WordPressでリンクの色を変更する方法:簡単なチュートリアル
公開: 2022-01-12これが真実です:
デフォルトの青いハイパーリンクの色は古くて退屈になっています。 さらに、それは何百万ものWebサイトに存在しているため、独自性はありません。
少しスパイスを効かせて、Webサイトの外観を変えたい場合は、リンクの色を変更することをお勧めします。
このチュートリアルでは、4つの異なる方法でWordPressのリンクの色を変更する方法を正確に説明します。
始めましょう!
⚠️続行する前に…
この記事では、グローバルな方法(Webサイト全体)および個別の方法(単一のページ)でリンクの色を調整するいくつかの方法を紹介します。
各タイトルの最後にインジケーター(グローバルと個別)を追加して、メソッドがグローバルか個別かを簡単に識別できるようにします。
方法1:WordPressカスタマイザーを使用する(グローバル)
このセクションでは、WordPressカスタマイザーを使用してWordPressのハイパーリンクの色を変更する方法を説明します。 すばやく簡単に変更をリアルタイムで確認できます。
覚えておくべきことの1つは、このオプションがすべてのWordPressテーマで利用できるわけではないということです。
テーマにこの機能が付属していない場合は、他の方法に従うことができます。
この例では、 Blocksyテーマを使用します。
そうは言っても、手順は次のとおりです。
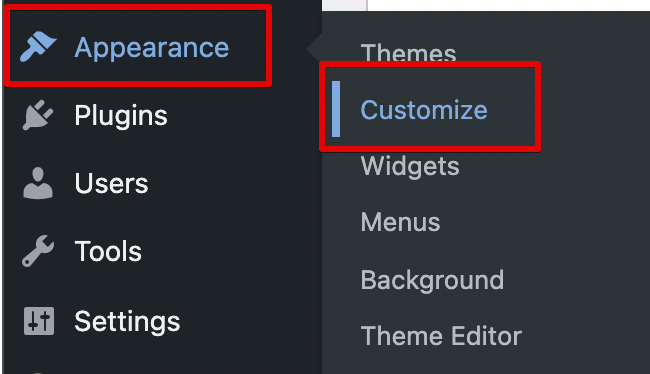
ステップ1: WordPressパネルから「外観>カスタマイズ」に移動します。

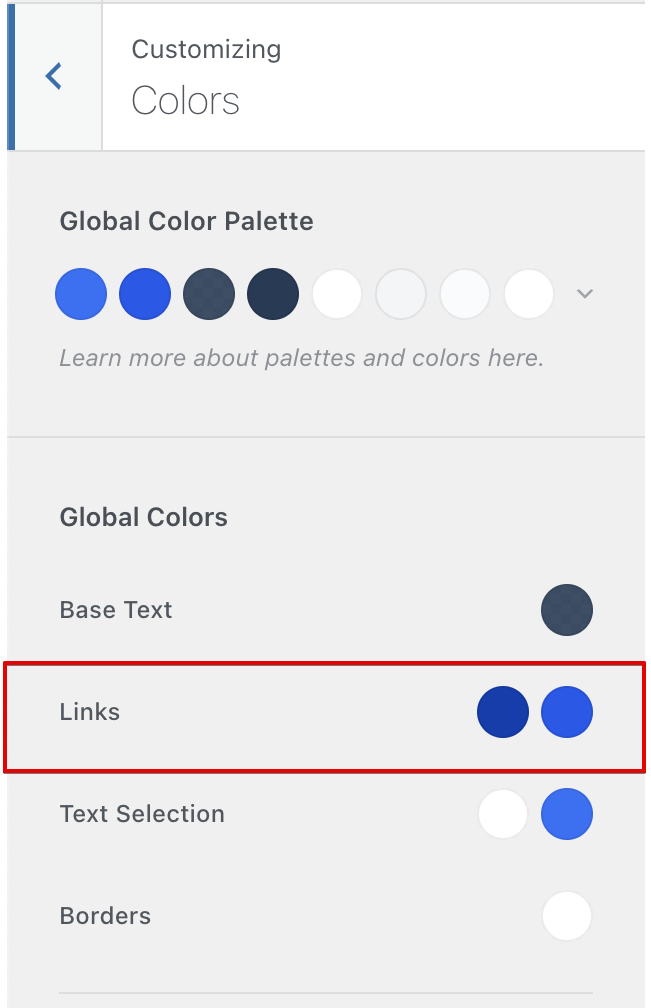
ステップ2:ここから[色]タブに移動します。
ステップ3: [グローバルカラー]セクションの下に、 [リンク]オプションが表示されます。 ここでは、2つの色を選択できます。1つはデフォルトのリンク色用で、もう1つはホバー色用です。

ステップ4:円をクリックし、ポップアップするカラーパレットを使用して、目的の色を選択します。
ステップ5:上部の[公開]ボタンをクリックします。
方法2:CSSコードを使用する(グローバル)
次に、WordPressでCSS (カスケードスタイルシート)を使用してリンクの色を変更する方法を説明します。
CSSは、Webサイトの要素のスタイルとデザインを変更できるスタイルシート言語です。
非常にパワフルで使いやすいです!
