Ttf フォントから Svg に文字を変換する方法
公開: 2023-02-20TTF フォントを SVG 形式に変換するための入門書が必要だと仮定すると: SVG フォントは、フォント内のグリフを記述する XML ファイルです。 これらは最新のブラウザーで使用され、Internet Explorer 8 以下を除くすべての主要なブラウザーでサポートされています。 TTF フォントを SVG 形式に変換するには、Adobe Illustrator、Inkscape、CorelDRAW などのベクター編集プログラムが必要です。 ベクトル編集プログラムで TTF フォント ファイルを開いたら、フォントの各文字のアウトラインを生成する必要があります。 Adobe Illustrator でこれを行うには、[文字] > [アウトラインの作成] に移動します。 アウトラインを生成したら、ファイルを SVG ファイルとして保存できます。 TTF フォントを SVG 形式に変換する際には、注意すべき点がいくつかあります。 まず、ベクター編集プログラムが正しいフォント サイズとページ サイズを使用するように設定されていることを確認する必要があります。 次に、各キャラクターが独自のレイヤーにあることを確認する必要があります。 最後に、各キャラクターが個別の SVG ファイルとして保存されていることを確認する必要があります。
フォントを Svg にすることはできますか?

Scalable Vector Graphics (SVG) フォントは、OpenType 形式に似た OpenType 形式の新しいバージョンです。 SVG グリフ形式では、文字をさまざまな色や透明度で表示でき、一部はアニメーション化することもできます。
スケーラブル ベクター グラフィックス (SVG) は、グラフィックスの一種です。 Web デザイナーが使用するには、標準化されたベクター グラフィック ソリューションが必要です。 フォントは、XML ファイルの作成に使用できるファイル拡張子で構成されています。 SVG ビューアでテキストをフォントに変換する場合は、3 つのオプションがあります。 CSS の @font-face 宣言を使用すると、TTF/EOT/OTF ファイルではなく SVG フォントを指定できます。 font-hinting は利用できません。これは大きな欠点です。 コンテンツ作成者は、小さいフォント サイズを作成する際に品質と読みやすさが向上した場合、別のフォント テクノロジの採用を検討することをお勧めします。
テキストを Svg に入れることはできますか?
SVG では、要素「テキスト」は単語で構成されるグラフィック要素を描画します。 他のグラフィック要素と同様に、他のSVG グラフィック要素を使用して、グラデーション、パターン、クリッピング パス、マスク、またはフィルターをテキストに適用することができます。 SVG の text> 要素内にテキストが含まれていない場合、テキストはレンダリングされません。
印刷に適した Svg を作成する方法
その結果、印刷に適した SVG ツールがいくつか利用可能になりました。 オンライン エディターの Canvas を使用すると、SVG を印刷可能なファイルとしてエクスポートできます。 より包括的なソリューションに加えて、高品質の SVG プリントを作成するのに役立つデスクトップ アプリケーションが多数あります。
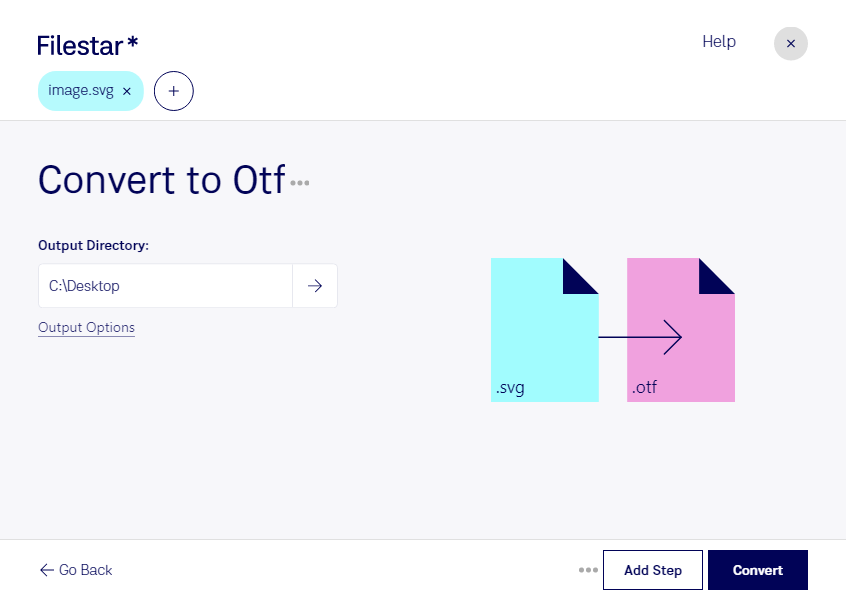
Otf を Svg に変換できますか?

