Philanthropy WordPressテーマでボタンのテキストの色を変更する方法
公開: 2022-10-19慈善活動の WordPress テーマでボタンのテキストの色を変更したい場合、いくつかの方法があります。 1 つの方法は、カスタム CSS ルールを使用することです。 もう 1 つの方法は、WordPress カスタマイザーを使用することです。 カスタム CSS ルールを使用する場合は、テーマのスタイルシートに次を追加できます: .button { color: #ff0000; これにより、サイトのすべてのボタンが赤くなります。 特定のボタンの色だけを変更したい場合は、CSS ルールにクラスまたは ID を追加できます。 たとえば、ホームページのボタンの色だけを変更したい場合は、次の CSS を使用できます: #homepage-button { color: #ff0000; WordPress カスタマイザーでボタンのテキストの色を変更したい場合は、[外観] > [カスタマイズ] に移動できます。 次に、「色」セクションをクリックします。 ここから、「ボタンのテキストの色」を好きな色に変更できます。
WooCommerce ボタンの色は、サイトのテーマによって決まります。 ダッシュボードで、[外観] > [カスタマイズ] に移動します。 次の手順に従って、サイトのすべてのボタンを簡単に変更できます。 場合によっては、ボタンをカスタマイズする必要があります。 WordPress プラグイン ディレクトリでは、PPWP プラグインを無料で見つけることができます。 このプラグインの設計により、単一、サイト全体、または部分的な形式のパスワードを作成できます。 外観は、追加の CSSを見つける場所です。
次のコード スニペットを配置する必要があります。 ページのフロント エンドでは、ボタンはこれと同じ色になります。 このフォームによってコンテンツがパスワードで保護されるのは、デフォルトのポリシーです。 [外観] > [WordPress ダッシュボードをカスタマイズ] に移動します。 ボタンの色を変更するには、3 つのオプションがあります。 WooCommerce で、テーマのすべてのボタンの色を変更するか、特定のボタンのみを変更します。
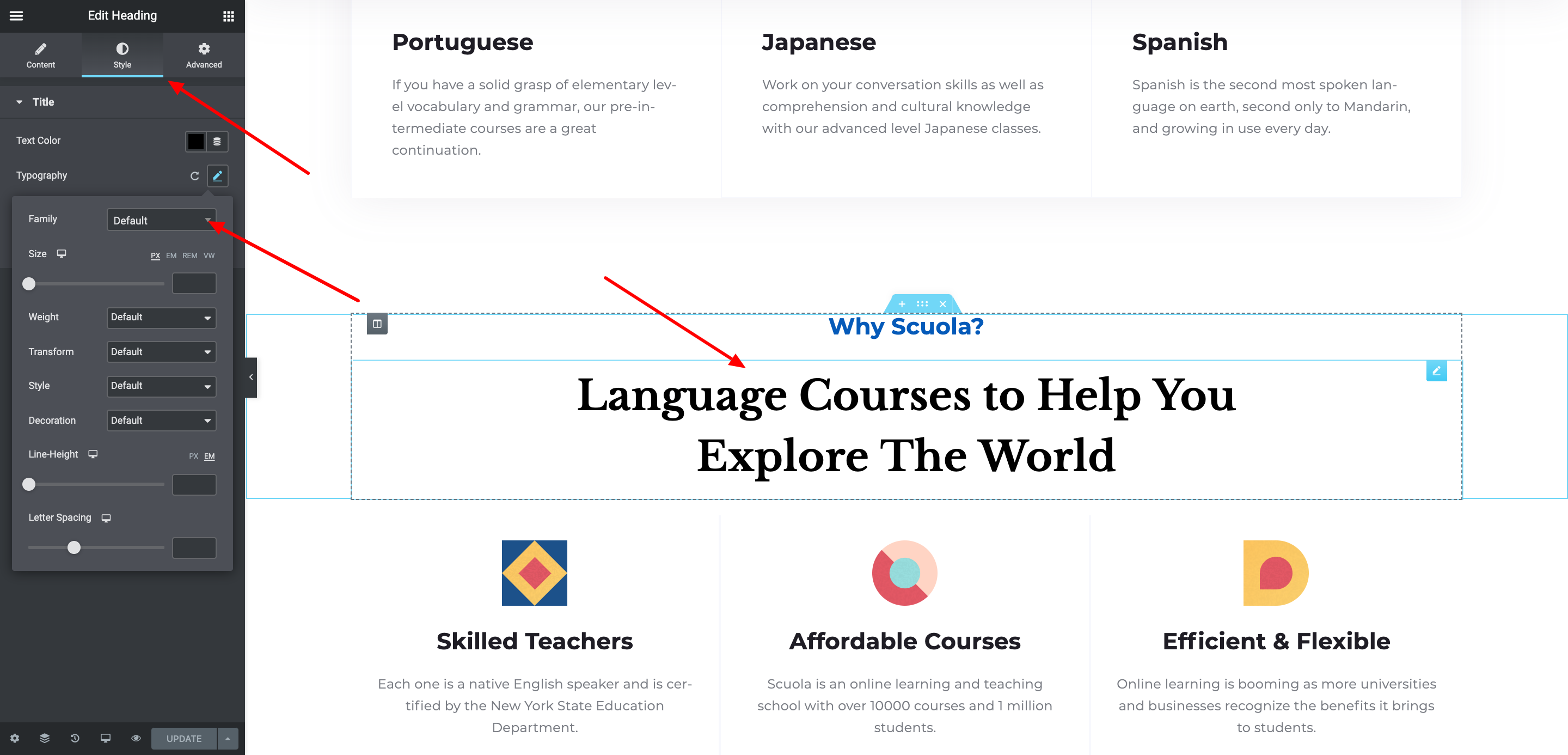
WordPressでボタンテキストの色を変更するにはどうすればよいですか?

