WordPressテーマのフッターを変更する方法
公開: 2022-10-20WordPress テーマのフッターを変更する場合、使用できる方法は 2 つあります。 1 つ目はテーマのfooter.php ファイルを編集することで、2 つ目はプラグインを使用することです。 テーマの footer.php ファイルを編集するには、FTP 経由で WordPress ファイルにアクセスする必要があります。 WordPress ファイルにアクセスしたら、テーマがあるフォルダーに移動する必要があります。 このフォルダーには、footer.php というファイルがあります。 footer.php ファイルを見つけたら、メモ帳 ++ などのテキスト エディターを使用して編集できます。 変更を加えたら、ファイルを保存して WordPress テーマ フォルダにアップロードする必要があります。 プラグインを使用して WordPress テーマのフッターを変更する場合は、Footer Putter などのプラグインを使用できます。 このプラグインを使用すると、コードを編集することなく WordPress テーマのフッターを変更できます。
WordPress でフッターを変更する方法 (2022): WordPress でフッターを変更する方法 いくつかの方法とプラグインを使用すると、WordPress のフッターを大幅に変更できます。 Web サイトのすべてのページには、ページの下部にフッター領域が表示されます。 フッターを変更しないと、Web サイトが専門的でない印象を与え、サイトのデザインが損なわれます。 このガイドでは、WordPress カスタマイザーやその他のツールを使用してフッターを編集する方法を紹介します。 さらに、ウィジェットを編集して、テーマの外観を変更できます。 フッターには、ソーシャル メディア アイコン、メール機能、ギャラリー、およびウィジェットに付属するその他の機能が含まれます。 これらのウィジェットは、どの Web サイトでも美しく見える魅力的なインタラクティブなフッターを作成するのに役立ちます。
WordPress のフッターに WordPress が提供するテキストが含まれている可能性があるため、無効にする必要があります。 他のプラグインのクレジットも表示されることがありますが、これはすぐに解決できます。 コードを変更することで、WordPress サイトのプラグインをインストールまたはアンインストールできます。 使用する場合は、Remove Footer Credit プラグインをインストールして有効にします。 これは、サイトのコードを直接変更することによっても実現できます。 これを行うには、フッター ファイルにアクセスするための前のセクションの手順に従います。 以下に説明する方法を使用して、クレジット テキストを作成したコードを含む部分を見つけます。
WordPress テーマのフッターを変更するにはどうすればよいですか?

WordPress アカウントにログインします。 外観をカスタマイズするには、[外観] > [オプション] に移動します。 フッターは、Web サイトのカスタマイズ メニューにあります。 フッターはウィジェットで編集して新しいセクションを追加したり、フッター バーのコンテンツやスタイルを変更したりできます。
Web サイトのフッター セクションは、ページの上部にあります。 サイトに関する追加情報を提供するだけでなく、ユーザーを支援するページへのリンクも含まれています。 フッター コンテンツは、WordPress テーマの footer.php ファイルにあり、HTML または CSS でコーディングできます。 ウィジェット、WordPress カスタマイザー、またはプラグインを使用して、WordPress のフッターに編集を追加することもできます。 ウィジェット エリアにアクセスするには、WordPress ダッシュボードの [外観] タブを使用して、ウィジェット エリアを選択します。 使用するテーマによっては、上記とは異なる数のフッターがある場合があることに注意してください。 ユーザーは、組み込みのカスタマイザーを使用して、フッターの外観をカスタマイズできます。
サイトのフッターで、「Powered by WordPress」というメッセージを編集または削除するオプションがあります。 フッターのブロックは、画面の左上隅にあるリスト アイコンをクリックして並べ替えることができます。 カスタム スクリプトは、WordPress テーマの PHP ファイルを使用して手動で追加できます。 HTML、CSS、JavaScript、または Web デザインと開発の学位が必要です。 Insertheaders and Footers プラグインを使用すると、ファイルを編集しなくてもコードやスクリプトをテーマに追加できます。 このプラグインのインターフェースは非常にシンプルで、始めたばかりの人に最適です。 Google AdSense や Twitter など、任意のサービスからカスタム CSS、HTML、および JavaScript コードを生成できます。
フッター メガ グリッド列を使用すると、ウィジェットを水平グリッドに表示したり、フッター コンテンツを列ごとに整理したりできます。 グリッド ビューの列のフッターにコンテンツを表示するには、ウィジェットをドラッグ アンド ドロップするだけです。 また、年間 119 ドルで、色のオプション、複数のグリッド、およびカスタム CSS エディターを使用するオプションも利用できます.
