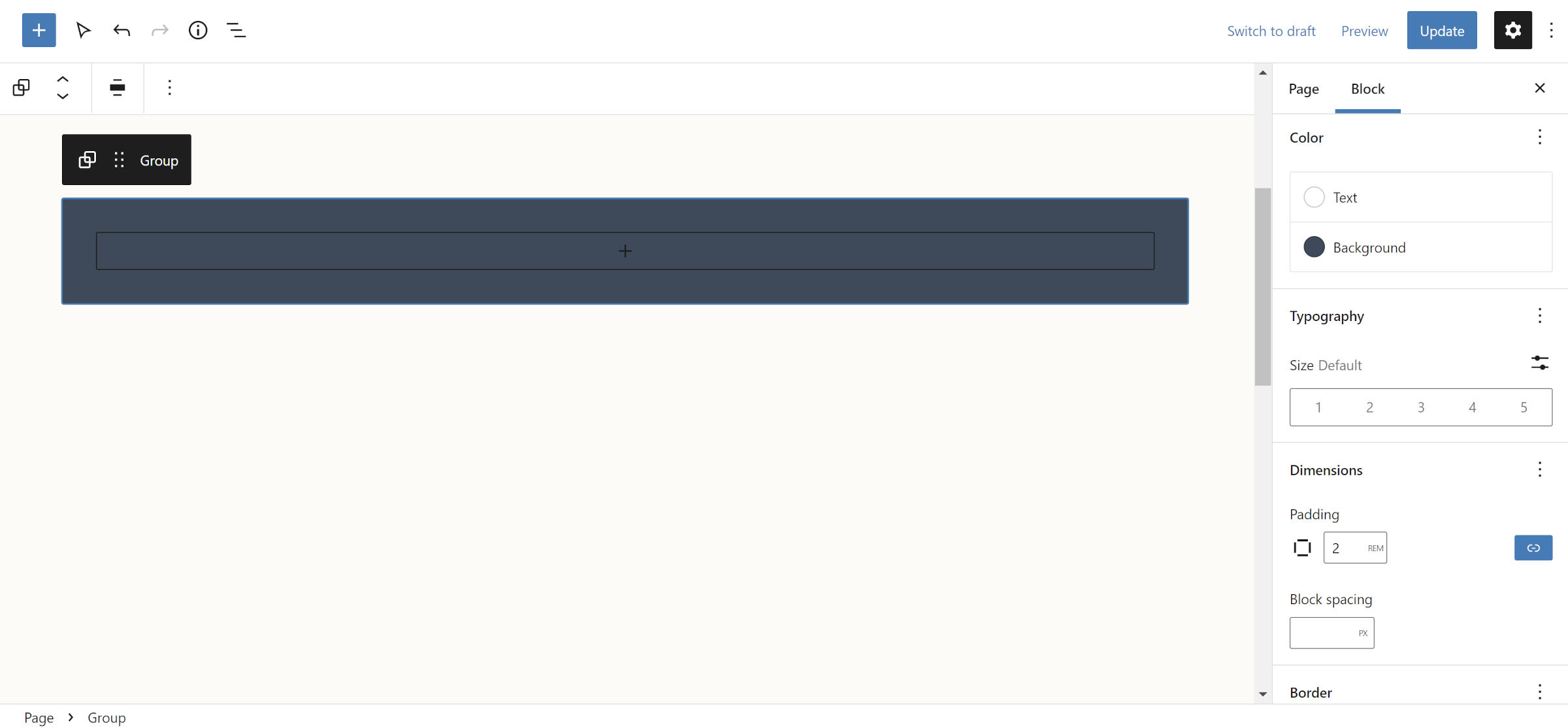
ほぼ原則として、ブロックのパターンまたはセクションを作成するときは、グループブロックから始めます。 カードの内容の周りにいくつかのパディングがある暗い背景が必要だったので、今回はそれを追加することにしました。 必要に応じて、これをオプトアウトできます。
ブロックを配置したら、テキストの色、背景色、およびパディングをブロックに追加します。 アクティブなテーマのデフォルトがすべての面で一貫していないため、パディングに2remを選択しました。
ステップ2:メディアを追加する

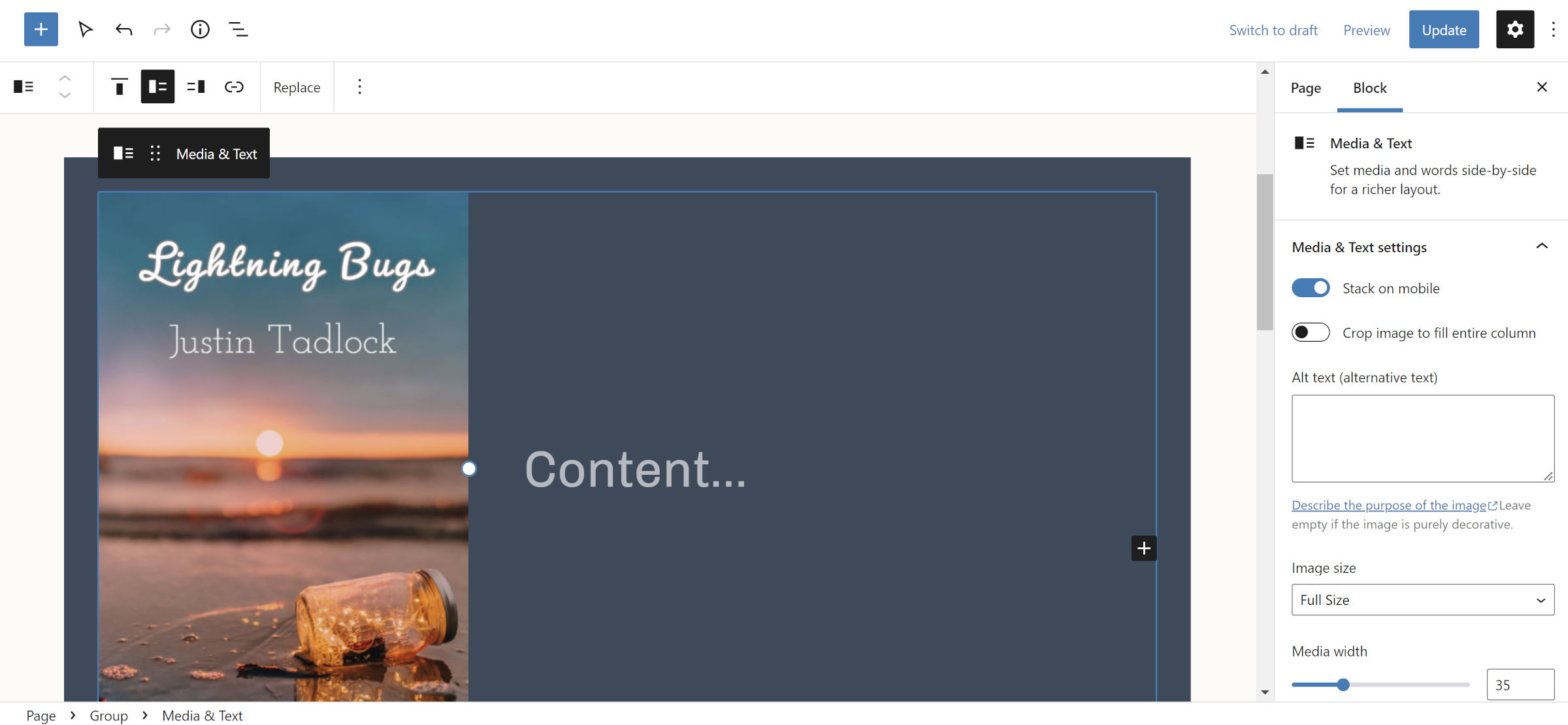
WordPressで私のお気に入りのブロックの1つは、メディアとテキストです。 非常に多くのユースケースがあり、それ自体がミニパターンのようなものです。 一方では、あなたはあなたのメディアに立ち寄ります。 一方、必要なコンテンツを追加します。
