ぬりえページをベクター グラフィックに変換する方法
公開: 2022-12-26インターネットからぬり絵をダウンロードしたことがある方は、通常 .png または .jpg ファイルとして保存されていることに気づいたかもしれません。 これらのラスター イメージ ファイルは、ほとんどの写真編集ソフトウェアで開いて編集できますが、いくつかの制限があります。 たとえば、画像の残りの部分に影響を与えずに個々のピクセルの色を変更することはできません。 一方、ベクター画像は、ピクセルではなく直線と曲線で構成されています。 つまり、品質を損なうことなく拡大または縮小でき、画像の残りの部分に影響を与えることなく個々の要素を編集できます。 ぬりえページをベクター画像に変換する場合は、Adobe Illustrator などのベクター グラフィック エディターを使用する必要があります。 ぬりえページをベクター グラフィックに変換するための段階的なガイドを次に示します。 1. 写真編集ソフトウェアでぬりえページを開きます。 .png または .jpg ファイルの場合は、最初に .bmp ファイルに変換する必要があります。 これは、ほとんどの写真編集ソフトウェアで、[ファイル] > [名前を付けて保存] に移動し、.bmp ファイル形式を選択することで実行できます。 2.フォトエディターでぬりえページが開いたら、「選択」ツールを使用して、変換する領域を選択します。 3. [編集] > [コピー] に移動するか、キーボードで Ctrl+C を押して、選択した領域をコピーします。 4. Adobe Illustrator を開き、新しいドキュメントを作成します。 5. [編集] > [貼り付け] を選択するか、キーボードの Ctrl+V を押して、コピーした選択範囲を新しい Illustrator ドキュメントに貼り付けます。 6. 「ペン」ツールを使用して、塗り絵の線をなぞります。 より手描きの外観が必要な場合は、「鉛筆」ツールを使用することもできます。 7. 線のトレースが終了したら、個々の要素の色を変更できます。 これを行うには、色を変更する要素を選択し、[ウィンドウ] > [色] に移動します。 パレットから好きな色を選んで「OK」をクリックします。 8. 色の変更が完了したら、[ファイル] > [名前を付けて保存] に移動し、.svg ファイル形式を選択します。 これにより、ほとんどのベクター グラフィック エディターで開いて編集できるスケーラブルなベクター グラフィックとしてベクター画像が保存されます。
これは、任意の着色ページを使用して SVG ファイルを作成する方法です。 検索エンジンに「free__________coloring page」と入力すると、無料の__________ぬりえページで何百万もの画像を見つけることができます。 画像編集ソフトウェアを起動し (私は Paint Shop Pro を使用していますが、Photoshop でも動作します)、ツール リストの左上隅にある矢印をクリックします。 [OK] をクリックしたら、ウィンドウを閉じます。 SCAL/Cricut オプションから SCAL または Crecut カッティング マットを選択し、[SVG のインポート] をクリックします。 リサイズまたはセレクトカットでカット。 あなたが必要とする唯一の情報は、あなたが提供するものです。 次のステップは、マーカーを識別することです。 非常に詳細な漫画がいくつかあり、クリカットはそれらをカットできますが、小さなカットアウト機能を接着して貼り付けるのは難しいため、カットする前にマーカーを使用することをお勧めします.
塗り絵ページを Cricut Design Space にアップロードするにはどうすればよいですか?

塗り絵ページを Cricut Design Space にアップロードするには、まずファイルを .svg ファイルに変換する必要があります。 ファイルが変換されたら、メイン メニューから [画像のアップロード] オプションを選択して、デザイン スペースにアップロードできます。 画像がアップロードされたら、それを選択して「画像を挿入」ボタンをクリックする必要があります。
Cricut で独自のぬりえページを作成します。 Inkscape は、ここをクリックして無料で入手できます。 これを行うには、これほど難しい方法はありません。 SVG ファイルを使用してぬりえページを作成します。 このプロジェクトは、JPG および PNG では機能しません。 塗りと線のフィールドに入力する場合は、ドロップダウン メニューから画像を選択します。 [ストローク ペイント] ボタンをクリックすると、最初のソリッド ボックスが選択されます。
画像のオンストロークを変更できます。 ストローク ラインが非常に太い場合は、それを小さくする必要があります。 本体と、脚や腕などの外部要素の 1 つをリストから選択できます。 これらの 2 つのパーツが選択されている間、違いとパスが表示されます。 本体部分をカットするには、本体があった正確な位置に移動するだけです。 これが、複製を作成した理由です。 ボディ全体も削除されます。 複製を作成して忘れた場合は、元の場所に戻ってコピーしたテキストをコピーします。
塗り絵ページを Cricut Design Space にアップロードするにはどうすればよいですか?
