人類のワードプレスのテーマでフォントを変更する方法
公開: 2022-10-20どのようなビジネスであっても、第一印象は重要です。 Web サイトで使用するフォントは、訪問者が最初に気付くものの 1 つであるため、ブランドを反映したものを選択することが重要です。
Humanity WordPress テーマを使用している場合、フォントの変更は簡単です。 この記事では、いくつかの簡単な手順で、Humanity WordPress テーマのフォントを変更する方法を紹介します。
WordPress テーマには多数のフォント オプションが用意されていますが、より柔軟なものもあります。 無料のプラグインを使用して、任意のテーマにフォント オプションを追加することもできます。 この最初のセクションでは、柔軟な Neve テーマを例として使用する方法を紹介します。 また、WordPress エディターを使用して各コンテンツのデフォルトの WordPress フォントを変更する方法も示します。 WordPress テーマでより多くのフォント オプションが必要な場合は、プラグインが最適なオプションになる可能性があります。 Easy Google Fonts を使用すると、あらゆる WordPress テーマと互換性のある 600 以上の無料フォントから選択できます。 プラグインを構成した後、Twenty Twenty One からデフォルトのテーマに切り替え、さらにフォントを追加します。
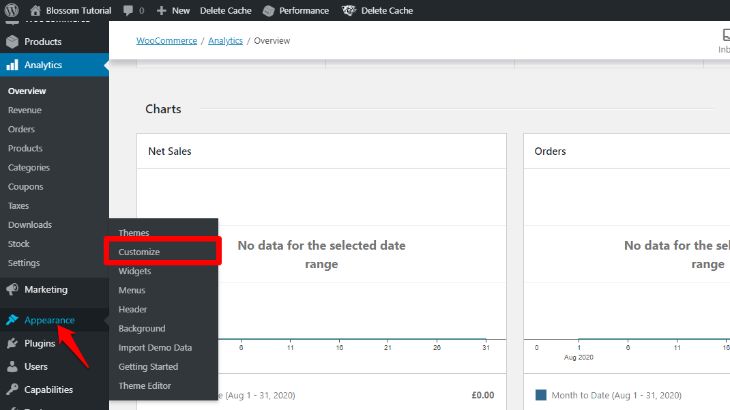
WordPress カスタマイザーにアクセスするには、WordPress ダッシュボードの [外観のカスタマイズ] に移動します。 Google フォントの追加により、Web サイトのコンテンツの種類ごとにフォントを選択できるようになりました。 選択すると、サイトの新しいフォントのライブ プレビューが表示されます。 [公開] をクリックすると、新しいフォントを作成できます。 柔軟なテーマを既にお持ちの場合は、WordPress カスタマイザーを使用して組み込みのタイポグラフィを使用できます。 Easy Google Fonts は、Google フォントを Web サイトに追加できる無料のプラグインです。 WordPress テーマをカスタム ブランドのサイトに変える方法を知りたい場合は、ステップバイステップ ガイドをまとめました。
タイポグラフィ ボタンをクリックして、デフォルトのタイポグラフィにアクセスします。 この新機能を使用すると、Web サイトのすべての要素のフォントを変更できます。 最初のステップは、ヘッダーと段落を作成することです。 必要に応じて設定を変更できます。
WordPress テーマのフォントを変更するにはどうすればよいですか?