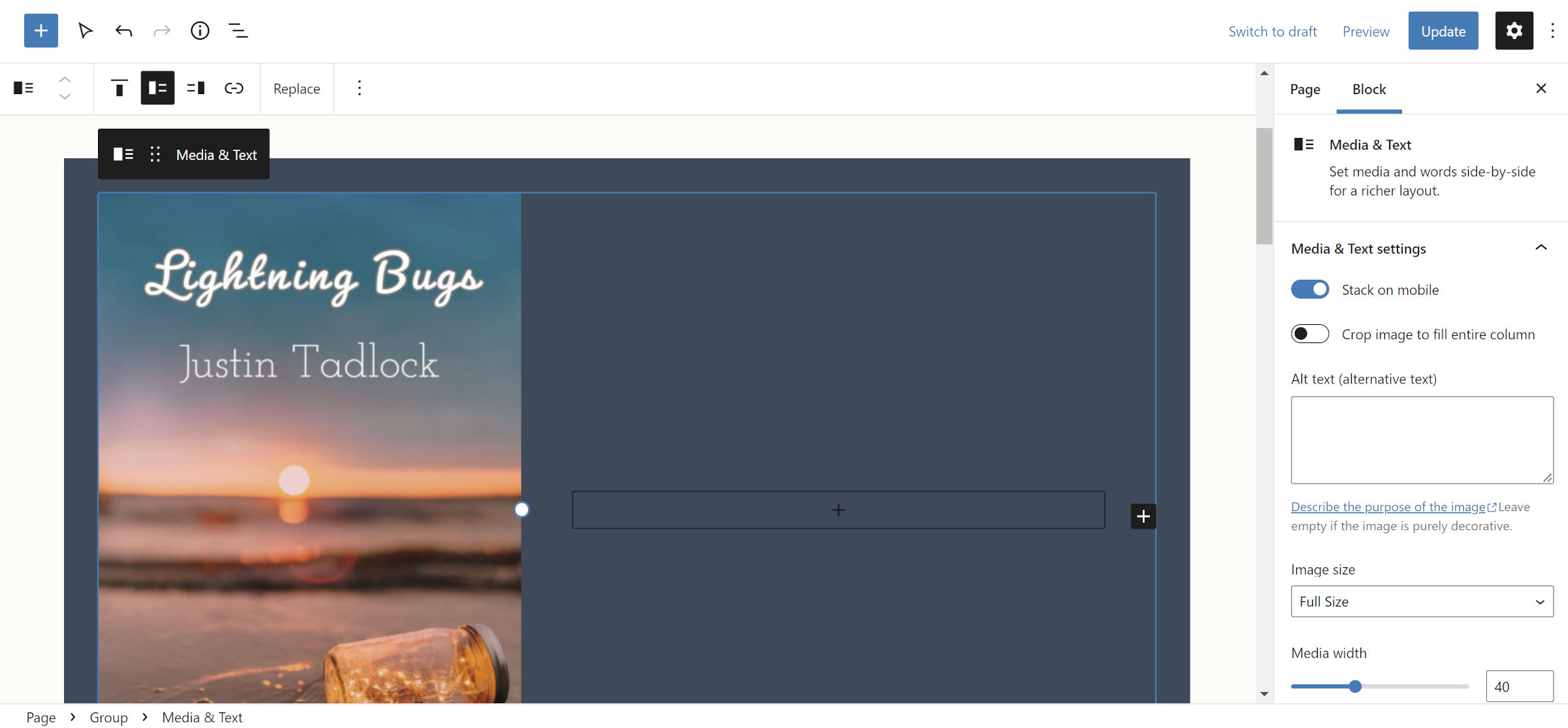
手順1のGroupブロック内に、Media&Textを挿入します。 先に進んで、選択した画像を取得します。 手元にない場合は、WordPressフォトディレクトリに十分な数があります。
このブロックに加えた唯一の変更は、ブロックオプションのサイドバーで「メディア幅」オプションを35に設定することです。 画像のサイズに応じて、別のオプションを選択できます。 コンテンツ用のスペースを確保してください。
ステップ3:グループ化(オプション)

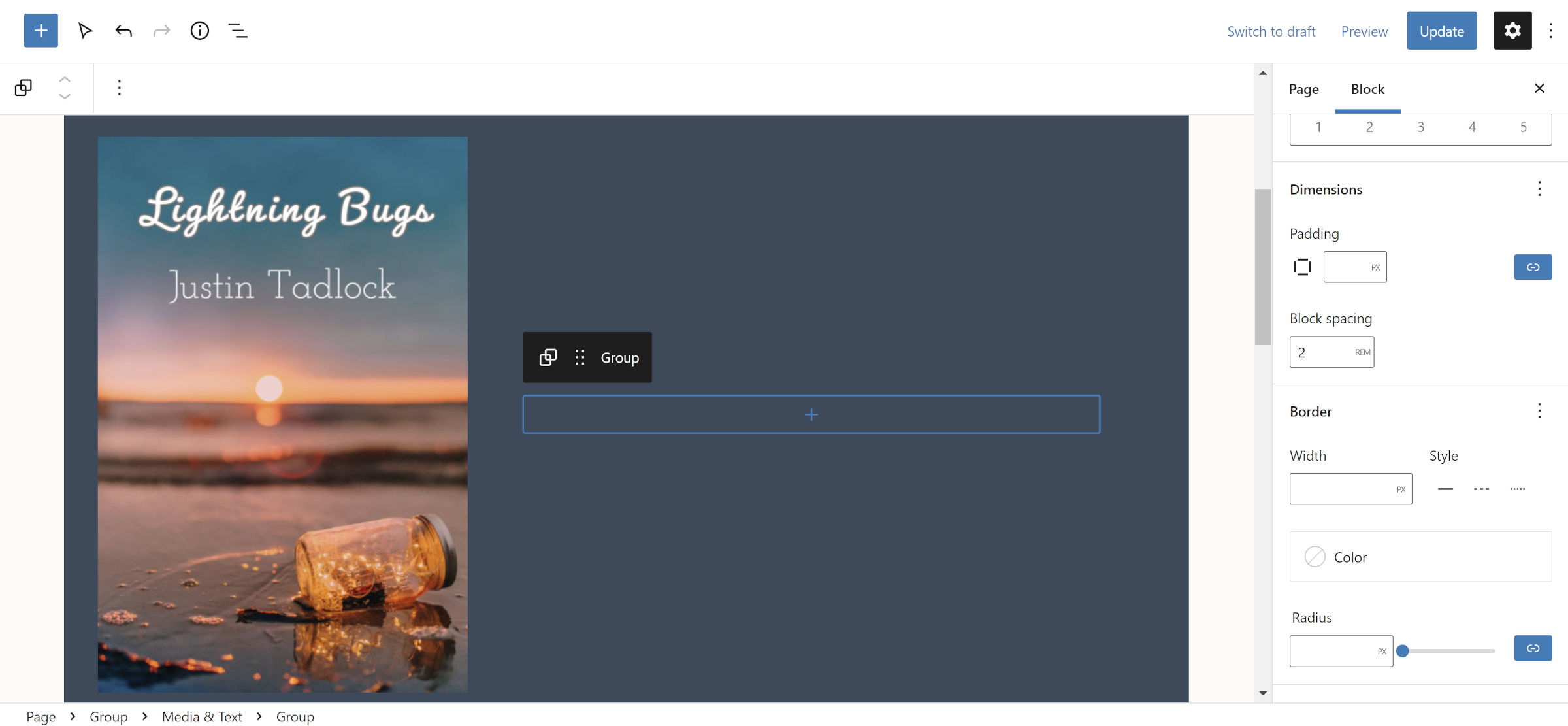
Media&Textブロック内に、別のグループを追加しました。 これにより、一定の間隔が可能になります。これは、WordPressが何らかの理由でMedia&Textブロックの「コンテンツ」領域に適用されないためです。 これはオプションの手順ですが、設計をより細かく制御できます。

