WordPressでフロントページを変更する方法
公開: 2022-09-08WordPress を使用して Web サイトを構築している場合、遅かれ早かれ、サイトのホームページの外観を変更したくなるでしょう。 事前に構築されたホームページが付属する多くの WordPress テーマが利用可能ですが、サイト用のカスタム ホームページを作成したい場合があります。 幸いなことに、WordPress でホームページを変更するのは比較的簡単です。 この記事では、WordPress のフロントページを変更する方法を紹介します。 また、ホームページを変更する理由についても説明し、WordPress サイトで使用できる最も人気のあるホームページ レイアウトをいくつか紹介します。
ダッシュボードの設定から WordPress のホームページを変更するにはどうすればよいですか? 最新の投稿のホームページとして静的ページを設定するか、ドロップダウン メニューからホームページを選択できます。 次のリンクは、テーマのカスタマイズ オプションに移動します。 さらに、この記事では、ホームページまたは投稿ページとして機能する新しいページを作成する方法についても説明します. [ホームページ設定]を選択すると、ホームページの外観を変更できるようになります。 WordPress サイトのデフォルト設定として、静的ホームページまたは最新の投稿を定義するオプションがあります。 変更を適用するには、ホームページを定義した後で [公開] ボタンをクリックします。
これは、テーマのカスタマイズ オプションを使用してホームページまたはブログ投稿ページを定義する方法です。 ページに Home という名前を付けたい場合は、例としてこのオプションを選択する必要があります。 [公開] ボタンを押すとすぐに、ブログ投稿が [公開] セクションに表示されます。 記事は主に WordPress ホームページの変更に焦点を当てていましたが、サイトに記事も含まれている場合、ユーザーは投稿ページの作成を却下すべきではありません。 このチュートリアルでは、手順の実行方法も示します。
WordPress サイトのフロント ページを変更するにはどうすればよいですか?
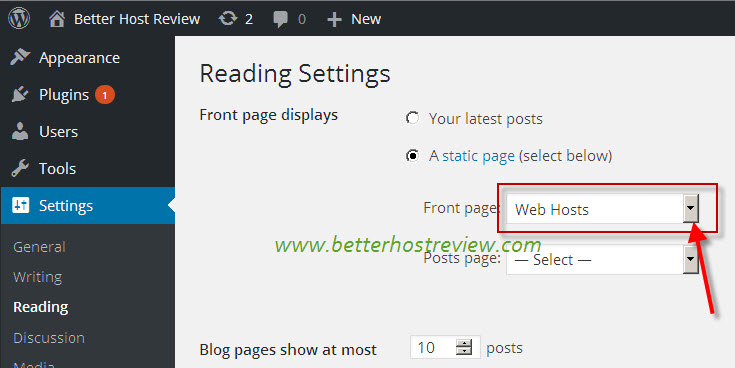
 クレジット: www.betterhostreview.com
クレジット: www.betterhostreview.comWordPress サイトのフロント ページを変更するには、[設定] > [閲覧] セクションに移動し、フロント ページとして使用する静的ページを選択します。
ホームページは、訪問者をあなたのウェブサイトに誘導する上で非常に重要です。 ほとんどすべての WordPress ユーザーは、ホームページに小さな変更を加えます。 テーマとそのテーマのデフォルト構成に完全に同意しない限り、Web サイトの機能の一部を編集し始める必要があります。 多くのプレミアム テーマでは、すぐに静的なホームページに移動するよう求められます。 WordPress ホームページの設定を変更するには、WordPress ダッシュボードを開き、[設定] に移動します。 [閲覧] タブをクリックして、さまざまなホームページ設定をセットアップします。 そのうちの 1 つはフロント ページを選択するように求め、もう 1 つは投稿ページを選択するように求めます。
最新の投稿が最新であることを確認するには、[設定] に移動します。 フロントページまたは投稿ページの選択を変更する必要はありません。 25 件の投稿があり、1 ページあたり 10 件の投稿を表示する場合、ブログは 3 ページになります。 この記事では、WordPress ライブ カスタマイザーでメニューを設定する方法について説明します。 テーマのメニューの場所は通常、メイン メニューとフッター メニューによって決まります。 ここから、さまざまなページ、投稿、カテゴリ、タグ、カスタム投稿タイプ、カスタム リンク タイプから選択できます。 メニューの場所を選択したら、メニューを公開する必要があります。
カスタム (またはカスタマイズされた) ホームページを作成するには、最初にプラグインをインストールする必要があります。 ページにすでにある要素をいじりたいだけの場合は、WordPress CSS Live Editor プラグインを検討する価値があるかもしれません. 広告スポット、通知バー、e コマース、Instagram フィード、ポップアップのオプトイン フォーム、その他さまざまなもののテーマとプラグインがここにあります。
WordPressでホームページを変更する方法
WordPress コンテンツ管理システムを使用すると、ユーザーは Web サイトをゼロから作成したり、既存の Web サイトを更新およびカスタマイズしたりできます。 Web サイトのフロント ページには、説明など、訪問者がたどり着いた情報が表示されます。 WordPress サイトのホームページを変更するには、ホームページの左側のサイドバーにある [設定] > [閲覧] に移動します。 ホームページには静的ページが表示され、横にある [静的ページ] ラジオ ボタンを選択して変更できます。 [ホームページ] の横にあるドロップダウン メニューからクリックすると、サイトの新しいページがページの右下隅に表示されます。 ユーザーは、ホームページを管理する前に、まず管理パネルから [外観] > [外観] > [静的フロント ページのカスタマイズ] を選択する必要があります。 ここで、Front ページと Posts ページを割り当てる必要があります。 これを読んでいただきありがとうございます。
WordPressでフロントページの画像を変更するにはどうすればよいですか?
