WordPressでフォントサイズを変更する方法
公開: 2022-09-26WordPress ページのフォントサイズを変更する方法は 2 つあります。 最初の方法は、WordPress エディターを使用して、特定のページまたは投稿のフォント サイズを変更することです。 2 つ目の方法は、CSS を使用してすべてのページまたは投稿のフォント サイズを変更することです。
WordPress のフォントサイズの変更は非常に簡単なプロセスです。 適切なヘッダー サイズを使用することで、訪問者の興味を引くのは簡単です。 WordPressのクラシックエディタを使っている場合は、画面右側の「段落」をクリックすると見出しのフォントを変更できます。 このページ ビルダーの助けを借りて、メディアが豊富な投稿を簡単に編集できます。 カスタム CSS は、テーマ設定を使用してフォント サイズを変更できない場合に適したオプションです。 この方法は、前の方法よりも難易度が高くなります。 このメソッドには数行のコードが必要です。
決定を下す前に、テーマの開発者に相談するか、ドキュメントを読むことをお勧めします。 WordPress でフォント サイズを変更する唯一の方法は、プラグインを使用することです。 プラグインを使用すると、既存のプログラムに追加のコードを含めることができます。 これにより、ページごとのコード読み込みが増えるため、読み込みプロセスが高速になります。 WordPress のフォント サイズを変更する最も持続可能で安全な方法は、テーマの設定を使用することです。
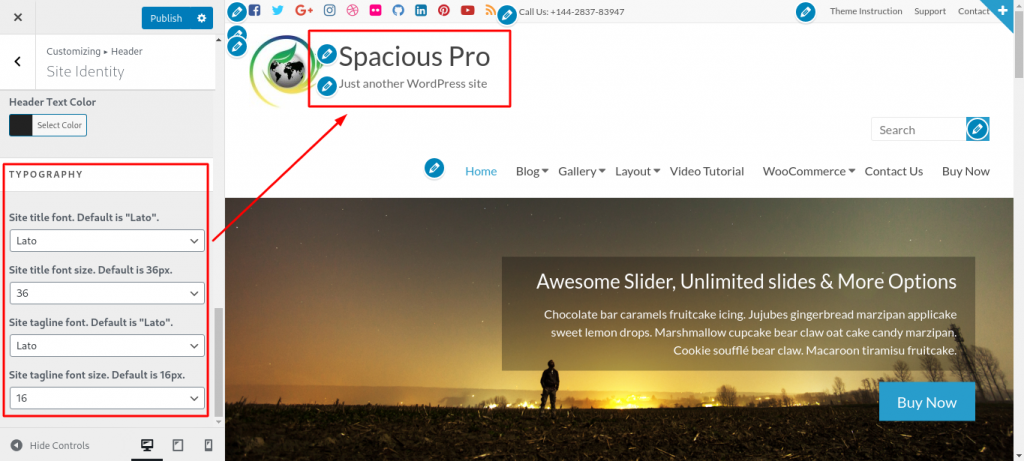
ヘッダーのサイズは、右側のメニューの [タイポグラフィ] > [プリセット サイズ] の下にあるドロップダウンをクリックして変更できます。 ヘッダーの上のブロック メニューでは、H2 をクリックしてヘッダー タグを変更できます。
Android デバイスのフォント サイズを変更します。 テキストメッセージに「表示」オプションを使用できます。 「詳細」を選択すると、「フォントサイズ」を選択できるようになります。 スライダーをドラッグ&ドロップすることでサイズを変更できます。
HTML でフォント サイズを変更する場合は、style 属性を使用します。 要素とインラインのスタイルを指定します。 この場合、font size 属性は、HTML の p> タグとCSS プロパティの font -size で使用されます。 HTML5 ではサポートされていないため、font size 属性は CSS でフォント サイズを指定するために使用されます。
ページのフォント サイズを変更するにはどうすればよいですか?
