WordPressでフォントサイズを変更する方法
公開: 2020-11-07WordPressでフォントサイズを変更する方法を学びたいですか?
ほとんどの場合、行や段落を拡大したり、ページのコンテンツ全体のフォントサイズを大きくしたりすることができます。
この記事全体を通して、WordPressのフォントサイズをすばやく変更する方法を紹介します。 WordPressの投稿がフォントサイズを変更する方法だけでなく、Webサイトでそれを作成する方法も学習します。
WordPressでフォントサイズを変更する方法を学ぶ
WordPressでフォントサイズを簡単に変更できる最も簡単な方法のいくつかを次に示します。
方法1:段落見出しを使用する
これは、コンテンツの見出しを使用してユーザーの注意を引くための賢い方法です。
複数の見出しを使用して、記事とページをセクションに分割できます。
SEOにとっても、見出しは完璧です。 検索エンジンは、標準の段落テキストよりも大きな重みを適切な見出しに割り当てます。
WordPressブロックエディターのデフォルトの見出しを追加
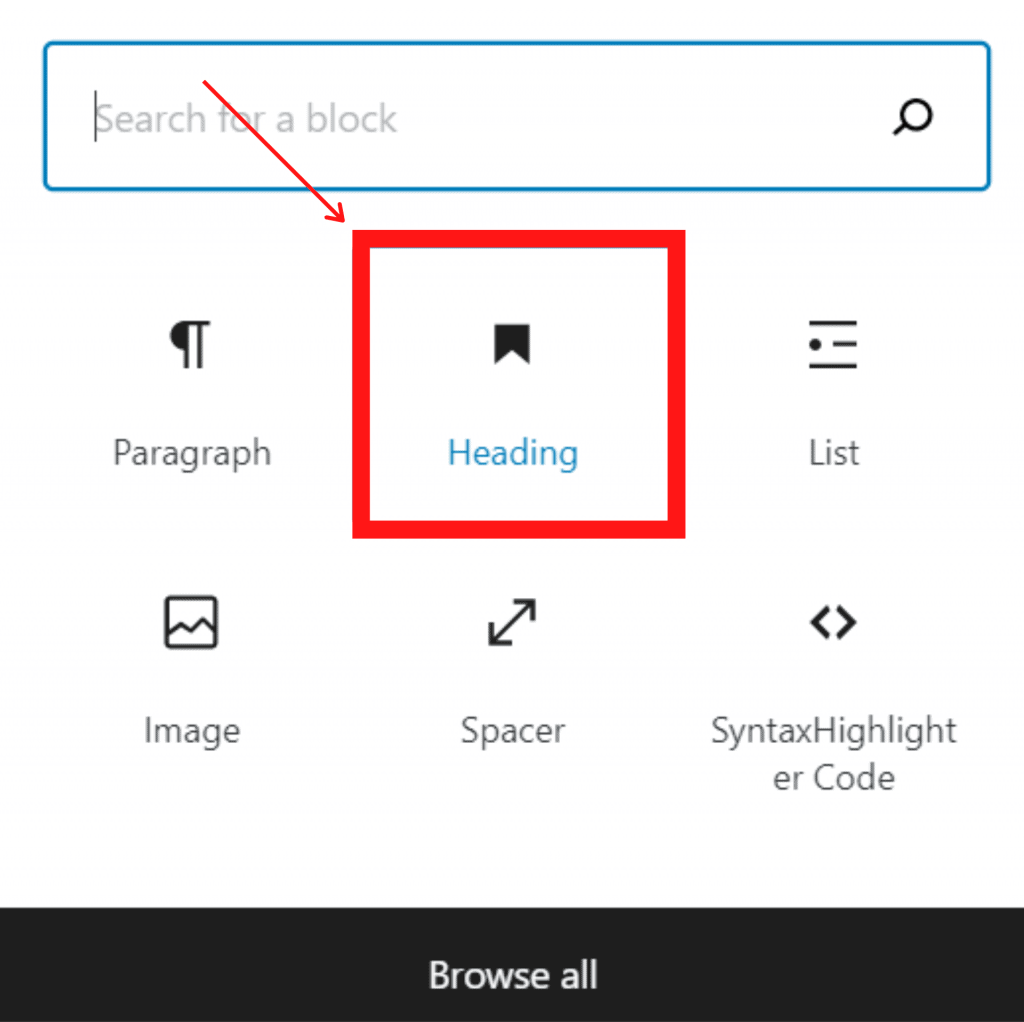
'Heading'ブロックを挿入するだけで、記事やWebサイトに見出しを適用できます。 WordPressブロックエディターで検索するか、 「CommonBlocks」フォルダーで見つけることができます。

