Salesforce を WordPress フォームに接続する方法
公開: 2022-12-17Salesforce を WordPress フォームに接続しますか?
Salesforce は、市場で最も人気のある顧客管理ソフトウェアの 1 つです。 WordPress フォームに接続すると、見込み客、顧客、その他の連絡先を CRM に自動的に追加できます。
この記事では、Salesforce を WordPress フォームに簡単に接続する方法を紹介します。

Salesforce を WordPress フォームに接続する理由
Salesforce は、市場で最高の CRM (顧客関係管理) ソフトウェアの 1 つです。 世界最大の企業の多くは、単一のダッシュボードから顧客、見込み客、取引先担当者を管理するために使用しています。
ほとんどのビジネス Web サイトでは、コンタクト フォームを使用してリードを生成し、手動で CRM ソフトウェアに追加します。 これには時間がかかり、潜在的な顧客へのフォローアップを忘れる可能性があります。
Salesforce を WordPress のお問い合わせフォームに接続すると、このハードルを取り除くことができます。 ユーザーが情報を送信するとすぐに、Salesforce の連絡先に自動的に追加されます。
そこから、顧客をフォローアップして、WordPress Web サイトからのコンバージョンと売り上げを伸ばすことができます。
そうは言っても、Salesforce を WordPress フォームに簡単に接続する方法を見てみましょう。
Salesforce と接続するための WPForms の設定
このチュートリアルでは、WPForms が必要です。 これは、500 万人以上の Web サイト所有者が使用する最高の WordPress お問い合わせフォーム プラグインです。
シンプルなドラッグ アンド ドロップ フォーム ビルダーを使用して、あらゆるタイプのフォームを簡単に作成できます。
WPForms はプレミアム WordPress プラグインであり、Salesforce アドオンを使用するにはエリート プランが必要です。 無料で利用できる WPForms Lite バージョンもあります。
まず、WPForms プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
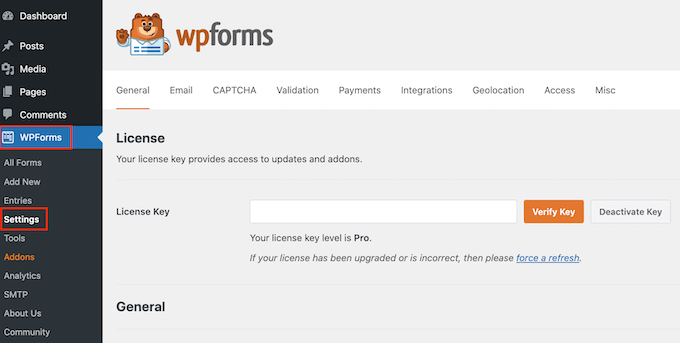
アクティブ化したら、 WPForms » 設定ページにアクセスして、ライセンス キーを入力する必要があります。 このキーは、WPForms Web サイトのアカウントの下にあります。

WPForms と Salesforce 間の接続の設定
次に、WPForms と Salesforce 間の接続をセットアップする必要があります。 WPForms には、2 つのアプリを簡単に接続できる Salesforce アドオンが付属しています。
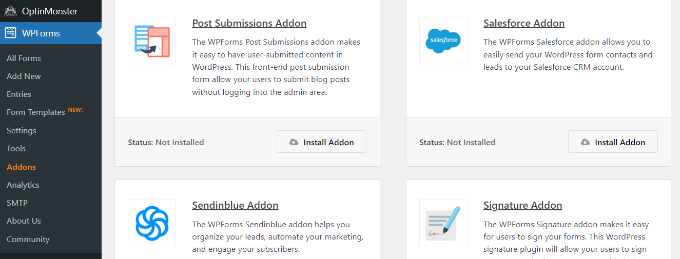
WPForms » Addonsページに移動し、Salesforce アドオンを見つけます。 その後、[インストール] ボタンをクリックすると、自動的にインストールされ、アクティブ化されます。

