Elementor で SVG の色を変更する方法
公開: 2022-12-25Elementor で SVG の色を変更しようとしてもうまくいかない場合は、いくつか試してみることができます。 まず、使用しようとしている色が SVG でサポートされていることを確認してください。 次に、CSS ではなく、 Elementor エディターで色を設定してみてください。 最後に、他のすべてが失敗した場合は、プラグインを使用して SVG の色を変更してみてください。
次の手順に従って、すべての SVG を Elementor と互換性を持たせる方法を学びます。 Illustrator から Elementor に SVG をインポートするための既存のチュートリアルへのリンクを次に示します。 現在のチュートリアルでは、2 色以上の SVG で Elementor の色設定を使用する方法を示します。
この情報について説明します。 SVG をアイコン ボックス ブロックにアップロードすると、そのブロックを編集している間は表示されず、別のブロックをクリックするまで表示されません。 結果を表示するには、更新を押してからリロードする必要がある場合があります。
Elementor は Svg ファイルをサポートしていますか?

Elementor 設定でSVG 形式の使用を有効にするには、最初に詳細オプションから選択して手動で有効にする必要があります。 最初に行う必要があるのは、設定で SVG オプションを有効にすることです。 サイトのレイアウト セクションでは、SVG ファイルを含むアイコンまたはロゴをアップロードできます。
これは、2 次元グラフィックスのインタラクティブ性とアニメーションをサポートする XML ベースのベクター イメージ形式です。 Elementor の完全なスタイリング機能を利用したい場合は、インライン スタイリングなしで SVG をアップロードする必要があります。 このセキュリティ通知を心に留めておいてください。 不明なソースから SVG をアップロードすると、セキュリティが危険にさらされる可能性があります。 Elementor は、悪意のある可能性のあるコードを削除して画像のスケルトンを残す前に、SVG ファイルをサニタイズします。 アップロードが成功すると、ネイティブの WordPress メディア ライブラリで画像のプレビューが表示され、ネイティブの WordPress メディア ライブラリを使用して画像をフィルタリングできるようになります。 初めてアイコンをアップロードしようとすると、SVG ファイルを含むファイルをアップロードするとセキュリティ リスクにさらされる可能性があることを知らせる警告メッセージが表示されます。
Svgの色のCSSを変更する方法
CSS を使用して SVG 要素の色を変更するには、まずCSS セレクターを使用して要素にアクセスする必要があります。 要素にアクセスしたら、`fill` プロパティを使用して色を変更できます。
画像編集アプリ Adobe Illustrator を使用して画像の色を変更できます。これには 3 つの方法があります。 このツールは、img タグを svg ファイルのインライン コードに変換できます。 この投稿では、CSS と sva で色を変更する方法を紹介します。 最後に、SVG ファイルを直接使用して色を変更する方法を説明します。 SVG ファイルの色を変更するには、まずテキスト エディターまたはコード エディターでカラー コードを検索する必要があります。 Microsoft は、Visual Studio Code のような高性能のコード エディターを無料で提供しており、これをこのプロジェクトで使用します。 フリーのSVGアイコンやホバー機能を利用する場合は、この方法が便利だと思います。
SVG の操作
SVG を使用する場合は、次の点に注意してください。その結果、アートワークへの変更は、ベクターベースのアートワークのソース XML ファイルに反映されます。 簡単に変更できるロゴ、アイコン、その他のグラフィックを作成するのに適しています。 SVG はすべてのブラウザーでサポートされているわけではないため、さまざまなブラウザーでデザインをテストして、デザインが期待どおりに表示されることを確認する必要があります。 最後に、Web ページの画像の色を変更しても、表示には影響しないことに注意してください。

