WordPressでフォントを変更する方法
公開: 2022-09-11WordPress でフォントを変更する方法を紹介したいと仮定すると、WordPress の優れた点の 1 つは、Web サイトのフォントを簡単に変更できることです。 これは、WordPress ダッシュボードの [外観] > [フォント] セクションに移動するだけで実行できます。 ここから、Web サイトの新しいフォントを選択できます。 ウェブサイトのフォントをより細かく制御したい場合は、 Easy Google Fontsなどの WordPress プラグインをインストールできます。 このプラグインを使用すると、見出し、段落、メニューなど、Web サイトの特定の要素のフォントを変更できます。 そのため、Web サイト全体のフォントを変更したい場合でも、特定の要素だけを変更したい場合でも、WordPress なら簡単に変更できます。
ウェブサイトのタイポグラフィを変更するだけで、すべての違いが生まれます。 各フォントには独自のスタイルがあり、文字と数字によって区別されます。 MS Word または Google ドキュメントのテキストを太字、斜体、さらには太字の斜体に簡単に変更できます。 Web フォントを正しく表示するには、ユーザーは 4 種類のファイルを使用する必要があります。 TrueType ファイルは、EOT ファイル、HTML ファイル、WOFF ファイル、および SVG ファイルで構成されます。 必要なフォントを選択することで、ローカル システムでホストされているフォントにアクセスできます。 Web セーフ フォントを使用するため、使用するブラウザーに関係なく、Web サイトは同じように表示されます。
システムを使用するために何かをダウンロードまたはインストールする必要はありません。 Font Awesome を使用するには、ページの >head> セクションに次のコード行を含める必要があります。 フォントサイズを調整することで、アイコンの色やサイズを変更することができます。 このデモンストレーションでは、Gutenberg のデフォルト エディターの使用方法を紹介し、続いて Brizy や Elementor などのページ ビルダーを使用します。 投稿またはページに移動し、Elementor をクリックして、編集する投稿またはページのフォントを変更します。 スタイルタブを選択すると、フォントを変更することもできます。 Elementor を使用してページを作成すると、ページビルダーを使用してテキストを編集できます。
さまざまなフォント、サイズ、太さ、行の高さ、間隔、およびその他のオプションが利用可能です。 フォント プラグインを使用すると、WordPress でコードを入力することなく簡単にフォントを変更できます。 WordPress カスタマイザーを使用して、加えた変更をリアルタイムでプレビューすることもできます。 見出しや段落など、Easy Google Fonts プラグインのデフォルト要素を簡単に変更できます。 コンテナー名を確認するには、フォントを右クリックして Web ページをロードするだけです。 慣れている場合は、コードを書かなくても、WordPress サイトの任意の要素のフォントを変更できます。 WordPress カスタマイザーを使用する場合と同様に、CSS を使用して WordPress のフォントを変更することは実行可能なオプションです。
Elementor ページ ビルダーは、ページ ビルダーを使用してフォントをカスタマイズする方法を示すために使用されます。 ウェブサイトで Google フォントやその他の外部フォントを使用することは許可されていません。 ユーザーが Google またはフォント ホストからページにアクセスするとすぐに、ブラウザーはフォントのコピーを要求する必要があります。 リクエストが行われると、ブラウザーはよりハードに動作することを余儀なくされ、ページの読み込みが遅くなります。 フォントをローカルでホストすることにより、ブラウザは追加のアクションを実行する必要なくフォント ファイルをダウンロードできます。 Google フォントは、通常のフォントをホストできるように、WordPress でローカルにホストできます。 無料のツールを使用して、WordPress サイトに必要な CSS コードを生成できます。