その後、WordPress ダッシュボードからWPForms » 設定 » 統合ページに移動できます。
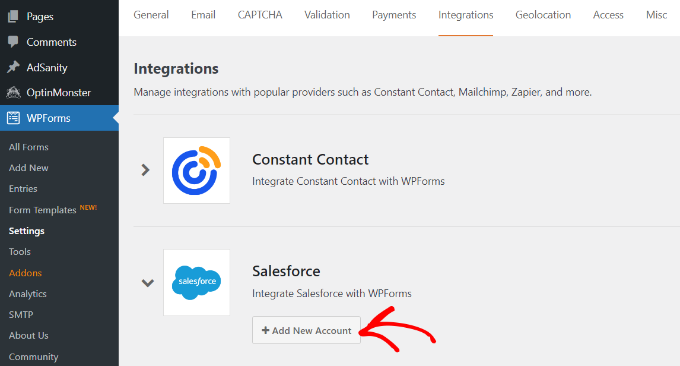
ここで、Salesforce 統合をクリックして開く必要があります。

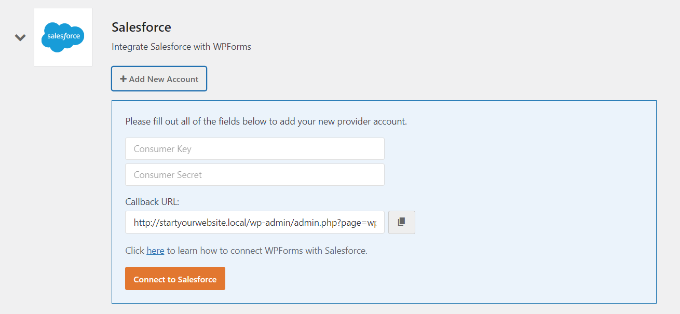
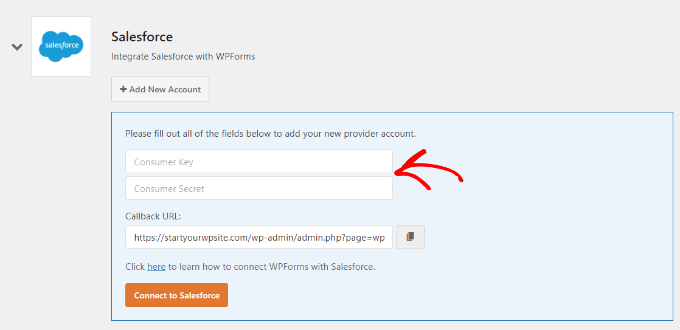
Salesforce の設定で、[新しいアカウントを追加] ボタンをクリックします。
WPForms はコールバック URL で Salesforce 設定を表示します。

ブラウザーでタブを開いたままにするか、Callback URL を安全な場所にコピーするだけです。 後の手順で必要になります。
次に、Salesforce アカウントでアプリを作成する必要があります。 プロセスを順を追って説明します。
重要な注意事項: Salesforce の Enterprise、Unlimited、Performance、または Developer エディションが必要です。 そうしないと、WordPress フォームを接続できません。 ただし、開始するために使用できる無料の試用版があります。
まだアカウントをお持ちでない場合は、Salesforce の Web サイトにアクセスし、[Start My Free Trial] ボタンをクリックしてアカウントを作成できます。

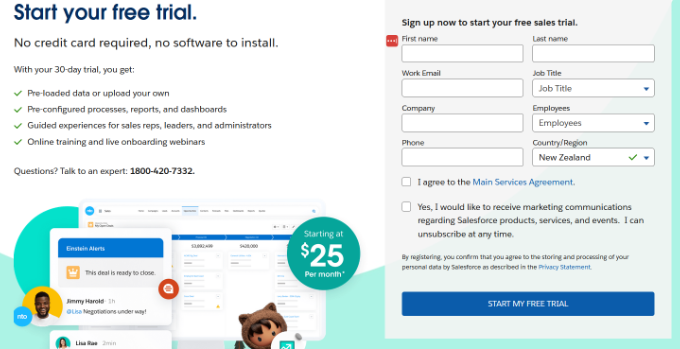
次の画面で、名前、勤務先の電子メール、役職、会社、電話番号などの詳細を入力して、アカウントを作成できます。
データを入力したら、「Start My Free Trial」ボタンをクリックしてください。

