WordPressのテーマを変更する方法
公開: 2022-10-19WordPress を初めて使用し、サイトの外観を変更したい場合、最初に行うことの 1 つはテーマの変更です。 テーマは WordPress サイトのルック アンド フィールを制御し、WordPress ダッシュボードの [外観] セクションに移動して変更できます。 この記事では、WordPress のテーマを段階的に変更する方法を紹介します。 また、さまざまな種類のWordPress テーマと、それらを見つけることができる場所についても説明します。
Style.css は、各 WordPress テーマに含まれるファイルです。 WordPress Web サイトのスタイル、構造、および色はすべて、これによって決定されます。 コード スニペットを変更する場合は、最初に WordPress ダッシュボードで CSS を変更する必要があります。 WordPress ダッシュボード エディターで、サイトの style.ss ファイルを確認できます。これを使用して変更を加えることができます。 [検査] オプションをクリックすると、ブラウザ画面が 2 つのセクションに分割されます。 特定のクラスまたはセクションを検索するようにコードを変更します。 ファイルに変更を加えたら、それを保存してサイトで表示できます。 Chrome の検査機能を使用すると、サイトのページのスタイル セクションを簡単に見つけることができます。
[色とスタイル] 画面からさまざまな CSS 設定を選択するなど、さまざまな方法で Web サイトの外観を制御するために使用する CSS をカスタマイズできます。 この手順を使用して、設定の [詳細設定] セクションで個々のガジェット、レイアウト、およびプレースホルダーの CSS コードを入力できます。
WordPress テーマの CSS を変更するにはどうすればよいですか?

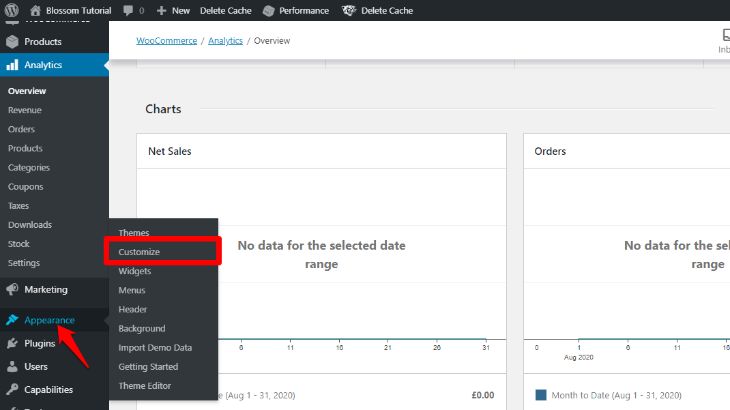
カスタマイザーでは、どの WordPress テーマを選択しても、WordPress ページの CSS を変更できます。 ダッシュボードの [外観 – カスタマイズ] セクションで、ページの下部に移動して、ドロップダウン メニューから [追加の CSS ] を選択します。 組み込みのツールを使用して、必要な CSS コードを追加できます。
WordPress テーマには、変更可能な 2 つのファイルがあります。 style.css ファイルは、Web サイト ページの表示 (ビジュアル デザインとレイアウト) を担当します。 このファイルは、フォントの変更、背景画像の追加など、Web サイトの外観を向上させるために使用されます。 このファイルは、FTP またはコード エディターの 2 つの方法で編集できます。
WordPressテーマのCSSコードを編集する方法
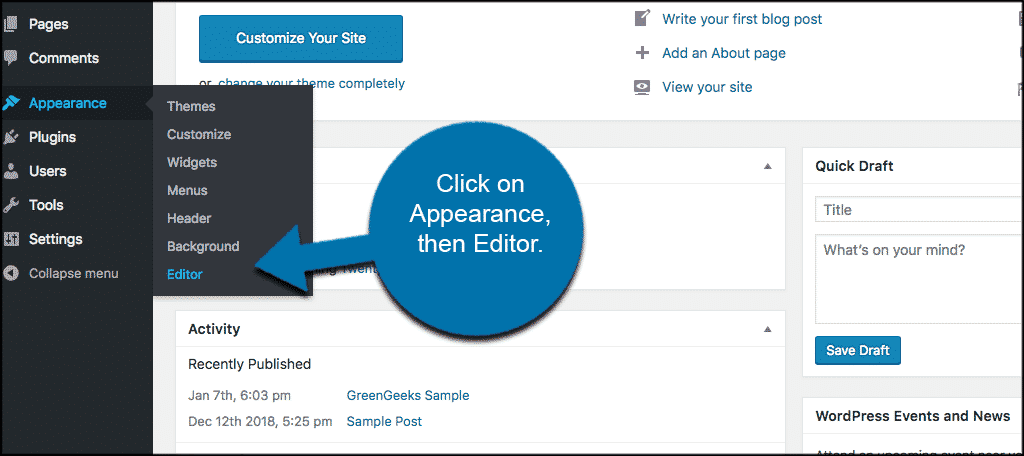
WordPress で Web サイトを作成するプロセスは簡単です。 低コストであるため、このプログラムは簡単に習得して使用できます。 WordPress テーマ フォレストには、独自の Web サイトを作成するためにカスタマイズできる多数のテーマがあります。 ただし、テーマで使用されている CSS コードを変更する必要がある場合、テーマ エディターを使用して変更できない場合があります。 これは、テーマ エディターが、既存のコードを変更するのではなく、Web サイトに独自のルック アンド フィールを生成するように設計されているためです。 WordPress テーマ エディターを使用して、テーマの CSS コードを変更できます。 このツールは、WordPress ダッシュボードから使用できます。 テーマ エディターにアクセスすると、現在のテーマの CSS スタイルシートがここにあります。 [スタイル] ボタンをクリックして、コードを変更または追加できるようになりました。 テーマの CSS ファイルをオーバーライドしようとする場合は、オーバーライドを使用して行うことができます。 CSS ファイル。 このファイルはデフォルトで有効にすることができ、既存のルールを上書きするなど、任意の方法でファイルを変更できます。
WordPress で Css パスを変更するにはどうすればよいですか?