Astra テーマを使用すると、独自の Google フォントをホストできます。 サイトのフォントを変更できない場合は、これらを使用できます。 より人気のあるWordPressフォントプラグインのいくつかを詳しく見てみましょう. カスタム フォントを使用すると、カスタムフォント ファイルを WordPress サイトに簡単に追加できます。 Astra テーマ、Beaver Builder、Elementor を使用すると、プラグインを使用してページを作成できます。 WP Google フォントを使用して、Google の無料の高品質フォントを Web サイトにすばやく簡単に追加できます。 大文字の単語の使用は問題なく機能しますが、テキスト全体が大文字である場合は効果的ではありません。
ページが 1 つの場合は、フォントを最小限に抑えるようにしてください。 たくさんのフォントを使用すると、プロフェッショナルではなくなります。 ヘッダーのすべての要素のフォントを変更するだけでなく、ヘッダーのデザインも変更できます。 WordPress カスタマイザーを使用すると、フォントをリアルタイムでプレビューできます。 あなたのウェブサイトには、あなたのスタイルに合う書体が必要です。 WordPress を使用すると、必要に応じてフォントを変更し、Web サイトの外観を簡単にカスタマイズできます。 Google フォントや Roboto フォントなど、 WordPress フォントを変更するいくつかの方法について説明しました。
style 属性を使用して、HTML のテキストのフォントを変更できます。 インライン スタイルは、style 属性を使用して定義されます。 この属性は、 CSS プロパティ font -family、そのサイズ、スタイル、およびその他の属性を指定するために使用されます。 HTML5 は Font> タグをサポートしていないため、CSS スタイルを使用してフォントを変更します。
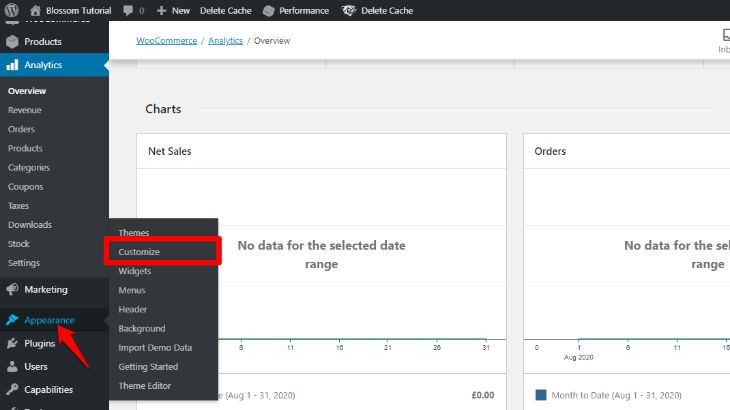
必要なフォントを決定したら、WordPress ダッシュボードにログインしてフォントを変更します。 インターフェイスの左側に表示される「カスタマイズ」ボタンをクリックして、設定を調整します。 上部に、サイトのタイトルとロゴへのリンクがあります。 ヘッダーのテキストとフォント ファミリーがここに表示されます。
ドキュメントのサイズを変更する場合は、属性 html-size を追加します。 サイズのパーセンテージ値は、フォントが相対的または絶対的に表示するスペースの量に割り当てられます。 font.tags タグを閉じたら、/font> タグを使用して通常の文字サイズに戻します。
WordPressでフォントとサイズを変更するにはどうすればよいですか?
 クレジット: Blossomthemes.com
クレジット: Blossomthemes.comこれは、デフォルトの WordPress ブロック エディターを使用して簡単に実現できるオプションです。 段落ブロックをクリックして右側のメニューから「タイポグラフィ」を選択すると、段落ブロックのフォントサイズを変更できます。 ドロップダウン メニューでは、次のサイズから選択できます: 小、標準、中、大、特大。
フォントサイズを変更する方法を知ることで、WordPress は設定が非常に簡単になります。 適切なヘッダー サイズを使用すると、すぐに訪問者の前に表示されます。 従来のエディターを使用している場合は、ページの下部にある [段落] をクリックして見出しのフォントを変更できます。 このページ ビルダーで作成されたページは、より簡単に編集できます。 テーマ設定でフォント サイズを変更できない場合は、カスタム CSS を使用することをお勧めします。 この方法は、前の方法とは対照的に、より困難です。 数行のコードを追加する必要があります。
テーマの開発者に相談するか、最初にドキュメントを確認してください。 WordPress では、プラグインを介してフォント サイズを変更できます。 既存のプログラム セットは、新しいプラグインで更新できます。 ロードされるページ数が増えると、ページごとのコードのロードに時間がかかります。 WordPress のフォント サイズを変更することは、最も環境にやさしく安全な方法です。
WordPress サイトのフォントを変更する方法
外観メニューを使用して、ベースやヘッダーなど、使用するカスタム フォントを変更できます。 または、カスタム フォント名の右側にある X をクリックして、テーマのデフォルト フォントを変更することもできます。 カスタマイザーで CSS を編集するだけで、サイズを大きくすることができます。 Appearance Customize Typography から別の Preset Size を選択することで、ヘッダーのフォント サイズを変更できます。 ヘッダーの上のブロック メニューには、ヘッダー タグ H2 を変更するためのボタンが含まれています。

Web ページのフォントを変更するにはどうすればよいですか?