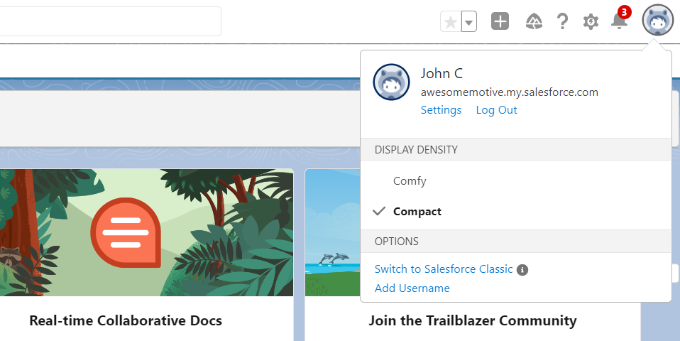
サインアップが完了すると、Salesforce アカウントのダッシュボードが表示されます。
ここから、上部のプロファイル アイコンをクリックし、[Switch to Salesforce Classic] オプションをクリックして、Salesforce Classic ダッシュボードに切り替える必要があります。

次に、従来の Salesforce ダッシュボードを使用します。
その後、上部の[セットアップ] リンクをクリックして、Salesforce ダッシュボードの設定にアクセスする必要があります。
![Salesforce メニューバーの [設定] リンクをクリックします Head to the setup settings](/uploads/article/16440/2Un4G78s60IeeCRY.png)
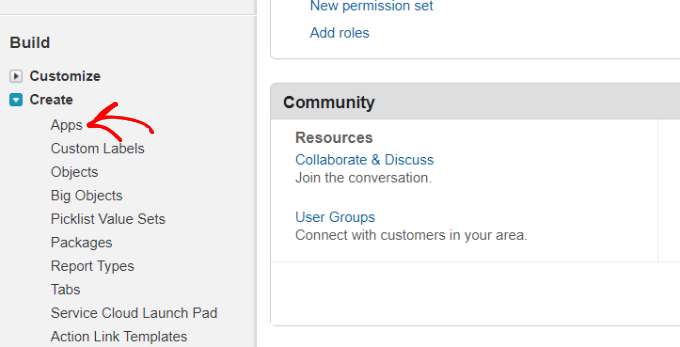
次の画面で、左側の列からBuild » Createメニューに移動します。
ここから、メニューの [アプリ] オプションをクリックするだけです。

これにより、アプリセクションが表示されます。
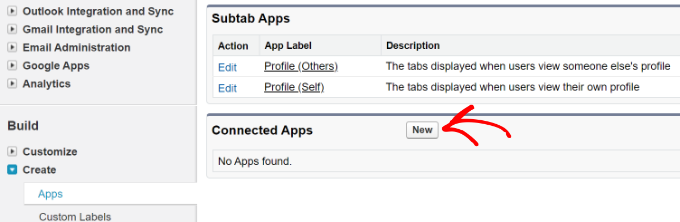
ここから、[接続済みアプリ] セクションの下にある [新規] ボタンをクリックします。