📝注
この方法は、ほとんどすべてのテーマに適用できます。
これがあなたがする必要があることです:
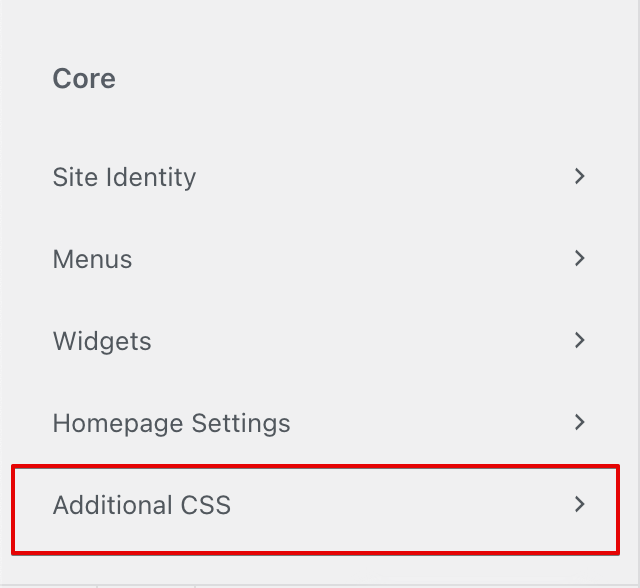
ステップ1: WordPressサイドバーから[外観]>[カスタマイズ]に移動します。 WordPressカスタマイザーから、 「追加のCSS」というオプションを選択します。

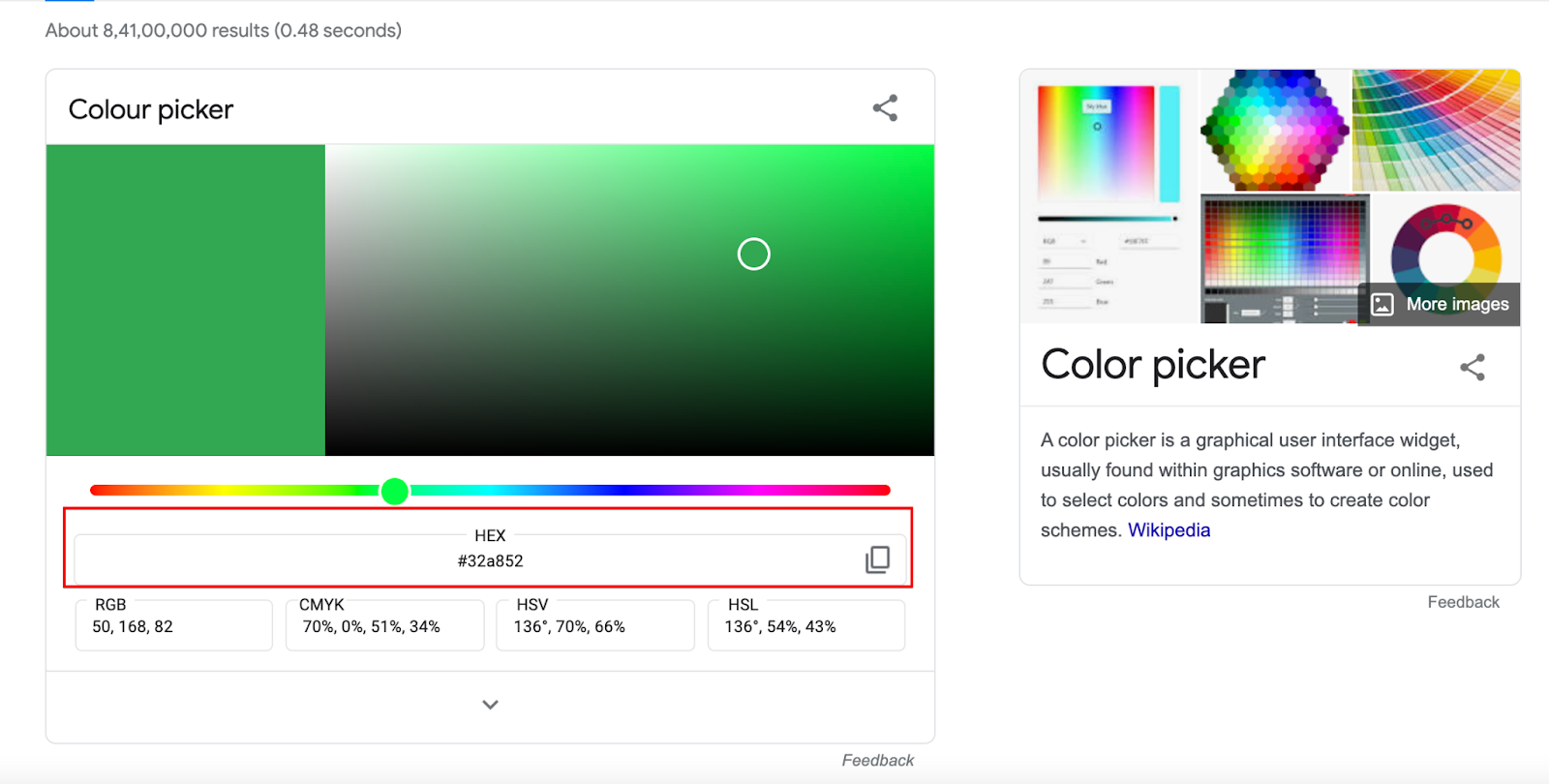
ステップ2:このGoogleURLに移動します。
ここから、リンクに使用する色を選択し、 16進コードをコピーします(「#」で始まります)

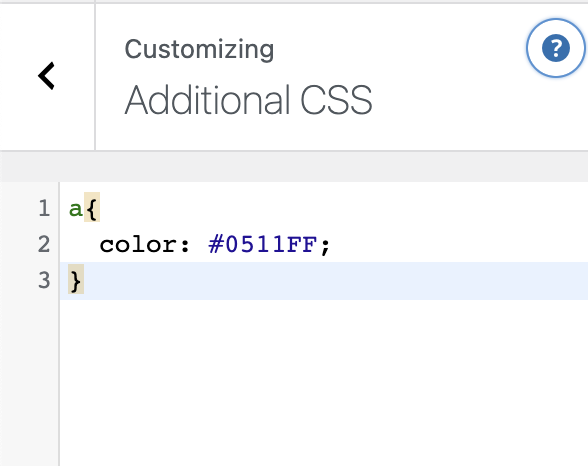
ステップ3:追加のCSSツールにこのコードを追加します。
a { color: paste the hex code here ; } 
