WordPress ページのテキストの色を変更する方法
公開: 2022-09-26WordPress ページのテキストの色を変更したい場合、使用できる方法がいくつかあります。 最初の方法は、テーマに関連付けられた CSS ファイルを単純に編集することです。 これは、特定の 1 ページのテキストの色のみを変更する場合に推奨される方法です。 2 つ目の方法は、WP Quick CSS のようなプラグインを使用することです。 このプラグインを使用すると、ファイルを編集することなく、WordPress サイトにカスタム CSS を簡単に追加できます。 3 つ目の方法は、WordPress カスタマイザーを使用することです。 WordPress サイトのすべてのページのテキストの色を変更したい場合、これが最も簡単な方法です。 WordPress カスタマイザーを使用してテキストの色を変更するには、「外観」セクションに移動し、「カスタマイズ」リンクをクリックします。 ここから、「色」セクションをクリックして、テキストに使用する色を選択できます。 必要な色を選択したら、[保存して公開] ボタンをクリックして変更を保存します。 WordPress サイトのすべてのページでテキストの色が変更されます。
Web サイトやブログのテキストの色を変更することは、さまざまな理由で適切な場合があります。 デフォルトの WordPress エディターを使用して、本文の単語、段落、および小見出しの色を変更できます。 これらのいずれかをクリックして、テキストの色を変更することもできます。 単語やフレーズをドラッグするだけで色を変更するには、ブロック エディターを使用します。 「テキストの色」リンクを入力して、見出しブロックのテキストの色を変更することもできます。 従来のエディターをまだ使用している場合は、ツールバーを使用してフォントを変更できます。 これは、最高の WordPress テーマの多くに含まれているテーマ カスタマイザーを使用して行うことができます。
外観に移動すると、WordPress ダッシュボードで何が起こっているかをよりよく理解できます。 テーマ カスタマイザーには、リンクからアクセスできます。 フォント カラー セレクターをクリックすると、テキストの色を選択できます。 その結果、投稿とページのテキストの色が異なることに気付くでしょう。 H1、H2 などを選択して、見出しの色を変更することもできます。 キー「p」、「h」、および「h2」を使用して、WordPress の投稿およびページのテキストの色を変更できます。 任意の色に変更したい場合は、16 進コードを変更することもできます。 文字 p は、*990000 の色を表します。 その結果、すべての通常の投稿のフォントの色が濃い赤になります。
Web ページのテキストと背景の色を変更するには、HTML *body%22 タグに追加の属性を含める必要があります。 サイトが複数のページにまたがっている場合は、これらの属性をすべて 1 つのスタイル シートに含めることができます。
必要な CSS セレクターに入力し、必要な色のプロパティを選択します。 Web サイトのすべての段落の色を白からネイビーに変更したいとします。 準備ができたら、p *color:000080; を挿入します。 * HTML ファイルの本文に挿入します。
FONT COLOR タグを使用すると、HTML ドキュメント内のテキストの一部を別の色に変更できます。 フォントの色を赤に変更するには、*FONTCOLOR= "> タグに次の属性を追加します。 色 #ff0000 は赤色を表します。
WordPressでテキストの色を変更できますか?
はい、WordPress でテキストの色を変更できます。 達成したい内容に応じて、これを行うにはいくつかの方法があります。 あちこちのいくつかの単語やフレーズの色を変更したいだけの場合は、組み込みのテキスト エディターを使用してテキストを選択し、ドロップダウン メニューから色を変更できます。 サイトのすべてのテキストの色を変更したい場合は、[カスタマイズ] 画面から行うことができます。 [外観] > [カスタマイズ] に移動し、[色] タブをクリックします。 ここから、サイトのさまざまな要素のテキストの色を変更できます。 サイトの背景色を変更したい場合は、カスタマイズ画面からも変更できます。 [外観] > [カスタマイズ] に移動し、[背景] タブをクリックします。 ここから、背景色を選択するか、背景画像をアップロードできます。
WordPress でテキストの色とサイズを変更する方法 投稿エディタの画面には、この問題に対する単純な解決策が 1 つ欠けているように見えます。 いくつかの単語を変更したい場合は、このチュートリアルが最適です。 ブログのテキストの全体的な外観に満足できない場合は、テーマを新しいものに置き換えることをお勧めします。 WordPress テキストの色とサイズを変更するにはどうすればよいですか? テキストのサイズを変更するプロセスは、色を変更するプロセスと同様に、より複雑です。 ツールバーの切り替えボタンをクリックすると、強化されたテキストとインデントが表示されます。 スクリーンショットを見て、それがどのように機能するかを確認してください。
テキストの色は変更できますか?
メニューから [設定] を選択します。 テキストとグラフィックを表示する必要があります。 適切なボタンをクリックして、色補正を選択できます。 スイッチをONにすることで色補正ができます。
テキストの色を変更するにはどうすればよいですか?
