WordPressで背景色を変更する方法
公開: 2022-09-14WordPress に関する最も一般的な質問の 1 つは、背景色を変更する方法です。 背景色は、テーマに応じてさまざまな方法で変更できます。 サイト全体の背景色を変更したい場合は、テーマの CSS ファイルを編集して変更できます。 ただし、1 つのページまたは投稿の背景色を変更したい場合は、WordPress エディターでページまたは投稿を編集することで変更できます。 この記事では、WordPress で背景色を変更する方法を紹介します。
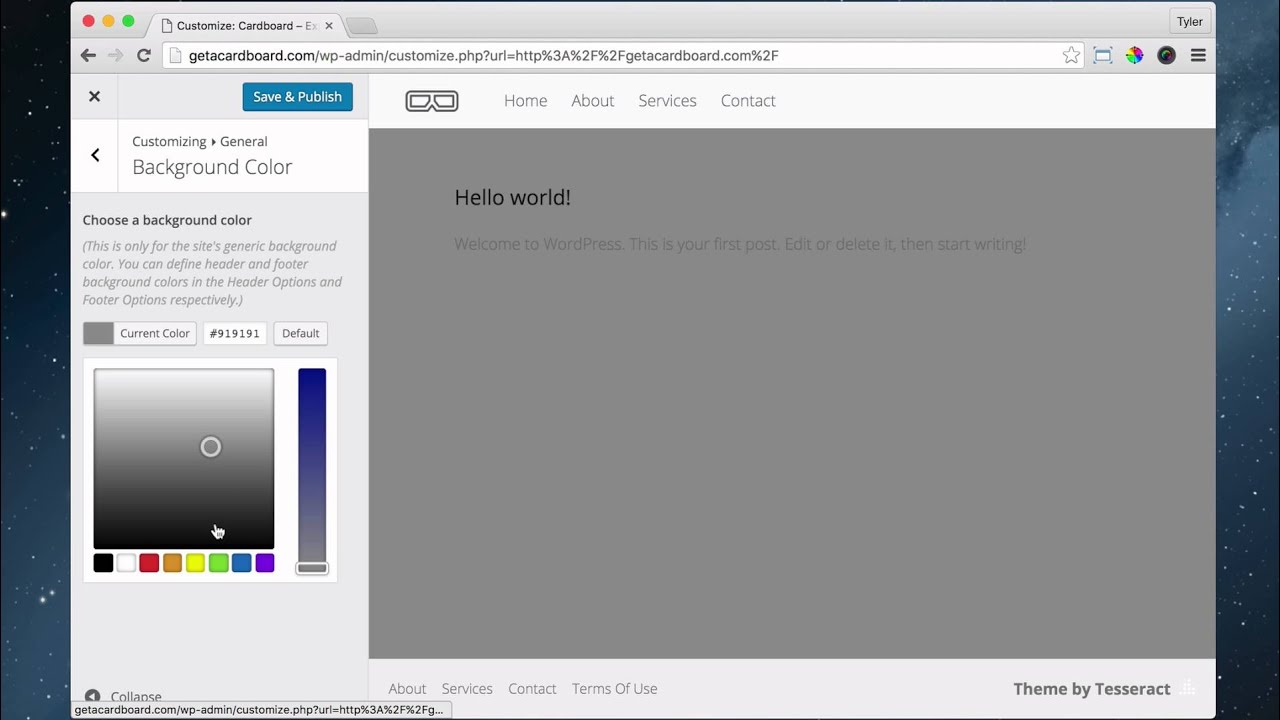
この記事では、Web サイトの背景の色と画像を変更するための WordPress の組み込みオプションについて説明します。 外観 (外観) は、ダッシュボードから外観 (外観) を選択してアクセスできます。 その結果、画像が背景として使用されます。 次に、[発行] ボタン (赤い矢印) を押して変更を適用します。 このセクションでは、WordPress で背景色を選択的に変更する方法について説明します。 このデモンストレーションは、ページ、投稿、およびウィジェットの背景色の変更という名前のプラグインに基づいています。 背景色オプションは、ダッシュボードのメニューにもあります。