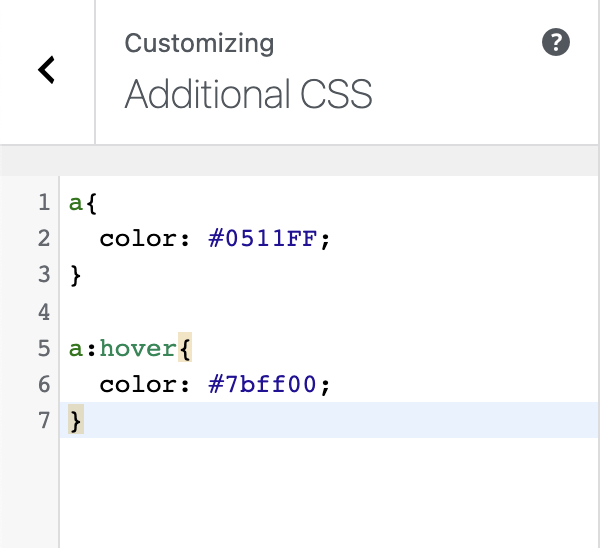
ステップ4:ここで、ホバーの色を変更する場合は、追加のCSSツールにこのコードと目的の16進色を追加するだけです。 (以前に追加した最初のコードのすぐ下に追加できます。)
a:hover { color: paste the hex code here ; } 
ステップ5:上部の[公開]ボタンをクリックします。
方法3:ページビルダーの使用(グローバル/個別)
WordPressでデフォルトのリンクの色を変更する方法を知りたいが、テーマに機能がない場合、またはコードをいじりたくない場合は、ページビルダーが最適です。
2つの人気のあるページビルダーの手順を以下に示します。
Elementorページビルダー(グローバル)
Elementorは、Webサイトのあらゆる部分を構築およびカスタマイズできる、使いやすいビジュアルページビルダーです。