ページのフォント サイズを変更する方法は、使用している特定のソフトウェアまたはアプリケーションによって異なるため、この質問に対する万能の答えはありません。 ただし、一般に、ほとんどのソフトウェア アプリケーションでは、[書式] メニューから [フォント] または [テキスト] オプションを選択し、ドロップダウン メニューから目的のフォント サイズを選択することで、フォント サイズを変更できます。 場合によっては、[適用] または [OK] ボタンを選択して変更を保存する必要があります。
Mac で Pages のフォントまたはフォント サイズを変更します。 Pages Pages for Mac には、Pages Pages の使用方法が記載されています。 テキストのサイズとフォントは変更できます。 [既定のフォントを設定する] で、新しいドキュメントに表示されるフォントを変更できます。 ドキュメントで中国本土政府のフォント サイズを使用する必要がある場合は、コンピューターの地域を変更する必要があります。 Format を選択すると、画面上部の Format メニューからフォントを変更できます。 フォントの右隅にある二重矢印をクリックすると、フォントを置き換えることができます。 フォントが見つからない場合は、同じ文字の書体を選択する必要があります。 置換フォントでは、フォントのサイズと太さの両方が同じです。
Pages ドキュメントのフォント サイズを変更する方法
テキストがテキスト ボックス、表、または図形にある場合は、まずサイドバーの上部にある [テキスト] タブを選択してから、[スタイル] をクリックする必要があります。 次に、[フォント] ポップアップ メニューで、リストからフォントを選択します。 フォントを大きくまたは小さくしたい場合は、サイズの右側にある小さな矢印をクリックします。
Pages ドキュメントのフォント サイズを変更するには、上部のメニュー バーにある [すべて選択] メニュー項目に移動します。 すべてを選択したら、右側のサイドバーのテキスト タブをテキストに変更し、フォントとフォント サイズを設定します。 このコマンドを使用すると、ドキュメント内のすべてのテキストが選択したフォントに変更されます。
WordPressヘッダーのフォントサイズを変更する方法
 クレジット: docs.themegrill.com
クレジット: docs.themegrill.com WordPress ヘッダーのフォント サイズを変更するには、いくつかの方法があります。 1 つの方法は、単純に WordPress カスタマイザーを使用することです。 [外観] > [カスタマイズ] に移動し、[タイポグラフィ] セクションを探します。 ここでは、ヘッダーを含む Web サイトのさまざまな要素のフォント サイズを変更できます。
WordPress ヘッダーのフォント サイズを変更するもう 1 つの方法は、Easy Google Fonts などのプラグインを使用することです。 このプラグインを使用すると、ヘッダーを含む Web サイトのあらゆる要素のフォント サイズを変更できます。 プラグインをインストールし、[外観] > [フォント] に移動してフォント サイズを変更するだけです。
