WordPressホームページのヘッダー画像を変更する方法
公開: 2022-09-15WordPress ホームページの画像を変更したい場合は、いくつかの作業を行う必要があります。 まず、ホームページのヘッダーとして使用する画像を検索または作成する必要があります。 画像を見つけたり作成したりしたら、WordPress サイトにアップロードする必要があります。 画像がアップロードされたら、WordPress ダッシュボードの [外観] タブに移動し、[カスタマイズ] ボタンをクリックする必要があります。 そこから、[ヘッダー画像] タブをクリックして、新しい画像を選択できます。 最後に、[保存して公開] ボタンをクリックして、変更を保存します。
これは、ホームページ テンプレートを使用して静的なフロント ページの右上隅に表示される大きな既定の画像でした。 ヘッダー画像を見ると、比較的短いことに気付くかもしれません。 テーマ名を見つける最善の方法は、ログアウトした状態で WordPress にログインすることです。 ホームページにその画像がある場合は、ページの上部に表示されるはずです。 サイトに静的なフロント ページがある場合、その画像のサイズは? Gateway は、ヘッダーの幅と高さの高さの 1920 x 640 ピクセルのヘッダー サイズを推奨しています。 テキストを追加すると、ヘッダー領域が大きくなります。
WordPressでホームページを変更するにはどうすればよいですか?
 クレジット: linuxhint.com
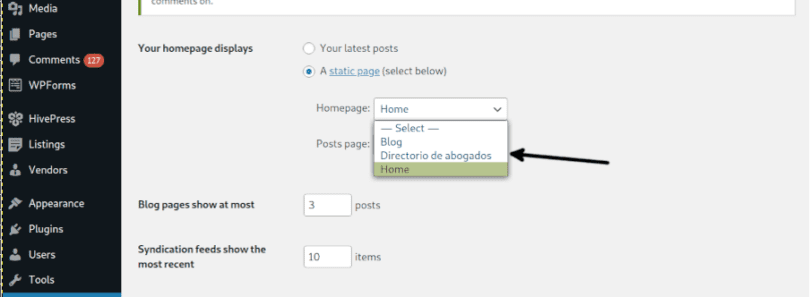
クレジット: linuxhint.comサイト ダッシュボードの [設定] – [閲覧] に移動すると、サイトの閲覧設定を確認できます。 ラジオ ボタン [静的ページ] は、ラベル [ホームページが表示されます] の横に選択できます。 ホームページの横にあるドロップダウン メニューから、サイトのフロント ページとして新しいページを選択できます。
ダッシュボードの設定から WordPress のホームページを変更できます。 最新の投稿を表示するには、主に静的ページとホームページの 2 つのオプションがあります。 次のリンクをクリックすると、テーマのカスタマイズ オプションにアクセスできます。 この記事とは別に、この方法でホームページや投稿ページを作成する手順があります。 [設定] を選択して、ホームページを変更できます。 WordPress サイトのデフォルトのホームページと最新の投稿を設定するには、現在の時刻と場所を指定する必要があります。 ホームページを定義した後に [公開] ボタンをクリックすると、変更を適用できます。
テーマのカスタマイズ オプションを選択して、選択したホームページまたはブログ投稿ページを作成できます。 ページ名を作成します。 以下の例では、ホームにします。 [発行] ボタンを選択して、ブログ投稿ページを作成します。 この記事では、 WordPress ホームページの変更について説明しましたが、サイトに記事が含まれる場合、ユーザーは投稿ページの設定も検討する必要があることに注意してください。 このチュートリアルには、ステップバイステップの手順も含まれています。
ホームページに表示されます。 WordPressホームページを変更する方法
新しい WordPress サイトを作成している場合は、最初にホームページが表示されます。 このページは通常、ブログの最新の投稿を表示するように設定されていますが、次の手順に従って変更できます: *br WordPress 管理エリアで [外観] タブを表示できます。 表示するには、[外観] ページの [カスタマイズ] セクションにある [静的ページ] をクリックします。 [静的ページ] セクションの [新しいページの追加] ボタンをクリックして、新しいページを追加できます。 デフォルトのホームページとして使用するページの名前を [タイトル] フィールドから選択します。 URL フィールドに、ページの完全な URL を入力します。 ドロップダウン メニューから [変更を保存] を選択します。 WordPress 管理エリアで、[投稿] タブをクリックします。 [投稿] ページの [カスタマイズ] リンクをクリックすると、静的ページを追加できます。 [設定] タブに移動して、WordPress 管理領域にアクセスします。 [ページ] ボタンは、[一般] メニューの [設定] セクションにあります。 