Img Src Svg 色の変更

img src svgの色を変更したい場合は、「fill」プロパティを使用できます。 たとえば、背景が黒で前景が白の画像がある場合、「塗りつぶし」プロパティを「白」に、「線」プロパティを「黒」に変更できます。
CSSでアイコンの色を変更する方法
***br に移動し、ドロップダウン メニューから選択して、CSS でアイコンの色を変更します。 *br は、このウィンドウに表示されるアイコンの名前です。 現在の色:
Elementor の SVG をエクスポート
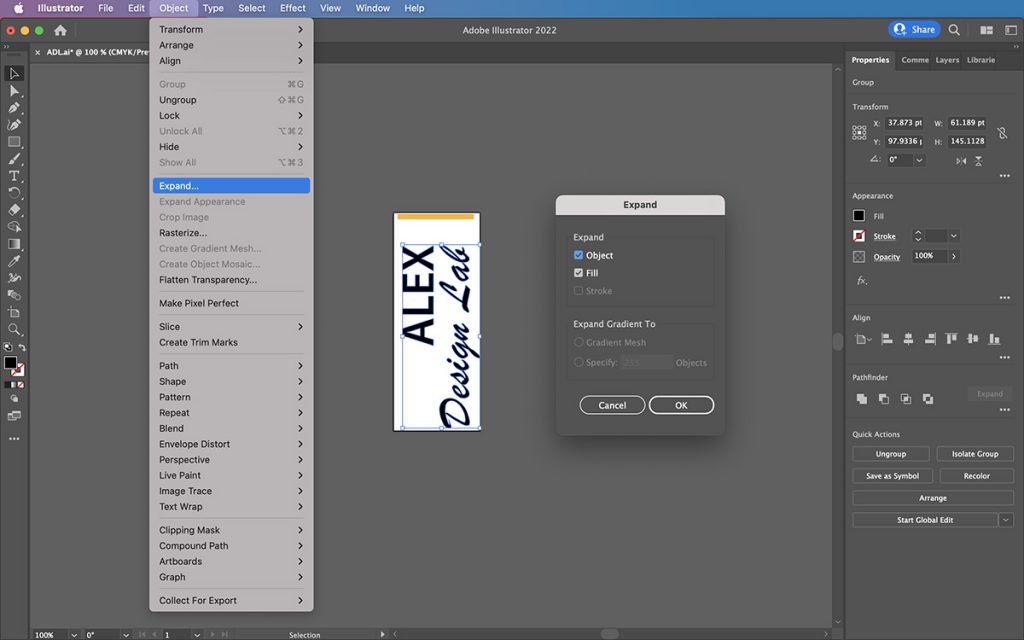
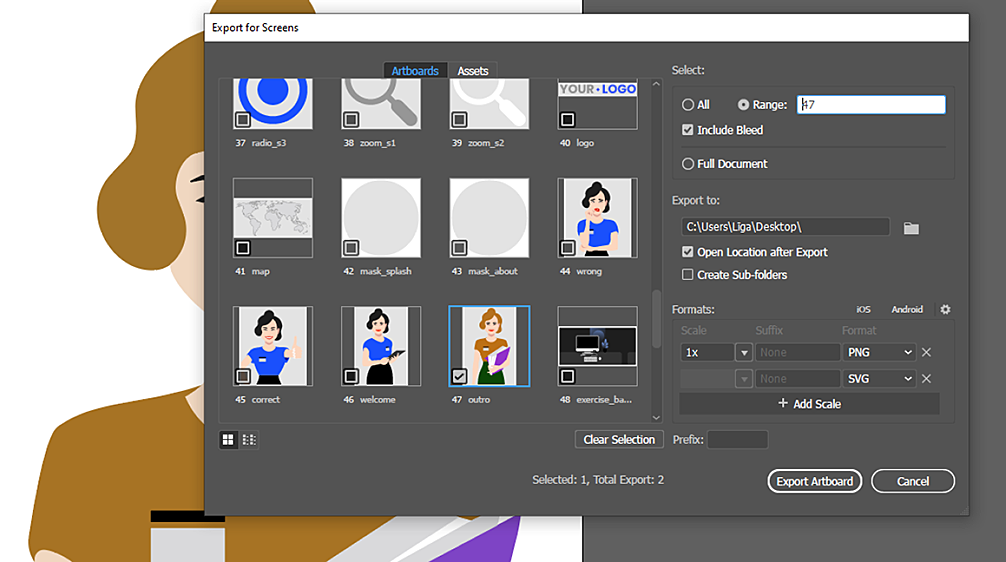
Elementor で SVG ファイルを使用する場合は、まずベクター編集ソフトウェアからエクスポートする必要があります。 Adobe Illustrator の場合、これは [ファイル] > [エクスポート] > [エクスポート] に移動し、 SVG ファイル形式を選択することで実行できます。 すべてのアートワークがエクスポートされるように、[アートボードを使用] オプションをオンにしてください。 SVG ファイルを取得したら、[マイ テンプレート] > [テンプレートのアップロード] に移動して、Elementor にアップロードできます。 SVG ファイル形式を選択し、ファイルを選択します。 これで、SVG ファイルをキャンバスにドラッグ アンド ドロップして、デザインで使用できるようになりました。
Elementor は、どの設定が Illustrator アイコンの正しいレンダリングにつながるかを明確に理解していません。 結局、特定の SVG エクスポート設定ではアイコンを強制的に壊すことができなかったので、複数の設定をテストすることにしました。 Adobe Illustrator の黒の見本は #231f20 です。 アイコンが 100% 黒に設定されている場合、Elementor は正しく表示されません。 アイコンはサイズ変更できますが、原色スタイルを使用して色合いを変えることはできません。 Minify と Responsive をオフにしてアイコンを変更することはできません。 このアイコンのデフォルト設定として [名前を付けて保存] を使用すると、問題なく機能します。
Illustrator のエクスポートおよび保存設定で小数点以下の設定を変更すると、アイコンの品質に影響がありますか? Illustrator の設定をテストした後、Illustrator から Elementor にエクスポートされたアイコンの品質に違いはありませんでした。 デフォルトの黒の見本が CMYK またはRGB カラー ドキュメント モードで #000000 でなくなっている場合は、アイコンも色付けされていないことに気付くかもしれません。 黒の塗りつぶしの色が変更された場合、アイコンは正常に機能するはずです。
Svg ファイルをエクスポートするにはどうすればよいですか?
[ファイル] > [エクスポート] > [エクスポート] に移動し、適切な形式 (SVG) を選択して、ファイルをエクスポートできます。 [エクスポート] をクリックした後、設定を選択するオプションがないまま画像を保存しようとしていると思うかもしれません。 ファイルが保存される前に、その場所に新しいウィンドウが表示されます。
SVG の色を変更する
Tailwind はユーティリティ ファーストの CSS フレームワークであり、肥大化することなくオーダーメイドのデザインを作成するために必要なすべてのビルディング ブロックを提供します。 Tailwind の色関数を使用して、SVG の色を変更できます。 たとえば、darken 関数を使用してSVG の尾部を濃い青にすることができます: darken(#056ef0, 20%)
これは、Scalable Vector Graphics に基づく XML ベースの (編集可能な) ベクター グラフィックス形式です。 このプログラムは、ブラウザで使用され、アイコン、アニメーション、インタラクティブなチャート、グラフ、およびその他の動的グラフィックを生成します。 Tailwind を使用すると、 SVG アイコンの色を簡単に編集または変更できます。 viewBox 属性は、ビューポートの位置と寸法を識別します。
