Web サイトのコーディング方法 (完全初心者ガイド)
公開: 2023-09-01ウェブサイトのコーディング方法を学びたいですか?
ほとんどの Web サイトのコードには、HTML、CSS、および JavaScript が含まれています。 これらのプログラミング言語を学ぶには、何時間もの勉強と練習が必要です。 良いニュースとしては、あらゆる種類の Web サイトを (コードを書かずに) 作成できる優れたツールがいくつかあるということです。
この包括的なガイドでは、すべてのコードを作成するドラッグ アンド ドロップ ツールを使用して Web サイトをコーディングする方法について説明します。 Web サイトをゼロからコーディングしたい人のために、コードの基礎を学ぶ方法を共有します。そうすれば、まさにそれが可能になります。

Web サイトビルダー vs. Web サイトを最初からコーディングする
インターネットの初期の頃、Web サイトの構築は複雑でした。 それは、開発者が Web サイトをゼロからコーディングする必要があり、数週間とは言わないまでも数時間かかるからです。
しかし、その時代はもう過去のものです。
インターネット上のすべての Web サイトの 62.9% 以上が Web サイト フレームワーク上に構築されているため、ほとんどの開発者は Web サイトをゼロから構築する方法を知る必要はもうありません。
現在、ほとんどの開発者は WordPress やその他の CMS プラットフォーム (Web サイトビルダーフレームワーク) を使用して、Web サイトの構築を高速化しています。
95% の場合、Web サイト ビルダーまたはノーコード ソリューションを使用して Web サイトを構築でき、コードを最初から作成するのと同じくらいうまくいきます。
ウェブサイトビルダーを使用するメリットとデメリット
ウェブサイトビルダーを使用する利点のいくつかを次に示します。
- 初心者でも使いやすいです。
- Web 開発の学習に時間とお金を投資する必要はありません。
- 時間を節約できるので、その時間をビジネスの成長に費やすことができます。
- 大金を費やすことなく、e コマース、会員制、ビジネス Web サイトを簡単に構築できます。
ただし、Web サイト ビルダーの使用にはいくつかの欠点があります。
- Web サイトに不要な機能が含まれている可能性があり、Web サイトの速度が低下する可能性があります。
- プロジェクトには CMS 機能が必要ない場合もありますが、ソフトウェアの更新とバックアップを維持する必要があります。
コードを最初から書くことの長所と短所
コードを最初からすべて自分で記述することの利点をいくつか示します。
- Web サイトには必要なコードのみが含まれるため、Web サイトの読み込みが速くなります。
- ソフトウェアの更新を維持する必要はありません。
- WordPress に関する新しいキャリアの機会につながる可能性のある貴重なプログラミング スキルを習得できます。
ただし、これらの利点と次の欠点を比較する必要があります。
- HTML、CSS、JavaScript のコードの学習には何時間も何日も費やすことになります。
- コンテンツを動的に生成するのは困難です。
- コンテンツを追加および更新するには、複数のファイルを編集する必要があります。
- 他の人に完全なコントロールを与えずに、Web サイトへのアクセスを簡単に共有することはできません。
- 開発者にコードを書いてもらうと、費用がかかり、費用対効果があまり高くありません。
時間は最も貴重な資産であるため、コード作成を行うツールを使用して Web サイトをコーディングする最速の方法を示します (これについては方法 1 と 2 で説明します)。
方法 3 では、Web サイトを最初から作成する方法に関するリソースを共有します。 プログラミングを学びたい学生には最適です。
そうは言っても、Web サイトをコーディングする方法を見てみましょう。 以下のクイック リンクを使用して、使用する方法にジャンプできます。
1. WordPress を使用してカスタム Web サイトをコーディングする
WordPress は最も人気のあるウェブサイトビルダープラットフォームです。 実際、当社の CMS 市場シェア レポートによると、WordPress はインターネット上のすべての Web サイトの 43% 以上を占めています。
コーディングを学ばなくても、カスタム Web サイトを最初から作成できるツールが複数あります。
私たちが一番に選んだのは SeedProd です。 これは、100 万以上の Web サイトで使用されている、ドラッグ アンド ドロップで操作できる最高の WordPress Web サイト ビルダーです。