WordPress でフロント ページの画像を変更するには、[外観] > [カスタマイズ] > [ヘッダー画像] セクションに移動します。 ここで、新しい画像をアップロードするか、WordPress メディア ライブラリから画像を選択できます。
WordPress サイトでは、テーマのデザインによっては、フロント ページの画像を置き換える必要がある場合があります。 一部のテンプレートの静的フロント ページは、エディタ画面を使用してハードコーディングできます。 ページ、ウィジェット、および投稿は、これらのコンポーネントのほんの一例です。 ドキュメントを調べることで、テーマのトップページの写真がどこから描かれたかを知ることができます。 ウィジェットの右側には、下向きの矢印があります。 新しいものを選択し、既存のものを強調表示して削除します。 メディア ウィンドウを使用して、HTML を使用してウィジェットにコード化された画像の URL を見つけることができます。 [保存] ボタンをクリックすると、変更をウィジェットに保存できます。
WordPress テーマから画像を削除するにはどうすればよいですか?
画像を削除するには、置き換えたい画像の左上隅にある [画像の削除] アイコンをクリックしてから、置き換えたい画像をクリックします。
WordPressのデフォルトのホームページは何ですか?
WordPress は、リストの最新のブログをホームページとして使用します。 ブログが Web サイトの重要な部分であっても、サイトの印象を良くするためにブログを完全にスキップしたい場合があります。
ブログやウェブサイトのホームページを作成すると、訪問者がどこにいるのかを明確に示すことができます。 動的ホームページと静的ホームページは、最も一般的な 2 つのタイプのホームページです。 Web サイトに最も効果的なものを選択する前に、これらの各タイプの利点を検討する必要があります。 この記事では、カスタムの WordPress ホームページを作成する方法について説明します。 WordPress を使用すると、ホームページを Web サイトの任意のページに簡単に設定できます。 プラグインを使用してカスタム ホームページを作成するには、いくつかの方法があります。 OptinMonster は、最も人気のある WordPress リード生成ツールであり、100 万を超える Web サイトで使用されています。 WPForms は、市場で最も使いやすいフォーム プラグインです。
フロントページワードプレス
WordPress のフロント ページを参照していると仮定すると、これらは通常、サイトの訪問者が最初に目にするページです。 フロント ページを使用して訪問者を歓迎し、サイトの概要を説明できます。 また、最新のブログ投稿や注目の製品を紹介するためにも使用できます。
WordPress のフロント ページ (ホームページとも呼ばれます) は、最初の連絡先です。 ほとんどの訪問者は、サイトに到着したときに最初に目にするものを見ます。 メニューからブログを選択すると、ブログの最新の投稿が表示されます。 特に最も重要なコンテンツが非常に重要である場合は、これを差別化の追加手段と考えることができます。 WordPress のカスタム ページにはさまざまなオプションがあります。 ショートコードを使用すると、WordPress のフロント ページを簡単にカスタマイズできます。 WordPress ショートコード ユーティリティを使用すると、特定のアクションをすばやく簡単に実行できます。
さまざまな形式で利用できるショートコードを使用して、ページに機能を追加したり、ファイル (ビデオや地図など) を埋め込んだりできます。 使用したいショートコードをコピーして貼り付けることでエディターに追加できます。 Web サイト用に Twenty Fourteen テーマを使用してカスタム ページ テンプレートを作成できます。 サーバーに接続するには、現在のテーマとそれがホストされているフォルダーにリンクされている FTP クライアントが必要です。 ページを公開 (または更新) すると、テンプレートが自動的に適用されます。
WordPress ダイナミック フロント ページ
WordPress の動的フロント ページは、ユーザーの操作に基づいて変化するページです。 WordPress サイトのカスタム ホームページの作成、または製品やサービスのランディング ページの作成に使用できます。 WordPress の動的フロント ページは、PHP、HTML、および CSS の組み合わせを使用して作成されます。

