WordPressテーマの背景色を変更する方法
公開: 2022-11-02WordPress テーマの背景色を変更する方法について説明した記事が必要だとします。 人気のあるカスタマイズの 1 つは、背景色の変更です。 劇的な変更を加えたい場合でも、単にサイトにちょっとした個性を加えたい場合でも、これは比較的簡単に変更できます。 この記事では、WordPress テーマの背景色を変更する方法について説明します。
WordPress.com では、CSS の問題を解決するためのライブ チャット サポートを受けることができます。 フロントページの投稿の抜粋の背景ですか、それともそれらすべてを囲む大きな長方形ですか? それらの周りに大きな白い球があります。 段落ボックスでは青色ですが、公開すると、その周りの白い境界線が灰色になります。 ボックスを見ると、パディングとマージンが見つかったと思います。 やりたいことをしたいときにパディングボタンのチェックを外しますが、保存できません。 なぜ私が間違っているのですか? 追加CSSにコピペしてみましたがうまくいきませんでした。
WordPress テーマから背景を削除するにはどうすればよいですか?

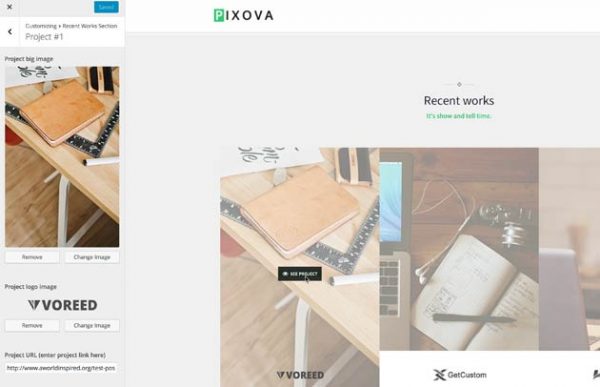
背景色または画像を変更したい場合: WordPress ダッシュボードで、[外観] > [カスタマイズ] に移動します。 左側のサイドバーで、[色] をクリックします。 [背景色] で、使用する色を選択します。 画像を使用する場合は、[背景画像] をクリックします。
悪いフレーミングで写真を台無しにしない方法
枠が細すぎると画像が切れてしまい、足りない部分を埋める必要があります。
WordPress で画像を透明にする方法を教えてください。

WordPress で画像を透明にする方法はいくつかあります。 1 つの方法は、WordPress エディターで透過性ツールを使用することです。 透明にしたい画像を選択し、透明ツールをクリックして、透明度を調整します。 もう 1 つの方法は、 WP Image Transparencyなどのプラグインを使用することです。 このプラグインを使用すると、透明化ツールを使用しなくても、画像を簡単に透明にすることができます。
図形を描画し、画像で塗りつぶし、透明度を調整することで、画像を透明にすることができます。 このビデオでは、この手順を進める方法を説明します。 以下の手順の見出しをクリックして展開すると、この手順と他の方法の詳細を確認できます。 一部の写真が特定の形状に完全に収まらない可能性があります。 画像のサイズを変更することで、画像の外観を変更できます。 [図形の書式設定] で、図形を右クリックして [図形の書式設定] を選択します。 画像を塗りつぶすために図形を使用する場合、 [透明色を設定] オプションは使用できません。
画像は、透明度情報を保持する形式 (Portable Network Graphics (.png) ファイルなど) で保存してから、Office ドキュメントに挿入する必要があります。 透明度スライダーを右にドラッグすると、必要な透明度のパーセンテージを指定するか、パーセンテージ値としてパーセンテージを指定できます。 Office on the web で画像を透明にすることはできません。 画像を透明にするには、Office のデスクトップ バージョン (Windows または Mac) が必要です。 このウィンドウの透過率を 0 (完全に不透明) から 100% (完全に透明) に変更できます。
Pngファイルが透明かどうかを確認する方法
*br> を選択して、PNG ファイルの透明度を調べます。 透明度をテストするには、PNG ファイルをグラフィック プログラムで開き、完全に透明であることを確認します。
テキスト エディターでは、背景画像の任意のインスタンスを background-position:0x0px; に置き換えることができます。 (引用符なし) 画像がファイル内にある場合。 この時点でファイルが透明な場合は、背景を画像の左上隅に配置する必要があります。
ファイルに参照 toopacity が含まれている場合は、テキスト エディタを使用してそれらを opacity:0.5; に置き換えます。 (引用符なし)そうでない場合。 この時点で、ファイルの不透明度を 50% に設定することをお勧めします。
WordPressでロゴの背景を透明にするにはどうすればよいですか?
WordPress でロゴの背景を透明にする方法はいくつかあります。 1 つの方法は、Simple Image Widget などのプラグインを使用して、画像を選択し、透明度を設定することです。 もう 1 つの方法は、Adobe Photoshop などの画像エディタで画像を編集し、背景が透明なPNG ファイルとして保存することです。

