Inkscape で SVG アイコンに色を付ける方法
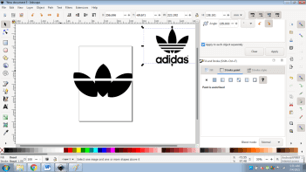
公開: 2023-01-18svg アイコンに少し色を追加したい場合は、Inkscape が最適なプログラムです。 1. Inkscape でアイコンを開きます。 2. メニューから「塗りと線」オプションを選択します。 3. [塗りつぶし] タブで、使用する色をクリックします。 4. [ストローク] タブで、使用する色をクリックします。 5. [OK] をクリックすると、アイコンに色が付けられます。
ほとんどの場合、アイコン フォントは 1 色に制限されていますが、その色を 1 色に変更することは依然として魅力的です。 インライン SVG を使用すると、SVG 内のすべての要素にカスケードする塗りつぶしを指定したり、必要に応じて各要素を個別に塗りつぶしたりできます。
.VGW ファイルでは、カラー ストロークに加えてカラー フィルを使用できます。 この属性は、グラフィック要素の内部に色を付けるために使用されます。
Inkscape でアイコンの色を変更するにはどうすればよいですか?

Inkscape でアイコンの色を変更するには、いくつかの方法があります。 1 つの方法は、アイコンを選択してから、ツールバーの [塗りと線] タブをクリックすることです。 そこから、「塗りつぶし」フィールドで色を変更できます。 もう 1 つの方法は、アイコンをダブルクリックして [塗りと線] ダイアログ ボックスを開くことです。
Inkscape ユーザーは、効果の使用方法や達成方法について質問することができます。 今週のトピックは、apng アイコンの色を黒と白から赤と白に変更することです。 GIMP プログラムを使用して、PNG 画像を画像として保存できます。 特定のタスクを実行する目的でフィルターを事前に公開することはできません。 それらのいくつかは簡単に変更できることに気付くかもしれません。 作りたいと思ったら自分で作るしかない。 これを行っているだけの場合、Inkscape で Web サイトのスクリーンショットを撮ることは可能ですか?
次に、GIMP (または別のラスター エディター) を使用して、さまざまな色を試します。 名前付きの色を使用すると、非常に有益な場合があります。 青フィルター、赤フィルターなど、色によってフィルターに名前を付けることができます。 これは、独自のフィルターを作成する方法に関するチュートリアルです。 色を設定するには、フィルターに含まれている hexcode、rgb、またはドロッパー ツールを使用します。 次に、次のステップで「Inkscape のヘルプ」に戻ります。
アイコンの色を変更できますか?
アイコンの色を変更するには、編集するアイコンを選択します。 「フォーマット」タブが表示されます。 次に、[グラフィックの塗りつぶし] をクリックして、ドロップダウン メニューから色を選択できます。
Svg の色を変更する方法
新しいグラフィックをアップロードする必要がある場合は、その必要はありません。 SVG の URL をコピーしてテキスト フィールドに貼り付けると、新しい色が自動的に適用されます。
Inkscape でオブジェクトを色で塗りつぶすにはどうすればよいですか?

または、右上隅の小さな三角形をクリックし、オブジェクトを選択して、塗りつぶしたいスウォッチを選択した後、[表示] メニューから [スウォッチ] ダイアログ ボックスを開く (または Shift Shift W を押す) こともできます (塗りつぶしを変更します)。
Svg 画像の色を変更するにはどうすればよいですか?