デフォルトのホームページ ページを変更するには、[ページ] ページに移動し、[編集] リンクをクリックします。 [レイアウト] セクションで、次の設定を変更できるようになりました。 [1 ページあたりの投稿数] フィールドに入力して、ホームページに表示する投稿の数を選択します。 アイキャッチ画像として使用する画像の URL を [アイキャッチ画像] フィールドに入力する必要があります。 [説明] フィールドに、ページの簡単な説明を入力します。 [レイアウト オプション] セクションでは、次の設定を変更できます。 新しい順に投稿: このオプションを選択すると、新しい順に投稿がページの上から下に表示されます。 このオプションを使用すると、投稿の抜粋をホームページに表示できます。 リンクと抜粋を含む投稿: このオプションを選択すると、ホームページの投稿からのリンクと抜粋が表示されます。 このオプションを使用すると、投稿を抜粋、リンク、および画像とともに表示できます: このオプションを選択すると、投稿へのリンク、画像、および抜粋が表示されます。
WordPressのホームページに画像を追加する方法
WordPress のホームページに画像を追加するには、WordPress 管理エリアのホームページに移動し、[メディアの追加] ボタンをクリックします。 次に、追加したい画像を選択し、「投稿に挿入」ボタンをクリックします。
ページをホームページとして設定 WordPress
WordPress ページをホームページとして設定するのは、非常に簡単なプロセスです。 WordPress の管理エリアに移動し、[設定] » [閲覧] ページに移動するだけです。 このページでは、静的ページ オプションを選択する必要があります。 その後、ホームページ設定の横にあるドロップダウンからホームページを選択できます。 WordPress ページをまだ作成していない場合は、[新しいページを追加] ボタンをクリックして作成できます。 [変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
ブログの静的なホームページを作成する最も簡単な方法は、テンプレートを使用することです。 あなたのホームページでは、訪問者は何度も何度も戻ってくるページを見つけるでしょう。 それはすべて、説得力のある方法でそれをどのように提示するかにかかっています。 ホームページを目立たせるためのヒントをいくつかご紹介します。

WordPressで静的ホームページを設定する方法
そのような状況では、WordPress サイトに静的なホームページを設定することができます。 WordPress サイトがある場合、このページが常に最初のページになります。 ブログに現在の投稿がない場合、このページが常に最初の投稿になります。 WordPress サイト ダッシュボードの左側のサイドバーにある [設定] [読み取り] に移動し、[静的なページ] ラジオ ボタンを選択して、静的なホームページを変更できます。 ホームページの横にあるドロップダウン メニューに移動し、新しいページを選択します。
WordPressでホームページの名前を変更する方法
WordPress でホームページの名前を変更するには、次の手順に従います。
1. WordPress アカウントにログインし、ダッシュボードに移動します。
2. 左側のメニューで、[設定] にカーソルを合わせ、[読み取り] をクリックします。
3. 「フロント ページ ディスプレイ」というラベルの付いたセクションを見つけて、「固定ページ」のオプションを選択します。
4. [フロント ページ] というラベルのドロップダウン メニューから、ホームページにするページを選択します。
5. [変更を保存] ボタンをクリックします。
それでおしまい! ホームページの名前が、手順 4 で選択したページのタイトルに変更されます。
ユーザーが Web サイトにアクセスすると、ホームページが表示されます。 平均 8.25 秒の注意を維持するには、ホームページがユーザーの注意を引くことが重要です。 このチュートリアルでは、WordPress ホームページを編集するプロセスを順を追って説明します。 WordPress の初心者の場合は、「初心者向けのホームページの編集」セクションにスキップして、ホームページの編集とカスタマイズの方法を学ぶことができます。 ページに移動して、ページのコンテンツを編集できます。 次の手順に従って、WordPress インストールの index.html ファイルを変更できます: WP_content/themes/your_theme/index.html。 左上隅にある青いアイコンをクリックすると、WordPress はページのさまざまな編集オプションを提供します。