Web ページのフォントを変更するには、そのページの HTML コードにアクセスする必要があります。 HTML コードにアクセスできるようになると、コードを編集してフォントを変更できるようになります。
この投稿では、数行のコードだけを使用してサイトのフォントを変更する方法を紹介します。 HTML のフォント タイプを CSS に単純に変更するには、CSS の font-family プロパティが必要です。 インライン CSS を使用する場合、HTML と CSS は HTML ドキュメントの本文セクションに配置されます。 ほとんどの開発者は、これが HTML のフォント フェイスを変更する最も便利な方法であると考えています。 タグごとに個別のスタイル ルールは不要になりました。 これを行うには、CSS セレクターを使用して、特定のタイプの要素をすべて選択します。 CSS の font-size プロパティを HTML で使用して、フォント サイズを調整できます。
CSS の color プロパティを使用して、HTML フォントの色を変更できます。 値を任意に設定してから、属性に挿入できます。 次に、このスタイル属性を、段落、見出し、ボタン、スパン タグなどの HTML 要素に追加します。 その結果、CSS を使用して、段落のフォントの色を Lorax オレンジに変更します。 Web デザインのスキルを活用して、フォントの種類、サイズ、色を変更できます。 これは、要素を div タグでラップし、CSS セレクターを使用してスタイルを設定することで実現できます。 div は、ページをセクションに分割するために使用できる単なる一般的な要素です。
ブラウズでめちゃくちゃになったフォントを修正する方法
ブラウザのフォントは、さまざまな要因により、ずれているように見える場合があります。 低 DPI ディスプレイを使用している場合や、画面の解像度が通常よりも低い場合など、場合によっては、ブラウザがフォントをスケーリングして画面の解像度に合わせようとする場合があります。 慣れ親しんだものであっても、場違いに見えるかもしれません。
使い慣れたフォントをブラウザで表示できない場合は、ズーム レベルをリセットしてみてください。 ズーム RESET オプションは、Ctrl+0 (コントロール キーを押しながらマイナス キーを押す) を押すか、コントロール キーを押しながらプラス キーを押すことで使用できます。
それでもうまくいかない場合は、[ズーム] をクリックしてテキストを拡大できます。 プラスキーを押しながら、IN ボタン (Ctrl++) を数秒間押し続けることができます。 現在、ほとんどのブラウザでこの機能を利用できるはずです。
WordPress 1 ページのフォントを変更する
外観に移動して、使用するカスタム フォントを変更できます。テーマのデフォルト フォントに戻したい場合は、カスタム フォント名の右側にある X を選択します。
このセクションでは、WordPress テンプレートのデフォルト フォントをグローバルに変更する方法を学びます。 フォントの変更をサイトのどの部分にも適用できるように、そのテーマの CSS を編集する必要があります。 次の記事は WordPress の Twenty Twenty テーマに基づいていますが、手順は他の WordPress テーマにも当てはまります。 フォントを使用する前に、まずコードを検査する必要があります。 Google フォントを機能させるには、HTML コードに API リファレンスを含める必要があります。 WebSafe フォントは、インターネット ブラウザーの互換性に関して最も信頼できるものです。 フォントの変更が表示されない場合は、ブラウザのキャッシュをクリアする必要がある場合があります。
投稿またはページのフォントを変更する方法
投稿またはページのフォントを変更するには、問題の投稿またはページを開き、[フォント] セクションに移動します。 さまざまなフォントから選択して、ここでフォントのサイズと太さを設定することが可能です。
WordPress Cssのフォントを変更する
WordPress サイトのフォントを変更するには、CSS ファイルを編集する必要があります。 CSS ファイルは Web サイトのスタイルを決定するため、CSS ファイルを編集してフォントを変更する必要があります。 CSS ファイルを直接編集することも、プラグインを使用して CSS ファイルの管理を支援することもできます。