⚡チェック: WordPressでフッターを編集する方法
手順は次のとおりです。
ステップ1: WordPress管理者からページを開き、[ Elementorで編集]をクリックします。
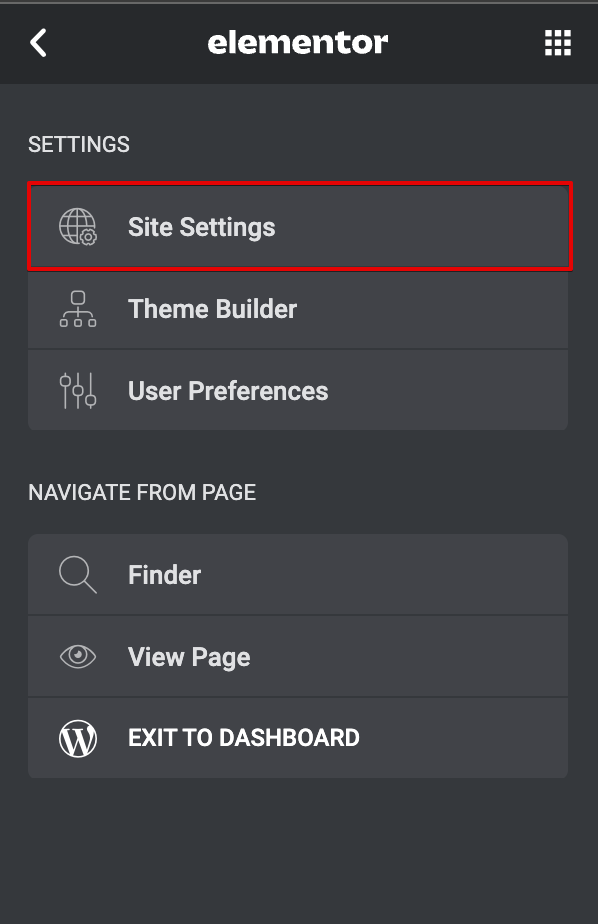
ステップ2: Elementorが開いたら、左上の3本の線をクリックします。 そこから、 「サイト設定」というオプションを選択します。

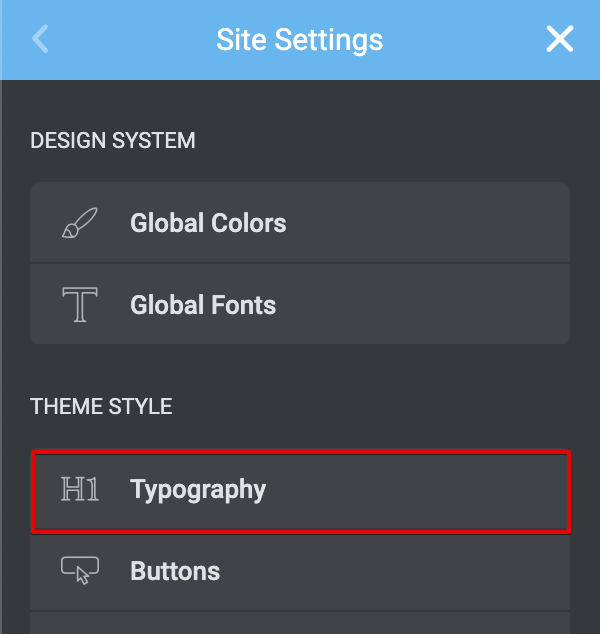
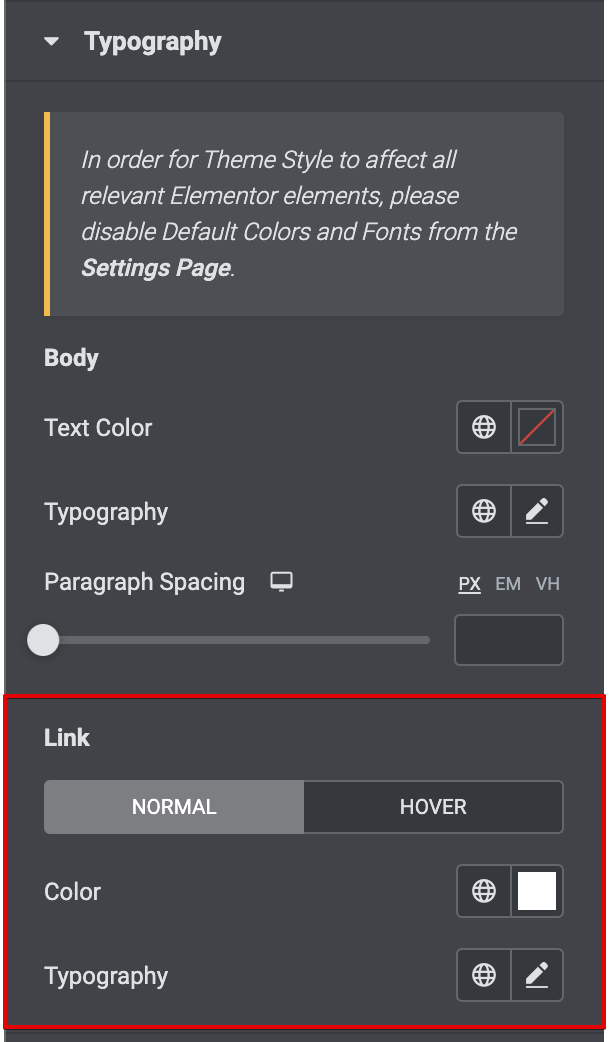
ステップ3:ここから「タイポグラフィ」セクションに移動します。

ステップ4: [タイポグラフィ]セクション内で、 [リンク]見出しまで下にスクロールします。 そこから色を調整できます。