外観のカスタム フォント セクションでは、外観メニューから別のベースまたはヘッダーを選択して、使用するフォントを変更できます。 テーマのデフォルト フォントに戻したい場合は、カスタム フォント名の右側にある [X] をクリックします。
タイポグラフィに関して言えば、単純な変更がいかに大きな違いを生むかということに驚くべきことです。 デザイン文字と数字で表されるフォントのスタイル。 MS Word または Google ドキュメントを使用すると、ドキュメント内のテキストを太字、斜体、太字斜体にすばやく簡単に変更できます。 Web フォントを正しくロードするには、4 つのファイルが必要です。 TrueType ファイルは、EOT ファイル、WOFF ファイル、または . VG ファイル。 ローカルでホストされているフォントは、ローカル システムで見つけることができます。
Web セーフなフォントを使用すると、使用するブラウザーに関係なく、Web サイトが同じように表示されます。 何もダウンロードまたはインストールする必要はありません。 Font Awesome 機能を作成するページのセクションに、次のコード行を追加します。 フォントサイズや色が変わるとアイコンが変わります。 このレッスンでは、デフォルトの Gutenberg エディターと、Elementor や Brizy などのページ ビルダーの使用方法を学習します。 投稿またはページを開いて Elementor を使用すると、そのフォントを変更できます。 スタイルを選択したら、タイポグラフィ アイコンをクリックします。
Elementor のページ ビルダーを使用すると、さまざまな方法でテキストを変更できます。 フォント、サイズ、太さ、行の高さ、間隔などを変更するオプションがあります。 WordPressのフォントプラグインを使えば、コードを書かなくてもフォントを変更できるようになります。 WordPress カスタマイザーを使用して、行ったライブの変更を確認することもできます。 Easy Google Fonts プラグインを使用すると、Google フォントの段落や見出しタグなどのデフォルト要素を変更できます。 コンテナー名を見つける最も簡単な方法は、Web ページを読み込んでフォントを右クリックすることです。 コードの書き方を理解していれば、WordPress サイトの任意の要素のフォントを、コードを書かなくても簡単に変更できます。
CSS は、WordPress カスタマイザーを使用してWordPress フォントを変更するためにも使用できます。 このデモンストレーションでは、Elementor ページ ビルダーを使用してフォントをカスタマイズする方法を紹介します。 使用する Google フォントやその他の外部フォントは、Web サイトでホストされていません。 Google またはフォント ホストに HTTP リクエストを送信することにより、ユーザーがマウスをページ上に置くとすぐに、ブラウザはフォントのコピーをリクエストします。 ページが要求されたときにページの読み込みに時間がかかり、ブラウザーでより多くの時間を消費します。 ページにフォントをダウンロードするために、ブラウザは追加のリクエストを行う必要がなくなります。 Google フォントは、通常のフォントと同じように WordPress でホストできます。
WordPress サイトの CSS コードを生成するのに役立つ無料のツールを利用できます。 Astra には、独自のサーバーでホストできる Google フォントが付属しています。 テーマでフォントを変更できない場合は、これらが理想的です。 今日は、最も人気のある WordPress フォントをいくつか見ていきます。 カスタム フォント ツールを使用して、WordPress Web サイトにカスタム フォントを簡単に挿入できます。 Astra テーマ、Beaver Builder、Elementor ページ ビルダーはすべてプラグインを使用します。 Google フォントは、 WP Google Fontsユーティリティを使用してサイトに追加できます。これにより、Google の無料で高品質のフォントを簡単に含めることができます。