SVG ファイルを保存するときは、現在の色で塗りつぶされたプロパティが削除されていないことを確認してください。 currentColor を使用する場合は、固定色ではなくキーワードを使用する必要があります。 要素の color プロパティの色を変更するか、その親から色を変更することで、CSS を使用して色を変更できます。
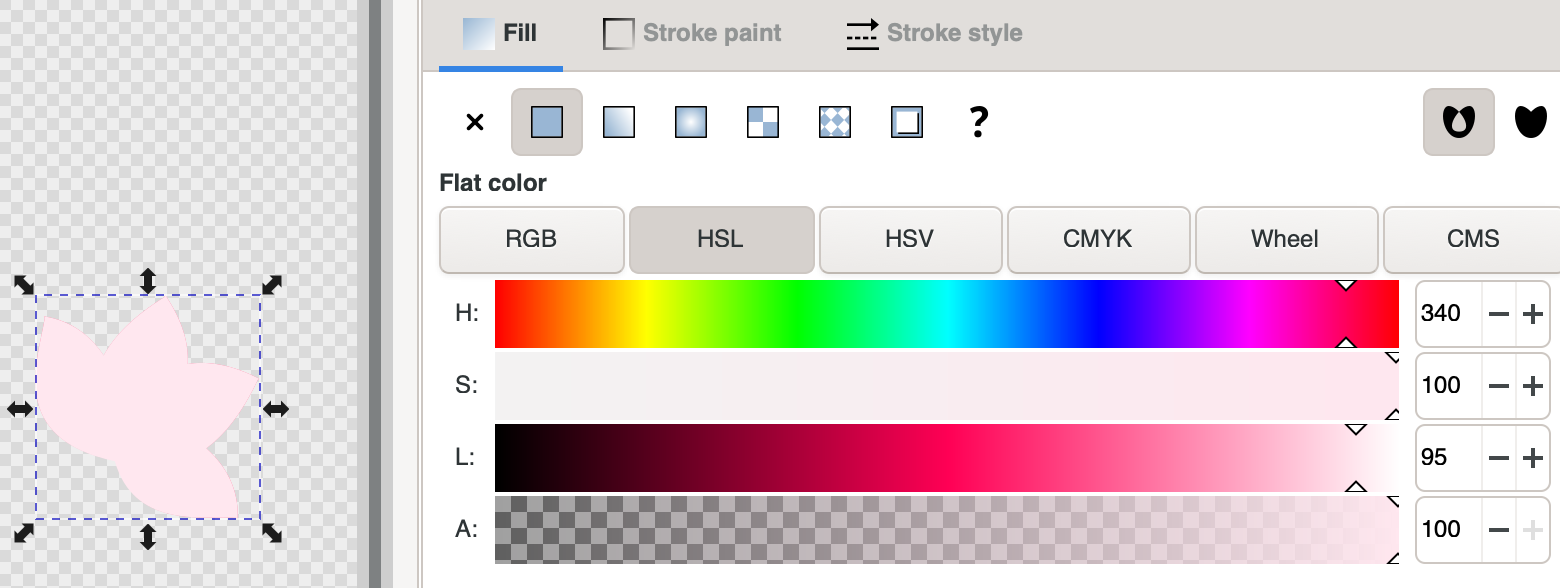
ゲームデーの画像のすべてのグループは、ここで見ることができます。 塗りつぶしプロパティを選択し、色を薄いピンクに変更します。 変更を開始するには、ENTER キーを押します。 マップ オプションから選択します。 塗りつぶしのプロパティを変更するには、それを選択してから、濃いピンク色にします。 SVG として使用するテキストを選択できるようになりました。 色を変更するには、塗りつぶしプロパティを選択し、塗りつぶしプロパティを黒く塗りつぶします。 あなたは冒険の終わりに到達しました。 InDesign でデザインを作成する場合、CSS の fill プロパティを使用してデザイン スペースで SVG の色を変更できることを知っておく必要があります。 ドキュメントの場合、これはグラフィック用に特定の色を作成するのに役立ちます。
Svg ファイルに色を付けることはできますか?

XML ベースの XML テキスト ファイルは、Scalable Vector Graphics または SVG を定義します。 それらはテキスト エディターで開くことができ、色を決定するコードはテキスト エディターを使用して変更できます。 色を分類するには、HEX 値を指定する必要があります。
XML 形式では、Scalable Vector Graphics (SVG) XML 形式を使用して、2D ベクトルと混合ベクトルまたはチューリング グラフィックを作成できます。 色、テクスチャ、シェーディング レイヤー、およびオーバーラップするレイヤーはすべて、部分的に透明なオーバーラップ レイヤーから作成できます。 塗装は、表面を塗りつぶしてストロークすることで行われます。 この記事では、SVG のテキストと図形に色を付けるさまざまな方法について説明します。 SVG カラーを指定するプロパティのスタイルは、style="stroke-width:2、stroke-color:green、fill:#ff0000" です)。 Scalable Vector Graphics (SVG) 仕様では、147色の文字の名前が指定されています。 次の方法で色に名前を付けます。

