WordPress 建設テーマの色を変更する方法
公開: 2022-10-19WordPress の建設テーマの色を変更したい場合、いくつかの方法があります。 プラグインを使用するか、CSS コードを自分で編集できます。 プラグインを使用する場合は、カスタマイザー プラグインをお勧めします。 このプラグインを使用すると、WordPress カスタマイザーからテーマの色を直接変更できます。 プラグインをインストールして有効化し、[外観] > [カスタマイズ] に移動するだけです。 ここから、サイトのヘッダー、背景、テキスト、およびリンクの色を変更できます。 CSS コードを自分で編集したい場合は、[外観] > [エディター] に移動して編集できます。 右側に、テーマに関連付けられたすべての CSS ファイルのリストが表示されます。 「style.css」という名前のファイルを見つけてクリックします。 エディターに入ったら、色を制御するコードのセクションが見つかるまで下にスクロールします。 その後、16 進コードを必要な色に変更できます。 完了したら、変更を保存することを忘れないでください。
少し操作すれば、テーマの配色を変更できます。 これを実現するには、「子テーマ」を使用する必要があります。 子テーマは、同じルック アンド フィールを持つ親テーマの複製です。 WordPress テーマの色をカスタマイズするには、手動またはプラグインの 2 つの方法があります。 CSS を学んでいるだけなら、ここまでで CSS に精通しているはずです。 テーマの各要素には、「クラス」とも呼ばれる独自の名前があります。 クラスを変更するには、まずそれが何であるかを理解してから、HEX カラー コードを使用して変更する必要があります。
完了したら、テーマのスタイルシートに変更を保存する必要があります。 CSS を初めて使用する場合は、Child Theme Configurator プラグインから始めることをお勧めします。 Central Color Pallete プラグインを使用すると、テーマのページの配色を変更できます。 自分でやりたい場合 (DIY)、チュートリアルもここにあります。
WordPressテーマの色を変更できますか?

WordPress テーマの背景色を変更するには、いくつかの方法があります。 外観に移動してテーマをカスタマイズすると、通常、色を変更するオプションが表示されます。 必要に応じて、テーマ設定または CSS プラグインを使用して、配色に追加の CSS を追加することもできます。
テーマの色を変更するにはどうすればよいですか? Instagram フィードはどのように表示されますか? 今すぐメニューを中央(左)に変更することはできますか? サイトのスケーラビリティをすべてのデバイスで維持できるようにするには、メニューをタイトルに移動する必要があると思います。 デスクトップ、モバイル、タブレット デバイスでサイトが一貫して表示されるようにして、目立つようにしたいと考えています。 新しいコンピュータのフォントを変更することはできますか? 少し読みやすいはずなので、濃い灰色を使用してください。 検索バーの色を変更するにはどうすればよいですか?
テーマの色の変更

[テーマ オプション] で [色] を選択し、[テーマの色を作成] をクリックします。 選択したテキストの色を変更するには、まず [色の変更] をクリックする必要があります。 希望の色を選択したら、[OK] をクリックします。 必要に応じて、色ごとに手順 2 と 3 を繰り返します。
Windows 11 のテーマは、デスクトップの壁紙、色、サウンド、およびカーソルのスタイルで構成されています。 各テーマには、タスク バー、タイトル バー、ウィンドウの境界線、および [スタート] メニューの既定の配色があります。 選択したテーマのカラー アクセント カラーは、Windows 11 で利用可能な組み込みオプションとオプションのサードパーティ製カスタマイズ ソフトウェアを使用して変更できます。国境。 WinPalette UI エディターを使用すると、テーマのさまざまな要素の色を変更できます。 ログオン画面の色を変更したり、ウィンドウの背景を変更するオプションを使用したりできます。 デスクトップをパーソナライズするには、右クリック メニューから [パーソナライズ] を選択します。 配色を復元するテーマを選択します。