下のスクリーンショットに示されている手順に従い、上記のオプションを選択することで、背景をカスタマイズできます。 Web サイトの背景色に関しては、訪問者がコンテンツを読みやすいことが重要です。 成功するためには、特に視覚障害のある人にとって、コンテンツは背景とは異なるものでなければなりません。 特定のテーマには、背景を異なるように変更できるカスタム メニューが含まれています。 これらのメニューは通常、ダッシュボードまたはカスタマイズ画面にあります。
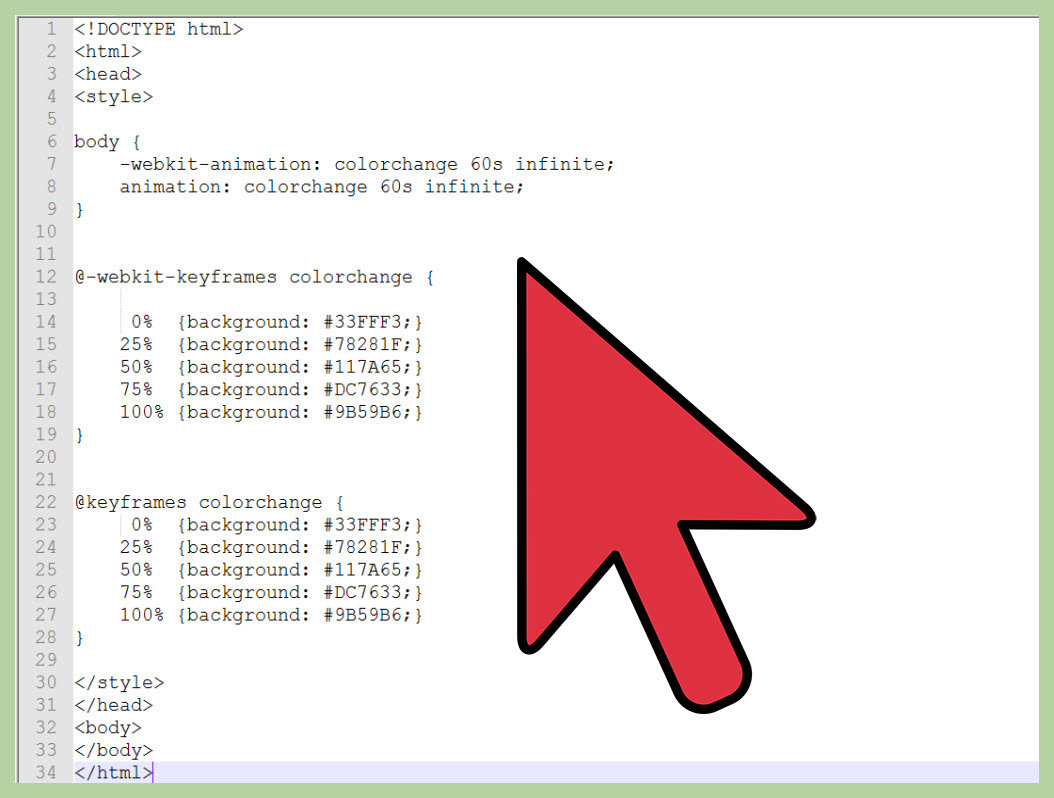
HTML ページの背景色を変更するには、まず任意のテキスト エディターに Html コードを入力し、次に bgcolor 属性を使用するエディターで既存の Html ファイルを開き、最後に Html コードで bgcolor 属性を使用する必要があります。ステップ 2 で、カーソルを HTML ドキュメントの最初の「body」タグに移動します。
この「背景色を追加するための正しい HTML は何ですか」という質問には、オプション (b) の答えがあります。 「緑」は*body bgcolorのボディカラーです。 たとえば、これは背景色の選択に使用される HTML スクリプトです。
Fotor のオンライン背景色チェンジャーを使用すると、画像の背景色を簡単に変更できます。 背景色を変更したい場合は、写真をアップロードして、[管理] セクションの [背景の削除] をクリックするだけです。 その後、オブジェクトが自動的に検出され、背景が削除されます。
背景色を追加するにはどうすればよいですか?