ステップ5:完了したら、下部にある[更新]ボタンを押します。
ディビページビルダー(個人)
このセクションでは、WordPressでDiviを使用してリンクの色を変更する方法を理解します。
Divi Builderは、数分以内にすばらしいデザインを作成するのに役立つ、プレミアムで簡単、かつ高速なページビルダーです。 Divi Builderを使用すると、個々のリンクの色を調整できます。
⚡チェックも:WordPressホームページの編集方法
これを行う方法は次のとおりです。
ステップ1:新しいページを作成し、DiviBuilderで編集します。
ステップ2: Divi Builderで、リンクを追加するテキストを選択します。
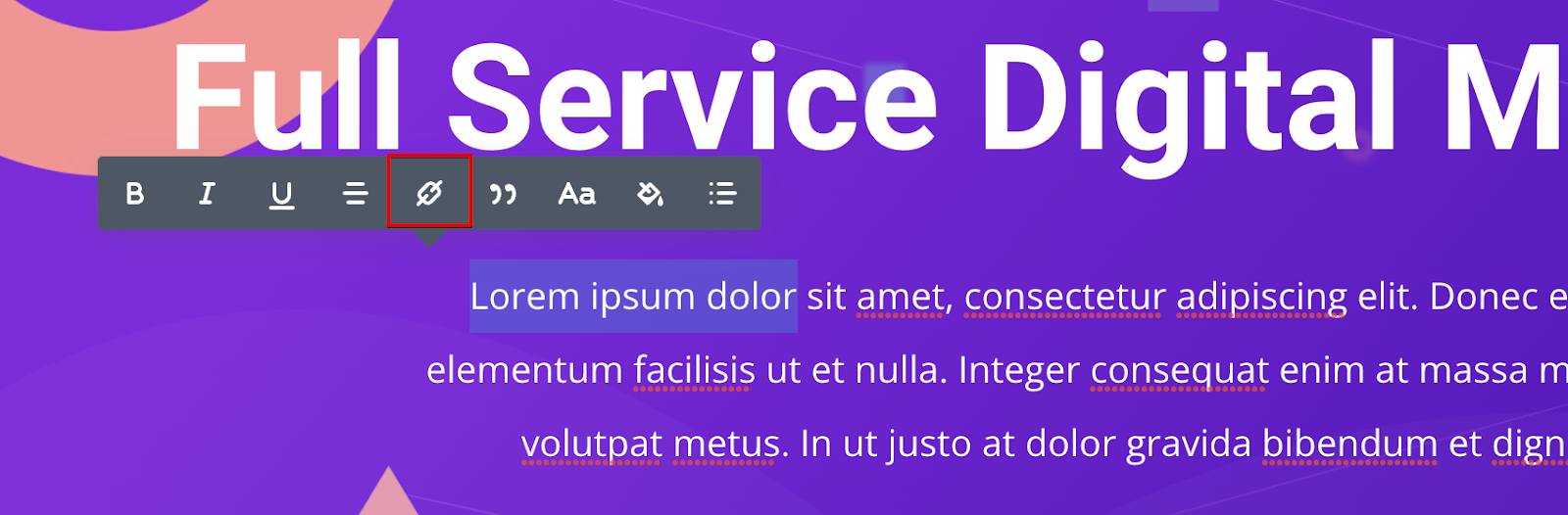
ステップ3:ポップアップするメニューから、ハイパーリンクアイコンをクリックします。 ポップアップ表示されるバーにURLを入力します。