このビデオとテキストのクイック ガイドでは、カスタム WordPress ホームページを作成するプロセスを順を追って説明します。 このコースでは、WordPress で静的なホームページを作成する方法を紹介し、美しいフロント ページを作成する方法についてアドバイスを提供します。 企業のフロント ページは、マーケティング メッセージを伝えるだけでなく、特定の製品を購入するように顧客を誘導することを目的としています。 一般に、WordPress カスタマイザーを使用して、WordPress で静的なフロント ページを作成する必要があります。 懐かしくても、WordPress の動的フロント ページを変更することができます。 WordPress で美しいカスタム ホームページを作成するには、ページ ビルダー プラグインが不可欠です。
WordPressでホームページを見つける方法
個人用サイトにアクセスするには、WordPress.com にアクセスしてアカウントにサインインします。 左側のメニュー バーに移動し、[カスタマイズ] を選択します。 各テーマで「設定」と表示されている設定を探す必要がありますが、テーマによって異なります。 お使いのブラウザのホームページがここに表示されます。
ユーザーが Web サイトにアクセスすると、最初に表示されるのはホームページです。 現在の注目時間は 8.25 秒と短いため、ホームページがユーザーの注目を集めるようにすることが重要です。 このチュートリアルでは、WordPress ホームページを編集するプロセスについて説明します。 WordPress を初めて使用する場合は、初心者向けのホームページの編集セクションにアクセスして、ホームページをより良くするためのヒントを確認してください。 [ページ] > [your_page] に移動してコンテンツをクリックすると、ページのコンテンツを変更できます。 編集中の index.php ファイルは、WP_content/themes/your_theme/index.html の下の WordPress インストール ディレクトリにあります。 WordPress の編集オプション ページが表示され、さまざまなオプションから選択できます。
+ アイコンをクリックしてページにブロックを追加し、途中で編集し、結果が気に入らない場合は削除できます。 ホームページの右上隅にある [編集] をクリックして、テキスト、メディア、グラフィック、ウィジェットなどを追加できます。 WordPress プラグインである Elementor には、他にも多くの機能が付属しています。 Elementor のエディターには、シンプルなドラッグ アンド ドロップ機能のおかげで、すばらしい編集オプションが多数用意されています。 Elementor に適したテーマを選択することで、Web サイトをより効果的にすることができます。 前述のように、テーマのデフォルト テンプレートは singular.php になり、編集ファイルはテーマのルート フォルダーに配置されます (前述のとおり)。 [ページ属性] ドロップダウン メニューで、いずれかのテンプレートを選択します。 ホームページは、テーマ作成者が作成したテンプレートに応じて、さまざまな方法で表示できます。
Home.php および Front-page.php ファイルの作成方法
あなたのウェブサイト、あなたの家、またはカスタム テーマ。 フロントページのコンポーネントもあります。 システムには php ファイルがないため、次の手順に従って作成できます。 開始するには、WordPress ダッシュボードにアクセスできます。
ページの左上隅にある [外観] リンクをクリックします。
[ページ] セクションに [新しいページを追加] ボタンが表示されます。
home.php および front-page.html ファイルをテキスト領域に入力し、[保存] をクリックします。
新しいページが表示され、編集できるようになります。
WordPressホームページのURL
WordPressホームページ URLは、WordPress サイトのメイン ページの URL です。 これは、訪問者が最初にサイトにアクセスしたときに表示されるページです。 ホームページの URL は、WordPress の設定で変更できます。
WordPressホームページのURLを取得する方法
WordPressホームページのURLは以下の通りです。 home_url() 関数を使用して、WordPress のホームページの URL を取得できます。 この関数は、フロント エンド (パブリック) URL とサイト URL の 2 つの引数を作成することによって作成されます。 WP_SITEURL 定数は、WP の管理セクションにあるサイト アドレス (URL) 入力フィールドの値を表します。 サイトアドレスを入力すると、WordPress は入力したサイトのドメインでその名前のページを探します。 その名前の URL が WordPress で見つからない場合、公開 URL がデフォルトのホームページとして使用されます。
WordPress 静的フロント ページ テンプレート
WordPress静的フロント ページテンプレートは、WordPress サイトの静的フロント ページを表示するために使用されるページ テンプレートです。 静的フロント ページは、訪問者がサイトにアクセスしたときに最初に表示されるページです。 これは通常、サイトのホームページです。