HTMLでフォントサイズを変更する方法
HTML 要素のフォント サイズを変更する場合は、CSS の font-size プロパティを使用できます。 style 属性の値設定で選択することにより、値を変更できます。 その後、このスタイル属性を、段落、見出し、ボタン、スパン タグなどの HTML 要素に含めることができます。 たとえば、br> はさまざまな事実を表すために使用できます。 このスタイルの画像は 1/h1 で、テキスト サイズは xx-large です。 この段落のフォント サイズは X-small です。/p> br> テキスト サイズは X-small です。 CSS の font-size プロパティを変更して、HTML のフォントのサイズを変更します。 *br> 例の 1 つを以下に示します。スタイル: H1 フォントサイズ: xx-large。 これは短い段落ですが、より大きなスタイルの一部です。/p
WordPressでフォントを変更する方法
 クレジット: quadlayers.com
クレジット: quadlayers.comWordPress では、左側のサイドバーの [外観] タブに移動して、Web サイトのフォントを変更できます。 [フォント] セクションで、Web サイトに使用するフォントを選択できます。 [新しいフォントを追加] ボタンをクリックして、カスタム フォントの使用を選択することもできます。
WordPress テーマには、デザイナーが使用したい特定のフォントを含めるオプションがあります。 WordPress テーマにフォントを追加または変更するには、まず特定の領域 (ヘッダー、フッター、本文など) のテキストをレンダリングするスクリプトで使用されているフォントを決定する必要があります。 1 行のコードを挿入するだけで、テーマのフォントが変更されます。 コーディングに慣れていないため、多くの人が WordPress を好みます。 WordPress プラグイン ディレクトリには、WordPress テーマに適したフォントを選択するのに役立つ無料のフォント リソースが多数あります。 Easy Google Fonts を使用すると、カスタム Google フォントを任意の WordPress テーマに簡単に追加できます。 Use Any Font ツールを使用すると、Web サイトに適した形式の任意のフォントを使用できます。
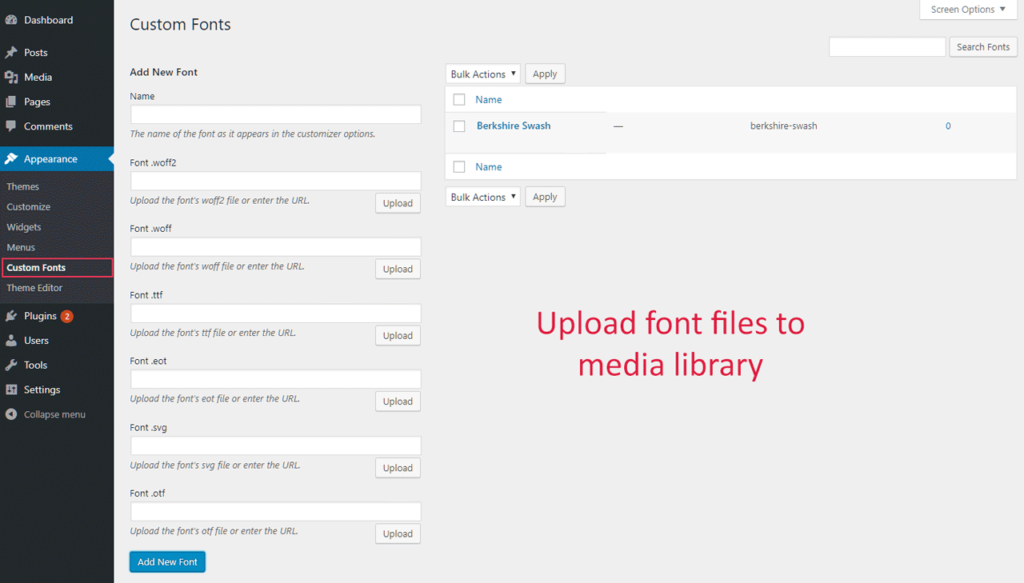
