WordPress ページの背景を変更する方法
公開: 2022-09-11WordPress ページの背景を変更したい場合、いくつかの方法があります。 プラグインを使用するか、CSS ファイルを編集できます。 プラグインを使用する場合は、カスタム背景プラグインを使用することをお勧めします。 このプラグインを使用すると、コードを編集することなく、WordPress ページの背景を簡単に変更できます。 カスタム背景プラグインを使用するには、プラグインをインストールしてアクティブ化するだけです。 次に、WordPress 管理エリアのカスタム背景ページに移動します。 ここから、新しい背景画像をアップロードするか、プラグインに含まれているデフォルトの背景画像のいずれかを選択できます。 CSS ファイルを編集する場合は、WordPress 管理エリアの [外観] » [エディター] ページに移動して実行できます。 このページでは、ページの CSS セレクターを見つける必要があります。 通常、WordPress ページの CSS セレクターは body タグです。 body タグが見つかったら、次のコードを追加して、ページの背景色を変更できます。 本体 { 背景色: #000000; #000000 を、使用する色の 16 進コードに置き換えます。 変更を保存すると、WordPress ページに新しい背景色が表示されます。
Web サイトの背景色は、Web サイトの外観とブランディングの重要な部分です。 Web サイトの背景色を変更すると、Web サイトをパーソナライズして視認性を高めることができます。 WordPress Web サイトの背景色は、さまざまな方法で変更できます。 カラー ピッカーを使用するか、16 進コードを使用して Web サイトのカラー コードを入力できます。 WordPress で背景色をランダムに変更したい場合は、スムーズな背景色変更エフェクトを使用できます。 効果を追加するには、まずコードを WordPress Web サイトにアップロードする必要があります。 次のセクションでは、手順について詳しく説明します。
詳細については、サイトにカスタム CSS を簡単に追加する方法に関するガイドをご覧ください。 サイトに JS フォルダーがない場合は、FileZilla を使用して作成できます。 コード スニペット プラグインは、Web サイトにコードを追加するための最良の方法です。 WordPress では、各ブログ投稿の背景色も変更できます。 特定の投稿の外観を変更する機能は、このアプリの機能です。 動画をウェブサイトの背景として使用すると、訪問者の関心を引き、エンゲージメントを高めることができます。 動画を背景に追加するには、WordPress プラグインを使用できます。
このチュートリアルでは、mb というスクリプト言語を使用します。 背景動画は YTPlayer アプリで見ることができます。 一方、プレミアム オプションでは、透かしを削除し、カスタマイズ オプションを追加できます。 SeedProd ランディング ページ プラグインは、最適な WordPress プラグインです。 ドラッグ アンド ドロップ ページ ビルダーを使用するだけでなく、簡単にページを作成できます。 プラグインで背景ビデオが表示される場所を指定できます。 [すべて] を選択すると、サイト全体にビデオを表示できます。
SeedProd ページ ビルダーを使用すると、ランディング ページのブロックを簡単に再配置できます。 入力内容に応じて、テキストの色、レイアウト、サイズ、およびフォントを変更できます。 メール マーケティングに画像を組み込みたい場合は、ページを編集した後で行うことができます。
Evolve テーマのコンテンツ背景画像をアップロードする場合は、テーマ オプション ページに移動します。 テーマ オプション ページからテーマに背景画像を追加すると、画像の位置を指定できます。
最も人気のある WordPress アドインの 1 つは、画像を指定した形式、サイズ、または一連の機能に変換できる強力なツールです。 インターフェイスでは、ボタンとスライダーをクリックしてこれらの機能を制御できます。 画像の背景は、「クリア」ボタンで適用された後に削除されます。
WordPress のページに背景画像を追加するにはどうすればよいですか?