テキストを大文字にすることはうまく機能しますが、テキスト全体が大文字になっている場合はうまく機能しません。 1 ページのフォントの選択は最小限に抑える必要があります。 フォントが 1 つあるだけで、ウェブサイトがプロフェッショナルに見えなくなります。 ヘッダーを自由にデザインするだけでなく、ヘッダー内のすべての要素のフォントを変更できます。 WordPress カスタマイザーを使用して、フォントをリアルタイムでプレビューできます。 Web サイトを成功させたい場合は、フォントを使用する必要があります。 WordPress では、フォントを簡単に変更し、特定のニーズに合わせてカスタマイズできます。 WordPress 用の Google フォントの選択方法、Roboto フォントの選択方法、WordPress フォントの変更方法について説明しました。
テーマのフォントを変更するにはどうすればよいですか?

テーマのフォントを変更したい場合、いくつかの方法があります。 1 つの方法は、カスタマイザーを使用することです。 [外観] > [カスタマイズ] に移動し、[タイポグラフィ] セクションでフォントを変更できます。 もう 1 つの方法は、Easy Google Fonts などのプラグインを使用することです。 プラグインをインストールして有効にすると、[外観] > [フォント] に移動して、サイトのフォントを変更できます。
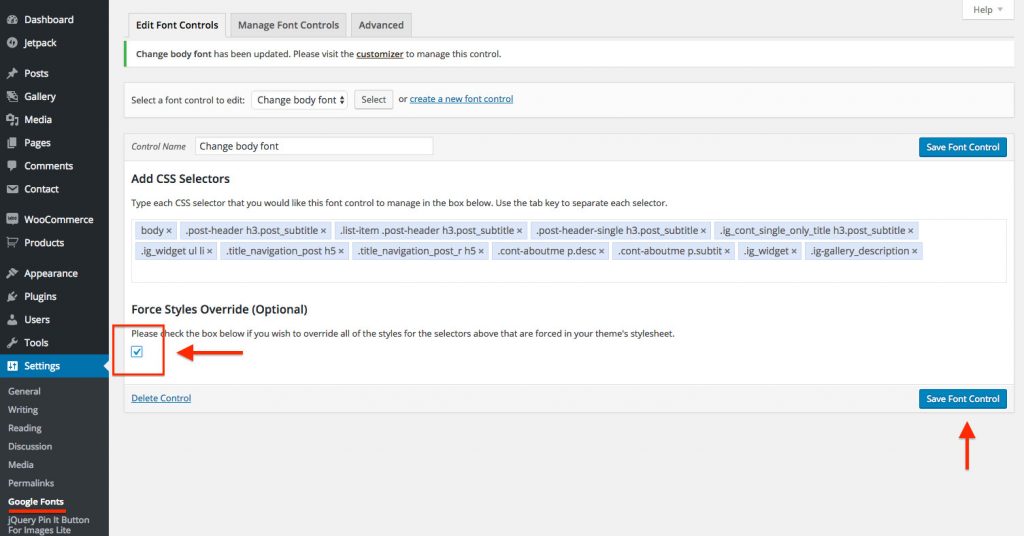
テーマの本文テキストは、今後数週間で新しいフォントファミリーに変更されます。 これを行うには、WordPress で Easy Google Fonts プラグインを使用する必要があります。 そうすることで、ターゲットにしたい特定の要素に必要な変更を適用することができます。 CSSのコーディングはどのように学びますか? 心配する必要はありません。 各テーマのテキスト要素と関連する CSS セレクターのリストをまとめました。 強調表示された 3 つのセレクターは、Add CSS selectors というタイトルの Easy Google Fonts プラグイン フィールドに表示されます。
このタイプの各倍数は、一度に追加する必要があります。 それぞれの後に、Enter キーまたは Return キーを押して追加を完了します。 Redwood テーマの本文は、Lora ではなく Fair Display にする必要があります。 フォントファミリーのドロップダウンをクリックして、目的のフォント名を見つけて入力できます。
フォントの選択を主張する
ドキュメントのフォント スタイルを変更すると、ドキュメントの外観と感触に大きな影響を与える可能性があります。 要件に応じて、印象的なフォントまたは微妙なフォントを選択できます。
テーマのフォント変更

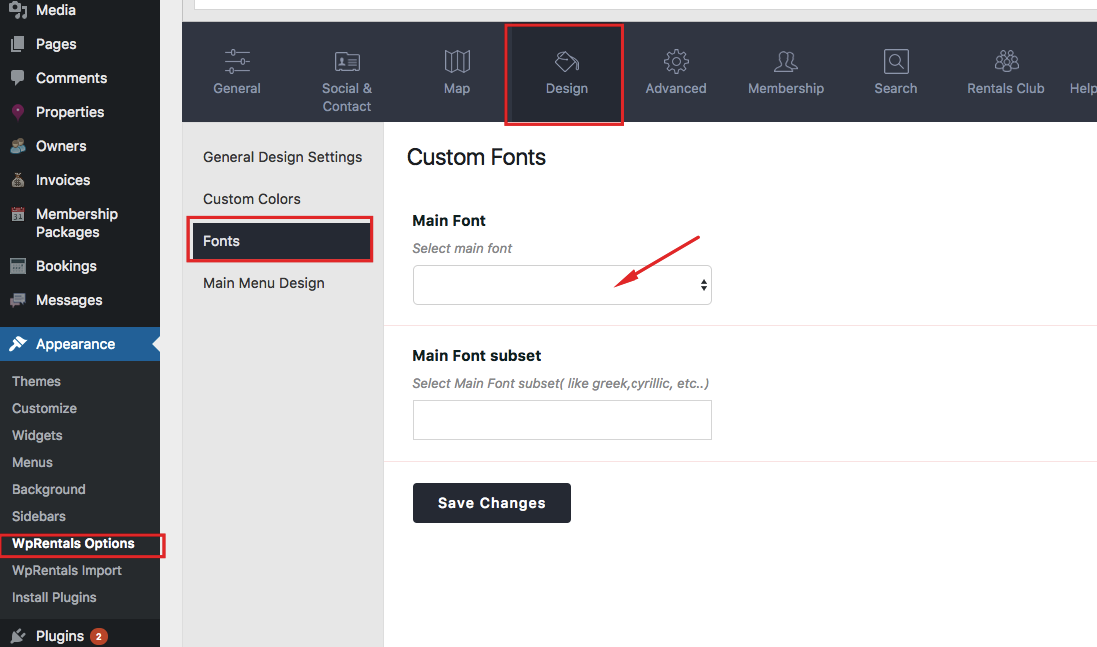
[フォントのカスタマイズ] に移動し、目的のフォントを選択します。 [Create New Theme Fonts ] ボックスをクリックすると、必要なテーマのフォントを選択できます。 名前ボックスでは、名前を入力できます。
ギリシャ語やキリル文字などの文字セットを追加する場合は、Google フォントを使用することをお勧めします。 フォントは、テキストの横/テキストではなく、ランダムな単語をいじって入力するために使用する必要があります。 テーマにフォントを埋め込むには、@import を使用する方法と標準の方法の 2 通りの方法があります。 FTP クライアントから ../WP-content/themes/theme_name/ をクリックして、テーマ フォルダーにアクセスします。 次に、Title 終了タグの下に fonts.html ファイルをダウンロードして貼り付けます。 このファイルは、テキスト エディターを使用して開くことができ、font-family 属性を持つ行を検索できます。 すべての見出しは、この行を置き換えることによって以前に設定されたものと同じフォントになります。

Microsoft Wordでフォントをすばやく簡単に変更する方法
フォントのテーマをどのように説明しますか? フォント テーマは、Microsoft Office ドキュメントにプロフェッショナルな外観とモダンなデザインを与えるためのシンプルで効果的な方法です。 ドキュメント テーマは、一連のテーマの色、一連のテーマ フォント (見出しと本文のテキスト フォントを含む)、および一連のテーマ効果 (線と塗りつぶし効果を含む) を含む書式設定オプションのコレクションです。 Word のテーマ フォントとはテーマを使用すると、数秒で Microsoft Office ドキュメントにプロフェッショナルな外観とモダンなタッチを加えることができます。 ワードプレスでフォントを変更するにはどうすればよいですか? カスタム フォントを選択したら、必要に応じて何度でも変更できます。 カスタム フォントを変更する場合は、[外観] > [カスタマイズ] > [フォント] に移動し、ベースまたはヘッダーを変更します。 デフォルトのフォントに戻したい場合は、カスタム フォント名の右側に移動し、[X] を選択します。