WordPress を始めるには、ドメイン名と Web ホスティングが必要です。 Bluehost の使用をお勧めします。
彼らはトップの WordPress ホスティングプロバイダーの 1 つであり、読者に無料のドメイン名とホスティングの 60% 割引 (月額わずか 2.75 ドル) を提供しています。
代替手段を検討したい場合は、Hostinger、SiteGround、またはその他の最高の WordPress ホスティング会社の 1 つをお勧めします。
ドメインとホスティングを取得したら、次のステップは WordPress を (正しい方法で) インストールすることです。 Bluehost のようなホスティングプロバイダーを使用している場合は、ワンクリックでユーザーフレンドリーな WordPress インストールプロセスにアクセスできます。
WordPress をインストールしたら、管理ダッシュボードにログインできるようになります。 次のようになります。

まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルをご覧ください。
SeedProd は、WordPress 用の最高の WordPress ドラッグ アンド ドロップ ページ ビルダーです。 コードを書かずに、Web サイトを簡単にデザインし、美しいページを作成できます。
これを使用して、独自のカスタム WordPress テーマを最初から作成することもできます。
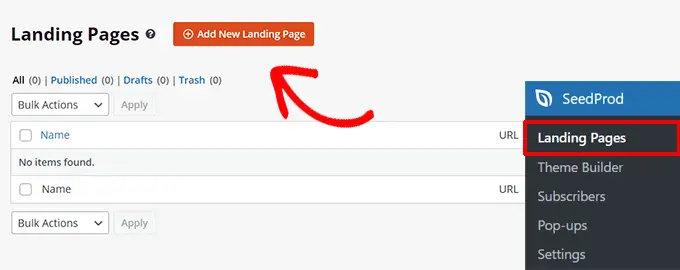
SeedProd をインストールしたら、 SeedProd » ランディング ページページに移動し、[新しいランディング ページを追加] ボタンをクリックします。

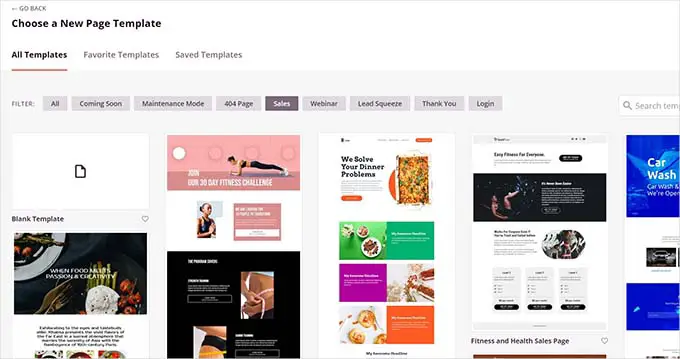
次の画面では、テンプレートを選択するように求められます。
SeedProd には、開始点として使用できる美しくデザインされたテンプレートが多数用意されています。また、「空のテンプレート」を選択して空のページから開始することもできます。

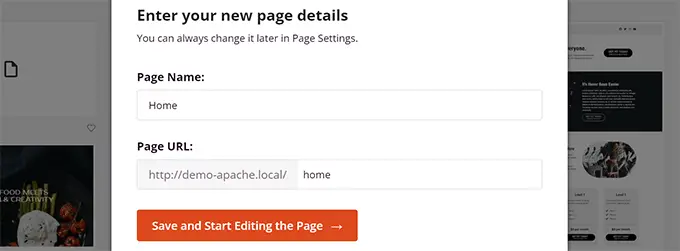
その後、ページのタイトルと URL スラッグを入力するように求められます。
たとえば、Web サイトのフロント ページを作成している場合は、タイトルと URL として「ホーム」と入力できます。

次に、「ページを保存して編集を開始」ボタンをクリックする必要があります。
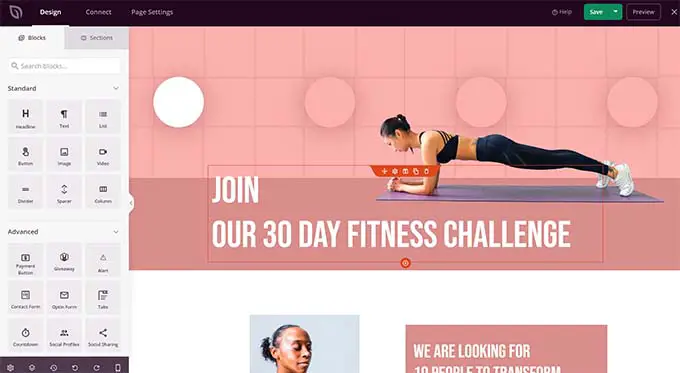
SeedProd はページ ビルダー インターフェイスをロードします。 これは、ポイントアンドクリックするだけで編集を開始できる直感的なページビルダーです。