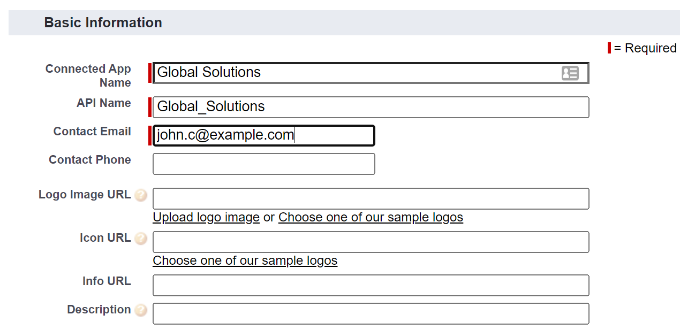
次に、アプリの詳細を入力する必要があります。
[接続済みアプリ名] に、使用する名前を入力して、Salesforce アカウントの他のユーザーがそれを見ることができるようにします。
API 名はデフォルトで Connected App Name になります。 入力または変更する必要はありません。 連絡先メールには、メールアドレスを入力してください。
ロゴ画像、アイコン、情報 URL、または説明を入力する必要はありません。 これらのフィールドは、アプリを公開する予定の Salesforce ユーザー用です。

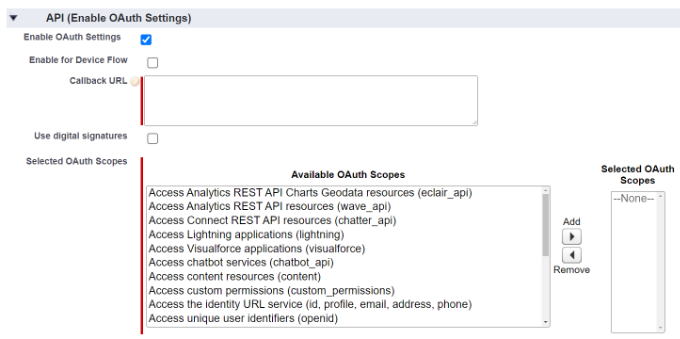
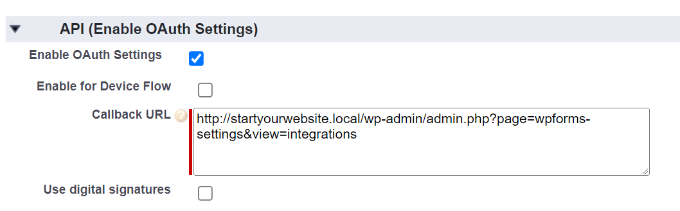
この下で、[OAuth 設定を有効にする] ボックスをオンにする必要があります。
チェックボックスをオンにすると、OAuth 設定が表示されます。

最初に、以前に WPForms アカウントで見つけたコールバック URL を入力する必要があります。
コールバック URL フィールドにリンクを貼り付けるだけです。

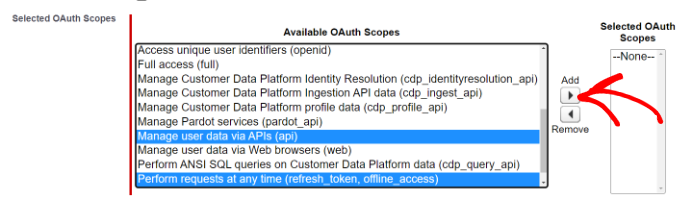
その後、「利用可能な OAuth スコープ」セクションまでスクロールします。 選択した OAuth スコープにより、Salesforce はアプリに必要な権限を認識します。
次に、ここで 2 つの権限を有効にする必要があります。 それらは、「APIS を介してユーザー データを管理する (api)」および「いつでも要求を実行する (refresh_token、offline_access)」です。
これらを選択して「追加」ボタンをクリックするだけで、それらの権限を追加できます。

このページで変更する必要があるものは他にありません。 権限を追加したら、ページの下部にある [保存] ボタンをクリックするだけです。
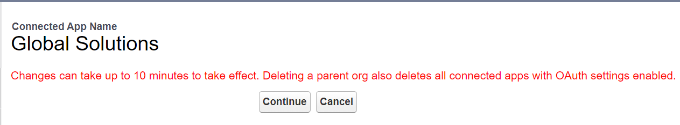
変更が有効になるまで最大 10 分かかるというメッセージが表示されます。

