WordPressテーマのフォントを変更する方法
公開: 2022-10-20WordPress テーマのフォントを変更したい場合、いくつかの方法があります。 1 つの方法は、テーマの設定でフォントを変更することです。 もう 1 つの方法は、CSS でフォントを直接変更することです。 最後に、プラグインを使用してフォントを変更できます。
いくつかの WordPress テーマには、変更可能な組み込みフォントが含まれていますが、より柔軟なテーマもあります。 無料のプラグインを使用して、テーマにフォント オプションを追加することもできます。 この記事の最初のセクションでは、例として使用できる柔軟な Neve テーマの概要を説明します。 このレッスンでは、各コンテンツのデフォルトの WordPress フォントを変更する方法と、WordPress エディターを使用して変更する方法を学びます。 WordPress テーマでさらに多くのフォント オプションが必要な場合は、プラグインを使用できます。 WordPress テーマの無料アプリであるEasy Google Fontsでは、600 を超えるフォントから選択できます。 このステップでは、デフォルトの Twenty Twenty One テーマに切り替えてから、フォント オプションを追加できるようにプラグインを構成します。
外観に移動して、WordPress ダッシュボードをカスタマイズします。 ウェブサイトのコンテンツにさまざまなサイズとスタイルの Google フォントを使用できるようになりました。 サイトの新しいフォントを選択すると、ライブ プレビューが表示されるはずです。 [公開] ボタンをクリックすると、新しいフォントをダウンロードできるようになります。 柔軟なテーマを既にお持ちの場合は、WordPress カスタマイザーを使用して、テーマに組み込まれているタイポグラフィ オプションを利用できます。 Easy Google フォント プラグインは、サイトに 600 以上のフォントを追加できる無料のツールです。 このガイドでは、WordPress テーマを使用してカスタム ブランドの Web サイトを作成する方法を説明します。
[外観] タブから [エディター] を選択すると、テーマ エディターを見つけることができます。 各ページの下部に、テーマの CSS スタイル シートがあります。 フォントはここで定義されています。 ほとんどの場合、Web サイトのさまざまな領域のフォントを、それぞれのフォントの種類に基づいて選択する必要があります。
WordPress テーマのフォントを変更するにはどうすればよいですか?

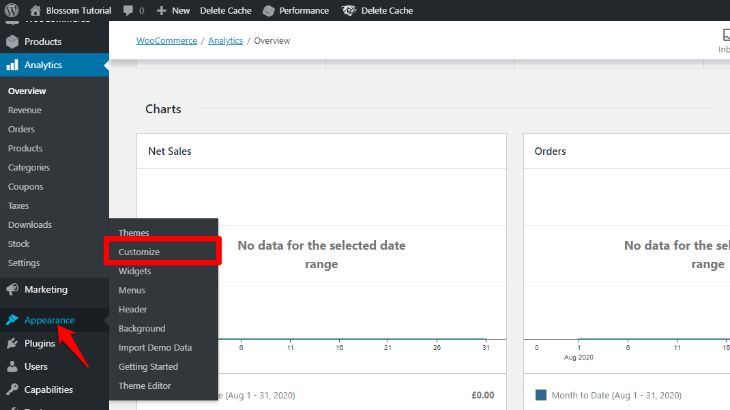
使用するカスタム フォントを変更するには、[外観] > [カスタマイズ] > [フォント] に移動し、別のベースまたはヘッダーを選択します。 または、カスタム フォント名の横にある [X] をクリックして、テーマのデフォルト フォントを変更することもできます。
Web サイトのテキスト フォントは、そのデザインとブランド アイデンティティの両方の重要な側面です。 WordPress サイトのフォントは、見た目や感じ方に大きな影響を与えます。 このチュートリアルでは、WordPress でフォントを変更する方法を 5 つの異なる方法で説明します。 サイトが Twenty Twenty-Two などのブロックベースの WordPress テーマで構築されている場合、フル サイト エディターを使用してフォントを変更できます。 まず、必要なフォント ファミリーのドロップダウン メニューで任意の要素を選択します。 Easy Google Fonts などの WordPress プラグインを使用して、WordPress のフォントを変更することもできます。 Easy Google Fonts は、600 以上の Google フォントをサイトに追加できる無料の WordPress プラグインです。
WordPress 用の SeedProd ランディング ページとテーマ ビルダー プラグインは、カスタム WordPress テーマを作成するのに最適であり、ドラッグ アンド ドロップ ビルダーを提供します。 WordPress テーマ ビルダーは、コードなしでカスタマイズされたテーマを作成できる強力なツールです。 これらのツールを使用して、サイトのさまざまな要素のフォントを変更できます。 続行するには、ページの上部にある [テーマ] ボタンをクリックします。 SeedProd にはさまざまなテンプレートが用意されています。 WordPress テーマのニーズに合わせて各テンプレートをカスタマイズすることもできます。 テーマ テンプレートを手動で追加することもできます。
コンテンツ エディターを使用して、フォントの外観を変更できます。 投稿を編集または追加することで、WordPress コンテンツ エディターを作成できます。 「タイポグラフィ」セクションを表示するには、右側の「設定」タブをクリックします。 ドロップダウン メニューをクリックするだけで、フォント スタイルを変更できます。 フォント サイズの変更、大文字小文字の追加、色の変更、ドロップ キャップの選択なども可能です。
HTML ドキュメントのフォントは、さまざまな方法で変更できます。 スタイルは通常、デフォルトの属性として使用されます。 この属性は、要素のインライン スタイルを指定します。 この属性は、CSS プロパティ font-family、font-size、および font-style を持つ HTML *p> タグと組み合わせて使用されます。
HTML5 は *Font* タグをサポートしていないため、CSS スタイルを使用してフォント スタイルを変更する必要があります。 各段落ブロックをクリックして右側のメニューから [設定] を選択することで、各段落ブロックのフォント サイズを選択することもできます。 ドロップダウン メニューでは、小から大までのサイズを選択できます。

WordPressでフォントを変更する方法
外観に移動すると、 WordPress カスタム フォントのフォントをカスタマイズできます。 見出しと本文に使用するフォントを選択することもできます。
WordPressでカスタムフォントを変更するにはどうすればよいですか?