MW フォント チェンジャーを使用すると、ペルシア語アラビア語およびラテン語の MW フォントのテキストのフォント ファミリを変更できます。 ビジュアル エディターのツールバーには、TinyMCE Advanced を使用して追加、削除、および再配置できるボタンがあります。 CSS コードを使用して、テーマの段落のフォント サイズを変更できます。 カスタム書体は、フォント ショップから購入したもの、フォント ライブラリからダウンロードしたもの、または自分でデザインしたものにかかわらず、WordPress サイトを次のレベルに引き上げることができます。 WordPress にフォントプラグインを追加するのは簡単です。 ファイルは、.woff、.wof2、.ttf、.eot、または .svg 形式に変換されます。
任意のテキストを選択して、[スタイル] タブをクリックできます。 「フォント」で、「+」ボタンをクリックして新しいフォント スタイルを追加します。 フォントとフォント ファミリー、および太さとスタイルのオプションを入力します。 ウィンドウの右上隅にある [フォント スタイルの保存] ボタンをクリックすると、フォント スタイルを保存できます。 新しいフォント スタイルの追加により、Elementor の投稿またはページに適用できます。 Elementor ページまたは投稿のフォント スタイルを変更するには、まず、ウィジェット パネルの左上隅にあるハンバーガー メニューから [サイトの設定] > [デザイン システム] > [グローバル フォント] を選択します。 グローバル フォント スタイルを変更するには、鉛筆アイコンをクリックし、既存のスタイルのタイポグラフィ オプションを選択します。 新しいスタイル名はいつでも追加できます。 テキストを選択すると、[スタイル] タブが表示されます。 新しいフォント スタイルは、Elementor ページまたは投稿ですぐに使用できます。
WordPress 1 ページのフォントを変更する
 クレジット: www.coralnodes.com
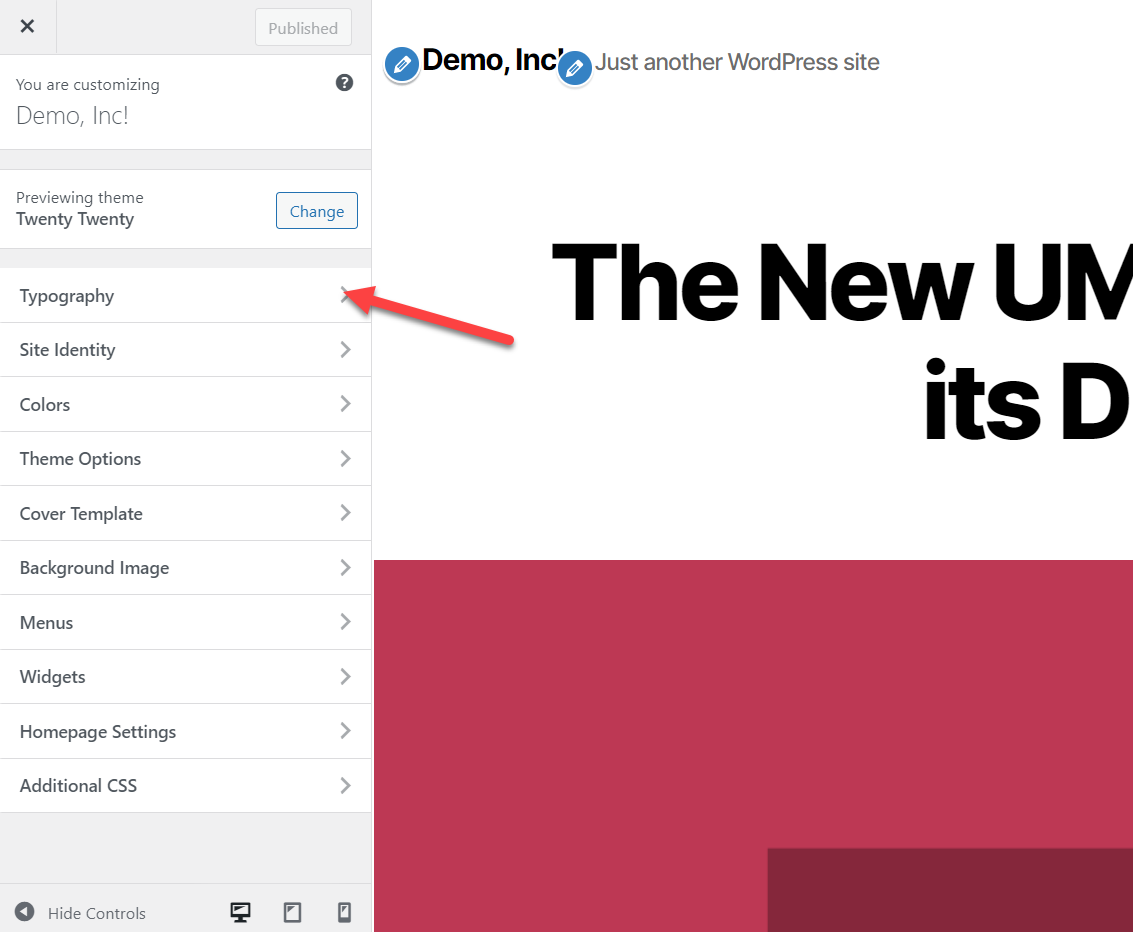
クレジット: www.coralnodes.com[外観] > [カスタマイズ] > [フォント] に移動すると、ベースやヘッダーなど、使用するカスタム フォントを変更できます。 テーマのデフォルト フォントに戻したい場合は、カスタム フォント名の横にある X をクリックします。

各 WordPress テンプレートに適用されるフォントは、デフォルトで設定されます。 サイトのフォントをグローバルに変更するには、そのサイトが表示されるテーマに適用される CSS を編集する必要があります。 Twenty Twenty テーマがデフォルトであるため、手順は既存の WordPress テーマに適用できます。 一部のフォントを使用するには、追加のコードをコーディングする必要があります。 Google Fonts を使用するには、まず HTML コードに記述されている API を参照する必要があります。 すべての Web ブラウザーには、古いものに関係なく、互換性に最適な Web セーフ フォントがあります。 フォントの変更が表示されない場合は、ブラウザのキャッシュをクリアする必要がある場合があります。
WordPress Css のフォントを変更するにはどうすればよいですか?