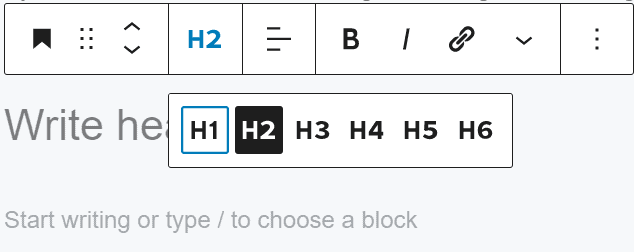
デフォルトでは、ブロックは見出し2を使用します。通常、見出し2を小見出しに固定することは理にかなっています。 これを変更したい場合は、 「H2」ドロップダウンをクリックして新しいスケールを簡単に選択できます。

言い換えれば、画面右側のブロック設定で、これを変更する必要があります。 見出しの色も調整できます。
WordPressクラシックエディターの見出しを追加
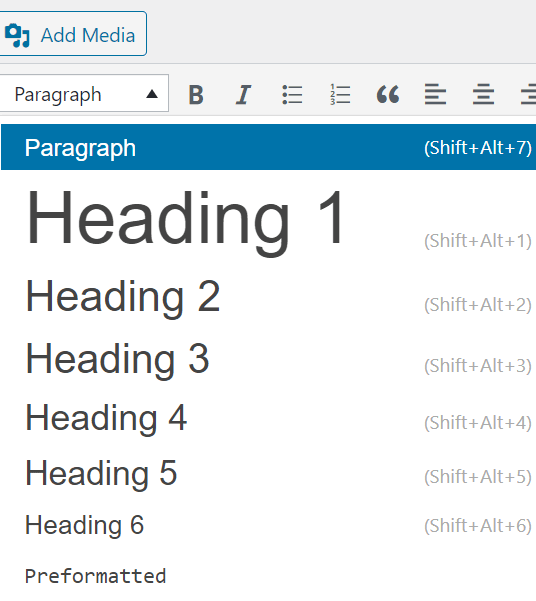
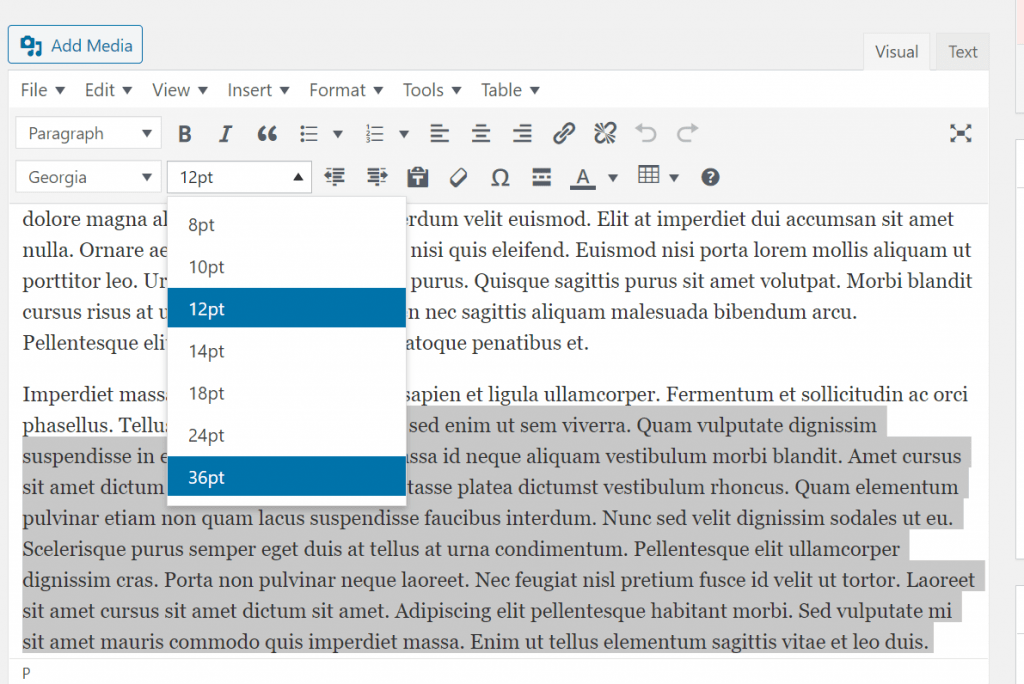
古いクラシックなWordPressエディターを使用する場合は、[段落]ドロップダウンを使用して見出しを追加する必要があります。
見出しに翻訳するテキストのみを強調表示し、ドロップダウンの[段落]を押して、見出しのサイズを選択します。