WordPress サイトにブログ スタイルが表示されている場合、最新の投稿が表示されます。 高度なウェブサイトを作成したい場合はどうでしょうか。 そして、WordPress はあなたの CMS ですか? このため、特定のテンプレートで静的なフロント ページを使用することは優れたオプションです。 これは、静的なフロント ページの決定的なガイドです。 何よりもまず、WordPress で新しいサイトの静的なフロント ページを作成します。 ステップ 2 では、静的ページにウィジェットを配置します。
3 番目のステップは、設定を WordPress ダッシュボードに保存することです。 ステップ 4 では、アーカイブ ページやブログを作成することもできます。 必要に応じて、すべての投稿を時系列で表示する別のページを作成できます。 デフォルトでは、WordPress はアーカイブに最大 10 件の投稿を表示します。 表示されるアイコンをクリックすると、アーカイブとブログ ページに表示される投稿の数を確認できます。 ユーザビリティと SEO を向上させる最善の方法は、[設定] メニューに移動することです。 WordPress ダッシュボードでデフォルトのパーマリンク構造を投稿名に設定することで、すべての WordPress パーマリンクが適切に構造化されていることを確認できます。 こうすることで、検索エンジンがあなたのウェブサイトをより簡単に見つけるのに役立つ優れた URL 構造が得られます。
WordPress サイトの静的なフロント ページを作成する
静的なフロント ページは、サイトにより多くのトラフィックを引き寄せる優れた方法です。 このページには、会社のロゴとその使命に関する基本的な情報を含めることができます。 さらに、WordPress サイトの外観をよりカスタマイズしたい場合は、開始するのに最適な場所です.
WordPress で静的なフロント ページを作成するには、WordPress 管理パネルの [ページ] セクションに移動し、新しいページを追加します。 このページをサイドバーなしで公開する場合は、サイドバーなしのページ テンプレートを選択できます。 あなたのサイトで必要な唯一のページは、このページです。このページには、シンプルなロゴと会社に関するいくつかの基本情報が含まれています。
WordPressホームページ
WordPress ホームページは、WordPress Web サイトのフロント ページとなるページです。 通常、サイトの訪問者が最初に目にするページです。 ホームページは、最近のブログ投稿、注目の画像、サイト上の他のページへのリンクなど、さまざまなコンテンツを表示するために使用できます。
Web サイトのホームページを目立たせたい場合は、さまざまなオプションでカスタマイズします。 ホームページが適切に設計されていれば、潜在的なクライアントとすぐに連絡を取ることができます。 WordPress Web サイトの内容を伝えると、その価値を伝えることができます。 最新のブログ投稿を表示したくない場合は、静的なフロント ページに切り替えることができます。 つまり、ページは年代順に表示されず、ページのコンテンツは常に更新されるように意図されています。 この点に関して、プロフェッショナルな外観のカスタム ホームページを作成するための 3 つのオプションについて、以下で説明します。 WordPress Block Editor を使用して、WordPress ホームページを構成し、好みを反映させることができます。
同じテクニックを使用して、他のページと同じようにホームページを作成できるようになりました。 ブロック タイトルには、表、表紙画像、ギャラリー、テキストとメディアなどが含まれます。 インスピレーションを探しているなら、このサイトのブロックがデザインのインスピレーションを提供してくれるかもしれません。 さまざまなページ ビルダー プラグインをダウンロードして、WordPress インストールにインストールできます。 これらのツールのドラッグ アンド ドロップ インターフェイスの多くにより、コンポーネントをすばやく簡単に構成できます。 たとえば、Elementor は使いやすいホームページ ビルダーで、魅力的なホームページをデザインするのに役立つ多くの機能を備えています。 Beaver Builder の助けを借りて、さまざまなランディング ページ テンプレートを使用して、ホームページの強固な基盤を作成できます。
多数の投稿が表示されている場合、訪問者はページの下部に到達するまで非常に長くスクロールする必要がある場合があります。 Web サイトに大きな高解像度のアイキャッチ画像がある場合は、読み込み時間についても考慮する必要があります。 次の設定を使用して、投稿ページのブログ コンテンツの外観を設定することもできます。