WordPress Cssのフォントを変更する

WordPress ウェブサイトのフォントを変更したい場合、いくつかの方法があります。 1 つの方法は、テーマの CSS ファイルを編集して、Web サイト全体のフォントを変更することです。 または、Easy Google Fonts などのプラグインを使用して、Web サイトの特定の要素のフォントを変更することもできます。
WordPress テーマのフォントはどのように機能しますか? WordPress Codex は、テーマがフォントとどのように相互作用するかについて優れた説明を提供します。 たとえば、デフォルトの Twenty Fifteen テーマの場合と同様に、1 つのフォントを複数のテーマで使用できます。 フォントを選ぶのは難しいかもしれませんが、良いフォントを手元に置いておくのが一番です。 変更したい場合は、投稿の本文のフォントのスタイルを知る必要があります。 テーマが多くのフォントを使用している場合、コードを見つけることができない場合があります。 WhatFont は、Google Chrome からダウンロードできる無料の拡張機能です (当面は、Google Chrome でのみ使用します)。
Web サイトにアクセスすると、青いアイコンが表示されます。 管理者としてログインするだけです。 このアイコンを選択すると、関心のある要素を編集できるようになります。CSS Hero を使用して、背景色と余白を追加したり、投稿タイトルのフォントを変更したりできます。 追加のボーナスである、変更が発生したときに変更を確認できます。
Web ページのフォントのサイズ、アウトライン、色を変更する方法
フォントのサイズ、アウトライン、または色を変更するには、このメソッドで HTML ドキュメントのスタイルシートを編集する必要があります。 Web ページのこの部分のフォントは、エディターによって制御されません。 Web ブラウザーでページを開き、「head」セクションを選択すると、ドキュメントのスタイルシートにアクセスできます。 フォント スタイルはスタイル セクションにあります。 このタグの内容は、編集することで変更できます。
パワーポイントのテーマフォントを変更する方法
PowerPoint でテーマのフォントを変更する方法はいくつかあります。 1 つの方法は、[デザイン] タブに移動し、[テーマ] グループの [フォント] をクリックすることです。 これにより、プレゼンテーションに使用できるすべてのフォントのリストが表示されます。 もう 1 つの方法は、プレゼンテーション内の任意のテキスト ボックスを右クリックし、メニューから [フォント] を選択して、使用するフォントを選択することです。
テーマとスライドを使用して PowerPoint テンプレートを作成できます。 プレゼンテーションはテーマに沿ったものにすることができます。 テンプレートの既定のフォントを変更するには、スライド マスターでテーマのフォントを更新する必要があります。 テーマ フォントのカスタマイズに加えて、見出しに 1 つのタイプを使用し、本文テキストに別のタイプを使用することを選択できます。 このプレゼンテーションでは、カスタム テーマのフォントを変更できます。 テーマを右クリックし、[テーマ フォントの編集] セクションから [編集] を選択すると、テーマのフォントを変更できます。
Powerpoint 2016 でフォントを変更または削除する方法
プレゼンテーションをパーソナライズする場合も、独自のテーマを作成する場合も、さまざまなオプションを備えた PowerPoint 2016 で行うことができます。 新しいフォントを追加したり、テーマからフォントを削除したりするための最も一般的なオプションは、追加または削除です。 [フォント] ドロップダウン メニューから [フォントのカスタマイズ] を選択すると、フォントをカスタマイズできます。 ダイアログ ボックスで、使用するテーマを入力します。 ドロップダウン メニューから、見出しのフォント スタイルまたは本文のフォント スタイルを選択できます。 [デザイン] タブの [テーマの効果] または [テーマのフォント] ボタンを右クリックし、[はい] を選択して、[削除] をクリックすると、テーマからフォントを削除できます。