次の色のフッターラップ: #eee
WordPress 2022 でフッターを変更するにはどうすればよいですか?

カスタマイザーには、WordPress ダッシュボードの [外観] タブからアクセスできます。 以下は、WordPress カスタマイザーで編集するフッターの種類を選択する方法です: テーマ オプション: フッター セクションでは、サイトの全体的なデザインに合わせてフッターの色、境界線、およびテキストを選択できます。
通常、WordPress Web サイトには、ヘッダー、本文、フッターの 3 つのコンポーネントがあります。 Web サイトのフッターは、ヘッダーがページで最も目立つように表示されるという事実にもかかわらず、さまざまな点で不可欠です。 WordPress ウェブサイトのフッター エディターは、幅広いフッター要素を選択して編集できなければなりません。 WordPress テーマには、サイトのタイトルと年に著作権テキストが含まれています。 テーマ カスタマイザーをカスタマイズして、この著作権テキスト、Proudly powered by WordPress などのフッター クレジット、テーマ名、およびこのカスタム テキストを使用した年を追加、編集、または削除できます。 テーマを使用すると、モバイル、タブレット、デスクトップなどのさまざまなデバイス用にフッターをカスタマイズできます。 一部の WordPress 開発者は、WordPress テーマでウィジェットを使用して、フッター コンテンツを定義および編集します。
フッターは、Elementor Pro に付属のテンプレート ビルダーで作成できます。 Divi ページ ビルダー アカウントをお持ちの場合は、テーマ ビルダーを使用してカスタム フッターを作成および編集できます。 サブセクションは、どこからでもアクセスできる単純なドラッグ アンド ドロップ方法を使用して追加することもできます。 より多くのデザイン要素と機能が必要な場合は、WordPress フッター プラグインを使用する必要があります。 フッターとヘッダーにコードを追加する Head, Footer, and Post Injections というプラグインもあります。 このテンプレート ファイルには、footer.php ファイルが含まれています。 このファイルを変更する場合は、次の手順に従って WordPress サイトのフッターを変更してください。

他の Web サイトやソーシャル メディア アカウントからのリンクなど、一部のリンクは Web サイトのフッター セクションにあります。 デフォルトの色を変更するのは非常に簡単です。 リンク設定に連絡して変更することも可能です。
WordPress 2021 でフッターを変更するにはどうすればよいですか?
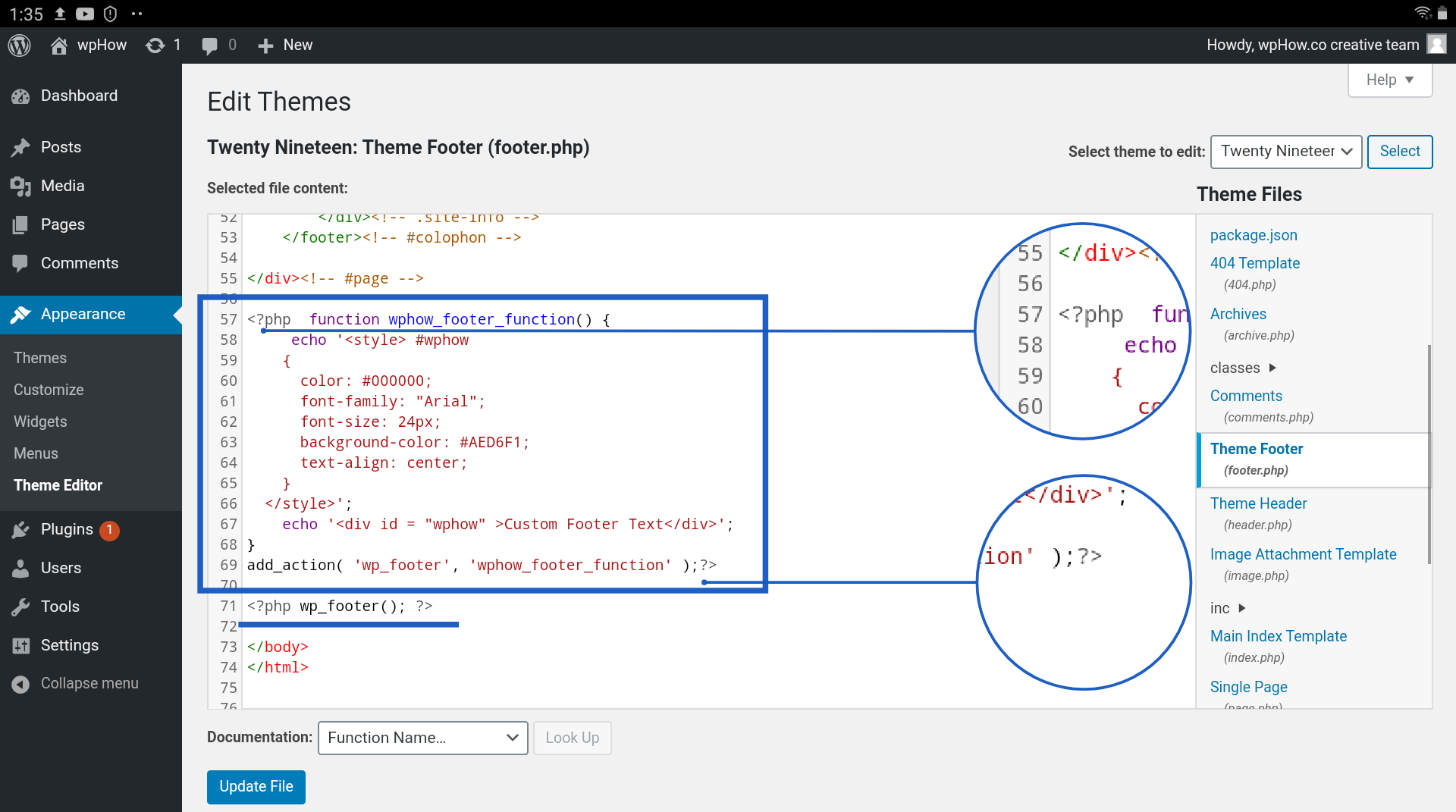
[外観] -> [エディター] をクリックすると、このファイルを変更して WordPress Web サイトのフッターにすることができます。 エディタの右側にテーマ ファイルのリストが表示されます。 使用するテーマ フッターまたはフッターのいずれかを選択します。
