Mac で画像を SVG に変換する方法
公開: 2023-02-11SVG (Scalable Vector Graphics) は、ロスレスでスケーラブルな画像を可能にするファイル形式です。 他の画像形式とは異なり、SVG ファイルは、特定のグラフィック エディターやソフトウェアを必要とせずに作成および編集できます。 Mac で画像を SVG に変換するには、組み込みのプレビュー アプリを使用する必要があります。 Preview を使用して画像を SVG に変換するには、Preview で画像ファイルを開き、[ファイル] メニューから [エクスポート] を選択します。 表示されるエクスポート ウィンドウで、[形式] ドロップダウン メニューから [SVG] を選択し、[保存] ボタンをクリックします。 画像は、任意のベクター グラフィック エディターまたはソフトウェアで開いて編集できる SVG ファイルとして保存されます。
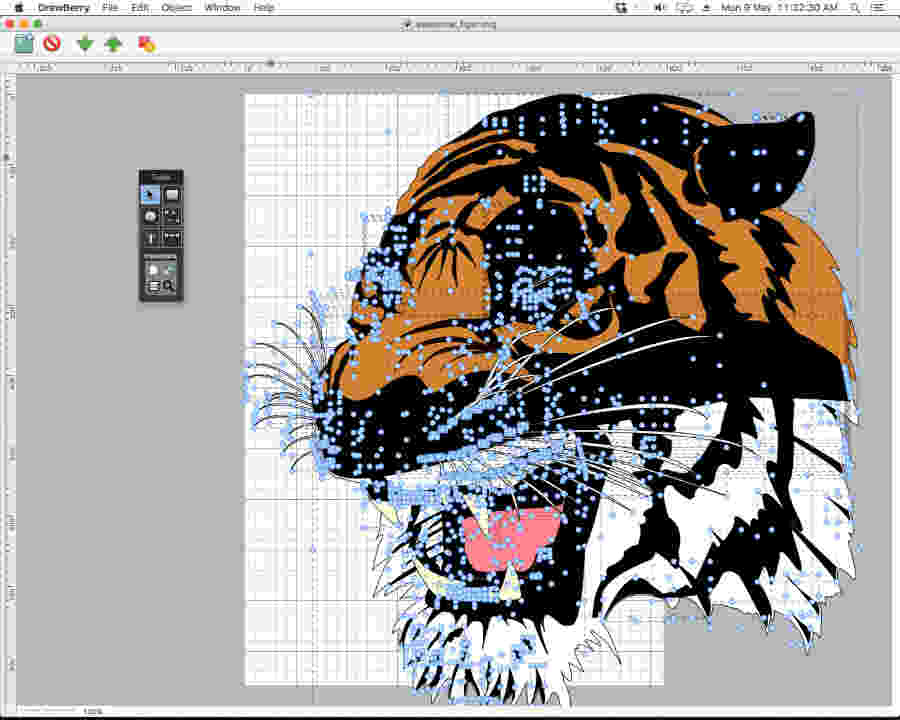
Mac のSuper Vectorizer アプリは、数秒で PNG および JPG 画像をベクター グラフィックスに変換できます。 Super Vectorizer をまだダウンロードしていない場合は、ここからダウンロードできます (サンプルの PNG ファイルで、その動作を確認できます)。 JPG、PNG、PDF ファイル、PSD、PNT、RGB ファイル、ARW、CUR、CRW、CR2、DCR、DNG、EPSF、EPSI、EPI、EPS、EXR、ED、スーパー ベクトライザーの使用。 Mac ユーザーは、このアプリを使用して、ラスター イメージをベクター グラフィックスに簡単かつ正確に変換できます。 モノクロやアウトライン画像だけでなく、グレースケール画像やカラー画像も記録できます。 結果の滑らかさ、シャープさ、精度が向上します。 Pixelstyle Photo Editor は、画像ファイル以外にも、PNG、JPG、svg など、さまざまな種類のファイルを処理できます。
Mac、Windows、および Linux で利用できる Inkscape ほど優れた無料の SVG エディターはありません。 このアプリは、オブジェクトを作成および操作したいデザイナーやイラストレーターにとって必須です。 Inkscape プログラムを使用すると、フリーハンドで描画できます。 PNG、PDF、EPS など、さまざまな出力形式をサポートしています。
PDF ファイルを SVG や PNG などの画像形式に変換するには、ConvertPDF を使用して無料で行うことができます。 デザインのサイズを変更または修正する場合は、出力形式として SVG を選択します。 通常、ほとんどのデザインを作成するときは、SVG を使用する方が高速で効果的です。
Mac用の最高の無料Svgコンバーターは何ですか?