WordPress でCSS パスを変更する場合は、FTP 経由で WordPress ファイルにアクセスする必要があります。 ログインしたら、/wp-content/themes/yourtheme/ ディレクトリに移動します。 このディレクトリには、style.css ファイルがあります。 その後、このファイルの CSS パスを編集して保存できます。

管理インターフェイスの Css を変更する 2 つの方法
プラグインを介して、または目的の CSS をプラグインにアップロードし、プラグインを介して WordPress 管理インターフェイスで編集することにより、WordPress 管理インターフェイスの CSS を変更します。
WordPress で Css ファイルにアクセスするにはどうすればよいですか?

css ファイルの場所がわからない場合は、WP-content に移動します。 CSS スタイルシートとスタイルは、これらの種類のファイルの最も一般的な名前です。 ファイルをダウンロードして編集したら、テキスト編集プログラムを使用して編集できます。 CSS ファイルを編集したら、アップロード ボタンをクリックして、元のファイルと同じディレクトリに送信します。
カスケード スタイル シート (または一般的に知られている CSS) は、Web サイトがどのように表示されるべきかをブラウザーが認識できるようにするファイルです。 Web サイトにアクセスするとすぐに、ブラウザはこの css ファイルやその他の重要なドキュメントを取得して表示します。 上記の小さなコード スニペットには、これよりも多くの CSS が含まれているため、この投稿はトピックから削除されました。 まず、ドメイン ホスティング サービスにサインインし、Web サイトのドキュメント ルートを選択します。 WP-content > themes に移動して、CSS ファイルを含むフォルダーを検索できます。 これらは通常、ほとんどの場合、CSS スタイルシートまたはスタイルと呼ばれます。 ダウンロードして編集したら、テキスト編集プログラムを使用して編集できます。 編集が完了したら、CSS ファイルを見つけたのと同じディレクトリに移動し、それらをアップロードします。
CSSの編集方法
既存のスタイルシートを変更または削除する場合は、その上にカーソルを置き、[編集] をクリックして変更または削除します。 右上隅にスタイルシートを追加した後、テンプレートを使用してライブ ページに変更を適用できます。
Bootstrap Studio は、外観パネルとコンポーネント オプションを使用して Web ページを構築するための完全に視覚的なフレームワークです。 より詳細な制御とカスタマイズが必要な場合は、CSS コードをエディター パネルに直接追加できます。 [スタイル] タブでは CSS コードを編集でき、[デザイン] パネルでは CSS ファイルを作成できます。 CSS ファイルをダブルクリックすると、CSS エディターで編集できるようになります。 セレクター、css プロパティ、または値を選択して変更します。 Bootstrap フレームワークには CSS ロックが含まれていることに注意してください。 Bootstrap にさらに変更を加えたい場合は、カスタム テーマのインポートが最適なオプションです。
Web 上のキーフレーム アニメーションは、高レベルの滑らかさを提供します。 これらの機能を Bootstrap Studio の通常のアニメーションと組み合わせて、よりダイナミックなアニメーションの世界を作成できます。 キーフレーム アニメーション ブロックを CSS ファイルに追加する場合は、新しい CSS セレクターを作成する最初のステップとして @keyframes と入力するだけです。 カスタム プロパティを使用しているため、Bootstrap フレームワークの主な目的は、色とフォントを変更することです。
Web サイトで CSS コードを編集する方法
[スタイル] タブは CSS ファイルの編集または作成に使用でき、[デザイン] パネルはファイルの作成に使用できます。 Web サイトの外観を変更する簡単な方法は、[スタイル] タブで CSS コードを変更することです。 Google Chrome 開発者ツールでは、Ctrl Shift + i ショートカットを使用して CSS 編集にアクセスできます。 Shift キーを押すと、組み込みツールが開き、任意のタイプの CSS コードを追加できます。 CSS を編集/開いて開くにはどうすればよいですか? Windows または Linux コンピューターでは Ctrl Shift i を押すか、Mac では Command Option I を押します。このリンクをクリックすると、Google Chrome 開発者ツールにアクセスできます。 その後、ページ上の任意の要素の右クリック メニューから [検査] を選択します。 CSS 要素を検査することで、ライブで変更を加えることができます。