緑のストロークまたは赤の塗りつぶしは、特定のレベルの詳細を示します。 グリフ システムの一部であるカラー コード。 2 桁の 16 進数の各ペアは、00 から FF の範囲の値を持つことができます。 # RRGGBB は表示されるコードです。 塗りはシェイプ内の色で、ストロークはシェイプの輪郭です。 fill 属性 (または style 属性の fill プロパティ) が指定されていない場合、style 属性はデフォルトで黒になります。 円、楕円、四角形、ポリライン、多角形などのSVG 形状は、塗りつぶしとストロークが可能です。
Fill 属性は、グラフィック内の要素の内部に色を付けます。 開いたパスは、そのパスの最後のポイントが最初のポイントに接続されているかのように、SVG パスを塗りつぶすことによって色付けされますが、領域内のストロークの色は表示されません。 fill 属性値が指定されていない場合は、黒です。
Svg ファイルをカラーにすることはできますか?
画像と異なる色合いの色は変更できません。 SVG を画像として読み込む場合、CSS や Javascript を使用してブラウザでの表示方法を変更することはできません。 SVG 画像を変更するには、まず *object、*iframe、または *svg inline を使用して読み込む必要があります。
透過性に最適なファイル形式: Png または Svg?
PNG と SVG はどちらも透明度をサポートしているため、Web サイトやプレゼンテーションのグラフィックに最適です。 PNG はラスターベースの透過ファイルに最適なオプションの 1 つですが、SVG は幅広い色値をサポートできます。 グラフィック デザインで一般的に使用される PNG とは対照的に、SVG ファイルは CMYK カラーの指定に使用できます。
Inkscape でカラー SVG を作成する方法
Inkscape でカラー SVGを作成するには、プログラムを開いて新しいドキュメントを作成する必要があります。 次に、「長方形」ツールを選択して、ドキュメントに長方形を描く必要があります。 長方形を作成したら、ツールバーの「塗りつぶし」ボタンと「線」ボタンをクリックして、必要な色を選択する必要があります。 最後に、「ファイル」メニューをクリックし、「名前を付けて保存」を選択してドキュメントを svg ファイルとして保存する必要があります。
Inkscape を使用すると、jpg 画像やその他のファイル タイプをベクター ファイルに簡単に変換できます。 この方法は、高品質の SVG カット ファイルを生成する最も簡単な方法です。 低価格の AI は、使いやすくすることでプロ向けソフトウェアの品質を向上させたい場合に非常に役立ちます。 Inkscape は、独自の sva ファイルの作成方法を学習するための素晴らしいリソースを提供します。 このビデオ チュートリアルでは、Inkscape で SVG ファイルを作成する手順を説明します。 プロセスの基本を学べば、jpg と png を sva に変換できるようになります。
Inkscapeで色を塗りつぶす方法
Inkscape では、[塗りと線] ダイアログ (Ctrl+Shift+F) を使用して、オブジェクトの塗りつぶしの色を変更できます。 これを行うには、塗りのカラーを変更したいオブジェクトを選択し、[塗りと線] ダイアログの [塗り] タブをクリックします。 ここから、カラー ピッカーを使用して、オブジェクトの新しい塗りつぶしの色を選択できます。
Inkscape すべてのオブジェクトの色を変更する
Inkscape のすべてのオブジェクトの色を変更するには、変更するオブジェクトを選択し、左側のツールバーにある [塗りと線] アイコンをクリックします。 新しいウィンドウが開き、色のオプションが表示されます。 好きな色を選んで「OK」ボタンをクリックします。
Inkscape 色を透明に置き換える
Inkscape は、色を透明に置き換えるために使用できるベクター グラフィック エディターです。 これは、Web ページのグラフィックを作成する場合や、透明なメディアに印刷するイメージを作成する場合に役立ちます。
この記事では、Inkscape で透明な背景を作成する方法を学習します。 多くの場合、背景の透過性はさまざまな理由で不可欠です。 画像が同じか、背景が透明かどうかに関係なく、画像と背景に違いはありません。 その結果、どのような場合でも、複数の手法を使用してバックグラウンドを削除することから始めることができます。 [Trace Bitmap] タブには複数のスキャンが表示され、スタックとバックグラウンド チェックのチェックを外してから、複数のスキャンを選択してテーブルからバックグラウンドを削除します。 元の画像と同じように表示されます。 その後、PNG 画像をエクスポートし、[ファイル]、[エクスポート] の順に選択して、背景が消えたかどうかを確認します。
画像をトレースした後、宛先フォルダーを選択し、トレースした画像をエクスポートすることでエクスポートできます。 前回の記事で背景を透明にする方法を見てきました。 イメージ トレーシングを使用して白い背景を削除することから始めます。 このステップでは、ベジエ曲線の使用や外側の領域をクリッピングして曲線の内側の領域のみを表示するなど、他の手法を調査しました。
Inskscape 画像の背景色を変更する
Inkscape でデフォルトの背景色を変更するには、Control と Shift D を押したまま、ドキュメント プロパティ メニューの [背景色] をクリックして、任意の色に設定します。
Inkscape ウィンドウ領域から表示すると、プログラムの背景色が色として表示されます。 カラー調整は、メニュー バーの [ファイル] メニューから [基本設定] オプションまたは [ドキュメント設定] オプションを選択して行うことができます。 このレッスンでは、ユーザー インターフェイスの背景色を変更する方法について説明します。 [ドキュメント プロパティ] ダイアログ ボックスにアクセスするには、[ファイル] メニュー項目をクリックします。 [ページを図面または選択範囲に合わせてサイズ変更] を選択すると、ページのサイズを変更できます。 これを使用して、この長方形と同じようにアート ボードのサイズを変更できます。 このドキュメントの影が次のウィンドウに表示されないようにするには、[ダイアログ ボックスを閉じる] をクリックします。
Inkscape で楕円を PNG ファイルとして保存すると、結合ボックスの領域も保存されます。 この色は、任意の時間枠で変更できます。 レイヤーのロックが解除されている限り、カラー パレットを任意の色で塗りつぶすことができるようになりました。
Inkscape でオブジェクト全体の色を変更する方法
オブジェクト全体に色を付ける必要がある場合は、[塗りと線] ダイアログ ボックス (Ctrl F または Cmd F) を使用できます。