フィリピンのシックス ピラーズ リゾート。 私が支援を求めているブログは (ログインしているユーザーにのみ表示されます) です。 あなたのサイトを見ることができずに正しいコードを提供するのは少し難しいですか? それがうまくいかない場合は、私が一時的にコードを作成している間、サイトを非公開にすることができます。 ご存知のように、私はそうします。 無料版のPhotoShop Elements 15で透過画像を作ってみたのですが、白い背景が抜けませんでした。 デザイナーとしてFiverrを使用して背景を取り除くことができると提案してください. 無料の画像編集ツールである GIMP は、画像編集を実行するために利用できるツールの 1 つです。
Png ファイルを透明にする方法
透明なPNGファイルを作成できるアプリケーションをお持ちの場合は、画像を保存するときに「透明なレイヤーを含める」ボックスにチェックを入れてください。 GIMP がサポートしていない場合は、別のプログラムで PNG ファイルを透明にする必要があるかもしれません。
WordPressで背景を変更する方法
WordPress で背景を変更するには、[外観] > [背景] に移動します。 そこから、プリセットの背景を選択するか、独自の画像をアップロードできます。 独自の画像をアップロードする場合は、並べて表示、中央揃え、または全幅から選択できます。 背景色も選べます。
この記事では、WordPress の組み込みオプションを使用して Web サイトの色と画像を変更する方法について説明します。 背景オプションは、ダッシュボードの外観 (外観) に移動して、一部のテーマでアクセスできます。 ドロップダウン メニューから画像を選択して、背景として画像を選択できます。 赤い矢印は、変更を公開することを示しています。 この記事では、WordPress で背景色を選択的に変更する方法について説明します。 このレッスンでは、ページ、投稿、およびウィジェットの背景色の変更として知られるプラグインの使用方法を紹介します。 背景色オプションは、ダッシュボードのメニューにもあります。
上記の手順と以下のスクリーンショットに従って、背景を変更することもできます。 Web サイトの背景に関して言えば、適切な配色により、訪問者がコンテンツを簡単に読むことができます。 コンテンツと背景のコントラストは、言語を理解できない障害のある訪問者にとって重要です。 それらのメニューがカスタムである場合、特定のテーマの背景を変更する必要があります。 これらのメニューがダッシュボードやカスタマイズ画面にあることは珍しくありません。
背景画像付きのWordPressテーマ
背景画像を選択できるさまざまな WordPress テーマがあります。 シンプルでクリーンなデザインを探している場合でも、より精巧なデザインを探している場合でも、ニーズに合ったテーマが必ず見つかります。 背景画像は、あなたのサイトにちょっとした個性を加え、群を抜いて目立たせるのに役立ちます。
WordPress テーマの背景は、白く表示されたり、写真が表示されたりすることがあります。 メッセージをカスタム画像に置き換えると、訪問者はあなたに引き寄せられます. 背景画像を WordPress テーマに追加するには、まず次の 4 つの手順に従う必要があります。 サイトにアクセスするには、WordPress のユーザー名とパスワードを入力してください。 [新しい画像を追加] ボタンをクリックして、新しい背景画像を追加できます。 写真をアップロードするか、背景画像を使用してこのサイトに表示できます。 または、背景に新しい画像を追加するか、既存の画像を選択することもできます。 すべての設定が完了したら、カスタム パネルの [公開] ボタンをクリックします。 訪問者は、保存されている背景画像を見ることができます。
Web サイトの背景を変更する方法
次のページに背景のリストが表示されます。 使用する画像を選択したら、使用する画像の URL を [背景画像] フィールドに入力します。 背景に色を使用する場合は、色を使用することもできます。 さらに、Web サイトのカテゴリによっては、背景を変更できます。 変更を保存するには、[背景] タブの下部にある [変更を保存] ボタンをクリックします。
