WordPress でイラストや写真のサイズを一括変更する方法 (2 つの解決策)
公開: 2023-09-11サイトのタイプを徹底的に見直している場合、WordPress で画像のサイズを一括変更する方法を見つけることは非常に実用的です。 また、Web ページの通常のインプレッション解像度を下げることで、サイト全体のパフォーマンスを最適化することもできます。これにより、読み込みの速度が向上します。
WordPress には画像のサイズを一括変更するための機能が組み込まれていませんが、理想的なプラグインを使用すると、これをすばやく行うことができます。 仕事を完了させる可能性はたくさんあります。 しかし、中にはこのジレンマに対して多様な方法を検討している人もいます。
WordPress で画像のサイズを一括変更するためにプラグインを使用する理由
ご存知かもしれませんが、WordPress には簡単な画像変更機能が含まれています。 メディア ライブラリ内の任意の画像を選択すると、編集できる可能性が表示されます。

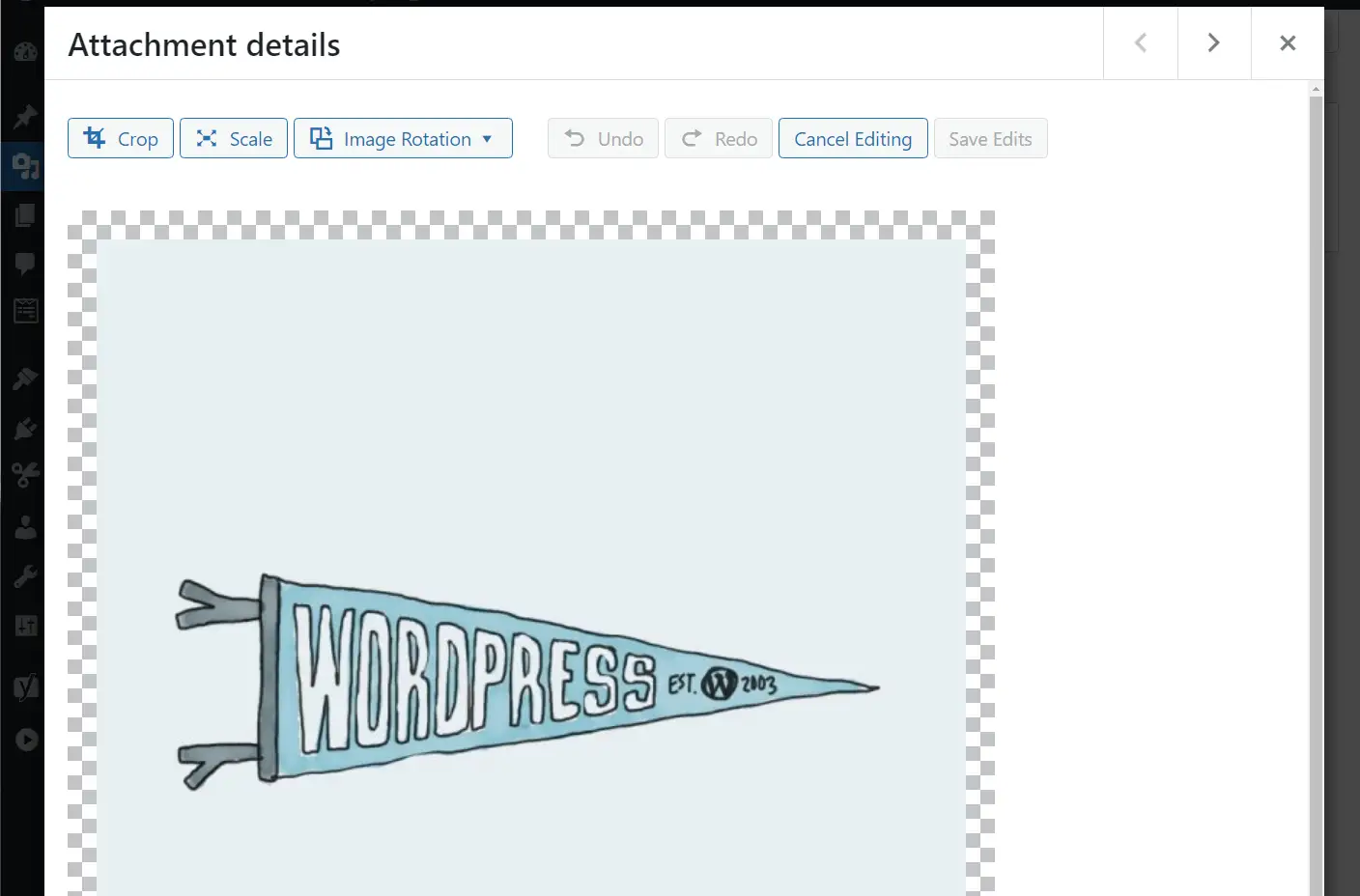
画像エディターを使用すると、画像のトリミング、回転、サイズ変更ができます。 難しいのは、これを一度に 1 つのファイルしか実行できないことです。

大量のメディア データ ファイルのライブラリがあり、かなりの数の画像のサイズを調整する必要がある場合は、このアプローチをいつ使用するかを検討できます。 ただし、サイトのデザインを全面的に見直して、別の解像度の写真を使用したい場合には、これが必要になる場合があります。