 クレジット: ウィキハウ
クレジット: ウィキハウ[フォーマット] で、[フォント] タブに移動します。 D キーを押すと、[フォント] ダイアログ ボックスにアクセスできます。 フォントの色の横にある矢印を選択すると、色を選択できます。 デフォルトを選択するには、メニューを選択します。 すべての新しいドキュメントは、新しいテンプレートに基づいて更新する必要があります。
HTML のさまざまな方法を使用して、テキストの色を変更できます。 これを行うには、HTML タグを使用できます。 インライン スタイルは、インライン スタイル属性で指定する必要があります。 内部 CSS オプションの使用。 このプロセスをできるだけ簡単にするために、Html コードをテキスト エディターに保存する必要があります。 実行すると、ブラウザーに出力が表示されます。 内部スタイルシートを使用してテキストの色を変更するには、まず以下の手順に移動する必要があります。
Html コードを入力するか、既存の Html ファイルを開くには、テキスト エディターを使用する必要があります。 最後に、ドキュメントの head タグで、カーソルを使用して >style> タグ内でスタイルを定義する必要があります。 色を指定するには、elementSelector に color 属性を入力します。
テキストの色に関しては、主に 3 つのオプションがあります。テキストの色を変更する、背景の色を変更する、テキストと背景の両方を同じままにする、の 3 つです。 一般に、テキスト自体の色を変更するのが最も便利なオプションです。 強調表示されたテキストを選択した後、左側のメニューから [ツールの既定のプロパティ] を選択します。 目的の色を選択するには、カラー パレットを選択します。 背景色の変更もオプションであり、テキストを強調するためによく使用されます。 テキストを右クリックして「サルベージテキスト」を選択すると、テキストの背景色を変更できます。 保存されたテキストは新しいファイルに変換され、テキスト エディターで開くために使用されます。 テキスト エディタを使用すると、元のテキストの色を変更したり、元のテキストを削除して新しいテキストを新しいファイルとして保存したりできます。 テキストの背景色を変更する主な利点は、これらのオプションよりも目立たせることです。
ワークブック全体のテキストの色を変更する方法
画面上部のツールバーでワークブック タブを選択し、[ページ] グループの [ページ レイアウト] ボタンをクリックして、[テキストの色] ボタンを選択すると、ワークブック全体のドロップダウン メニューで [テキストの色] ボタンを選択できます。のドロップダウン メニューから
WordPressでメニューテキストの色を変更するにはどうすればよいですか?
外観に移動して、色のオンとオフを切り替えます。 サイトの背景の色を変更するには、外観 – カスタマイズ – スタイリング – 背景に移動します。
WordPress のページのメニューと背景の色は、通常、テーマを使用して変更できます。 必要に応じて、Avada のワードプレス テーマのメイン メニューのタイポグラフィ セクションで、メニューの色/背景色を選択できます。 外観は、カスタム CSS コードを追加できる場所です。 Customize は、カスタム CSS コードをカスタマイズできる場所です。 追加 CSS は、カスタム CSS コードを追加できる場所です。

現在、「メニューの色」と「メニューの背景色」は「タイポグラフィ」セクションから選択できます。 適切な値を選択した後、[OK] ボタンをクリックすると、メニュー テキスト、背景、およびホバー/アクティブ カラーのデフォルトの色が変更されます。 Avada wordpress テーマには、幅広いカスタマイズ オプションがあります。 タイポグラフィは、多くのデザインの重要な部分です。 この記事では、Avada メニューのフォントをカスタマイズする方法について説明します。 外観は最初のページにあります。 メニューは画面の右上隅に表示されます。 画面オプションボタンをクリックします。 フライダウン メニューが表示され、[CSS クラス] の横にあるチェック ボックスをオンにできます。 変更するメニュー項目まで下にスクロールしたら、クリックして展開します。 タイポグラフィ セクションには、[メニューの色] と [メニューの背景色] オプションがあります。