サイトの下部に WordPress テーマのフッターが表示されます。 特定のテーマでフッターを編集する方法は、別のテーマでフッターを編集する方法と同じではない場合があります。 テーマは、カスタマイザーと呼ばれるネイティブの WordPress 機能を使用して、フッターの編集を含むテーマのカスタマイズを管理します。 一部のテーマには、独自のカスタマイズ可能なフッター オプションのセットが含まれています。 これらの設定は、カスタマイザーのサイドバーにあります。 フッターへの変更は、ライブ プレビューに反映されます。 Neve では、この優れたドラッグ アンド ドロップ フッター ビルダーを使用して、独自のカスタム フッター レイアウトを作成できます。
テーマにフッター メニューがある場合は、フッター メニューなどと呼ばれる場所が表示されます。 WordPress Customizer を使用すると、新しいメニューを作成したり、既存のメニューを変更したりできます。 ドロップダウン メニューから、独自のテキスト、画像、フォーム、ボタン、ソーシャル メディアの統合、およびその他の機能を追加することもできます。 この段階的なチュートリアルでは、WordPress でフッターを編集する方法について説明します。 組み込みのフッターのカスタマイズを使用したい場合は、WordPress カスタマイザーから始めるのが最適です。 テーマでフッターを十分に制御できない場合は、人気のある Elementor ページ ビルダー プラグインを使用することもできます。
WordPress Diviでフッターを編集する方法
テーマ カスタマイザーに移動すると、独自のテーマを追加できます。 メニューの内容を確認するには、[フッター] メニューに移動します。 次に、リストから [Bottom Bar] メニュー オプションを選択します。 [フッター クレジットの編集] テキスト ボックスに新しいフッターテキストを入力する必要があります。
編集を行うにはさまざまな場所に移動する必要があるため、Divi でフッターを編集するのは難しい作業です。 デフォルトのフッターをカスタマイズするには、フッター自体をカスタマイズする、フッター要素を変更する、またはフッター要素を変更するという 3 つのオプションがあります。 このチュートリアルの次のセクションをカスタマイズできます。 上部のバーで [Divi] を選択します。 ここをクリックすると、下部のバーのテキストと背景の色を変更できます。 デフォルトのクレジット フッター テキストを変更するだけでなく、反対側でも変更できます。 フッターの自由度とカスタマイズ オプションを増やしたい場合は、Divi でカスタム フッターを作成する必要があります。
Visual Builde でグローバル フッターを作成する
これで、ビジュアル ビルダーを使用してグローバル フッターの作成を開始できます。 著作権フッターを変更する必要がある場合は、[著作権フッター] テキスト ボックスをクリックして、新しいフッターを入力します。 画面の下部にある [保存] ボタンをクリックすると、変更を保存できます。
WordPressでフッターロゴを変更する方法
WordPress のフッター ロゴを変更するには、WordPress ダッシュボードから footer.php ファイルにアクセスする必要があります。 ファイルを見つけたら、フッター ロゴに対応するコードを見つける必要があります。 コードを見つけたら、既存のロゴの URL を新しいロゴの URL に置き換える必要があります。 必要な変更を行った後、ファイルを保存して WordPress サーバーにアップロードする必要があります。