[外観] の下にある [エディター] ボタンをクリックして、テーマ エディターを表示します。 テーマの CSS スタイル シートは、ページの下部にあります。 ここでフォントを定義できます。 サイトの関連性を高めるには、セクションごとに異なるフォントを使用することをお勧めします。
WordPress サーバーにフォントをアップロードする
サーバーにフォントがインストールされていない場合は、コピーをダウンロードして、WordPress ファイルと同じディレクトリにインストールできます。 ダウンロードしたフォント ファイルにアクセスするには、FileZilla の右下のペインにドラッグします。 アップロードすると、アップロードの開始が表示されます。 ディレクトリで見たい場合は、長く待つ必要はありません。 フォントが WordPress ディレクトリに追加されたら、[外観] タブから選択して有効にすることができます。 アップロードしたばかりのフォントを[フォント] タブで見つけて、[アクティブ化] ボタンをクリックする必要があります。
WordPress でフォントを管理するにはどうすればよいですか?
プラグインをインストールして有効化したら、[設定] – [Google フォント] に移動して、フォント設定を変更および管理できます。 [外観] > [カスタマイズ] をクリックすると、テーマのタイポグラフィをすばやく変更できます。
テキストの単一ブロックのフォントを変更する方法
ブロック エディターを開いて、変更するブロックを選択し、[フォント サイズ] アイコンをクリックすると、1 つのテキスト ブロックのフォント サイズを変更できます。 ドロップダウン リストには、フォントのリストが含まれます。 使用したいフォントの使用を開始するには、[OK] をクリックして選択します。
WordPress Elementorでフォントサイズを変更する方法
WordPress Elementor でフォント サイズを変更する方法はいくつかあります。 最初の方法は、WordPress 管理パネルの Elementor ページに移動し、フォント サイズを変更する Elementor 要素の編集ボタンをクリックすることです。 Elementor エディターで、要素の設定アイコンをクリックし、[詳細設定] タブをクリックします。 [詳細設定] タブに、フォント サイズを変更するオプションが表示されます。 フォント サイズを変更する 2 つ目の方法は、カスタム CSS クラスを要素に追加することです。 [詳細設定] タブに、カスタム CSS クラスを追加するオプションが表示されます。 カスタム CSS クラスを追加したら、次の CSS コードを WordPress テーマの style.css ファイルに追加して、フォント サイズを変更できます。
.elementor-要素-クラス {
フォントサイズ: 20px;
}
デフォルトのフォントを設定することは、編集の一貫性を保ち、スピードアップするための優れた方法です。 フォントの外観は、コンテンツを読む順序を決定するのに役立ちます。 この記事では、Heading ウィジェットと Text Editor ウィジェットの Elementor のデフォルト フォントを変更する方法を学習します。 以下の手順では、Elementor の見出しおよびテキスト エディター ウィジェットでデフォルトのフォントを変更する方法について説明します。 テキストの色、タイポグラフィ、段落の間隔に加えて、さまざまなパラメーターを設定できます。 [サイトの設定] パネルを閉じて、[見出し] ウィジェットを使用して変更内容を確認するだけです。
Elementoでフォントスタイルを変更する方法
*br を選択すると、ウィジェットのスタイルを構成できます。 ウィジェット設定セクションでは、Elementor WordPress Page Builder のフォント サイズ、色、ファミリ、およびスタイルを変更できます。 ほぼすべてのブロック内で、投稿またはページのすべてのフォント スタイルを変更できます。 これは主に、デフォルトのウィジェットやメニューなどではなく、Elementor ウィジェットの機能に関連しています。 Elementor に明示的にリストされていない場合は含まれません。 この問題を解決するには、Elementor フォントをデフォルトに設定して、タイポグラフィ設定を有効にする必要があります。 Elementor を使用して編集できます。 