WordPress 以外にも画像のサイズを一括変更するために使用できるツールがあります。 ただし、これには情報を再アップロードし、サイト内に手動で挿入する必要があります。 一方、プラグインを使用すると、膨大な手作業を必要とせずに、WordPress で画像のサイズを一括変更できます。 その仕組みは次のとおりです。
WordPress でビジュアルのサイズを一括変更する方法
このセクションでは、WordPress で写真のサイズを一括変更する 2 つの方法を調査していきます。 最初のプラグインはサーバーレベルで画像のサイズを変更しますが、次のプラグインはデバイスの解像度に応じてその場でこれを行います。
- Bulk Graphic Resizer プラグインを使用する
- Optimoleプラグインを使用する
1. Bulk Impression Resizer プラグインを使用する
一般的なパフォーマンスの状況では、サーバー段階で画像のサイズを変更する方が優れている可能性があります。 サイズ変更直後は、グラフィック情報の重さが大幅に軽減されるため、サーバー ルームが節約されます。 また、ビジュアルの提供に関してサーバーにかかる負担も大幅に軽減されます。
その一方で、マイナス面としては、写真のオリジナル (拡大縮小されていない) バージョンが失われることです。 したがって、いつでもそれらの本物のバリエーションを復元したい場合、それは困難です。
Bulk Picture Resizer は、クリックするだけでメディア ライブラリ内のすべての画像のサイズを変更できるプラグインです。 写真に設定したい解像度を見つけて、いつでもサイズ変更手順を開始できます。