WordPressでメニューを変更する方法
WordPress設定を選択すると、メニュータイトルを変更できます。 メニューのタイトルは、WordPress で [外観] に移動して [メニュー] を選択することで変更できます。 「Select a menu to edit」メニューから変更したいメニューを選択します。
WordPress メニューの色を変更するには、[設定] > [外観] > [メニューの色] に移動します。 WordPress でメニューの色を変更するには、[外観] メニューに移動し、[メニュー] を選択します。
WordPress で、[メニューの背景を変更する] オプションをクリックします。 左側のメニューから [メニュー] を選択して、WordPress のメニューの背景を変更します。
メニューのサイズを変更するには、WordPress で [外観] > [設定] > [メニューのサイズ] に移動します。 左側のメニューの [外観] タブに移動し、[メニュー] をクリックして、WordPress のメニュー サイズを変更します。
WordPress テーマには、メニュー ボーダーが含まれています。 [外観] に移動し、左側のメニューから [メニュー] を選択すると、WordPress にメニュー ボーダーを追加できます。
HTMLでテキストの色を変更する方法
HTML のテキストの色を変更するには、変更したい要素の「style」タグ内に「color」属性を追加する必要があります。 次に、「style」属性内に「color:」を追加し、その後に使用する色の 16 進コード、色名、または RGB 値を追加する必要があります。
Web サイトのカスタマイズに関しては、フォントが見落とされることがよくあります。 HTML フォントの色を変更するというアイデアに戸惑うかもしれませんが、それは非常に簡単です。 Web サイトのフォントの色は、さまざまな方法で変更できます。 この投稿では、Web サイトのフォントの色を変更する方法を紹介します。 RGB の色は赤、緑、青です。 色は、赤、緑、青の値を組み合わせて定義されます。 RGBA 値が追加されると、アルファ値によって示されるように、方程式にもう 1 つの値が存在します。
16 進数のカラー コードと RGB コードは似ています。 HTML5 では、0 から 9 までの数字と A から F までの文字である font タグを使用してフォントの色を変更できます。HTML5 は >Font> タグをサポートしていません。 段落全体の背景色を変更したい場合は、Cascading Style Sheets が最適です。 任意の量のテキストに色を付けるには、要素のサイズを使用できます。 さまざまなセレクターを使用して、コンテキストに応じて見出しとリンクのフォントを変更できます。 スタイル。 CSS またはスタイル。
CSS は、外部 CSS ファイルに付けられた名前です。 スタイルシートを変更する場合は、コード エディターを使用してください。 インライン スタイルを使用すると、HTML ファイルが大きくなります。 HTML フォントの色を変更するには、font タグまたは CSS スタイルを使用します。 これらの各方法には、いくつかの利点と欠点があります。 font タグは簡単に使用できますが、HTML5 を使用する Web サイトでは使用しないでください。 ブラウザーは非推奨のコードをサポートしなくなる可能性があるため、使用を避ける必要があります。