Mac 用の無料の svg コンバーターは数多くありますが、どれが最適かを判断するのは困難です。 ただし、Mac 用の無料の svg コンバーターを選択する際に考慮すべき要素には、変換の品質、使いやすさ、コンバーターの速度などがあります。
一方、ベクター グラフィックスは、サイズに関係なくくっきりときれいに表示されます。ラスター イメージは、拡大するとピクセル化したり歪んだりする可能性があります。 最も一般的なベクター形式は、Scalable Vector Graphics (SVG) 形式です。 アプリを使用して、画像を sva ファイルに変換できます。 各アプリは独自のものであり、ニーズ、スキル レベル、コンピューター プロセッサの能力、および予算をすべて考慮する必要があります。 Inkscape は、Adobe Illustrator に代わる最高の無料ツールです。 FreeConvert は、無料で画像を SVG 形式に変換できます。 CorelDRAW のイメージ トレース機能を使用すると、イメージを自動的にトレースできます。 VectorMagic は、カラー画像をカラー SVGに変換する最高の実績があります。
MacでPngをSvgに変換する方法

Mac で png を svg に変換する方法はいくつかあります。 1 つの方法は、CloudConvert などのオンライン コンバーターを使用することです。 もう 1 つの方法は、Adobe Illustrator や Inkscape などのプログラムを使用することです。
PNG を .svg に変換するにはどうすればよいですか? Termininjaには、6,34212個の金バッジ、46個の銀バッジ、49個の銅バッジがあります。 2009 年 12 月 7 日 17:08 に、「その新しい技術は何ですか?」と尋ねられました。 画像をアップロードして、Web サイトで結果を確認できます。 freeinkscape.org Web サイトを使用できますが、埋め込みのみです。 必要に応じて画像をパスに変換する Live Trace のようなエンジンがあります (potrace が自動的に行います)。 ファイルを として保存するには、ディレクトリを選択して [保存] をクリックします。 http://image.online-convert.com/convert-to-svg をオンライン PNG 変換に使用することもできます。
人工知能は、幸運を必要とする変化を可能にします。 potrace と imagemagick を使用している人には、透明な PNG 画像を PPM に変換するのはあまりうまくいかないようです。 また、入力フォーマットとしてPPM(128色×3色、RGB)、PGM(128色、グレースケール)、PBM(2色、黒のみ)が使えるのも魅力です。 誰かが 1024×1024 などの大きな高解像度ファイルを送ってきた場合、GIMP はそれをはるかに簡単に処理できます。 画像の解像度 (1 インチあたりのピクセル数) が低すぎると、フレームに収まりにくくなります。 その結果、a を変換することができます。 png から a.svg または a. 図形を図面に合わせるために、描画が試行されます。
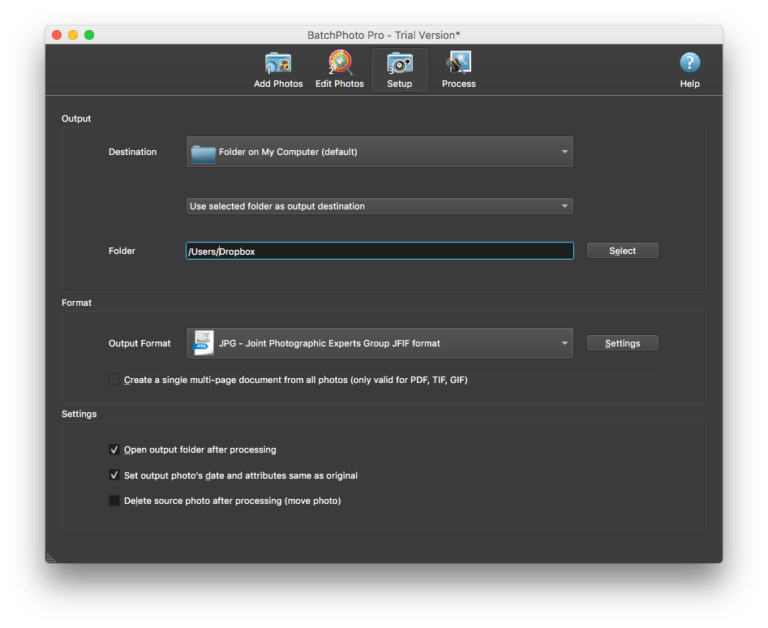
MacでPNGファイルをエクスポートする方法
PNG ファイルをエクスポートするには、Mac でさまざまな操作を実行できます。 プレビュー アプリを使用して画像をエクスポートするか、[ファイル] メニューを使用してエクスポート アプリで画像をエクスポートできます。 必要なファイルの種類が表示されない場合は、Option キーを押したままにすると、[形式] ポップアップ メニューにアクセスできます。
Mac で SVG を作成する

Mac で svg ファイルを作成するにはさまざまな方法があるため、この質問に対する決定的な答えはありません。 ただし、いくつかの一般的な方法には、Adobe Illustrator や Inkscape などのベクター グラフィックエディターの使用や、Google の SVG エディターなどのオンライン ツールの使用が含まれます。