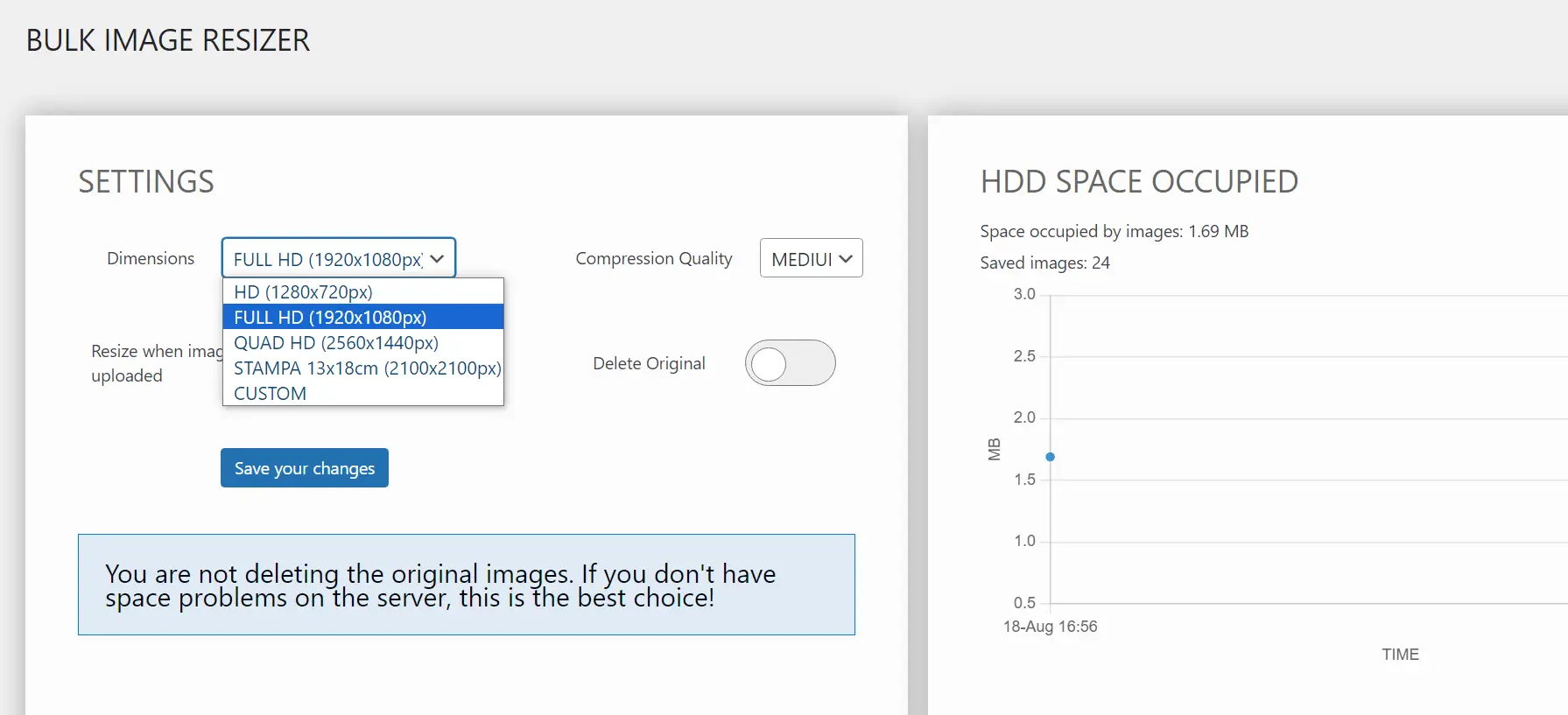
プラグインを使用するには、まずインストールして有効化します。 [インストゥルメント] → [一括印象リサイザー]に移動し、写真のサイズを変更する解像度を設定します。 このプラグインは、多数のプリセットと圧縮の高品質オプションを提供します。

印象の品質に関しては、フル高解像度のプロポーションと中圧縮の優れた設定で最高の結果が得られます。
サイズ変更直後に最初の画像ドキュメントを削除することもできます。 そうは言っても、ある時点で初期の持ち物を再利用したいシナリオでは、これに向けてアドバイスします。 これを実行する場合は、データ ファイルを削除する前にサイトの完全なバックアップを作成してください。
プラグインを設定した後、 [サイズ変更を開始]をクリックして開発を開始します。 これは、メディア ライブラリ内のビジュアルの量に基づいていつ取得される可能性があります。
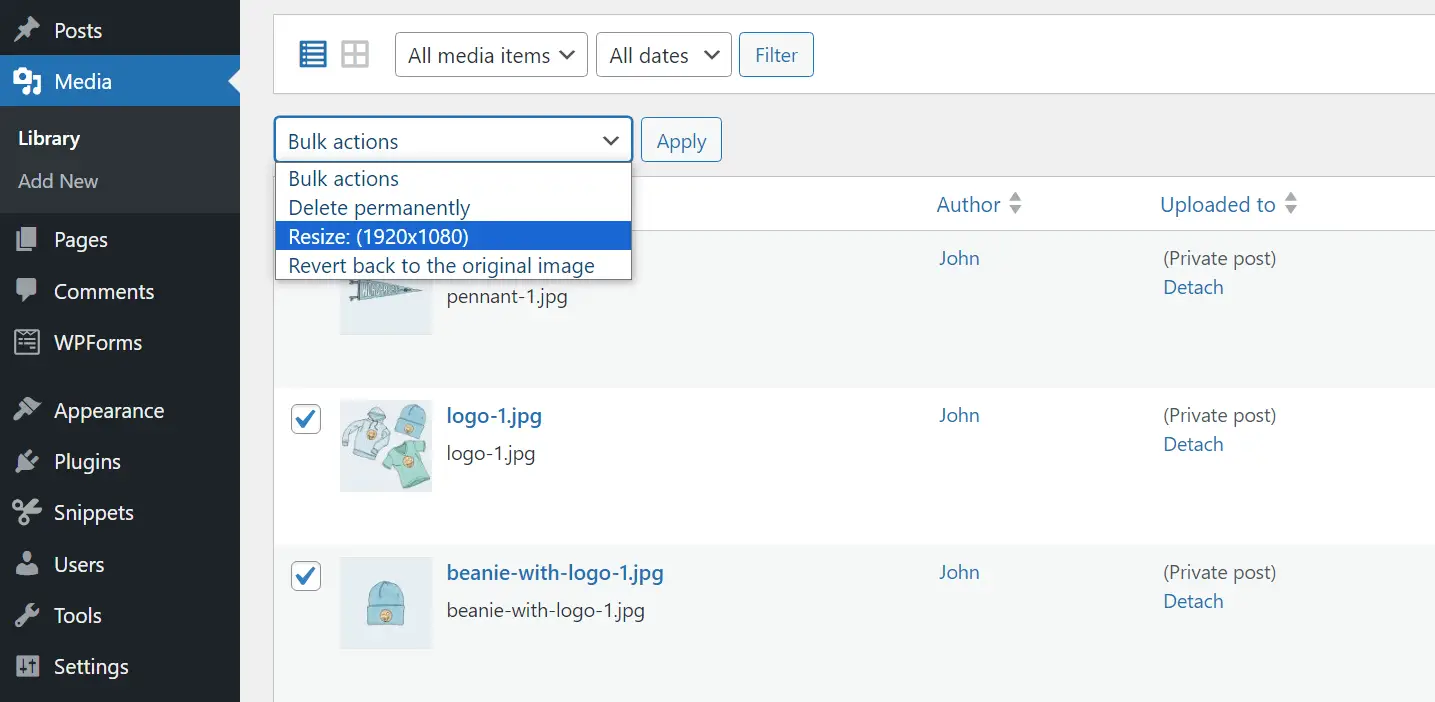
少数の画像のサイズを変更する必要があるだけの場合は、メディア ライブラリに直接移動し、一括検索ソリューションを使用して編集する種類を選択します。 一括ステップ メニューよりも小さいサイズに変更するための選択項目が表示されます。

サーバーの能力によっては、一度にあまりに多くの画像のサイズを変更しようとすると問題が発生する可能性があります。 システムに障害が発生した場合 (通常は単にホスティングサーバーの手段が制限されているため)、一度に数枚の写真のサイズを変更してみることをお勧めします。
2. Optimole プラグインを使用する