さまざまな見出しのサイズと色は、テーマのスタイルシート(style.css)によって調整されます。

プレミアムWordPressテーマを使用している場合は、 [外観]>>[カスタマイズ]でこれらの設定を変更する必要があります。 読者は、投稿の小見出しを使用して、あなたが何を言っているかを理解することをお勧めします。
また、WordPressのSEO投稿を同時にフレンドリーにします。
方法2:ブロックエディタでフォントサイズを変更する
段落または投稿全体が必要な場合は、より大きなフォントはどうですか? WordPressのデフォルトのブロックエディターは非常に使いやすいです。
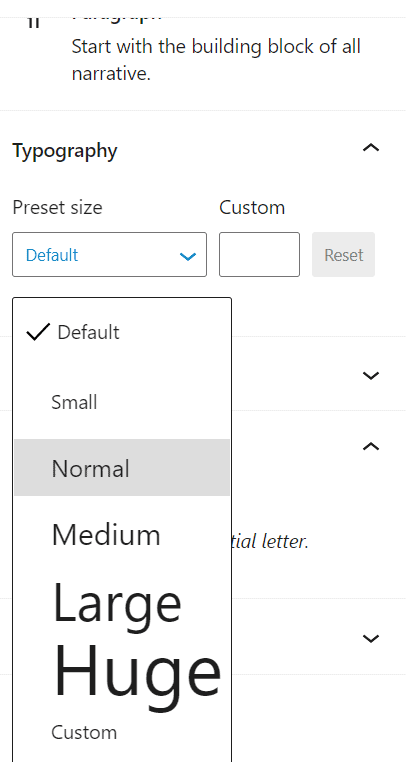
段落の任意のブロックをクリックするだけで、右側の[タイポグラフィ]の下でフォントサイズを選択します

ドロップダウンから、[小]、[通常]、[中]、[大]、および[巨大]を選択できます。 気が変わった場合は、 「リセット」ボタンをクリックして、段落のデフォルトのテキストをリセットしてください。
必要なピクセルサイズを入力するだけの「カスタム」オプションもあります。 必要に応じて、段落の先頭に大きなドロップキャップを設定することもできます。
方法3:追加のCSSを使用してフォントを変更する
投稿を編集するときはいつでも、テーマのフォントサイズを恒久的に変更することで、投稿を簡単にしたいと思うかもしれません。
良いニュースは、Webサイトのフォント全体を変更できることです。 これを行う最良の方法は、テーマで[外観]>>[カスタマイズ]を使用することです。
フォントサイズを変更するために使用できる特定のWordPressテーマがあります。 このオプションがあれば、CSSコードを記述せずに使用できます。
ただし、テーマにそれが含まれていない場合は、カスタムCSSを追加して独自のフォントサイズルールを追加できます。
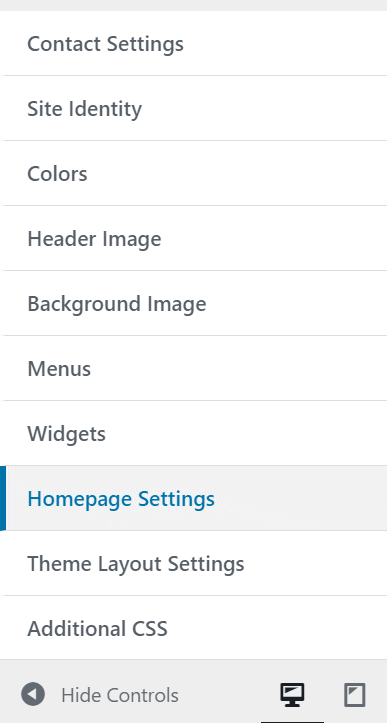
[追加のCSS]オプションでテーマカスタマイザーをクリックするだけです。 これは、すべてのカスタムCSSコードを保存できる場所です。