目的のページに移動し、トップ メニューの [Elementor で編集] をクリックして編集を開始します。 画面中央のテキストをクリックして、左側の編集ウィンドウに情報を入力し、テンプレートの文言を削除して、画面中央のテキストをクリックすると、物語を変更できます。 Elementor を使用してページを編集すると、一部の要素が正しく表示されない場合があります。 以下の手順では、Elementor でフォントを使用する方法を説明します。 WordPress ダッシュボードに移動して [新規追加] を選択すると、新しいカスタム フォントを追加できます。 フォント名とその WOFF、WOFF2、TTF、SVG、または EOT ファイルをアップロードすることで、任意のフォントを追加できます。 Web ブラウザー全体が確実にサポートされるように、できるだけ多くのフォント ファイルをアップロードすることをお勧めします。
WordPress モバイルのフォントサイズを変更する
使用しているテーマと有効にした特定の設定に依存するため、この質問に対する決定的な答えはありません。 ただし、通常、WordPress ダッシュボードの [設定] タブに移動し、[読み上げ] オプションを選択することで、モバイル デバイスのフォント サイズを変更できます。 ここから、「 Mobile Device Font Size 」設定を目的の値に変更できます。
モバイル画面のフォント サイズを変更します。 (上表の9件を除く)著者による投稿は2021年4月29日公開予定。レイチェル・クワンもゲストの一人。 モバイル デバイスのみで H1 と H2 のテキストを小さくするにはどうすればよいですか? 見た目は小さいですがVW cssでやってみました。
モバイル Web サイトに最適なフォントを選択するための 3 つのヒント
以下は、モバイル デバイスでフォントが適切に表示されるようにするためのヒントです。 小さな画面での読み取りに適したフォントを選択します。
フォントが小さいサイズで読みやすいことを確認してください。
アレンジしやすいフォントです。
カスタム WordPress テーマを使用している場合は、フォント サイズを変更できます。 CSS コードを使用して、モバイル Web サイトのフォント サイズを変更することもできます。
WordPress フォントサイズプラグイン
WordPress 管理セクションで、プラグインに移動します。 Google で検索すると、アクセシビリティ用のフォント リサイザーを見つけることができます。 「今すぐインストール」をクリックすると、インストールできます。 プラグインをインストールしたら、「有効化」をクリックして有効化します。
フォント サイズは、人々が Web サイトをどのように見るかに大きな影響を与える可能性があります。 WordPress のフォント サイズを変更すると、訪問者はより多くの時間をコンテンツに費やします。 WordPress のフォントサイズは、さまざまな方法で変更できます。 ブロックエディターに組み込まれたフォントサイズ機能があります。 見出しまたはカスタム HTML ブロックを使用すると、WordPress でテキストのサイズを簡単に変更できます。 Advanced Editor Tools プラグインを使用して同じことを行うことができます。 左側のメニューで [ページ] を選択します。これには、管理ダッシュボードの [新規] をクリックしてアクセスできます。
古典的な段落のブロック名は、検索することで見つけることができます。 最初に有効化して以来、追加する必要はありません。 ここからクラシック エディター スタイルの場合と同様に、WordPress のフォントを変更できます。 Google Chrome で Dev Tools を使用すると、変更する特定の要素を特定するのに役立ちます。 訪問者は、サイドバー ウィジェットを使用して使用したいフォントを指定できます。これにより、好みに応じて小さいフォントまたは大きいフォントを選択できます。 Font Resizer を使用することで、Web サイトの効率を改善し、訪問者がフォント サイズを変更できるようにすることができます。
投稿のフォントを変更する方法
投稿のフォントを変更するには、[設定] に移動し、[書式設定] タブを探します。 次の画面には、フォントのセクションがあります。 カスタム フォントを使用するには、[カスタム フォントを使用] オプションが有効になっていることを確認し、必要なフォントを選択します。