Optimole は、ファイルのサイズをその場で変更するために使用できるグラフィック最適化プラグインです。 別のユーザーがあなたの Web ページ上に写真が掲載されている Web ページにアクセスすると、Optimole はそのユーザーのマシンに最適な解像度を即座に検出し、ドキュメントのサイズを変更します。
興味深い点は、これによって実際に Web ページの速度が低下することがまったくないことです。 Optimole は、コンテンツ配信ネットワーク (CDN)、遅延読み込み、その他の最適化を利用して、効率的な変換を実行します。 その結果、画像は各ユーザーにとって適切な解像度で高速に読み込まれるようになります。
さらなる利点は、Optimole が写真の本物のバリエーションを上書きしないことです。 これは、希望に応じて、通常は再び戻って彼らと協力できることを示しています。 さらに、いつでもオリジナルをサーバーからダウンロードできます。
重要なのは、Optimole がフリーミアム企業であるということです。 最適化されたイラストや写真を毎月最大 5,000 人のゲストに提供する完全無料のシステムが提供されますが、それ以外では最高品質の代替品が 30 日ごとに 20 ドル以上かかります。 Web サイトのトラフィックがそれほど多くない Web サイトを運営している場合は、完全に無料のシステムで十分である可能性があります。

Optimole をインストールしてアクティブ化するとすぐに、プラグインはアカウントを開発するためのメールアドレスを尋ねたり、既に API を持っている場合はその API を尋ねたりします。 アカウント作成プロセスは迅速であり、サポートに連絡するために電子メールを入力するだけで済みます。