 クレジット: ウィキハウ
クレジット: ウィキハウ背景色の追加は、いくつかの手順で実行できる簡単なプロセスです。 まず、画像エディターで画像またはドキュメントを開きます。 次に、ツールバーから「塗りつぶし」ツールを選択します。 最後に、背景に使用する色をクリックし、塗りつぶしたい領域にカーソルをドラッグします。
HTML を使用して、さまざまな方法で Web ページの背景色を変更できます。 bg attributecolor の色を使用する必要があります。 インライン属性スタイルはこの例です。 内部 CSS オプションを使用できます。 最後に、html コードを保存して、テキスト エディターで実行する必要があります。 カスケード スタイルシートを使用して Web ページの背景色を変更する場合は、次の手順に従う必要があります。 背景の色は、次の手順で簡単に変更できます。 ドキュメントの実行後、Web ページの背景に同じ色が表示されます。
背景色を指定するために 16 進数値と RGB 値を使用すると、特に iPhone や Android などのスマートフォンやタブレットの場合、混乱を招く可能性があります。
このセクションでは、背景の色を選択するさまざまな方法の例をいくつか紹介し、さまざまな手順の概要を説明します。
色に 16 進数値を使用する場合、最初の 2 桁は色の赤の成分を表し、次の 2 桁は緑の成分を表し、最後の 2 桁は青の成分を表します。
#FF0000 は、この色を #F0000FF として表します。
下の画像に示すように、最初の 3 桁は赤の成分を表し、次の 3 桁は緑の成分を表し、最後の 2 桁は青の成分を表します。
この例では、rgb(0,0,255) は 255,255,255 で表されます。
最後に、16 進数値と RGB 値の両方を使用して色を指定する場合は、rgb(255,255,255,0) のようにそれらを組み合わせることで実現できます。

WordPressの背景色が変わらない
 クレジット: www.youtube.com
クレジット: www.youtube.comその場合は、[カスタマイズ] > [背景] で [プレビューを終了] をクリックする必要があります。 プレビューが終了したら、いつでも使用できるようになります。
単語の背景色を変更する方法
単語の背景色を変更するには、いくつかの手順に従う必要があります。 まず、背景色を変更したい単語を強調表示する必要があります。 次に、「フォーマット」タブに移動し、「シェーディング」オプションをクリックする必要があります。 新しいウィンドウがポップアップ表示され、そこから背景に使用する色を選択できます。
Microsoft Word ユーザーは、テキストを変更したり、グラフィック要素を追加またはフォーマットしたり、大量のコンテンツにその他の変更を加えたりすることができます。 グラデーション、テクスチャ、パターン、またはカスタム イメージ全体に加えて、Word 文書の背景をカスタマイズできます。 Word で背景色を変更するのはそれほど難しくありません。
Word の背景を変更できますか?
ページによっては、ページの背景に色を追加したり、塗りつぶし効果を使用してページをより魅力的にしたりすることができます。 Word の [デザイン] タブをクリックして、ページの背景を変更します。 [ページの背景] ボタン グループの [ページの色] ドロップダウン メニューをクリックして、色を選択できます。
Word文書の背景色を変更する方法
[ページ レイアウト] > [ページの色] の [書式] メニューを使用して、Word 文書の背景色を変更することもできます。 [書式設定] ペインの [ホーム] タブには、このコマンドが表示されます。 [背景色] ボタンをクリックすると、テキストの背景色を変更できます。 [書式設定] ペインを使用して、色オプションのリストをナビゲートできます。 家の色を変更したい場合は、標準の色またはテーマの色を選択します。
背景色を変更するためのカスタム CSS コード
Web ページの要素の背景色を変更する場合は、カスタム CSS コードを使用できます。 たとえば、div 要素の背景色を赤に変更するには、次のコードを使用します。 }
ほんの数行の CSS で、ページとプログラミングの旅を真に特別なものに変えることができます。 背景色を変更する最も簡単な方法は、body タグをターゲットとして使用することです。 Google Color Picker ブラウザー拡張機能を使用すると、カラー コードを検索して調べることができます。 背景色の代わりに省略形の background プロパティを使用すると、余分なコードを削減できます。 CSS で、使用する色を選択し、色を付けます。 本体とパネルの background プロパティは別々にスタイル設定されます。 グラデーションも代替プロパティとして受け入れられます。 次の手順を使用して、CSS で背景画像を変更できます。 背景を単色やグラデーションではなく画像にしたい場合は、background-size プロパティを使用します。
ページ上の要素の背景色を変更する方法
[デザイン] > [ページの色] に移動し、必要な色を選択することで、特定の要素の背景色を変更できます。 [カラー] ボックスのカラー オプションの上にマウスを移動すると、さらに多くのカラーを選択できます。