SeedProd のドラッグ アンド ドロップ インターフェイスは初心者にとっては簡単ですが、開発者にとっては十分強力です。
左側の列には、最も一般的に使用される Web デザイン要素が、ページに追加できるブロックとして表示されます。
右側にはデザインのライブ プレビューが表示され、要素をポイント アンド クリックするだけで要素を編集、削除、または移動できます。
基本的に、コードを記述せずに、ナビゲーション メニュー、サイドバー、フッターなどのカスタム Web デザインを作成できます。
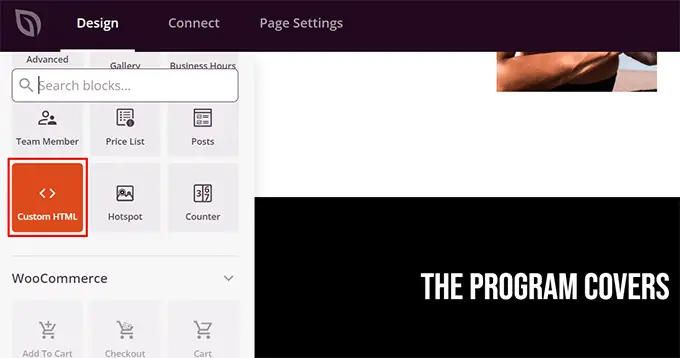
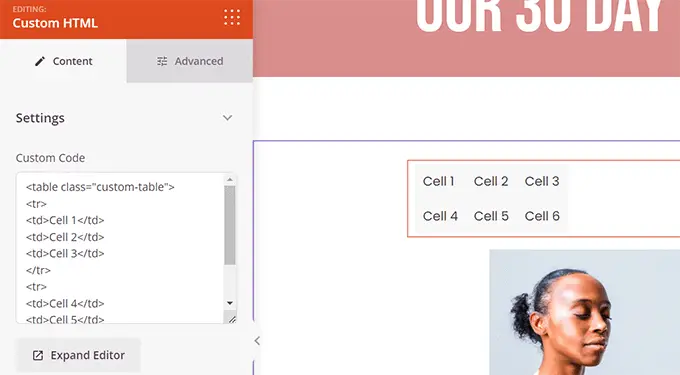
ただし、カスタム コードを追加する必要がある場合は、カスタム HTML ブロックをドラッグ アンド ドロップすることで追加できます。

カスタム HTML ブロック内に、任意の HTML コードを手動で追加できます。
カスタム HTML ブロックのマージン、パディング、デザイン属性を調整することもできます。

同様に、カスタム CSS コードをページに追加することもできます。
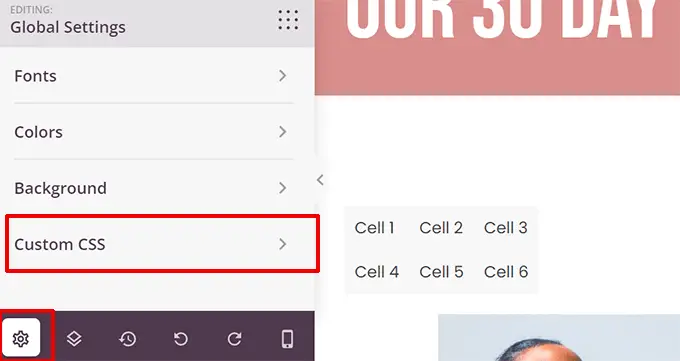
左下隅にある「設定」ボタンをクリックし、「カスタムCSS」を選択するだけです。