テーマの間隔が気に入らない場合は、ブロックオプションサイドバーの[ブロック間隔]オプションを変更できます。 これを2remに調整しましたが、アクティブなテーマによって異なります。
余談ですが、これらは他のチュートリアルではめったに言及されない詳細です。「落とし穴」やその他の問題が発生する可能性があります。 それらは有用なインクルージョンであるように感じますが、少し退屈かもしれません。 このレベルの詳細について引き続き説明してほしい場合は、コメントでお知らせください。
ステップ4:カードの内容

ブックカードを作成する最後のステップは、比較的簡単なはずです。 見出し、2つの段落、およびボタンブロックを含めました。 実験をお勧めします。
見出しブロックと段落ブロックには変更を加えませんでした。 ただし、1つのボタンには「アウトライン」スタイルを選択しました。
そして、それだけです! 組み込みのMedia&Textブロックを含めることで、他の人と一緒に構築するよりも簡単になりました。 執筆や販売よりも本のレビューを好む場合は、読み続けてください。
書評イントロカード
このウォークスルーでは、書評(またはレビューイントロ)カードの作成について説明します。 以前と同様に、Gistから完全なブロックHTMLを取得できます。 結果は次のようになります。

前のレシピカードのチュートリアルに大騒ぎしたので、このセクションの前に簡単なメモを付けましょう。 このチュートリアルシリーズは、考えられるすべてのシナリオに対して具体的なソリューションを作成するのではなく、ブロックを使用して構築する方法を学習することを目的としています。
もっと欲しい人のために、既存の解決策があります。 DonnaPeplinskieの書評ブロックは優れた選択肢です。 ISBN統合、レビュースキーマ、およびその他の多くの機能があります。 私も2020年にそれについて書きました。
これは、時々本の査読者、査読サイトを始めていない人々、または単にヒントを手に入れたい人々のためのものです。