WordPress テーマはどのようにフォントを使用しますか? フォントに関する WordPress Codex の投稿では、テーマの仕組みについて説明しています。 デフォルトの Twenty Fifteen テーマの場合、1 つのフォントを複数のテーマ領域で使用できます。 フォントの選択は難しい場合がありますが、注意すべき点のリストの一番上にあるはずです。 投稿の本文で使用されるフォントの変更は、本文のフォント スタイルが定義されている場所によって異なります。 テーマによっては多くのフォントが必要になるため、関連するコードを見つけるのが難しくなります。 WhatFont は無料でダウンロードする必要があります (Google Chrome でのみ使用できます)。
Web サイトにアクセスすると、ログインしている青いアイコンが表示されます。 このアイコンを使用すると、編集する要素を選択できます。 CSS Hero を使用すると、投稿タイトルのフォントを変更したり、サイズを大きくしたり、背景色や余白を追加したりできます。 変化が起こったときに見ることができます。これは非常に優れた機能です。
カスタムフォントでWordPressサイトを目立たせる
WordPress は、Web サイトのテキストのフォント、サイズ、スタイルを簡単に変更できる、人気のあるコンテンツ管理システムです。 テキストのページ全体だけでなく、個々の単語、特定の文、見出し、段落全体、さらには個々の文のフォントを変更することもできます。
WordPress フォント
WordPress は、Web サイトやブログをゼロから作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。 WordPress の重要な機能の 1 つはその柔軟性です。単純なブログにも複雑な Web サイトにも使用できます。 WordPress は、世界で最も人気のある CMS の 1 つであり、何百万もの Web サイトを動かしています。
次のいずれかのテーマを使用している場合、グローバル スタイルを使用してサイトのフォントを変更できます。 フォントには、見出しとベース フォントの 2 種類があります。 [グローバル スタイル] メニューにアクセスするには、[公開] をクリックして新しいフォント ペアを保存するか、[リセット] をクリックして変更を元に戻します。 カスタム フォントを選択したら、必要に応じて何度でも変更できます。 見出しまたは基本フォントのサイズは、変更する各フォントの右下にあるサイズ オプションを選択し、ドロップダウン メニューをクリックして変更できます。 カスタム CSS を使用して、グローバルなデフォルトのフォント サイズを変更できます。 テスト後にプラグインを破棄することにした場合は、プラグイン リストをクリーンな状態に保つために、プラグインを非アクティブ化/削除する必要があります。 外部の Typekit.com アカウントを WordPress.com のブログや Web サイトにリンクすることはできません。 カスタマイザーを使用して特定のフォントをテストし、特定の言語で動作するかどうかを確認することをお勧めします。
WordPress Elementor でフォントを変更する方法
WordPress Elementor でフォントを変更するには、要素の設定に移動し、[タイポグラフィ] タブをクリックします。 そこから、フォント ファミリー、サイズ、太さ、スタイルを選択できます。
デフォルトのフォントは、一貫性を維持し、編集をスムーズに行うためのインテリジェントな方法です。 フォントは、いつ作品を読むべきかを教えてくれます。 この記事の目的は、見出しウィジェットとテキスト エディター ウィジェットの Elementor のデフォルト フォントを変更する方法を示すことです。 次の手順では、Elementor の見出しとテキスト エディター ウィジェットのデフォルト フォントを変更する方法について説明します。 3 つのオプションのいずれかを選択して、テキストの色、単語の文字数、または段落の間隔を変更できます。 [サイトの設定] パネルに追加された見出しウィジェットをクリックすると、変更を確認できます。
Elementor サイト設定: デザイン システム > グローバル フォント
ウィジェット パネルの [デザイン システム] で、グローバル フォントを変更できます。 Elementor に使用するフォントを選択したら、[適用] をクリックします。