次に、[続行] ボタンをクリックします。 次の画面に、API 情報が表示されます。
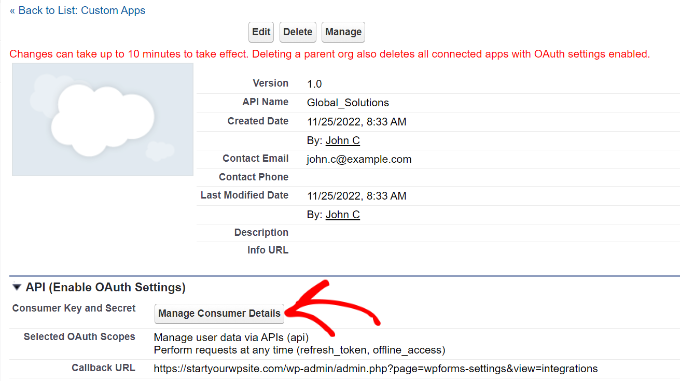
アプリを使用する前に 10 分間待つことをお勧めします。 そうすれば、アプリの準備が整っていることを確認できます。 10 分経過したら、'Consumer Key' と 'Consumer Secret' を WPForms にコピーする必要があります。


続行するには、[消費者の詳細を管理] ボタンをクリックするだけです。
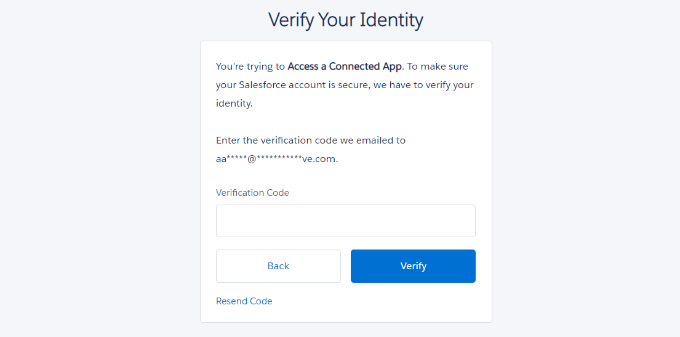
次に、先に進むために、Salesforce から確認を入力するよう求められます。 メールでコードを受け取ります。

コードを入力したら、[確認] ボタンをクリックします。
次に、「コンシューマー キー」と「コンシューマー シークレット」コードが表示されます。 それらをコピーしてください。

次に、WPForms Salesforce 設定のタブに戻るだけです。
このタブを閉じた場合は、WordPress 管理画面で簡単に見つけることができます。 WPForms » 設定 » 統合ページに移動するだけです。
コンシューマー キーとコンシューマー シークレットを WPForms の Salesforce 設定に貼り付けるだけです。

次に、[Salesforce に接続] ボタンをクリックします。
次に、Salesforce にログインするよう求められます。 ユーザー名とパスワードを使用してアカウントにログインするだけです。
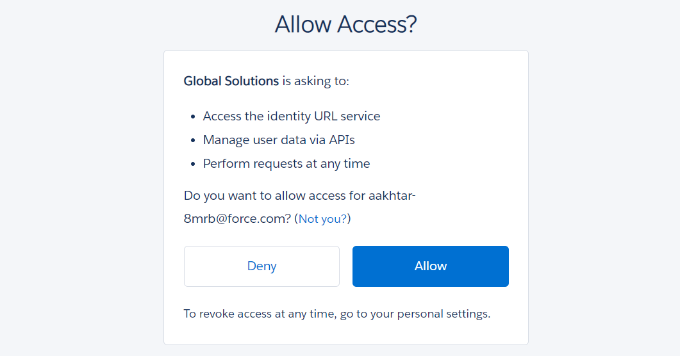
次に、[許可] ボタンをクリックして、WPForms に Salesforce アカウントへのアクセスを許可する必要があります。