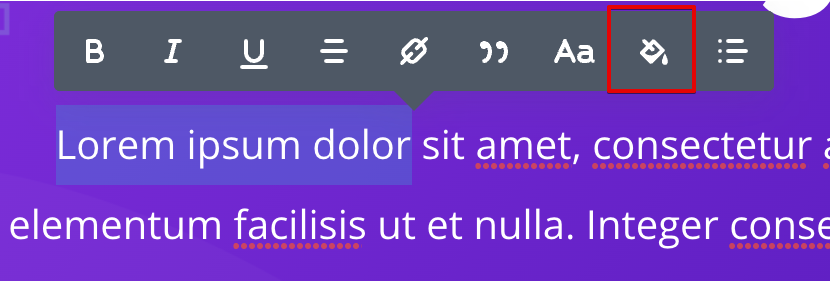
ステップ4:デフォルトの青いリンクの色が表示されます。 これを変更するには、ペイントバケットアイコン(右から2番目)をクリックします。

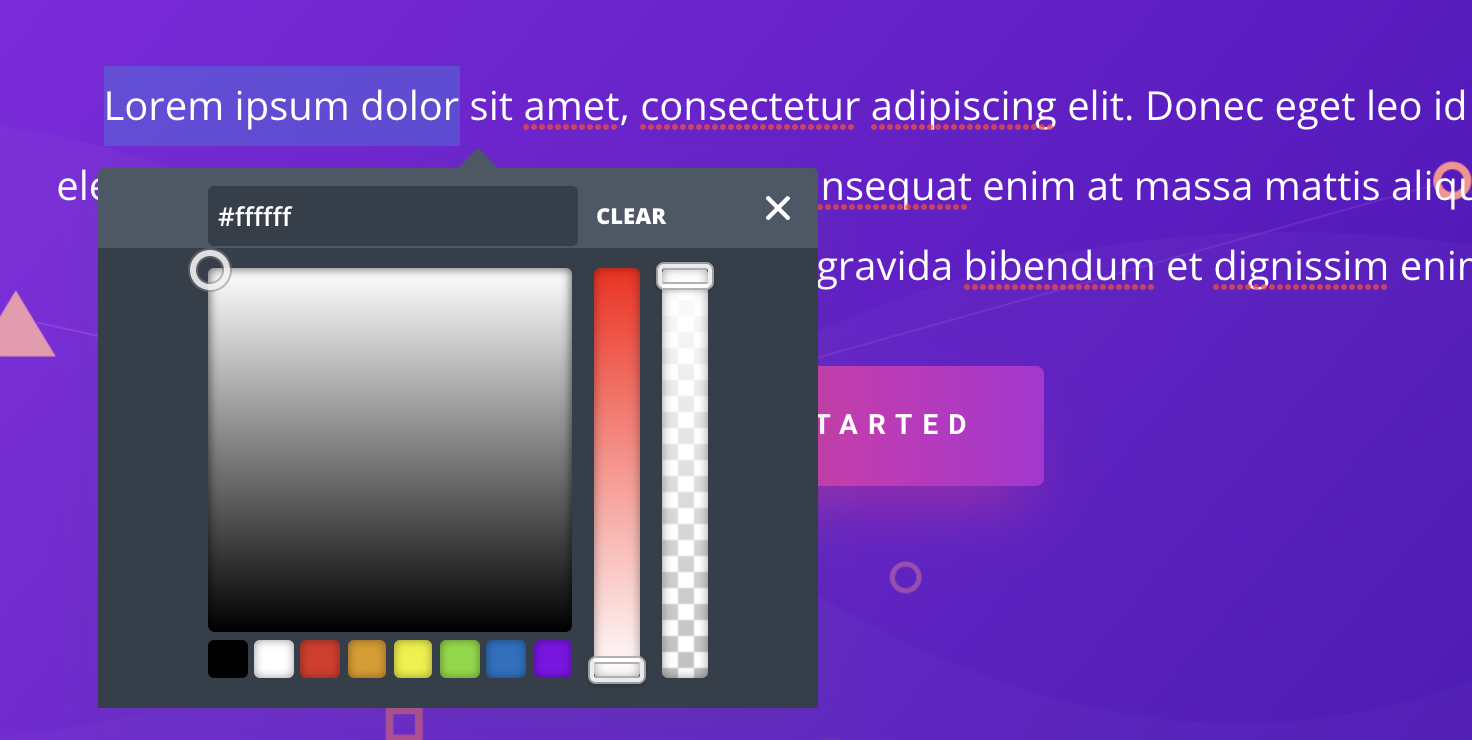
ステップ5:リンクの色を調整できるカラーパレットが開きます。

📝注
新しいDiviのグローバルカラーシステムを使用して、リンクのサイト全体の色を設定することもできます。
方法4:グーテンベルクを使用する(個人)
グーテンベルクはWordPressのデフォルトの編集システムであり、過去数年間で多くの人気を博しています。 あなたが熱心なグーテンベルクユーザーなら、このセクションはあなたのためです。
手順は次のとおりです。
