Inkscape で SVG 画像の背景色を変更する方法
公開: 2022-12-13ベクター グラフィックスに関して言えば、Inkscape は最も強力で広く使用されているソフトウェア プログラムの 1 つです。 Inkscape で複雑なグラフィックスをゼロから作成することは確かに可能ですが、その最も便利な機能の 1 つは、既存の画像を編集する機能です。 これには、トリミングやサイズ変更などの単純なタスクから、特定の要素の色の変更などのより複雑な編集まで、すべてが含まれます。 このチュートリアルでは、Inkscape で要素の色を変更する方法に焦点を当てます。 特に、SVG 画像の背景色を設定する方法を見ていきます。 プロセスはかなり単純ですが、留意すべき点がいくつかあります。 それでは、始めましょう!
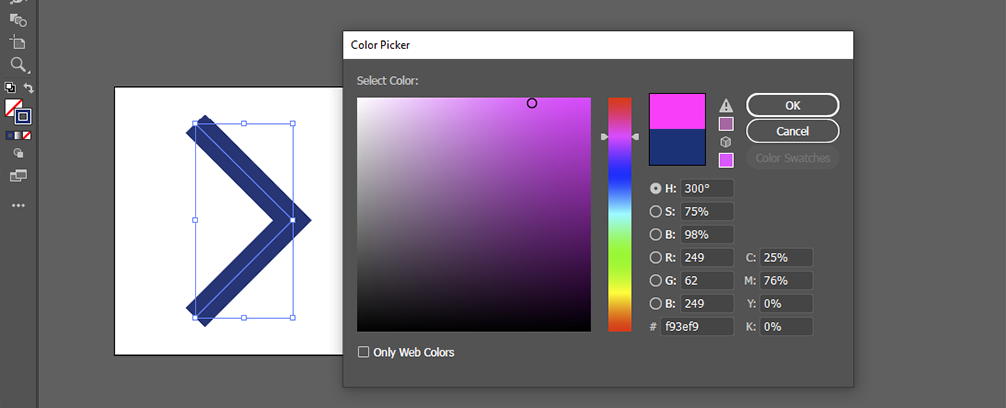
このチュートリアルでは、Inkscape でSVG の背景を透明にする方法を紹介します。 これを行うには、[ドキュメント プロパティ] メニューのボックスにチェックを入れるだけです。 ただし、ドキュメントを PNG 形式でエクスポートすると、ドキュメントの背景が透明に見えることに気付くでしょう。 横に表示される白いストライプをクリックすると、背景色を変更できます。 画面に、カラー セレクターが表示されます。 設定が完了するとすぐに、Inkscape でチェッカーボードの背景がレンダリングされるのが表示されます。 SVG の背景を色で塗りつぶしたい場合は、[ドキュメント プロパティ] メニュー項目をドラッグして行うことができます。
背景色のアルファ チャネルは、[ファイル] [ドキュメント プロパティ] ( Shift Ctrl D) をクリックした後に [背景色] フィールドをクリックして 255 に設定できます。 エクスポートの背景によっては、他の色が適用される場合があります。
すべてのベクター コンポーネントがSVG ファイルに存在する場合は、背景である白いオブジェクトを選択して削除するだけです。 ビットマップ要素またはラスター要素を含む SVG ファイルを再試行するには、要素を自動トレースする必要があります。 プログラムは、ラスター ファイルに戻すことができます。
SVG に白い背景がある場合は、フルサイズの rect width="100%" height="100%" fill="white"/> または同等のもので見つけることができます。 背景をクリアするには、四角形に fill="none" と入力します。 完全に削除する必要があります。
Svg の背景色を変更できますか?

SVG の背景は他の画像と同様に扱われるため、塗りつぶしの色を含めて変更することはできません。
を使用することで. NET SVG 拡張機能を使用すると、SVG ドキュメントのコンテンツを編集および変更できます。 C# の例を使用して、SVG ファイルに色を適用する方法を見ていきます。 塗りつぶしとストロークのプロセスは、SVG 要素を色付けするために使用されます。 塗りつぶしはオブジェクトの内部の描画であり、ストロークはその輪郭の描画です。 fill または stroke 属性を使用すると、シェイプ、パス、テキストなどのさまざまな SVG グラフィック要素の色を変更できます。 下の画像は、basic-shapes.svg の最初の SVG 線要素の色を変更する方法を示しています。 で。 Vw ドキュメントで、円や長方形などの新しい SVG 要素を最初の子として定義します。
enable-background 属性が指定されていない場合、要素固有の背景色が使用されます。 xmlns.w3.org/2000/svg バージョン 1.1 たとえば、タイトルを開いて背景を有効にします。 スタイルは、この記事の作成に使用したものです。 * は数値を表します。 */style #'/svg' SVG で使用したい背景がある場合は、それを使用できます。 背景属性を有効にする この属性は、背景画像の処理方法を定義します。
Svg: 多くの可能性を秘めた画像フォーマット
これは画像形式であるため、デザインで使用する色を自由に制御できます。 SVG のデフォルトの背景色は黒ですが、fill プロパティを使用して簡単に背景を追加できます。 SVG を使用すると、アイコンと同様に複数の色をデザインで使用できます。 アイコン フォントを使用すると、デザインで使用する色をさまざまな方法で制御できますが、.VG ではまだ使用できません。
InkscapeでSvgの背景を透明にするにはどうすればよいですか?