ページの編集が完了したら、[保存して公開] ボタンをクリックして公開します。
[プレビュー] ボタンをクリックして、実際のページを表示することもできます。

このプロセスを繰り返すだけで、Web サイトの他のページを作成できます。 小規模ビジネスの Web サイトを数分以内にすばやく作成できます。
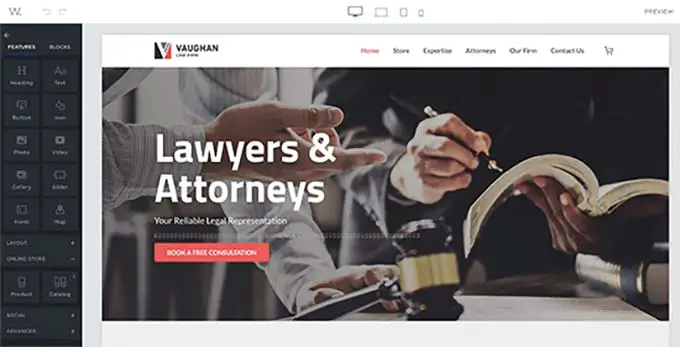
SeedProd Web サイト ビルダーを使用すると、Web サイトを簡単に作成、編集できます。
これが、世界中の多くのプロの開発者がこれを使用している理由です。 Awesome Motive のような大企業の開発者でも、SeedProd を使用して主要な Web サイトを構築しています。これは、迅速な展開とカスタマイズが可能であるためです。
SeedProdの代替案
他にも使用できる人気のある WordPress ページビルダーがいくつかあります。 実際にコードを書かずに、初心者向けに Web サイトを最初からコーディングするためのおすすめの方法を以下に示します。
- Divi Builder – ドラッグ アンド ドロップのテーマとページ ビルダー
- Beaver Builder – もう 1 つの有名な WordPress ページビルダー
- Astra は、ワンクリックでインストールできる既製のスターター Web サイトを備えた高度にカスタマイズ可能なテーマです。
私たちはWordPressに偏っていますが、その人気はそれ自体を物語っています。 BBC、Microsoft、Facebook、The New York Times など、多くの大企業が WordPress を使用しています。
2. Web.com Website Builder を使用して Web サイトをコーディングする

ドメインの取得、ホスティング、WordPress などのさまざまなソフトウェアのインストールといった面倒な作業をしたくない場合は、Web.com ウェブサイト ビルダーを使用できます。
シンプルなビジネス Web サイトやオンライン ストアを構築するのに最適なプラットフォームです。 プロセスを支援するガイド付きウィザードもあります。
Web.com の料金プランには、無料のドメイン名、無料の SSL 証明書、多数のテンプレート、Web サイトのコピーを迅速に生成するための AI ライティング ツールが含まれています。

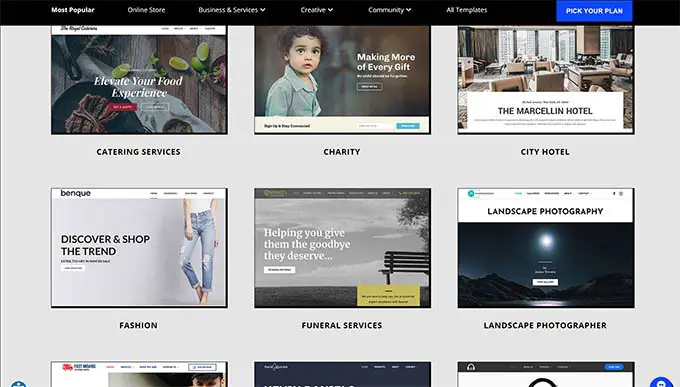
何千もの美しい既製 Web サイト テンプレートから選択し、ポイント アンド クリックでブランドのニーズに合わせてデザインをカスタマイズするだけです。

このビルダーには、期待されるすべての強力な機能が付属しています。
写真ギャラリー、ビデオ、お客様の声スライダー、お問い合わせフォーム、地図上の場所、ソーシャル メディア ボタンなどを簡単に追加できます。

更新、セキュリティ、バックアップについては Web.com がすべて処理してくれるため、心配する必要はありません。 また、年中無休のチャット、電子メール、電話によるサポートも提供しています。
Web.com の代替手段
世の中にはさまざまなオールインワン ソリューションがたくさんあります。 Constant Contact とは別に、WordPress 以外の簡単な Web サイトビルダーのおすすめは次のとおりです。
- Gator by HostGator – ドラッグ アンド ドロップ ツールとテンプレートを備えた完全にホストされた Web サイト ビルダー。
- Domain.com Website Builder – あらゆるタイプの Web サイトに対応する多数の美しいテンプレートを備えたホスト型 Web サイト ビルダー
- HubSpot – 中小企業向けのオールインワン Web サイトビルダーおよびマーケティング プラットフォーム
- Wix – もう 1 つの有名なドラッグ アンド ドロップ Web サイトビルダーです。
- BigCommerce – eコマース ストアを作成するための完全にホストされた Web サイト ビルダー。
その他のオプションについては、長所と短所を備えた最高の Web サイトビルダーの比較をご覧ください。
専門家にカスタム Web サイトをデザインしてもらいたいですか? Web.com のチームはカスタム Web デザイン サービスも提供しており、ユーザーに独占的な取引を提供しています。 今すぐ無料見積もりを入手してください。
3. Web サイトのコーディングを一から学ぶ
あなたが学生で、Web サイトのコーディング方法を一から学びたい場合は、HTML、CSS などの Web 開発の基礎を理解する必要があります。
無料および有料のコースは数多くありますが、私たちが見つけた中で最も優れたコースは Code Academy のコースです。
完了までに約 9 時間かかりますが、終了するまでに、HTML、CSS、およびブートストラップを使用してカスタムのレスポンシブ Web サイトを最初からコーディングする方法を学習できるようになります。
コースを終了した後でも、Web サイトを最初から効率的にコーディングできるようになるまでには、何時間も練習する必要があります。 次のセクションでは、HTML と CSS を使用して非常に基本的な Web サイトをコーディングする方法を示します。
基本的な Web サイトのコーディング
Web サイトでは HTML、CSS、および場合によっては JavaScript が使用されます。
HTML は、画像、テキスト、ビデオなどのコンテンツを含む Web ページの基本的なレイアウトを定義します。
CSS は、色、余白、パディング、テキスト サイズなどを定義します。
このコードを記述するには、コード エディターが必要です。 コード エディターには構文の強調表示機能が付属しているため、間違いを簡単に見つけてコードをより効率的に作成できます。