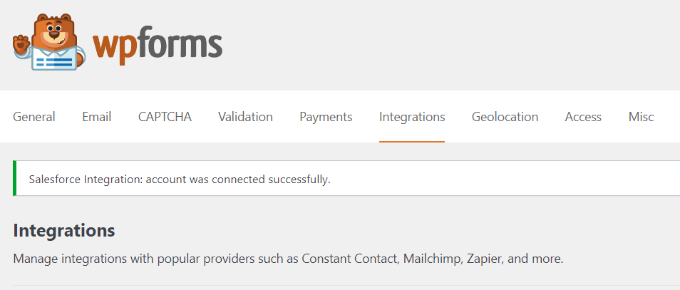
この後、統合ページが再び表示されます。
画面の上部に、接続が成功したことを知らせるメッセージが表示されます。

WPForms を Salesforce アカウントに接続しました。 フォームの作成を開始し、エントリを Salesforce アカウントに直接送信できます。
Salesforce 統合による WordPress フォームの作成
次のステップは、フォームを作成することです。 あらゆる種類のフォームを Salesforce に接続できます。
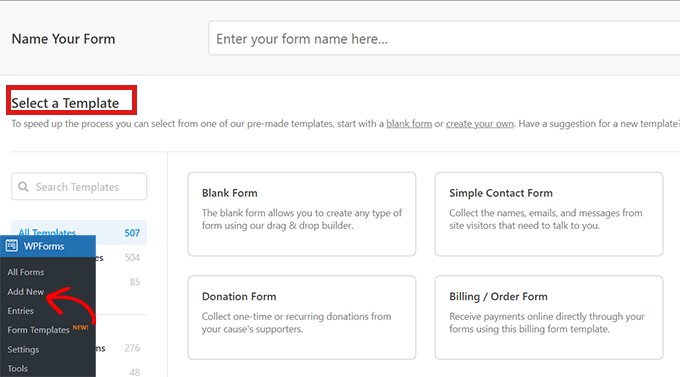
WPForms » Add Newページに移動するだけです。 これにより、WPForms のドラッグ アンド ドロップ フォーム ビルダーが起動します。
まず、上部にフォームの名前を入力してから、テンプレートをクリックします。 このチュートリアルでは、「Simply Contact Form」テンプレートを使用します。

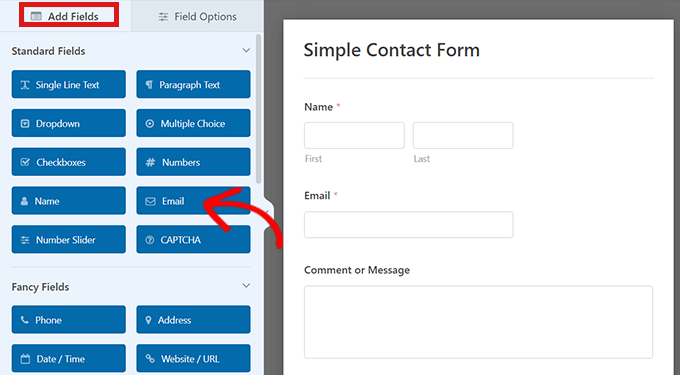
フォーム ビルダーでは、さまざまなフィールドを左側のメニューからテンプレートにドラッグ アンド ドロップできます。 たとえば、電話番号フィールドを追加できます。
さらに、順序を並べ替えたり、フォームの各フィールドをさらにカスタマイズしたりできます。

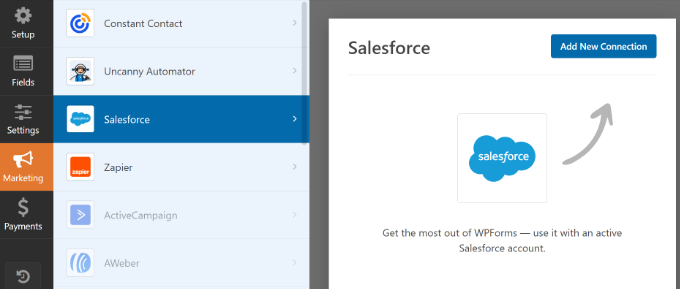
フォームに問題がなければ、[マーケティング] » [Salesforce ] タブに移動して、Salesforce アカウントに接続します。
先に進み、[新しい接続の追加] ボタンをクリックします。

