ホームページのWordPress Xテーマを変更する方法
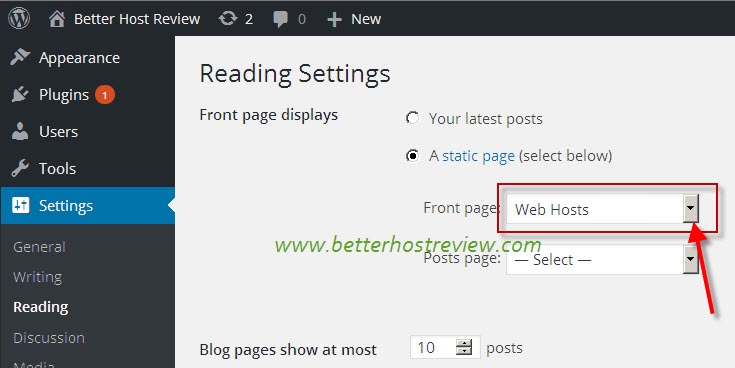
公開: 2022-10-20X テーマを使用する WordPress ウェブサイトのホームページを変更する方法について紹介したいと仮定します。 X テーマは、その汎用性と使いやすさで知られる人気のある WordPress テーマです。 X テーマの優れた機能の 1 つは、ホームページを簡単に変更できることです。 この記事では、X テーマを使用して WordPress ウェブサイトのホームページを変更する方法を紹介します。 最初に行う必要があるのは、WordPress ダッシュボードにログインすることです。 ログインすると、メインのダッシュボード ページに移動します。 ページの左側に、メニューが表示されます。 このメニューでは、「外観」リンクをクリックする必要があります。 外観セクションに移動すると、WordPress Web サイトにインストールされているテーマのリストが表示されます。 このリストで X テーマを見つけて、[アクティブ化] ボタンをクリックします。 X テーマがアクティブ化されたら、「設定」セクションに移動する必要があります。 このセクションでは、「Reading」リンクをクリックする必要があります。 閲覧ページに、「フロントページを表示する」というオプションが表示されます。 デフォルトでは、このオプションは「最新の投稿」に設定されています。 ただし、これを「静的ページ」に変更してから、「フロントページ」ドロップダウンメニューから表示するホームページを選択できます. 表示するホームページを選択したら、ページの下部にある [変更を保存] ボタンをクリックする必要があります。 WordPress ウェブサイトは、選択したホームページを使用します。
WP のデフォルトのホームページ設定では、すべての Web サイトがうまく機能しません。 WordPress ホームページをカスタマイズして、Web サイトが提供するものをより強調することができます。 これは、あなたのウェブサイトが正しいメッセージを伝え、良い第一印象を与えるための優れた方法です. WordPress.com Web サイトのホームページは、さまざまな方法でカスタマイズできます。 静的ホームページを作成するには、まずページを作成する必要があります。 各ブロックは、コンテンツをチャンクに分割するブロック エディターを使用してページに追加されます。 ブロックをクリックすると、そのツールバーが画面に表示されます。
このサイトには、写真、スライド、ビデオなど、さまざまなメディアが含まれています。 WordPress Site Editor は、サイト全体をデザインできるブロック スタイルのエディターです。 ヘッダーやフッターなど、サイト エディターを使用してほとんどすべてをカスタマイズできます。 ナビゲーション メニュー、カレンダー、イベント カウントダウン、ソーシャル アイコンなど、一般的なウィジェットのブロックも追加できます。 カスタム ホームページを作成するには、静的ページを設定してから WordPress ブロック エディターで編集するか、動的に生成されるホームページを作成します。 サイト エディターを使用すると、完全に独自のホームページを作成できます。 あなたのウェブサイトへの訪問者は、パーソナライズされたホームページを持つことで、優れた第一印象を与えることができます.
WordPressでホームページを変更するにはどうすればよいですか?

サイト ダッシュボードのメニューの左側から [設定] を選択します。 ホームページが表示され、ラジオ ボタン 静的ページが中央に表示されます。 新しいページをウェブサイトのフロント ページにしたい場合は、[ホームページ] の横にあるドロップダウン メニューに移動します。
ダッシュボードの設定から WordPress ホームページを変更することは、そのための優れた方法です。 静的ページをホームページとして作成するか、最新の投稿用のホームページを作成できます。 下のリンクをクリックすると、テーマのカスタマイズ オプションにアクセスできます。 さらに、この記事では、作成プロセスの一環として、ホームページや投稿ページなどの新しいページを作成する方法について説明します。 ホームページ設定を選択したら、ホームページの外観を変更できます。 静的ホームページまたは最新の投稿は、WordPress が提供できるホームページの 2 つの例です。 ホームページを変更する場合は、最初にホームページを定義してから、[公開] ボタンで適用する必要があります。

テーマのカスタマイズ オプションを使用して、ホームページまたはブログ投稿ページをそのように定義できます。 ページの名前は Home にする必要があります。 以下の例ではこれを選択しました。 次に、[公開] ボタンをクリックすると、ブログ投稿ページを作成できます。 この記事は特にWordPress ホームページの変更に焦点を当てていましたが、サイトに記事が含まれている場合は、投稿ページの設定も検討する必要があります。 このチュートリアルに加えて、手順の実行方法を学習します。
ホームページ リンクの子ページを作成する
ナビゲーションにホームページ リンクを保持する場合は、使用するホームページの子ページを作成する必要があります。 新しいページを追加するには、管理エリアの左側にある [ページ] タブに移動し、[新しいページの追加] アイコンをクリックします。 ページの名前を入力すると、ページ クリエーターに移動します。 なぜ私はこれをしたいのですか? ページが作成されたら、ページのタイトルを入力すると、[保存] ボタンが表示されます。 ページをより見やすくするには、ホームページへのリンクを追加する必要があります。 ページの名前を入力し、[リンクの追加] アイコンをクリックする必要があります。 リンクテキストを入力するように求められます。 ホームページの URL を入力したら、[保存] ボタンをクリックします。
WordPressホームページの画像を変更するにはどうすればよいですか?
WordPress ホームページの画像を変更するには、カスタマイザーを開き、ヘッダー画像セクションに移動します。 ここから、新しい画像をアップロードするか、メディア ライブラリから画像を選択できます。 画像を選択したら、[保存して公開] ボタンをクリックして変更を保存します。
WordPress サイトのフロント ページの画像は、使用するテーマに応じて置き換えることができます。 一部のテンプレートでは、エディタ画面を使用して静的なフロント ページをハードコーディングできます。 ユーザーは、投稿、ページ、およびページ上のウィジェットを含むさまざまなウィジェットから選択することもできます。 テーマのフロント ページの写真がどこで撮影されているかをドキュメントから見つけます。 ウィジェットの下部にある下向きの矢印をクリックすると、画像にアクセスできます。 既存の画像を強調表示して削除する場合は、新しい画像に置き換えます。 HTML を使用して画像をウィジェットにコーディングする場合は、[メディア] ウィンドウから画像の URL を入力する必要があります。 変更をウィジェットに保存するには、[保存] ボタンをクリックします。
WordPressの投稿またはページで写真の場所を移動する方法
古いイメージを保持し、再配置する場合は、次の手順に従う必要があります。 最初に WordPress ダッシュボードにログインする必要があります。
メニューから投稿タブを選択します。
画像は、変更したい投稿またはページをクリックして変更できます。
これにより、編集イメージが表示されます。
オプションを表示するには、位置タブをクリックするだけです。
画像の [上へ] または [下へ] ボタンをクリックすると、適切な位置に移動します。
[変更を保存] をクリックすると、不要な変更を行うことができます。
