WordPressサイトのインデックスページを変更する方法
公開: 2022-09-26WordPress サイトのインデックス ページを変更したい場合は、ダッシュボードの [設定] オプションから簡単に変更できます。 [設定] > [閲覧] に移動し、新しいインデックス ページとして使用する静的ページを選択します。 それだけです!
2016 年 9 月 26 日午後 6 時 16 分に、質問が提出されました。 WordPress のテーマをクリックすると、WordPress のインデックス ページを変更できます。 これは、子テーマを作成して、メイン テーマをできるだけ安定した状態に保つための最良の方法です。 ホームページを配置するには、[設定] に移動します。 ソース HTML/PHP コードを変更するには、バックエンド ダッシュボードに移動し、[外観] の下にあるエディター アイコンをクリックします。 ホームページの HTML コードは、テキスト エディターを使用して編集することもでき、FTP でサーバーに直接送信できます。
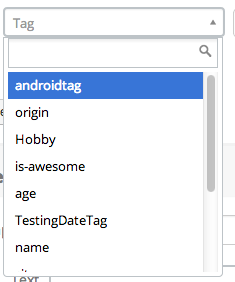
WordPressでインデックスページを編集するにはどうすればよいですか?
 クレジット: スタック交換
クレジット: スタック交換WP-content に移動してページを編集することにより、WordPress で新しいインデックス ページを作成できます。
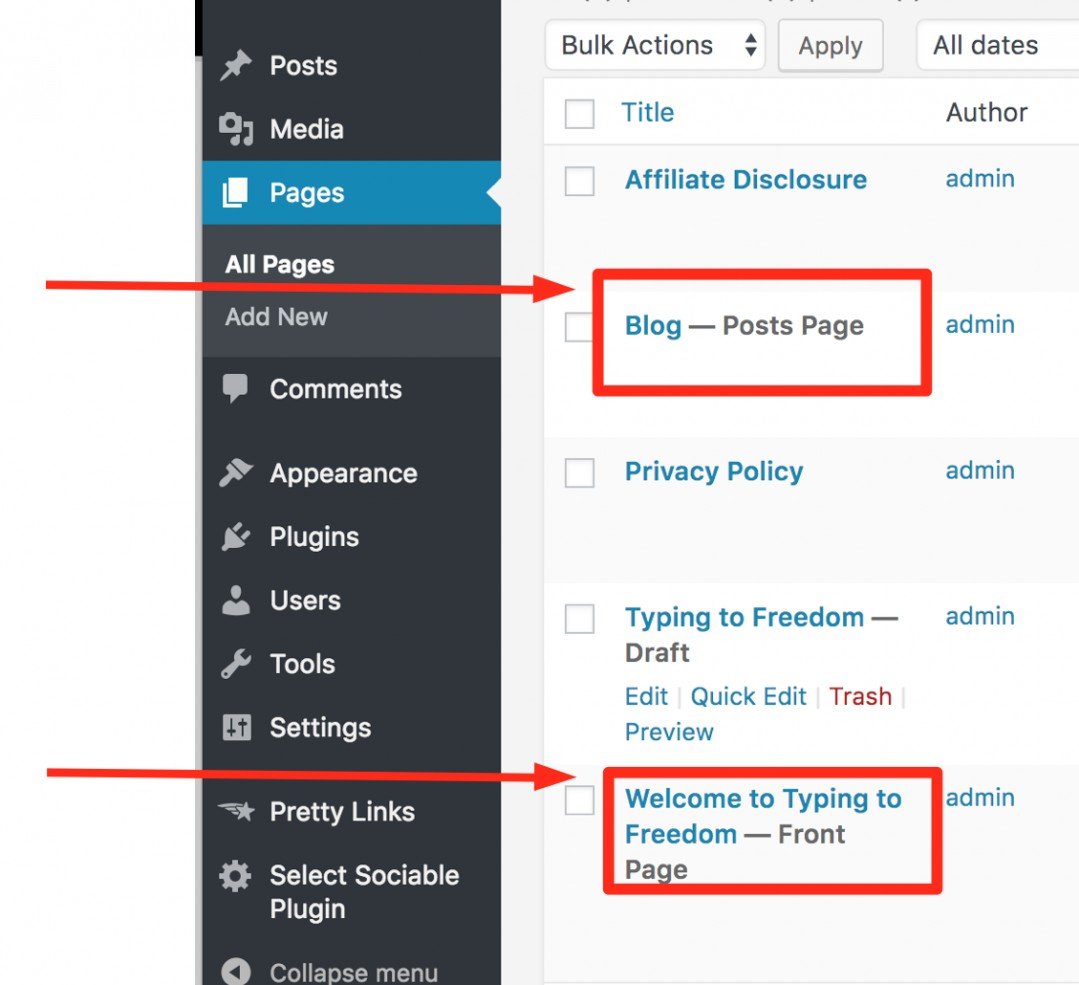
WordPressホームページを編集する方法
WordPress ホームページの編集に問題がある場合は、まずページの左上隅にある [編集] ボタンをクリックする必要があります。 次に、画面の左側にカスタマイズ オプションがあります。 フロント ページオプションを使用して静的ページを表示できるようになりました。 その後、上記のように、投稿のページにページを割り当てるよう求められます。
WordPressホームページをカスタマイズするにはどうすればよいですか?