WordPressのフォントが変わらない
メニュー フォントのみを変更する場合は、カスタマイザー – メニュー – カスタマイズ済み – フォントに移動し、次の手順で使用するスタイルを選択します: スタイル、タイポグラフィのカスタマイズ、およびフォント スタイルの変更。
WordPress テーマのデザイナーは、テーマの特定のニーズに最適なフォントを選択できます。 WordPress テーマにフォントを追加または変更するには、特定の領域 (本文、フッター、ヘッダーなど) のフォントを定義する必要があります。 コードを 1 行挿入するだけで、テーマのグローバル フォントを変更できます。 多くの人がコーディングに慣れていないため、WordPress が人気を博しています。 WordPress プラグイン ディレクトリを使用すると、目的のデザインを実現するのに役立つ多数の無料フォントを見つけることができます。 Easy Google Fonts を使用すると、カスタム Google フォントを任意の WordPress テーマにすばやく簡単に追加できます。 Use Any Font を使用すると、サイトに適した形式の任意のフォントを使用できます。
MW Font Changer のデフォルトのテキスト フォントは、アラビア語とラテン語に関連しています。 ビジュアル エディターのツールバー ボタンは、Tiny MCE Advanced で追加、削除、再配置、または保存できます。 CSS コードを使用して、テーマの段落のフォント サイズを調整できます。 カスタム フォント、Google フォントからのダウンロード、または独自のデザインなど、独自のスタイルのフォントを使用すると、WordPress サイトを強化できます。 フォント プラグインは、WordPress にフォントを追加する最も簡単な方法です。 次に、a.woff、a.wof2、a.ttf、.eot、または a.svg のいずれかのオプションを使用してフォント ファイルを作成できます。
プラグイン変更フォントワードプレス
WordPress サイトのフォントを変更するには、いくつかの方法があります。 1 つの方法は、プラグインを使用することです。 WordPress サイトのフォントを変更するために使用できるプラグインがいくつかあります。 もう 1 つの方法は、フォント オプションのあるテーマを使用することです。
ハードコードを使用して代替フォントを作成することもできますが、プラグインを使用することをお勧めします。 WordPress には、この記事の残りの部分では見つからないフォントを置き換える 7 つのプラグインがあります。 オンサイトでホストできるサイトもあれば、有料サービスまたは無料サービスを介してアクセスできるサイトもあります。 プラグインの多くは WordPress 3.0 以降の作成に使用できますが、WordPress 3.0 以降の作成に使用できるプラグインもあります。 WordPress の Typekit フォントは、Web サイトに Typekit フォントを追加する場合に最適な出発点です。 年間わずか 2.50 ドルで、Fontdeck の生涯サブスクリプションは、大量のプレミアム フォントを提供します。 クライアントは独自のフォントを選択することもでき、トラフィックの多い Web サイトは会社で処理できます。
WordPress.org では、ユーザーは平均して 5 つ星の評価を付けています。 WP Google Fonts は無料で利用できるプラグインで、Google Web フォントと連携して動作します。 このプログラムは、技術者以外のユーザーが使用するのが特に簡単です。 または、カスタム CSS を挿入するか、外部スタイルシートにフォント オプションをハードコーディングすることもできます。 AnyFont を使用すると、WordPress サイトで OpenType フォントの TrueType を使用できます。 組み込みのフォント マネージャーを使用すると、フォントを簡単にアップロードできます。また、文字マップを使用すると、それぞれに使用できる文字を簡単に判断できます。 投稿やページでフォントを使用すると、CSS 要素の一貫性を保つのに役立ちます。 デザイナーが利用できるオプションのおかげで、Web フォントは近い将来成長し続けるでしょう。