WordPress にログインして、サイト全体のボタンまたはリンクの色を変更します。
通常の灰色のボタンが必要ない場合は、HTML と CSS の両方でさまざまなボタンを簡単に作成できます。 この記事では、Web サイトの HTML ボタンの色を変更する方法を説明します。 色名または 16 進数コードを選択して、カスタム色を作成できます。 色または 16 進コードが文字で始まる場合は、セミコロン (;) を作成します。 これは、ボタン スタイル シートの background-color: に隣接する要素に入力して入力してください。 その結果、ボタンテキストの背景色が決定されます。 これは、ボタンのスタイル シート内の別の行に入力する必要があります。
この文字列には、色または 16 進コードの名前と、セミコロン (;) が含まれています。 ボタン内のテキストの色はこれによって決定されます。 別の行に </head> 文字列を入力して、HTML ドキュメントを閉じます。 次のように、フォームを使用してページの本文を入力できます。
HTML タグ付きのボタン タイトル。 色を変更するには、WooCommerce ボタンに style=background-color: タグを付けて style=background-color: というラベルを付ける必要があります。 このタグは引用符で囲み、本文に色または 16 進コードを含める必要があります。
ぐっすり眠ることのメリット ぐっすり眠ることの重要性
WordPress テーマのボタン テキストを変更するにはどうすればよいですか?

WordPress テーマのボタン テキストを変更するには、テーマのコードにアクセスする必要があります。 コードにアクセスしたら、ボタン テキストを制御するコード行を見つける必要があります。 そのコード行を見つけたら、テキストをボタンに表示したいものに変更する必要があります。

統合された翻訳機能とアクションを使用して、WordPress サイトのほぼすべてのコンテンツを簡単に変更できます。 SayWhat は、独自の PHP コードを追加するために使用できる無料の WordPress プラグインです。 前のフォームに置き換えたいフレーズを入力するだけです。 もしあなたが能力を持っているなら、Say を使うことをお勧めします。 このプラグインは、PHP の使用に慣れていないユーザーにのみ適しています。 次の例は、テキストを function.php ファイルに配置することで置換するためにも使用できます。 最初にすべきことは、正確な文字列が何に使用されたかを調べることです。 これは私が個人的に使用するために作成したチュートリアルであり、支援は提供されません。
次の例では、要素 input> を使用して、テキストを入力するボタンを作成しています。 ボタンの種類=”ボタン”>クリックテキスト[/ボタン]、テキストを入力します。 button> 要素を使用して、テキストを出力するボタンを作成できます。 出力するには、*button type=button、output text=button、output button type=button と入力します。
WordPress サイトのボタンのテキストを変更する方法
jQuery prop() および html() を使用して、サーバーで既にホストされている WordPress ボタンのテキストを変更できます。 一方、HTML() メソッドでは、要素 buttonを使用してボタンのテキストを変更できます。
WordPress でアイコンの色を変更するにはどうすればよいですか?

[設定] > [AddToAny] > [アイコン スタイル] に移動して色を選択し、元の背景を元の背景からカスタムに変更します。 アイコンの背景が透明な場合、背景をオリジナルから透明に変更できます。
アイコン リストのアイコンの色を変更しますか? [email protected] までご連絡ください。 2014 年 6 月 18 日午前 10 時、記者会見が行われました。 アイコン アイコンの色を変更するにはどうすればよいですか?
WordPress Cssでボタンの色を変更するにはどうすればよいですか?
管理ダッシュボードの [外観] > [カスタマイズ] > [追加の CSS] に移動して、テーマを介してボタンの色を変更できます。 以下のコードは、Web サイトのすべてのボタンの色を変更するために使用できる CSS コードのサンプルです。 おまけとして、ウェブサイトのリンクやメニューの色を変更することもできます。
WordPress のトップバーの色を変更するにはどうすればよいですか?
次に、外観ウィンドウで、[色] ボタンをクリックします。 スタイルシート (style.css) を使用してカラー コードを検索できます。 次に、必要に応じて、新しい 16 進コードを貼り付けて保存できます。 システムの変更プロセスには約 10 分かかります。 私の考えを受け入れてください。