 クレジット:beautifulthemes.com
クレジット:beautifulthemes.comスタイル メニューから目的の背景スタイルを選択します。 画像を選択するよう求められます。 新しいウィンドウで、新しい画像をアップロードできます。 画像をクリックすると、WordPress メディア ギャラリーから画像を選択するか、別の画像をアップロードできる画面が表示されます。
たとえば、電子メールでは、件名の画像が要素の背景として使用されます。 WordPress Web サイトに画像を追加する最も一般的な 3 つの方法は、テキスト、背景、または画像です。 WordPress テーマ カスタマイザーを使用してページに背景を追加することは、適切に統合すると素晴らしい効果をもたらす Web デザインのトレンドです。 Colibri テーマを使用して、背景付きのさまざまな Web サイトを作成できます。 テーマがこの機能をサポートしていない場合は、方法 2 と 3 をスキップしてください。WordPress はセクションをブロックするように構築されています。つまり、Web サイトの各セクションはブロックで構成されています。 コンピューターにローカルに保存された画像がある場合、または既にメディア ライブラリを使用している場合は、これらのいずれかをコンピューターにアップロードできます。
プロ並みのWordPress 背景画像を作成したい場合は、これらのプラグインのいくつかをチェックしてください。 Simple Full-Screen Background Image プラグインは、すべてのプラグイン タイプの中で最も多くのインストールとレビューを受けています。 このプラグインを使用すると、ブラウザによって画像が自動的に拡大縮小されるため、ブラウザのサイズに関係なく、常に画像が画面いっぱいに表示されます。 無料版では、オーバーレイを使用して、その色と不透明度を選択できます。 画像を Web サイトにアップロードする前に、そのサイズを検討することをお勧めします。 画像の解像度が高いほど、サイトへの読み込みが遅くなります。 外部アプリで画像のサイズを変更して表示し、適切な明瞭さと解像度を確保できます。 品質を落とさずに画像を圧縮します。
WordPressページの背景色を変更する方法
WordPress ページの背景色を変更する 1 つの方法は、左側のメニューの [外観] タブに移動することです。 その下に色セクションがあります。 [背景色] オプションをクリックすると、カラー ピッカーが表示されます。 パレットから色を選択するか、特定の色の 16 進コードを入力できます。 色を選択したら、ページの下部にある [変更を保存] ボタンをクリックします。
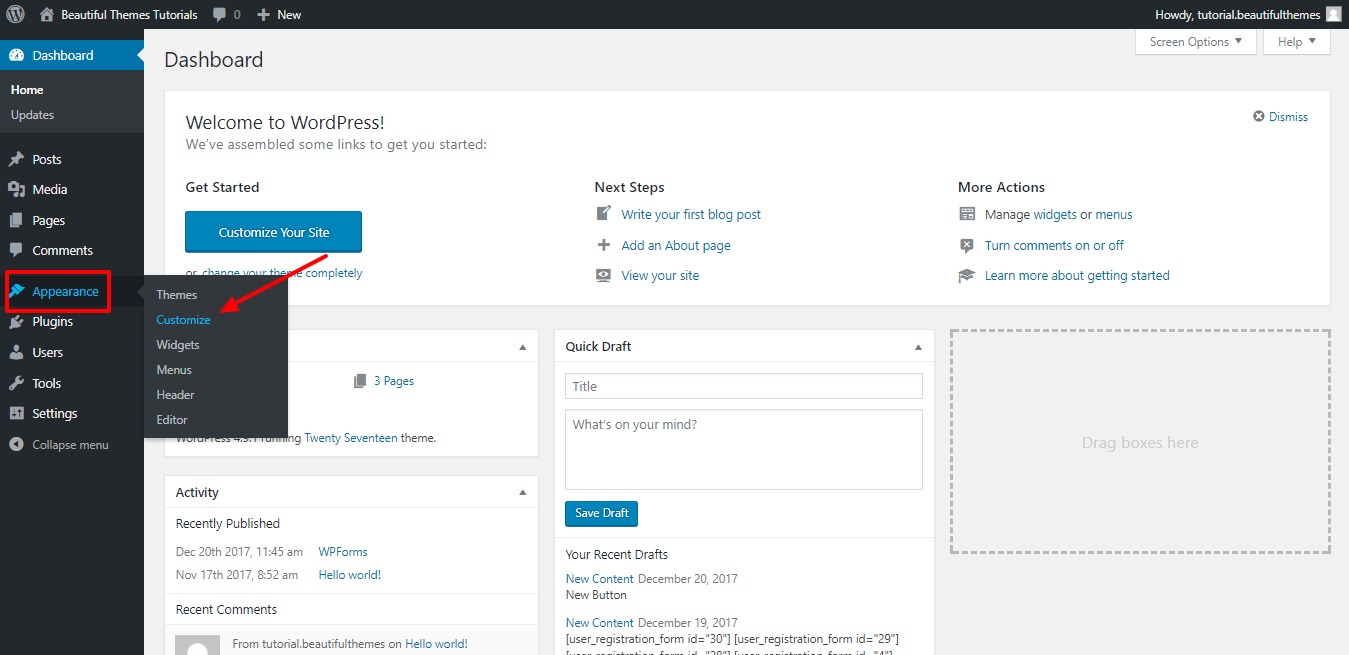
この記事では、WordPress の組み込みオプションを使用して Web サイトの背景を変更する方法について説明します。 背景オプションは、外観 (外観) の下の一部のテーマのダッシュボードからアクセスできます。 その結果、画像を背景として使用するオプションがあります。 [公開] ボタン (赤い矢印) を押すと、変更を適用できます。 このセクションでは、WordPress で背景色を選択的に変更する方法を学びます。 このデモンストレーションでは、ページ、投稿、およびウィジェットの背景色の変更と呼ばれるプラグインの使用方法を紹介します。 背景色は、ダッシュボード メニューでも使用できます。

背景をカスタマイズするには、上記のオプションと以下のスクリーンショットを使用します。 Web サイトの背景色は、訪問者がコンテンツを読みやすくするために不可欠です。 コンテンツと背景に大きな違いがあるため、視覚障害者がサイトをナビゲートできるはずです。 背景を変更できるカスタム メニューを備えたテーマを検討する必要があります。 これらのメニューにアクセスするには、カスタマイズ画面またはダッシュボード画面がよく使用されます。
カスタム ブログ テーマの設計
[ヘッダー、フッター、およびデザイン] の下のドロップダウン メニューから、ナビゲーションとフッターの色を選択します。
特定の「ページ」の WordPress 背景画像
 クレジット: www.elegantthemes.com
クレジット: www.elegantthemes.com特定の WordPress ページに背景画像を設定するには、そのページのページ エディターを開く必要があります。 エディターの右側に、「ページ属性」というラベルの付いたボックスがあります。 そのボックス内に、「テンプレート」というラベルの付いたドロップダウン メニューがあります。 そのドロップダウン メニューから、「全幅」テンプレートを選択する必要があります。 それが完了すると、「ページ属性」ボックスの下に背景画像オプションが表示されます。
自分の Web サイトのページに画像を作成するにはどうすればよいですか? 背景画像設定で画像をアップロードしてから、他のすべてのページを無効にすることはできますか? 特定の Web ページで画像をコーディングするにはどうすればよいですか? カスタム CSS を使用することは可能ですか? 特定のページのみコンテンツの背景画像を変更したい。 次の CSS が追加されました: Page-id: 1701 – 背景画像: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *。 それにもかかわらず、変化はありませんでした。 これを行いたい場合は、次の CSS を使用する必要があります。 2019 年 7 月 29 日午前 1 時 10 分
ページの背景として画像を設定するにはどうすればよいですか?