次に、追加のCSSテキストボックスの下にCSSコードを挿入します。 2フォントサイズを「22px」に変更します。この例では、新しいフォントサイズを選択できます。
p {
font-size:22px;
}上記のコードは、段落のテキストにのみ適用されます。 フォントサイズを変更するためにすべてのh2小見出しを選択した場合はどうなりますか? トピックのH2要素の上記のコードを変更するだけです。
h2 {
フォントサイズ:22px;
}他の見出しを使用して、h2をh3、h4、またはh5に変更することもできます。
方法4:高度なエディタツールを使用してフォントサイズを変更する
Advanced Editor Toolsは、お気に入りのフォントサイズを簡単に選択できる無料のプラグインです。 このプラグインは、このプラグインの新しいGutenbergエディターに従来のエディターツールバーを追加します。
従う必要のある手順は次のとおりです。
- インストールおよびアクティブなAdvancedEditorTools
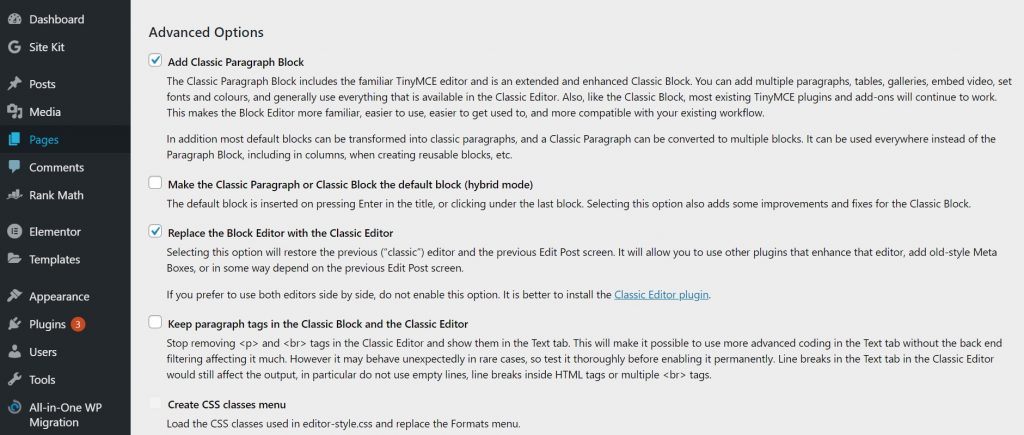
- 次に、[設定]ページに移動できます。
- ここには、クラシックエディタ(TinyMCE)とブロックエディタ(Gutenberg)の2つのオプションがあります。
- クラシックエディタのみを使用する場合は、詳細設定でブロックエディタをクラシックエディタに置き換えてください。

- 新しい投稿を作成するか、すでに公開されている投稿を変更します
- 変更するテキスト行を指定してから、フォントサイズを選択します。

おめでとうございます。プラグインは完全に正常に機能しているはずです。
まとめる
WordPressは、フォントサイズの変更など、優れたカスタマイズの選択肢を提供します。 完璧なフォントサイズは、コンテンツをより魅力的でリラックスして楽しむことができます。 これらの変更は驚くほど簡単に行うことができます。
以上です。WordPressでフォントサイズを簡単に変更する方法を学んだことを願っています。 また、Post WordPressで注目の画像を非表示にする方法に関する記事を書くように依頼された訪問者のために、これに関する専用の記事があります。
常に改善の動機となるため、訪問者からのあらゆる種類の提案を受け入れます。 以下にコメントしてください。