Krita は、プロフェッショナルで無料の無料のオープン ソース ペイント プログラムです。 Inkscape オープン ソース グラフィック エディターには、Illustrator、CorelDraw、または Xara X と同様の機能がありますが、Graphviz は無料のオープン ソース グラフ視覚化ソフトウェアです。 Icons8 は、単一のチームによって作成され、インターネット経由で広く配布された、コミュニティによって作成されたアイコンのコレクションです。 イラスト、アイコン、バナー、モックアップ、チャート、ボタン、その他の種類のコンテンツをデザインする能力があります。 軽量で使いやすい低レベルの 3D ライブラリを作成することを目的としています。 Seashore は、Mac OS X で動作する無料のオープンソースの画像エディターです。このプログラムは、グラデーション、テクスチャ、およびアンチエイリアス技術を使用して、テキストとブラシ ストロークの両方を作成します。

SVG を Ai Mac に変換
Mac で SVG ファイルを AI 形式に変換するためのワンクリック ソリューションはありません。 ただし、これを実現するために使用できる方法がいくつかあります。 1 つの方法は、SVG ファイルを Adobe Illustrator で開き、AI ファイルとしてエクスポートすることです。 もう 1 つの方法は、CloudConvert や Zamzar などのファイル変換ツールを使用して、SVG ファイルを AI 形式に変換することです。
SVG などのベクター グラフィック形式は、オブジェクトとパスをテキスト形式で記述します。 SVG ファイルは、エディターで開いて Illustrator にインポートできます。 または、キーボード ショートカット Ctrl (Mac) または Cmd (Windows) を使用することもできます。 [ベクター グラフィックに変換] ダイアログ ボックスでこれらのオプションを選択すると、次のパラメータを追加できます。 グラフィックのスケールはアイコンとして表現されます。 回転グラフは、ベクトル グラフィックの例です。 回転要素をドラッグまたはクリックすると、回転波長を変更できます。 このファイルにはファイル名が含まれています。 Adobe Illustrator ファイルに変換される .svg ファイルの名前。
Adobe Illustrato で Svg をベクター グラフィックに変換する方法
SVG ファイルは、最初にベクター グラフィックに変換しない限り、AI で開くことはできません。 SVG ファイルを右クリックして [ファイル] を選択すると、SVG ファイルをベクター グラフィックに変換できます。 アートボードのコンテンツを個別のベクター グラフィックスとして書き出す場合は、アートボードを使用していることを確認してください。 [エクスポート] を選択すると、[ベクター グラフィック オプション] ダイアログ ボックスにアクセスできるようになります。
SVG コンバーター
SVG コンバーターは、ユーザーが画像をある形式から別の形式に変換できるようにするソフトウェアの一種です。 ほとんどの場合、これらのコンバーターは画像を PNG またはJPG 形式から SVG 形式に変換できます。
ベクター形式であるため、ベクター グラフィックスは、デバイスの画質要件に合わせてスケーリングできます。 JPG ファイル形式は、 Web ブラウザー、ソーシャル メディア、またはストレージにとって品質とファイル サイズの両方が重要な考慮事項である場合に、エクスポートに使用できます。 JPG ファイルの解像度はそのサイズに基づいているため、自動的にピクセル ベースに設定されます。
jpgをsvgに変換する方法
JPG 画像をSVG 画像に変換する方法はいくつかあります。 1 つの方法は、Zamzar や Convertio などのオンライン ファイル コンバーターを使用することです。 もう 1 つの方法は、Adobe Photoshop や Inkscape などのグラフィック エディターを使用することです。
OnlineConvertFree を使用して、画像を無料で変換できます。 最善の方法は、ソフトウェアを使用せずにオンラインでjpg.svg ファイルをダウンロードして変換することです。 jpg ファイルをページにドロップするのは、Google ドライブや Dropbox にアップロードしたり、ドラッグしたりするのと同じくらい簡単です。 また、登録したり、電子メールや透かしを提供したりすることなく、何百もの異なるファイル形式に変換するために使用することもできます.