手順1〜3:すすぎと繰り返し

これらの手順は、文字通り上記のブックカードと同じです。グループブロックを追加し、メディアとテキストを追加して、コンテンツ領域内に別のグループをネストします。 私が行った唯一の変更は、メディアセクションを40に広げることでした(以前は35でした)。
これを自由に混ぜて、新しいことを試してください。 背景を埋めたくない場合は、最初のGroupブロックをスキップします。
ステップ4:カードの内容

以前のブックカードと同様に、ブックタイトルの見出しブロックを追加します。 これは、Media&Textブロック内にネストされたグループ内に入ります。
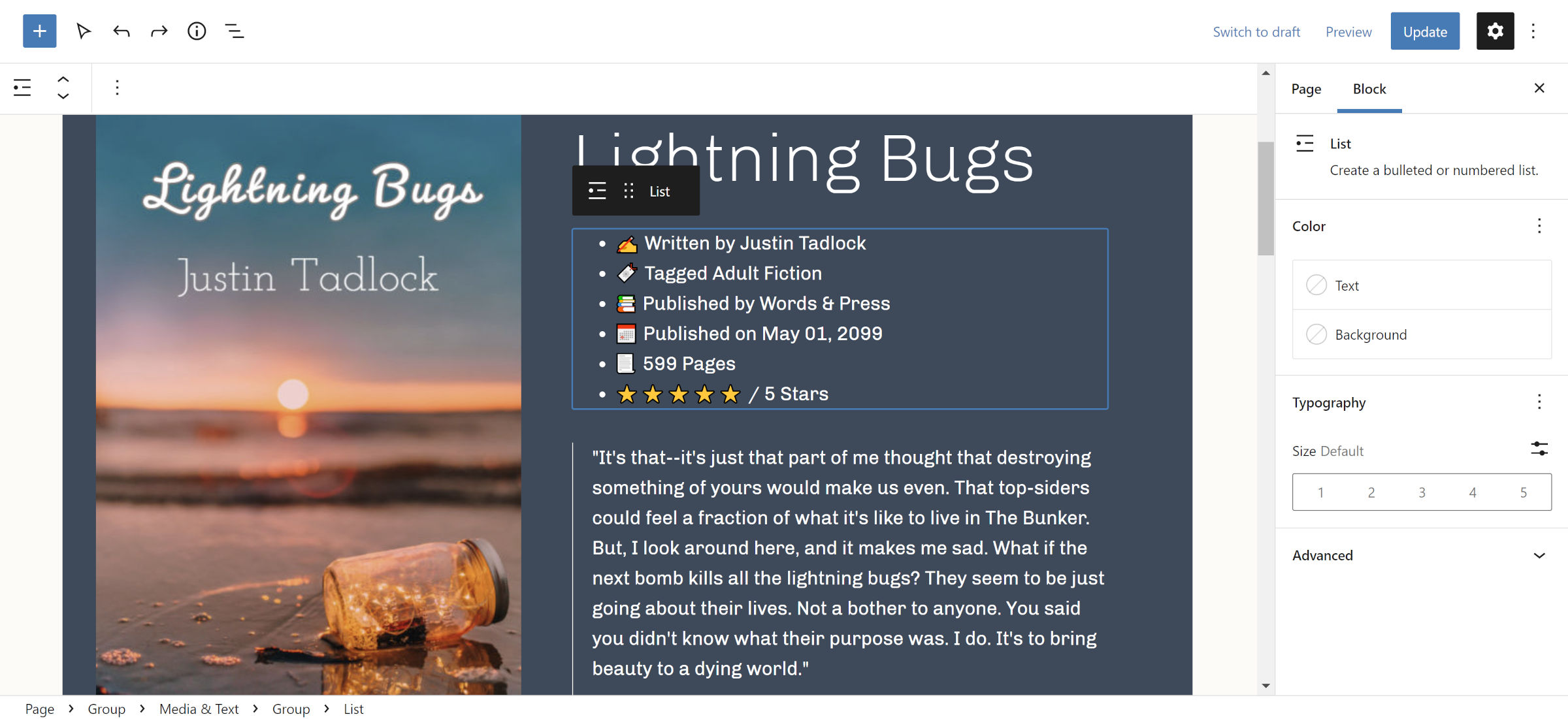
コンテンツの次の部分は、物事が迂回する場所です。 「info」という本の場合、Listブロックを挿入する必要があります。 次に、次のように、関連すると思われる詳細を入力します。
- ️ジャスティンタッドロック脚本の作品
- タグ付きアダルトフィクション
- Words&Pressが発行
- 2099年5月1日公開
- 599ページ
- /5つ星
いくつかの絵文字でスパイスを効かせたかったのです。 それがあなたのものでない場合は、それらを含める必要はありません。
実際のプロジェクトでは、リストブロックに「マーカーなし」スタイルを含めて、絵文字が偽の箇条書きとして機能できるようにします。 しかし、私がテストしていたテーマには、このためのスタイルがありませんでした。
これで最後のセクションに進みます。 私は好きな引用を含めることで書評を始めるのが好きです。 それは私にその本について書く気分にさせ、著者からの何かを共有させてくれます。 したがって、私は最後のピースとしてQuoteブロックを配置することを選択しました。
別の方法は、簡単な要約かもしれません。 そこからレビューに飛び込むか、スペースを空のままにしておくこともできます。 それはあなたのカードであり、あなたはそれを使ってやりたいことができます。