CSS を使用すると、さまざまな方法でフォントの色を変更できます。 これらの方法には、それぞれ独自の長所と短所があります。 カラー ピッカーを使用して、色のプールから適切な色を選択できます。 Chrome では、検査したい Web ページの部分にカーソルを合わせるだけです。 Web サイトに HTML フォントの色を使用すると、読みやすさとアクセシビリティを向上させることができます。 さらに、Web サイトの一貫したブランド アイデンティティを確立するのにも役立ちます。 色名、16 進コード、RGB、HSL 値の 4 つの方法でフォントの色を変更します。 このガイドは、どの方法が適切かを判断するのに役立ちます。
例では、次のコードは要素内のすべてのテキストを赤に変更します。 この場合、シーンは次のようになります。 ***背景色: #ff0000; 強調表示されたテキストの色を変更する必要がある場合は、次のコードを使用して変更できます。 #0000ff は、#0000ff の背景色の選択です。 より具体的な例に入る前に、HTML でフォントの色を設定する基本的な概念を見てみましょう。 詳細については、例を参照してください。 背景ではなく要素内のすべてのテキストの色を変更したい場合は、次のコードを使用できます: #000000 = #000000;||||。 次のコードは、要素内のすべてのテキストの色を変更し、背景は変更せず、テキストに別の色を使用する場合に適しています。 この選択の色は #0000ff です。 コンテンツの後のこの選択範囲の色は #ff0000 です。 コンテンツの後のこの選択の色は #ff0000 です。 次のコードに従って、要素内のテキストの色を変更できますが、背景は変更できません。 カラー #ff0000;
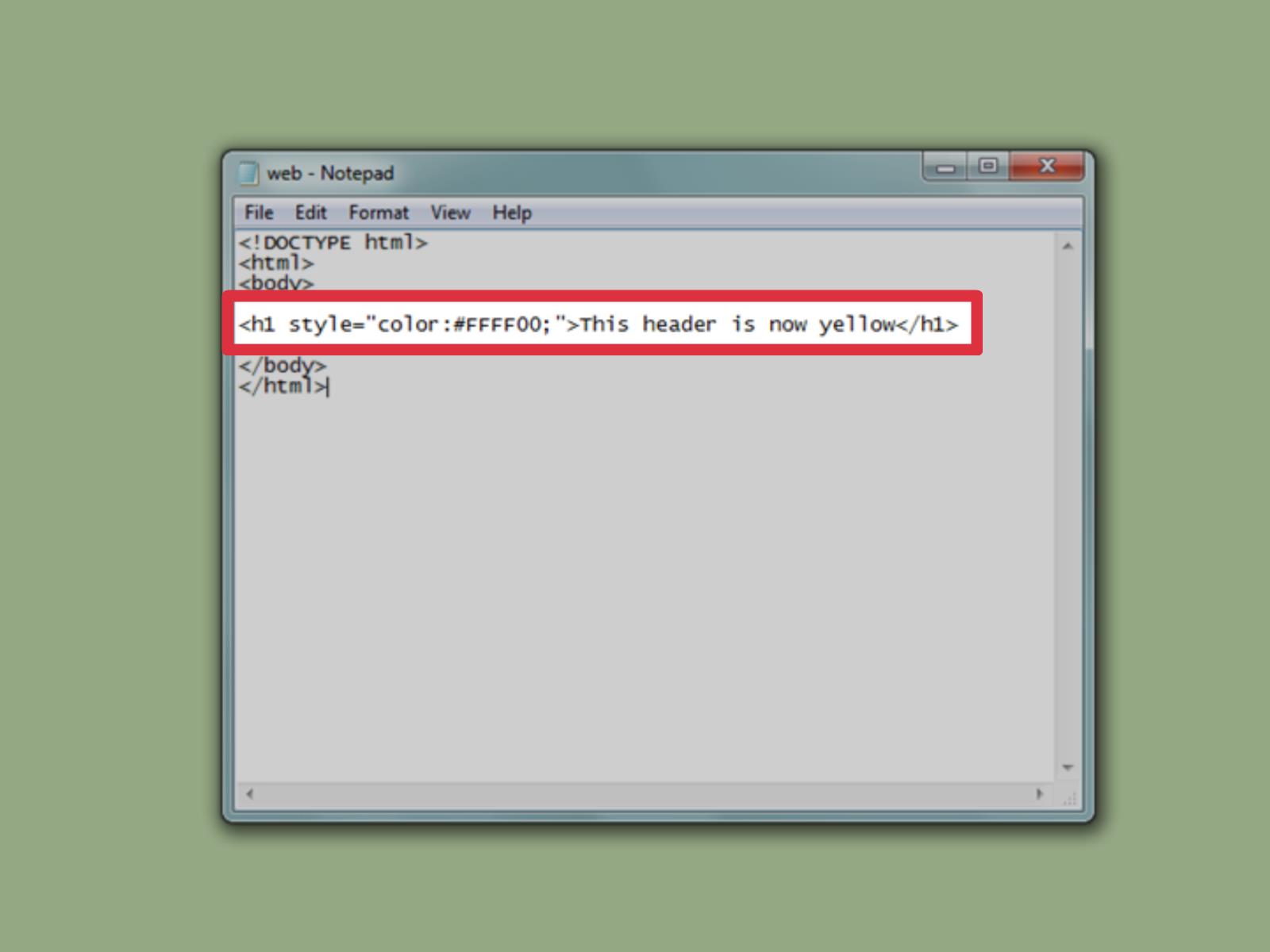
HTMLでテキストの色を変更する方法
ページ上部にある style 属性を使用して、テキストの色を変更できます。 たとえば、テキストを青色にしたい場合は、style 属性と color プロパティ #0000ff を使用します。
WordPress Elementor でテキストの色を変更する方法
タイポグラフィ設定には、ウィジェット設定 > スタイルセクションの編集アイコンをクリックしてアクセスできます。 それはすべて非常に簡単です。 Elementor WordPress Page Builder は、フォント サイズ、色、ファミリ、およびスタイルの変換をサポートするようになりました。
WordPress Web サイトを構築していると、デフォルトのテキストの色がうまく機能しないと感じる場合があるため、調整する必要があります。 カラー ホイールは、ターゲット市場で特定の感情を呼び起こす Web デザインの重要な要素です。 この記事の目的は、WordPress テキストの色を変更する 5 つの異なる方法を示すことです。 Classic Editor または Gutenberg Editor を使用して、WordPress のテキストの色を変更できます。 ブロック全体ではなく、テキストの一部のみの色を変更するには、[色相の変更] ボタンをクリックします。 カラー ペインから色を選択するか、変更する場合はその 16 進コードを入力し、[カスタム…] をクリックして目的の色を選択します。 Elementor では、見出しと段落ブロックの両方の色を変更できます。
テキストの配置、見出しの色、リンクの色の変更も可能です。 別の色でペイントするテキストのセクションで、それを強調表示してから、必要な色を選択します。 この CSS for font changeでは、世界中の WordPress でフォントの色を変更する方法を学びます。 外観は、カスタマイズのダッシュボード メニューから選択できます。 CSS ボックスをインストールしたので、次のコード行を貼り付ける必要があります。たとえば、h1 を赤色にしたい場合は、次のコードを使用しました。 他のテキスト要素の色を変更したい場合は、このコードで別のセレクターを使用しますが、見出しのテキストの色を変更するだけで十分です。