SVG から SVG
この質問に対する決定的な答えはありません。それは、特定の状況と、どのような結果が望まれるかによって異なります。 一般に、SVG から SVG への変換は、関連するファイルの複雑さと目的の結果に応じて、さまざまな方法とツールを使用して行うことができます。 一般的な方法には、オンライン コンバーターの使用、専用ソフトウェアのダウンロード、コードの手動編集などがあります。
Scalable Vector Graphics の技術は SVG と呼ばれます。 これは、Extensible Markup Language (XML) でベクターベースのグラフィックスを生成するために使用される画像形式です。 CSS および HTML で SVG 画像を使用するさまざまな方法については、以下で詳しく説明します。 このチュートリアルでは、6 つの異なる方法を見ていきます。 このセクションでは、SVG を使用して CSS 背景画像を作成する方法を紹介します。 このメソッドは、>img> タグを使用して HTML ドキュメントに画像を追加します。 新しい CSS コードを使用すると、より効果的にカスタマイズできますが、HTML では HTML でしかカスタマイズできません。
HTML や CSS に加えて、画像を使用して Web ページを作成できます。 VG ファイル。 Scalable Vector Graphics (SVG) をサポートするすべてのブラウザーは、<object> 関数と互換性があります。 HTML 要素は、次の HTML 構文を使用して、HTML および CSS での画像の使用もサポートします: 最新のブラウザーはブラウザー プラグインの使用をサポートしなくなったため、MDN は *embed > オプションの使用を推奨します。
Svg と Png のどちらが優れていますか?
PNG とSVG は透明度をサポートしているため、視覚的に魅力的で費用対効果の高いグラフィックとロゴのコンテンツを作成できます。 確かに、PNG ファイルは、ラスターベースの透過ファイルに最適なオプションの 1 つです。 ピクセルと透明度を扱う場合は、SVG よりも PNG の方が適しています。
Svg が単純な画像に最適な形式である理由
各イメージ形式には多数の長所と短所がありますが、単純なイメージには sva が最適です。 Inkspace はSVG 画像を作成するための優れたプログラムであり、さまざまな複雑なイラストを作成するために使用できます。
HtmlのSvgとは何ですか?
このグラフィックは、Scalable Vector Graphics (SVG) で構成されています。 Web は、SVG と呼ばれるスクリプト言語を使用したグラフィックで構成されています。 W3C は、SVG の使用を推奨しています。
Svg 対 Html
一方、HTML には、描画のルック アンド フィールを定義するための独自のプロパティ セットがあります。 一方、SVG には独自のプロパティ セットがあります。 そのため、sva を始める前に、HTML と sva の違いを理解することが重要です。
Svg ビューボックスとは
viewBox 属性は、ユーザー空間でのビューポートの位置と寸法を指定します。 ViewBox 属性は、min-x、min-y、幅、および高さの 4 つのタイプに分類できます。
高品質でスケーラブルな画像の Svg 画像
SVG ファイルを使用した高品質の画像は、任意のサイズに拡大縮小でき、Web サイトでの使用に最適です。 ファイル形式の使用は、ファイル サイズの制限の影響を受けます。たとえば、Web サイトに画像を追加して検索エンジンでの読み込みを高速化するなど、そのような形式を選択する人もいます。
100vwとは? 100VH は、ビューポートの高さの 100%、または画面全体の高さを表します。 つまり、VWは「viewport width」の略で、表示可能な画面の幅です。 ビューポートの幅は 100VW、つまり画面幅の 100% になります。