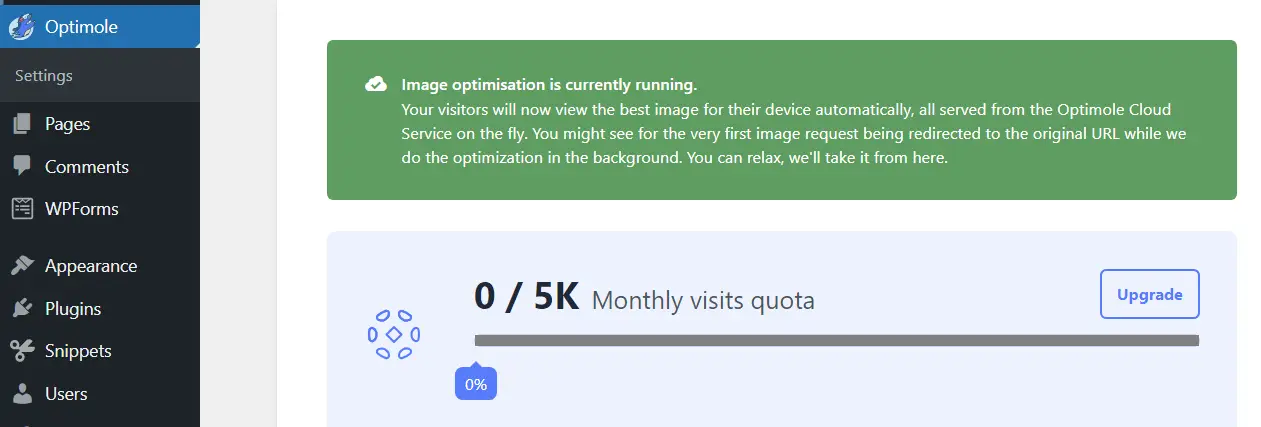
プラグインがアクティブになった後は、プラグインを終了して、資格の処理を行うことができます。 一方、 「Optimole」タブをチェックして、毎月のクォータの制限に近づいているかどうかを確認することをお勧めします。
以前のプラグインのように、Optimole はサーバーの量に応じて画像のサイズを変更しないことを念頭に置いてください。 つまり、写真は変更されずに残ります。 毎月の割り当てがなくなると、訪問者は再びデフォルトの解像度でビジュアルを読み込むようになります。
まとめ
プラグインを使用すると、WordPress でイラストや写真のサイズを一括変更するのがかなり簡単になります。 最大の難関は、その難易度に対してどのようなプラグインやテクニックを習得したいのかを選択することです。
一部のプラグインはサーバー レベルで写真のサイズを一括変更しますが、他のプラグインは CDN とオンザフライ サイズ変更を使用して、各顧客に優れた解像度で写真を提供します。
この問題に対処するための 2 つのプラグインの提案は次のとおりです。
- Bulk Picture Resizer プラグインを使用します (サーバーレベルで写真のサイズを変更します)。
- Optimole プラグインを使用します (写真のサイズをその場で変更します)。
WordPress で写真のサイズを一括変更する方法について質問がありますか? 以下のレビューセクションでそれらについて話し合いましょう!