次に、プロジェクトを開始する必要があります。
コンピューター上に新しいフォルダーを作成し、任意の名前を付けるだけです。 これは、Web サイトのすべてのファイルを保存する場所です。
コード エディターを開き、新しいファイルを作成します。 これは Web サイトのホームページとなるため、 index.htmlという名前を付けることをお勧めします。
このファイルには、最初の Web ページの HTML コードを記述します。
基本的な HTML ページには次のセクションが含まれます。
- HTMLドキュメントラッパー
- 頭
- 体
次のコードを記述することで、この構造を定義できます。
<html>
<head>
</head>
<body>
</body>
</html>
head セクション内のコードは画面には表示されません。
HTML ドキュメントのタイトル、CSS ファイルへのリンクなど、HTML ドキュメントのメタデータを定義します。
次に、HTML ページの head セクションに入力しましょう。
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
Web サイトの本文セクションでは、ページ レイアウトを定義し、コンテンツを追加します。
以下は、ヘッダー、メイン コンテンツ領域、フッターを含むサンプル Web ページの例です。
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
ダミーのコンテンツを自由に独自のコンテンツに置き換えてください。変更内容を忘れずに保存してください。
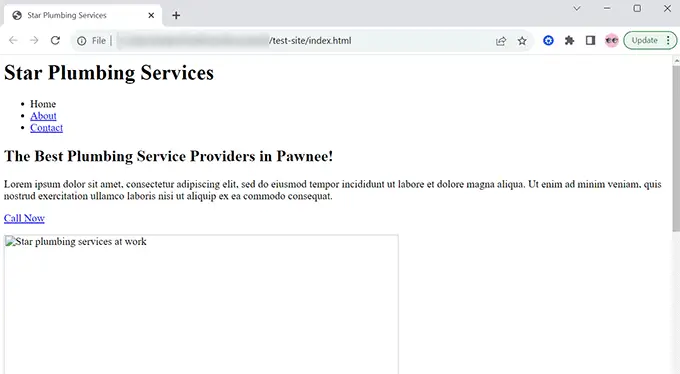
HTML ドキュメントを保存した後、ブラウザでプレビューできます。 次のように表示されます。

これは、HTML ドキュメントが存在しない 2 つのファイルを指しているためです。 1 つ目は CSS スタイルシートです。
コード エディターを使用して style.css というファイルを作成し、 index.htmlファイルと同じフォルダーに保存するだけです。
その後、次のコードをstyle.cssファイルに追加します。
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
これでスタイルが設定されますが、画像をアップロードする必要があります。
プロジェクト内に新しいフォルダーを作成し、 imagesという名前を付けるだけです。

次に、表示する画像を作成し、それを画像フォルダーに追加する必要があります。
次に、HTML コード内の画像名を「plumbing-services.jpg」から画像ファイル名に変更します。
すべての変更を保存し、ブラウザでページをプレビューすることを忘れないでください。

このプロセスを繰り返して、Web サイトの他のページを作成するだけです。 index.htmlファイルを他のページのテンプレートとして使用するだけです。
この記事が Web サイトのコーディング方法の学習に役立つことを願っています。 ウェブサイトのトラフィックを増やす方法に関するガイドや、WordPress フリーランサー、デザイナー、開発者向けの最適なツールについて専門家が選んだガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