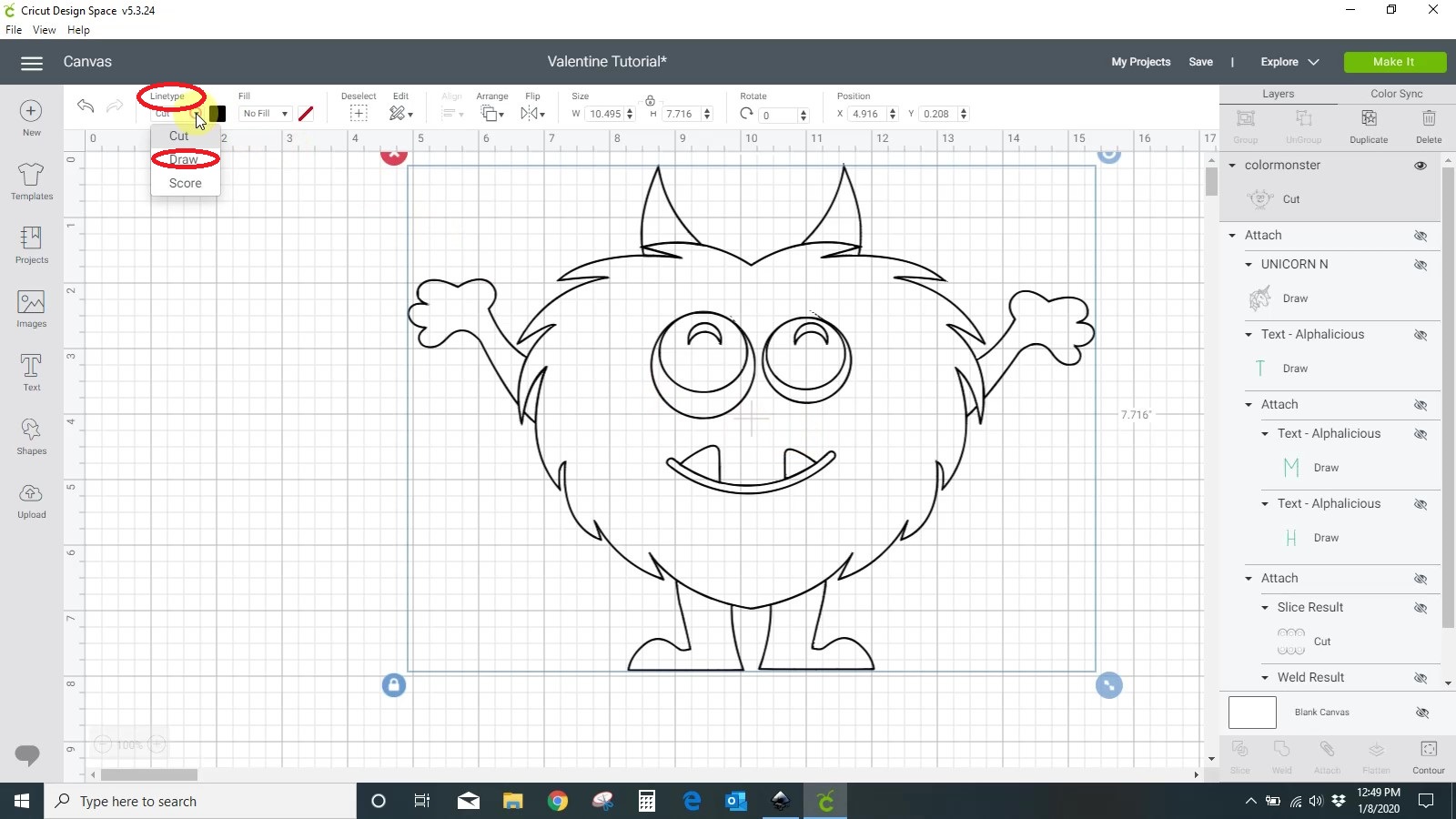
通常、ぬりえページをアップロードした後、Design Space から新しいプロジェクトを開始します。 ステップ 7: Cricut Design Space で塗り絵を開始します。 PNG をデザイン スペースに挿入し、仕様に従ってフォーマットします。 カットを作成するには、「カット」メニュー (下の図を参照) から「作成」し、「描画」をクリックします。 これで完了です。
図面を Svg として保存できますか?

はい、描画を svg として保存できます。 これを行うには、ファイル メニューの [名前を付けて保存] 機能を使用し、オプションのリストから svg ファイル形式を選択します。

Png または Svgs: Web グラフィックに最適な形式はどれですか?