 クレジット: Wealthy Affiliate
クレジット: Wealthy AffiliateWordPress ホームページをカスタマイズするには、WordPress カスタマイザーにアクセスする必要があります。 これは、WordPress 管理パネルの [外観] > [カスタマイズ] に移動して行うことができます。 ここから、サイトの色、フォント、レイアウトなどを変更できます。 変更を加えたら、必ず「公開」ボタンをクリックして変更を保存してください。
すべての WP を利用した Web サイトのデフォルトのホームページ設定は最適ではありません。 WordPress ホームページの外観を変更して、サイトの内容をより目立たせることができます。 これをサイトのテーマとして使用すると、第一印象を良くするのに役立ちます。 WordPress.com Web サイトのホームページをカスタマイズするには、いくつかの方法があります。 静的ホームページを設定する前に、まず指定のページを作成する必要があります。 ブロック エディターを使用すると、ページの各セクションは自動的にブロックとして分類されます。 クリックすると、各ブロックのツールバーが表示されます。
画像、スライドショー、ビデオ、およびその他の形式をすべて使用して、画像を作成できます。 サイトのすべてをデザインできるブロック スタイルのエディターは、WordPress サイト エディターで利用できます。 サイト エディターを使用すると、サイトのヘッダー、フッター、およびその他の要素を変更できます。 ナビゲーション メニュー、カレンダー、イベント カウントダウン、ソーシャル アイコンなどの一般的なウィジェットのブロックも追加できます。 静的ページを設定し、WordPress ブロック エディターで編集することにより、カスタム ホームページを作成できます。 まったく新しいホームページを作成する場合は、サイト エディターを使用できます。 パーソナライズされたホームページを選択すると、サイトの訪問者に対する第一印象が向上します。
WordPress でホームページを編集できないのはなぜですか?