Web ページの背景画像を作成するには、CSS スタイルを使用します。 CSS の「style」タグを使用して、プロパティの背景画像を入力します。 グラフィックは、jpg、png、svg、gif など、さまざまな形式で作成できます。 HTML5 は body> background 属性をサポートしていないため、背景を変更するには CSS コードを変更する必要があります。
背景画像が正しく表示されていないかどうかを確認する方法
いくつかの簡単なテストを実行することで、背景画像が適切に表示されているかどうかを判断できる場合があります。 まず、画像パスが background-image url に正しく設定されていることを確認します。 最初に、イメージが適切に設定されていることを確認する必要があります。 最後に、ブラウザーからコード インスペクターを起動して確認する必要があります。
WordPressの背景色が変わらない
こんにちは、カスタマイズで「プレビューを終了」を選択する必要があると思います。 プレビューを終了すると、再び同じように動作するはずです。
WordPress ページ背景色プラグイン
ページの背景色を変更できる WordPress プラグインがいくつかあります。 各プラグインには独自の機能と設定のセットがあるため、プラグインを選択する前に説明をよく読んでください。 プラグインをインストールして有効にしたら、プラグインの設定ページに移動して、必要な色を選択します。
ホームページのみの WordPress 背景画像
背景画像はホームページにのみ表示され、他のページには表示されません。 これは、Web サイトのメイン ページに独自の外観を持たせたい場合に役立ちます。 ホームページに背景画像を追加するには、WordPress ダッシュボードに移動し、[外観] タブをクリックします。 次に、[背景] リンクをクリックします。 次のページに、背景画像をアップロードするオプションが表示されます。 使用する画像を選択し、[変更を保存] ボタンをクリックします。
WordPress Elementor で背景色を変更する方法
WordPress Elementor で背景色を変更するには、まず色を変更したい要素を選択します。 次に、Elementor エディターの [スタイル] タブをクリックします。 「背景」セクションには、カラーピッカーが表示されます。 背景に使用する色を選択します。
この記事では、次の写真を簡単に着色する方法を学びます。 Elementorのページや本文の背景色を変更する方法については、次の段落で説明します。 カラー パレットの下のテキスト ボックスに、目的の色の HEX コードを入力することもできます。 目的の色を選択すると、その色が Elements またはページの背景に設定されます。 Elementor という要素の編集ペインを表示できます。 アイコンをクリックすると、要素の本体の右上隅に移動します。 列のサイズを変更するには、ドロップダウン メニューに移動し、[列の編集] を選択します。 列の背景は、それが選択されているパレットから選択する必要があります。 魅力的な Web サイトをより速く作成できるようになり、Web 開発のスキルが向上します。
Elementor Web サイトの背景を変更するにはどうすればよいですか?
Elementor のページまたは投稿の背景を変更するには、[サイトの設定] > [設定] > [背景] に移動します。
Elementor ページ全体の背景色を変更するにはどうすればよいですか?
設定メニューは Elementor ページにあります。 まず、[ページ設定] メニューを選択し、[スタイル] タブをクリックします。 「ボディスタイル」ドロップダウンメニューの下で、それをクリックします。 背景の色を選択します。
WordPressでウィジェットの背景色を変更するにはどうすればよいですか?
Web サイトにログインし、[外観] *[カスタマイズ] をクリックして、WordPress テーマ カスタマイザーにアクセスします。 その後、テーマ カスタマイザーを使用してテーマをカスタマイズできます。 メニュー、色、ホームページ、ウィジェット、および背景画像が含まれます。