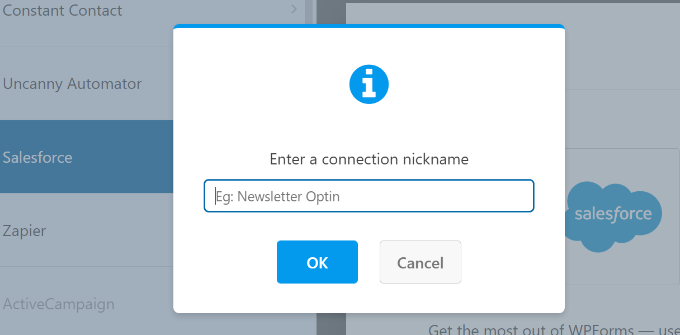
次に、接続に名前を付ける必要があるポップアップが表示されます。 サイトの訪問者にはこれは表示されません。 それはあなた自身の使用のためだけです。
使用する名前を入力するだけです。 次に、[OK] ボタンをクリックします。

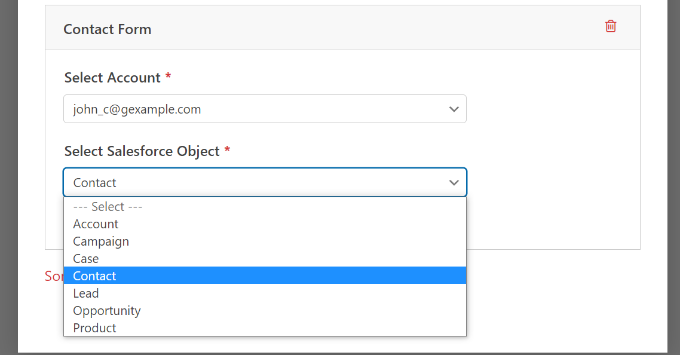
ここで、Salesforce アカウントと「Salesforce オブジェクト」を選択する必要があります。
オブジェクトは、連絡先やリードなど、Salesforce に送信するデータのタイプです。

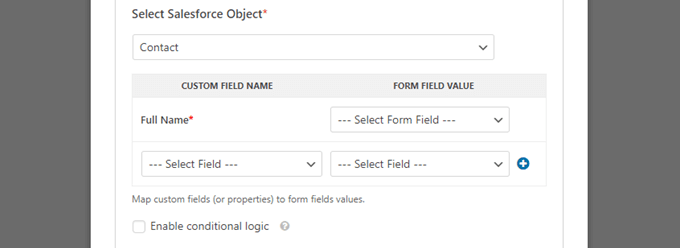
Salesforce オブジェクトを選択すると、いくつかの新しいドロップダウンが表示されます。
ここで、[カスタム フィールド名] 列は、Salesforce アカウントのフィールドの名前です。 「フォーム フィールド値」は、フォームのフィールドの名前です。

使用するカスタム フィールドごとに「フォーム フィールド値」を選択する必要があります。 これは、フォーム データが Salesforce の正しいフィールドに入力されることを意味します。
唯一の必須フィールドは、Salesforce の氏名フィールドです。 このためには、フォーム フィールドの値として「名前」を選択します。
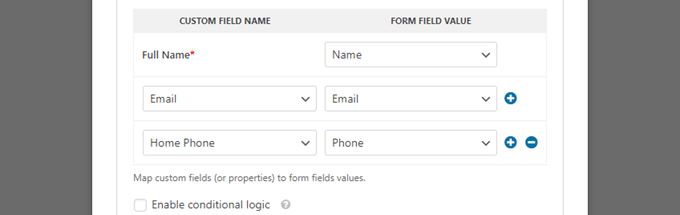
次に、この下のドロップダウンから別のフィールドを選択します。 マップする WPForms フィールドを選択するだけです。 さらにフィールドを追加するには、青色の + ボタンをクリックします。
ここには、フォームの電子メール フィールドと電話フィールドが含まれています。