otf tosvg コンバーターを使用すると、otf 形式のフォント ファイルを svg ファイルに変換できます。 このオンライン フォント変換ツールを使用して、ブラウザを使用してオンラインでフォントを変換することもできます。 必要なのはプログラム自体だけです。
Otf から Svg に変換できますか?
OTF ファイルを変換するには、まずファイルをドラッグ アンド ドロップするか、[ファイルを選択] ボタンをクリックする必要があります。 [変換] ボタンをクリックすると、変換が完了します。 OTF からSVG への変換が完了すると、SVG ファイルをダウンロードできるようになります。

任意の画像を Svg に変換できますか?
それについての質問はありません。 デスクトップまたはモバイル デバイスから JPG 画像を簡単に svega ファイルに変換できます。
Fontforge Ttf を Svg に変換

Fontforge は、フォントをある形式から別の形式に変換するコマンドライン プログラムです。 TTF (TrueType) フォントを SVG (Scalable Vector Graphics) 形式に変換できます。
.svg ファイルを作成できるキーボードのすべての文字を含むフォルダーがあります。 それらはすべて、プロセッシングと呼ばれるコンピューター プログラムを使用して作成されました。 TTF フォントの作成に使用したい Svg ファイルは、こちらから入手できます。 何らかの理由で、BirdFont や FontForge では使用できません。 ソフトウェアを使用せずに、さまざまな Web サイトから作成した画像をインポートするにはどうすればよいですか? ファイルを FontForge にインポートするには、まずそれらが Stroke フォントであることを確認する必要があります。 アウトライン フォントを作成している場合は、すべてのストロークを手動で拡大し、形状を整理する必要があります。 O には合計 6324 のポイントがあり、その半分は不要ですが、それでもかなりの数です。 文字は今でもさまざまな方法で使用できます。
Fontforge でフォント名を変更する方法
Illustrator や FreeHand を使用する場合は「eps」を使用する可能性が高く、Inkscape を使用する場合は「svg」を使用する必要があります。 デザインしたばかりのグリフを追加するFontForge グリフ スロットを(ダブルクリックして) 開き、[インポート] をクリックします。 フォント名を変更したい場合は、まず Fontforge を開いてフォントを選択し、[OK] をクリックする必要があります。 警告ダイアログ ボックスは開かず、見つかった場合は削除してください。 FontForge の「TTF Nmes」タブに「Add SIL Open Font License」というリンクがあります。 オープン フォント ライセンス (OFL) などのフォント ライセンスは、フォントの使用を制限しない方法で一般の人々がフォントを使用できるようにすると同時に、他のユーザーがデザインを複製することを防ぐためのライセンスの一種です。
Font To Svg ジェネレーター
さまざまなフォントからSVG ファイルを作成するために使用できる、オンラインで利用可能なフォントから SVG へのジェネレーターが多数あります。 これらのジェネレーターでは通常、フォントを選択し、テキストを入力してから、ダウンロード可能な svg ファイルを生成できます。
近年、Web 開発者による非標準フォントの使用が増加しています。 これにより、単に記号を含むフォントであるアイコン フォントが開発されました。 アイコン フォントは単色しか提供できず、レンダリングとスムージングは信頼できない場合があります。 多数のアイコンを管理および追跡し、さまざまなサイズや形式にエクスポートすることは容易ではありません。 アートボードは、一貫性のある統一されたアイコン セットを作成するための優れたツールです。 アイコン セットを作成する際の最も重要なルールは、各アイコンの視覚的なルールを確立し、それらを一貫した方法で適用することです。 アイコン フォントのすべてのアイコンは、sva ファイルに変換する必要があります。
アートボード アイコンの名前は、アイコン フォントのクラス CSS を識別するために使用されます。 選択したアイコンを新しい SVG セットにドラッグ アンド ドロップします。 その後、フォントで使用するすべてのアイコンを選択できます。 3 番目のステップは、必要なフォントを生成することです。 ステップ 4 で各アイコンの名前を変更し、ステップ 5 でそれぞれの Unicode 文字を作成します。 生成されたファイルをダウンロードするには、生成されたファイル メニューに移動します。 最初のアイコン フォントが作成されました。
アイコン フォントを使用するベクター エディターを必要とせずに、アイコンを Web サイトに組み込み、スタイルを設定するのは簡単です。 CSS には、ほぼ無限の適用可能性があります。 図面に多数のアイコンを追加する場合、Adobe Illustrator はそれらすべてを追跡するための理想的なツールです。 さらに、この機能を使用すると、各アイコンのスタイルをすばやく簡単に変更して、数秒でエクスポートできます。