SVG の背景色を白ではなくグレースケールで表示するように変更したい場合は、[ファイル内のチェッカーボードの背景] ボックスにチェックを入れることができます。
この記事では、Inkscape で透明な背景を作成する方法を見ていきます。 背景の透過性は、さまざまな理由で必要になります。 画像は同じでも背景が透明な場合、異なる背景から異なる外観を得ることができます。 その結果、アプリケーションに関係なく、さまざまな手法を使用して背景を削除することから始める場合があります。 ステップ 7 では、[Trace Bitmap] タブで複数のスキャンを選択し、[スムーズにしてチェック スタック] チェック ボックスをオフにして、背景を削除します。 下の画像のように、トレースした画像がその場所に表示されます。 [PNG イメージのエクスポート] をクリックした後、イメージをローカル ドライブにエクスポートし、Shift E または F を押して背景が削除されたかどうかを判断できます。トレースされたイメージを選択したら、宛先フォルダーを選択し、[エクスポート] をクリックします。

この記事では、Inkscape を使用して透明な背景を作成する方法を示しました。 最初のステップは、画像をトレースして白い背景を削除することです。 クリッピングによって曲線の内側のみを表示する前に、ベジエ曲線などの他の手法が使用されています。
PNG対。 Svg: より良いファイル形式はどれですか?
どの形式が最適かは、最終的には選択した品質と柔軟性に基づいて決定されます。 アニメーションやその他の効果で使用する場合、SVG の透明な背景は PNG の透明な背景よりも優れている場合がありますが、一般的には PNG の方が信頼性が高く、幅広いファイル形式をサポートしています。
Inkscape の背景色を透明に変更
Inkscape では、[ファイル] > [ドキュメント プロパティ] > [背景] に移動し、[背景色] の横にあるボックスのチェックを外すことで、背景色を透明に変更できます。
次に、[トレース ビットマップ] ダイアログ ボックスで、[背景の削除を有効にする] オプション ボックスのチェックを外し、[適用] ボタンをクリックして終了します。
Svg Online に白い背景を追加する
オンラインで svg に白い背景を追加するのは、いくつかの手順で実行できる簡単なプロセスです。 まず、テキスト エディターで svg ファイルを開き、ルート要素に style 属性を追加します。 次に、background-color プロパティの CSS ルールを追加し、値を白に設定します。 最後に、ファイルを保存して Web ブラウザーで表示します。
CSS は sva ファイルとして表示できます。 その後、有効な SVG 画像に変換された CSS コードとして背景画像を使用できます。 サンプル コードを貼り付ける場合は、コンテキスト メニューから例を選択して貼り付けることができます。 SVG ファイルまたはコードは、オンライン ツールを使用して作成できます。 SVG を境界画像として、またはライブ デモのマスクとして使用できます。 Chrome ブラウザーの開発者ツールを使用すると、グラデーションをすばやく簡単に変更できます。 単純なグラデーションを使用する場合は、色と角度を定期的に変更できます。 このツールを使用して、Web サイトのインライン SVG CSS 背景を作成できます。 アウトプットは帰属表示不要で、ロイヤリティも不要なので、ライセンスを取得したり取得したりできます。
Inkscapeの白い背景
Inkscape は、ベクター グラフィックスを作成するための優れたプログラムです。 Inkscape の気に入っている点の 1 つは、デフォルトで背景が白であることです。 これにより、白い背景に対してグラフィックスを簡単に見ることができます。
背景の四角形のサイズを変更する必要がある場合は、画像と同じサイズに変更する必要はありません。 ターゲット サイズが固定されている場合は、Ctrl Shift R を使用して手動で長方形を作成し、ページのサイズ変更手順の一部として寸法を手動で入力できます。 さらに、コンテンツに基づいて背景なしでページのサイズを変更したい場合は、非表示レイヤーを追加するだけです。
背景色付きの Inkscape エクスポート
Inkscape は背景色でエクスポートできます。これは、Web または印刷用に一貫した背景を作成するのに役立ちます。 これを行うには、[エクスポート] ダイアログ ボックスで [背景のエクスポート] オプションを選択するだけです。
Inkscape のInkscape ソフトウェアの表示ウィンドウ領域に関連付けられた色は、背景色と呼ばれます。 [ファイル] メニューから [基本設定] を選択し、[基本設定] および [ドキュメント] 設定の一部の機能とパラメーターを変更して、色を調整できます。 ここでは、ユーザー インターフェイスの背景色を変更する方法について説明します。 [ドキュメント プロパティ] ダイアログ ボックスは、メニュー バーの [ファイル] メニューにあります。 表示され、描画するかサイズを選択するかを選択できます。 アートボードのサイズが同じになるように、長方形のサイズを変更します。 このダイアログ ボックスを閉じるには、[境界線の影を表示] オプションを有効にします。
Inkscape を使用して楕円を作成し、PNG ファイルとして保存すると、結合ボックスの領域が節約されます。 この背景はいつでも変更できます。 レイヤーのロックを解除し、目的の色を塗りつぶすことで、必要なカラー パレットを塗りつぶすことができます。
Inkscape レイヤーを色で塗りつぶす
Inkscape は、画像の作成と編集に使用できるベクター グラフィック エディターです。 Inkscape の機能の 1 つは、レイヤーを色で塗りつぶす機能です。 これは、レイヤーパネルで塗りつぶしたいレイヤーを選択し、ツールバーの「塗りつぶし」ボタンをクリックすることで実行できます。 カラーピッカーが表示され、レイヤーを塗りつぶす色を選択できます。