Salesforce 接続を追加したら、画面の上部にある [保存] ボタンをクリックすることを忘れないでください。
フォームを WordPress ページまたは投稿に追加する
WPForms を使用すると、WordPress Web サイトのどこにでもフォームを簡単に追加できます。
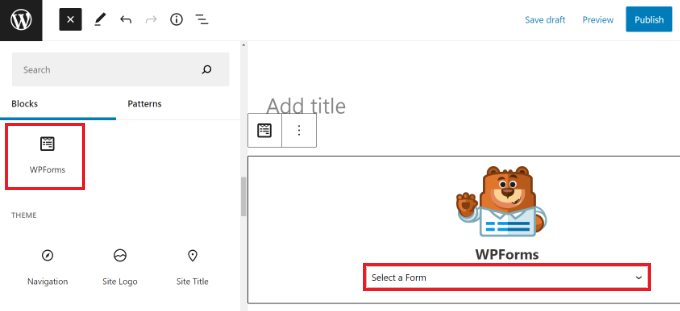
フォームを追加する投稿またはページを編集するか、新しいフォームを作成するだけです。 コンテンツ エディター画面で、(+) 新しいブロックの追加ボタンをクリックし、ページに WPForms ブロックを追加します。

次に、ブロック内のドロップダウン リストからお問い合わせフォームを選択する必要があります。
最後に、ページを公開して、フォームがサイト上でライブであることを確認します。

詳細な手順については、WPForms で連絡先フォームを作成するためのステップバイステップ ガイドをご覧ください。
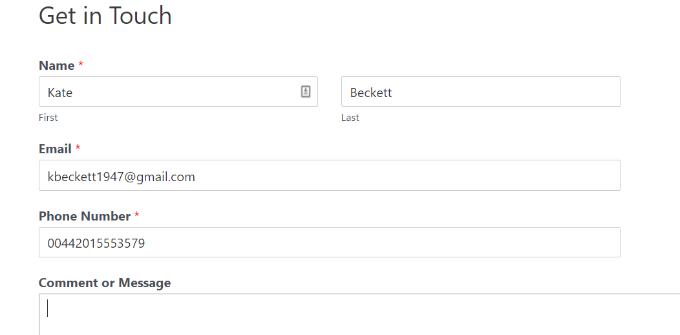
フォームをテストして、Salesforce に正しく接続されていることを確認することをお勧めします。
いくつかのテスト データを入力し、[送信] をクリックするだけです。

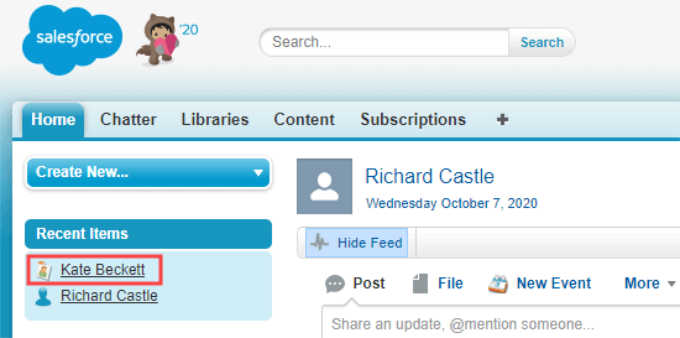
その後、Salesforce アカウントのダッシュボードに切り替えます。
ホームページに新しいアイテムがリストされているはずです。

名前をクリックすると、その連絡先の情報が表示されます。
Salesforce を WPForms に正常に接続しました。 これで、すべての新しい連絡先が自動的に Salesforce に追加されます。
この記事が、Salesforce を WordPress フォームに接続する方法を学ぶのに役立つことを願っています。 連絡先フォームの詳細を複数の受信者に送信する方法に関する記事や、オンライン ビジネスに最適なビジネス電話サービスの選択もお勧めです。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