Web サイトでテーマの色を変更する方法

Web サイトのテーマカラーを変更する方法はいくつかあります。 1 つの方法は、Less や Sass などの CSS プリプロセッサを使用することです。 これらのプリプロセッサを使用すると、コード内の theme-color 変数を変更してから、Web サイトで使用する CSS をコンパイルできます。 テーマの色を変更する別の方法は、テーマの色の変更を含むCSS ファイルを使用することです。 この CSS ファイルを HTML ドキュメントの head にリンクできます。
WordPressの配色
配色は、デザインで一緒に使用される色のセットです。 WordPress 配色は、WordPress デザインで一緒に使用される一連の色です。 WordPress のデフォルトの配色は、WordPress のデザインで一緒に使用される 8 色のセットです。
Web サイトの魅力を高めるには、適切な色の組み合わせを選択することが重要です。 色は、日常生活における意思決定や選択に感情的な影響を与えます。 色は、ブランドや製品が消費者にどのように認識されるかに大きな影響を与える可能性があります。 この記事の目的は、WordPress サイトに最適な配色を選択できるようにすることです。 少なくとも 2 色で、ブランドとそれに対するユーザーの反応を表すことができます。 無制限の数のカラー パレットを作成するために使用できるオンライン ツールがいくつかあります。 パレット内の各色は手動で調整でき、残りの色はカラー ルールに合わせて自動的に調整されます。
Coolors 配色ジェネレーターは、配色を作成するための優れたツールです。 マテリアル パレットのデザイン ルールを使用して配色を生成できます。 WordPress サイトに適した配色を選択するのに役立つこの記事をお読みいただき、ありがとうございます。 この記事を楽しんで WordPress についてもっと知りたい場合は、YouTube チャンネルに登録することをお勧めします。

WordPress ヘッダーテキストの色を変更する
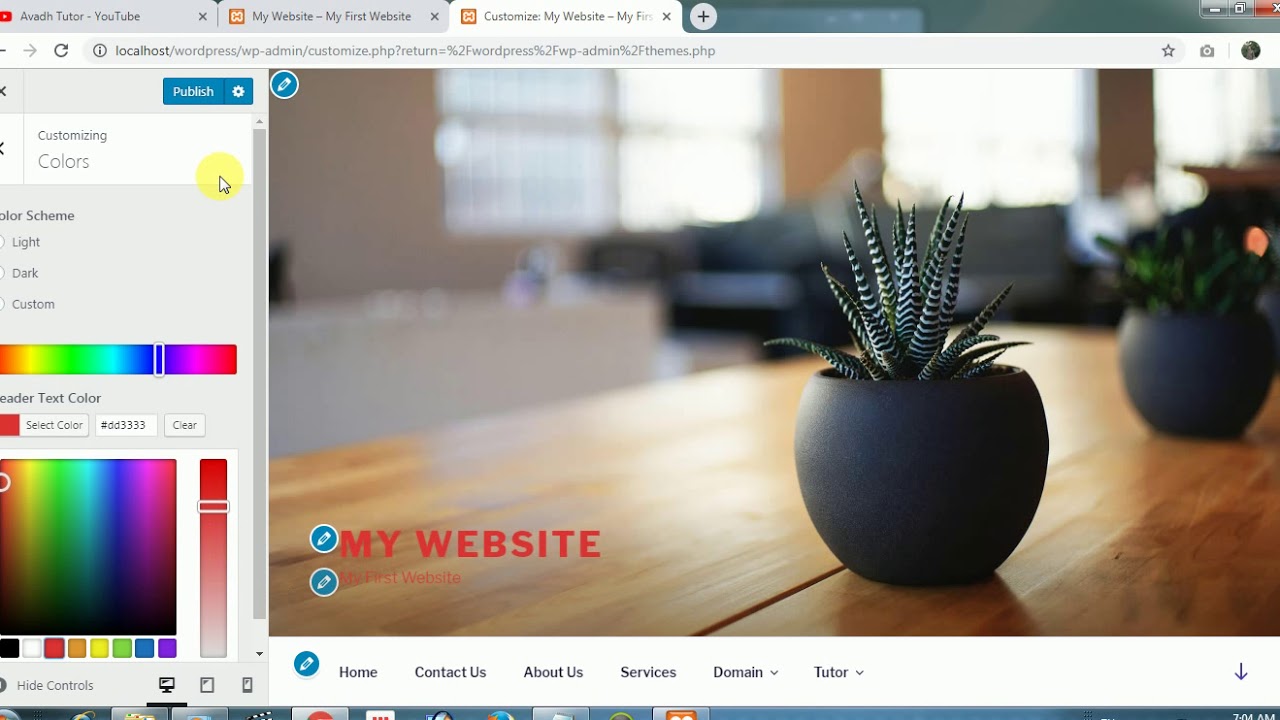
エクスペリエンスをカスタマイズするには、インターフェースに移動し、[カスタマイズ] をタップします。 サイトのタイトルは、ページの上部にあります。 この場所から、ヘッダーのテキストとフォント ファミリを変更できるはずです。 ヘッダー テキストの色の変更は、通常、フォント セレクターと連動して行われます。
WordPress サイトには、高度にカスタマイズされたヘッダー メニューがあります。 背景色を直接設定できるテーマや、自分で設定して変更できるテーマは、この機能を使用する可能性が高くなります。 テーマがカスタム CSSをサポートしていない場合は、手動で追加する必要があります。 メニュー ヘッダーを変更するには、カスタム CSS を追加するだけです。 CSS エディターで使用するコードは次のようになります。 目的の背景色をその場所に配置するには、#F0F1F8 の 16 進コードを追加します。 テーマにサイト ヘッダー クラスがない場合は、サイト ヘッダー クラスに置き換えます。 [公開] ボタンをクリックすると、変更内容をコンピュータに保存できます。 メニューは、背景の色を変更できる CSS クラスに含まれていることがよくあります。
WordPress 色変更プラグイン
WordPress の素晴らしい点の 1 つは、さまざまなテーマやプラグインを使用してサイトの外観を簡単に変更できることです。 サイトの配色を変更したい場合は、いくつかのプラグインを使用できます。 たとえば、Easy Google アナリティクス プラグインを使用すると、サイトの色を Google アナリティクス アカウントに合わせて変更できます。 もう 1 つの優れたプラグインは、特定のニーズに合わせてサイトの色を変更できる WordPress Color Scheme Change プラグインです。
WordPress ブロックの背景色を変更する
WordPress でブロックの背景色を変更するには、まずカスタム CSS クラスを作成する必要があります。 次に、カスタム CSS クラスを WordPress エディターのブロックに追加できます。 これを行うには、編集するブロックをクリックしてから、右上隅の歯車アイコンをクリックします。 [ブロック設定] メニューで [詳細] タブをクリックし、[CSS クラス] フィールドにカスタム CSS クラスを入力します。