ステップ1:グーテンベルクで投稿/ページを開き、テキストを選択します。 ハイパーリンクアイコンを使用してリンクを追加します。
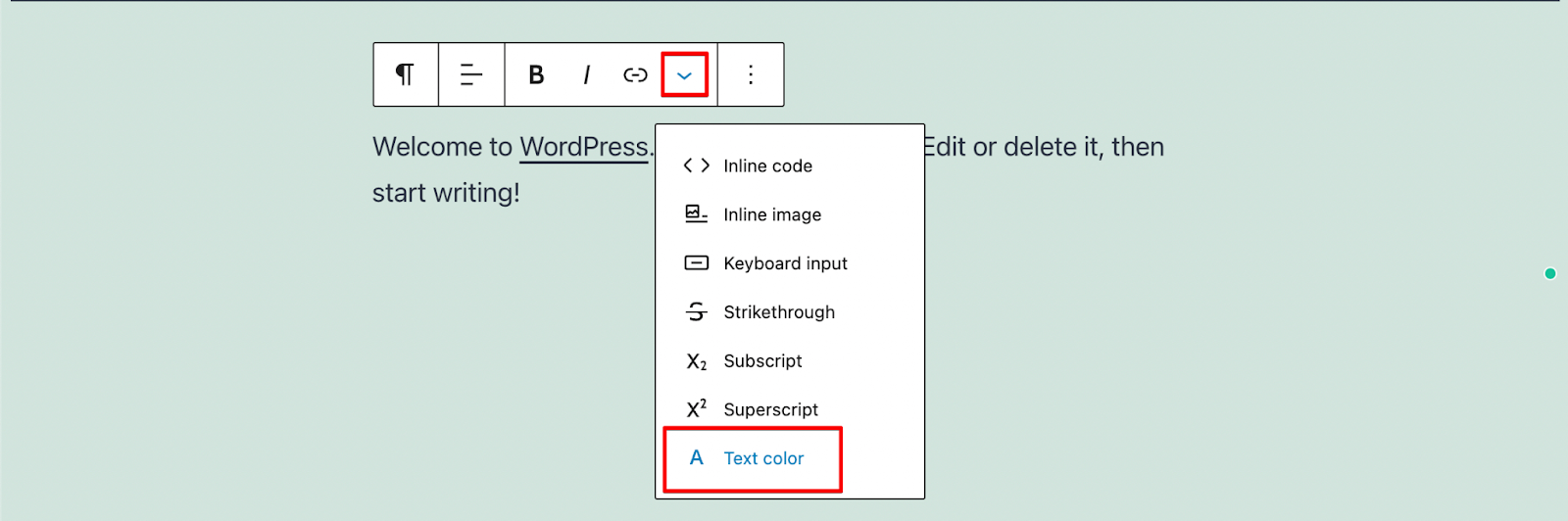
ステップ2:リンクテキストを選択した状態で、リンクアイコンの横にあるドロップダウン矢印をクリックします。 ここから、[テキストの色]オプションを選択します。

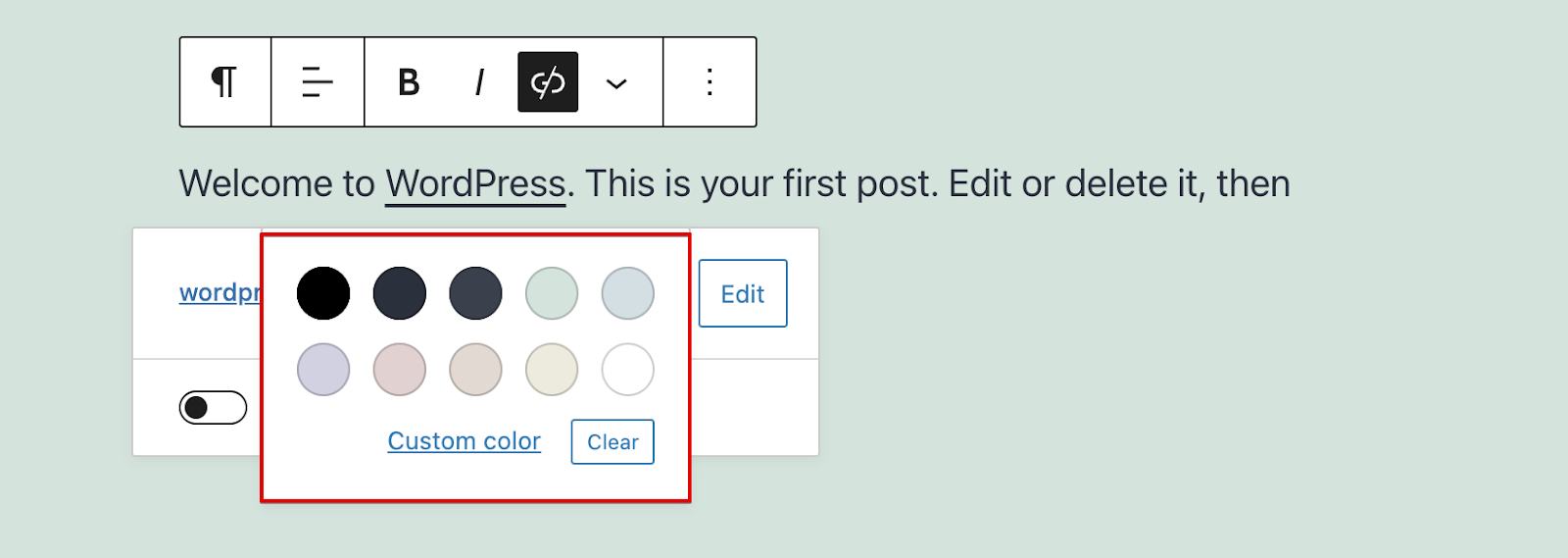
ステップ3: WordPressのカラーピッカーが開き、選択したテキストにカスタムカラーを設定できます。

ステップ4:右上の[更新]ボタンをクリックします。
結論:WordPressでリンクの色を変更する方法
これは、WordPressでリンクの色を変更する方法に関する4つのお気に入りの方法をまとめたものです。
WordPressカスタマイザー、カスタムCSSコードの追加、ElementorやDiviなどのページビルダーの使用、WordPress Gutenbergエディターの使用により、色の変更を繰り返しました。
推奨される方法はカスタマイザーを使用することですが、他の3つの方法も優れていて信頼性があります。
この記事は以上です。読んでくれてありがとう!
WordPressでリンクの色を変更する方法– FAQ
🔔またチェックしてください:
- WordPressでテキストを正当化する方法
- WordPressのページにブログ投稿を追加する方法
- WordPress:「返信を残す」を削除する方法
- WordPressサイトを編集する方法は?
- ウェブコミックサイトの作り方
- WordPressでフッターを編集する方法
- WordPressホームページを編集する方法
- なぜWordPressはとても使いにくいのですか?
- WordPressビジュアルエディターが機能しない