+ アイコンをクリックしてページにブロックを追加し、編集し、結果が気に入らない場合は削除できます。 [編集] をクリックすると、ホームページに移動し、テキスト、メディア、グラフィック、ウィジェットなどのさまざまなオプションから選択できます。 WordPress プラグインの Elementor を使用すると、サイトに機能を追加できます。 Elementor エディターの直感的なドラッグ アンド ドロップ機能を使用すると、デザインのルック アンド フィールを簡単に変更できます。 目的に合ったシンプルな Web サイトを作成する場合は、Elementor テーマを選択してください。 次のファイルにデフォルトのテンプレートが表示されます。編集するファイルは (前に行ったように) テーマのルート フォルダーにあるはずです。 ドロップダウン メニューからいずれかのテンプレートを選択すると、ページ属性にアクセスできます。 テーマ作成者が使用するテンプレートに応じて、さまざまな方法でホームページを調整できます。
WordPress ホームページ テンプレート
WordPress ホームページ テンプレートは、WordPress Web サイトのカスタム ホームページを作成するために使用できる、事前に設計されたページ レイアウトです。 通常、ホームページ テンプレートには、注目のコンテンツ エリア、ウィジェット化されたサイドバー、ソーシャル メディア アイコンなど、Web サイトのニーズに合わせてカスタマイズできるさまざまなセクション オプションが含まれています。
ホームページとは、最も基本的な形で、紹介ページとして Web サイトに表示されるページです。 誰かがあなたのドメイン名をブラウザーのアドレス バーに入力したときに表示されるページが、あなたのブラウザーに表示されるページです。 WordPress はデフォルトでホームページにブログ記事を表示します。 ユーザーが必要な製品やサービスを見つけるのに役立つ、より魅力的なホームページの作成を検討することをお勧めします。 このステップバイステップ ガイドでは、ページ ビルダーと Gutenberg を使用してカスタム WordPress ホームページを作成するプロセスを順を追って説明します。 新しいブロックベースのエディターである Gutenberg を使用すると、ユーザーはコンテンツを書くだけでなく、美しいレイアウトを作成することもできます。 このチュートリアルでは、幅広いプレミアム テンプレートとカスタマイズ オプションを含む SeedProd Pro バージョンの使用方法を紹介します。
ページ ビルダー プラグインを使用して、カスタム レイアウトをすばやく簡単にデザインできます。 このツールを使用すると、ページ タイトルの変更、スクリプトの追加、およびカスタム ドメインの接続を行うことができます。 WordPress を使用すると、カスタム ホームページを手動で作成できます。 関連するコーディングは広範囲に及ぶため、初心者はこの方法の使用を避ける必要があります。 この方法を使用するには、WordPress のコーディング プラクティス、PHP、HTML、および CSS に精通している必要があります。 テーマにカスタム ホームページがない場合は、独自のホームページを作成できます。 次の段落では、WordPress でカスタム ホームページを作成するプロセスについて説明します。
ほとんどの企業やブログは、Web サイトの訪問者に関しては、コンバージョン率に高い価値を置いています。 これを行うには、最高の WordPress ポップアップ プラグインであり、リード ジェネレーション ソフトウェアである OptinMonster が必要です。 Google アナリティクスを使用すると、カスタム ホームページのパフォーマンスを追跡できます。
WordPress で独自のページ テンプレートを作成する方法
About Us や Homepage テンプレートなどの既成のテンプレートを使用することもできます。 さらに、必要に応じて、WordPress エディターを使用して独自のページ テンプレートを作成することもできます。 変更を保存して公開することを忘れないでください。