Web グラフィックの開発に関して言えば、ファイル形式の問題に対する間違った答えはありません。 PNG と SVG はどちらも透明度をサポートしているため、これらの形式はどちらもオンラインのロゴやグラフィックで使用するのに最適です。 さらに、 PNG ファイルはラスター ファイルに最適です。 PNG ファイルは、ピクセルと透明度を扱う場合に最も便利です。 Adobe Illustrator、Photoshop、Photoshop Elements、および InDesign はすべて、SVG ファイルの保存に使用できます。 Adobe Animate は SVG ファイルでも使用できます。 そのため、使用するソフトウェアに基づいてフォーマットを選択する必要はありません。
SVG を SVG に変換
svg を svg に変換する必要はありません。
(*.JPG) から TIFF、(*.JPEG 画像) から JPEG、(*.PNG) から PNG (Portable Network Graphic) へ。 GIF はグラフィック インターチェンジ形式のファイルで、MHT (HTML でカプセル化された MIME) は HTML ファイルです。 Microsoft Word マクロ有効ドキュメント (Open XML Paper Specification) と Microsoft Word ドキュメント テンプレートを使用して、SVG を DOCM ファイルに変換できます。 Adobe Illustrator TO TXT 変換 (プレーン テキスト ファイル形式) は、プレーン テキスト ファイルを変換するための簡単な方法です。 MD Conversion Graphics (Markdown) および Images to ODT Conversion (Open Document Text) は、MD Conversion Graphics の例です。
これは、画像を SVG ファイルに変換できる無料のオンライン画像変換ツールです。 サイズが 4 MB までの画像ファイル(JPG、GIF、png) をアップロードし、効果を選択して SVG の結果を向上させることができます。 Picsvg コンバーターを使用すると、写真を美しいグラフィック デザインに変換したり、図や回路図を作成したりできます。 Picsvg を使用すると、画像の境界線と影を変更したり、ベクターに変換したりできます。 Picsvg コンバーターを使用すると、すばやく簡単に使用できます。 当社の HTML コンバーターを利用すると、Adobe Illustrator を使用してプロ品質の SVG ファイルをすばやく作成できます。 Picsvg を使用すると、Web サイト、ソーシャル メディアの投稿、その他のアプリケーション用に美しいグラフィックをデザインできます。
SVG ファイル
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイルは、2 次元の XML ベースのベクター画像です。 これらは任意のテキスト エディタで作成および編集できますが、ほとんどの場合、描画またはベクトル編集ソフトウェアで作成されます。
SVG を使用すると、サイズに関係なく優れた画像を作成できます。 それらは検索エンジン用に最適化されており、あらゆる方法で最適化でき、多くの場合、他の形式よりも小さくなっています。 このガイドでは、これらのファイルの使用方法、使用するタイミング、および SVG の作成方法について説明します。 スター画像は解像度が固定されているため、画像のサイズはその品質に影響を与えます。 ベクトル グラフィック形式は、画像間の点と線のコレクションを格納します。 XML は、これらの形式が書き込まれるマークアップ言語です。ユーザーは、svg ファイルで、画像を構成する形状、色、およびテキストを指定します。
HTML を構成する XML コードは、Web サイトと Web アプリケーションの両方にとって強力なエンジンです。 SVG は、品質を損なうことなく、任意のサイズのニーズに合わせて拡大または縮小できます。 画像のサイズや表示タイプに関係なく、SVG は常に同じように見えます。 ラスター イメージは詳細が表示されないため、SVG よりも簡単に表示できます。 SVG を使用すると、デザイナーや開発者は画像の表示方法を制御できます。 Web グラフィックは、World Wide Web Consortium によって開発されたファイル形式を使用して表示されます。 これが、XML などのテキスト ファイルが SVG と呼ばれる理由です。これは、プログラマーがそれらを簡単に識別できることを意味します。
CSS と JavaScript を使用して、SVG の外観を変更できます。 スケールのあるベクター グラフィックスの使用は、さまざまなシナリオで役立ちます。 それらは簡単に適応でき、インタラクティブで、使いやすいため、グラフィック エディターでの使用に最適です。 各プログラムの学習曲線と制限は、独自の方法で見つけることができます。 いくつかのオプションをチェックして、無料版と有料版のどちらを購入するかを決定してください。
Svg ファイルが Web デザインの未来である理由
解像度を失うことなく完全にスケーリングできる SVG ファイルの機能は、SVG ファイルが Web でより一般的になってきている理由の 1 つです。 PNG ファイルは依然として広く使用されていますが、利用できる解像度の数は限られています。
Illustrator で Svg ファイルを作成する方法
イラストレーターで svg ファイルを作成するには、いくつかの方法があります。 1 つの方法は、新しいファイルを作成し、ファイル メニューの [名前を付けて保存] オプションをクリックすることです。 名前を付けて保存ダイアログボックスが表示されたら、「ファイルの種類」ドロップダウンメニューから「svg」オプションを選択します。 svg ファイルを作成するもう 1 つの方法は、既存のファイルを開き、ファイル メニューの [エクスポート] オプションをクリックすることです。 エクスポート ダイアログ ボックスが表示されたら、[ファイルの種類] ドロップダウン メニューから [svg] オプションを選択します。