フッターからロゴを削除するにはどうすればよいですか? 1 から 14 の回答 (合計 14 のうち) を受け取りました。 CSS を学習し、ブラウザー開発ツール (F12) を使用して必要なものを表示および非表示にするのは簡単です。 いずれにせよ、プラグインやテーマには常にあなたの助けが必要です。
WordPressでフッターを編集する方法
WordPress でフッターを編集するには、WordPress ダッシュボードから footer.php ファイルにアクセスする必要があります。 ここから、フッター情報を制御するコードを変更できます。 重大な問題を引き起こす可能性があるため、実際のサイトでコードを直接変更しないでください。 変更を加える前に、必ずファイルのバックアップを作成してください。
フッターは、Web サイトのメイン コンテンツ領域の後に配置され、フッターとして機能します。 このスペースを使用して、その可能性を最大限に活用することで、訪問者にとってより簡単な体験を作成できます. このビデオでは、WordPress のフッターを編集する方法を学びます。 WordPress を初めて使用する場合は、「Powered by WordPress」リンクがフッターに表示されることがあります。 これはウィジェットではないため、テーマ カスタマイザーを使用して変更する方法を判断するのは困難です。 このテキストは、外観に移動して削除できます。 WordPress の管理パネルで設定を変更できます。
次に、「フッター」などの見出しを探します。Astra テーマが適切な例です。 WordPress テーマ カスタマイザーは、フッターを手動で編集できます。 ファイルに変更を加えるには、PHP を理解する必要があります。 100 万を超える WordPress ページが SeedProd プラグインで構築されており、最も人気のあるドラッグ アンド ドロップ WordPress ページ ビルダーとなっています。 コードを書く必要がなく、コンバージョン率の高いページを作成するために使用できます。 さまざまな WordPress ページは、seedprod を使用して構築できます。 SeedProd の Pro バージョンでは、画像、リンクなどをページに追加できます。
さらに、この機能を使用して、すべての Web サイトで WordPress フッターを変更できます。 WordPress でのページのカスタマイズの詳細については、ページ ビルダー ガイドを参照してください。 事前構築されたテーマを選択することは、独自の WordPress テーマを作成するための最初のステップです。 ヘッダー、フッター、ホームページ、サイドバーなどのテーマが自動的に作成されます。 ブロックにカーソルを合わせてごみ箱アイコンをクリックすると、ブラウザーから既存のフッター デザインを削除できます。 サイトを外部のアプリやプラグインに接続するために、フッターにコード スニペットを入力する必要がある場合があります。 WordPress フッターに追加のコードがある場合、WPCode プラグインが最も簡単な方法です。 WordPress にヘッダー コードとフッター コードを挿入する方法については、詳細をお読みください。 さらに、無料の電子メール ドメインを取得する方法に関するガイドと、最高の仮想ビジネス電話アプリに関する推奨事項があります。