WordPress でカスタム フォントを変更するには、[テーマ オプション] ページにアクセスし、[タイポグラフィ] タブをクリックする必要があります。 ここから、Web サイトの新しいフォントを選択できます。
Web サイトのタイポグラフィは、デザインとブランディングの両方に適していることが重要です。 フォントは、サイトの他の要素と同様に、訪問者があなたをどのように認識するかにおいて重要です。 WordPress が提供する柔軟性により、この機能もカスタマイズできます。 WordPress でのフォントの使用について知っておく必要があるすべてのことをカバーします。 Web サイトの書体に対する読者の体験は、書体のデザインに直接関係しています。 WordPress 開発者が利用できるフォント サービスがいくつかあります。 最も人気のあるフォントの 1 つである Google フォントには、約 1,000 種類のフォントが用意されています。
さらに、独自のカスタム テキストを入力し、フォント サイズを変更することもできます。 カスタム フォントは、さまざまな方法で WordPress サイトに追加できます。 多くのフォントやスタイルを使用すると、サイトの読み込みが遅くなったり速くなったりする可能性が高くなります. 各方法の長所と短所を以下で説明します。セットアップに基づいて、どちらが適切かを判断する必要があります。 WordPress サイトにカスタム フォントを追加するには、いくつかのオプションがあります。 この機能を使用して、コンテンツ、見出し、ボタン/入力の書体を変更できます。 同様に、WordPress で何かを変更すると、エディターが自動的に更新されます。
WordPress サイトでカスタム フォントを正しく動作させるのに問題がある場合は、数分間デバッグを試すことができます。 カスタムフォントは、これらに加えて WordPress プラグインで作成できます。 GDPR の懸念により、Google のサーバーからフォントをインポートすることはお勧めできません。 代わりに、利用可能なオプションの 1 つを使用して、フォント ファイルをローカルに保存する方法を見つけることができます。 フォントを独自の Web サイトでホストし、Web ブラウザーを使用して訪問者が利用できるようにすることができます。 これを行うには、まず問題のフォントを入手する必要があります。 その他のフォントは、さまざまなプロバイダーからダウンロードできます。
子テーマの fonts というラベルの付いたディレクトリに、ファイルを保管できます。 カスタム フォントは、さまざまな WordPress 機能を介して WordPress に追加されます。 スクリプトには、スタイル シートの編集用とスクリプトの追加用の 2 種類があります。 元々の作成方法に基づいて、特定のカスタム フォントを使用できます。 Google フォントは最近、WordPress のフォント リンク構文を更新しました。 訪問者が Google からフォントをダウンロードすると、訪問者の IP アドレスが会社と共有され、この情報はほぼ確実に米国のサーバーに転送されます。 これは、欧州連合 (EU) の新しい GDPR 規制のために問題になります。
この問題に対処するには、3 つのオプションがあります。 エディター用のスタイル シートを作成するには、別の手順が必要です。 Style-editor.css は、ルート ディレクトリにあるアクティブなテーマのフォルダーの一部として含まれています。 つまり、ファイルが同じ名前のファイルと同じであることを確認するには、適切な場所にファイルを含める必要があります。 WordPress のタイポグラフィの設定方法を完全に制御できるようになりました。
多種多様なフォントが利用できるため、どのフォントを選択すればよいかを判断するのは難しい場合があります。 幸いなことに、私たちはあなたのための解決策を持っています. この記事では、段落やヘッダー タグなど、Web サイトの各要素のフォントを変更する方法を説明します。
開始するには、Web サイトで [タイポグラフィ] > [デフォルトのタイポグラフィ] に移動します。 サイトのすべての要素のフォントを変更するオプションがあります。 次に、ヘッダータグを順番に見ていきます。
段落の設定では、段落のフォントを変更できます。 このセクションでは、フォント サイズを変更することもできます。
ヘッダー タグの設定に移動し、必要なフォントを選択して、ヘッダー タグのフォントを変更することもできます。
Web サイトのすべてのコンポーネントのフォントの変更が完了したら、変更を保存します。 これは、タイポグラフィの上部にある「保存済み」ボタンをクリックすることで実行できます。 これらの変更の結果として、ページを保存して再読み込みできるようになります。 あなたの勝利は当然のことです。 Web サイトで使用するフォントは、それに応じてカスタマイズされます。
WordPress に手動でフォントを追加するにはどうすればよいですか?
カスタム フォントを WordPress にアップロードするには、テーマに対応するファイルを編集する、画像をアップロードする、フォントを直接アップロードする、の 3 つの方法があります。 フォントは、テーマのフォルダーに配置する必要があります。 WordPress カスタム フォントプラグインを使用すると、よりプロフェッショナルな外観を実現できます。