たとえば、Web サイトの背景色は、デザインとブランディングの両方に影響を与える可能性があります。 Web サイトの背景色を変更すると、Web サイトをパーソナライズして読みやすくすることができます。 このレッスンでは、WordPress ウェブサイトの背景色を変更する方法を紹介します。 カラー ピッカーを使用して、Web サイトの 16 進カラー コードを生成することもできます。 フル サイト エディター (FSE) は、サイトの背景色を変更できるWordPress テーマ エディターです。 ウェブサイトのデザインをカスタマイズするための多くのオプションと、WordPress ブロック エディターを使用する機能を備えています。 外観に移動すると、Web ページの背景色を変更できます。
WordPress ダッシュボードから、コンテンツを編集できます。 色を選択したら、ページ全体に表示することもできます。 WordPress ページの背景色を偶然変更したい場合は、スムーズな背景色変更エフェクトを使用できます。 この効果を使用するには、まずコードを使用して WordPress Web サイトを作成する必要があります。 外部入力がある場合、コードは異なる色の間で自動的に遷移します。 以下は、以下のプロセスで実行する手順です。 Windows、Mac、および Linux ユーザーは、この無料の FTP クライアントを使用できます。
アクセスするには、Web サイトの FTP サーバーにログインする必要があります。 テーマに JS フォルダーがない場合は、作成できます。 FTP クライアントには「ディレクトリの作成」オプションがあり、テーマのフォルダを右クリックして使用できます。 ファイルはテーマにアップロードする必要があります。 [アップロード] ボタンをクリックするだけです。 投稿 ID を登録すると、次のカスタム CSS を使用して単一の投稿の背景色を変更できます。 次のチュートリアルは MB で記述されます。 背景動画は YTPlayer を使用して再生できます。
この無料のプラグインを使用すると、WordPress Web サイトのバックグラウンドで YouTube 動画を再生できます。 SeedProd ランディング ページ プラグインは、最適な WordPress プラグインです。 ドラッグ アンド ドロップ ページ ビルダーを使用して、独自のページを簡単に作成できます。 バージョン 1.5.1 の SeedProd には、多数の追加機能とテンプレートが含まれています。 WordPress.org で無料版も利用できます。 SeedProd ページ ビルダーを使用すると、ランディング ページの各ブロックを簡単に移動できます。 カウントダウン タイマーを追加して作業を早めたり、ソーシャル プロファイルを表示してフォロワーを増やしたり、オプション フォームを追加してリードを収集したりできます。 レイアウト、サイズ、色、フォントなど、テキストも変更できます。
ウィジェットの背景色を変更する WordPress
Web サイトにログインし、[外観]、[設定] の順にクリックして、WordPressテーマ カスタマイザーにアクセスします。 テーマ カスタマイザーを選択したら、さまざまな方法で変更できます。 さまざまなメニュー項目、色、ホームページ、ウィジェット、および背景画像にアクセスできます。
場合によっては、Web サイトの所有者が WordPress サイトのウィジェットの背景を変更する必要がある場合があります。 この目標を達成するには 2 つのアプローチがあり、どちらも CSS を使用します。 プラグイン開発に使用される方法は、シンプルでユーザーフレンドリーです。 以下のコードを追加 CSS オプションに挿入することで、テーマをカスタマイズできます。 最初のステップは、変更が必要なウィジェットのクラスを決定することです。 次に、編集するウィジェットを右クリックし、[検査] を選択します。 2 番目のステップは、下の画像に示すように、画面の下部にあるパネルを開くことです。 残りの手順に違いはありません。 背景色を変更するには、公開をクリックして、変更したい色を選択します。