ホームページの管理を開始するには、管理パネルに移動します。 フロントページと投稿ページが同じページに割り当てられるようになりました。 これは便利なツールです。

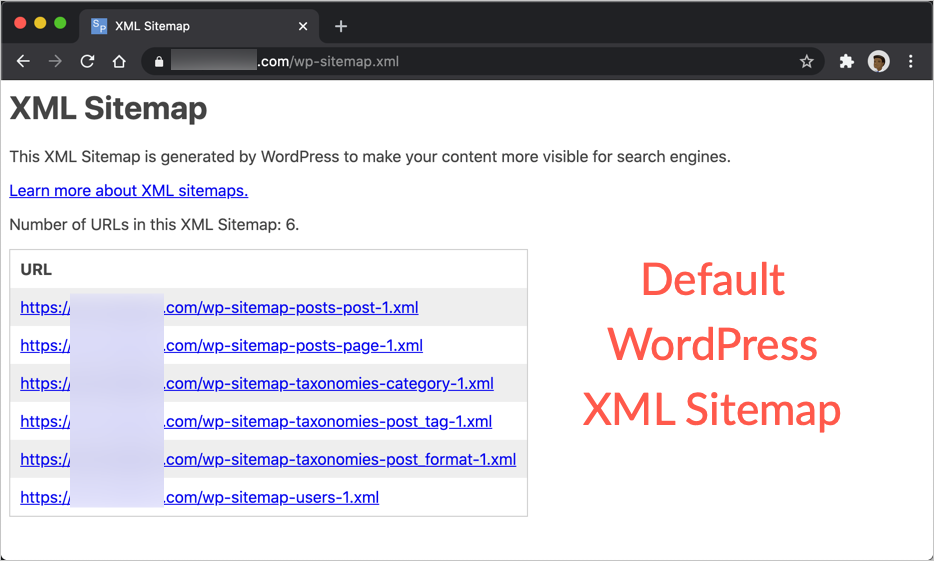
WordPressのデフォルトのホームページは何ですか?
 クレジット: www.webnots.com
クレジット: www.webnots.comWordPress は、最新のブログをプライマリ ホームページとして使用します。 ブログが Web サイトの重要な部分である場合でも、ブログは潜在的な訪問者に Web サイトを紹介する最良の方法ではない場合があります。
ウェブサイトやブログにアクセスすると、最初に頭に浮かぶのはホームページです。 動的および静的ホームページを使用できます。 サイトに最適なタイプを決定する際は、各タイプの利点を考慮してください。 カスタム WordPress ホームページを作成するためのクイック ガイド。 WordPress を使用して、Web サイトの任意のページをホームページとして選択できます。 プラグインを使用すると、さまざまな方法でカスタム ホームページを作成できます。 OptinMonster は、100 万を超える Web サイトにインストールされている、WordPress の有名なリード ジェネレーション プラグインです。 WPForms は、初心者向けの最も使いやすい WordPress フォーム プラグインです。
WordPressのホームページはどこにありますか?
個人用サイトにアクセスする最も簡単な方法は、WordPress.com にアクセスしてサインインすることです。設定をカスタマイズするには、左側のメニュー バーに移動し、[カスタマイズ] をクリックします。 テーマによって異なりますが、変更したい場合は「あなたのページ設定」などのメッセージを探してください。 このページには、サイトがホームページとして使用しているページが表示されます。
Index.php WordPress の例
? php
/**
* WordPress アプリケーションのフロント。 このファイルは何もしませんが、ロードします
* WordPress にテーマをロードするよう指示する wp-blog-header.php。
*
* @package ワードプレス
*/
/**
* WordPress テーマをロードして出力するように WordPress に指示します。
*
* @var ブール値
*/
define('WP_USE_THEMES', true);
/** WordPress 環境とテンプレートを読み込みます */
require('./wp-blog-header.php');
index.php ファイルはデータベースに組み込まれており、Web サイトの各ページに配信されます。 システムは、Web サイトの各ページが適切に表示されるようにするフロントエンド コントローラー機能を実行します。 デフォルトの WordPress 設定では、ウェブサイトの最新の投稿がページの上部に表示されます。 それにもかかわらず、ユーザーはさまざまな静的ホームページから選択してカスタマイズできます. index.php ファイルは、WordPress テーマで使用される jQuery フォールバック テンプレート ファイルです。 Web ページに適切なテンプレート ファイルがない場合は、それが処理されます。 他の 2 つのフロント ページ テンプレートと組み合わせて使用する場合、このファイルは home.php または front-page.php ファイルと呼ばれます。
WordPress Index.php ファイル: 概要と機能
ユーザーがWordPress ページをリクエストすると、WordPress はインデックス php を使用して、WordPress ディレクトリ内のファイルをロードして初期化します。 テーマ ファイル、プラグインおよびカスタム コードなど、ここに含まれる任意のプラグインまたはカスタム コードを含めることができます。
